Tạo trang đích có bao gồm một biểu mẫu
Quan trọng
Bài viết này chỉ áp dụng cho tiếp thị truyền thống, sẽ bị xóa khỏi sản phẩm vào ngày 30 tháng 6 năm 2025. Để tránh gián đoạn, hãy chuyển sang hành trình thời gian thực trước ngày này. Thông tin thêm: Tổng quan về quá trình chuyển đổi
Trang đích là một trang web có chức năng như một điểm tiếp xúc với khách hàng cho một trong những sáng kiến tiếp thị của bạn. Ví dụ: bạn có thể gửi đi một email mời người nhận đăng ký tải xuống sách trắng miễn phí. Để tải xuống, người nhận tin nhắn phải chọn liên kết để mở trang web có biểu mẫu nơi họ nhập thông tin (được lưu trực tiếp trong cơ sở dữ liệu của bạn), sau đó họ sẽ nhận được email có nội dung tải xuống liên kết. Dynamics 365 Customer Insights - Journeys Một trang đích tương tự cũng có thể được cung cấp cho những người truy cập không xác định trên trang web của bạn, những người này sẽ tự bổ sung họ thành người liên hệ mới trong cơ sở dữ liệu của bạn khi họ yêu cầu tải xuống.
Trong Dynamics 365 Customer Insights - Journeys, trang đích là một loại trang tiếp thị. Các loại trang tiếp thị khác bao gồm trung tâm đăng ký và biểu mẫu chuyển tiếp cho bạn bè, cả hai đều hỗ trợ tiếp thị qua email và có mục đích chuyên biệt hơn.
Lưu ý
Hướng dẫn này mô tả cách tạo và phát hành trang đích khi bạn đang sử dụng cổng thông tin Power Apps để lưu trữ các trang đích của bạn. Tuy nhiên, Power Apps cổng thông tin là tiện ích bổ sung tùy chọn cho Dynamics 365 Customer Insights - Journeys, vì vậy nếu bạn không có cổng thông tin, thì bạn phải xuất bản các trang đích và các tính năng tương tác khác cho Dynamics 365 Customer Insights - Journeys trên máy chủ web hoặc hệ thống CMS của riêng bạn. Thông tin thêm: Tạo các tính năng tương tác có hoặc không có cổng thông tin và Tích hợp Customer Insights - Journeys với hệ thống CMS hoặc Power Apps cổng thông tin
Cách tạo và phát hành trang đích:
Hầu hết các trang đích đều chứa một biểu mẫu đầu vào mà mọi người có thể dùng để gửi thông tin, do vậy, bạn sẽ bắt đầu bằng cách tạo biểu mẫu đó. Đi tới tiếp thị truyền thống>Tiếp thị qua Internet>Biểu mẫu tiếp thị và sau đó chọn Mới trên thanh lệnh.

Tiền bo
Biểu mẫu là những bản ghi độc lập và từng biểu mẫu có thể được sử dụng trên bất kỳ số lượng các trang tiếp thị. Trong công việc hàng ngày, thông thường bạn sẽ sử dụng lại những biểu mẫu có sẵn, thay vì tạo một biểu mẫu mới cho từng trang đích. Nhưng đối với bài tập này, bạn sẽ tạo một biểu mẫu mới.
Trang biểu mẫu tiếp thị mới mở ra với hộp thoại Chọn mẫu biểu mẫu được hiển thị. Điều này tương tự như hộp thoại mẫu được trình bày cho email tiếp thị (như bạn đã thấy trong Tạo email tiếp thị và đưa vào sử dụng ). Chọn một mẫu, sau đó chọn Chọn. Hộp thoại mẫu đóng lại và mẫu mà bạn đã chọn được sao chép sang biểu mẫu mới của bạn.

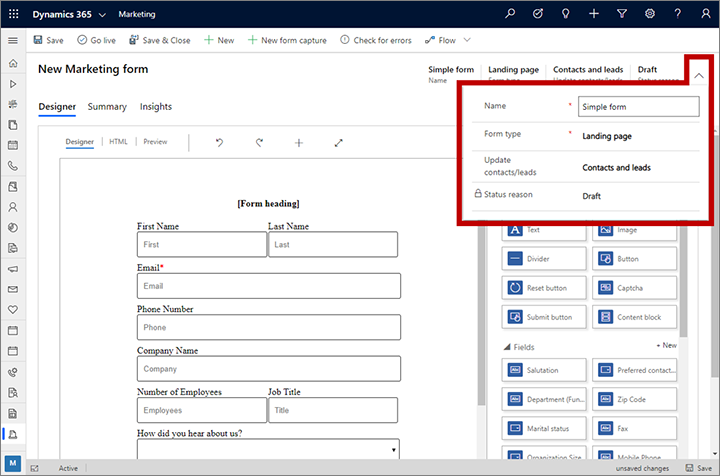
Bây giờ bạn đang xem công cụ thiết kế biểu mẫu, hoạt động giống như trình thiết kế email nhưng cung cấp các công cụ khác nhau trong Hộp công cụ. Bắt đầu bằng cách chọn nút Nhiều trường tiêu đề hơn trong tiêu đề để mở hộp thoại thả xuống, sau đó thực hiện các thiết lập sau:
- Tên: Đây là tên nội bộ cho biểu mẫu của bạn. Đây là tên bạn sẽ thấy khi thêm biểu mẫu vào trang hoặc tham chiếu biểu mẫu trong hành trình của khách hàng.
- Loại biểu mẫu: Các loại trang tiếp thị khác nhau yêu cầu các loại biểu mẫu khác nhau. Bạn đang tạo một trang đích, vì vậy hãy đặt thành Trang đích.
- Cập nhật danh bạ/khách hàng tiềm năng: Đặt mục này thành Danh bạ và khách hàng tiềm năng. Điều này có nghĩa là Dynamics 365 Customer Insights - Journeys sẽ tìm kiếm các liên hệ và khách hàng tiềm năng hiện có khớp với thông tin gửi từ biểu mẫu này và sẽ cập nhật bất kỳ liên hệ và khách hàng tiềm năng hiện có nào hoặc tạo liên hệ và khách hàng tiềm năng mới.

Vì ta bắt đầu bằng một mẫu nêu biểu mẫu đã có sẵn các trường cần thiết, nhưng ta muốn tên, họ, email là những trường được yêu cầu (có nghĩa là những liên hệ phải cung cấp giá trị cho những trường này thì mới gửi được biểu mẫu). Mỗi trường được yêu cầu hiển thị một dấu sao màu đỏ trên biểu mẫu. Chọn trường tên để mở bảng Thuộc tính cho trường đó. Đảm bảo hộp kiểm Bắt buộc được chọn. Cũng nên cân nhắc thêm thông báo nhắc nhở (chẳng hạn như "tên là bắt buộc") vào trường Thông báo lỗi bắt buộc . Lưu ý rằng dấu hoa thị màu đỏ hiện xuất hiện bên cạnh nhãn trường tên để đánh dấu trường đó là trường bắt buộc. Bảo đảm rằng các trường tên, họ và email đều được đánh dấu là bắt buộc.

Quay lại tab Hộp công cụ và tìm phần tử Quốc gia trong tiêu đề Trường . Kéo phần tử Quốc gia (hoặc trường có sẵn khác) vào biểu mẫu của bạn, nhưng không bắt buộc phải có.

Trên thanh lệnh, chọn Kiểm tra lỗi, sau đó sửa bất kỳ sự cố nào được báo cáo giống như bạn đã làm với tin nhắn email và hành trình của khách hàng.
Trên thanh lệnh, chọn Lưu để lưu biểu mẫu của bạn, sau đó chọn Phát hành để biểu mẫu của bạn có sẵn để sử dụng trên trang tiếp thị.
Bây giờ bạn đã sẵn sàng sử dụng biểu mẫu mới của mình trên trang đích. Đi tới tiếp thị truyền thống>Tiếp thị trên Internet>Các trang tiếp thị, sau đó chọn Mới trên thanh lệnh. Trang trang tiếp thị mới mở ra với hộp thoại Chọn mẫu được hiển thị. Tìm và chọn mẫu mà bạn thích, nhưng hãy đảm bảo mẫu bạn chọn hiển thị Loại của Trang đích. Chọn nút Chọn để tải mẫu bạn đã chọn.

Hộp thoại Chọn mẫu sẽ đóng lại và nội dung từ mẫu bạn chọn sẽ được sao chép vào thiết kế của bạn. Cũng giống như trong công cụ thiết kế biểu mẫu, có một vài trường được yêu cầu ở trên đầu trang. Mở hộp thoại thả xuống trong tiêu đề và nhập các mục sau:
- Tên: Nhập tên cho trang mà bạn có thể dễ dàng nhận ra sau này. Đây chỉ là tên nội bộ thôi.
- Loại: Đảm bảo mục này được đặt thành Trang đích.
- URL một phần: Khi bạn xuất bản trang, giá trị này sẽ trở thành một phần của URL. Trang này sẽ được xuất bản trên cổng thông tin Power Apps của bạn, vì vậy URL cuối cùng cho trang sẽ có dạng: https://<YourOrg>.microsoftcrmportals.com/<PartialURL>. Nhập một URL Một phần thích hợp (lưu ý rằng những người liên hệ có thể nhận ra văn bản này khi họ tải trang của bạn).

Bây giờ, bạn đang ở công cụ thiết kế trang, giống như những công cụ thiết kế biểu mẫu và email. Trang của bạn đã bao gồm sẵn nhiều nội dung từ mẫu mà bạn chọn, bao gồm hình ảnh và văn bản mẫu chỗ dành sẵn, vân vân. Hầu hết các mục này được đặt bằng cách sử dụng các mục Toolbox chuẩn như các phần tử Text và các phần tử Image , mặc dù một số tính năng bố cục được mã hóa cứng trong HTML như một phần của mẫu. Giống như với tin nhắn email, bạn có thể thêm các thành phần thiết kế mới, chỉnh sửa văn bản trực tiếp trên canvas và cấu hình các thành phần thiết kế bằng cách chọn chúng và sử dụng tab Thuộc tính . Bạn cũng có thể thiết lập kiểu trang toàn cục bằng cách sử dụng tab Kiểu . Trong một dự án thực tế, bạn sẽ dành thời gian làm việc với tất cả các cài đặt này để tạo và định dạng nội dung của mình.
Hầu hết các mẫu trang đích đều bao gồm phần tử Biểu mẫu chưa được định cấu hình, hiển thị chỗ giữ chỗ có văn bản Chọn biểu mẫu. Tìm và chọn nó trên trang (hoặc thêm một phần tử Biểu mẫu mới từ tab Hộp công cụ nếu cần). Tab Thuộc tính sẽ mở ra khi bạn chọn phần tử Biểu mẫu . Đặt trường biểu mẫu tiếp thị thành tên của biểu mẫu mà bạn đã tạo trước đó trong quy trình này. Sau đó, thiết kế biểu mẫu của bạn được tải trên trang.

Tiền bo
Các biểu mẫu được nhập bằng tham chiếu—chúng không được sao chép vào trang của bạn. Điều đó có nghĩa là nếu bạn quay lại và chỉnh sửa biểu mẫu, thì bất kỳ thay đổi nào mà bạn thực hiện tại đó sẽ hiển thị trên toàn bộ các trang hiện đang sử dụng biểu mẫu đó, do vậy, hãy cẩn thận khi chỉnh sửa các biểu mẫu!
Tương tự như các mục bạn đã tạo, hãy chọn Lưu trên thanh lệnh. Sau đó chọn Kiểm tra lỗi và đọc kết quả trong vùng thông báo. Xử lý các vấn đề và kiểm tra lại cho đến khi thiết kế của bạn được thông qua. Cuối cùng, chọn Phát trực tiếp. Nếu lệnh thành công, trang của bạn sẽ được phát hành và hoạt động trên mạng internet.
Đi đến tab Tóm tắt . Tại đây, bạn sẽ tìm thấy thông tin về trang của mình, Dòng thời gian nơi bạn có thể thêm ghi chú và theo dõi quá trình phát triển của trang, cũng như liên kết đến nhiều bản ghi liên quan khác. Bạn cũng sẽ tìm thấy URL trang đầy đủ trong phần Nội dung . Chọn nút bản xem trước
 ở phía bên phải của trường URL toàn trang để mở trang. Sau đó, nhập và gửi một vài thông tin qua trang đó.
ở phía bên phải của trường URL toàn trang để mở trang. Sau đó, nhập và gửi một vài thông tin qua trang đó.
Tiền bo
Nhiều thực thể trong Dynamics 365 Customer Insights - Journeys có tab Tóm tắt như thế này, nơi bạn có thể xem các thiết lập chung, dòng thời gian và các bản ghi liên quan. Đối với một số thực thể, trang này được gọi là Chung.
Khi mọi người tương tác với trang của bạn, thông tin sẽ có sẵn trong tab Thông tin chi tiết của bản ghi trang, bao gồm danh sách những người liên hệ đã truy cập và gửi biểu mẫu trên trang cũng như phân tích về hiệu suất của biểu mẫu đó. Bạn sẽ có thể xem bài kiểm tra của mình trên bảng Bài nộp của tab Thông tin chi tiết . Những thông tin chi tiết tương tự được cung cấp cho hồ sơ biểu mẫu.
Quan trọng
Nhiều quốc gia/vùng (bao gồm Liên minh Châu Âu) yêu cầu bạn phải có được sự đồng ý trước khi đặt cookie trên máy của người dùng. Tổ chức của bạn có trách nhiệm phải biết và tuân thủ theo tất cả các quy định và luật pháp có liên quan trong những thị trường mà tổ chức bạn hoạt động, bao gồm cả việc chấp thuận đặt cookie. Bạn có thể đọc thêm về các quy định của EU tại ec.europa.eu/ipg/basics/legal/cookies/. Dynamics 365 Customer Insights - Journeys sử dụng cookie theo những cách sau:
- Các trang tiếp thị được tạo và lưu trữ bởi Customer Insights - Journeys sử dụng cookie để kích hoạt tính năng điền trước cho các liên hệ đã biết và để ghi lại thời điểm bất kỳ liên hệ nào mở trang tiếp thị. Customer Insights - Journeys các trang và mẫu trang không bao gồm tính năng đồng ý cookie, vì vậy bạn phải thêm tính năng này. Một cách để thực hiện điều này là thêm JavaScript vào phần
<head>của trang bằng trình chỉnh sửa HTML của trình thiết kế trang. Bạn có thể phát triển JavaScript của riêng mình và dùng một trong nhiều giải pháp miễn phí hoặc được cấp phép sẵn có. Bạn cũng có thể sử dụng tuyên bố về quyền riêng tư tích hợp cho các trang tiếp thị để thông báo về việc bạn sử dụng cookie; tuy nhiên, điều này có thể không đủ ở mọi khu vực pháp lý vì nó sẽ không ngăn máy chủ đặt cookie mà chỉ thông báo cho khách truy cập rằng cookie đang được sử dụng (để biết thêm thông tin về tính năng này, hãy xem Cấu hình trang đích. Thông tin thêm: Tạo và triển khai các trang tiếp thị - Tính năng trang web sử dụng cookie để ghi lại các lượt truy cập vào bất kỳ trang web nào mà bạn đặt tập lệnh theo dõi. Cookie hoạt động cùng với tính năng các trang tiếp thị để nhận diện người liên hệ bằng cách khớp ID khách truy cập với nội dung gửi trang đích. Nếu trang web của bạn đã sử dụng cookie và bao gồm tính năng đồng ý, thì có thể nó sẽ bao gồm Customer Insights - Journeys tập lệnh trang web. Tuy nhiên, nếu bạn không có sẵn nội dung yêu cầu chấp thuận cookie trong trang web của mình thì bạn phải thêm phần này vào trước khi thêm mã lệnh trang web vào các trang tiếp thị cho cư dân ở quốc gia/vùng có liên quan. Thông tin thêm: Đăng ký lượt nhấp và lượt truy cập trang web liên kết
- Cổng thông tin sự kiện sử dụng cookie phiên để cho phép người liên hệ có thể đăng nhập và đăng ký tham gia sự kiện. Thông tin thêm: Thiết lập Cổng thông tin sự kiện. Ngoài ra, trang này còn sử dụng cookie để lưu trữ ngôn ngữ của người dùng.
Thông tin thêm: Cách Customer Insights - Journeys sử dụng cookie