プッシュ通知を Android アプリに追加する
概要
このチュートリアルでは、Android クイック スタート プロジェクトにプッシュ通知を追加して、レコードが挿入されるたびにプッシュ通知が送信されるようにします。
ダウンロードしたクイック スタートのサーバー プロジェクトを使用しない場合は、プッシュ通知拡張機能パッケージを追加する必要があります。 詳細については、「Azure Mobile Apps 用 .NET バックエンド サーバー SDK の操作」を参照してください。
前提条件
以下のものが必要になります。
プロジェクトのバックエンドに応じた IDE:
- アプリに Node.js バックエンドがある場合は Android Studio。
- アプリに Microsoft .NET バックエンドがある場合は Visual Studio Community 2013 以降。
Firebase Cloud Messaging 用に Android 2.3 以降、Google Repository リビジョン 27 以降、Google Play Services 9.0.2 以降。
Android クイック スタートを完了すること。
Firebase Cloud Messaging をサポートするプロジェクトを作成する
Firebase コンソールにサインインします。 Firebase プロジェクトがまだない場合は、新しく作成します。
プロジェクトを作成した後、 [Add Firebase to your Android app](Android アプリに Firebase を追加する) を選択します。

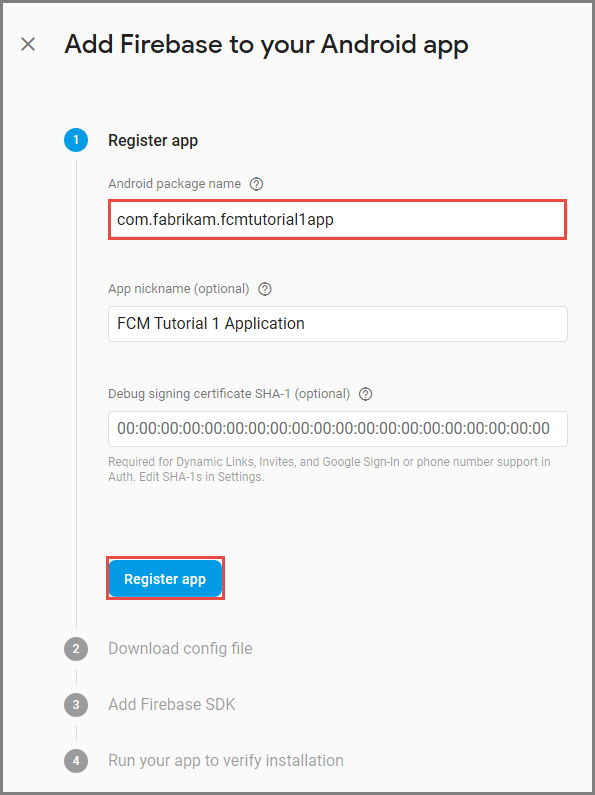
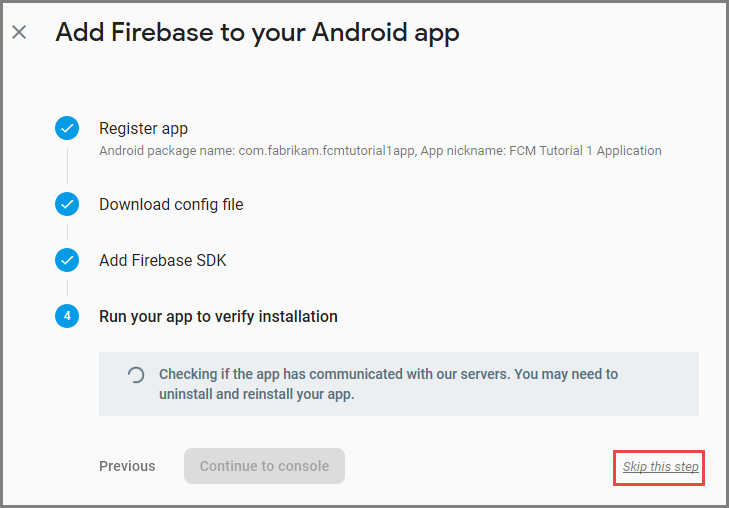
[Android アプリへの Firebase の追加] ページで、次の手順を実行します。
[Android package name](Android パッケージ名) については、お使いのアプリケーションの build.gradle ファイル内にある applicationId の値をコピーします。 この例では
com.fabrikam.fcmtutorial1appです。
[アプリの登録] を選択します。
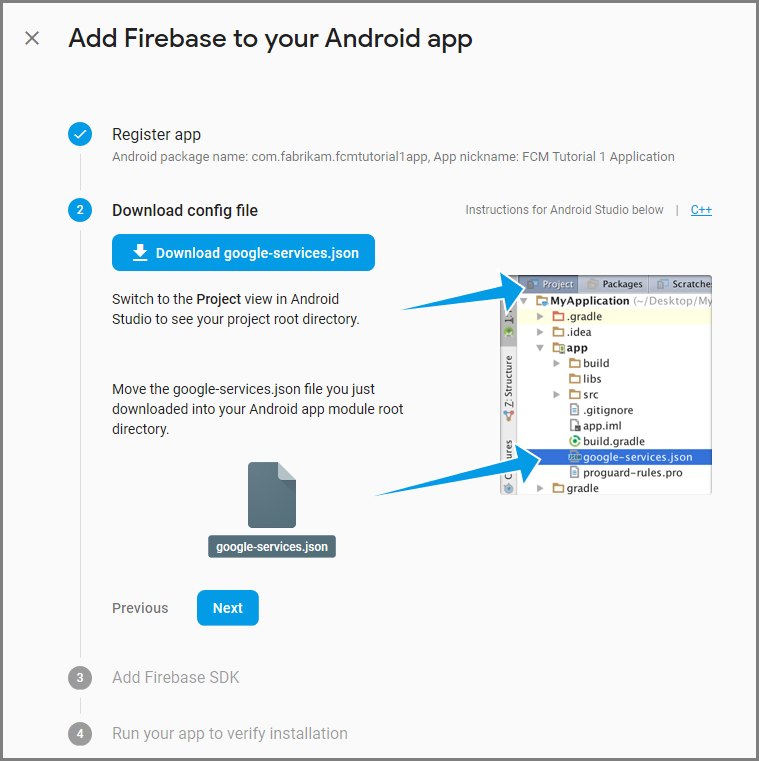
[google-services.json をダウンロード] を選択し、プロジェクトの app フォルダーにファイルを保存して、[次へ] をクリックします。

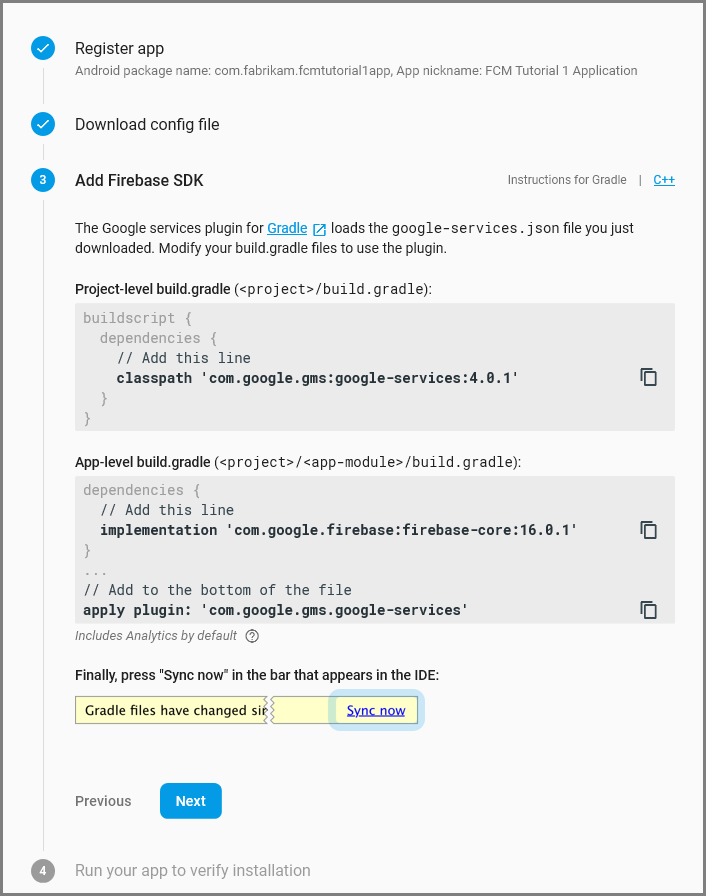
Android Studio で、プロジェクトに次の構成変更を加えます。
プロジェクト レベルの build.gradle ファイル (<project>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
classpath 'com.google.gms:google-services:4.0.1'アプリレベルの build.gradle ファイル (<project>/<app-module>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'アプリ レベルの build.gradle ファイルの最後の dependencies セクションの末尾に次の行を追加します。
apply plugin: 'com.google.gms.google-services'ツールバーの [今すぐ同期] を選択します。

[次へ] を選択します。
[この手順をスキップする] を選択します。

Firebase コンソールで、プロジェクトの歯車アイコンを選択します。 次に、 [Project Settings](プロジェクト設定) を選択します。
![[Project Settings]\(プロジェクト設定\) の選択](../includes/media/notification-hubs-enable-firebase-cloud-messaging/notification-hubs-firebase-console-project-settings.png)
google-services.json ファイルを Android Studio プロジェクトの app フォルダーにダウンロードしていない場合は、このページでダウンロードできます。
上部にある [クラウド メッセージング] タブに切り替えます。
後で使用するために、サーバー キーをコピーし、保存します。 この値を使用して、ハブを構成します。
通知ハブを構成する
Azure App Service の Mobile Apps 機能は Azure Notification Hubs を使用してプッシュを送信するため、ここではモバイル アプリの通知ハブを構成します。
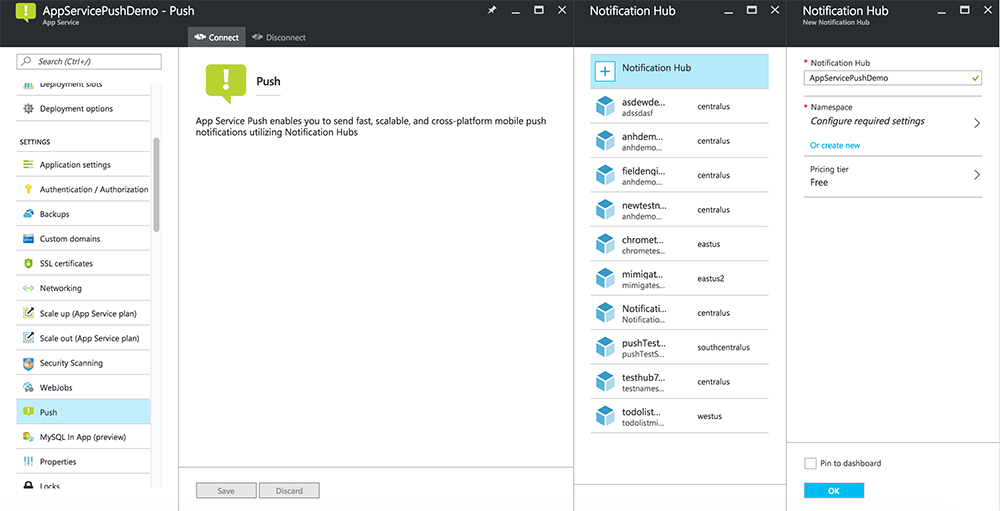
Azure Portal で、[App Services] に移動し、アプリ バックエンドを選択します。 [設定] で [プッシュ] を選択します。
通知ハブ リソースをアプリに追加するには、[接続] を選択します。 ハブを作成することも、既存のハブに接続することもできます。

これで、通知ハブが Mobile Apps のバックエンド プロジェクトに接続されました。 後でこの通知ハブを構成して、デバイスにプッシュ通知を送信するプラットフォーム通知システム (PNS) に接続します。
プッシュ通知を送信するように Azure を構成する
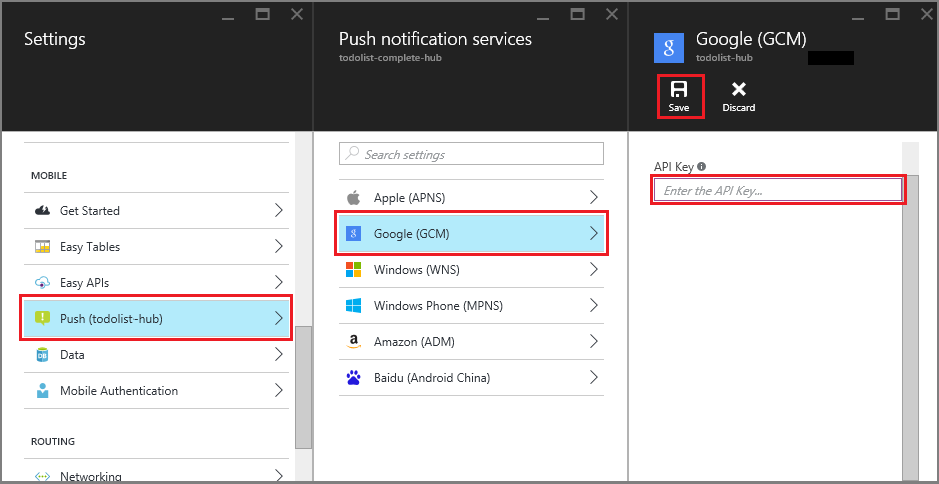
Azure Portal で、[すべて参照]>[App Services] の順にクリックし、Mobile Apps バックエンドをクリックします。 [設定] で、[App Service Push (App Service プッシュ)]、通知ハブ名の順にクリックします。
[Google (GCM)] をクリックし、前の手順で Firebase から取得した [サーバー キー] の値を入力し、[保存] をクリックします。

これで、Mobile Apps バックエンドは、Firebase Cloud Messaging を使用するように構成されました。 これにより、通知ハブを使用して、Android デバイスで実行中のアプリにプッシュ通知を送信できます。
サーバー プロジェクトのプッシュ通知を有効にする
バックエンド プロジェクトの種類 ( .NET バックエンド またはバックエンドNode.js) に一致する手順 を使用します。
.NET バックエンド プロジェクト
Visual Studio でサーバー プロジェクトを右クリックし、[NuGet パッケージの管理] をクリックします。
Microsoft.Azure.NotificationHubsを検索し、[インストール] をクリックします。 これにより、Notification Hubs のクライアント ライブラリがインストールされます。Controllers フォルダーで、TodoItemController.cs を開き、次の
usingステートメントを追加します。using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;PostTodoItemメソッドを次のコードに置き換えます。public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }サーバー プロジェクトを発行します。
Node.js バックエンド プロジェクト
バックエンド プロジェクトを設定します。
todoitem.js ファイル内の既存のコードを次のコードに置き換えます。
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;これにより、新しい ToDo 項目が挿入されたときには item.text を含む GCM 通知が送信されます。
ローカル コンピューターでファイルを編集するときは、サーバー プロジェクトを再発行します。
アプリケーションにプッシュ通知を追加する
このセクションでは、クライアントの Android アプリをプッシュ通知を処理するように更新します。
Android SDK バージョンの検証
Android SDK の開発が継続中であるため、Android Studio にインストールされている Android SDK のバージョンが、コードのバージョンと一致しない可能性があります。 このチュートリアルで参照している Android SDK は、記事の執筆時点で最新のバージョンである、バージョン 26 です。 SDK の新しいリリースが登場するにつれてバージョン番号が大きくなる可能性があるので、入手可能な最新バージョンを使用することをお勧めします。
バージョンの不一致の場合に見られる現象は、次の 2 つです。
- プロジェクトをビルドまたは再ビルドすると、
Gradle sync failed: Failed to find target with hash string 'android-XX'などの Gradle エラー メッセージが表示される場合があります。 -
importステートメントに基づく解決が必要なコード内の標準の Android オブジェクトによって、エラー メッセージが生成される場合があります。
このいずれかが発生した場合、Android Studio にインストールされている Android SDK のバージョンが、ダウンロードしたプロジェクトの SDK ターゲットと一致していない可能性があります。 バージョンを確認するには、次の変更を加えます。
Android Studio で、[ Tools>Android>SDK Manager] をクリックします。 SDK プラットフォームの最新バージョンをまだインストールしていない場合は、これをクリックしてインストールします。 バージョン番号をメモしておきます。
[Project Explorer]\(プロジェクト エクスプローラー\) タブの [Gradle Scripts]\(Gradle スクリプト\) で、build.gradle (Module: app) ファイルを開きます。 [compileSdkVersion] と [targetSdkVersion] が、インストールされた最新の SDK バージョンに設定されていることを確認します。
build.gradleは、次のようになります。android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
次の手順は、Google Play サービスをインストールすることです。 Firebase Cloud Messaging には、マニフェストの minSdkVersion プロパティが準拠する必要がある、開発およびテストに関する最小 API レベル要件があります。
古いデバイスを使用してテストしている場合は、「Android プロジェクトに Firebase を追加する」を参考に、どれだけ小さな値を設定できるか判断し、適切に設定してください。
プロジェクトに Firebase Cloud Messaging を追加する
Android Studio で、[ ファイル>プロジェクト構造] を選択します。 [Notifications]\(通知\) を選択し、[Firebase Cloud Messaging] を選択して [OK] をクリックします。
コードの追加
アプリ プロジェクトで、
AndroidManifest.xmlファイルを開きます。application開始タグの後に次のコードを追加します。<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>ToDoActivity.javaファイルを開き、次のように変更します。import ステートメントを追加します。
import com.google.firebase.iid.FirebaseInstanceId;MobileServiceClientの定義を、private から private static に変更し、次のようにします。private static MobileServiceClient mClient;registerPushメソッドを追加します。public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }ToDoActivityクラスの onCreate メソッドを更新します。MobileServiceClientがインスタンス化された後に、このコードを追加します。registerPush();
通知を処理する新しいクラスを追加します。 プロジェクト エクスプローラーで、 アプリ>の java>your-project-namespace ノードを 開き、パッケージ名ノードを右クリックします。 [New (新規)] をクリックし、[Java Class (Java クラス)] をクリックします。 [名前] に「
ToDoMessagingService」と入力して、[OK] をクリックします。 次に、クラスの宣言を以下の内容に置き換えます。import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }トークンの更新を処理する別のクラスを追加します。
ToDoInstanceIdServiceJava クラスを作成し、クラスの宣言を以下の内容に置き換えます。import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
これで、アプリケーションがプッシュ通知をサポートするように更新されました。
発行されたモバイル サービスに対してアプリケーションをテストする
Android フォンを USB ケーブルで直接接続するか、エミュレーターで仮想デバイスを使用する方法により、アプリケーションをテストできます。
次のステップ
これでこのチュートリアルは終了です。次のいずれかのチュートリアルに進むことを検討してください。
- Android アプリに認証を追加する。 サポートされている ID プロバイダーを使用して、Android で todolist クイック スタート プロジェクトに認証を追加する方法について説明します。
- Android アプリのオフライン同期を有効にする。 Mobile Apps バックエンドを使用してオフライン サポートをアプリに追加する方法について説明します。 オフライン同期を使用すると、ユーザーは、ネットワーク接続がない場合でも、モバイル アプリ (データの表示、追加、変更) を操作できます。