Thiết kế trang tùy chỉnh cho ứng dụng dựa trên mô hình
Bài viết này cung cấp các mẹo để thiết kế một trang tùy chỉnh để sử dụng trong một ứng dụng dựa trên mô hình.
Quan trọng
Trang tùy chỉnh là một tính năng mới với những thay đổi đáng kể về sản phẩm và hiện có một số hạn chế đã biết như được nêu trong Các vấn đề đã biết về trang tùy chỉnh.
Các điều khiển được hỗ trợ trong một trang tùy chỉnh
Tính năng cấp quyền trang tùy chỉnh hiện hỗ trợ một nhóm nhỏ các điều khiển ứng dụng canvas. Bảng bên dưới liệt kê các điều khiển hiện được hỗ trợ.
| Control | Loại kiểm soát | Ghi chú |
|---|---|---|
| Nhãn1 | Màn hình | |
| Hộp văn bản1 | Nhập dữ liệu | |
| Bộ chọn ngày1 | Nhập dữ liệu | |
| Nút1 | Nhập dữ liệu | |
| Hộp tổ hợp1 | Nhập dữ liệu | |
| Hộp kiểm1 | Nhập dữ liệu | |
| Nút chuyển đổi1 | Nhập dữ liệu | |
| Nhóm nút chọn1 | Nhập dữ liệu | |
| Thanh trượt1 | Nhập dữ liệu | |
| Xếp hạng1 | Nhập dữ liệu | |
| Vùng chứa dọc | Bố cục | Vùng chứa bố cục ngang đáp ứng mới |
| Vùng chứa ngang | Bố cục | Vùng chứa bố cục ngang đáp ứng mới |
| Trình chỉnh sửa văn bản phong phú | Nhập dữ liệu | |
| Thư viện | Danh sách | |
| Biểu tượng | Phương tiện sử dụng | |
| Image | Phương tiện sử dụng | |
| Sửa Biểu mẫu | Nhập dữ liệu | |
| Biểu mẫu hiển thị | Nhập dữ liệu | |
| Thành phần mã | Tùy chỉnh | Thêm các thành phần mã vào một trang tùy chỉnh |
| Thành phần bảng tùy biến (bản xem trước) | Tùy chỉnh | Thêm các thành phần bảng tùy biến vào một trang tùy chỉnh |
1 Kiểm soát là một kiểm soát hiện đại mới. Kiểm soát được giới thiệu cho ứng dụng canvas trong Teams. Kiểm soát dựa trên Thư viện giao diện người dùng trôi chảy bọc bằng Power Apps Component Framwork.
Hỗ trợ các thành phần tùy chỉnh cho trang tùy chỉnh
Bạn có thể thêm các thành phần UX tùy chỉnh mã thấp (thành phần canvas) và mã pro (thành phần mã) vào môi trường của mình và cung cấp chúng cho tất cả các nhà sản xuất. Đối với các bài viết về khả năng mở rộng UX cụ thể trên trang tùy chỉnh, hãy xem thêm các thành phần canvas vào trang tùy chỉnh cho ứng dụng dựa trên mô hình của bạn. và thêm các thành phần mã vào trang tùy chỉnh cho ứng dụng theo mô hình của bạn.
Nói chung, phương pháp mở rộng mã thấp dễ xây dựng, thử nghiệm hơn và có chi phí bảo trì thấp hơn. Chúng tôi khuyên bạn nên đánh giá các thành phần canvas trước và sau đó chỉ sử dụng các thành phần mã nếu có nhu cầu tùy chỉnh nâng cao và phức tạp hơn.
Thông tin khác:
Bật bố cục đáp ứng với kiểm soát vùng chứa
Bố cục trang tùy chỉnh đáp ứng được xác định bằng cách xây dựng hệ thống phân cấp Vùng chứa bố cục theo chiều ngang và điều khiển Vùng chứa bố cục dọc. Các điều khiển này được tìm thấy trong công cụ thiết kế ứng dụng canvas trong Bố cục trên tab Chèn.
Đặt chiều cao và chiều rộng màn hình tối thiểu trên đối tượng Ứng dụng để ngăn thanh cuộn ở cấp độ trang và sử dụng thanh cuộn ở nội dung dạng dọc.
MinScreenHeight=200
MinScreenWidth=200
Kích thước thiết kế trang tùy chỉnh có thể được điều chỉnh trong phần Thiết đặt > Hiển thị với Kích thước được đặt thành Tùy chỉnh. Sau đó, thiết lập Chiều rộng và Chiều cao thành kích thước trang tùy chỉnh thông thường hơn trên máy tính để bàn như chiều rộng 1080 và chiều cao 768. Thay đổi thiết đặt này sau khi các điều khiển được thêm vào màn hình có thể khiến một số thuộc tính bố cục được đặt lại.
Đặt vùng chứa trên cùng để lấp đầy toàn bộ không gian và thay đổi kích thước dựa trên không gian có sẵn.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Đóng gói theo chiều ngang vùng chứa có chiều cao linh hoạt
Để hỗ trợ các trang điều chỉnh từ máy tính xuống theo chiều rộng hẹp, hãy bật các thuộc tính này trên vùng chứa nằm ngang với chiều cao linh hoạt. Nếu không có các thiết đặt này, trang sẽ kẹp các nút điều khiển khi trang bị hẹp.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Vùng chứa con hoặc điều khiển trực tiếp bên dưới vùng chứa này phải được đặt để có chiều rộng tối thiểu cho phép trang vừa với chiều rộng 300 px. Xem xét phần đệm trên vùng chứa hoặc điều khiển cũng như các vùng chứa mẹ.
Đóng gói theo chiều dọc vùng chứa có chiều rộng linh hoạt
Để hỗ trợ các trang điều chỉnh từ máy tính xuống theo chiều rộng hẹp, hãy bật các thuộc tính này trên vùng chứa thẳng đứng với chiều rộng linh hoạt. Nếu không có các thiết đặt này, trang sẽ kẹp các nút điều khiển khi trang bị hẹp.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Vùng chứa con hoặc điều khiển trực tiếp bên dưới vùng chứa này phải được đặt để có chiều cao tối thiểu cho phép trang vừa với chiều rộng 300 px. Xem xét phần đệm trên vùng chứa hoặc điều khiển cũng như các vùng chứa mẹ.
Thông tin thêm: Xây dựng bố cục đáp ứng.
Vùng chứa dọc có tiêu đề cố định, nội dung linh hoạt, chân trang cố định
Trên Vùng chứa dọc, đặt Căn chỉnh (ngang) thành Kéo dài
Chèn 3 điều khiển Vùng chứa ngang bên trong Vùng chứa dọc mẹ
Trên các điều khiển vùng chứa ngang con thứ nhất và thứ ba, hãy đặt Kéo dài chiều cao tắt và giảm chiều cao đến không gian cần thiết, chẳng hạn như Chiều cao = 80.
Vùng chứa nằm ngang với hai vùng chứa con chẵn
Trên vùng chứa dọc mẹ, đặt Căn chỉnh (dọc) thành Kéo dài.
Chèn hai điều khiển Vùng chứa dọc trong Vùng chứa ngang mẹ.
Tạo kiểu cho các điều khiển trang tùy chỉnh để căn chỉnh cho phù hợp với các điều khiển ứng dụng theo mô hình
Bằng cách tạo trang tùy chỉnh từ trình thiết kế ứng dụng hiện đại, các tính năng này sử dụng các giá trị mặc định.
Chủ đề cho trang tùy chỉnh. Giá trị chủ đề cho các điều khiển được sử dụng trong trang tùy chỉnh được đặt tự động để phù hợp với chủ đề màu xanh lam mặc định của Giao diện Hợp nhất. Chủ đề mặc định này được sử dụng cả trong studio và trong thời gian chạy ứng dụng. Lựa chọn chủ đề rõ ràng sẽ bị xóa khỏi trải nghiệm tạo trang tùy chỉnh.
Các điều khiển cần sử dụng kích thước phông chữ khác, dựa trên vị trí của chúng trong hệ thống phân cấp trang.
Lưu ý
Văn bản trang tùy chỉnh có tỷ lệ nâng cấp là 1,33, vì vậy bạn cần phân chia mục tiêu Cỡ chữ bằng 1,33 để có được kích thước mong muốn.
Loại nhãn Kích thước phông chữ mục tiêu Cỡ chữ sẽ sử dụng Tiêu đề trang 17 12.75 Nhãn bình thường 14 10.52 Nhãn nhỏ 12 9.02 Các nút điều khiển chính và phụ cần các thay đổi về kiểu dáng sau:
Nút chính
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalNút phụ
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Điều hướng tab và khả năng truy cập bàn phím cho các trang tùy chỉnh
Các trang tùy chỉnh tuân theo cùng một thiết kế điều hướng tab được sử dụng bởi ứng dụng dựa trên mô hình lưu trữ. Cấu trúc HTML ngữ nghĩa được căn chỉnh trực quan giúp người dùng điều hướng các trang tùy chỉnh một cách liền mạch khi sử dụng bàn phím hoặc trình đọc màn hình. Lưu ý rằng không giống như các ứng dụng canvas độc lập, điều khiển trang tùy chỉnh và các phần tử UX khác không cần chỉ định số tab rõ ràng. Các điều khiển hiện đại không có thuộc tính TabIndex và sử dụng cấu trúc HTML ngữ nghĩa để điều hướng.
Các phần tử khác nhau như điều khiển, thành phần canvas và mã, vùng chứa, v.v. có thể được xếp theo thẻ dựa trên vị trí của chúng trong bố cục trang tùy chỉnh. Điều hướng tab sau điều hướng thứ tự Z. Các điểm dừng tab riêng lẻ bên trong các phần tử nhóm lớn hơn như các thành phần, vùng chứa được điều hướng đầu tiên trước khi tab chuyển ra phần tử tiếp theo trong cây mô hình đối tượng tài liệu (DOM).
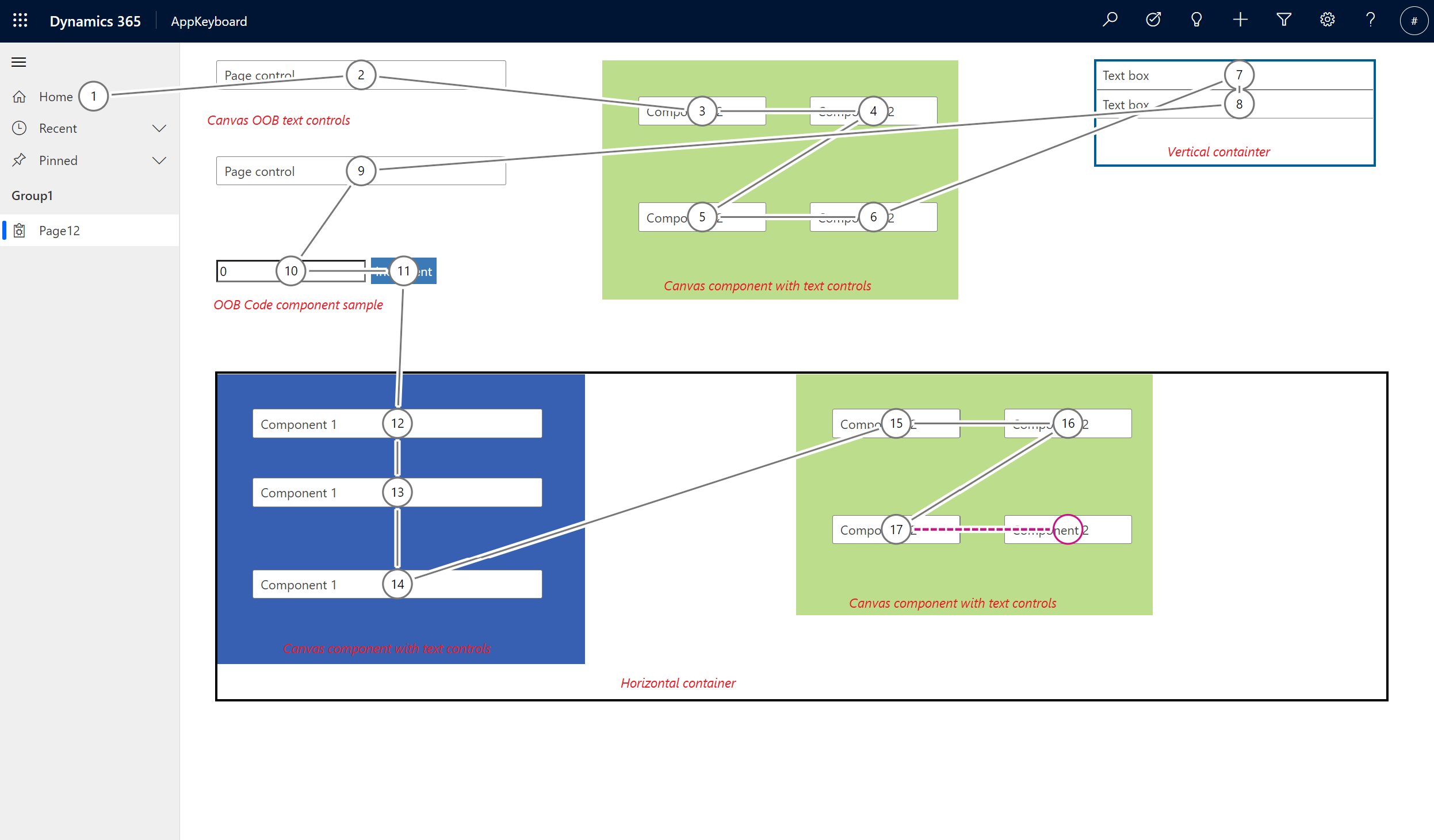
Đây là một ví dụ về điều hướng với trang chứa các điều khiển, mã và các thành phần và vùng chứa canvas.
Lưu ý
Các điều khiển và phần tử chồng chéo trên trang tùy chỉnh sẽ không được hợp nhất DOM của chúng, vì vậy các điểm dừng tab có thể không đồng bộ với bố cục trực quan. Điều này cũng đúng đối với việc định vị phần tử động bằng cách sử dụng công thức.
Xem thêm
Tổng quan về trang tùy chỉnh của ứng dụng dựa trên mô hình
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho