Nota
O acceso a esta páxina require autorización. Pode tentar iniciar sesión ou modificar os directorios.
O acceso a esta páxina require autorización. Pode tentar modificar os directorios.
Despois de engadir as páxinas web que necesita e xestionar a súa xerarquía no mapa do sitio, pode engadir varios compoñentes. O editor de páxinas do estudio de deseño WYSIWYG forma parte da área de traballo de Páxinas. Utilice o editor para engadir e editar os compoñentes que necesite dentro do lenzo.
Uso do editor
Para utilizar o editor:
Abra o estudio de deseño para editar o contido e os compoñentes do portal.
Vaia á área de traballo Páxinas .
Seleccione a páxina onde desexa engadir o compoñente ou sección.
Para engadir unha sección, pase o rato sobre calquera sección editable e, a seguir, seleccione o signo máis (+). A seguir, pode escoller entre seis opcións de deseño de seccións.

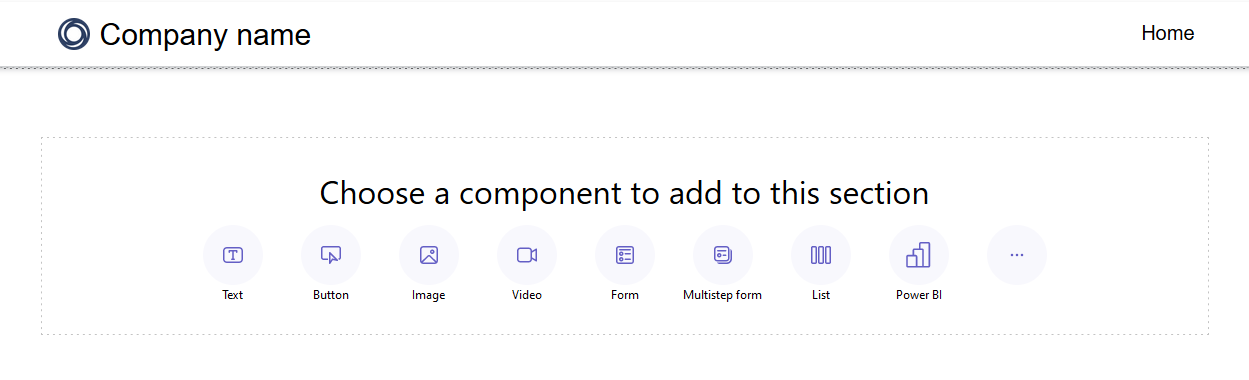
Para engadir un compoñente, pase o rato sobre a sección na que desexa colocar o compoñente e, a seguir, seleccione +. Despois pode escoller entre os compoñentes dispoñibles.

Nota
Tamén pode crear e utilizar modelos web como compoñentes en páxinas web.
Máis información: Como crear un compoñente de modelo webPode arrastrar e soltar seccións, columnas e compoñentes para reorganizalos nunha páxina.
Para arrastrar un obxecto, prema o botón esquerdo do rato e manteña premido o botón do rato ou prema a barra de espazo mentres estea enfocado. A seguir, arrastre o obxecto ata a área de destino usando as frechas do rato ou do teclado. As zonas de solta aparecen para indicar onde se pode colocar o obxecto. Unha vez que chegue á zona de solta, solte o botón esquerdo do rato ou prema a barra de espazo para soltar o obxecto.
Nota
- Algúns compoñentes non se poden arrastrar, incluíndo a cabeceira, o pé de páxina e algúns compoñentes aniñados (por exemplo, as ligazóns dentro dun compoñente de texto).
- A función de arrastrar e soltar non se admite nas seccións que teñen a propiedade
flex-directionCSS definida comorow-reverse.
Para eliminar un compoñente, escolla o compoñente no lenzo e seleccione Eliminar.
Para unha experiencia de edición máis envolvente, pode usar o modo de edición a pantalla completa seleccionando a icona de frecha dobre na esquina superior dereita do editor. Tamén pode cambiar a Visual Studio Code, ampliar (+), reducir (-), ou Restablecer a vista do lenzo do deseño da páxina de novo ao 100 %.

Editar compoñentes
Todas as seccións e compoñentes permiten a edición no contexto. Pode editar calquera sección ou compoñente directamente desde o lenzo.
Seleccione a icona da pincel para axustar os estilos dunha sección ou compoñente.
Os estilos dispoñibles baséanse no tipo do compoñente. Actualmente, admítense seccións, texto, botóns, imaxes e vídeos. Os estilos dispoñibles varían segundo o tipo de compoñente e inclúen:
Disposición – controla a posición e a disposición dos elementos nunha páxina, como as marxes, o recheo e a posición.
Decoracións – mellora a aparencia visual dos elementos, como bordos, sombras e raio das esquinas.
Tipografía : cambia a aparencia do texto, incluídas propiedades como a familia de fontes, o tamaño da fonte e o espazado das letras.
Nota
Cando utilizas a icona do pincel para aplicar estilos, estes axustes xeralmente teñen prioridade sobre os axustes configurados no espazo de traballo Estilo e calquera personalizado existente CSS. Por exemplo, alterar o tipo de letra dun compoñente de texto coa ferramenta pincel normalmente anulará o tipo de letra especificado por un tema (como "Título 1") ou outros estilos herdados. Non obstante, os estilos definidos coa !important directiva no teu CSS personalizado non se anulan.
Desfacer/refacer
Na área de traballo Páxinas, os botóns desfacer/refacer móstranse na parte superior esquerda do lenzo. O botón desfacer está habilitado cando fai un cambio. O botón refacer está habilitado cando desfai unha acción.

Para reverter unha acción, seleccione o botón Desfacer.
Para reverter unha acción desfeita, seleccione o botón Refacer.
Desfacer e refacer só admiten os cambios que realice na área de traballo Páxinas. O seu historial de accións borrarase cando actualiza a páxina do explorador ou navega a outra área de traballo dentro do estudio de deseño.
Limitacións
Sincronizar, gardar, previsualizar, facer zoom, ampliar/reducir a área de traballo, navegar entre áreas de traballo e páxinas e cargar contido multimedia e ficheiros de CSS non son compatibles.
Nota
- Non podes eliminar a cabeceira nin o pé do espazo de traballo de Páxinas. Consulte Modelos web para obter información sobre a creación de deseños de páxina personalizados.
- Para os sitios creados con Power Pages antes do 23 de setembro de 2022 hai un problema coñecido relacionado cos temas. Máis información: Axuste da cor de fondo do seu sitio de Power Pages
- Cando se escribe JavaScript personalizado nunha etiqueta de script dentro da copia da páxina, as etiquetas líquidas do JavaScript personalizado substitúense por un envoltorio HTML durante a carga de Studio. Esta substitución rompe a funcionalidade de JavaScript personalizada. Para evitar este problema, só debe engadirse JavaScript personalizado no atributo custom_javascript .
Editar compoñentes do código
As propiedades dos compoñentes de código pódense editar dentro da área de traballo Páxinas.
Para editar un compoñente de código:
Seleccione o compoñente e escolla Editar compoñente do código desde a barra de ferramentas.
Estableza as propiedades do seu compoñente de código.
Seleccione Feito.
Para obter máis información sobre como engadir compoñentes de código a formularios e páxinas, consulte Usa os compoñentes de código en Power Pages.
Erros líquidos
Se unha páxina non se renderiza por mor dun problema de sintaxe líquido , aparece un diálogo de erro. O diálogo describe o problema e inclúe un botón Editar código que abre o ficheiro en Visual Studio Código para a web. Se ignoras o diálogo seleccionando a opción Continuar editando , seguirás vendo o erro nas notificacións cunha opción Editar código para solucionalo.
Corrixir un erro de líquido
Para corrixir un erro de líquido:
No diálogo de erro, seleccione Editar código. Visual Studio Ábrese Código para a web e podes desprazarte ata a liña do erro, como unha etiqueta
{% endif %}falta.
Corrixe o marcado de líquido.
Preme Ctrl+S para gardar o ficheiro.
Volve a Power Pages Studio e selecciona Sincronizar para volver cargar a páxina. A páxina debería renderizarse sen erros.