Keskustelun automaattinen aloittaminen
Tärkeää
Power Virtual Agents -ominaisuudet ja -toiminnot ovat nyt Microsoft Copilot Studion osa generatiiviseen tekoälyyn tehtyjen panostusten ja parannettujen Microsoft Copilot -integrointien jälkeen.
Joissakin artikkeleissa ja näyttökuvissa voidaan viitata Power Virtual Agentsiin, kun ohjeita ja koulutussisältöä päivitetään.
Voit määrittää avustajan aloittamaan keskustelun käyttäjän kanssa. Voit myös yhdistää mukautetun tervehdyksen botin ulkoasun ja tunnun mukauttamisen kanssa.
Tärkeää
Se, että avustaja aloittaa keskustelun, näkyy analytiikassa ja lisää istuntojen määrää.
Jos avustajasi käyttäjä ei ole vuorovaikutuksessa avustajan kanssa (eli hän esimerkiksi lataa sivun muttei kysy mitään), istunto merkitään istunnoksi, johon ei osallistuttu. Tämä voi vaikuttaa analytiikkaan.
Oletusarvoisesti Microsoft Copilot Studiolla luodut ja verkkosivustolle julkaistut avustajat latautuvat ilman tervehdystä ja odottavat passiivisesti sitä, että käyttäjä aloittaa keskustelun.
Voit kuitenkin käyttää mukautettua CSS- ja JavaScript-koodia siten, että avustaja aloittaa keskustelun automaattisesti latauduttuaan. Voit esimerkiksi laittaa avustajasi sanomaan "Hei, olen Bottinen, virtuaalinen asiakaspalvelija" heti, kun avustaja latautuu.
Ensin sinun on otettava käyttöön mukautettu pohja, joka sisältää tervehdyksen käynnistävät argumentit. Oletusarvoisesti mukautettu pohja kutsuu oletusarvoisen järjestelmän tervehdysaiheen. Voit kuitenkin luoda uuden aiheen, jota käytetään tervehdyksenä. Sinun on siirrettävä oletusarvoinen järjestelmän tervehdysaihe uuteen aiheeseen.
Tärkeää
Voit asentaa ja käyttää tässä dokumentaatiossa olevaa näytekoodia vain Microsoft Copilot Studio -tuotteessa. Näytekoodilla on käyttöoikeus sellaisenaan, ja se jätetään kaikkien palvelutasosopimusten ja tukipalvelujen ulkopuolelle. Käytöstä aiheutuvat riskit ovat omalla vastuullasi.
Microsoft ei anna mitään suoria takuita, vakuutuksia tai ehtoja ja kiistää kaikki epäsuorat takuut, mukaan lukien takuut soveltuvuudesta kaupankäynnin kohteeksi, tiettyyn käyttötarkoitukseen tai oikeuksien rikkomattomuudesta.
Nouda tunnuksen päätepiste
Jos haluat mukauttaa pohjaa, oli kyseessä sitten oletuspohja tai mukautettu pohja, johon muodostat yhteyden, sinun on noudettava avustajan tiedot.
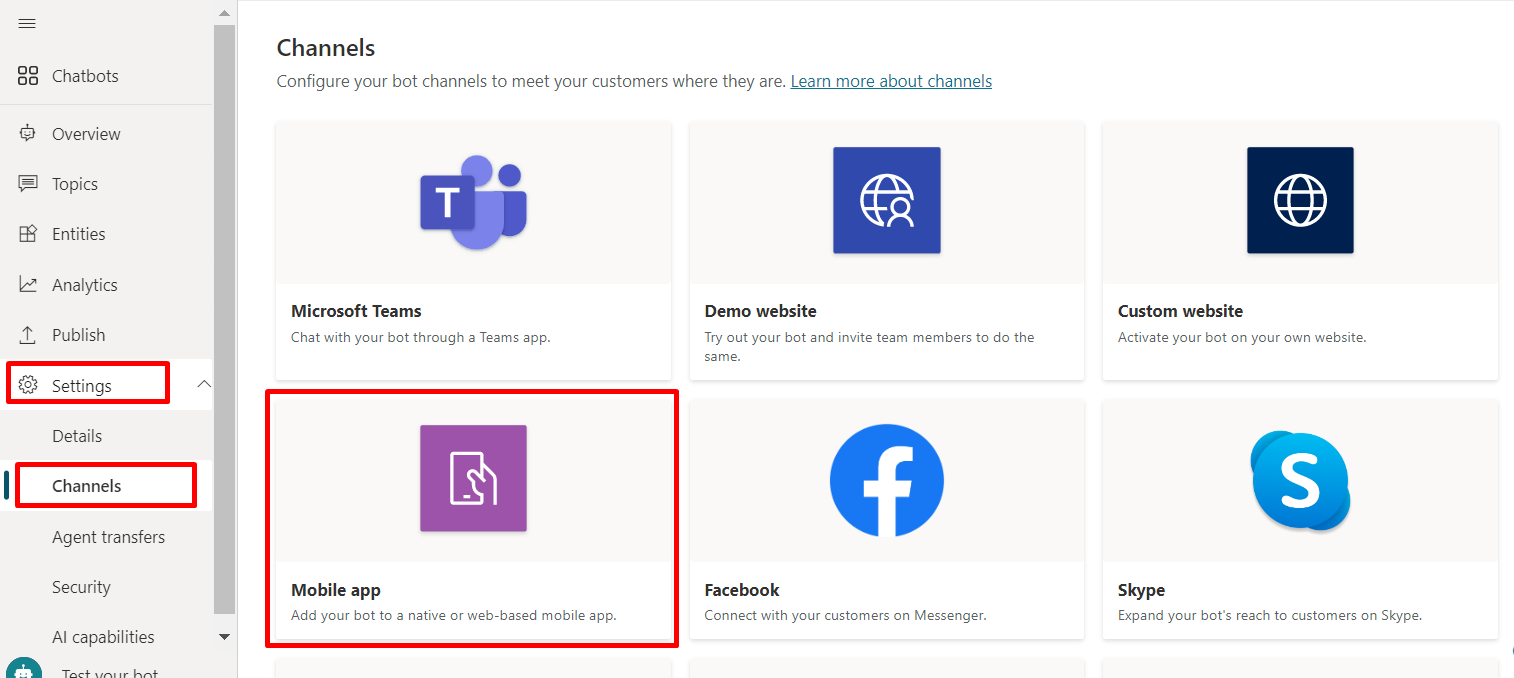
Valitse siirtymisvalikon Asetukset-kohdasta Kanavat.
Valitse Mobiilisovellus.

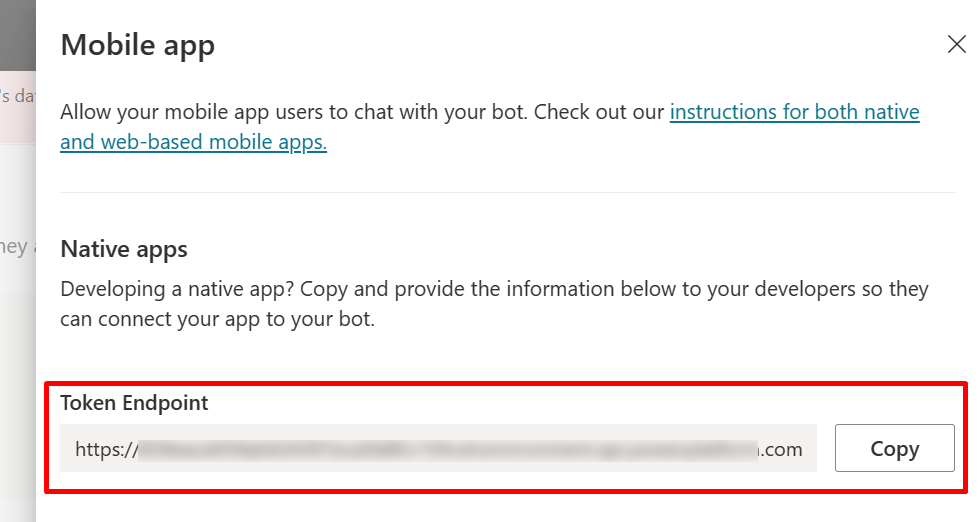
Valitse Tunnuksen päätepiste -kohdan vierestä Kopioi.

Oletuspohjan mukauttaminen (yksinkertainen)
Määritä keskustelupohjan ulkoasu yksinkertaisten CSS- ja JavaScript-muotoiluasetusten avulla.
Aluksi sinun on määritettävä, missä otat bottipohjasi käyttöön.
Kopioi ja liitä tässä näkyvä HTML-koodi ja tallenna se muotoon index.html.
Voit myös kopioida ja liittää koodin w3schools.com HTML try it -editoriin. Sinun on tästä huolimatta tunnuksen päätepiste.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>Syötä tunnuksesi päätepiste luomasi index.html-tiedoston riville
var theURL = "<YOUR TOKEN ENDPOINT>";.Avaa index.html käyttämällä modernia selainta (kuten Microsoft Edgeä) avataksesi avustajan mukautetussa pohjassa.
Testaa avustajasi varmistaaksesi, että saat siltä vastauksia ja että se toimii oikein.
Jos ongelmia ilmenee, varmista, että olet julkaissut avustajan ja että tunnuksen päätepiste on lisätty oikeaan paikkaan. Tunnuksen päätepisteen pitäisi tulla yhtäläisyysmerkin (=) jälkeen rivillä
var theURL = "<YOUR TOKEN ENDPOINT>", ja sen ympärillä pitäisi olla lainausmerkit (").
Avustajan oletustervehdyksen muuttaminen
index.html-tiedossa oleva koodi aiheuttaa aiheen automaattisen kutsumisen, kun avustaja ladataan. Oletusarvoisesti koodi kutsuu järjestelmän tervehdysaiheen. Voit myös luoda uuden aiheen ja siirtää oletusarvoisen järjestelmän tervehdysaiheen kyseiseen uuteen aiheeseen.
Molemmissa tapauksissa teet muutoksia aiheeseen, jonka haluat yleensä kutsua.
Jos muokkaat tervehdysaihetta tai luot uuden sellaisen, siihen kannattaa sisällyttää jonkinlainen viittaus siihen, että käyttäjä keskustelee avustajan (tai virtuaalisen asiakaspalvelijan) kanssa. Tällainen viittaus auttaa käyttäjää ymmärtämään, että hän ei puhu ihmisen kanssa.
Suosittelemme muokkaamaan järjestelmän tervehdysaihetta, jotta sinun ei tarvitse muokata index.html-koodia.
Järjestelmän tervehdysaiheen muokkaaminen (suositus)
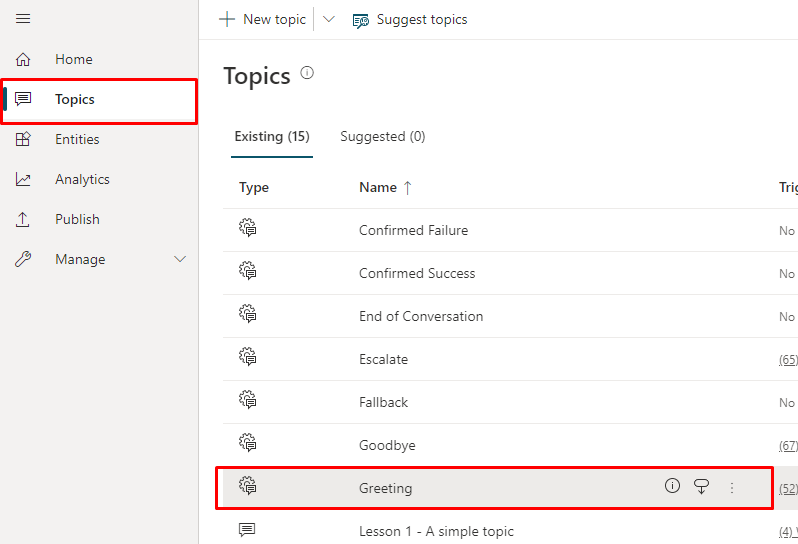
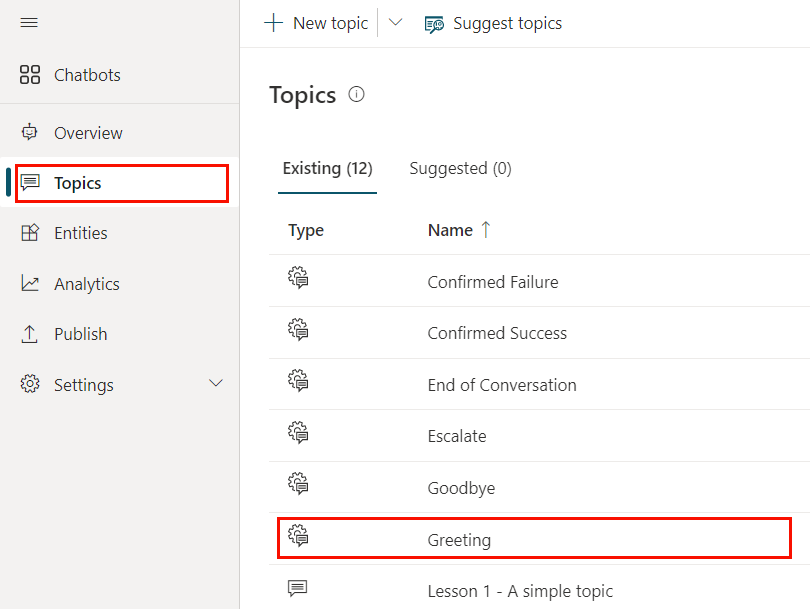
Valitse siirtymisvalikosta Aiheet ja sitten Tervehdys-aiherivi.

Mokkaa Viesti-solmuissa olevaa tekstiä. Voit myös lisätä tai poistaa solmuja .
Valitse Tallenna.
Nyt voit testata avustajasi menemällä verkkosivulle, jolla olet ottanut käyttöön avustajan mukautetun pohjan. Näet, miten botti aloittaa keskustelun näyttämällä automaattisesti tervehdysaiheen.
Uuden käyttäjäaiheen luominen
Varoitus
Käyttäjäaiheen käyttö keskustelun aloittamiseen lisää laskutettavia istuntoja. Laskutettu istunto on asiakkaan ja avustajan välinen vuorovaikutus, joka edustaa yhtä kulutusyksikköä. Laskutettu istunto alkaa, kun käyttäjäaihe käynnistyy. Lisätietoja on aiheessa Laskutetun istunnon tietojen analysoiminen.
Valitse sivulla olevan siirtymisvalikon Aiheet-kohta.
Valitse Uusi aihe ja anna sille nimi.
Lisää teksti Viesti-solmuun.
Valitse Tallenna, kun olet lopettanut viestin muokkaamisen.
Valitse siirtymisvalikosta Aiheet ja sitten Tervehdys-aiherivi.
Poista viestisolmut Tervehdys-aiheesta.
Jos haluat siirtää avustajan automaattisesti käyttäjäaiheeseen, lisää solmu valitsemalla Lisää solmu (+) ja valitse sitten Siirry toiseen aiheeseen.
Valitse pikaikkunan valikosta käyttäjäaihe, jonka loit yllä.
Valitse Tallenna, kun olet lopettanut viestin muokkaamisen.
Nyt voit testata avustajasi menemällä verkkosivulle, jolla olet ottanut käyttöön avustajan mukautetun pohjan. Näet, miten avustaja aloittaa keskustelun näyttämällä automaattisesti uuden aiheen.
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle