從發佈網站移至通訊網站
使用具吸引力的網站和頁面進行全面通訊是組織內部網路的主要功能。 例如,您的人力資源部門首頁提供數百或數千名員工重要通訊。
在新式 SharePoint 體驗中,通訊網站可實現與傳統發佈網站相同的目的:跟眾多對象廣泛通訊,同時對創意端保有某個層級的控制。 通訊網站支援與發佈網站大部分相同的狀況,而且即將推出更多功能。 最棒的是通訊網站更容易建立和維護,並包含新式撰寫畫布之類的新功能。 您可以用讓人驚豔的格式來分享新聞、報告、狀態及其他資訊。 總之,您可以快速建立適合在行動裝置上,預設為可存取的美觀頁面,並且完全不需大量的開發人員投資。 您可以透過 SharePoint Look Book 中的一些絕佳範例來獲得啟發。
傳統上像這樣已經使用 Microsoft SharePoint 發佈功能而設計建立的網站和頁面,不是已啟用發佈的小組網站,就是完全結構化的發佈網站。 您可以指定頁面配置、設計頁面,並設定內容核准工作流程。 發佈功能僅准許少數人士使用,控制嚴格,可對許多人進行全面通訊。 不過使用傳統設計和部署的發佈網站,開發人員通常必須參與網站功能、導覽元素的自訂,以及包括在主版頁面、CSS、JavaScript 和網頁組件的投資。 此外,針對電腦瀏覽器設計的傳統網站類型可能在行動裝置上無法正常運作或看起來不悅目,並需要設計及開發工作來提供與螢幕助讀程式,或高對比色彩配置等工具的適當互動。 因此,使用傳統的發佈基礎結構通常需要更多的時間與資源建立、測試及部署。
新式通訊網站中不支援的傳統發佈網站功能
- 傳統發佈功能 - 不支援為新式通訊網站開啟傳統發佈功能。 相反地,發佈功能新式版本可以在發佈基礎結構外部使用。 如需詳細資訊,請參閱啟用發佈功能。
- 社群網站功能 - 新式通訊網站不支援社群網站功能。
- 視訊內容類型 - 新式通訊網站不支援視訊內容類型功能。 使用 Stream 網頁組件做為新式替代方案。
- 傳統網頁組件 - 新式通訊網站上不支援傳統網頁組件功能。 這包括指令碼編輯器和內容編輯器網頁組件。 如需詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。
- 另存網站為範本 - 新式通訊網站上不支援另存網站為範本功能。 如需詳細資訊,請參閱儲存、下載,然後上傳 SharePoint 網站做為範本。
- 另存清單/文件庫為範本 - 另存清單/文件庫為範本功能只有在允許自訂指令碼時才能運作。 如需詳細資訊,請參閱允許或防止自訂指令碼。
- 重設為網站定義 - 新式通訊網站上不支援重設為網站定義功能。
- 傳統記錄中心 - 在新式通訊網站上不支援記錄中心功能。 相反地,請使用新式記錄管理功能。 For more info, see Microsoft Purview Records Management and Learn about Records.
- SharePoint 2010 和 2013 工作流程 - 新式通訊網站不支援 SharePoint 2010 和 2013 工作流程。 請改為使用 Microsoft Power Automate。 如需詳細資訊,請參閱 Microsoft Power Automate 和 SharePoint 2010 工作流程淘汰。
- 子網站 – 新式通訊網站不支持子網站功能,但Teams網站支援此功能。 您可以建立子網站,但不建議使用。 考慮改為使用新式中樞網站功能。 如需詳細資訊,請參閱 什麼是 SharePoint 中樞網站?。
快速入門:從發佈網站移至新式通訊網站
所以,如何從發佈網站移至通訊網站? 首先,您不必一次變更所有網站集合和網站。 如果您有大量發佈網站集合,可以逐漸開始使用新式網站、頁面和網頁組件。 例如,您可以開始建立一個或多個新通訊網站,做為現有網站的首頁。 如果您的組織中有多個部門,可以一次在一個部門中建立新式網站與佈署新式功能。 您可以選擇最適合您組織大小和規模的策略。 若要協助判斷您的策略,可以使用 SharePoint 新式化掃描器工具,以了解組織或網站集合子集中已使用哪些傳統發佈功能。 了解這項工具與更多相關資訊,請參閱新式化傳統發佈入口網站。
準備好開始建立新通訊網站,並使用新式功能時,需要考慮以下幾點:
結構與導覽
假設您的組織擁有人力資源發佈網站,包含福利、原則、訓練和職業等子網站。 其可能組織如下:

在此範例中,人力資源為您的網站集合,其下包含福利、原則、訓練和職業四個子網站。
在新式現代體驗中,建議您使用中樞來模擬相同的結構,並在整個相關網站執行設計元素:

此結構在技術方面已不具有階層式。 相反地,這是一個平面結構,每個網站都會連線,因為它們是人力資源中樞的一部分。 在此案例中,每個網站都可做為通訊網站。 但您也可以在中樞包含共同作業的小組網站,並限制其在整個組織中的可用狀態。 使用中樞,您可以:
在所有相關網站進行一般導覽和商標。
搜尋所有相關網站。
輕鬆彙總所有網站上的新聞和其他類型的內容。
中樞的最大好處是具有彈性。 隨著您組織的變更,內部網路組織可隨著快速變更,只需將網站建立或解除關聯。
若要深入了解有關規劃中樞,請參閱規劃您的 SharePoint 中樞網站。 若要建立中樞,請參閱建立中樞網站。 若要了解更多有關瀏覽選項與規劃,請參閱規劃新式 SharePoint 的導覽。
商標及網站設計
在新式 SharePoint 體驗中,要變更網站的外觀與感覺,以符合公司或組織品牌更為容易。 您可以自訂標誌、色彩、導覽、頁首與頁尾,常不需撰寫程式碼。 商標可以套用在網站層級、網站群組,或您組織內的所有網站。 Sharepoint 包括一組更新的預設網站佈景主題與網站設計 (或範本),可在任何裝置上使用而且非常具有特色。 使用網站佈景主題,可以自訂網站的標誌和色彩,以符合您的品牌。
即將推出的還有通訊網站上頁首及頁尾的多種選項,與例如巨大功能表的導覽選項。 如需開發中、推出中或已推出的這些功能和其他功能,請查看 Microsoft 365 藍圖。 若要了解關於品牌風格選項,請參閱打造您的 SharePoint 網站風格。 若要了解更多有關規劃導覽,請參閱規劃新式 SharePoint 的導覽。
傳統網站範本與新式網站設計
SharePoint 處理傳統網站範本 (如發佈網站) 品牌的方式並不相同。 通訊網站不使用網站範本,而是提供三種現成的版面配置設計:主題、展示,以及一個空白的開放版面配置。
在 SharePoint 中建立通訊網站時,您一開始可以使用空白網站,或選擇其他各附有一組預設網頁組件的網站設計。 可用選項包括:
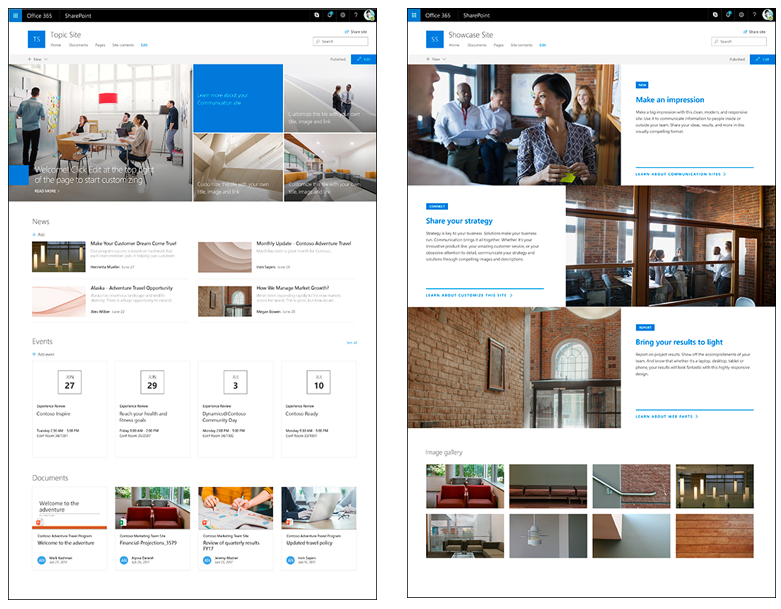
主題共用資訊如新聞、事件及其他內容。 首頁包括用來醒目提示及連結至重要內容的主圖網頁組件;用來發佈公告、報告、狀態等等的新聞網頁組件;根據行事曆清單的活動網頁組件;以及根據您的準則動態顯示您的文件的醒目提示的內容網頁組件。
展示以使用相片或影像來展示產品、小組或活動。 此為高視覺效果的設計,包含附有層級版面配置大型影像的主圖網頁組件;可顯示在數個不同版面配置中,例如並排式版面配置或浮動切換版面配置的影像圖庫。
空白可讓您自行建立設計。

若要在每個新網站上自訂更多的品牌和佈景主題,您可以在建立新網站時使用附有網站指令碼的網站設計來提供自訂設定。 每次建立新網站時都可以使用,以套用一致的動作組合。 常見的網站設計動作通常會影響網站本身,例如設定佈景主題或標誌、建立清單或設定導覽。 如需有關如何使用網站設計和指令碼的詳細資訊,請參閱 SharePoint 網站設計和網站指令碼概觀。
頁面
主版頁面與頁面配置是發佈網站的元件。 搭配使用版面配置和主版頁面能建立傳統 SharePoint 網頁的版面配置。 新式通訊網站不會使用主版頁面或版面配置,但確實為網站擁有者和頁面作者提供更高層級的彈性。
在傳統體驗中,您可根據頁面配置建立網頁組件頁面。 頁面配置可以鎖定來控制頁面的撰寫。 不過因為頁面配置提供的版面配置和選項的限制,製作頁面時反而較不具彈性。
新式頁面使用新式網頁組件功能,使您在建立回應式頁面時快速又輕鬆。 頁面跟傳統的網頁組件頁面以及發佈頁面相似,但較無結構化並且更容易建立。 而且,每個頁面的版面配置都有彈性,可隨時變更,以配合頁面的內容,以及您嘗試為讀者建立的體驗。
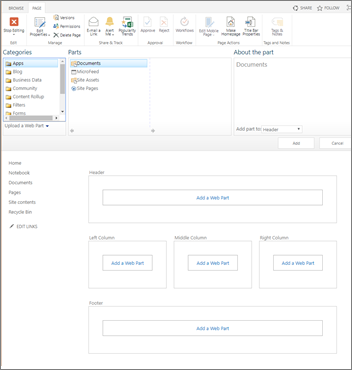
傳統網頁組件頁面:

新式網頁組件頁面:

頁面是由標題區域與區段組成。 區段可包括一個全寬度欄,用於跨頁影像或主圖網頁組件,或最多三個一般欄。 您可以新增不同的網頁組件至頁面,並在頁面上輕鬆移動以達到您想要的外觀。 查看短片了解如何建立、版面配置,以及發佈頁面:
發佈:在傳統發佈網站上,您可在功能區中找到用於發佈、存回或取出的命令。 在新式的體驗中,作者可以更輕鬆地了解如何在頁面上使用按鈕來 [編輯]、[儲存] 及 [發佈],以編輯和顯示內容。 新版頁面處於編輯模式時,正在編輯的人員將自動取出頁面。 頁面儲存或發佈以後,會自動存回。 如果有人開啟頁面進行編輯,但閒置 5 分鐘以上未有任何動作,頁面將自動儲存並結束編輯模式,以防止其他人存取及編輯頁面。

若要深入了解如何建立和編輯頁面,請參閱新增頁面至網站。
頁面的內容核准
內容核准確保頁面編輯符合公司的原則或標準。 傳統發佈允許頁面使用現成的工作流程來進行內容核准。 新式頁面也提供內容核准,而一旦啟用,使用者只需要按頁面上的 [提交] 按鈕,即可開始核准流程。 建議執行此動作的方法是使用內建的 Power Automate 命令。 了解更多,請參閱頁面核准流程。
排程
將內容排程在特定時間「上線」是傳統發佈網站的功能,現在是新式頁面的功能。 若要深入了解關於新式頁面排程,請參閱安排 SharePoint 頁面或新文章在特定時間生效。
從傳統移至新式頁面:目前只有使用多步驟程式碼方案,才能將傳統頁面移至新式頁面,對 IT 系統管理員和開發人員來說問題不大。 如果您不是其中任何一員,建議您逐步開始規劃並視需要建立新式頁面。
如果您正使用傳統的發佈網站,您可以直接在傳統發佈網站上建立新式頁面,但並沒有自動將傳統發佈網站移至通訊網站的方法。 若要移至通訊網站,建議您在新式通訊網站上開始建立新式頁面,而非在傳統發佈網站上。
移至新的通訊網站有數個重要的優點。 其中一個最重要的優點是,您可以使用升級作為重新思考網站「故事」的機會,並驗證內容是否為必要、最新且與用戶相關。 此外,您可以將這個移動視為查看不再需要的內容的時機並將內容移除。 清理未使用的內容可同時改善使用者體驗和搜尋結果,因此請將這個移動視為清理傳統內容的機會,並建立新的控管做法,以確保之後會將您的內容保持最新。
Wiki 頁面
Wiki 頁面為可在發佈網站使用的內容類型,但尚未在通訊網站上提供。 不過,您可以使用文字網頁組件或 Markdown 網頁組件來建立新式頁面,以涵蓋許多與 Wiki 頁面相同的案例。 請注意,除了使用括弧 “[[” 新增超連結外,文字網頁元件中無法使用Wiki語法。
網頁組件
新式頁面使用新式網頁組件。 新式網頁組件的設計可在所有裝置上更易於使用、更快速且更美觀。 請務必注意,為了安全起見,新式現成網頁組件不允許插入自訂程式碼,包括 JavaScript。
重要事項
傳統網頁組件無法在新式頁面上使用,同樣的,新式的現成網頁組件也無法在傳統頁面上上使用。 開發人員可能有辦法建立同時在傳統和新式頁面上使用的自訂新式網頁組件。 此外,傳統與新式網頁組件沒有 1:1 完全對應,但兩對組件之間有相似的目的。
若要了解所有新式網頁組件的詳細資訊,請參閱使用 SharePoint 頁面上的網頁組件。 如需有關新式與傳統網頁組件共用相似目的的詳細資訊,請參閱傳統和新式網頁組件體驗。
開發人員可以使用 SharePoint Framework 來自訂可與網頁組件工具箱中現成的網頁組件共同使用的新式網頁組件。 SharePoint 架構 也允許自定義擴充功能、使用Microsoft 圖形 API,以及安全地存取 Microsoft Entra ID 保護的第三方解決方案和 API。 建議開發人員參考SharePoint starter kit,可以了解完整組裝的範例方案,包括多項網頁組件、擴充,以及其他可以用來做為範例,並得到靈感自訂的元件。 此外,若要了解網頁組件的設計指導與標準,請參閱最棒的 SharePoint 設計體驗。
發佈網站獨特的網頁組件
發佈網站包括可在網站頁面上插入影片、RTF、表單及動態顯示內容的多種網頁組件。 三個用於發佈網站的獨特網頁組件為:可動態顯示內容的內容查詢網頁組件、摘要連結網頁組件,以及可顯示重要內容連結的目錄網頁組件。 以下是有助於實現與這些網頁組件相同功能的一些精選新式網頁組件。
內容查詢:醒目提示的內容網頁組件的用途與「內容查詢」網頁組件類似。 在文件庫、網站、網站集合或多個網站上會動態顯示內容。 與使用醒目提示內容的網頁組件,許多內容查詢網頁組件中進階和不容易搜尋/查詢的選項,都已由簡化的查詢選項取代。 不過,不同於其傳統網站的對應項目,它不允許自訂的顯示範本。
摘要連結與目錄: 新式網頁組件中沒有 1:1 完全對應的網頁組件。 不過許多新式網頁組件也可以執行類似目的,幫助您以網頁層級導覽至重要內容。 例如:
使用快速連結,可以新增連結至頁面,並設定顯示選項;例如稱為影片膠捲的浮動切換格式、清單、或較小的壓縮格式。 壓縮格式中的每個連結都可以排列及加上影像或不加上影像來顯示。 目前無法依據 SharePoint 清單來製造快速連結。
連結網頁組件會顯示一個完整的 URL 連結,並新增功能以顯示或隱藏具有連結目標的預覽窗格。
主圖網頁組件預設包括主題和展示通訊網站範本。 此為將焦點和視覺興趣吸引到您頁面的好方法。 在主圖網頁組件中可以展示最多五個項目,並使用令人信服的圖像、文字和連結來吸引注意力。 您可以在頁面頂端也可以在頁面中的任何位置使用主圖網頁組件。 一般而言,您不想在同一個頁面上使用多個主圖網頁元件。 此外,如果您有超過 5 個要突顯的重要項目,請考慮使用不同的方法來讓此內容生效,例如格線檢視中的「快速連結」網頁組件。
文字網頁組件可以在您的內容中使用工具列來新增連結。 此外,文字網頁組件可建立開啟新索引標籤的連結。
如需更多有關新式網頁組件與傳統網頁組件共用相似目的的詳細資訊,請參閱傳統和新式網頁組件體驗。
共用新聞
「新聞」功能為有效的發佈系統,建立此功能的目是要在整個組織傳遞相關內容。
以新式頁面和網頁組件為基礎,您可以透過豐富、具吸引力的內容來講述故事,而這些內容可以在 SharePoint 起始頁面、團隊網站、通訊網站、中樞以及甚至 SharePoint 行動應用程式上動態顯示。 您也可以選擇小組頻道來顯示新聞。
想在哪傳遞新聞

可以從 SharePoint 起始頁面、團隊網站或通訊網站以及其上已有新聞網頁組件的頁面建立新聞文章。 您可以自訂新聞的來源和版面配置,而您也可以組織並排序新聞文章,以及針對新聞鎖定特定對象。 如需更多有關如何建立共用新聞,請參閱建立及共用 SharePoint 網站的新聞。
使用者與權限
您應該不希望太多人可以變更發布整個部門或組織的通訊網站資訊。 發佈入口網站包括核准者和設計者等角色。 通訊網站提供簡化的體驗,因此預設並不會呈現這所有角色。 雖然您可以手動方式設定這些角色,我們建議您使用新的共用介面,可以提供您所需的控制。
為了幫助您限制變更網站的權限,通訊網站並未如同其他新式小組網站,而是以非群組的方式啟用。 這表示通訊網站不會自動連線到具有編輯權限的人員群組。 不過,您可以在 [設定] 中選擇[網站的權限],然後[共用網站],授與特定人員進行變更您通訊網站的權限。 如有需要,進階權限將提供更細微的權限。 如需更多傳統和新式權限之間差異的資訊,請參閱 SharePoint 新式體驗的權限和共用。
如有需要,您也可以從 SharePoint 系統管理中心在外部共用通訊網站。
對象目標
傳統體驗中,許多內容類型可以只鎖定特定群組成員或對象。 此功能適用於使用新式「頁面」和文件、「新聞」網頁組件、「醒目提示的內容」網頁組件以及導覽的現代體驗。 比方說,如果您組織有兩個部門各有不同的原則,您可以將新聞文章選擇顯示給與原則相關的部門人員。 若要了解如何啟用選取目標對象,請參閱讓內容以特定的對象為目標。
多語系通訊網站
如果您的組織範圍擴及各式各樣的人口,您可能會想要讓內部網路網站中的內容以多個語言提供使用。 使用者介面元素 (例如網站導覽、網站標題和網站描述) 可以使用者慣用的語言顯示。 此外,您可以在通訊網站上提供您翻譯的頁面和新聞文章,並以使用者慣用的語言顯示。
若要在通訊網站上以不同語言建立頁面,您可以使用翻譯功能,以建立您的預設語言頁面的複本。 之後便可以手動翻譯該複本。 已發佈的翻譯頁面會在適當的語言網站中自動顯示,包括在每個語言的「新聞」和「醒目提示的內容」網頁組件中。
若要了解如何設定及使用通訊網站的多語系功能,請參閱建立多語系通訊網站、頁面和新聞。
注意事項
目前,多語系功能僅供通訊網站使用。