Ekstensibilitas Azure Data Studio
Penting
Azure Data Studio akan dihentikan pada 28 Februari 2026. Kami menyarankan agar Anda menggunakan Visual Studio Code. Untuk informasi selengkapnya tentang migrasi ke Visual Studio Code, kunjungi Apa yang terjadi pada Azure Data Studio?
Azure Data Studio memiliki beberapa mekanisme ekstensibilitas untuk menyesuaikan pengalaman pengguna dan membuat penyesuaian tersebut tersedia untuk seluruh komunitas pengguna. Platform Inti Azure Data Studio dibangun di atas Visual Studio Code, sehingga sebagian besar API ekstensibilitas Visual Studio Code tersedia. Selain itu, kami telah menyediakan titik ekstensibilitas lainnya untuk aktivitas khusus manajemen data.
Beberapa poin ekstensibilitas utama adalah:
- API ekstensibilitas Visual Studio Code
- Alat penulisan ekstensi Azure Data Studio
- Mengelola kontribusi panel tab Dasbor
- Wawasan dengan pengalaman tindakan
- API ekstensibilitas Azure Data Studio
- API Penyedia Data Kustom
Karena platform Inti Azure Data Studio dibangun di atas Visual Studio Code, detail tentang API ekstensibilitas Visual Studio Code ditemukan dalam dokumentasi Extension Authoring dan Extension API di situs web Visual Studio Code.
Catatan
Rilis Azure Data Studio menyesuaikan dengan versi VS Code terbaru. Namun, mesin VS Code yang disertakan mungkin bukan rilis Visual Studio Code saat ini. Misalnya, pada Bulan November 2020, mesin Visual Studio Code di Azure Data Studio adalah 1,48, dan versi Visual Studio Code saat ini adalah 1,51. Pesan kesalahan "Tidak dapat menginstal ekstensi '<nama>' karena tidak kompatibel dengan Visual Studio Code versi <>" muncul saat menginstal ekstensi tersebut jika versi mesin Visual Studio Code yang ditentukan dalam manifes paket (package.json) lebih baru. Anda dapat memverifikasi versi mesin Visual Studio Code di Azure Data Studio Anda melalui menu Bantuan di bawah Tentang.
Untuk detailnya, lihat Titik Kontribusi dan Variabel Konteks.
Untuk detailnya, lihat API Ekstensibilitas.
Bagian ini mencakup berbagai titik kontribusi yang ditentukan dalam manifes ekstensi package.json.
IntelliSense didukung di dalam azuredatastudio.
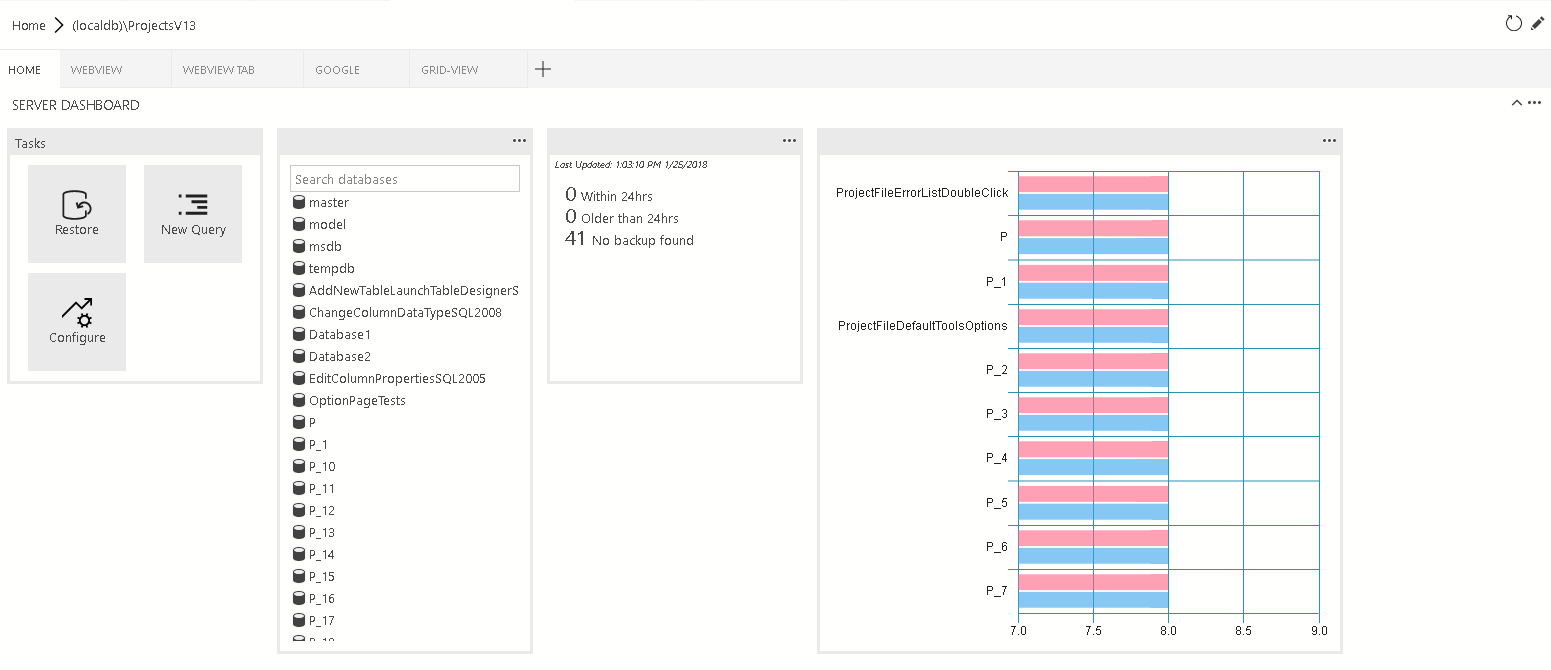
Kontribusikan tab, kontainer, dan/atau widget wawasan ke dasbor.
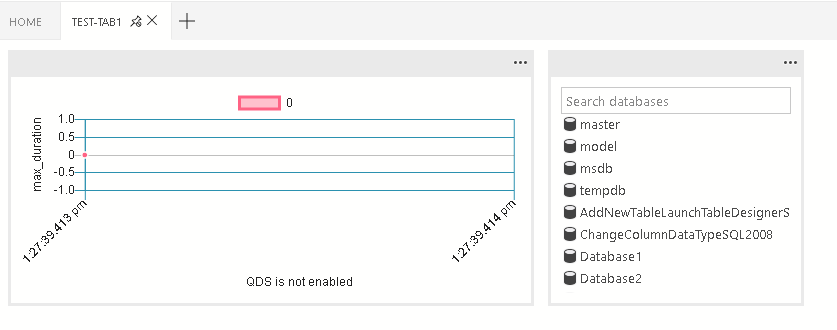
Dashboard.tabs membuat bagian tab di dalam halaman dasbor. Ini mengharapkan objek atau array objek.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
Alih-alih menentukan kontainer dasbor langsung (di dalam tab dasbor), Anda dapat mendaftarkan kontainer menggunakan dashboard.containers. Ini menerima objek atau array objek.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
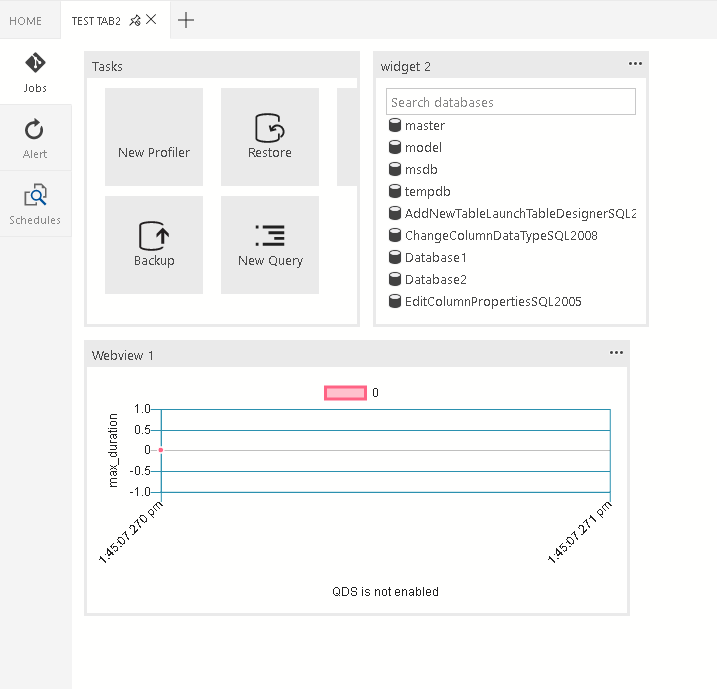
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Untuk merujuk ke kontainer terdaftar, tentukan ID kontainer.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
Anda dapat mendaftarkan wawasan menggunakan dashboard.insights. Ini mirip dengan Tutorial : Membangun widget wawasan kustom. Ini menerima objek atau array objek.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Saat ini ada empat jenis kontainer yang didukung:
Daftar widget yang akan ditampilkan dalam kontainer adalah tata letak aliran yang menerima daftar ini.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
Tampilan web ditampilkan di seluruh kontainer. Diharapkan ID tampilan web sama dengan ID tab.
"container": {
"webview-container": {}
}
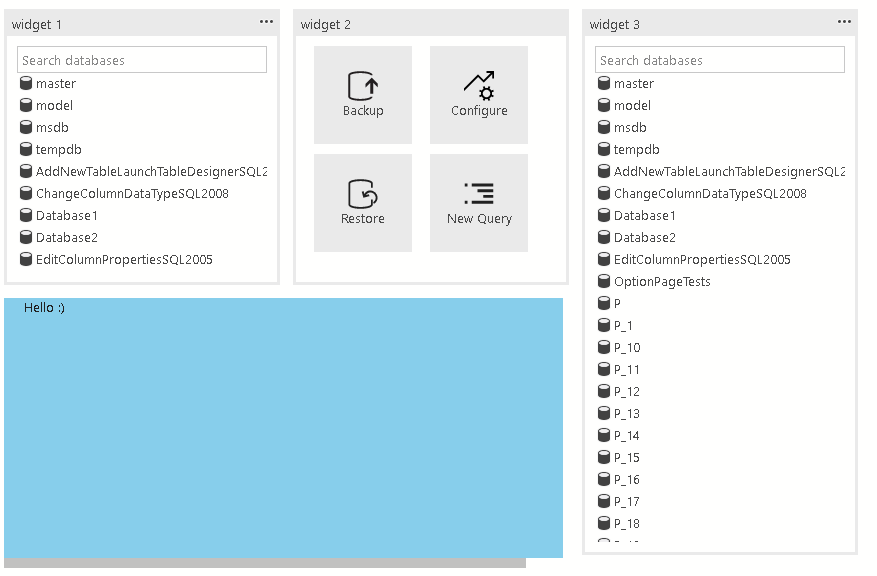
Daftar widget atau tampilan web yang ditampilkan dalam tata letak kisi. Tata letak kisi adalah tata letak kisi 2x2 yang cocok dengan daftar ini.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}

Bagian navigasi ditampilkan dalam kontainer. Ini mengharapkan array objek.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Untuk informasi umum tentang konteks di Visual Studio Code dan Azure Data Studio yang lebih baru, lihat Ekstensibilitas.
Di Azure Data Studio, kami memiliki konteks khusus sekeliling koneksi database yang tersedia untuk ekstensi.
Di dasbor, kami menyediakan variabel konteks berikut:
| Variabel Konteks | Deskripsi |
|---|---|
connectionProvider |
String pengidentifikasi untuk penyedia koneksi saat ini. Mis.
connectionProvider == 'MSSQL'. |
serverName |
String nama server koneksi saat ini. Mis.
serverName == 'localhost'. |
databaseName |
String nama database koneksi saat ini. Mis.
databaseName == 'master'. |
connection |
Objek profil koneksi lengkap untuk koneksi saat ini (IConnectionProfile) |
dashboardContext |
String konteks halaman tempat dasbor saat ini aktif. Baik 'database' atau 'server'. Mis. dashboardContext == 'database' |