Copilot Studio एकल साइन-ऑन (SSO) का समर्थन करता है. SSO आपकी वेबसाइट पर एजेंटों को ग्राहकों को साइन इन करने की अनुमति देता है, यदि वे पहले से ही उस पेज या ऐप पर साइन इन हैं, जहां एजेंट तैनात है.
उदाहरण के लिए, एजेंट को कॉरपोरेट इंट्रानेट पर या ऐसे अनुप्रयोग में होस्ट किया जाता है जिसमें उपयोगकर्ता पहले से ही साइन-इन है.
Copilot Studio के लिए SSO कॉन्फ़िगर करने के पांच मुख्य चरण हैं:
Microsoft Entra ID के साथ अपने एजेंट के लिए मैन्युअल प्रमाणीकरण सक्षम करें
अपने कस्टम कैनवास के लिए Microsoft Entra ID में अनुप्रयोग पंजीकरण बनाएँ.
Microsoft Entra ID में अपने एजेंट के लिए एक कस्टम स्कोप परिभाषित करें.
अपने एजेंट कॉन्फ़िगरेशन में कस्टम स्कोप जोड़ें.
SSO को सक्षम करने के लिए अपने कस्टम कैनवास क्लाइंट साइड कोड को कॉन्फ़िगर करें
पूर्वावश्यकताएँ
समर्थित चैनल
निम्न तालिका उन चैनलों का विवरण देती है जो वर्तमान में SSO का समर्थन करते हैं. आप अतिरिक्त चैनलों के लिए समर्थन का सुझाव Copilot Studio विचार मंच पर दे सकते हैं.
1 यदि आपके पास Teams चैनल भी सक्षम है, तो आपको Microsoft Teams में एजेंटों के लिए Microsoft Entra ID के साथ एकल साइन-ऑन कॉन्फ़िगर करें दस्तावेज़ पर कॉन्फ़िगरेशन निर्देशों का पालन करना होगा. उस पृष्ठ पर दिए गए निर्देशों के अनुसार Teams SSO सेटिंग्स को कॉन्फ़िगर करने में विफल रहने पर, आपके उपयोगकर्ता Teams चैनल का उपयोग करते समय हमेशा प्रमाणीकरण में विफल हो जाते हैं.
2 केवल लाइव चैट चैनल ही समर्थित है. अधिक जानकारी के लिए, Dynamics 365 Customer Service को हैंडऑफ़ कॉन्फ़िगर करें देखें.
महत्त्वपूर्ण
SSO वर्तमान में तब समर्थित नहीं है जब किसी एजेंट को Power Apps पोर्टल पर प्रकाशित किया जाता है.
अपनी कस्टम वेबसाइट के लिए ऐप पंजीकरण बनाएँ
SSO सक्षम करने के लिए, आपको दो अलग-अलग ऐप पंजीकरण बनाने होंगे:
- एक प्रमाणीकरण ऐप पंजीकरण, जो आपके एजेंट के लिए Microsoft Entra ID उपयोगकर्ता प्रमाणीकरण सक्षम करता है
- एक कैनवास ऐप पंजीकरणजो आपके कस्टम वेब पेज के लिए SSO सक्षम करता है
सुरक्षा कारणों से हम आपके एजेंट और आपकी कस्टम वेबसाइट दोनों के लिए एक ही ऐप पंजीकरण का पुनः उपयोग करने की अनुशंसा नहीं करते हैं.
प्रमाणीकरण ऐप पंजीकरण बनाने के लिए Microsoft Entra ID के साथ उपयोगकर्ता प्रमाणीकरण कॉन्फ़िगर करें में दिए गए निर्देशों का पालन करें.
अपने कैनवास ऐप पंजीकरण के रूप में उपयोग करने के लिए दूसरा ऐप पंजीकरण बनाएं।
टोकन एक्सचेंज URL जोड़ें
Copilot Studio में Microsoft Entra ID प्रमाणीकरण सेटिंग्स को अपडेट करने के लिए, आपको अपने ऐप और Copilot Studio को जानकारी साझा करने की अनुमति देने के लिए टोकन एक्सचेंज URL जोड़ना होगा.
Azure पोर्टल में, अपने प्रमाणीकरण ऐप के पंजीकरण पृष्ठ पर API को एक्सपोज़ करें पर जाएं.
स्कोप्स के अंतर्गत, क्लिपबोर्ड पर कॉपी करें आइकन का चयन करें.
Copilot Studio में, सेटिंग्स के अंतर्गत नेविगेशन मेनू में, सुरक्षा का चयन करें, और फिर प्रमाणीकरण टाइल का चयन करें.
टोकन एक्सचेंज URL (SSO के लिए आवश्यक) के लिए, आपके द्वारा पहले कॉपी किया गया स्कोप पेस्ट करें.
सहेजें चुनें.
Azure पोर्टल में, अपने प्रमाणीकरण ऐप पंजीकरण पृष्ठ पर ओवरव्यू पर जाएं.
आवश्यक विवरण के अंतर्गत एप्लिकेशन (क्लाइंट) ID का मान कॉपी करें.
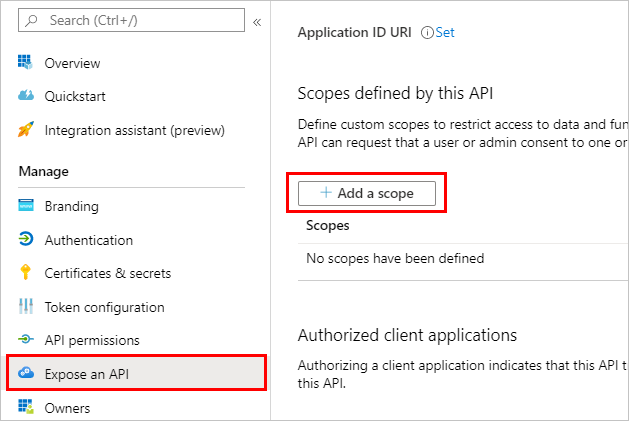
नेविगेशन बार में प्रबंधित करें>API को एक्सपोज़ करें चुनें.
अधिकृत क्लाइंट एप्लिकेशन के अंतर्गत क्लाइंट एप्लिकेशन जोड़ें चुनें, और फिर कॉपी किया गया क्लाइंट ID पेस्ट करें।
सहेजें चुनें.
अपना कैनवास ऐप पंजीकरण बनाने के बाद, प्रमाणीकरण पर जाएँ, और फिर प्लेटफ़ॉर्म जोड़ें चुनें.
प्लेटफ़ॉर्म कॉन्फ़िगरेशन के अंतर्गत, प्लेटफ़ॉर्म जोड़ें का चयन करें, और फिर SPA का चयन करें.
रीडायरेक्ट URIs के अंतर्गत, अपने वेब पेज का URL दर्ज करें; उदाहरण के लिए, http://contoso.com/index.html.

अंतर्निहित अनुदान और हाइब्रिड प्रवाह अनुभाग में, एक्सेस टोकन (अंतर्निहित प्रवाह के लिए प्रयुक्त) और ID टोकन (अंतर्निहित और हाइब्रिड प्रवाह के लिए प्रयुक्त) दोनों को चालू करें.
कॉन्फ़िगर करें को चुनें.
अपने एजेंट का टोकन एंडपॉइंट URL खोजें
Copilot Studio में, अपना एजेंट खोलें और फिर चैनल चुनें.
मोबाइल अनुप्रयोग का चयन करें.
टोकन एंडपॉइंट के अंतर्गत, कॉपी करें का चयन करें.

अपने वेब पेज में SSO कॉन्फ़िगर करें
महत्त्वपूर्ण
SharePoint और Graph Connector डेटा स्रोतों से AI-द्वारा जनरेट किए गए उत्तर SSO-सक्षम ऐप्स में गेस्ट उपयोगकर्ताओं के लिए उपलब्ध नहीं होते हैं।
रीडायरेक्ट URL के लिए वेब पेज बनाने के लिए Copilot Studio GitHub रेपो में दिए गए कोड का उपयोग करें. GitHub रेपो से कोड कॉपी करें और निम्नलिखित निर्देशों का उपयोग करके इसे संशोधित करें.
Azure पोर्टल में अवलोकन पृष्ठ पर जाएं और अपने कैनवास ऐप पंजीकरण से अनुप्रयोग (क्लाइंट) ID और निर्देशिका (टेनेंट) ID की प्रतिलिपि बनाएँ..

Microsoft प्रमाणीकरण लाइब्रेरी (MSAL) को कॉन्फ़िगर करने के लिए:
- अपने एप्लिकेशन (क्लाइंट) आईडी को
clientId असाइन करें.
-
authority को https://login.microsoftonline.com/ पर असाइन करें और अंत में अपनी डायरेक्टरी (टेनेंट) आईडी जोड़ें.
उदाहरण के लिए:
var clientApplication;
(function (){
var msalConfig = {
auth: {
clientId: '00001111-aaaa-2222-bbbb-3333cccc4444',
authority: 'https://login.microsoftonline.com/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'
},
theURL वेरिएबल को उस टोकन एंडपॉइंट URL पर सेट करें जिसे आपने पहले कॉपी किया था. उदाहरण के लिए:
(async function main() {
var theURL = "https://<token endpoint URL>"
कस्टम उपसर्ग शामिल करने के लिए userId का मान संपादित करें. उदाहरण के लिए:
var userId = clientApplication.account?.accountIdentifier != null ?
("My-custom-prefix" + clientApplication.account.accountIdentifier).substr(0, 64)
: (Math.random().toString() + Date.now().toString()).substr(0,64);
अपने परिवर्तन सहेजें.
सुनिश्चित करें कि आपने SSO को सफलतापूर्वक कॉन्फ़िगर किया है।
जब आप अपने एजेंट का परीक्षण करते हैं, यदि SSO सफलतापूर्वक कॉन्फ़िगर नहीं है , तो आपको साइन-इन करने के लिए कहा जाता है, जिससे आपको एक सत्यापन कोड मिलता है जिसे आपको चैट विंडो में कॉपी करना होता है.
यदि आपको साइन-इन संकेत दिखाई दे, तो सत्यापित करें कि आपने इस प्रक्रिया के चरण 1 से 5 तक को सही ढंग से पूरा किया है. यदि SSO सफलतापूर्वक कॉन्फ़िगर किया गया है, तो आपको साइन इन करने के लिए संकेत नहीं दिया जाएगा.
नोट
GitHub रिपॉज़िटरी में मौजूद कोड के लिए उपयोगकर्ताओं को साइन-इन बटन चुनना आवश्यक होता है। प्रोडक्शन में, आप बटन की कार्यक्षमता को किसी अधिक उपयुक्त इवेंट से बदलना चाह सकते हैं, जैसे किसी पृष्ठ पर नेविगेट करना।
संबंधित सामग्री
तकनीकी अवलोकन
निम्नलिखित चित्र दिखाता है कि Copilot Studio में उपयोगकर्ता बिना साइन-इन प्रॉम्प्ट देखे (SSO) कैसे साइन-इन होता है:

एजेंट उपयोगकर्ता एक वाक्यांश दर्ज करता है जो एक साइन-इन विषय को ट्रिगर करता है. साइन-इन विषय उपयोगकर्ता को साइन इन करने और उपयोगकर्ता का उपयोग करने के लिए डिज़ाइन किया गया है प्रमाणित टोकन (User.AccessTokenचर).
Copilot Studio उपयोगकर्ता को उनके कॉन्फ़िगर किए गए पहचान प्रदाता के साथ साइन-इन करने की अनुमति देने के लिए एक साइन-इन प्रॉम्प्ट भेजता है।
एजेंट का कस्टम कैनवास साइन-इन प्रॉम्प्ट को इंटरसेप्ट करता है और Microsoft Entra ID से ऑन-बिहाफ-ऑफ (OBO) टोकन का अनुरोध करता है. कैनवास एजेंट को टोकन भेजता है.
OBO टोकन प्राप्त होने पर, एजेंट एक "पहुँच टोकन" के लिए OBO टोकन का आदान-प्रदान करता है और पहुँच टोकन के मान का उपयोग करते हुए AuthToken चर भरता है. इस समय IsLoggedIn चर भी सेट किया जाता है.
अपने कस्टम कैनवास के लिए Microsoft Entra ID में अनुप्रयोग पंजीकरण बनाएँ
SSO सक्षम करने के लिए, आपको दो अलग-अलग ऐप पंजीकरण की आवश्यकता होगी:
महत्त्वपूर्ण
आप अपने एजेंट के उपयोगकर्ता प्रमाणीकरण और अपने कस्टम कैनवास दोनों के लिए एक ही ऐप पंजीकरण का पुनः उपयोग नहीं कर सकते.
एजेंट के कैनवास के लिए एक अनुप्रयोग पंजीकरण बनाएँ
Azure पोर्टल में साइन इन करें.
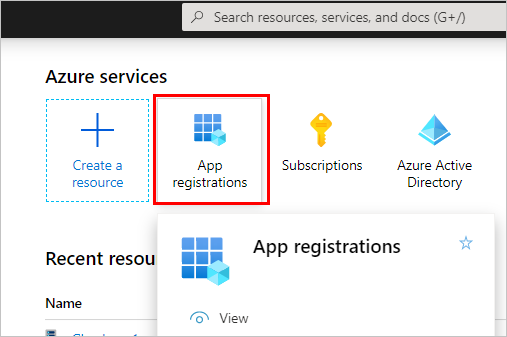
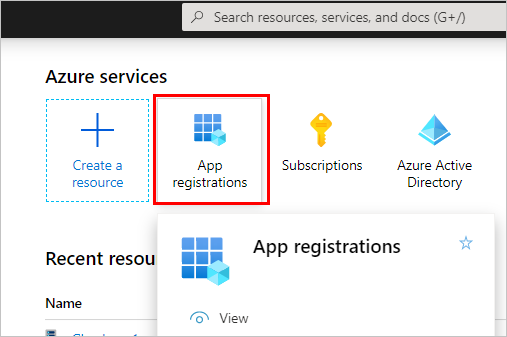
अनुप्रयोग पंजीकरण पर या तो आइकन चुनकर या शीर्ष खोज बार में खोजकर जाएँ.

नया पंजीकरण चुनें.

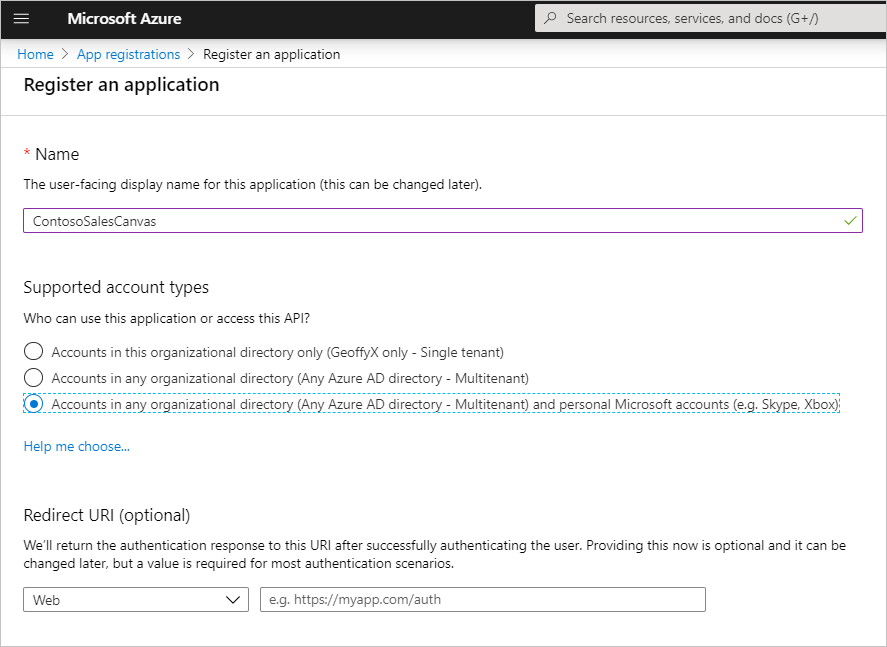
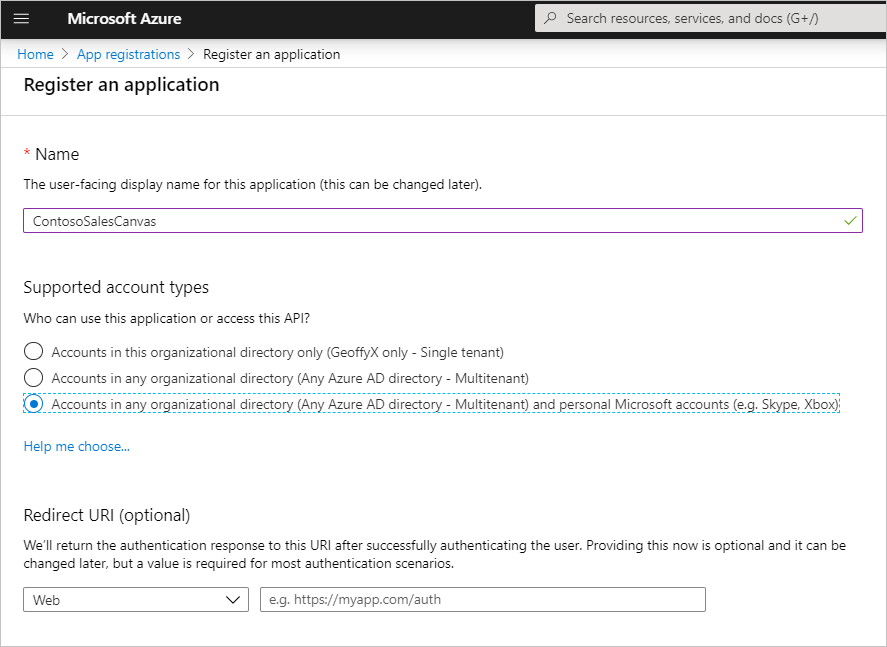
पंजीकरण के लिए एक नाम दर्ज करें. यह उस एजेंट के नाम का उपयोग करने में सहायक हो सकता है, जिसका कैनवास आप पंजीकृत कर रहे हैं और जिसमें प्रमाणीकरण के लिए अनुप्रयोग पंजीकरण से पृथक करने में सहायता करने के लिए "कैनवास" सम्मिलित है.
उदाहरण के लिए, यदि आपके एजेंट का नाम "Contoso विक्रय सहायता" है, तो आप ऐप पंजीकरण का नाम "ContosoSalesCanvas" या कुछ ऐसा ही रख सकते हैं.
समर्थित खाता प्रकारके अंतर्गत, किसी भी संगठनात्मक टेनेंट (कोई भी Microsoft Entra ID निर्देशिका - मल्टीटेनेंट) में खाते और व्यक्तिगत Microsoft खाते (जैसे Skype, Xbox) का चयन करें..
रीडायरेक्ट URI अनुभाग को अभी खाली छोड़ दें, क्योंकि आप अगले चरणों में वह जानकारी दर्ज करेंगे.
पंजीकरण करें चुनें.

पंजीकरण पूरा होने के बाद, यह अवलोकन पृष्ठ पर खुलता है.
मैनिफ़ेस्ट पर जाएं. पुष्टि करें कि accessTokenAcceptedVersion2 पर सेट है. यदि ऐसा नहीं है, तो इसे 2 में बदलें और फिर सहेजें चुनें.
अनुप्रेषित URL जोड़ें
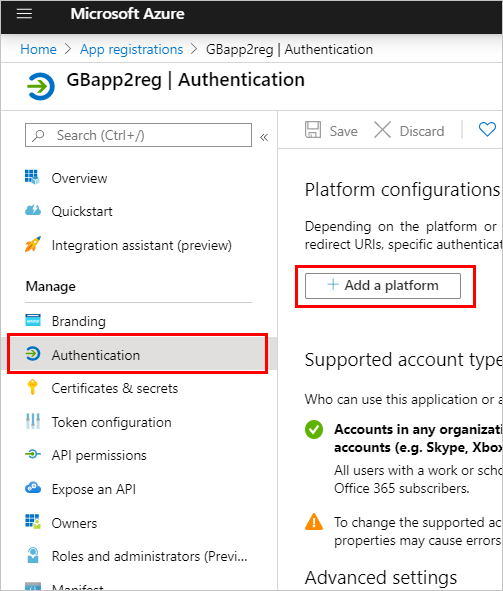
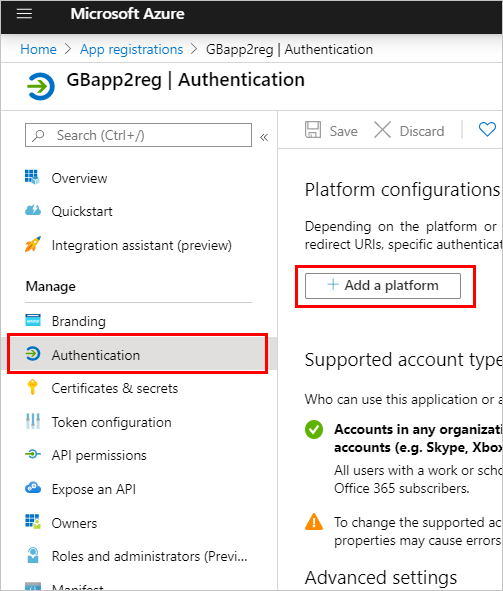
पंजीकरण खुला होने के साथ, प्रमाणीकरण पर जाएं और फिर प्लेटफॉर्म जोड़ें चुनें.

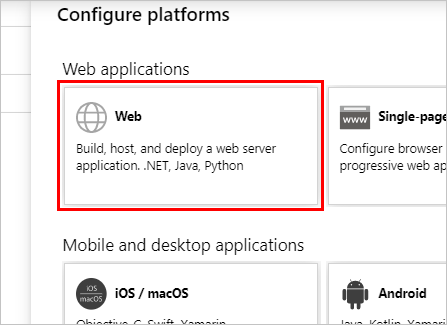
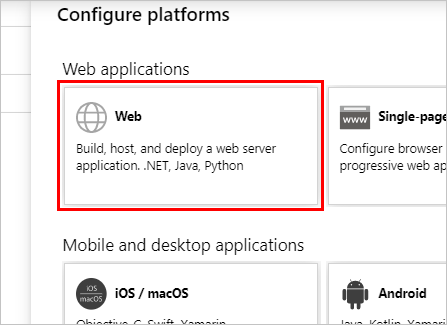
प्लेटफ़ॉर्म कॉन्फ़िगर करें ब्लेड पर, वेब का चयन करें.

URI रीडायरेक्ट करें के अंतर्गत उस पृष्ठ से पूर्ण URL जोड़ें जहाँ आपका चैट कैनवास होस्ट किया गया है.
अन्तर्निहित अनुमति खंड के अन्तर्गत, आईडी टोकन और एक्सेस टोकन चैकबॉक्सों को चुनें.
अपने परिवर्तनों की पुष्टि करने हेतु कॉन्फ़िगर करें चुनें.

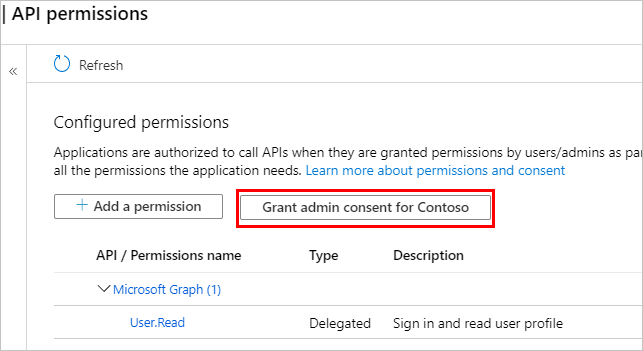
API अनुमतियाँ पर जाएँ.
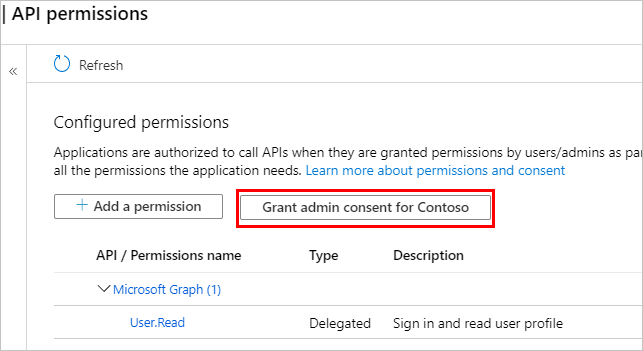
<अपने टैनेंट नाम> के लिए व्यवस्थापक सहमति की अनुमति दें और फिर हां चुनें.
महत्त्वपूर्ण
उपयोगकर्ताओं को प्रत्येक एप्लिकेशन के लिए सहमति देने की आवश्यकता से बचने के लिए, कम से कम एप्लिकेशन व्यवस्थापक या क्लाउड एप्लिकेशन व्यवस्थापक की भूमिका वाला कोई व्यक्ति आपके एप्लिकेशन पंजीकरणों के लिए टेनेंट-व्यापी सहमति प्रदान कर सकता है.

अपने एजेंट के लिए एक कस्टम व्यापकता परिनियोजित करें
प्रमाणीकरण अनुप्रयोग पंजीकरण के भीतर कैनवास अनुप्रयोग पंजीकरण के लिए API को अनावृत्त करके एक कस्टम व्यापकता को परिभाषित करें.
व्यापकताएँ आपको उपयोगकर्ता एवं व्यवस्थापक भूमिकाएँ एवं एक्सेस अधिकार के निर्धारण की अनुमति देते हैं.
यह चरण प्रमाणीकरण के लिए प्रमाणीकरण अनुप्रयोग पंजीकरण और आपके कस्टम कैनवास के लिए अनुप्रयोग पंजीकरण के मध्य एक विश्वास संबंध बनाता है.
आपके द्वारा प्रमाणीकरण को कॉन्फ़िगर करते समय बनाये गए अनुप्रयोग पंजीकरण को खोलें.
API अनुमतियां पर जाएँ और सुनिश्चित करें कि आपके एजेंट के लिए सही अनुमतियां जोडी गई हैं.
<अपने टैनेंट नाम> के लिए व्यवस्थापक सहमति की अनुमति दें और फिर हां चुनें.
महत्त्वपूर्ण
उपयोगकर्ताओं को प्रत्येक एप्लिकेशन के लिए सहमति देने की आवश्यकता से बचने के लिए, कम से कम एप्लिकेशन व्यवस्थापक या क्लाउड एप्लिकेशन व्यवस्थापक की भूमिका वाला कोई व्यक्ति आपके एप्लिकेशन पंजीकरणों के लिए टेनेंट-व्यापी सहमति प्रदान कर सकता है.
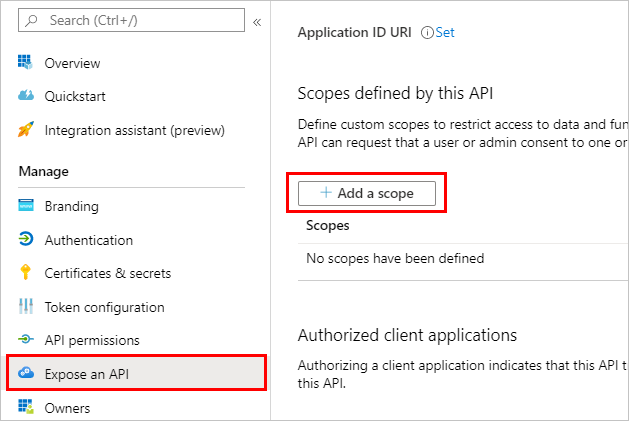
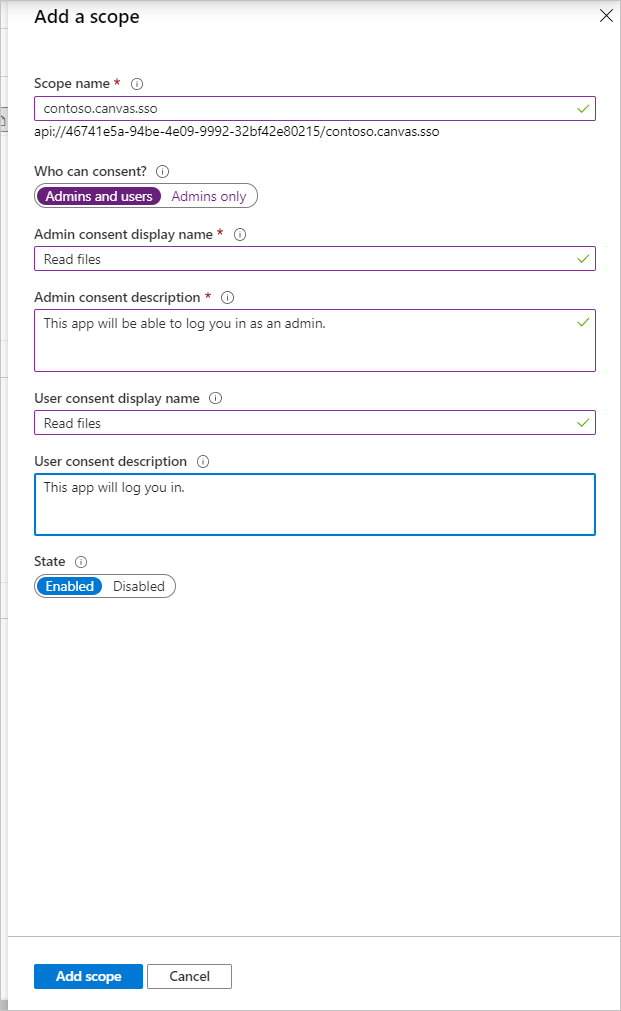
एक API अनावृत्त करें पर जाएँ और एक व्यापकता जोड़ें चुनें.

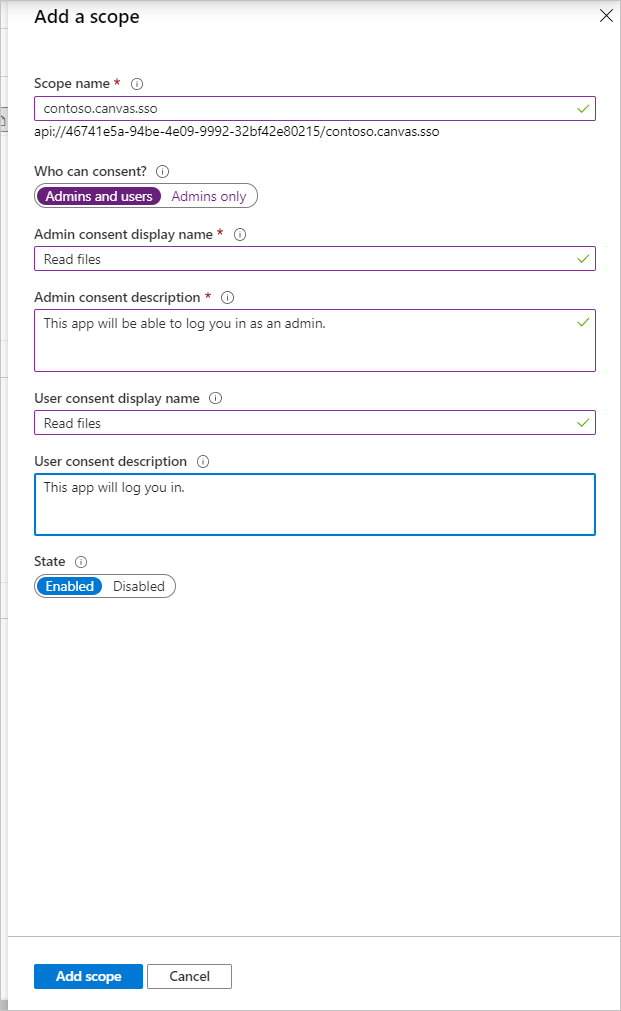
प्रदर्शन जानकारी सहित कार्यक्षेत्र का नाम दर्ज करें जो उपयोगकर्ताओं को SSO स्क्रीन पर आने पर दिखाई जानी चाहिए.
कार्यक्षेत्र जोड़ें का चयन करें.

क्लायंट अनुप्रयोग जोड़ें चुनें.
क्लायंट ID फ़ील्ड में कैनवास अनुप्रयोग पंजीकरण के लिए अवलोकन पृष्ठ से अनुप्रयोग (क्लायंट) ID दर्ज करें. आपके द्वारा बनाए गए सूचीबद्ध व्यापकता के लिए चेकबॉक्स का चयन करें.
अनुप्रयोग जोड़ें चुनें.
Copilot Studio प्रमाणीकरण कॉन्फ़िगरेशन पृष्ठ में टोकन विनिमय URL को Bot Framework के माध्यम से अनुरोधित एक्सेस टोकन हेतु OBO टोकन का विनिमय करने के लिए उपयोग किया जाता है.
वास्तविक आदान-प्रदान करने के लिए Copilot Studio Microsoft Entra ID को कॉल करता है.
Copilot Studio में साइन इन करें.
शीर्ष मेनू में एजेंट आइकन चुनकर और सही एजेंट चुनकर पुष्टि करें कि आपने उसी एजेंट का चयन किया है जिसके लिए आप प्रमाणीकरण सक्षम करना चाहते हैं।
नेविगेशन मेनू में, सेटिंग के अंतर्गत, सुरक्षा चुनें. फिर प्रमाणीकरण कार्ड चुनें.

एजेंट के प्रमाणीकरण ऐप पंजीकरण के API को एक्सपोज़ करें पृष्ठ से पूर्ण स्कोप URI को टोकन एक्सचेंज URL फ़ील्ड में दर्ज करें. URI api://1234-4567/scope.name प्रारूप में है.


सहेजें चुनें और फिर एजेंट अन्तर्वस्तु प्रकाशित करें.
उस कस्टम कैनवास पेज को अपडेट करें जहां एजेंट स्थित है, ताकि वह साइन-इन कार्ड अनुरोध को इंटरसेप्ट कर सके और OBO टोकन का एक्सचेंज कर सके।
निम्नलिखित कोड को अपने <head> खंड में एक <script> टैग में जोड़कर Microsoft प्रमाणीकरण लाइब्रेरी (MSAL) को कॉन्फ़िगर करें.
कैनवास अनुप्रयोग पंजीकरण के लिए अनुप्रयोग (क्लायंट) ID के साथ clientId अपडेट करें.
निर्देशिका (टेनैंट) ID को <Directory ID> से प्रतिस्थापित करें. आपको ये ID कैनवास अनुप्रयोग पंजीकरण के लिए अवलोकन पृष्ठ से प्राप्त होती है.
<head>
<script>
var clientApplication;
(function () {
var msalConfig = {
auth: {
clientId: '<Client ID [CanvasClientId]>',
authority: 'https://login.microsoftonline.com/<Directory ID>'
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false
}
};
if (!clientApplication) {
clientApplication = new Msal.UserAgentApplication(msalConfig);
}
} ());
</script>
</head>
नीचे दी गई <script> को <body> सेक्शन में इन्सर्ट करें. यह स्क्रिप्ट resourceUrl को पुनः प्राप्त करने के लिए एक पद्धति को कॉल करती है और OAuth प्रॉम्प्ट द्वारा अनुरोध किये गए टोकन के लिए अपने वर्तमान टोकन का विनिमय करती है.
<script>
function getOAuthCardResourceUri(activity) {
if (activity &&
activity.attachments &&
activity.attachments[0] &&
activity.attachments[0].contentType === 'application/vnd.microsoft.card.oauth' &&
activity.attachments[0].content.tokenExchangeResource) {
// asking for token exchange with Microsoft Entra ID
return activity.attachments[0].content.tokenExchangeResource.uri;
}
}
function exchangeTokenAsync(resourceUri) {
let user = clientApplication.getAccount();
if (user) {
let requestObj = {
scopes: [resourceUri]
};
return clientApplication.acquireTokenSilent(requestObj)
.then(function (tokenResponse) {
return tokenResponse.accessToken;
})
.catch(function (error) {
console.log(error);
});
}
else {
return Promise.resolve(null);
}
}
</script>
नीचे दी गई <script> को <body> सेक्शन में इन्सर्ट करें.
main विधि के तहत, यह कोड आपके एजेंट के युनीक पहचानकर्ता के साथ, आपके store में एक शर्त जोड़ता है. यह आपकी userIdचर की तरह एक विशिष्ट आईडी भी जनरेट करता है.
अपने एजेंट की ID से <BOT ID> को अपडेट करें. Copilot Studio में अपने एजेंट की ID देखने के लिए, अपने एजेंट के चैनल पृष्ठ पर जाएं और मोबाइल ऐप चुनें.
<script>
(async function main() {
// Add your BOT ID below
var BOT_ID = "<BOT ID>";
var theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
const {
token
} = await fetchJSON(theURL);
var directline = await fetchJSON(regionalChannelSettingsURL).then(res=> res.channelUrlsById.directline);
const directLine = window.WebChat.createDirectLine({
domain: `${directline}v3/directline`,
token
});
var userID = clientApplication.account?.accountIdentifier != null ?
("Your-customized-prefix-max-20-characters" + clientApplication.account.accountIdentifier).substr(0, 64) :
(Math.random().toString() + Date.now().toString()).substr(0, 64); // Make sure this will not exceed 64 characters
const store = WebChat.createStore({}, ({
dispatch
}) => next => action => {
const {
type
} = action;
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'startConversation',
type: 'event',
value: {
text: "hello"
}
}
});
return next(action);
}
if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
const activity = action.payload.activity;
let resourceUri;
if (activity.from && activity.from.role === 'bot' &&
(resourceUri = getOAuthCardResourceUri(activity))) {
exchangeTokenAsync(resourceUri).then(function(token) {
if (token) {
directLine.postActivity({
type: 'invoke',
name: 'signin/tokenExchange',
value: {
id: activity.attachments[0].content.tokenExchangeResource.id,
connectionName: activity.attachments[0].content.connectionName,
token,
},
"from": {
id: userID,
name: clientApplication.account.name,
role: "user"
}
}).subscribe(
id => {
if (id === 'retry') {
// The agent was not able to handle the invoke, so display the oauthCard
return next(action);
}
// else: tokenexchange successful and we do not display the oauthCard
},
error => {
// an error occurred to display the oauthCard
return next(action);
}
);
return;
} else
return next(action);
});
} else
return next(action);
} else
return next(action);
});
const styleOptions = {
// Add styleOptions to customize Web Chat canvas
hideUploadButton: true
};
window.WebChat.renderWebChat({
directLine: directLine,
store,
userID: userID,
styleOptions
},
document.getElementById('webchat')
);
})().catch(err => console.error("An error occurred: " + err));
</script>
पूर्ण नमूना कोड
अधिक जानकारी के लिए, आप MSAL तथा हमारे GitHub कोष पर पहले से ही सम्मिलित स्टोर सशर्त स्क्रिप्ट के साथ पूर्ण नमूना कोड पा सकते हैं.