Nhúng biểu mẫu trên trang web bên ngoài
Tiền bo
Nếu bạn muốn dùng thử Dynamics 365 Customer Insights miễn phí, bạn có thể đăng ký dùng thử 30 ngày.
Quan trọng
Bài viết này chỉ áp dụng cho tiếp thị truyền thống, sẽ bị xóa khỏi sản phẩm vào ngày 30 tháng 6 năm 2025. Để tránh gián đoạn, hãy chuyển sang hành trình thời gian thực trước ngày này. Thông tin thêm: Tổng quan về quá trình chuyển đổi
Dynamics 365 Customer Insights - Journeys cung cấp giải pháp hoàn chỉnh cho việc thiết kế, xuất bản và lưu trữ các trang đích trên cổng thông tin được tạo bằng tính năng Power Apps cổng thông tin chạy trên phiên bản Dynamics 365 Customer Insights - Journeys của bạn. Tuy nhiên, bạn cũng có thể tạo hoặc nhúng biểu mẫu trên trang web bên ngoài của mình để gửi giá trị trở lại Dynamics 365 Customer Insights - Journeys. Các trang bên ngoài này có chức năng tương tự như các trang đích gốc, do đó chúng sẽ tạo ra các liên hệ hoặc khách hàng tiềm năng trong cơ sở dữ liệu của bạn khi chúng được gửi. Dynamics 365 Customer Insights - Journeys Tuy nhiên, một số giới hạn sẽ áp dụng, tùy thuộc vào cách bạn triển khai biểu mẫu bên ngoài.
Có hai phương pháp cơ bản để tích hợp trang biểu mẫu bên ngoài với Dynamics 365 Customer Insights - Journeys:
- Nhúng một Dynamics 365 Customer Insights - Journeys biểu mẫu trên một trang bên ngoài
- Sử dụng chụp biểu mẫu để tích hợp Dynamics 365 Customer Insights - Journeys với biểu mẫu bạn tạo bên ngoài trong hệ thống quản lý nội dung (CMS) của mình
Cách thứ ba để xuất bản trang tiếp thị là đặt biểu mẫu tiếp thị gốc trên trang tiếp thị gốc được tạo và xuất bản bởi Customer Insights - Journeys trên một cổng thông tin được tạo bằng Power Apps các cổng thông tin.
Bảng sau đây tóm tắt các khả năng có sẵn với mỗi phương pháp này.
| Khả năng | Biểu mẫu tiếp thị nhúng | Biểu mẫu bên ngoài chụp lại | Trang tiếp thị gốc |
|---|---|---|---|
| Thiết kế biểu mẫu | Dynamics 365 Customer Insights - Journeys | Bên ngoài/CMS | Dynamics 365 Customer Insights - Journeys |
| Thiết kế và phát hành trang | Bên ngoài/CMS | Bên ngoài/CMS | Dynamics 365 Customer Insights - Journeys |
| Điền trước biểu mẫu | Có | No | Có |
| Chức năng trung tâm đăng ký | Có | Không | Có |
| Chức năng chuyển tiếp cho bạn bè | Không | Không | Có |
| Liên kết đến biểu mẫu từ email | Có | Có | Có |
| Mở các chiến dịch đến | Có | Có | Có |
| Sử dụng lượt truy cập hoặc gửi biểu mẫu làm tiêu chí kích hoạt hành trình | Có | Có | Có |
| Yêu cầu cổng thông tin được tạo bằng cổng thông tin Power Apps | Không | Không | Có |
| Yêu cầu trang web bên ngoài | Có | Có | Không |
| Tạo khách hàng tiềm năng hoặc người liên hệ | Có | Có | Có |
| Khớp và cập nhật khách hàng tiềm năng hoặc người liên hệ | Có | Có | Có |
| Yêu cầu tập lệnh chụp biểu mẫu | Không | Có | Không |
| Tập lệnh theo dõi trang web | Tự động | Được đề xuất | Tự động |
Nhúng biểu mẫu Dynamics 365 Customer Insights - Journeys vào trang bên ngoài
Biểu mẫu nhúng là biểu mẫu tiếp thị mà bạn thiết kế bằng cách sử dụng Dynamics 365 Customer Insights - Journeys công cụ thiết kế biểu mẫu, sau đó bạn nhúng vào trang bên ngoài bằng cách sử dụng mã JavaScript được tạo cho bạn.
Tạo một biểu mẫu nhúng
Để thiết kế một biểu mẫu mà bạn có thể nhúng vào một trang web bên ngoài: Dynamics 365 Customer Insights - Journeys
Trong Dynamics 365 Customer Insights - Journeys, hãy chuyển đến tiếp thị truyền thống>Tiếp thị Internet>Biểu mẫu tiếp thị.
Tạo biểu mẫu và thêm các trường bắt buộc vào đó như bình thường.
- Cấu hình tất cả các thành phần trường giống như cách bạn làm với các biểu mẫu tiếp thị tiêu chuẩn.
- Thực hiện thiết lập bố cục và kiểu dáng giống như cách bạn làm với các biểu mẫu tiếp thị tiêu chuẩn.
- Bạn có thể dùng CSS trên trang bên ngoài để tạo thêm kiểu cho biểu mẫu tiếp thị đã nhập. Khi bạn hoàn tất việc thiết kế biểu mẫu trong Dynamics 365 Customer Insights - Journeys, hãy mở tab Trình thiết kế>HTML để xem các CSS lớp được gán cho từng phần tử.
Lưu biểu mẫu và phát hành.
Mở tab Lưu trữ biểu mẫu xuất hiện.

Trong cột Các trang biểu mẫu tiếp thị liên quan , chọn Thêm trang biểu mẫu mới (chọn nút dấu ba chấm ở đây để tìm lệnh này nếu bạn không thấy). Hộp thả xuống Tạo nhanh sẽ trượt vào. Trang biểu mẫu là một trang ảo nơi bạn có thể thực hiện một số thiết lập cấu hình bổ sung cho các biểu mẫu sẽ được nhúng bên ngoài.
Dùng biểu mẫu Tạo nhanh để thiết lập các tùy chọn biểu mẫu. Các thiết lập ở đây giống với các thiết lập cho phần tử biểu mẫu được đặt trên trang tiếp thị.
Chọn Lưu để tạo trang biểu mẫu mới và quay lại tab Lưu trữ biểu mẫu cho biểu mẫu của bạn.
Nếu biểu mẫu của bạn không sử dụng tính năng điền trước, hãy hoàn tất các bước sau:
Vào Cài đặt>Cài đặt nâng cao>Cài đặt tiếp thị>Miền đã xác thực. Danh sách các miền được xác thực hiện tại mở ra.
Chọn Mới trên thanh lệnh để thêm tên miền mới.
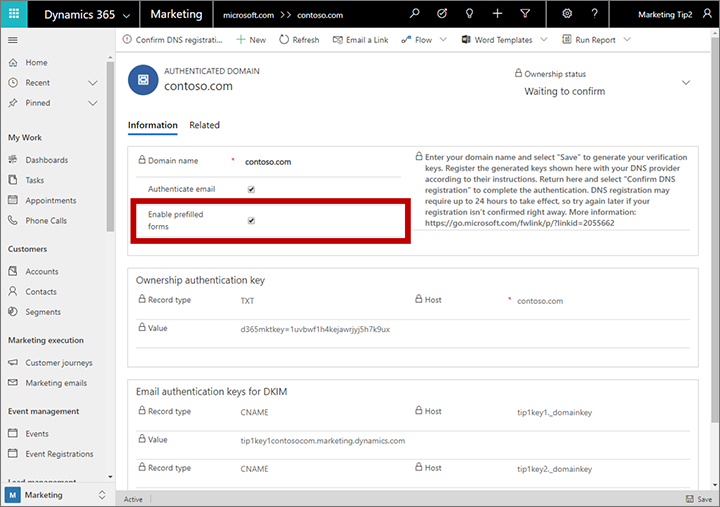
Một bản ghi miền mới được xác thực mở ra. Lập các thiết đặt sau:
- Tên miền: Nhập tên miền bạn muốn xác thực.
- Chọn hộp kiểm Bật để lưu trữ biểu mẫu .
Nếu biểu mẫu của bạn có sử dụng tính năng điền trước (bao gồm tất cả các biểu mẫu Trung tâm đăng ký), bạn phải xác thực các miền mà bạn sẽ sử dụng biểu mẫu. Thông tin thêm: Bật tính năng điền trước trên các biểu mẫu nhúng
Chọn tên trang biểu mẫu trong cột Các trang biểu mẫu tiếp thị liên quan để mở cài đặt và xem mã nhúng.
Sao chép mã nhúng và dán vào trang trên website mà bạn muốn sử dụng.
Lưu ý
Tùy theo loại máy chủ web và hệ thống CMS mà bạn đang dùng, bạn có thể cần phải điều chỉnh mã (chẳng hạn như bằng cách loại bỏ một số ký tự đặc biệt) hoặc điều chỉnh phần thiết đặt hệ thống để cho phép dán các mã lệnh như mã này. Để biết thông tin chi tiết, hãy chuyển đến máy chủ web và tài liệu về CMS.
Bật tính năng điền trước trên biểu mẫu được nhúng
Tính năng điền trước biểu mẫu cho phép biểu mẫu thêm các giá trị điền trước cho những người liên hệ đã biết. Tính năng điền trước giúp người liên hệ sử dụng biểu mẫu dễ dàng hơn, vì vậy sẽ làm tăng tỷ lệ gửi của bạn. Tính năng này sử dụng cookie để nhận dạng những người liên hệ đã từng gửi biểu mẫu hoặc mở một trung tâm đăng ký bằng cách sử dụng liên kết cá nhân hóa được gửi bằng email.
Vì tính năng điền trước biểu mẫu yêu cầu biểu mẫu phải tìm nạp dữ liệu giá trị người liên hệ từ cơ sở dữ liệu Dynamics 365 của bạn, nên chúng tôi cung cấp sẵn một số biện pháp bảo mật để bảo vệ quyền riêng tư của người liên hệ. Điều này có nghĩa là những người liên hệ cần phải đồng ý sử dụng tính năng điền trước biểu mẫu và bạn phải xác thực mỗi miền bên ngoài mà bạn sẽ nhúng biểu mẫu. Giải pháp chỉ cho phép hiển thị các giá trị đã điền sẵn cho những liên hệ có hồ sơ liên hệ được đặt cờ cho phép điền sẵn . Người liên hệ có thể tự đặt hoặc xóa cờ cho phép điền trước bằng cách sử dụng bất kỳ biểu mẫu trang đích nào, với điều kiện là biểu mẫu đó phải có thiết đặt này. Dynamics 365 Customer Insights - Journeys người dùng cũng có thể chỉnh sửa trực tiếp hồ sơ liên hệ để chỉnh sửa cài đặt này cho liên hệ đó.
Cách tạo biểu mẫu có tính năng điền trước để có thể nhúng trên trang web bên ngoài:
Thiết lập xác thực tên miền cho tên miền bên ngoài (trang web) nơi bạn sẽ lưu trữ biểu mẫu của mình và đảm bảo chọn hộp kiểm Bật biểu mẫu đã điền sẵn . Dù bạn không cần nhưng vẫn có thể bật xác thực email trên miền đó. Để biết hướng dẫn, hãy truy cập Xác thực miền của bạn.

Tạo biểu mẫu có các trường bắt buộc và các thành phần thiết kế như mô tả trong Tạo, xem và quản lý biểu mẫu tiếp thị.
Bật tính năng điền trước cho biểu mẫu, như mô tả trong Bật tính năng điền trước cho biểu mẫu.
Lưu biểu mẫu, sau đó chuyển đến tab Lưu trữ biểu mẫu (lần đầu tiên xuất hiện khi lưu) để thiết lập trang biểu mẫu cho biểu mẫu đó như mô tả trong Tạo biểu mẫu nhúng. Lưu ý rằng bạn không cần phải thêm các miền đã xác thực vào danh sách cho phép trên tab Lưu trữ biểu mẫu vì các miền đã xác thực cung cấp khả năng bảo mật tốt hơn so với danh sách cho phép được cung cấp tại đây.
Như đã mô tả trong Tạo biểu mẫu nhúng, sao chép mã JavaScript được tạo cho trang biểu mẫu mới và dán vào trang web hoặc trang CMS cho trang web của bạn.
Nhúng trung tâm đăng ký dưới dạng biểu mẫu được lưu trữ
Bạn có thể nhúng biểu mẫu trung tâm đăng ký trên một trang bên ngoài giống như cách bạn làm với một biểu mẫu trang đích tiêu chuẩn. Sự khác biệt duy nhất là bạn phải đặt Loại biểu mẫu thành Trung tâm đăng ký. Trung tâm đăng ký cần tính năng điền trước, nên bạn phải xác thực miền bên ngoài, thiết lập biểu mẫu và nhúng mã biểu mẫu đã tạo trên trang của bạn như được mô tả trong phần trước.
Sử dụng tính năng chụp biểu mẫu để tích hợp một biểu mẫu được tạo bên ngoài
Tính năng thu thập biểu mẫu cho phép các biểu mẫu được tạo trên trang web bên ngoài có thể gửi thông tin trực tiếp đến Dynamics 365 Customer Insights - Journeys. Giải pháp kết quả hoạt động giống như trang tiếp thị gốc được tạo trong ứng dụng, ngoại trừ việc không hỗ trợ tính năng điền trước. Customer Insights - Journeys Điều này giúp các nhà thiết kế trang dễ dàng tạo ra các biểu mẫu phù hợp với phần còn lại của thiết kế đồ họa và các tính năng của trang web, đồng thời gửi các giá trị tới Dynamics 365 Customer Insights - Journeys.
Để bật tính năng chụp biểu mẫu, bạn phải tạo một form-capture JavaScript trong Dynamics 365 Customer Insights - Journeys và thêm tập lệnh đó vào trang biểu mẫu bên ngoài của bạn. Sau đó, bạn có thể tải trang đó vào Dynamics 365 Customer Insights - Journeys để ánh xạ các trường của trang đó với các trường tiếp thị. Khi chạy, lệnh chụp biểu mẫu JavaScript sẽ chụp từng biểu mẫu được gửi và gửi các giá trị tới Dynamics 365 Customer Insights - Journeys để xử lý và lưu trữ.
Chụp biểu mẫu bên ngoài mới
Cách thiết lập tính năng chụp biểu mẫu:
Sử dụng hệ thống CMS của bạn và các công cụ mã hóa khác để thiết kế một trang với biểu mẫu đầu vào có các trường và tính năng cần thiết.
đăng nhập vào Dynamics 365 Customer Insights - Journeys và đi đến tiếp thị truyền thống>Tiếp thị Internet>Các trường biểu mẫu. Mỗi bản ghi nêu ở đây sẽ thiết lập ánh xạ giữa một trường có sẵn để sử dụng trong một biểu mẫu tiếp thị và một trường thực tế từ thực thể người liên hệ hoặc khách hàng tiềm năng trong cơ sở dữ liệu cơ bản. Kiểm tra để đảm bảo rằng mỗi trường mà biểu mẫu bên ngoài của bạn yêu cầu được ánh xạ chính xác ở đây và thêm bất kỳ trường bị thiếu nào nếu cần. Thông tin thêm: Tạo và quản lý các trường nhập liệu để sử dụng trong biểu mẫu
Đi tới Biểu mẫu tiếp thị và chọn Biểu mẫu thu thập. Thao tác này sẽ bắt đầu trình hướng dẫn chụp biểu mẫu. Đây là trình sẽ hướng dẫn bạn thực hiện từng bước, bắt đầu bằng việc đặt tập lệnh theo dõi vào trang web của bạn.
Nhập vị trí biểu mẫu: Nhập URL của trang của bên thứ ba nơi trình hướng dẫn chụp biểu mẫu sẽ kiểm tra xem có chèn tập lệnh theo dõi hợp lệ hay không. Trang web của bạn sẽ mở trong tab mới, trong đó trình hướng dẫn sẽ liên tục kiểm tra các tập lệnh theo dõi. Điều này cho phép trình hướng dẫn phát hiện các kịch bản được chủ động thêm vào. Hãy để tab này mở cho đến khi bạn chụp xong biểu mẫu.

Chọn nút này trong tab mới để chuyển sang các bước tiếp theo trong trình hướng dẫn chụp biểu mẫu.
Kiểm tra tập lệnh theo dõi: Nếu đây là lần đầu tiên bạn chụp biểu mẫu này và bạn cần tạo tập lệnh cho trang web của mình, hãy chọn Tôi cần tập lệnh mới. Thao tác này sẽ tạo ra một thực thể trang web mà bạn có thể truy cập trong phần Trang web tiếp thị và đổi tên sau. Nếu bạn đã có một tập lệnh, hãy sử dụng danh sách thả xuống để tìm tập lệnh của bạn cho trang web của biểu mẫu.

Lưu ý
Truy cập tiếp thị truyền thống>Tiếp thị Internet>Các trang web tiếp thị để xem các bản ghi thực thể trang web của bạn được tạo thông qua trình hướng dẫn. Mỗi bản ghi trang web nêu ở đây (nếu có) cung cấp mã theo dõi trang web và mã chụp biểu mẫu cho một trang web hoặc trang con cụ thể.
Đặt tập lệnh vào trang web của bạn: Sao chép tập lệnh theo dõi và đặt nó ở đầu mã HTML của trang web hoặc chia sẻ nó với nhà phát triển để thực hiện việc này. Trong các trang của bên thứ ba, điều này được thực hiện thông qua việc chèn mã HTML đã nhúng. Sau khi thêm tập lệnh vào trang web của bạn, hãy làm mới tab có chứa trang web đó để bản cập nhật hiển thi với trình hướng dẫn chụp biểu mẫu.

Chọn biểu mẫu: Sau khi bạn làm mới trang web, bạn sẽ thấy tất cả các biểu mẫu có sẵn. Bạn có thể chọn biểu mẫu mà mình muốn chụp.
Ánh xạ các trường: Trước khi thoát khỏi trình hướng dẫn, hãy ánh xạ các trường từ biểu mẫu của bạn sang các trường Dynamics 365 để các mục nhập có thể được ghi lại và lưu trữ trong các thực thể trong môi trường Tiếp thị của bạn.
Tổng quan và đưa vào hoạt động: Sau khi thoát khỏi trình hướng dẫn, bạn sẽ thấy tổng quan về các trường đã ánh xạ. Đảm bảo rằng các trường được ánh xạ chính xác trước khi phát hành để việc chụp biểu mẫu diễn ra thành công.
Chuyển đến tab Tóm tắt và hoàn tất việc thiết lập biểu mẫu tiếp thị của bạn giống như cách bạn thiết lập biểu mẫu tiếp thị gốc. Hãy đảm bảo cung cấp Tên có ý nghĩa; quyết định xem có nên cập nhật danh bạ, khách hàng tiềm năng hay cả hai không; và chọn chiến lược phù hợp để tìm các bản ghi hiện có để cập nhật. Thông tin thêm: Tóm tắt và cấu hình biểu mẫu
Lưu ý
Biểu mẫu chụp biểu mẫu không hỗ trợ tính năng điền trước. Do đó, đừng thử thiết lập tính năng điền trước cho chúng.
Chọn Lưu trên thanh lệnh để lưu biểu mẫu tiếp thị của bạn.
Chọn Phát trực tiếp trên thanh lệnh để kích hoạt biểu mẫu tiếp thị mới của bạn để có thể bắt đầu chấp nhận dữ liệu từ biểu mẫu bên ngoài của bạn.
Chỉnh sửa biểu mẫu chụp biểu mẫu đang hoạt động
Khi một biểu mẫu chụp biểu mẫu đã hoạt động, tất cả các thiết đặt sẽ ở chế độ chỉ đọc. Nếu bạn cập nhật biểu mẫu bên ngoài hoặc cần chỉnh sửa biểu mẫu chụp biểu mẫu của mình vì bất kỳ lý do nào, hãy làm như sau:
- Mở bản ghi biểu mẫu tiếp thị liên quan.
- Chọn Chỉnh sửa trên thanh lệnh để đưa bản ghi vào trạng thái chỉnh sửa trực tiếp. (Biểu mẫu vẫn hoạt động ở trạng thái này.)
- Bây giờ bạn có thể thực hiện các thay đổi trên tab Tóm tắt khi cần, nhưng các ánh xạ trường trên tab Thiết kế vẫn bị khóa. Nếu bạn cần chỉnh sửa ánh xạ trường, hãy chọn Đồng bộ biểu mẫu trên thanh lệnh để tải phiên bản mới nhất của biểu mẫu bên ngoài và mở khóa các cài đặt này.
- Chọn Lưu trên thanh lệnh khi bạn hoàn tất việc chỉnh sửa bản ghi. Các thay đổi của bạn được lưu và biểu mẫu sẽ tự động hoạt động trở lại. (Chọn Hủy chỉnh sửa để hủy bỏ những thay đổi chưa lưu và quay lại trạng thái trực tiếp.)
Tham chiếu các biểu mẫu được lưu trữ hoặc đã chụp trong email và hành trình của khách hàng
Sau khi thiết lập biểu mẫu được lưu trữ hoặc chụp, bạn đã sẵn sàng bắt đầu sử dụng biểu mẫu đó trong email tiếp thị và hành trình của khách hàng. Ở đây, cả biểu mẫu được lưu trữ và chụp đều hoạt động theo cùng một cách.
Liên kết đến một biểu mẫu bên ngoài từ email
Không giống như các trang đích cục bộ, không có yếu tố thiết kế dành riêng cho các biểu mẫu bên ngoài. Do vậy, hãy sử dụng yếu tố nút hoặc liên kết văn bản tiêu chuẩn đến biểu mẫu nhúng của bạn bằng URL trang từ máy chủ web.
Sử dụng biểu mẫu bên ngoài với bộ kích hoạt hành trình
Dynamics 365 Customer Insights - Journeys bao gồm ô biểu mẫu tiếp thị cho hành trình của khách hàng. Ngăn xếp này hoạt động giống như ngăn xếp trang tiếp thị, cả hai đều cho phép bộ kích hoạt hành trình của khách hàng phản ứng với số lượt truy cập và số lượt gửi biểu mẫu, đồng thời còn dùng để tạo chiến dịch đến.
Cách thiết lập một hành trình để mời người liên hệ truy cập vào biểu mẫu bên ngoài, sau đó phản ứng với số lượt truy cập và/hoặc số lượt gửi biểu mẫu:
Tạo và đưa tin nhắn email tiếp thị có bao gồm liên kết tới trang nơi bạn đang lưu trữ biểu mẫu.
Tạo hành trình của khách hàng như bình thường.
Bắt đầu hành trình với một phân khúc nhắm mục tiêu đến những người liên hệ mà bạn muốn mời họ truy cập vào trang đích của mình.
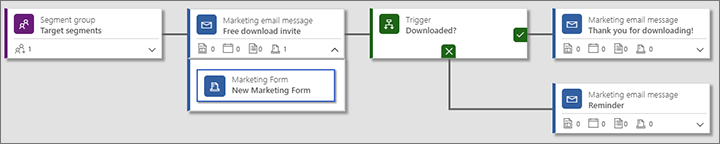
Tại vị trí bạn muốn hành trình gửi tin nhắn, hãy thêm ô email tiếp thị message tham chiếu đến tin nhắn của bạn.
Kéo biểu mẫu tiếp thị ô từ Hộp công cụ vào ô email tiếp thị tin nhắn của bạn để thêm biểu mẫu dưới dạng con của tin nhắn đó. Sau đó theo sau ô thông báo này bằng ô Kích hoạt .

Mở rộng ô tin nhắn email tiếp thị để xem ô biểu mẫu tiếp thị mà bạn vừa thêm vào. Chọn ô biểu mẫu tiếp thị , mở bảng Thuộc tính và cấu hình để tham chiếu đến bản ghi biểu mẫu đã tạo JavaScript (trang biểu mẫu) mà bạn đã nhúng vào trang web bên ngoài của mình.

Chọn ô Kích hoạt và mở bảng Thuộc tính của ô đó.
Chọn Mới bên cạnh tiêu đề Đặt quy tắc trong thuộc tính kích hoạt.

Đã thêm một quy tắc mới vào bộ kích hoạt. Đặt Nguồn thành tên của ô biểu mẫu tiếp thị mà bạn đã thêm vào ô email tiếp thị message và đặt Điều kiện thành biểu mẫu tiếp thị đã truy cập (để kích hoạt khi liên hệ tải biểu mẫu) hoặc thành biểu mẫu tiếp thị liên hệ đã đăng ký (để kích hoạt khi liên hệ gửi biểu mẫu).

Tiếp tục thiết kế hành trình của khách hàng theo yêu cầu.
Lưu và phát hành.
Sử dụng biểu mẫu bên ngoài với chiến dịch đến
Bạn có thể tạo chiến dịch hướng đến khách hàng bằng cách đặt ô biểu mẫu tiếp thị ở đầu hành trình, sau đó cấu hình ô để tham chiếu đến bản ghi biểu mẫu tiếp thị đã tạo biểu mẫu nhúng hoặc biểu mẫu đã chụp mà bạn đang sử dụng trên trang web bên ngoài. Thao tác này sẽ thêm mỗi người liên hệ gửi biểu mẫu vào hành trình, như thể họ đã tham gia vào một phân đoạn được hành trình nhắm mục tiêu. Bạn có thể làm điều gì đó tương tự cho các trang tiếp thị được lưu trữ trên một cổng thông tin được tạo bằng Power Apps cổng thông tin, nhưng giờ đây bạn cũng có thể làm điều đó với biểu mẫu tiếp thị được lưu trữ bên ngoài.
