Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Zobrazení jsou objekty uživatelského rozhraní, jako jsou popisky, tlačítka a posuvníky, které se běžně označují jako ovládací prvky nebo widgety v jiných grafických programovacích prostředích. Zobrazení podporovaná Xamarin.Forms všemi jsou odvozena od View třídy.
Na všechna zobrazení definovaná v Xamarin.Forms souborech XAML lze odkazovat.
Zobrazení pro prezentaci
| Zobrazení | Příklad |
|---|---|
BoxViewZobrazí obdélník určité barvy.
|
<BoxView Color="Zvýraznění" |
ElipsaZobrazí tři tečky nebo kruh.
|
<Elipsa Fill="Červená" |
ImageZobrazí rastrový obrázek.
|
<Zdroj obrázku="https://aka.ms/campus.jpg" |
PopisekZobrazí jeden nebo více řádků textu.
|
<Text popisku="Hello, Xamarin.Forms!" |
LineZobrazí čáru.
|
<Řádek X1="40" |
MapovatZobrazí mapu.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
CestaZobrazení křivek a složitých obrazců
|
<Path Stroke="Černá" |
MnohoúhelníkZobrazení mnohoúhelníku
|
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
Lomené čáryZobrazí řadu propojených rovných čar.
|
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
ObdélníkZobrazení obdélníku nebo čtverce
|
<Obdélníková výplň="Červená" |
WebViewZobrazí webové stránky nebo obsah HTML.
|
<WebView Source="https://learn.microsoft.com/xamarin/" |
Zobrazení, která spouštějí příkazy
| Zobrazení | Příklad |
|---|---|
TlačítkoZobrazí text v obdélníkovém objektu.
|
<Text tlačítka="Click Me!" (Kliknout na mě) |
ImageButtonZobrazí obrázek v obdélníkovém objektu.
|
<ImageButton Source="XamarinLogo.png" |
RadioButtonUmožňuje výběr jedné možnosti ze sady.
|
<RadioButton Text="Ananas" |
RefreshViewPoskytuje funkci aktualizace pro posouvání obsahu.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBarPřijímá uživatelský vstup, který používá k provedení hledání.
|
<SearchBar Placeholder="Enter search term" |
SwipeViewPoskytuje položky místní nabídky, které jsou odhaleny gestem potáhnutí prstem.
|
<SwipeView> |
Zobrazení pro nastavení hodnot
| Zobrazení | Příklad |
|---|---|
Zaškrtávací políčkoUmožňuje výběrboolean hodnoty.
|
<CheckBox IsChecked="true" |
PosuvníkUmožňuje výběrdouble hodnoty z souvislého rozsahu.
|
<Posuvník Minimum="0" |
KrokovačUmožňuje výběrdouble hodnoty z přírůstkového rozsahu. Příručka k rozhraní API / Příručka k rozhraní API / |
<Stepper Minimum="0" |
PřepínačUmožňuje výběrboolean hodnoty.
|
<Switch IsToggled="false" |
Výběr dataUmožňuje výběr data.
|
<DatePicker Format="D" |
TimePickerUmožňuje výběr času.
|
<TimePicker Format="T" |
Zobrazení pro úpravu textu
| Zobrazení | Příklad |
|---|---|
PoložkaUmožňuje zadat a upravit jeden řádek textu.
|
<<Entry Keyboard="Email" |
EditorUmožňuje zadat a upravit více řádků textu.
|
<Editor VerticalOptions="FillAndExpand" /> |
Zobrazení pro indikování aktivity
| Zobrazení | Příklad |
|---|---|
ActivityIndicatorZobrazí animaci, která ukazuje, že aplikace je zapojená do zdlouhavé aktivity, aniž by bylo nutné indikovat průběh.
|
<ActivityIndicator IsRunning="True" |
ProgressBarZobrazí animaci, která ukazuje, že aplikace prochází dlouhou aktivitou.
|
<ProgressBar Progress=".5" |
Zobrazení kolekcí
| Zobrazení | Příklad |
|---|---|
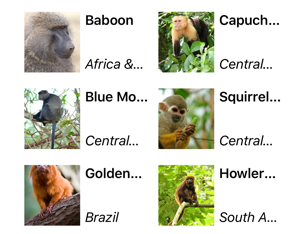
CarouselViewZobrazí posouvatelný seznam datových položek.
|
<CarouselView ItemsSource="{Binding Monkeys}"> |
CollectionViewZobrazí posouvatelný seznam položek s možností výběru s použitím různých specifikací rozložení.
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorViewZobrazí indikátory, které představují počet položek v saděCarouselView.
|
<IndicatorView x:Name="indicatorView" |
ListViewZobrazí seznam posouvatelných datových položek, které lze vybrat.
|
<ListView ItemsSource="{Binding Monkeys}"> |
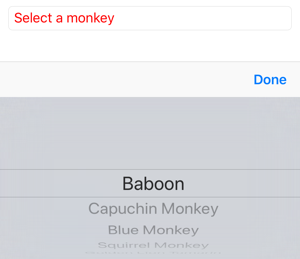
PickerZobrazí položku výběru ze seznamu textových řetězců.
|
<<Picker Title="Vybrat opici" |
TableViewZobrazí seznam interaktivních řádků.
|
<TableView Intent="Settings"> |