เริ่มการสนทนาโดยอัตโนมัติ
สำคัญ
ความสามารถและคุณลักษณะต่างๆ ของ Power Virtual Agents เป็น ส่วนหนึ่งของ Microsoft Copilot Studio แล้ว ภายหลังการลงทุนที่สำคัญใน Generative AI และการรวมที่ได้รับการปรับปรุงใน Microsoft Copilot
บทความและภาพหน้าจอบางรายการอาจอ้างถึง Power Virtual Agents ในขณะที่เราอัปเดตคู่มือและเนื้อหาการฝึกอบรม
คุณสามารถกำหนดค่า Copilot ให้เริ่มการสนทนากับผู้ใช้ คุณยังสามารถรวมคำทักทายที่กำหนดเองได้ด้วย การปรับแต่งรูปลักษณ์ของบอท
สำคัญ
การให้ Copilot เริ่มการสนทนาจะปรากฏขึ้นใน การวิเคราะห์ ของคุณและจะเพิ่มจำนวนเซสชันของคุณ
หากผู้ใช้ Copilot ของคุณไม่มีส่วนร่วมกับ Copilot (เช่น พวกเขาโหลดหน้าเว็บ แต่ไม่ถามอะไรเลยกับ Copilot) เซสชันจะ ทำเครื่องหมายว่าเป็นเซสชันที่ไม่มีการเชื่อมต่อ ซึ่งอาจส่งผลต่อการวิเคราะห์ของคุณ
โดยค่าเริ่มต้น Copilot ที่สร้างขึ้นด้วย Microsoft Copilot Studio และ เผยแพร่ไปยังเว็บไซต์ จะโหลดโดยไม่มีคำทักทาย และจะรอให้ผู้ใช้เริ่มการสนทนา
อย่างไรก็ตาม คุณสามารถใช้ CSS และโค้ด JavaScript แบบกำหนดเองเพื่อให้ Copilot เริ่มการสนทนาโดยอัตโนมัติเมื่อโหลด Copilot ตัวอย่างเช่น คุณสามารถให้ Copilot พูดว่า "สวัสดี ฉันชื่อบอตตี้ ตัวแทนเสมือน" ทันทีที่โหลด Copilot
ขั้นแรก คุณต้องปรับใช้พื้นที่ทำงานแบบกำหนดเองที่มีอาร์กิวเมนต์ที่ทริกเกอร์คำทักทาย ตามค่าเริ่มต้น พื้นที่ทำงานแบบกำหนดเองจะเรียกใช้หัวข้อคำทักทายระบบเริ่มต้น อย่างไรก็ตาม คุณสามารถสร้างหัวข้อใหม่เพื่อใช้เป็นคำทักทายได้ คุณจำเป็นต้องเปลี่ยนเส้นทางหัวข้อคำทักทายของระบบเริ่มต้นเป็นหัวข้อใหม่
สำคัญ
คุณสามารถติดตั้งและใช้โค้ดตัวอย่างที่รวมอยู่ในคู่มือนี้ เพื่อใช้กับผลิตภัณฑ์ Microsoft Copilot Studio เท่านั้น โค้ดตัวอย่างได้รับอนุญาต "ตามสภาพ" และไม่รวมอยู่ในข้อตกลงระดับการให้บริการหรือบริการสนับสนุนใด ๆ คุณจะต้องเป็นผู้ยอมรับความเสี่ยงที่อาจจะเกิดขึ้นในการใช้งานดังกล่าว
Microsoft ไม่มีการรับประกัน การการันตี หรือเงื่อนไขและไม่รวมการรับประกันโดยนัยทั้งหมด ซึ่งรวมถึงอรรถประโยชน์ในเชิงพาณิชย์ ความเหมาะสมสำหรับวัตถุประสงค์เฉพาะกิจ และการไม่ละเมิดลิขสิทธิ์
ดึงตำแหน่งข้อมูลโทเค็น
ในการปรับแต่งพื้นที่ทำงานของคุณ ไม่ว่าจะเป็นพื้นที่ทำงานเริ่มต้นหรือแบบกำหนดเองที่คุณเชื่อมต่อ คุณต้องดึงข้อมูลรายละเอียด Copilot ของคุณ
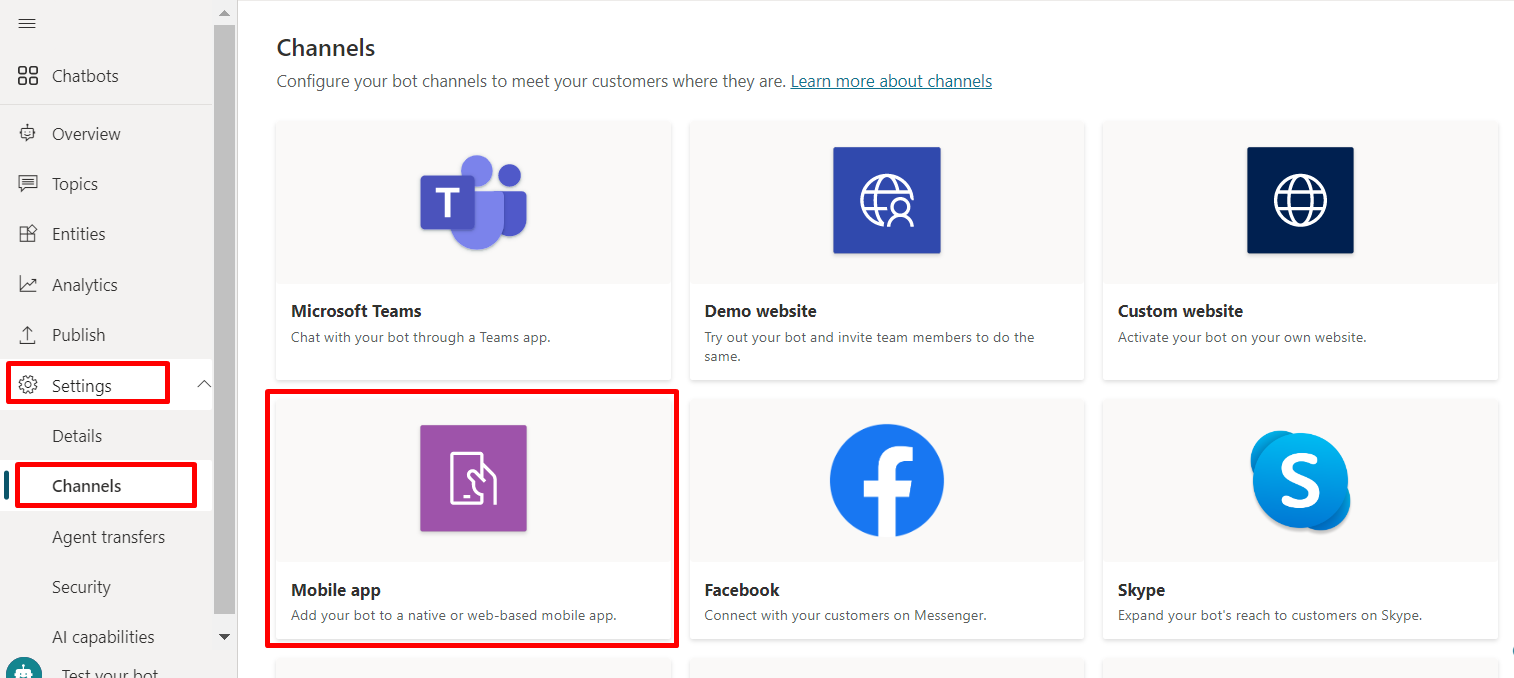
ในเมนูนำทาง ภายใต้ การตั้งค่า เลือก ช่องทาง
เลือก แอปบนมือถือ

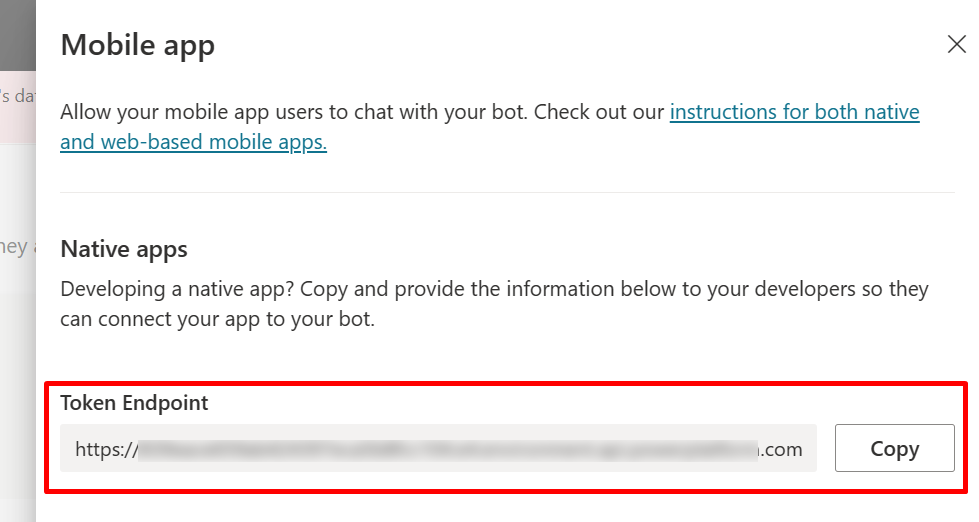
ถัดจาก ตำแหน่งข้อมูลโทเค็น เลือก คัดลอก

ปรับแต่งพื้นที่ทำงานเริ่มต้น (แบบง่าย)
กำหนดค่าลักษณะของพื้นที่การแชทได้ด้วยตัวเลือกการกำหนดรูปแบบ CSS และ JavaScript ง่าย ๆ
ขั้นแรกคุณต้องกำหนดค่าว่าคุณจะปรับใช้พื้นที่ทำงานบอทของคุณที่ใด
คัดลอกและวางโค้ด HTML ที่แสดงที่นี่ และบันทึกเป็น index.html
คุณยังสามารถคัดลอกและวางโค้ดลงใน w3schools.com HTML try it editor คุณยังคงต้องเพิ่มตำแหน่งข้อมูลโทเค็นได้<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>ในไฟล์ index.html ที่คุณสร้าง ป้อนตำแหน่งข้อมูลโทเค็นของคุณที่บรรทัด
var theURL = "<YOUR TOKEN ENDPOINT>";เปิด index.html โดยใช้เบราว์เซอร์ที่ทันสมัย (ตัวอย่างเช่น Microsoft Edge) เพื่อเปิด Copilot ในพื้นที่ทำงานแบบกำหนดเอง
ทดสอบ Copilot เพื่อให้แน่ใจว่าคุณได้รับการตอบกลับจาก Copilot ของคุณและ Copilot ทำงานได้อย่างถูกต้อง
หากคุณพบปัญหา ตรวจสอบให้แน่ใจว่าคุณได้เผยแพร่ Copilot ของคุณ และตำแหน่งข้อมูลโทเค็นของคุณถูกแทรกในตำแหน่งที่ถูกต้อง ตำแหน่งข้อมูลโทเค็นควรอยู่หลังเครื่องหมายเท่ากับ (=) ที่บรรทัด
var theURL = "<YOUR TOKEN ENDPOINT>"และล้อมรอบด้วยเครื่องหมายคำพูดคู่ (")
เปลี่ยนคำทักทายเริ่มต้นของ Copilot
รหัสในไฟล์ index.html ทำให้หัวข้อถูกเรียกโดยอัตโนมัติเมื่อโหลด Copilot ตามค่าเริ่มต้น โค้ดจะเรียกหัวข้อคำทักทายของระบบ คุณยังสามารถสร้างหัวข้อใหม่และเปลี่ยนเส้นทางหัวข้อคำทักทายของระบบเริ่มต้นเป็นหัวข้อใหม่นั้น
ในทั้งสองกรณี คุณ ทำการเปลี่ยนแปลงหัวข้อที่คุณต้องการเรียกตามปกติ
หากคุณแก้ไขหรือสร้างหัวข้อคำทักทายใหม่ คุณควรระบุสิ่งที่บ่งชี้ว่าผู้ใช้กำลังพูดคุยกับ Copilot (หรือ "ตัวแทนเสมือน") ข้อบ่งชี้ดังกล่าวจะช่วยให้ผู้ใช้เข้าใจว่าพวกเขาไม่ได้พูดคุยกับมนุษย์
เราขอแนะนำให้คุณแก้ไขหัวข้อคำทักทายของระบบเพื่อที่คุณจะได้ไม่ต้องแก้ไขโค้ด index.html
แก้ไขหัวข้อคำทักทายของระบบ (แนะนำ)
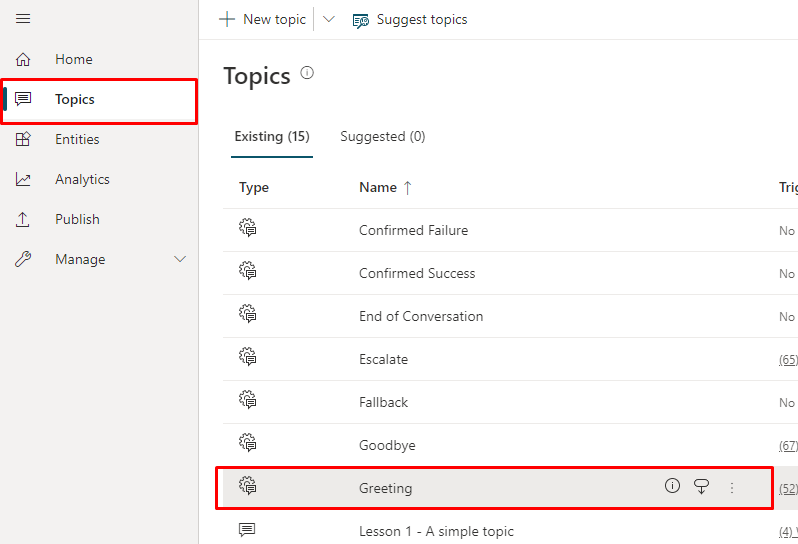
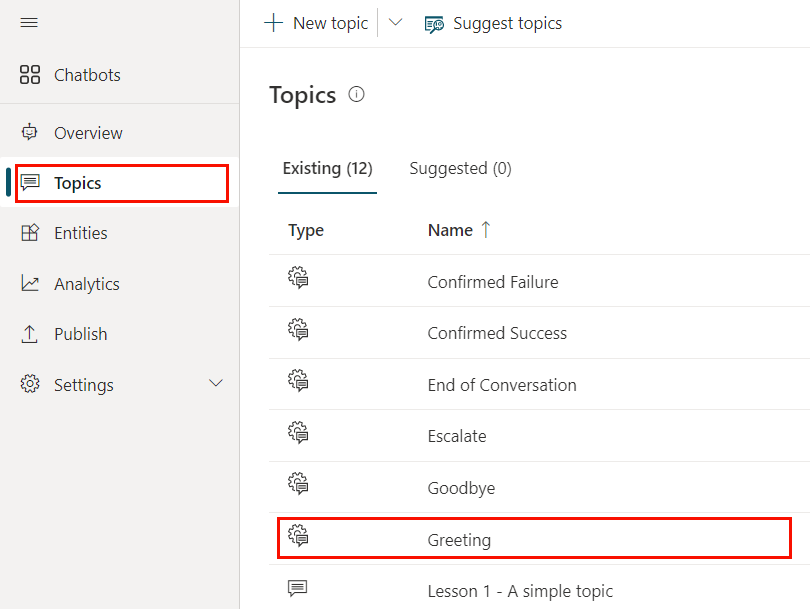
ในเมนูนำทาง ให้เลือก หัวข้อ แล้วเลือกแถวหัวข้อ การทักทาย

แก้ไขข้อความภายในโหนด ข้อความ นอกจากนี้คุณยังสามารถ เพิ่มหรือลบโหนดเพิ่มเติม
เลือก บันทึก
ตอนนี้คุณสามารถทดสอบ Copilot ของคุณได้โดยไปที่หน้าเว็บที่คุณปรับใช้พื้นที่ทำงานที่กำหนดเองของ Copilot ของคุณ คุณจะเห็นบอทเริ่มการสนทนาโดยแสดงหัวข้อคำทักทายโดยอัตโนมัติ
สร้างหัวข้อผู้ใช้ใหม่
คำเตือน
การใช้หัวข้อผู้ใช้เพื่อเริ่มการสนทนาจะเพิ่ม เซสชันที่เรียกเก็บเงิน ของคุณ เซสชันที่เรียกเก็บเงินเป็นการโต้ตอบระหว่างลูกค้าและ Copilot และแสดงถึงการใช้หนึ่งหน่วย เซสชันที่เรียกเก็บเงินเริ่มต้นเมื่อหัวข้อผู้ใช้ถูกทริกเกอร์ สำหรับข้อมูลเพิ่มเติม โปรดดูหัวข้อ วิเคราะห์ข้อมูลเซสชันที่เรียกเก็บเงิน
ในเมนูนำทาง ให้เลือก หัวข้อ
เลือก หัวข้อใหม่ และตั้งชื่อ
เพิ่มข้อความภายในโหนด ข้อความ
เลือก บันทึก เมื่อคุณทำการแก้ไขข้อความเสร็จสิ้น
ในเมนูนำทาง ให้เลือก หัวข้อ แล้วเลือกแถวหัวข้อ การทักทาย
ลบโหนดข้อความ บนหัวข้อ คำทักทาย
หากต้องการให้ Copilot เปลี่ยนไปที่หัวข้อผู้ใช้โดยอัตโนมัติ ให้เลือก เพิ่มโหนด (+) เพื่อเพิ่มโหนด จากนั้น ไปที่หัวข้ออื่น
ในเมนูลอย เลือกหัวข้อผู้ใช้ที่คุณสร้างไว้ด้านบน
เลือก บันทึก เมื่อคุณทำการแก้ไขข้อความเสร็จสิ้น
ตอนนี้คุณสามารถทดสอบ Copilot ของคุณได้โดยไปที่หน้าเว็บที่คุณปรับใช้พื้นที่ทำงานที่กำหนดเองของ Copilot ของคุณ คุณสามารถเห็น Copilot เริ่มการสนทนาโดยแสดงหัวข้อใหม่โดยอัตโนมัติ
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ