Klasik uygulama tasarımcısını kullanarak model temelli uygulama oluşturma
Bu makalede, başka ortamlarla paylaşılabilen ve başka ortamlara dağıtılabilecek model temelli bir uygulama oluşturma ve düzenlemenin temelleri açıklanmaktadır.
Önemli
Ekim 2023'ten itibaren klasik uygulama, form ve görünüm tasarımcıları kullanım dışı bırakıldı ve tüm model temelli uygulamalar, formlar ve görünümler yalnızca modern tasarımcılarda açılacak. Varsayılan olarak, modern tasarımcıdan klasik tasarımcıya geri dönmek için Klasik moda geç geç komutu artık kullanılamaz. Daha fazla bilgi: Klasik uygulama, form ve görünüm tasarımcıları kullanım dışı bırakıldı
Model temelli uygulamalar oluşturmanın ön koşulları
Uygulama oluşturmadan önce aşağıdaki ön koşulları inceleyin:
- Kiracıda, uygulama geliştirme için kullanılan bir Power Apps ortamı olmalıdır. Daha fazla bilgi Ortam oluşturma ve ALM için ortam stratejisi.
- Kullanılan ortamın kendisiyle ilişkilendirilmiş bir Dataverse veritabanı olması gerekir. Dataverse ortamları, veritabanıyla veya veritabanı olmadan mevcut olabilir ve genel olarak bunlar ortam oluşturulurken sağlanır. Veritabanı, model temelli uygulama tarafından kullanılacak tabloları ve diğer bileşenleri içerir. Dataverse'te ortam oluşturma ve yönetme
- Uygulama geliştiricisinin, ortamda ortam oluşturucusu, sistem yöneticisi veya sistem özelleştiricisi güvenlik rolüne sahip olması gerekir. Daha fazla bilgi: Önceden tanımlanmış güvenlik rolleri hakkında
Model temelli uygulama oluşturma
Power Apps'te oturum açın.
Ortam simgesini
 seçerek ortamı belirleyin
seçerek ortamı belirleyinSol gezinti bölmesinde Çözümler'i seçin. Öğe yan panel bölmesinde yoksa ...Diğer'i ve ardından istediğiniz öğeyi seçin.
Yönetilmeyen bir çözümü açın veya yeni bir çözüm oluşturun. Daha fazla bilgi: Çözüm oluşturma
Yeni > Uygulama > Model temelli uygulama seçeneğini belirleyin.
İki seçenek sunulur. Modern uygulama tasarımcısı ve Klasik Uygulama tasarımcısı. Klasik Uygulama Tasarımcısı'nı seçin.
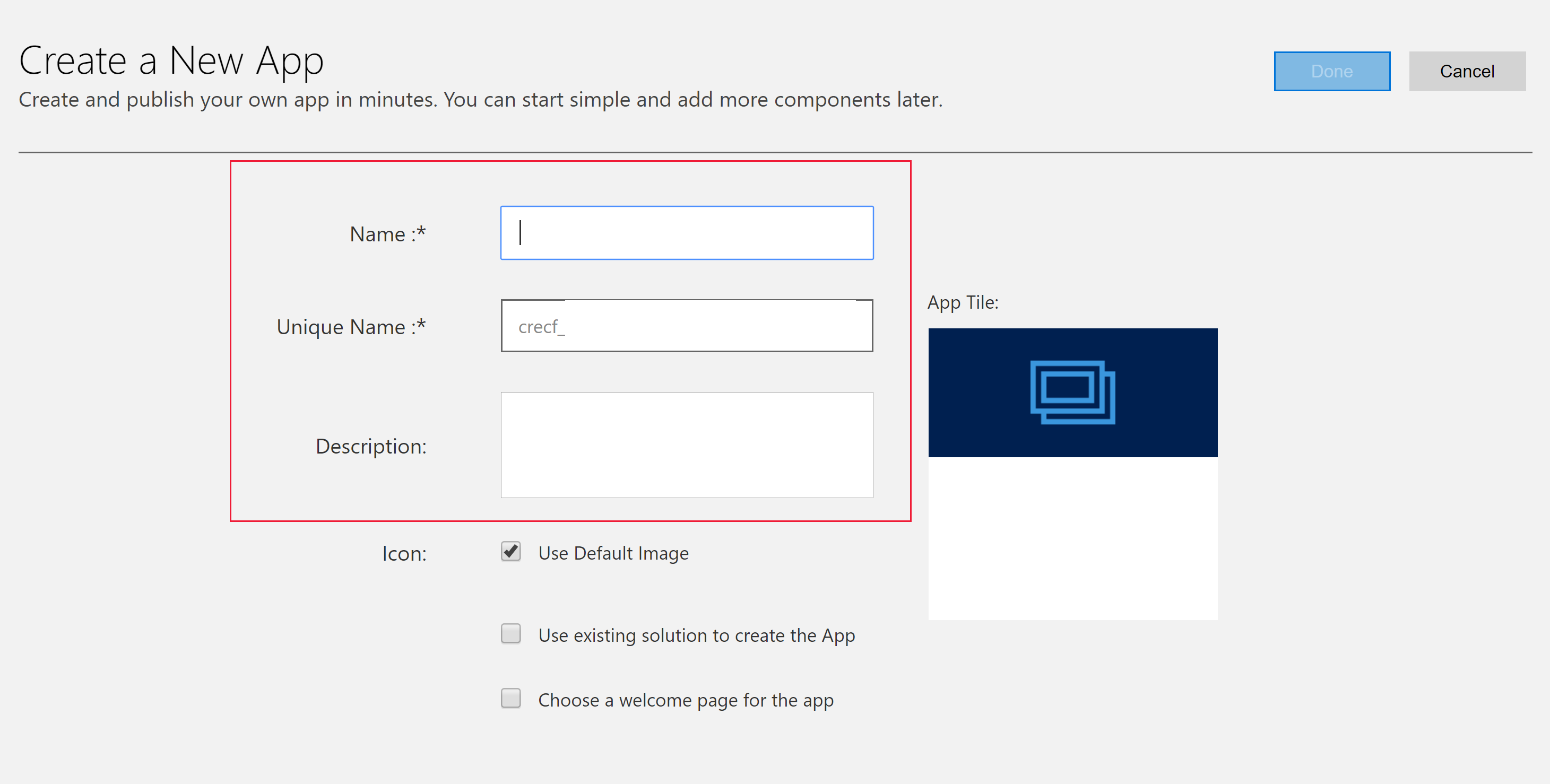
Yeni Uygulama Oluştur sayfasında, aşağıdaki ayrıntıları girin:
Ad: Uygulama için bir ad girin.
Benzersiz Ad: Benzersiz ad, belirtilen uygulama adını temel alarak otomatik olarak doldurulur. Buna önek olarak yayımcı öneki eklenir. Benzersiz adın düzenlenebilir olan bölümünü değiştirebilirsiniz. Benzersiz ad yalnızca İngilizce karakterler ve rakamlar içerebilir.
Not
Yayıncı öneki, bu yayımcıya sahip olan bir çözüm için oluşturulan herhangi bir tabloya veya sütuna eklenen metin önekidir.
Açıklama: Uygulamanın ne yaptığı veya ne olduğu hakkında kısa bir açıklama yazın.

Simge: Varsayılan olarak, Varsayılan Görüntüyü Kullan onay kutusu işaretlidir. Farklı bir web kaynağını, uygulamanın simgesi olarak kullanmak için onay kutusunu temizleyin ve açılır listeden bir simge seçin. Bu simge uygulamanın önizleme kutucuğunda görüntülenir. Web kaynağı oluşturma hakkında daha fazla bilgi için Bir uygulamayı genişletmek üzere model temelli uygulama web kaynakları oluşturma veya düzenleme bölümüne gidin.
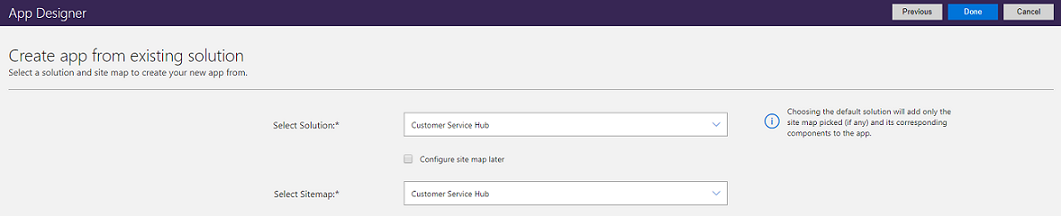
Uygulama oluşturmak için mevcut çözümü kullan (İsteğe Bağlı): Uygulamayı yüklü çözümler listesinden oluşturmak için bu seçeneği belirleyin. Bu seçenek belirlendiğinde üst bilgideki Bitti seçeneği, İleri olarak değiştirilir. İleri seçilirse Uygulamayı mevcut çözümden oluştur sayfası açılır. Çözüm Seçin açılır listesinde, bir çözüm belirleyin. Seçilen çözüm için herhangi bir site haritası mevcutsa Site Haritası Seç açılır listesi görüntülenir. Site haritasını seçin ve ardından Bitti'yi seçin.
Not
Bir site haritası eklendiğinde Varsayılan Çözüm'ü seçerseniz bu site haritasıyla ilişkilendirilen bileşenler otomatik olarak uygulamaya eklenir.

Karşılama sayfası seç (İsteğe Bağlı): Bu seçenek, bir tasarımcının kuruluşunuzda kullanılabilen web kaynakları arasından seçim yapmasına olanak sağlar. Oluşturulan karşılama sayfaları videolar, yükseltme yönergeleri veya başlangıç bilgileri gibi kullanıcılar için faydalı bilgiler içerebilir. Karşılama sayfası, uygulama açıldığında görüntülenir. Kullanıcılar, sayfanın uygulamanın bir sonraki başlatılışında görüntülenmemesi için karşılama sayfasında Bu Karşılama Ekranını bir daha gösterme seçeneğini belirleyebilir. Bu Karşılama Ekranını bir daha gösterme seçeneğinin bir kullanıcı düzeyi ayarı olduğuna ve yöneticiler veya uygulama yapıcılar tarafından denetlenemeyeceğine dikkat edin. Karşılama sayfası olarak kullanılabilecek bir HTML dosyası gibi bir web kaynağı oluşturma hakkında daha fazla bilgi: Web uygulamasını genişletmek için web kaynaklarını oluşturma ve düzenleme
Uygulama özelliklerini daha sonra düzenlemek için, uygulama tasarımcısındaki Özellikler sekmesine gidin. Daha fazla bilgi: Uygulama özelliklerini yönetme
Not
Benzersiz ad ve uygulama URL'si son eki Özellikler sekmesinde değiştirilemez.
Bitti'yi seçin veya Uygulama oluşturmak için mevcut bir çözümü kullan işaretliyse ortama aktarılan kullanılabilir çözümlerden seçmek için İleri'ye tıklayın, ardından Bitti'ye tıklayın.
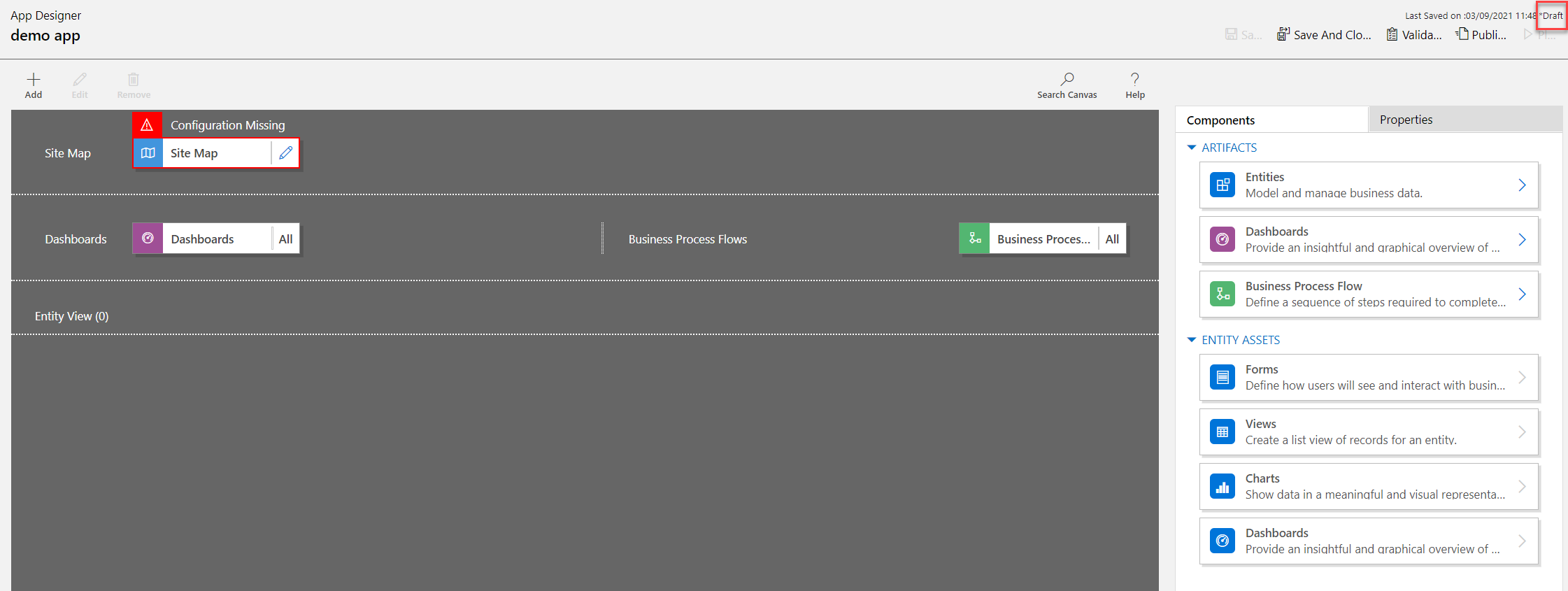
Yeni bir uygulama oluşturulur ve Taslak durumunda gösterilir. Bu, Uygulama tasarımcısında gösterilir.

Site haritasını yapılandırma
Site haritası, model temelli uygulamayı oluşturan bileşenleri açıklar.
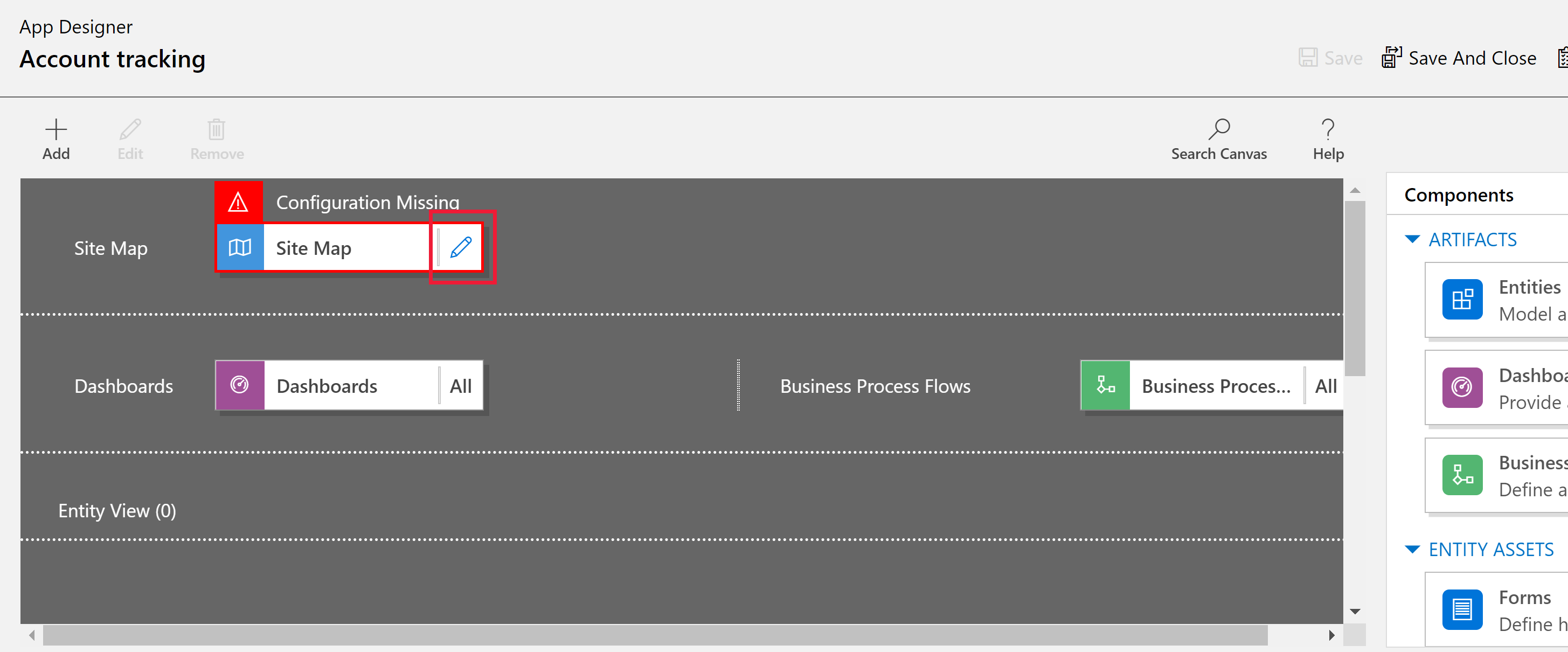
Site haritası tasarımcısını açmak için Site Haritası Tasarımcısını Aç düzenleme düğmesini (kalem simgesi) seçin.

Uygulama ilk oluşturulduğunda uygulama için bir site haritasının yapılandırılması gerektiğini unutmayın.
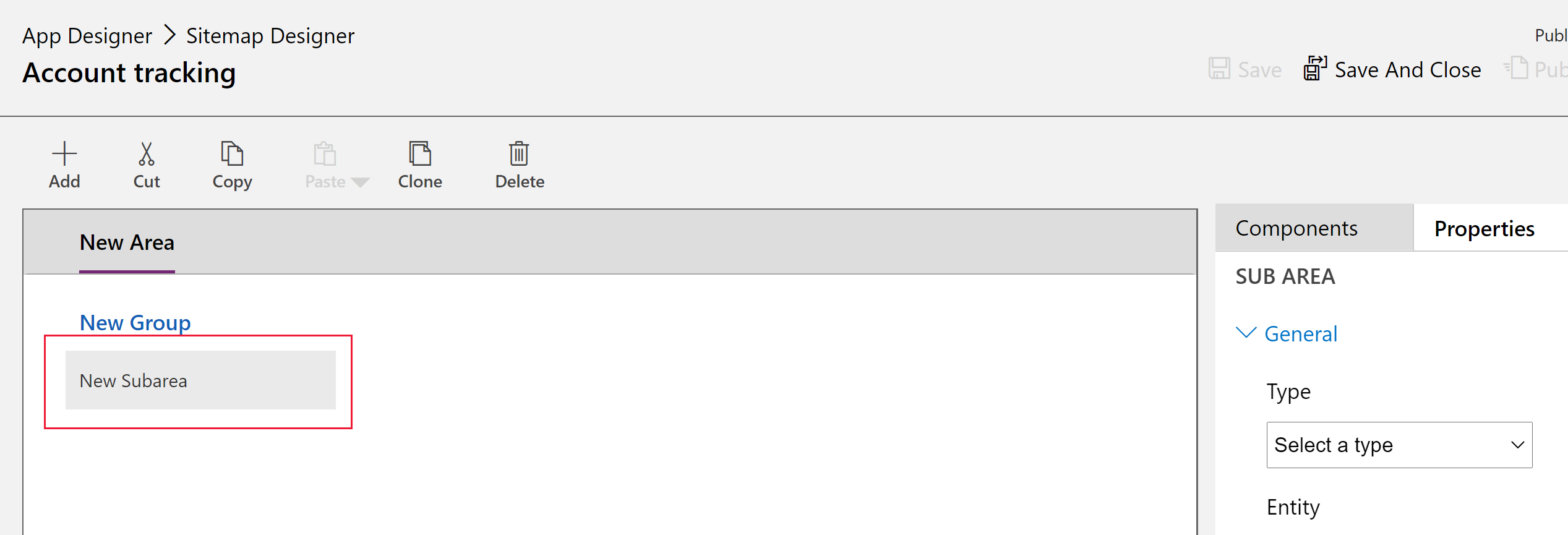
Site haritası tasarımcısında Yeni Alt Alan'ı seçin.

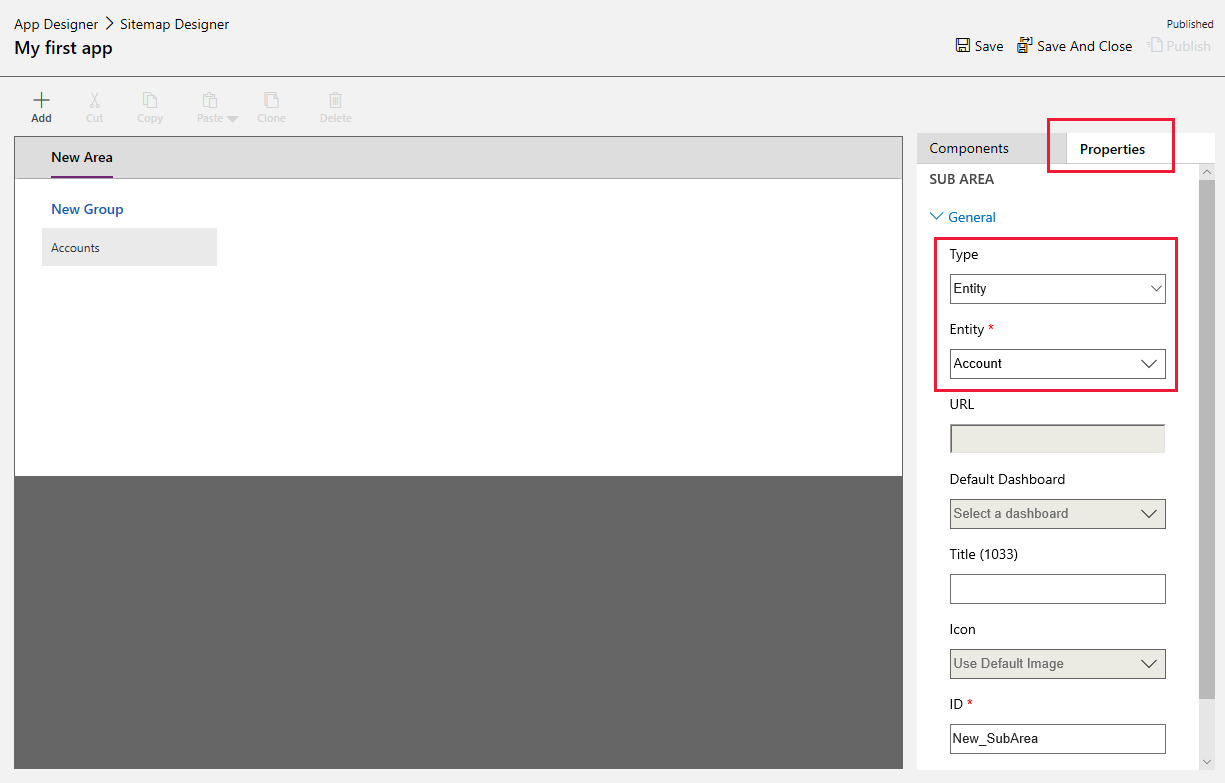
Sağdaki bölmede Özellikler sekmesini seçip ardından aşağıdaki özellikleri seçin.
Tür: Varlık
Varlık: Firma

Title özelliği boş bırakıldığında uygulama, uygulamanın sol gezinti bölmesindeki tablo adını kullanır. Bu uygulama için Firmalar çalışma zamanında uygulamada görüntülenecektir.
- Site haritası tasarımcısını kapatmak için Kaydet ve Kapat’ı seçin.
Uygulamayı tamamlama
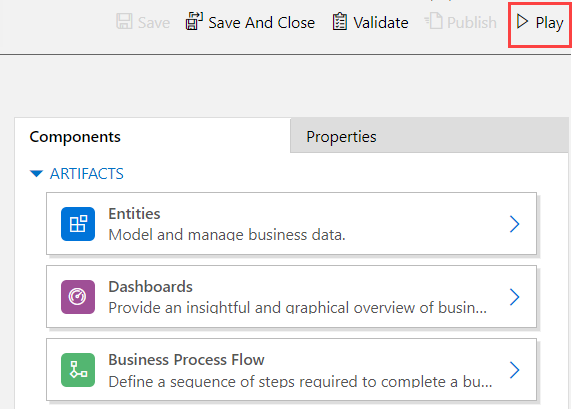
Varsayılan olarak uygulamada hesap tablosunun tüm formları, görünümleri, grafikleri ve panoları etkinleştirilir. Sağ bölmedeki uygulama tasarımcısı Bileşenler sekmesinde, bileşenler çalışma zamanında uygulamada kullanılabilir olmamaları için temizlenebilir. Özel form gibi yeni bileşenler de oluşturmak mümkündür. Bu uygulama için tüm bileşenleri etkin bırakın.

Uygulama tasarımcısı araç çubuğunda Kaydet'i seçin.
Uygulamanız kaydedildikten sonra, uygulama tasarımcısı araç çubuğunda Yayımla'yı seçerek uygulamanızı kullanıma ve paylaşıma sunun.
Tasarım deneyiminin kalan kısmı, site haritasını daha da geliştirme ve uygulama tasarımcısı aracılığıyla uygulamayı yapılandırma temelinde devam eder. Daha fazla bilgi; Uygulama bileşenleri ekleme veya düzenleme
Uygulamanızı yürütme
Uygulama tasarımcısı araç çubuğunda Oynat’ı seçin. Bu, yalnızca uygulama yayımlandıktan sonra kullanılabilir.

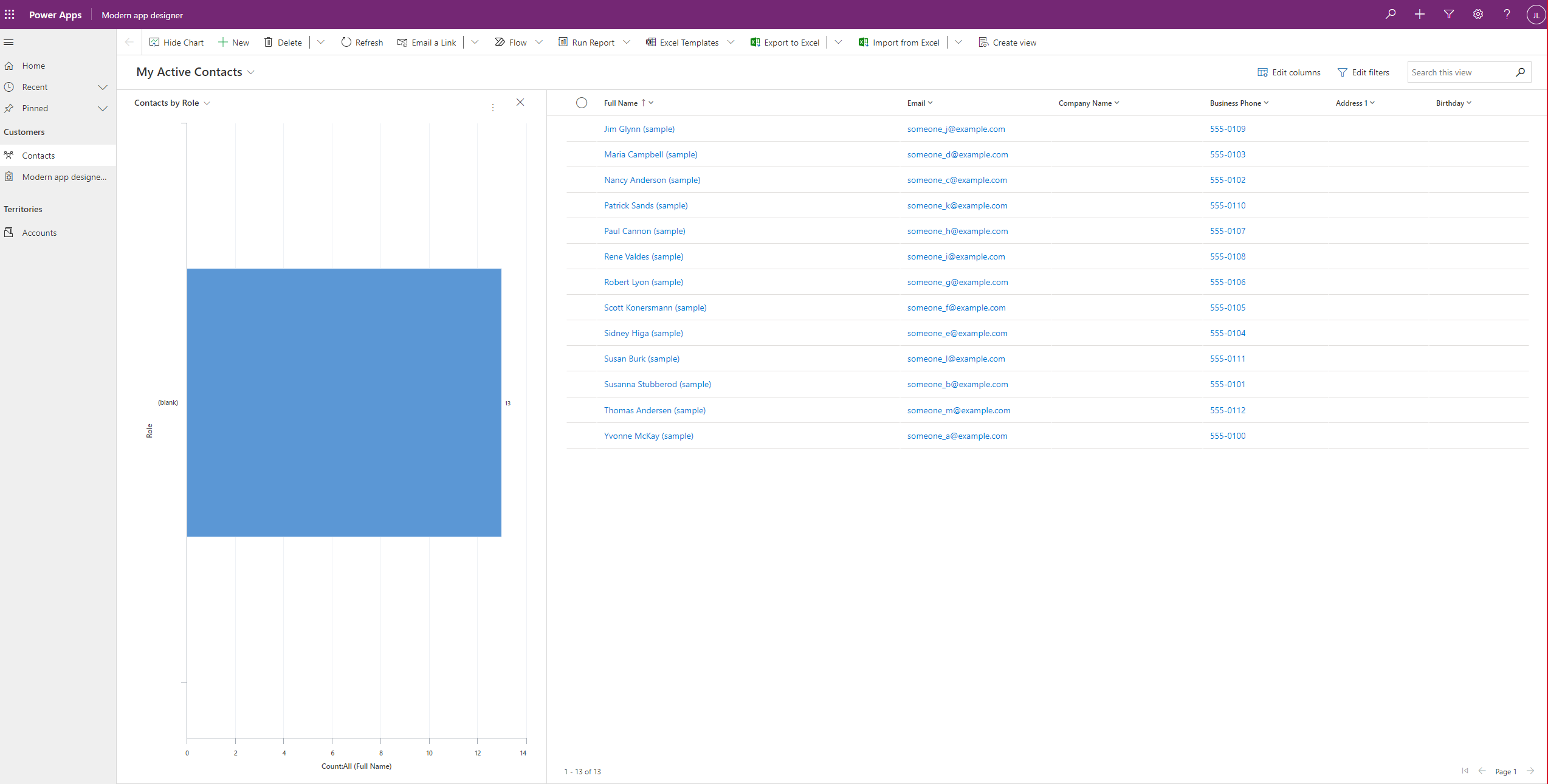
Kayıt oluşturmak için + Yeni'yi seçin.
Grafik görüntülemek için uygulamanın komut çubuğunda Grafiği Göster'i seçin.
Görünümü değiştirmek için, Etkin Firmalarım görünümünü seçin ve ardından gerekli görünümü seçin.

Uygulamanızı kullanma hakkında daha fazla bilgi edinmek için Model temelli bir uygulamada temel gezinme bölümüne bakın.
Uygulama düzenleme
- Power Apps'te oturum açın.
- Ortam simgesini
 seçerek ortamı belirleyin
seçerek ortamı belirleyin - Çözümler'i seçin.
- Düzenlemenin gerekli olduğu model temelli uygulamayı içeren çözümü seçin.
- Sol gezinti bölmesindeUygulamalar'ı seçin, bir model temelli uygulama seçin ve sonra araç çubuğundan Düzenle'yi seçin.
- Uygulama oluşturma sürecinde olduğu gibi, uygulama düzenleme deneyiminin merkezinde de güçlü bir site haritası oluşturma yer alır
- Uygulama tasarımcısında uygulamaya gereken şekilde bileşenleri ekleyin veya düzenleyin. Daha fazla bilgi; Uygulama bileşenleri ekleme veya düzenleme
Sonraki adımlar
Uygulama bileşenlerini ekleme veya düzenleme
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).