Nhúng biểu mẫu trên trang web bên ngoài
Tiền bo
Nếu muốn dùng thử miễn phí, bạn có thể đăng ký Dynamics 365 Customer Insights dùng thử 30 ngày.
Quan trọng
Bài viết này chỉ áp dụng cho tiếp thị truyền thống.
Dynamics 365 Customer Insights - Journeys Cung cấp giải pháp hoàn chỉnh để thiết kế, phát hành và lưu trữ trang đích trên cổng thông tin được tạo bằng Power Apps tính năng cổng thông tin chạy trên phiên bản của bạn Dynamics 365 Customer Insights - Journeys . Tuy nhiên, bạn cũng có thể tạo hoặc nhúng biểu mẫu trên trang web bên ngoài của riêng bạn để gửi lại giá trị Dynamics 365 Customer Insights - Journeys. Các trang bên ngoài này hoạt động tương tự như các trang đích gốc Dynamics 365 Customer Insights - Journeys , vì vậy chúng sẽ tạo địa chỉ liên hệ hoặc khách hàng tiềm năng trong cơ sở dữ liệu của bạn khi chúng được gửi. Tuy nhiên, một số giới hạn sẽ áp dụng, tùy thuộc vào cách bạn triển khai biểu mẫu bên ngoài.
Có hai phương pháp cơ bản để tích hợp một trang biểu mẫu bên ngoài với Dynamics 365 Customer Insights - Journeys:
- Nhúng biểu Dynamics 365 Customer Insights - Journeys mẫu vào trang ngoài
- Sử dụng tính năng chụp biểu mẫu để tích hợp Dynamics 365 Customer Insights - Journeys với biểu mẫu bạn tạo bên ngoài trong hệ thống quản lý nội dung (CMS) của mình
Cách thứ ba để xuất bản trang tiếp thị là đặt biểu mẫu tiếp thị gốc trên trang tiếp thị gốc được tạo và xuất bản bởi trên Customer Insights - Journeys cổng thông tin được tạo bằng Power Apps cổng thông tin.
Bảng sau đây tóm tắt các khả năng có sẵn với mỗi phương pháp này.
| Khả năng | Biểu mẫu tiếp thị nhúng | Biểu mẫu bên ngoài chụp lại | Trang tiếp thị gốc |
|---|---|---|---|
| Thiết kế biểu mẫu | Dynamics 365 Customer Insights - Journeys | Bên ngoài/CMS | Dynamics 365 Customer Insights - Journeys |
| Thiết kế và phát hành trang | Bên ngoài/CMS | Bên ngoài/CMS | Dynamics 365 Customer Insights - Journeys |
| Điền trước biểu mẫu | Có | No | Có |
| Chức năng trung tâm đăng ký | Có | Không | Có |
| Chức năng chuyển tiếp cho bạn bè | Không | Không | Có |
| Liên kết đến biểu mẫu từ email | Có | Có | Có |
| Mở các chiến dịch đến | Có | Có | Có |
| Sử dụng lượt truy cập hoặc gửi biểu mẫu làm tiêu chí kích hoạt hành trình | Có | Có | Có |
| Yêu cầu cổng thông tin được tạo bằng cổng thông tin Power Apps | Không | Không | Có |
| Yêu cầu trang web bên ngoài | Có | Có | Không |
| Tạo khách hàng tiềm năng hoặc người liên hệ | Có | Có | Có |
| Khớp và cập nhật khách hàng tiềm năng hoặc người liên hệ | Có | Có | Có |
| Yêu cầu tập lệnh chụp biểu mẫu | Không | Có | Không |
| Tập lệnh theo dõi trang web | Tự động | Được đề xuất | Tự động |
Nhúng biểu Dynamics 365 Customer Insights - Journeys mẫu vào trang ngoài
Biểu mẫu nhúng là biểu mẫu tiếp thị mà bạn thiết kế bằng cách sử dụng công cụ thiết kế biểu mẫu, sau đó bạn nhúng vào trang bên ngoài bằng cách sử dụng Dynamics 365 Customer Insights - Journeys mã JavaScript được tạo cho bạn.
Tạo một biểu mẫu nhúng
Để thiết kế biểu mẫu mà Dynamics 365 Customer Insights - Journeys bạn có thể nhúng vào một trang web bên ngoài:
Trong Dynamics 365 Customer Insights - Journeys, đi đến Outbound marketing Internet marketing>>forms.
Tạo biểu mẫu và thêm các trường bắt buộc vào đó, như thường lệ.
- Định cấu hình tất cả các yếu tố trường giống như bạn làm với các biểu mẫu tiếp thị tiêu chuẩn.
- Thực hiện cài đặt bố cục và kiểu giống như bạn làm với các biểu mẫu tiếp thị tiêu chuẩn.
- Bạn có thể dùng CSS trên trang bên ngoài để tạo thêm kiểu cho biểu mẫu tiếp thị đã nhập. Khi bạn đã thiết kế xong biểu mẫu của Dynamics 365 Customer Insights - Journeys mình, hãy mở tab HTML của Trình thiết kế>để xem các CSS lớp được gán cho từng thành phần.
Lưu biểu mẫu và phát hành.
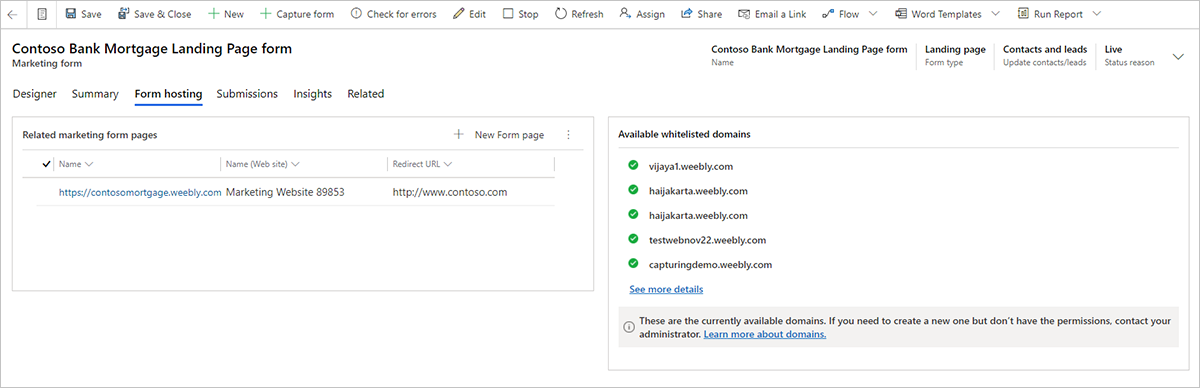
Mở tab Lưu trữ biểu mẫu xuất hiện.

Trong cột Trang biểu mẫu tiếp thị liên quan, chọn Thêm trang biểu mẫu mới(chọn nút dấu chấm lửng tại đây để tìm lệnh này nếu bạn không nhìn thấy lệnh này). Hộp thả xuống Tạo nhanh sẽ trượt vào. Trang biểu mẫu là một trang ảo nơi bạn có thể thực hiện một vài thiết đặt cấu hình bổ sung cho các biểu mẫu sẽ được nhúng bên ngoài.
Dùng biểu mẫu Tạo nhanh để thiết lập các tùy chọn biểu mẫu. Các thiết đặt ở đây giống như cài đặt cho phần tử biểu mẫu được đặt trên trang tiếp thị.
Chọn Lưu để tạo trang biểu mẫu mới và quay lại tab Lưu trữ biểu mẫu cho biểu mẫu của bạn.
Nếu biểu mẫu của bạn không sử dụng tính năng điền sẵn, hãy hoàn tất các bước sau:
Đi tới Cài đặt Cài đặt nâng cao Cài>đặt>>tiếp thị Miền được xác thực. Danh sách các miền được xác thực hiện tại mở ra.
Chọn Mới trên thanh lệnh để thêm tên miền mới.
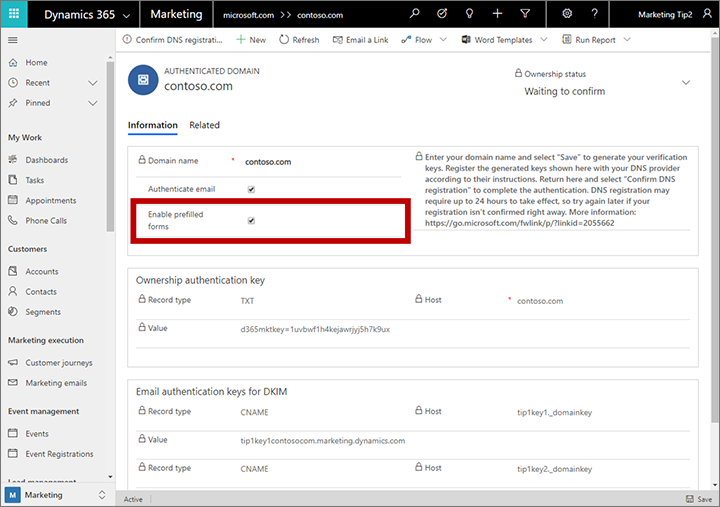
Một bản ghi miền mới được xác thực mở ra. Lập các thiết đặt sau:
- Tên miền: Nhập tên miền bạn muốn xác thực.
- Chọn hộp kiểm Bật lưu trữ biểu mẫu.
Nếu biểu mẫu của bạn sử dụng điền sẵn (bao gồm tất cả các biểu mẫu của trung tâm đăng ký), bạn phải xác thực tên miền nơi bạn sẽ sử dụng biểu mẫu . Thông tin thêm: Bật điền sẵn trên biểu mẫu nhúng
Chọn tên trang biểu mẫu trong cột Trang biểu mẫu tiếp thị liên quan để mở cài đặt và xem mã nhúng.
Sao chép mã nhúng và dán vào trang trên website mà bạn muốn sử dụng.
Lưu ý
Tùy theo loại máy chủ web và hệ thống CMS mà bạn đang dùng, bạn có thể cần phải điều chỉnh mã (chẳng hạn như bằng cách loại bỏ một số ký tự đặc biệt) hoặc điều chỉnh phần thiết đặt hệ thống để cho phép dán các mã lệnh như mã này. Để biết thông tin chi tiết, hãy chuyển đến máy chủ web và tài liệu về CMS.
Bật tính năng điền trước trên biểu mẫu được nhúng
Tính năng điền trước biểu mẫu cho phép biểu mẫu thêm các giá trị điền trước cho những người liên hệ đã biết. Tính năng điền trước giúp người liên hệ sử dụng biểu mẫu dễ dàng hơn, vì vậy sẽ làm tăng tỷ lệ gửi của bạn. Tính năng này sử dụng cookie để nhận dạng những người liên hệ đã từng gửi biểu mẫu hoặc mở một trung tâm đăng ký bằng cách sử dụng liên kết cá nhân hóa được gửi bằng email.
Vì tính năng điền trước biểu mẫu yêu cầu biểu mẫu phải tìm nạp dữ liệu giá trị người liên hệ từ cơ sở dữ liệu Dynamics 365 của bạn, nên chúng tôi cung cấp sẵn một số biện pháp bảo mật để bảo vệ quyền riêng tư của người liên hệ. Điều này có nghĩa là những người liên hệ cần phải đồng ý sử dụng tính năng điền trước biểu mẫu và bạn phải xác thực mỗi miền bên ngoài mà bạn sẽ nhúng biểu mẫu. Giải pháp chỉ cho phép các giá trị điền sẵn được hiển thị cho các liên hệ có bản ghi liên hệ được đặt cờ cho phép điền trước. Người liên hệ có thể tự đặt hoặc xóa cờ cho phép điền trước bằng cách sử dụng bất kỳ biểu mẫu trang đích nào, với điều kiện là biểu mẫu đó phải có thiết đặt này. Dynamics 365 Customer Insights - Journeys Người dùng cũng có thể chỉnh sửa bản ghi liên hệ trực tiếp để chỉnh sửa cài đặt này cho liên hệ đó.
Cách tạo biểu mẫu có tính năng điền trước để có thể nhúng trên trang web bên ngoài:
Thiết lập xác thực miền cho tên miền bên ngoài (trang web) nơi bạn sẽ lưu trữ biểu mẫu của mình và đảm bảo chọn hộp kiểm Bật biểu mẫu điền sẵn. Dù bạn không cần nhưng vẫn có thể bật xác thực email trên miền đó. Để biết hướng dẫn, hãy chuyển đến phần Xác thực miền của bạn.

Tạo biểu mẫu với các trường bắt buộc và các thành phần thiết kế, như được mô tả trong Tạo, xem và quản lý biểu mẫu tiếp thị.
Bật điền trước cho biểu mẫu, như được mô tả trong Bật điền trước cho biểu mẫu.
Lưu biểu mẫu, và sau đó đi đến tab lưu trữ biểu mẫu (đầu tiên có sẵn khi lưu ) để thiết lập một trang biểu mẫu cho nó như được mô tả trong Tạo mộtbiểu mẫu nhúng. Lưu ý rằng bạn không cần thêm tên miền được xác thực vào danh sách cho phép trên tab Lưu trữ biểu mẫu vì tên miền được xác thực cung cấp bảo mật thậm chí còn tốt hơn danh sách cho phép được cung cấp ở đây.
Như được mô tả trong Tạo biểu mẫu nhúng, hãy sao chép mã JavaScript được tạo cho trang biểu mẫu mới và dán mã đó vào trang web hoặc trang CMS cho trang web của bạn.
Nhúng trung tâm đăng ký dưới dạng biểu mẫu được lưu trữ
Bạn có thể nhúng biểu mẫu trung tâm đăng ký trên một trang bên ngoài giống như cách bạn làm với một biểu mẫu trang đích tiêu chuẩn. Sự khác biệt duy nhất là bạn phải đặt Loại biểu mẫu thành trung tâm đăng ký. Trung tâm đăng ký cần tính năng điền trước, nên bạn phải xác thực miền bên ngoài, thiết lập biểu mẫu và nhúng mã biểu mẫu đã tạo trên trang của bạn như được mô tả trong phần trước.
Sử dụng tính năng chụp biểu mẫu để tích hợp một biểu mẫu được tạo bên ngoài
Chụp biểu mẫu giúp các biểu mẫu được tạo trên một trang web bên ngoài có thể gửi thông tin trực tiếp đến Dynamics 365 Customer Insights - Journeys. Giải pháp kết quả hoạt động giống như trang tiếp thị gốc được tạo trong Customer Insights - Journeys ứng dụng, ngoại trừ việc điền sẵn không được hỗ trợ. Điều này giúp các nhà thiết kế trang dễ dàng tạo các biểu mẫu phù hợp với phần còn lại của thiết kế đồ họa và tính năng trang web của họ và cũng gửi giá trị đến Dynamics 365 Customer Insights - Journeys.
Để bật chụp biểu mẫu, bạn phải tạo JavaScript chụp biểu mẫu trong Dynamics 365 Customer Insights - Journeys và thêm tập lệnh đó vào trang biểu mẫu bên ngoài của bạn. Sau đó, bạn sẽ có thể tải trang đó vào Dynamics 365 Customer Insights - Journeys để ánh xạ các trường của nó đến các trường tiếp thị. Trong thời gian chạy, JavaScript chụp biểu mẫu nắm bắt từng lần gửi biểu mẫu và gửi các giá trị để Dynamics 365 Customer Insights - Journeys xử lý và lưu trữ.
Chụp biểu mẫu bên ngoài mới
Cách thiết lập tính năng chụp biểu mẫu:
Sử dụng hệ thống CMS của bạn và các công cụ mã hóa khác để thiết kế một trang với biểu mẫu đầu vào có các trường và tính năng cần thiết.
đăng nhập và Dynamics 365 Customer Insights - Journeys đi tới các trường> Biểu mẫu tiếp thị Internet tiếp thị>ra nước ngoài. Mỗi bản ghi nêu ở đây sẽ thiết lập ánh xạ giữa một trường có sẵn để sử dụng trong một biểu mẫu tiếp thị và một trường thực tế từ thực thể người liên hệ hoặc khách hàng tiềm năng trong cơ sở dữ liệu cơ bản. Kiểm tra để đảm bảo rằng mỗi trường mà biểu mẫu bên ngoài của bạn yêu cầu được ánh xạ chính xác ở đây và thêm bất kỳ trường bị thiếu nào nếu cần. Thông tin thêm: Tạo và quản lý các trường nhập liệu để sử dụng trong biểu mẫu
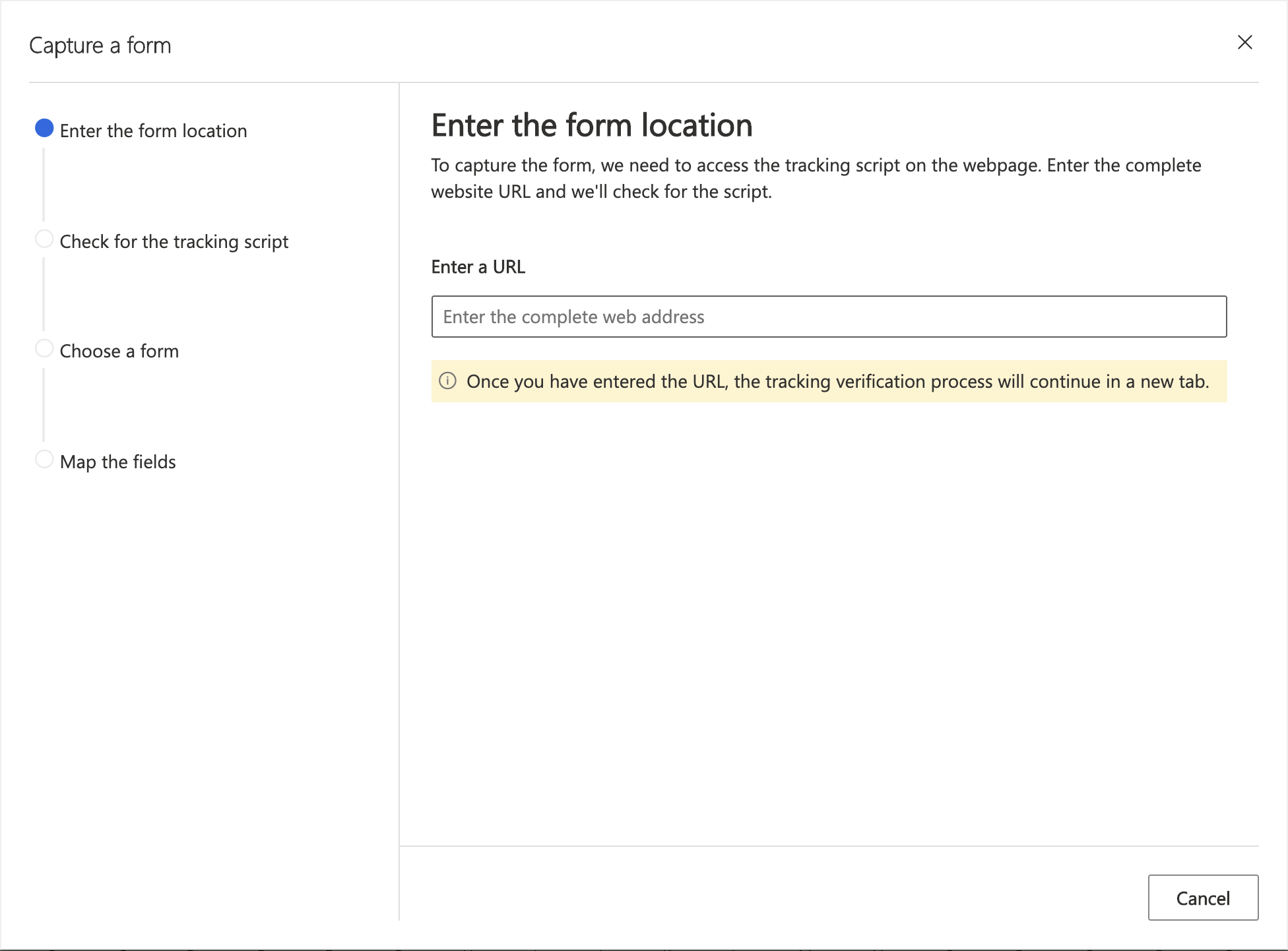
Đi tới Biểu mẫu tiếp thị và chọnChụp biểu mẫu . Thao tác này sẽ bắt đầu trình hướng dẫn chụp biểu mẫu. Đây là trình sẽ hướng dẫn bạn thực hiện từng bước, bắt đầu bằng việc đặt tập lệnh theo dõi vào trang web của bạn.
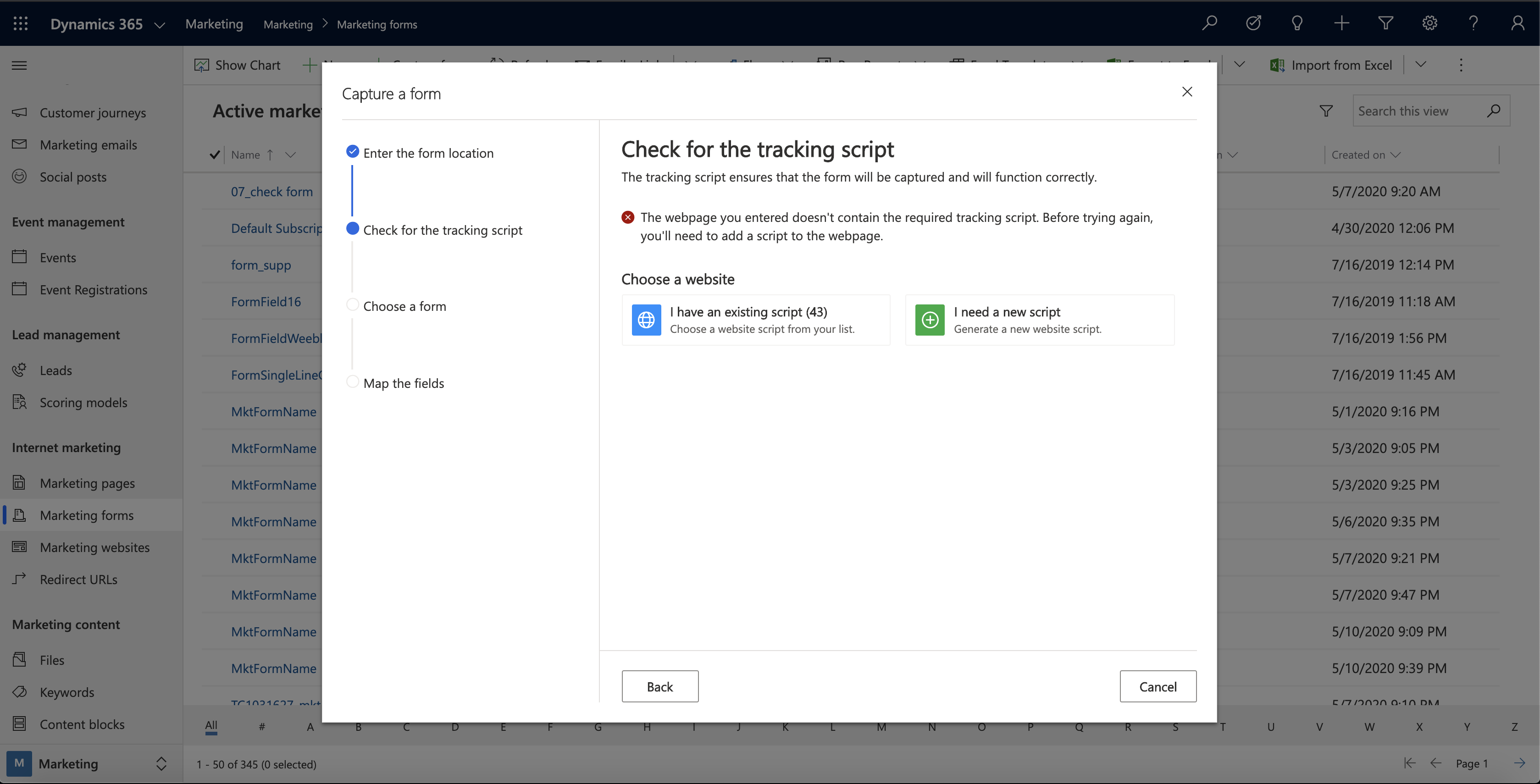
Nhập vị trí biểu mẫu: Nhập URL của trang bên thứ ba nơi trình hướng dẫn chụp biểu mẫu sẽ kiểm tra xem có tập lệnh theo dõi hợp lệ được chèn hay không. Trang web của bạn sẽ mở trong tab mới, trong đó trình hướng dẫn sẽ liên tục kiểm tra các tập lệnh theo dõi. Điều này cho phép trình hướng dẫn phát hiện các kịch bản được chủ động thêm vào. Hãy để tab này mở cho đến khi bạn chụp xong biểu mẫu.

Chọn nút này trong tab mới để chuyển sang các bước tiếp theo trong trình hướng dẫn chụp biểu mẫu.
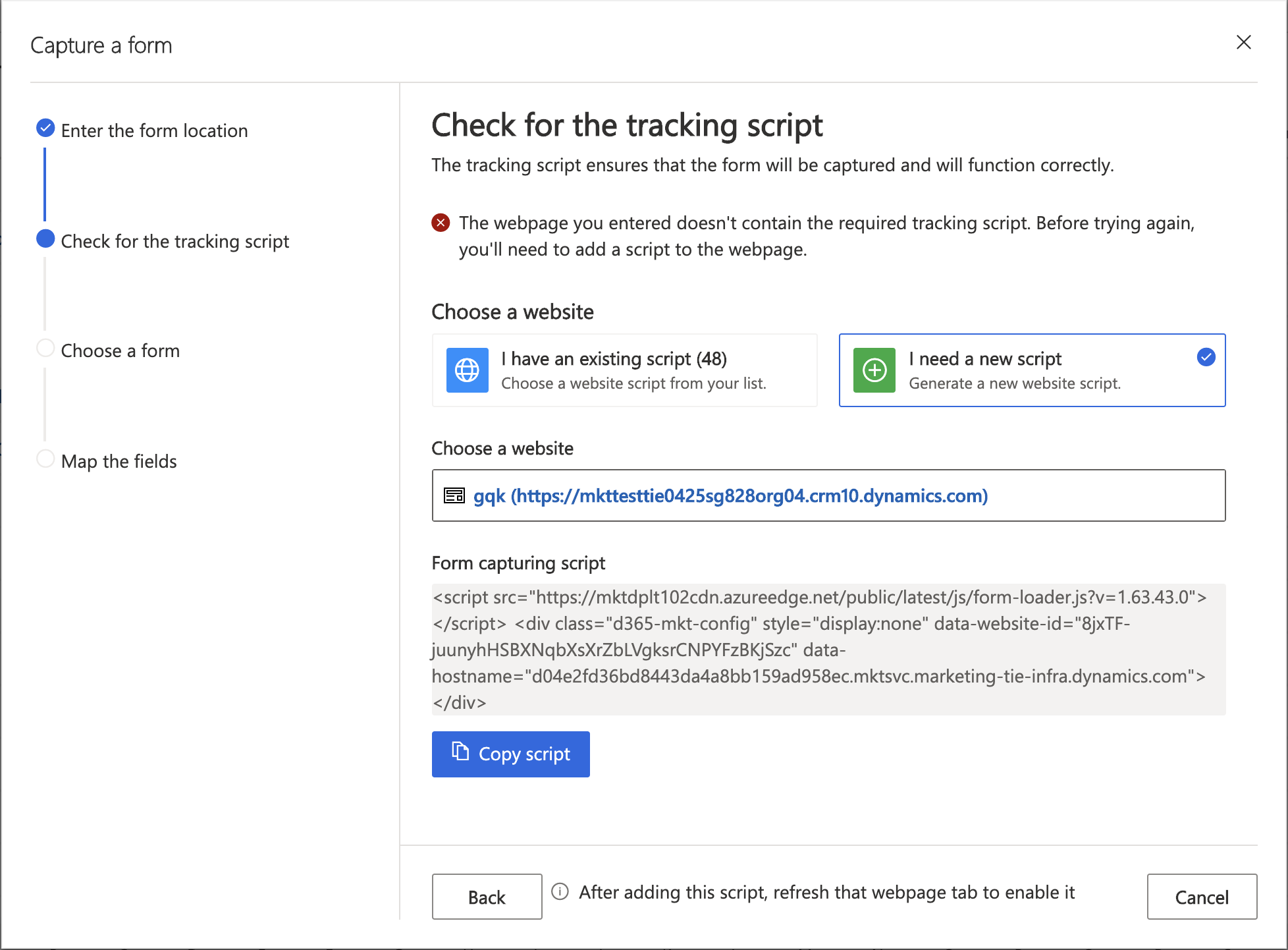
Kiểm tra tập lệnh theo dõi: Nếu đây là lần đầu tiên bạn chụp biểu mẫu này và bạn cần tạo tập lệnh cho trang web của mình, hãy chọnTôi cần tập lệnh mới. Thao tác này sẽ tạo một thực thể trang web mà bạn có thể truy cập trong phần Trang web tiếp thị và đổi tên sau. Nếu bạn đã có một tập lệnh, hãy sử dụng danh sách thả xuống để tìm tập lệnh của bạn cho trang web của biểu mẫu.

Lưu ý
Đi tới các trang web Tiếp thị Internet Tiếp thị>>ra nước ngoài để xem hồ sơ thực thể trang web của bạn được tạo thông qua trình hướng dẫn. Mỗi bản ghi trang web nêu ở đây (nếu có) cung cấp mã theo dõi trang web và mã chụp biểu mẫu cho một trang web hoặc trang con cụ thể.
Đặt tập lệnh vào trang web của bạn: Sao chép tập lệnh theo dõi và đặt tập lệnh đó ở đầu mã HTML của trang web hoặc chia sẻ tập lệnh đó với nhà phát triển của bạn để làm như vậy. Trong các trang của bên thứ ba, điều này được thực hiện thông qua việc chèn mã HTML đã nhúng. Sau khi thêm tập lệnh vào trang web của bạn, hãy làm mới tab có chứa trang web đó để bản cập nhật hiển thi với trình hướng dẫn chụp biểu mẫu.

Chọn biểu mẫu: Sau khi làm mới trang web, bạn sẽ thấy tất cả các biểu mẫu có sẵn. Bạn có thể chọn biểu mẫu mà mình muốn chụp.
Ánh xạ các trường: Trước khi thoát khỏi trình hướng dẫn, hãy ánh xạ các trường từ biểu mẫu của bạn đến các trường Dynamics 365 để các mục nhập có thể được ghi nhật ký và lưu trữ trong các thực thể trong môi trường Marketing của bạn.
Tổng quan và phát trực tiếp: Sau khi thoát khỏi trình hướng dẫn, bạn sẽ thấy tổng quan về các trường được ánh xạ. Đảm bảo rằng các trường được ánh xạ chính xác trước khi phát hành để việc chụp biểu mẫu diễn ra thành công.
Chuyển đến tab Tóm tắt và hoàn tất thiết lập biểu mẫu tiếp thị của bạn giống như bạn làm với biểu mẫu tiếp thị gốc. Đảm bảo cung cấp Tên có ý nghĩa; quyết định cập nhật địa chỉ liên hệ, khách hàng tiềm năng hay cả hai; và chọn chiến lược phù hợp của bạn để tìm các bản ghi hiện có để cập nhật. Thông tin thêm: Tóm tắt và cấu hình biểu mẫu
Lưu ý
Biểu mẫu chụp biểu mẫu không hỗ trợ tính năng điền trước. Do đó, đừng thử thiết lập tính năng điền trước cho chúng.
Chọn Lưu trên thanh lệnh để lưu biểu mẫu tiếp thị của bạn.
Chọn Phát trực tiếp trên thanh lệnh để kích hoạt biểu mẫu tiếp thị mới của bạn để có thể bắt đầu chấp nhận dữ liệu từ biểu mẫu bên ngoài của bạn.
Chỉnh sửa biểu mẫu chụp biểu mẫu đang hoạt động
Khi một biểu mẫu chụp biểu mẫu đã hoạt động, tất cả các thiết đặt sẽ ở chế độ chỉ đọc. Nếu bạn cập nhật biểu mẫu bên ngoài hoặc cần chỉnh sửa biểu mẫu chụp biểu mẫu của mình vì bất kỳ lý do nào, hãy làm như sau:
- Mở bản ghi biểu mẫu tiếp thị liên quan.
- Chọn Chỉnh sửa trên thanh lệnh để đưa bản ghi vào trạng thái chỉnh sửa trực tiếp. (Biểu mẫu vẫn hoạt động ở trạng thái này.)
- Bây giờ bạn có thể thực hiện thay đổi trên tab Tóm tắt nếu cần, nhưng ánh xạ trường trên tab Thiết kế vẫn bị khóa. Nếu bạn cần chỉnh sửa ánh xạ trường, hãy chọn Đồng bộ hóa biểu mẫu trên thanh lệnh để tải phiên bản mới nhất của biểu mẫu bên ngoài và mở khóa các thiết đặt này.
- Chọn Lưu trên thanh lệnh khi bạn chỉnh sửa xong bản ghi. Các thay đổi của bạn được lưu và biểu mẫu sẽ tự động hoạt động trở lại. (Chọn Hủy chỉnh sửa để loại bỏ các thay đổi chưa được lưu của bạn và quay lại trạng thái trực tiếp.)
Tham chiếu các biểu mẫu được lưu trữ hoặc đã chụp trong email và hành trình của khách hàng
Sau khi thiết lập biểu mẫu được lưu trữ hoặc chụp, bạn đã sẵn sàng bắt đầu sử dụng biểu mẫu đó trong email tiếp thị và hành trình của khách hàng. Ở đây, cả biểu mẫu được lưu trữ và chụp đều hoạt động theo cùng một cách.
Liên kết đến một biểu mẫu bên ngoài từ email
Không giống như các trang đích địa phương, không có yếu tố thiết kế dành riêng cho các biểu mẫu bên ngoài. Do vậy, hãy sử dụng yếu tố nút hoặc liên kết văn bản tiêu chuẩn đến biểu mẫu nhúng của bạn bằng URL trang từ máy chủ web.
Sử dụng biểu mẫu bên ngoài với bộ kích hoạt hành trình
Dynamics 365 Customer Insights - Journeys Bao gồm một ô biểu mẫu tiếp thị cho hành trình của khách hàng. Ngăn xếp này hoạt động giống như ngăn xếp trang tiếp thị, cả hai đều cho phép bộ kích hoạt hành trình của khách hàng phản ứng với số lượt truy cập và số lượt gửi biểu mẫu, đồng thời còn dùng để tạo chiến dịch đến.
Cách thiết lập một hành trình để mời người liên hệ truy cập vào biểu mẫu bên ngoài, sau đó phản ứng với số lượt truy cập và/hoặc số lượt gửi biểu mẫu:
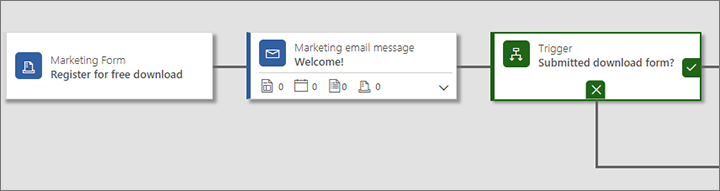
Tạo và phát trực tiếp với thông báo # email tiếp thị bao gồm liên kết đến trang nơi bạn đang lưu trữ biểu mẫu.
Tạo hành trình của khách hàng như bình thường.
Bắt đầu hành trình với một phân khúc nhắm mục tiêu đến những người liên hệ mà bạn muốn mời họ truy cập vào trang đích của mình.
Tại vị trí mà bạn muốn hành trình gửi thư, hãy thêm ngăn xếp tin nhắn # email tiếp thị tham chiếu đến thư của bạn.
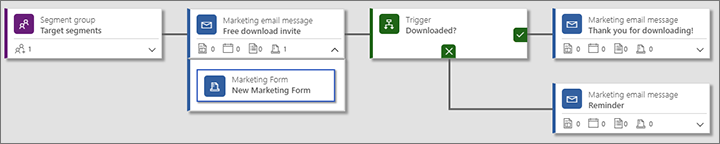
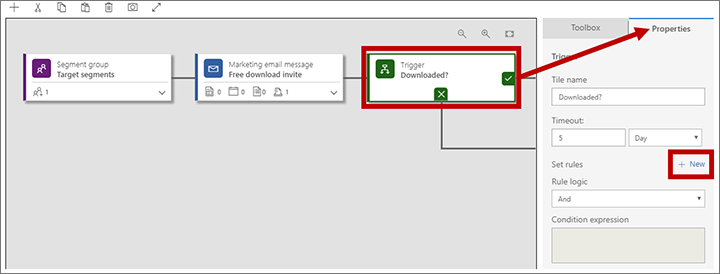
Kéo lát xếp Biểu mẫu tiếp thị từ Hộp công cụ vào ngăn xếp thư email tiếp thị của bạn để thêm biểu mẫu dưới dạng biểu mẫu con của thư đó. Sau đó, làm theo lát xếp thông báo này với ô Kích hoạt .

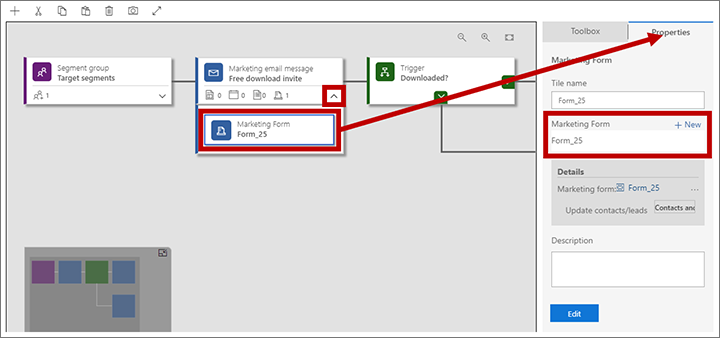
Bung rộng ngăn xếp thông báo email tiếp thị để xem lát xếp Biểu mẫu tiếp thị mà bạn vừa thêm vào đó. Chọn lát xếp Biểu mẫu tiếp thị, mở pa-nen Thuộc tính và đặt cấu hình nó để tham chiếu bản ghi biểu mẫu đã tạo JavaScript (trang biểu mẫu ) mà bạn đã nhúng trên trang web bên ngoài của mình.

Chọn ô Kích hoạt và mở bảng Thuộc tính của nó .
Chọn Mới bên cạnh tiêu đề Đặt quy tắc trong thuộc tính trình kích hoạt.

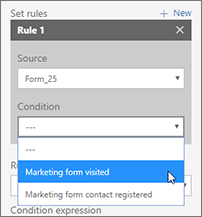
Đã thêm một quy tắc mới vào bộ kích hoạt. Đặt Nguồn thành tên của lát xếp Biểu mẫu tiếp thị mà bạn đã thêm vào lát xếp thông báo email tiếp thị và đặt Điều kiện thành Biểu mẫu tiếp thị đã truy cập (để kích hoạt khi người liên hệ tải biểu mẫu) hoặc thành Liên hệ biểu mẫu tiếp thị đã đăng ký (để kích hoạt khi người liên hệ gửi biểu mẫu ).

Tiếp tục thiết kế hành trình của khách hàng theo yêu cầu.
Lưu và phát hành.
Sử dụng biểu mẫu bên ngoài với chiến dịch đến
Bạn có thể tạo chiến dịch đến bằng cách đặt lát xếp Biểu mẫu tiếp thị khi bắt đầu hành trình, sau đó đặt cấu hình lát xếp để tham chiếu bản ghi biểu mẫu tiếp thị đã tạo biểu mẫu được nhúng hoặc ghi lại mà bạn đang sử dụng trên trang web bên ngoài của mình. Thao tác này sẽ thêm mỗi người liên hệ gửi biểu mẫu vào hành trình, như thể họ đã tham gia vào một phân đoạn được hành trình nhắm mục tiêu. Bạn đã có thể làm điều gì đó tương tự cho các trang tiếp thị được lưu trữ trên cổng thông tin được tạo bằng Power Apps cổng thông tin, nhưng bây giờ bạn cũng có thể làm điều đó với biểu mẫu tiếp thị được lưu trữ bên ngoài.