XAML Denetimleri
Görünümler, etiketler, düğmeler ve kaydırıcılar gibi diğer grafik programlama ortamlarındaki denetimler veya pencere öğeleri olarak bilinen kullanıcı arabirimi nesneleridir. Tümü tarafından Xamarin.Forms desteklenen görünümler sınıfından View türetilir.
içinde Xamarin.Forms tanımlanan tüm görünümlere XAML dosyalarından başvurulabilir.
Sunuma yönelik görünümler
| Görünüm | Örnek |
|---|---|
BoxViewBelirli bir rengin dikdörtgenini görüntüler.
|
<BoxView Color="Accent" |
ElipsÜç nokta veya daire görüntüler.
|
<Üç Nokta Dolgu="Kırmızı" |
GörselBit eşlem görüntüler.
|
<Görüntü Kaynağı="https://aka.ms/campus.jpg" |
EtiketBir veya daha fazla metin satırı görüntüler.
|
<Label Text="Hello, Xamarin.Forms!" |
SatırBir satır görüntüleme.
|
<Satır X1="40" |
HaritaBir harita görüntüler.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
YolEğrileri ve karmaşık şekilleri görüntüleme.
|
<Yol Vuruşu="Siyah" |
PoligonÇokgen görüntüleme.
|
<Poligon Noktaları="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
Çoklu çizgiBir dizi bağlı düz çizgi görüntüleyin.
|
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
DikdörtgenDikdörtgen veya kare görüntüler.
|
<Dikdörtgen Dolgu="Kırmızı" |
WebViewWeb sayfalarını veya HTML içeriğini görüntüler.
|
<WebView Kaynağı="https://learn.microsoft.com/xamarin/" |
Komutları başlatan görünümler
| Görünüm | Örnek |
|---|---|
DüğmeMetni dikdörtgen bir nesnede görüntüler.
|
<Düğme Metni="Beni Tıkla!" |
ImageButtonDikdörtgen bir nesnede görüntü görüntüler.
|
<ImageButton Source="XamarinLogo.png" |
RadioButtonBir kümeden bir seçeneğin seçilmesine izin verir.
|
<RadioButton Text="Pineapple" |
RefreshViewKaydırılabilir içerik için çekme-yenileme işlevselliği sağlar.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
Arama ÇubuğuArama yapmak için kullandığı kullanıcı girişini kabul eder.
|
<SearchBar Placeholder="Arama terimini girin" |
SwipeViewÇekme hareketiyle ortaya çıkarılan bağlam menüsü öğeleri sağlar.
|
<SwipeView> |
Değerleri ayarlamaya yönelik görünümler
| Görünüm | Örnek |
|---|---|
CheckBoxBirboolean değerin seçilmesine izin verir.
|
<CheckBox IsChecked="true" |
KaydırıcıSürekli aralıktan birdouble değerin seçilmesine izin verir.
|
<Kaydırıcı Minimum="0" |
StepperArtımlı aralıktan birdouble değerin seçilmesine izin verir. API / Kılavuzu API / Kılavuzu |
<Stepper Minimum="0" |
SwitchBirboolean değerin seçilmesine izin verir.
|
<Switch IsToggled="false" |
DatePickerTarih seçimine izin verir.
|
<DatePicker Format="D" |
TimePickerZaman seçimine izin verir.
|
<TimePicker Format="T" |
Metin düzenlemeye yönelik görünümler
| Görünüm | Örnek |
|---|---|
GirişTek bir metin satırının girilmesine ve düzenlenmesine izin verir.
|
<<Entry Keyboard="Email" |
DüzenleyiciBirden çok metin satırı girilmesine ve düzenlenmesine izin verir.
|
<Editor VerticalOptions="FillAndExpand" /> |
Etkinliği belirtmeye yönelik görünümler
| Görünüm | Örnek |
|---|---|
ActivityIndicatorUygulamanın ilerleme durumunu belirtmeden uzun bir etkinlikle meşgul olduğunu göstermek için bir animasyon görüntüler.
|
<ActivityIndicator IsRunning="True" |
ProgressBarUygulamanın uzun bir etkinlikte ilerlediğini göstermek için bir animasyon görüntüler.
|
<ProgressBar Progress=".5" |
Koleksiyonları görüntüleyen görünümler
| Görünüm | Örnek |
|---|---|
CarouselViewKaydırılabilir veri öğelerinin listesini görüntüler.
|
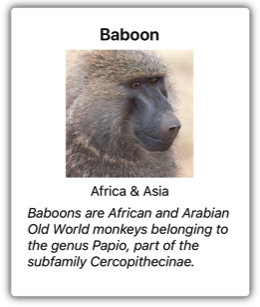
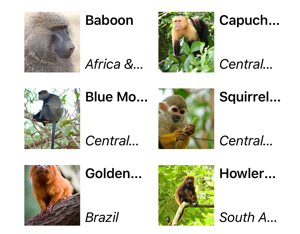
<CarouselView ItemsSource="{Binding Monkeys}"> |
CollectionViewFarklı düzen belirtimlerini kullanarak seçilebilir veri öğelerinin kaydırılabilir listesini görüntüler.
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorViewiçindekiCarouselViewöğe sayısını temsil eden göstergeleri görüntüler.
|
<IndicatorView x:Name="indicatorView" |
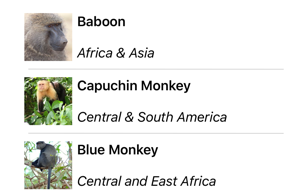
ListViewSeçilebilir veri öğelerinin kaydırılabilir listesini görüntüler.
|
<ListView ItemsSource="{Binding Monkeys}"> |
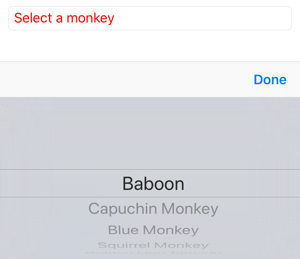
PickerMetin dizeleri listesinden bir seçim öğesi görüntüler.
|
<<Picker Title="Bir maymun seçin" |
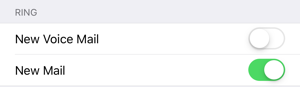
TableViewEtkileşimli satırların listesini görüntüler.
|
<TableView Intent="Ayarlar"> |