Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Trình soạn thảo văn bản giàu tính năng là trình soạn thảo nhẹ, dựa trên HTML được xây dựng trên CKEditor phổ biến. Nó cho phép bạn tạo, dán và chỉnh sửa văn bản đã định dạng trong các ứng dụng dựa trên mô hình của bạn. Để định dạng văn bản trong trình soạn thảo, bạn có thể sử dụng thanh công cụ soạn thảo, chèn thẻ HTML hoặc dán văn bản đã định dạng từ các ứng dụng khác, như trình duyệt web hoặc Word.
Bạn có thể tùy chỉnh giao diện, tính năng và hành vi của trình soạn thảo.
Cải tiến trình soạn thảo văn bản hiện đại
Trình soạn thảo văn bản hiện đại được thiết kế để phù hợp với giao diện quen thuộc và trực quan của các ứng dụng Microsoft như Outlook, Word và OneNote. Trải nghiệm này được thiết lập theo mặc định, giới thiệu thiết kế hiện đại, chế độ tối, chủ đề có độ tương phản cao và tính năng Copilot mới giúp nâng cao khả năng chỉnh sửa văn bản của bạn.
Lưu ý
Phiên bản cổ điển của trình soạn thảo văn bản phong phú đã ngừng hoạt động kể từ tháng 4 năm 2025. Nếu bạn gặp sự cố khi nâng cấp hoặc sử dụng trình soạn thảo văn bản phong phú hiện đại, hãy liên hệ với Bộ phận hỗ trợ khách hàng của Microsoft.
Thêm điều khiển trình soạn thảo văn bản phong phú vào một cột văn bản trên biểu mẫu
đăng nhập vào Power Apps.
Trong ngăn điều hướng bên trái, chọn Giải pháp.
Mở một giải pháp rồi mở một bảng trong giải pháp đó.
Trong vùng Trải nghiệm dữ liệu , chọn Biểu mẫu, sau đó mở biểu mẫu có chứa cột văn bản mà bạn muốn thêm trình soạn thảo văn bản phong phú vào.
Trên khung thiết kế biểu mẫu, hãy chọn một cột văn bản hiện có. Ngoài ra, hãy chọn Cột bảng mới để tạo một cột văn bản mới, nhập Tên hiển thị, chọn Văn bản>Văn bản có định dạng cho Kiểu dữ liệu, rồi chọn Lưu.

Lưu ý
Nếu bạn muốn thêm điều khiển trình soạn thảo văn bản có định dạng vào một cột đã tồn tại, trước tiên bạn phải thay đổi kiểu dữ liệu của cột thành Văn bản (nếu chưa phải là cột văn bản) rồi chọn Định dạng bằng tùy chọn Văn bản có định dạng .
Trong ngăn cột Thuộc tính , hãy mở rộng danh sách Thành phần , chọn + Thành phần, rồi chọn Điều khiển trình soạn thảo văn bản có định dạng.
Trong ngăn Thêm điều khiển trình chỉnh sửa văn bản phong phú , hãy chọn Web, Điện thoại và Máy tính bảng để cho phép các ứng dụng chạy trên bất kỳ thiết bị nào sử dụng trình chỉnh sửa.
Nếu bạn muốn tùy chỉnh trình soạn thảo, hãy nhập URL tương đối của tệp cấu hình, một tài nguyên web JavaScript chứa các thuộc tính bạn muốn thay đổi, vào hộp Giá trị tĩnh . Nếu bạn để trống trường này, trình soạn thảo sẽ sử dụng cấu hình mặc định của nó.
Chọn Xong. Cột văn bản phong phú được thêm vào biểu mẫu.
Chọn Lưu và xuất bản để áp dụng các thay đổi của bạn vào biểu mẫu.
Thêm điều khiển trình soạn thảo văn bản phong phú vào một cột văn bản
Bạn cũng có thể tạo cột cho bảng bằng cách sử dụng trình điều khiển soạn thảo văn bản có định dạng. Các bước sau đây sẽ hướng dẫn bạn cách tạo cột văn bản có thể thêm vào biểu mẫu cho ứng dụng dựa trên mô hình sau này.
Đăng nhập vào Power Apps.
Trong ngăn điều hướng bên trái, chọn Giải pháp.
Mở một giải pháp và một bảng trong giải pháp đó.
Trong vùng Sơ đồ , chọn Cột, sau đó mở một cột văn bản.
Nếu bảng không chứa cột văn bản, hãy chọn Cột mới và nhập tên cho cột.
Trong ngăn bên phải, chọn Định dạng, sau đó chọn Văn bản có định dạng.
Lưu cột.
Tùy chỉnh điều khiển trình soạn thảo văn bản phong phú
Các tùy chỉnh sau đây có sẵn trong trình soạn thảo văn bản phong phú cổ điển.
Power Apps cho phép bạn thay đổi các thuộc tính của trình điều khiển soạn thảo văn bản phong phú để tùy chỉnh giao diện, tính năng và hành vi của nó. Để tùy chỉnh một phiên bản cụ thể của điều khiển, hãy chỉ định các thuộc tính và giá trị của chúng trong một tệp cấu hình định dạng JSON riêng lẻ. Để tùy chỉnh cấu hình toàn cục của điều khiển, hãy thay đổi các thuộc tính trong tệp cấu hình mặc định.
Mức độ tùy chỉnh
Có thể áp dụng tối đa ba cấp độ hoặc lớp cấu hình để tùy chỉnh trình soạn thảo văn bản phong phú:
Ở cấp độ cơ bản nhất, mọi trường hợp điều khiển đều lấy cấu hình từ tệp
RTEGlobalConfiguration_Readonly.json. Tệp này chỉ đọc nên bạn không thể thay đổi trực tiếp các thuộc tính này.Lưu ý
RTEGlobalConfiguration.json không áp dụng cho email, bài viết kiến thức, mẫu email và chữ ký.
Ở cấp độ tiếp theo, mọi phiên bản điều khiển đều lấy cấu hình từ các thuộc tính trong tệp
RTEGlobalConfiguration.json, nếu có. Cấu hình này được xếp chồng lên cấu hình trước đó, do đó các thuộc tính trong tệp này thay thế các thuộc tính có tên giống nhau trong tệp chỉ đọc.Cuối cùng, ở cấp độ cao nhất, một phiên bản cụ thể của điều khiển sẽ lấy cấu hình từ một tệp cấu hình cụ thể, nếu có. Cấu hình này được xếp chồng lên cấu hình trước đó, do đó các thuộc tính trong tệp này thay thế các thuộc tính có tên giống nhau trong hai tệp cấp thấp hơn.
Chúng ta phải thêm một điều kiện nhỏ ở đây. Hệ thống không thay thế tất cả các thuộc tính bằng các thuộc tính ở cấu hình cấp cao hơn. Các thuộc tính được hợp nhất để cho phép sử dụng nhiều loại plug-in bên ngoài và có sẵn trong cấu hình mặc định. extraPlugins Tính năng này cho phép bạn kích hoạt và hủy kích hoạt các plug-in khi cần trong tệp cấu hình cho các trường hợp điều khiển cụ thể.
Tùy chỉnh một trường hợp cụ thể của trình soạn thảo văn bản phong phú
Trong Visual Studio Mã hoặc trình soạn thảo văn bản khác, hãy tạo một tệp và đặt cho nó một cái tên có ý nghĩa.
Tệp
RTEGlobalConfiguration.jsonchứa cấu hình mặc định hoặc cấu hình toàn cục của trình soạn thảo văn bản có định dạng. Nếu bạn đang tùy chỉnh điều khiển trong biểu mẫu liên hệ, bạn có thể đặt tên tệp làRTEContactFormConfiguration.json.Sao chép và dán đoạn mã sau vào tệp:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Cặp propertyName:value cuối cùng không kết thúc bằng dấu phẩy.
Thay thế propertyName và value bằng thuộc tính điều khiển trình soạn thảo văn bản phong phú mà bạn muốn thay đổi. Giá trị chuỗi phải được đặt trong dấu ngoặc kép.
Chúng tôi đã cung cấp một số cấu hình mẫu cho bạn, nhưng bạn có thể định nghĩa những cấu hình khác phù hợp với nhu cầu của mình.
Trong Power Apps, tạo một JavaScript (JS) loại tài nguyên web bằng cách sử dụng tệp JSON mà bạn đã tạo ở bước 1.
Thêm điều khiển trình soạn thảo văn bản phong phú vào cột văn bản trên biểu mẫu và trong ngăn Thêm điều khiển trình soạn thảo văn bản phong phú>Giá trị tĩnh, nhập URL tương đối của tài nguyên web JavaScript.
Mặc dù bạn có thể nhập URL tuyệt đối của tài nguyên web, chúng tôi khuyên bạn nên nhập URL tương đối. Theo cách đó, tài nguyên web vẫn hoạt động nếu bạn nhập nó dưới dạng giải pháp vào một môi trường khác, miễn là đường dẫn tương đối giống nhau.
Ví dụ, nếu URL của tài nguyên web là
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, thì URL tương đối là /WebResources/rtecontactform.Chọn Xong.
Chọn Lưu và xuất bản để áp dụng các thay đổi của bạn vào biểu mẫu.
Tùy chỉnh trình soạn thảo văn bản phong phú trên toàn cầu
Tệp cấu hình toàn cục có thể chỉnh sửa RTEGlobalConfiguration.json là mức tùy chỉnh thứ hai mà bạn có thể áp dụng. Theo mặc định, tập tin này trống. Điều đó có nghĩa là tất cả các phiên bản của trình soạn thảo văn bản có định dạng đều sử dụng các thuộc tính trong tệp chỉ đọc RTEGlobalConfiguration_Readonly.json, trừ khi bạn tạo tệp cấu hình cho một phiên bản cụ thể của điều khiển.
Nếu nhu cầu kinh doanh của bạn yêu cầu bạn phải tùy chỉnh quyền kiểm soát ở mọi nơi, hãy chỉ định các giá trị bạn cần trong tệp RTEGlobalConfiguration.json . Sử dụng tệp chỉ đọc làm ví dụ để đảm bảo bạn nhập cặp thuộc tính-giá trị theo đúng định dạng.
Sử dụng Copilot để tinh chỉnh văn bản trong trình soạn thảo
Copilot sử dụng thuật toán xử lý ngôn ngữ tự nhiên để giúp cải thiện nội dung viết. Bạn có thể thêm Copilot vào trình soạn thảo văn bản phong phú và sau đó nhận được các đề xuất để cải thiện ngữ pháp, độ rõ ràng hoặc chất lượng tổng thể của văn bản. Tìm hiểu cách sử dụng Copilot trong trình soạn thảo văn bản có định dạng.
Thuộc tính của trình chỉnh sửa văn bản đa dạng thức
Tệp JSON xác định "giao diện" của một phiên bản trình soạn thảo văn bản có định dạng bao gồm hai tập thuộc tính:
- Phần
defaultSupportedPropschứa các thuộc tính của plug-in xác định những gì mà điều khiển có thể thực hiện. Bạn không bị giới hạn bởi các thuộc tính của CKEditor và các plug-in của nó. Bạn cũng có thể đặt giá trị cho các thuộc tính của plug-in mà bạn thêm hoặc tạo. - Phần thuộc tính riêng lẻ chứa các thuộc tính xác định giao diện của điều khiển.
Tệp cấu hình ví dụ
Đoạn mã sau đây là ví dụ về tệp JSON chứa cả defaultSupportedProps thuộc tính và thuộc tính cấu hình riêng lẻ . Nếu một thuộc tính có giá trị mặc định, giá trị mặc định sẽ được hiển thị. Nếu một thuộc tính không có giá trị mặc định, một giá trị mẫu sẽ được hiển thị để minh họa cú pháp. Các tính chất được mô tả trong hai bảng sau.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
Bảng sau đây mô tả các thuộc tính được sử dụng phổ biến nhất, nhưng bạn có thể cấu hình tất cả các thuộc tính mà CKEditor hỗ trợ . Bộ điều khiển trình soạn thảo văn bản phong phú sử dụng CKEditor 4.
| Thuộc tính | Description | Giá trị mặc định |
|---|---|---|
| height | Đặt chiều cao ban đầu của vùng nội dung, tính bằng pixel. | "185" |
| stickyStyle | Cài đặt phông chữ và kích thước cho trình soạn thảo. | Xem defaultSupportedProps |
| stickyStyles_defaultThẻ | Tạo một lớp bao quanh văn bản trong vùng nội dung của trình soạn thảo. Ban đầu nó được đặt thành "div", nhưng bạn có thể đổi thành "p" hoặc bất kỳ thẻ thay thế nào. | "phân chia" |
| font_defaultLabel | Đặt nhãn phông chữ hiển thị trên thanh công cụ. Nhãn này chỉ mang tính hình thức chứ không có tác dụng gì. Thuộc tính stickyStyle xác định phông chữ và kích thước của trình soạn thảo. |
"Segoe UI" |
| fontSize_defaultLabel | Đặt nhãn kích thước phông chữ hiển thị trên thanh công cụ. Nhãn này chỉ mang tính hình thức chứ không có tác dụng gì. Thuộc tính stickyStyle xác định phông chữ và kích thước của trình soạn thảo. |
"9" |
| toolbarLocation | Đặt vị trí của thanh công cụ trong vùng nội dung của trình soạn thảo. Các giá trị được hỗ trợ là "trên cùng" và "dưới cùng". | "đáy" |
| thanh công cụ | Liệt kê các nút thanh công cụ cần hiển thị. | Xem defaultSupportedProps |
| phần bổ trợ | Liệt kê các plug-in cài sẵn mà trình soạn thảo có thể sử dụng. Các plug-in trong danh sách này có thể khác với các plug-in được tải nếu extraPlugins và removePlugins được chỉ định giá trị. Nếu bạn đặt thuộc tính này thành chuỗi rỗng, trình soạn thảo sẽ tải mà không có thanh công cụ. |
Xem defaultSupportedProps |
| extraPlugins | Thêm các plug-in vào danh sách plugins để tải thêm các plug-in.Nhiều plug-in yêu cầu các plug-in khác để hoạt động. Trình soạn thảo văn bản có định dạng sẽ tự động thêm chúng và bạn không thể sử dụng thuộc tính này để ghi đè chúng. Sử dụng removePlugins thay thế. |
Xem defaultSupportedProps |
| removePlugins | Liệt kê các plug-in không tải. Sử dụng nó để thay đổi các plug-in được tải mà không cần thay đổi danh sách plugins và extraPlugins . |
Xem defaultSupportedProps |
| superimageImageMaxSize | Đặt kích thước tối đa tính bằng megabyte (MB) được phép cho hình ảnh nhúng khi sử dụng plug-in siêu hình ảnh. | "5" |
| linkTargets | Cho phép bạn cấu hình các tùy chọn mục tiêu liên kết nào có sẵn cho người dùng khi họ tạo liên kết: - "notSet": Không đặt mục tiêu - "frame": Mở tài liệu trong khung được chỉ định - popupWindow": Mở tài liệu trong cửa sổ bật lên - "_blank": Mở tài liệu trong một cửa sổ hoặc tab mới - "_top": Mở tài liệu trong toàn bộ cửa sổ - "_self": Mở tài liệu trong cùng cửa sổ hoặc tab nơi liên kết được kích hoạt - "_parent": Mở tài liệu trong khung cha |
"không được đặt", "_blank" |
Thuộc tính cá nhân
Bảng sau đây mô tả thêm các thuộc tính bạn có thể sử dụng để tùy chỉnh trình điều khiển trình soạn thảo văn bản có định dạng.
| Thuộc tính | Description | Giá trị mặc định |
|---|---|---|
| attachmentEntity | Để tăng cường bảo mật cho các tệp được tải lên bằng cách sử dụng bảng khác với bảng mặc định, hãy đặt thuộc tính này và chỉ định một bảng khác. Cú pháp: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Xem defaultSupportedProps |
| disableContentSanitization | Việc khử trùng nội dung sẽ loại bỏ một số thuộc tính hoặc thẻ tùy chỉnh khỏi nội dung văn bản phong phú. Theo mặc định, tính năng này bị vô hiệu hóa để cho phép sao chép và dán nội dung văn bản phong phú từ các nguồn bên ngoài. Thuộc tính này chỉ áp dụng cho chế độ chỉnh sửa. Khi chế độ điều khiển của trình soạn thảo chỉ đọc hoặc bị vô hiệu hóa, nội dung luôn được khử trùng. | true |
| disableDefaultImageProcessing | Theo mặc định, hình ảnh được chèn vào trình chỉnh sửa sẽ được tải lên attachmentEntity được xác định trong cấu hình. Người dùng bên ngoài có thể không có quyền xem nội dung trong bảng. Thay vào đó, hãy đặt thuộc tính này thành true để lưu trữ hình ảnh dưới dạng chuỗi base64 trực tiếp trong cột được cấu hình để sử dụng trình điều khiển trình soạn thảo văn bản có định dạng. |
false |
| disableImages | Xác định xem hình ảnh có thể được chèn vào trình chỉnh sửa hay không. Thuộc tính này có mức độ ưu tiên cao nhất. Khi thuộc tính này được đặt thành true, hình ảnh sẽ bị vô hiệu hóa, bất kể giá trị của thuộc tính imageEntity . |
false |
| externalPlugins | Liệt kê các plug-in bên ngoài hoặc plug-in mà bạn tạo ra có thể được sử dụng trong trình điều khiển trình soạn thảo văn bản có định dạng. Cú pháp: "name": "pluginName", "path": "pathToPlugin" (giá trị đường dẫn có thể là URL tuyệt đối hoặc tương đối) |
Không có; xem defaultSupportedProps để biết ví dụ |
| imageEntity | Để tăng cường bảo mật cho hình ảnh bằng cách sử dụng bảng khác với bảng mặc định, hãy đặt thuộc tính này và chỉ định một bảng khác. Cú pháp: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Xem defaultSupportedProps |
| readOnlySettings | Các thuộc tính này xác định hành vi của cột khi xem ở trạng thái chỉ đọc hoặc bị vô hiệu hóa. Bạn có thể chỉ định bất kỳ thuộc tính nào được hỗ trợ. | Không có; xem defaultSupportedProps để biết ví dụ |
| Chất khử trùngAllowlist | Liệt kê các loại nội dung khác có thể hiển thị trong trình soạn thảo. | Xem defaultSupportedProps |
| showAsTabControl | Cho phép bạn hiển thị nhiều lệnh hơn phía trên vùng nội dung. Phải được đặt thành true để sử dụng các thuộc tính sau: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Xác định xem trình chỉnh sửa có thể được sử dụng ở chế độ toàn màn hình hay không.
showAsTabControl phải được đặt thành đúng. |
false |
| showHtml | Cho phép người dùng hiển thị và chỉnh sửa nội dung HTML trực tiếp.
showAsTabControl phải được đặt thành đúng. |
false |
| showPreview | Cho phép người dùng xem trước nội dung trình soạn thảo được hiển thị dưới dạng HTML.
showAsTabControl phải được đặt thành đúng. |
false |
| showPreviewHeaderWarning | Cho phép bạn hiển thị hoặc ẩn thông báo cảnh báo khi xem trước nội dung.
showAsTabControl và showPreview phải được đặt thành đúng. |
false |
| Cho phépSameOriginSandbox | Cho phép nội dung trong trình soạn thảo được coi như có cùng nguồn gốc với ứng dụng kết xuất. Sử dụng tính chất này một cách thận trọng. Chỉ sử dụng nội dung bên ngoài đáng tin cậy. Khi thuộc tính này được đặt thành true, bất kỳ nội dung bên ngoài nào cũng có thể truy cập vào tài nguyên bên trong. |
false |
Cấu hình ví dụ
Các cấu hình mẫu sau đây tạo ra các tùy chỉnh cụ thể của trình soạn thảo văn bản phong phú trong trải nghiệm cổ điển. Bạn có thể sử dụng chúng theo nguyên trạng hoặc như một điểm khởi đầu để tùy chỉnh một phiên bản cụ thể của trình soạn thảo văn bản phong phú hoặc toàn cục.
Đặt phông chữ mặc định là Calibri 11 điểm
Đặt các thuộc tính defaultSupportedProps này trong tệp cấu hình của bạn. Mỗi giá trị ngoại trừ giá trị cuối cùng phải được theo sau bởi dấu phẩy (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Làm cho phím Enter chèn một dòng mới thay vì một khối đoạn văn
Theo mặc định, nhấn phím Enter sẽ tạo một khối đoạn văn với thẻ <p> HTML. HTML sử dụng các khối đoạn văn để nhóm thông tin, giống như các đoạn văn trong tài liệu Word. Trình duyệt có thể định dạng thẻ <p> khác một chút, vì vậy để có sự nhất quán về mặt hình ảnh, bạn có thể muốn sử dụng thẻ xuống dòng hoặc thẻ ngắt dòng <br\> thay thế.
Đặt thuộc tính này defaultSupportedProps trong tệp cấu hình của bạn. Theo sau giá trị này là dấu phẩy (,) trừ khi đó là thuộc tính cuối cùng trong tệp.
"enterMode": 2,
Cho phép trình biên tập sử dụng toàn màn hình
Đặt các thuộc tính riêng lẻ này trong tệp cấu hình của bạn. Mỗi giá trị ngoại trừ giá trị cuối cùng phải được theo sau bởi dấu phẩy (,).
"showFullScreenExpander": true,

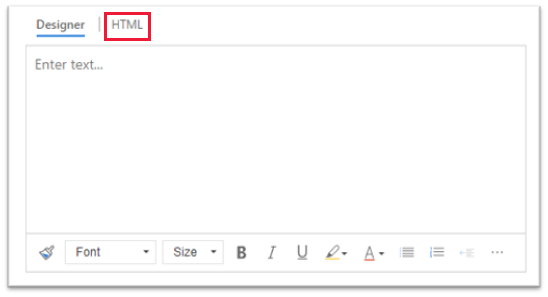
Cho phép xem và chỉnh sửa nội dung HTML
Để cho phép người dùng xem và chỉnh sửa HTML của nội dung của họ trực tiếp, hãy hiển thị tab HTML .
Đặt các thuộc tính riêng lẻ này trong tệp cấu hình của bạn. Mỗi giá trị ngoại trừ giá trị cuối cùng phải được theo sau bởi dấu phẩy (,).
"showAsTabControl": true,
"showHtml": true,

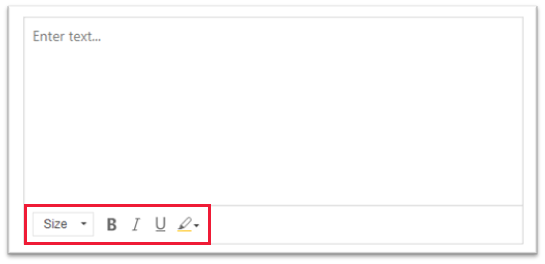
Hiển thị thanh công cụ được đơn giản hóa hoặc xóa hoàn toàn
Theo mặc định, thanh công cụ biên tập chứa tất cả các công cụ định dạng có sẵn. Để cung cấp thanh công cụ đơn giản hóa, hãy sử dụng thuộc tính toolbar và chỉ định các công cụ mà người dùng có thể sử dụng để định dạng nội dung của họ.
Đặt thuộc tính này defaultSupportedProps trong tệp cấu hình của bạn. Theo sau giá trị này là dấu phẩy (,) trừ khi đó là thuộc tính cuối cùng trong tệp.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Để xóa hoàn toàn thanh công cụ, hãy đặt giá trị của toolbar thành '[]' (hai dấu ngoặc vuông).
Thêm danh sách phông chữ mới và đặt Brush Script MT 20 điểm làm phông chữ mặc định
Đặt các thuộc tính defaultSupportedProps này trong tệp cấu hình của bạn. Mỗi giá trị ngoại trừ giá trị cuối cùng phải được theo sau bởi dấu phẩy (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Đặt thanh công cụ ở đầu trình soạn thảo văn bản đa dạng thức
Đặt thuộc tính này defaultSupportedProps trong tệp cấu hình của bạn. Theo sau giá trị này là dấu phẩy (,) trừ khi đó là thuộc tính cuối cùng trong tệp.
"toolbarLocation": "top",
Bắt đầu trình chỉnh sửa ở độ cao 30 pixel và phát triển để phù hợp với nội dung
Đặt các thuộc tính defaultSupportedProps này trong tệp cấu hình của bạn. Mỗi giá trị ngoại trừ giá trị cuối cùng phải được theo sau bởi dấu phẩy (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

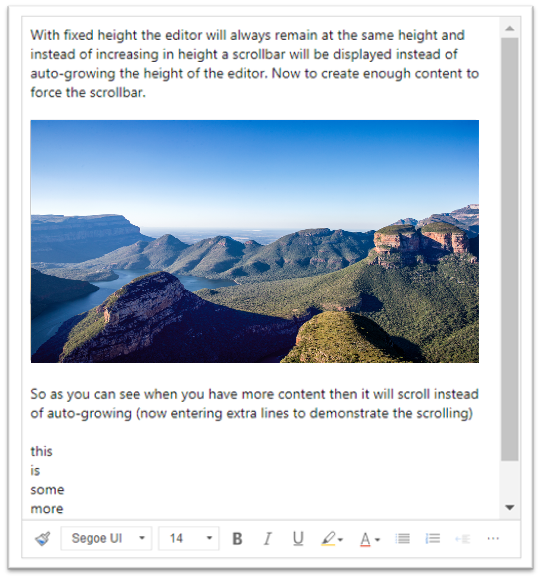
Sửa chiều cao của trình chỉnh sửa ở mức 500 pixel
Đặt các thuộc tính defaultSupportedProps này trong tệp cấu hình của bạn. Mỗi giá trị ngoại trừ giá trị cuối cùng phải được theo sau bằng dấu phẩy.
"removePlugins": [ "autogrow" ],
"height": 500,

Làm cho menu ngữ cảnh (nhấp chuột phải) sử dụng menu ngữ cảnh mặc định của trình duyệt
Để thay thế menu ngữ cảnh của trình soạn thảo bằng menu ngữ cảnh mặc định của trình duyệt, hãy xóa plugin menu ngữ cảnh.
Đặt thuộc tính này defaultSupportedProps trong tệp cấu hình của bạn. Theo sau giá trị này là dấu phẩy (,) trừ khi đó là thuộc tính cuối cùng trong tệp.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Thanh công cụ biên tập văn bản phong phú
Bảng sau đây mô tả các công cụ định dạng có sẵn trong trình soạn thảo văn bản phong phú theo mặc định.
| Icon | Tên | Phím tắt | Description |
|---|---|---|---|

|
Sao chép Định dạng | Ctrl+Shift+C, Ctrl+Shift+V | Áp dụng giao diện của một phần cho một phần khác. |

|
Tên phông chữ | Ctrl+Shift+F | Chọn một phông chữ. Ứng dụng sẽ xem xét phông chữ mà bạn chọn là phông chữ mặc định. Segoe UI là phông chữ mặc định nếu bạn không chọn phông chữ nào. Khi bạn chọn nội dung đã định dạng, tên phông chữ được áp dụng cho nội dung đó sẽ hiển thị. Nếu lựa chọn của bạn chứa nhiều phông chữ, phông chữ đầu tiên được áp dụng cho lựa chọn đó sẽ hiển thị. |

|
Cỡ chữ | Ctrl+Shift+P | Thay đổi cỡ chữ. Ứng dụng sẽ xem xét kích thước phông chữ mà bạn chọn là kích thước mặc định. 12 là kích thước mặc định nếu bạn không chọn kích thước nào. Khi bạn chọn nội dung đã định dạng, kích thước phông chữ được áp dụng cho nội dung đó sẽ hiển thị. Nếu lựa chọn của bạn có nhiều kích cỡ, kích cỡ đầu tiên được áp dụng cho lựa chọn đó sẽ hiển thị. |

|
Đậm | Ctrl+B | Bôi đậm văn bản. |

|
Nghiêng | Ctrl+I | In nghiêng văn bản. |

|
Gạch dưới | Ctrl+U | Gạch chân văn bản. |

|
Màu nền | Tô sáng để làm cho văn bản trở nên nổi bật. | |

|
Màu chữ | Thay đổi màu chữ. | |

|
Chèn/Xóa Danh sách không thứ tự | Tạo danh sách có dấu đầu dòng. | |

|
Chèn/Xoá Danh sách có thứ tự | Tạo danh sách được đánh số. | |

|
Dịch ra ngoài | Chuyển đoạn văn đến gần lề hơn. | |

|
Dịch vào trong | Chuyển đoạn văn ra xa lề hơn. | |

|
Chặn báo giá | Áp dụng định dạng trích dẫn theo khối vào nội dung của bạn. | |

|
Căn trái | Ctrl+L | Căn chỉnh lề trái cho nội dung. |

|
Căn lề giữa | Ctrl+E | Đưa nội dung ra giữa trang. |

|
Căn phải | Ctrl+R | Căn chỉnh nội dung của bạn với lề phải. |

|
Liên kết | Tạo liên kết trong tài liệu của bạn để truy cập nhanh vào các trang web và tài nguyên đám mây khác. Nhập hoặc dán văn bản neo vào hộp Văn bản hiển thị , sau đó nhập hoặc dán URL vào hộp URL . Tùy chọn, hãy chọn Loại liên kết và giao thức nếu liên kết đến một thứ gì đó khác ngoài trang web. Để chỉ định nơi liên kết kiểu URL sẽ mở, hãy chọn tab Mục tiêu , sau đó chọn Mục tiêu. URL được dán hoặc nhập sẽ tự động được chuyển đổi thành liên kết. Ví dụ, http://myexample.com trở thành <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Hủy liên kết | Xóa liên kết khỏi neo và chuyển thành văn bản thuần túy. | |

|
Chỉ số trên | Nhập các chữ cái nhỏ ngay trên dòng văn bản. | |

|
Chỉ số dưới | Nhập các chữ cái nhỏ ngay bên dưới dòng văn bản. | |

|
Gạch ngang chữ | Kẻ đường gạch qua văn bản. | |

|
Image | Để chèn hình ảnh, hãy dán hình ảnh từ bảng tạm vào vùng nội dung hoặc kéo tệp hình ảnh từ thư mục vào vùng nội dung. Kéo bất kỳ góc nào của hình ảnh để thay đổi kích thước của nó. Bộ điều khiển hỗ trợ hình ảnh .png, .jpg. và .gif. Để kiểm soát tốt hơn nguồn, giao diện và hành vi của hình ảnh, hãy chọn nút Hình ảnh . Duyệt đến tệp hình ảnh trong thư mục cục bộ hoặc nhập URL của tệp đó. Nếu hình ảnh được lưu trữ trên máy chủ bên ngoài, hãy nhập đường dẫn tuyệt đối. Nếu ở trên máy chủ cục bộ, bạn có thể nhập đường dẫn tương đối. Tùy chọn, nhập chiều cao và chiều rộng cụ thể để thay đổi kích thước hình ảnh và chọn căn chỉnh. Bạn cũng nên nhập văn bản thay thế để mô tả hình ảnh cho những người sử dụng trình đọc màn hình. Nếu hình ảnh cũng là liên kết đến trang web hoặc tài nguyên đám mây khác, hãy nhập URL của tài nguyên vào hộp URL mục tiêu và nếu cần, hãy chọn Mục tiêu nơi liên kết sẽ mở. |
|

|
Hướng văn bản từ trái sang phải | Đổi văn bản từ trái sang phải. Đây là thiết đặt mặc định. | |

|
Hướng văn bản từ phải sang trái | Đổi văn bản từ phải sang trái để có nội dung ngôn ngữ hai chiều. | |

|
Hoàn tác | Đảo ngược thay đổi cuối cùng bạn đã thực hiện đối với nội dung. | |

|
Làm lại | Hoàn tác thao tác hoàn tác gần nhất hoặc áp dụng lại thay đổi cuối cùng bạn đã thực hiện đối với nội dung. | |

|
Xóa định dạng | Xóa toàn bộ định dạng khỏi văn bản đã chọn. | |

|
Bảng | Chèn bảng với số hàng và số cột bạn chọn. Để kiểm soát tốt hơn kích thước và giao diện của bảng, hãy chọn nút Bảng>Thêm và thay đổi thuộc tính của bảng. Bạn cũng có thể nhấp chuột phải vào bảng để xem và thay đổi thuộc tính của bảng đó. Để thay đổi chiều rộng của cột, hãy kéo đường viền của cột đó. Bạn có thể chọn một hoặc nhiều ô, hàng hoặc cột và áp dụng định dạng cụ thể, thêm liên kết đến văn bản đã chọn và cắt, sao chép và dán toàn bộ hàng hoặc cột. |
|
| Thiết đặt Cá nhân hóa | Đặt phông chữ và cỡ chữ mặc định. | ||
| Trợ giúp về khả năng truy cập | Alt+0 | Mở danh sách các phím tắt bạn có thể sử dụng trong trình soạn thảo văn bản có định dạng. | |

|
Mở rộng thanh công cụ | Khi cửa sổ quá hẹp để hiển thị toàn bộ thanh công cụ, hãy chọn để mở rộng thanh công cụ sang hàng thứ hai. | |
Tiền bo
Để sử dụng trình kiểm tra chính tả tích hợp của trình duyệt, hãy nhấn phím Ctrl khi nhấp chuột phải vào văn bản bạn muốn kiểm tra. Nếu không, menu chuột phải (ngữ cảnh) sẽ cung cấp định dạng theo ngữ cảnh cho phần tử bạn chọn.
Một giải pháp thay thế cho trình kiểm tra chính tả tích hợp của trình duyệt là tiện ích mở rộng trình duyệt Microsoft Editor . Microsoft Editor hoạt động liền mạch với trình điều khiển trình soạn thảo văn bản phong phú và khi được bật, cung cấp khả năng kiểm tra ngữ pháp và chính tả trực tuyến nhanh chóng và dễ dàng.
Sử dụng trình soạn thảo văn bản phong phú ngoại tuyến
Bạn có thể sử dụng trình soạn thảo văn bản phong phú khi làm việc ngoại tuyến, mặc dù không có một số tính năng và chức năng mà bạn thường dùng. Hình ảnh bạn tải lên bằng cấu hình mặc định của trình chỉnh sửa sẽ không khả dụng khi bạn làm việc ngoại tuyến.
Các plug-in sau đây có sẵn cho trình soạn thảo văn bản phong phú khi ngoại tuyến:
- Ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Các công cụ định dạng sau đây có sẵn trong trình soạn thảo văn bản phong phú khi ngoại tuyến:
- In đậm, in nghiêng, gạch chân, đánh số và gạch đầu dòng, giảm và tăng thụt lề, trích dẫn khối, căn trái, căn giữa, căn phải, gạch ngang, văn bản hai chiều, hoàn tác và làm lại, và xóa định dạng
Các phương pháp hay nhất để sử dụng trình soạn thảo văn bản đa dạng thức
Các trường văn bản phong phú lưu trữ các thẻ HTML để định dạng cùng với dữ liệu do người dùng nhập. Khi bạn thiết lập kích thước tối đa cho các trường văn bản có định dạng, hãy đảm bảo cho phép cả thẻ HTML và dữ liệu của người dùng.
Để có hiệu suất tốt nhất, hãy giữ nội dung HTML của bạn ở mức 1 MB hoặc nhỏ hơn. Ở kích thước lớn hơn, bạn có thể nhận thấy thời gian phản hồi khi tải và chỉnh sửa chậm hơn.
Trong cấu hình mặc định, hình ảnh không ảnh hưởng tiêu cực đến hiệu suất vì chúng được lưu trữ riêng biệt với nội dung HTML. Tuy nhiên, hình ảnh được lưu trữ dưới dạng nội dung base64 trong cột văn bản khi người dùng tải chúng lên không có quyền trên bảng
msdyn_richtextfiles. Nội dung Base64 có dung lượng lớn nên bạn thường không muốn lưu trữ hình ảnh như một phần của nội dung cột.Nếu bạn có vai trò quản trị viên hệ thống hoặc bảo mật người dùng cơ bản, tính năng cá nhân hóa người dùng sẽ hoạt động theo mặc định. Nếu bạn không có những vai trò này, bạn phải có quyền tạo, đọc và ghi vào bảng
msdyn_customcontrolextendedsettingsđể plug-in cá nhân hóa người dùng hoạt động.Trong cấu hình trình soạn thảo văn bản phong phú mặc định, nếu bạn kéo và thả tệp hình ảnh vào trình soạn thảo văn bản phong phú, nó sẽ tải hình ảnh nội tuyến lên bảng
msdyn_richtextfiles. Để người dùng phù hợp có thể xem hình ảnh nội tuyến, hãy đảm bảo rằng bạn áp dụng đúng quyền chomsdyn_richtextfiles.
Giới hạn của trình soạn thảo văn bản phong phú
Khi sử dụng trình soạn thảo văn bản có định dạng, hãy cân nhắc những hạn chế được liệt kê trong phần này. Nếu có thắc mắc về tính năng khả dụng, hãy liên hệ với Bộ phận hỗ trợ khách hàng của Microsoft.
Quan trọng
Trình soạn thảo văn bản hiện đại là một trải nghiệm mới. Để chức năng này hoạt động chính xác, bạn phải xóa phiên bản cổ điển. Nếu không, mẫu của bạn có thể không hiển thị đúng.
Những hạn chế của trình soạn thảo văn bản phong phú bao gồm:
- Bạn không thể sử dụng nội dung trình soạn thảo văn bản phong phú từ bất kỳ nguồn bên ngoài nào như Microsoft Word, Excel, v.v.
- Các loại tệp đính kèm sau đây được hỗ trợ sẵn: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm và .xlsx. Bạn có thể cấu hình các phần mở rộng được phép cho môi trường của mình trong phần cài đặt nâng cao bằng cách vào Quản trị>Chung>Đặt phần mở rộng tệp bị chặn cho tệp đính kèm và xóa các phần mở rộng bạn muốn cho phép.
Quản lý kiến thức:
- Hiện tại không có tab xem trước.
Mẫu email và chữ ký:
- Nếu bạn gặp sự cố với cách hiển thị mẫu email, chúng tôi khuyên bạn nên tạo lại mẫu đó trong trình chỉnh sửa hiện đại.
Các câu hỏi thường gặp
Tại sao các ký tự được gõ lại hiển thị chậm?
Nếu bạn có nhiều nội dung trong trình soạn thảo, thời gian phản hồi có thể tăng lên. Duy trì nội dung ở mức 1 MB hoặc ít hơn để có hiệu suất tốt nhất. Kiểm tra chính tả hoặc ngữ pháp cũng có thể làm chậm hiệu suất đánh máy.
Tại sao tôi không thể tải hình ảnh lên? Tại sao không tải được hình ảnh xem trước?
Nếu tên tệp hình ảnh, bao gồm cả đường dẫn, dài thì tệp có thể không tải lên được hoặc bản xem trước có thể không được hiển thị. Hãy thử rút ngắn tên tệp hoặc di chuyển tệp đến vị trí có đường dẫn ngắn hơn, sau đó tải tệp lên lại.
Tại sao tôi lại thấy HTML trong văn bản của mình?
Nếu điều khiển trình soạn thảo văn bản có định dạng được sử dụng trong một cột không được định dạng cho văn bản có định dạng, nội dung sẽ xuất hiện trong HTML cơ bản thay vì dưới dạng văn bản được định dạng.
Giới hạn kích thước của nội dung HTML là bao nhiêu?
Để có hiệu suất tốt nhất, hãy giữ nội dung HTML của bạn ở mức 1 MB hoặc nhỏ hơn. Ở kích thước lớn hơn, bạn có thể nhận thấy thời gian phản hồi khi tải và chỉnh sửa chậm hơn.

Để giải quyết vấn đề này, hãy đảm bảo định dạng của cột được thiết lập thành Văn bản phong phú.
Tôi đã vượt quá giới hạn ký tự nhưng số ký tự lại ít hơn giới hạn. Tại sao?
Cơ sở dữ liệu lưu trữ toàn bộ định dạng HTML, không chỉ các ký tự, điều này tốn thêm dung lượng.
Tại sao tôi không thấy trình soạn thảo văn bản hiện đại?
Kiểm soát trình soạn thảo văn bản phong phú hiện đại là một phần của Giao diện mới cho các ứng dụng dựa trên mô hình và không xuất hiện trừ khi cài đặt ứng dụng được bật. Nếu không bật cài đặt này, bạn có thể thấy phiên bản cũ hơn của trình chỉnh sửa.


