Training
Lernpfad
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Dieser Browser wird nicht mehr unterstützt.
Führen Sie ein Upgrade auf Microsoft Edge durch, um die neuesten Features, Sicherheitsupdates und den technischen Support zu nutzen.
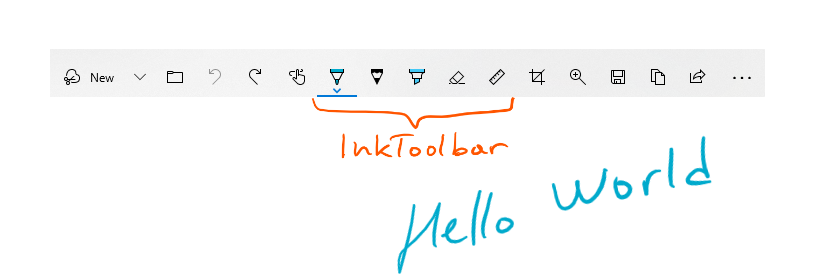
Es gibt zwei verschiedene Steuerelemente, die Freihandeingaben in Windows-Apps erleichtern: InkCanvas und InkToolbar.
Das InkCanvas-Steuerelement stellt die Stifteingabe entweder als Zeichenstrich (unter Verwendung der Standardeinstellungen für Farbe und Dicke) oder als Radierstrich dar. Bei diesem Steuerelement handelt es sich um ein transparentes Überlagerungselement, das keine integrierte Benutzeroberfläche zum Ändern der standardmäßigen Zeichenstricheigenschaften enthält.
Hinweis
InkCanvas kann so konfiguriert werden, dass ähnliche Funktionen für Maus- und Toucheingaben unterstützt werden.
Da das InkCanvas-Steuerelement keine Unterstützung für die Änderung der Standardeinstellung für den Zeichenstrich bietet, kann es mit einem InkToolbar-Steuerelement gekoppelt werden. Die InkToolbar enthält eine benutzerdefinierte und erweiterbare Sammlung von Schaltflächen, die freihandbezogene Funktionen in einem zugehörigen InkCanvas aktivieren.
Die Symbolleiste enthält standardmäßig Schaltflächen zum Zeichnen, Löschen, Hervorheben sowie zum Anzeigen eines Lineals. Abhängig vom Feature werden weitere Einstellungen und Befehle, z.B. für Farbe, Strichstärke und das Löschen aller Elemente, in einem Flyout bereitgestellt.
Hinweis
InkToolbar unterstützt Stift- und Mauseingaben und kann für die Erkennung von Toucheingaben konfiguriert werden.

Verwenden Sie InkCanvas, wenn Sie grundlegende Freihandfeatures in Ihrer App aktivieren müssen, ohne dem Benutzer Freihandeinstellungen bereitzustellen.
Standardmäßig werden Striche als Freihand gerendert, wenn Sie die Stiftspitze verwenden (ein schwarzer Kugelschreiber mit einer Dicke von 2 Pixeln), und als Radiergummi, wenn Sie die Radierspitze verwenden. Wenn kein Radierstift vorhanden ist, kann der InkCanvas so konfiguriert werden, dass er Eingaben mit der Stiftspitze als Radierbewegungen verarbeitet.
Verbinden Sie den InkCanvas mit einer InkToolbar, um eine Benutzeroberfläche für die Aktivierung von Freihand-Features und die Einstellung grundlegender Stifteigenschaften wie Strichstärke, Farbe und Form der Stiftspitze bereitzustellen.
Hinweis
Verwenden Sie das zugrunde liegende InkPresenter-Objekt, wenn Sie umfassendere Anpassungen am Rendering von Freihandeingaben für ein InkCanvas-Steuerelement vornehmen möchten.
Die InkToolbar enthält die folgenden integrierten Schaltflächen:
Stifte
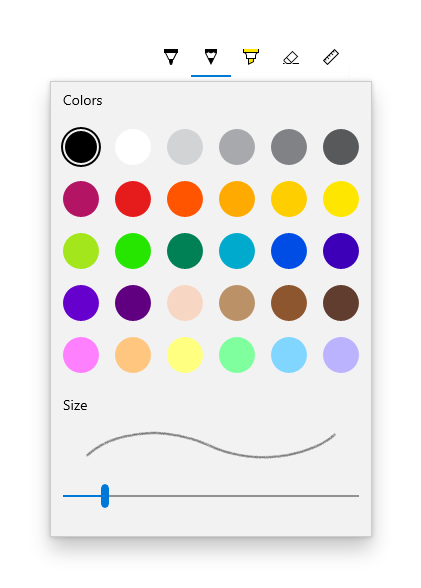
Sie können sowohl die Farbpalette als auch Größenattribute (min, max, Default) im Flyout für jeden Stift anpassen.
Tool
Umschaltfläche

Obwohl dies die Standardkonfiguration ist, haben Sie die vollständige Kontrolle darüber, welche integrierten Schaltflächen in der InkToolbar für Ihre App enthalten sind.
Die InkToolbar besteht aus zwei unterschiedlichen Gruppen von Schaltflächentypen:
Hinweis
Die Featureauswahl schließt sich gegenseitig aus.
Hinweis
Features schließen sich nicht gegenseitig aus und können gleichzeitig mit anderen aktiven Tools verwendet werden.
Je nach Anwendung und erforderlicher Freihandfunktion können Sie eine der folgenden Schaltflächen (gebunden an Ihre benutzerdefinierten Freihandfeatures) zur InkToolbar hinzufügen:
Hinweis
Sie können die Anzeigereihenfolge der integrierten Schaltflächen nicht ändern. Die Standardanzeigereihenfolge lautet: Kugelschreiber, Bleistift, Textmarker, Radierer und Lineal. Benutzerdefinierte Stifte werden an den letzten Standardstift angefügt, benutzerdefinierte Toolschaltflächen werden zwischen der letzten Stiftschaltfläche und der Radiererschaltfläche und benutzerdefinierte Umschaltflächen nach der Linealschaltfläche hinzugefügt. (Benutzerdefinierte Schaltflächen werden in der angegebenen Reihenfolge hinzugefügt.)
Das InkToolbar-Steuerelement kann ein Element auf oberster Ebene sein, es wird jedoch in der Regel über eine Schaltfläche oder einen Befehl für die Freihandeingabe verfügbar gemacht. Es wird empfohlen, EE56-Glyphe aus der Schriftart Segoe MLD2 Assets als Symbol der obersten Ebene zu verwenden.
Alle integrierten Stift- und Toolschaltflächen enthalten ein Flyoutmenü, in dem Freihandeigenschaften und Stiftspitzen-Form und -Größe festgelegt werden können. Auf der Schaltfläche wird eine „Erweiterungsglyphe“ angezeigt, um das Vorhandensein des Flyouts anzugeben.

Das Flyout wird angezeigt, wenn die Schaltfläche eines aktiven Tools erneut ausgewählt wird. Wenn die Farbe oder Größe geändert wird, wird das Flyout automatisch geschlossen, und die Freihandeingabe kann fortgesetzt werden. Benutzerdefinierte Stifte und Tools können das Standard-Flyout verwenden oder ein benutzerdefiniertes Flyout angeben.
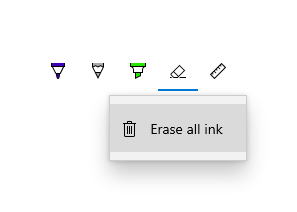
Der Radierer verfügt auch über ein Flyout, das den Befehl Alle Freihand löschen bereitstellt.

Informationen zur Anpassung und Erweiterbarkeit finden Sie im SimpleInk-Beispiel.
Microsoft Edge
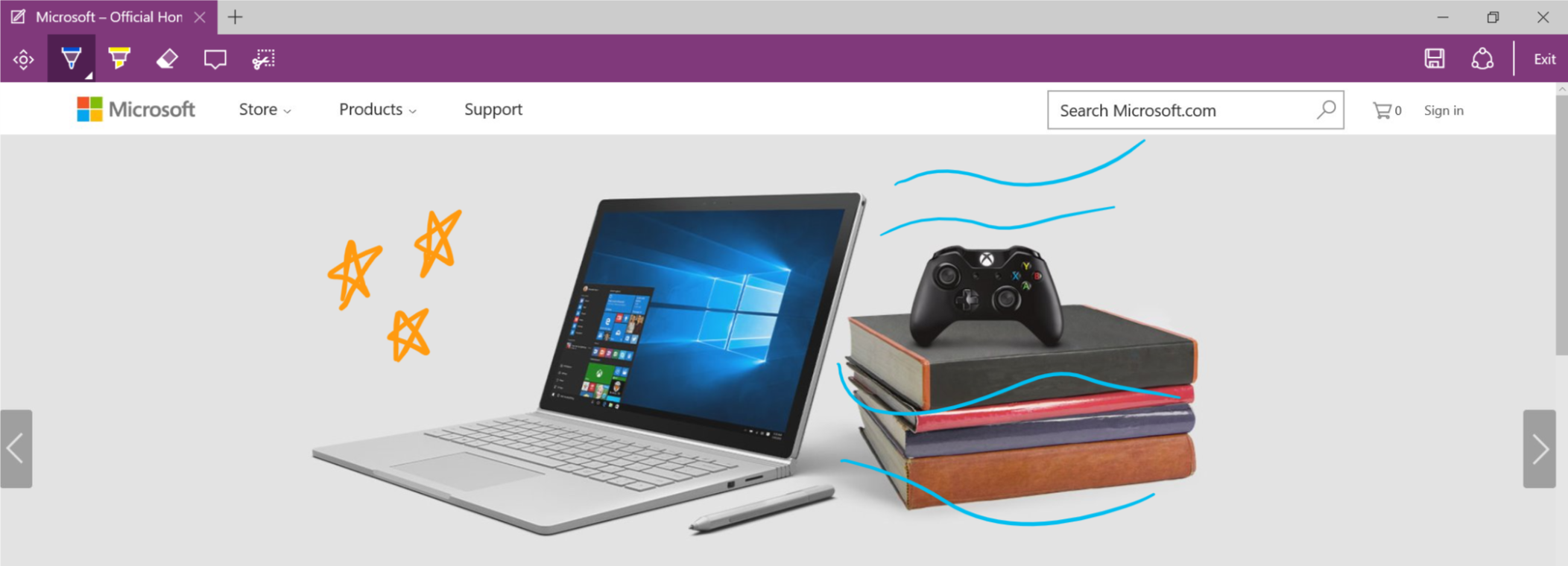
Microsoft Edge verwendet „InkCanvas” und „InkToolbar” für Webseitennotizen.

Windows Ink-Arbeitsbereich
Die InkCanvas- und InkToolbar-Steuerelemente werden auch für Ausschneiden und skizzieren im Windows Ink-Arbeitsbereich verwendet.

Das Hinzufügen eines InkCanvas zu Ihrer App erfordert nur eine Markupzeile:
<InkCanvas x:Name="myInkCanvas"/>
Hinweis
Ausführliche Informationen zur Anpassung von „InkCanvas” mit „InkPresenter” finden Sie im Artikel Zeichenstiftinteraktionen und Windows Ink in Windows-Apps.
Das InkToolbar-Steuerelement muss in Verbindung mit einem InkCanvas verwendet werden. Das Integrieren einer InkToolbar (mit allen integrierten Tools) in Ihre App erfordert eine zusätzliche Markupzeile:
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
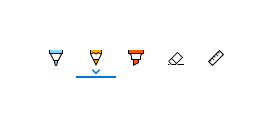
Dadurch wird die folgende InkToolbar angezeigt:

Feedback zu Windows developer
Windows developer ist ein Open Source-Projekt. Wählen Sie einen Link aus, um Feedback zu geben:
Training
Lernpfad
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization