按钮为用户提供了触发即时操作的方法。 某些按钮专用于特定的任务,例如导航、重复的操作或提供菜单。

可扩展应用程序标记语言 (XAML) 框架提供标准按钮控件和多个专用按钮控件。
| 控件 | Description |
|---|---|
| 按钮 | 用于启动即时操作的按钮。 可以与 Click 事件或 Command 绑定配合使用。 |
| RepeatButton (重复按钮) | 按下时连续引发 Click 事件的按钮。 |
| HyperlinkButton | 一种按钮,其样式设置类似于超链接,用于导航。 有关超链接的详细信息,请参阅 超链接。 |
| DropDownButton | 一种带 V 形图标的按钮,用于打开附加的弹出项目。 |
| SplitButton (拆分按钮) | 一种按钮,分为两端。 一端启动操作,另一端打开菜单。 |
| ToggleSplitButton (切换拆分按钮) | 一种切换按钮,分为两端。 一端进行开/关切换,另一端打开菜单。 |
| ToggleButton | 可以打开或关闭的按钮。 |
这是正确的控制吗?
使用 Button 控件让用户启动即时作,例如提交表单。
当作导航到另一个页面时,请勿使用 Button 控件;请改用 HyperlinkButton 控件。 有关超链接的详细信息,请参阅 超链接。
重要
对于向导导航,请使用标记为“上一步”和“下一步”的按钮。 对于其他类型的向后导航或导航到上层,请使用 后退按钮。
当用户可能需要重复触发动作时,请使用 RepeatButton 控件。 例如,使用 RepeatButton 控件递增或递减计数器中的值。
当按钮具有包含更多选项的浮出控件时,请使用 DropDownButton 控件。 默认的 V 形以视觉方式提示用户,此按钮包含弹出项目。
如果希望用户能够启动即时作或单独从其他选项中进行选择,请使用 SplitButton 控件。
如果希望用户能够立即在两个互斥状态之间切换,并且按钮最适合你的 UI 需求,请使用 ToggleButton 控件。 除非 UI 受益于按钮,否则使用 AppBarToggleButton、 CheckBox、 RadioButton 或 ToggleSwitch 可能是更好的选择。
Recommendations
请确保用户清楚地了解按钮的目的和状态。
有多个按钮用于相同决策时(例如,在确认对话框中),请按以下顺序显示提交按钮,其中,[执行]和[不执行]是对主要说明的具体响应:
- 确定/[执行]/是
- [不执行]/否
- 取消
- 确定/[执行]/是
一次仅向用户显示一两个按钮,例如,“接受”和“取消”。 如果需要向用户公开更多操作,请考虑使用用户可以从中选择操作的 复选框 或 单选按钮,并通过单个命令按钮来触发这些操作。
对于需要在应用内的多个页面上可用的作,请考虑使用 底部应用栏,而不是复制多个页面上的按钮。
按钮文本
按钮内容通常为文本。 在设计该文本时,请使用以下建议:
使用简洁具体而又明晰易懂的文本来清楚地描述按钮可以执行的操作。 通常,按钮文本内容是一个作为动词的单个字词。
请使用默认字体,除非你的品牌指南告诉你使用其他字体。
对于较短的文本,通过使用最小按钮宽度 120px 避免命令按钮过窄。
对于较长的文本,通过将文本最大长度限制为 26 个字符避免命令按钮过宽。
如果按钮的文本内容是动态的(即本地化的),请考虑如何调整按钮的大小以及周围控件的变化情况。
|
需要修复: 具有溢出文本的按钮。 |

|
| 选项 1: 如果文本长度大于 26 个字符,请增加按钮宽度、堆叠按钮和换行。 |

|
|
选项 2: 增加按钮高度并对文本换行。 |

|
建议的单按钮布局
如果布局只需一个按钮,则它应基于其容器上下文进行左对齐或右对齐。
只有一个按钮的对话框应 使按钮右对齐 。 如果对话框只包含一个按钮,请确保该按钮执行安全、无破坏性的操作。 如果使用 ContentDialog 并指定单个按钮,它将自动右对齐。

如果按钮显示在容器 UI 中(例如 Toast 通知、浮出控件或列表视图项中),则应在容器中 右对齐 该按钮。

在包含单个按钮的页面(例如设置页面底部的 “应用 ”按钮)中,应 左对齐 该按钮。 这会确保按钮与页面内容的其余部分对齐。

后退按钮
后退按钮是一种系统提供的 UI 元素,可支持在后退堆栈或用户导航历史记录中向后导航。 你无需创建自己的后退按钮,但可能必须进行一些工作才能支持良好的后退导航体验。 有关详细信息,请参阅 Windows 应用的导航历史记录和向后导航。
例子
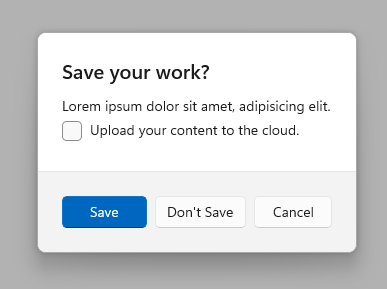
本示例在对话框中使用“保存”、“不保存”和“取消”这三个按钮来询问用户是否要保存工作。

创建按钮
- 重要 API:Button 类、 Click 事件、 Command 属性、 Content 属性
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
此示例显示一个响应单击操作的按钮。
在 XAML 中创建按钮。
<Button Content="Subscribe" Click="SubscribeButton_Click"/>
或在代码中创建按钮。
Button subscribeButton = new Button();
subscribeButton.Content = "Subscribe";
subscribeButton.Click += SubscribeButton_Click;
// Add the button to a parent container in the visual tree.
stackPanel1.Children.Add(subscribeButton);
处理 Click 事件。
private async void SubscribeButton_Click(object sender, RoutedEventArgs e)
{
// Call app specific code to subscribe to the service. For example:
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
按钮交互
使用手指或触笔点击 按钮 控件时,或在指针悬停时按鼠标左键时,该按钮将引发 Click 事件。 如果按钮具有键盘焦点,按 Enter 键或空格键也会引发 Click 事件。
通常无法处理 Button 对象上的低级别 PointerPressed 事件,因为它具有 Click 行为。 有关详细信息,请参阅 事件和路由事件概述。
可以通过更改 ClickMode 属性来更改按钮引发 Click 事件的方式。 ClickMode 的默认值为 Release,但也可以将按钮的 ClickMode 值设置为“悬停”或“按”。 如果 ClickMode 为 Hover,则无法使用键盘或触摸引发 Click 事件。
按钮内容
Button 是 ContentControl 类的内容控件。 其 XAML 内容属性是 Content,它为 XAML 启用如下所示的语法: <Button>A button's content</Button>。 可以将任何对象设置为按钮的内容。 如果内容是 UIElement 对象,则会在按钮中呈现它。 如果该内容是另一种类型的对象,则会在按钮中显示其字符串表示形式。
按钮内容通常为文本。 设计该文本时,请遵循前面列出的 按钮文本建议 。
还可以自定义构成按钮外观的视觉效果。 例如,可以将文本替换为图标,或使用图标以及文本。
此处,包含图像和文本的 StackPanel 设置为按钮的内容。
<Button x:Name="Button2" Click="Button_Click" Width="80" Height="90">
<StackPanel>
<Image Source="/Assets/Slices.png" Height="52"/>
<TextBlock Text="Slices" Foreground="Black" HorizontalAlignment="Center"/>
</StackPanel>
</Button>
按钮如下所示。

创建重复按钮
- 重要 API:RepeatButton 类、 Click 事件、 Content 属性
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
RepeatButton 控件是一个从按下时到释放为止重复引发 Click 事件的按钮。 设置 Delay 属性以指定 RepeatButton 控件在按下后等待的时间,然后再开始重复单击作。 设置 Interval 属性以指定单击作重复之间的时间。 两个属性的时间都以毫秒为单位指定。
以下示例显示了两个 RepeatButton 控件,其各自的 Click 事件用于增加和减少文本块中显示的值。
<StackPanel>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Increase_Click">Increase</RepeatButton>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Decrease_Click">Decrease</RepeatButton>
<TextBlock x:Name="clickTextBlock" Text="Number of Clicks:" />
</StackPanel>
private static int _clicks = 0;
private void Increase_Click(object sender, RoutedEventArgs e)
{
_clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
private void Decrease_Click(object sender, RoutedEventArgs e)
{
if(_clicks > 0)
{
_clicks -= 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
}
创建下拉按钮
- 重要 API: DropDownButton 类、 浮出控件属性
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
DropDownButton 是一个按钮,它显示一个下拉箭头作为视觉指示,提示存在附加的弹出菜单,其中包含更多选项。 它的行为与带有浮出控件的标准 按钮 控件相同;只有外观不同。
下拉按钮继承 Click 事件,但通常不使用它。 而是使用 弹出菜单 属性附加弹出菜单,并使用弹出菜单中的菜单选项调用操作。 单击按钮时,弹出项目会自动打开。 请务必指定浮出控件的 Placement 属性,确保与按钮相关的放置符合需要。 默认的放置算法不一定在所有情况下都能确保放置符合需求。 有关浮出控件的详细信息,请参阅 浮出控件 和 菜单浮出控件和菜单栏。
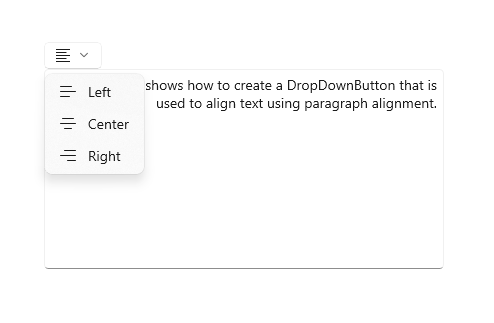
示例 - 下拉按钮
此示例演示如何创建一个下拉按钮,其中包含用于段落对齐命令的浮出控件在 RichEditBox 控件中。 (有关详细信息和代码,请参阅富编辑框)。

<DropDownButton ToolTipService.ToolTip="Alignment">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<DropDownButton.Flyout>
<MenuFlyout Placement="BottomEdgeAlignedLeft">
<MenuFlyoutItem Text="Left" Icon="AlignLeft" Tag="left"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Center" Icon="AlignCenter" Tag="center"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Right" Icon="AlignRight" Tag="right"
Click="AlignmentMenuFlyoutItem_Click"/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
private void AlignmentMenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var option = ((MenuFlyoutItem)sender).Tag.ToString();
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the alignment to the selected paragraphs.
var paragraphFormatting = selectedText.ParagraphFormat;
if (option == "left")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Left;
}
else if (option == "center")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Center;
}
else if (option == "right")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Right;
}
}
}
创建拆分按钮
- 重要 API: SplitButton 类、 Click 事件、 浮出控件属性
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
SplitButton 控件有两个可以单独调用的部分。 一个部分的行为类似于标准按钮,可以调用即时操作。 另一个部分调用弹出项目,该控件包含可供用户选择的其他选项。
注释
以触控方式调用时,拆分按钮的行为与下拉按钮一样;按钮的两部分都会调用弹出项目。 使用其他输入方式时,用户可以单独调用按钮的任一部分。
拆分按钮的典型行为如下:
当用户单击按钮部件时,处理 Click 事件以调用下拉列表中当前选定的选项。
当下拉列表打开时,处理下拉列表中项的调用,更改所选的选项,然后调用它。 必须调用浮出控件项,因为在使用触控时不发生按钮 Click 事件。
小窍门
可以通过多种方式将项置于下拉列表中并处理其调用。 如果使用 ListView 或 GridView,一种方法是处理 SelectionChanged 事件。 如果执行此作,请将 SingleSelectionFollowsFocus 设置为 false。 这样用户就可以使用键盘来导航选项,在每次变换选项时不会调用项。
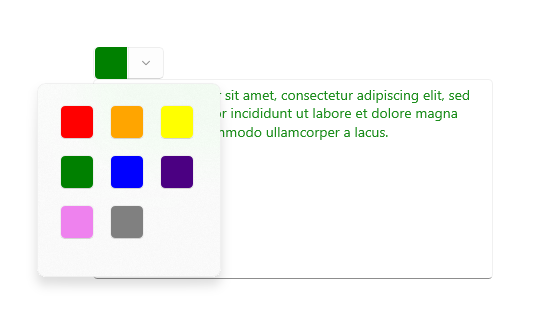
示例 - 拆分按钮
此示例演示如何创建一个拆分按钮,该按钮用于更改 RichEditBox 控件中所选文本的前景色。 (有关详细信息和代码,请参阅富编辑框)。 拆分按钮的弹出控件使用 BottomEdgeAlignedLeft 作为其 Placement 属性的默认值。 不能覆盖此值。

<SplitButton ToolTipService.ToolTip="Foreground color"
Click="BrushButtonClick">
<Border x:Name="SelectedColorBorder" Width="20" Height="20"/>
<SplitButton.Flyout>
<Flyout x:Name="BrushFlyout">
<!-- Set SingleSelectionFollowsFocus="False"
so that keyboard navigation works correctly. -->
<GridView ItemsSource="{x:Bind ColorOptions}"
SelectionChanged="BrushSelectionChanged"
SingleSelectionFollowsFocus="False"
SelectedIndex="0" Padding="0">
<GridView.ItemTemplate>
<DataTemplate>
<Rectangle Fill="{Binding}" Width="20" Height="20"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="2"/>
<Setter Property="MinWidth" Value="0"/>
<Setter Property="MinHeight" Value="0"/>
</Style>
</GridView.ItemContainerStyle>
</GridView>
</Flyout>
</SplitButton.Flyout>
</SplitButton>
public sealed partial class MainPage : Page
{
// Color options that are bound to the grid in the split button flyout.
private List<SolidColorBrush> ColorOptions = new List<SolidColorBrush>();
private SolidColorBrush CurrentColorBrush = null;
public MainPage()
{
this.InitializeComponent();
// Add color brushes to the collection.
ColorOptions.Add(new SolidColorBrush(Colors.Black));
ColorOptions.Add(new SolidColorBrush(Colors.Red));
ColorOptions.Add(new SolidColorBrush(Colors.Orange));
ColorOptions.Add(new SolidColorBrush(Colors.Yellow));
ColorOptions.Add(new SolidColorBrush(Colors.Green));
ColorOptions.Add(new SolidColorBrush(Colors.Blue));
ColorOptions.Add(new SolidColorBrush(Colors.Indigo));
ColorOptions.Add(new SolidColorBrush(Colors.Violet));
ColorOptions.Add(new SolidColorBrush(Colors.White));
}
private void BrushButtonClick(object sender, object e)
{
// When the button part of the split button is clicked,
// apply the selected color.
ChangeColor();
}
private void BrushSelectionChanged(object sender, SelectionChangedEventArgs e)
{
// When the flyout part of the split button is opened and the user selects
// an option, set their choice as the current color, apply it, then close the flyout.
CurrentColorBrush = (SolidColorBrush)e.AddedItems[0];
SelectedColorBorder.Background = CurrentColorBrush;
ChangeColor();
BrushFlyout.Hide();
}
private void ChangeColor()
{
// Apply the color to the selected text in a RichEditBox.
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.ForegroundColor = CurrentColorBrush.Color;
selectedText.CharacterFormat = charFormatting;
}
}
}
创建切换式拆分按钮
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
ToggleSplitButton 控件有两个可以单独调用的部分。 一个部分的行为类似于可以打开或关闭的切换按钮。 另一个部分调用弹出项目,该控件包含可供用户选择的其他选项。
切换式拆分按钮通常用于启用或禁用某项功能,该功能有多个可供用户选择的选项。 例如,在文档编辑器中,可以使用它来打开或关闭列表,而下拉按钮则用来选择列表的样式。
注释
以触控方式调用时,切换式拆分按钮的行为与下拉按钮一样。 使用其他输入方式时,用户可以切换并单独调用按钮的两个部分。 使用触控时,按钮的两部分都会调用弹出项目。 因此,必须在弹出项目中包括一个用来通过切换方式打开或关闭按钮的选项。
与 ToggleButton 的差异
与 ToggleButton 不同, ToggleSplitButton 没有不确定的状态。 因此,应注意以下差异:
- ToggleSplitButton 没有 IsThreeState 属性或 不确定 事件。
ToggleSplitButton.IsChecked 属性只是一个布尔值,而不是Nullable 。- ToggleSplitButton 仅具有 IsCheckedChanged 事件;它没有单独的 Checked 和 Unchecked 事件。
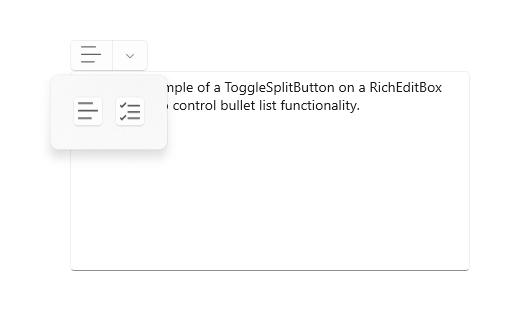
示例 - 切换式拆分按钮
以下示例演示如何使用切换拆分按钮打开或关闭列表格式,以及如何在 RichEditBox 控件中更改列表的样式。 (有关详细信息和代码,请参阅富编辑框)。 切换式拆分按钮的浮出控件使用 BottomEdgeAlignedLeft 作为其 Placement 属性的默认值。 不能覆盖此值。

<ToggleSplitButton x:Name="ListButton"
ToolTipService.ToolTip="List style"
Click="ListButton_Click"
IsCheckedChanged="ListStyleButton_IsCheckedChanged">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<ToggleSplitButton.Flyout>
<Flyout>
<ListView x:Name="ListStylesListView"
SelectionChanged="ListStylesListView_SelectionChanged"
SingleSelectionFollowsFocus="False">
<StackPanel Tag="bullet" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Bullet" Margin="8,0"/>
</StackPanel>
<StackPanel Tag="alpha" Orientation="Horizontal">
<TextBlock Text="A" FontSize="24" Margin="2,0"/>
<TextBlock Text="Alpha" Margin="8"/>
</StackPanel>
<StackPanel Tag="numeric" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Numeric" Margin="8,0"/>
</StackPanel>
<TextBlock Tag="none" Text="None" Margin="28,0"/>
</ListView>
</Flyout>
</ToggleSplitButton.Flyout>
</ToggleSplitButton>
private void ListStyleButton_IsCheckedChanged(ToggleSplitButton sender, ToggleSplitButtonIsCheckedChangedEventArgs args)
{
// Use the toggle button to turn the selected list style on or off.
if (((ToggleSplitButton)sender).IsChecked == true)
{
// On. Apply the list style selected in the drop down to the selected text.
var listStyle = ((FrameworkElement)(ListStylesListView.SelectedItem)).Tag.ToString();
ApplyListStyle(listStyle);
}
else
{
// Off. Make the selected text not a list,
// but don't change the list style selected in the drop down.
ApplyListStyle("none");
}
}
private void ListStylesListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var listStyle = ((FrameworkElement)(e.AddedItems[0])).Tag.ToString();
if (ListButton.IsChecked == true)
{
// Toggle button is on. Turn it off...
if (listStyle == "none")
{
ListButton.IsChecked = false;
}
else
{
// or apply the new selection.
ApplyListStyle(listStyle);
}
}
else
{
// Toggle button is off. Turn it on, which will apply the selection
// in the IsCheckedChanged event handler.
ListButton.IsChecked = true;
}
}
private void ApplyListStyle(string listStyle)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the list style to the selected text.
var paragraphFormatting = selectedText.ParagraphFormat;
if (listStyle == "none")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.None;
}
else if (listStyle == "bullet")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Bullet;
}
else if (listStyle == "numeric")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Arabic;
}
else if (listStyle == "alpha")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.UppercaseEnglishLetter;
}
selectedText.ParagraphFormat = paragraphFormatting;
}
}
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
用于 UWP 应用的 DropDownButton、SplitButton 和 ToggleSplitButton 控件是 WinUI 2 的一部分。 有关详细信息,包括安装说明,请参阅 WinUI 2。 这些控件的 API 存在于 Windows.UI.Xaml.Controls 和 Microsoft.UI.Xaml.Controls 命名空间中。
- UWP API:Button 类、RepeatButton 类、HyperlinkButton 类、DropDownButton、SplitButton、ToggleSplitButton、ToggleButton、Click 事件、Command 属性、Content 属性
- WinUI 2 Apis:DropDownButton、SplitButton、ToggleSplitButton
- 打开 WinUI 2 库应用,查看 Button 的运行情况。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含这些控件的使用圆角的新模板。 有关详细信息,请参阅圆角半径。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门 。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:DropDownButton />
<muxc:SplitButton />
<muxc:ToggleSplitButton />
