Windows アプリにプッシュ通知を追加する
概要
このチュートリアルでは、Windows クイック スタート プロジェクトにプッシュ通知を追加して、レコードが挿入されるたびにプッシュ通知が送信されるようにします。
ダウンロードしたクイック スタートのサーバー プロジェクトを使用しない場合は、プッシュ通知拡張機能パッケージを追加する必要があります。 詳細については、「Azure Mobile Apps 用 .NET バックエンド サーバー SDK の操作」を参照してください。
通知ハブを構成する
Azure App Service の Mobile Apps 機能は Azure Notification Hubs を使用してプッシュを送信するため、ここではモバイル アプリの通知ハブを構成します。
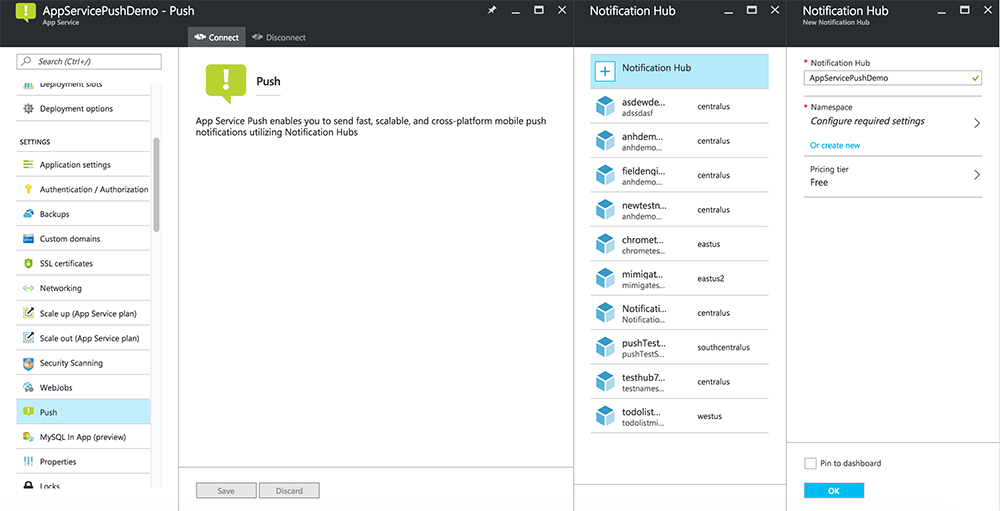
Azure Portal で、[App Services] に移動し、アプリ バックエンドを選択します。 [設定] で [プッシュ] を選択します。
通知ハブ リソースをアプリに追加するには、[接続] を選択します。 ハブを作成することも、既存のハブに接続することもできます。

これで、通知ハブが Mobile Apps のバックエンド プロジェクトに接続されました。 後でこの通知ハブを構成して、デバイスにプッシュ通知を送信するプラットフォーム通知システム (PNS) に接続します。
アプリケーションをプッシュ通知に登録する
Microsoft Store にアプリを送信し、プッシュを送信するように Windows プッシュ通知サービス (WNS) と統合するようにサーバー プロジェクトを構成する必要があります。
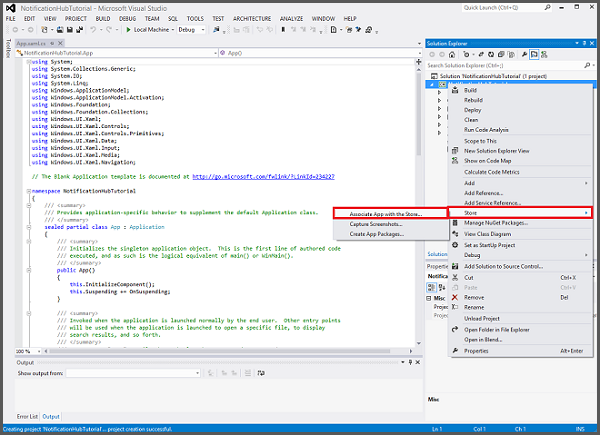
Visual Studio ソリューション エクスプローラーで、UWP アプリ プロジェクトを右クリックし、[ストア>にアプリを関連付ける] をクリックします。...

ウィザードで [次へ] をクリックし、Microsoft アカウントでサインインします。次に、[新しいアプリケーション名の予約] にアプリの名前を入力し、[予約] をクリックします。
アプリの登録が正常に作成されたら、新しいアプリ名を選択し、[次へ] をクリックし、[関連付け] をクリックします。 この操作により、必要な Windows ストア登録情報がアプリケーション マニフェストに追加されます。
アプリケーション登録ポータルに移動し、Microsoft アカウントでサインインします。 前の手順で関連付けた Microsoft Store アプリをクリックします。
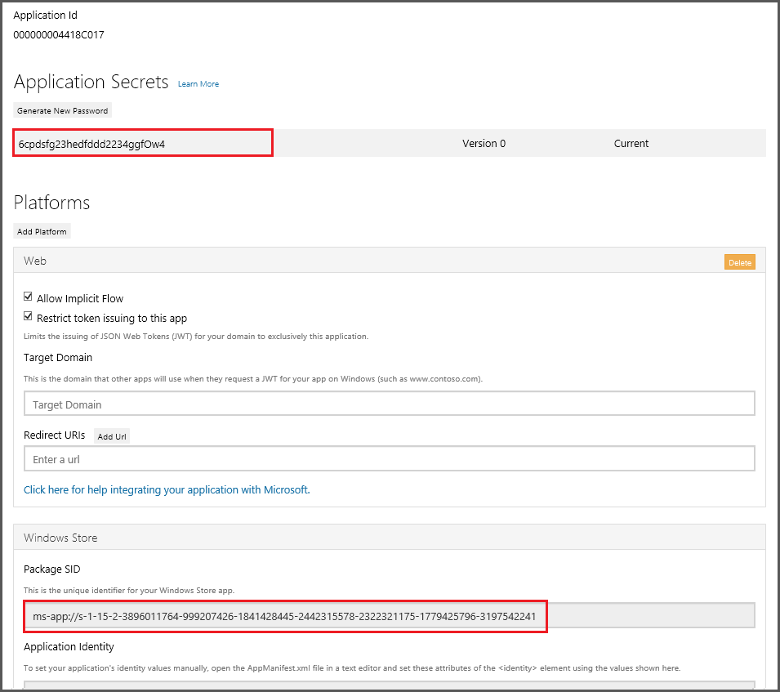
登録ページで、[アプリケーション シークレット] と [パッケージ SID] の値を記録しておきます。モバイル アプリ バックエンドを構成するときに使用します。

重要
クライアント シークレットとパッケージ SID は、重要なセキュリティ資格情報です。 これらの値は、他のユーザーと共有したり、アプリケーションで配信したりしないでください。 [アプリケーション ID] は、Microsoft アカウント認証を構成するためにシークレットと共に使用されます。
App Center には、プッシュ通知用に UWP アプリを構成するための手順もあります。
プッシュ通知を送信するようにバックエンドを構成する
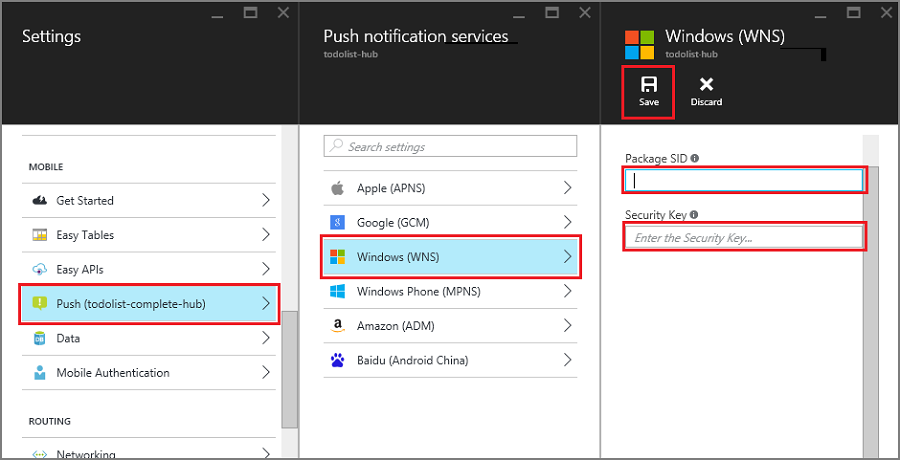
Azure Portal で [すべて参照]>[App Services] の順に選択します。 次に、Mobile Apps バックエンドを選択します。 [設定] で [App Service Push]\(App Service プッシュ\) を選択します。 次に、通知ハブの名前を選択します。
[Windows (WNS)] に移動します。 次に、Live サービス サイトから取得したセキュリティ キー (クライアント シークレット) とパッケージ SID を入力します。 次に、 [保存] を選択します。

バックエンドは WNS を使用してプッシュ通知を送信するよう構成されました。
プッシュ通知を送信するようにサーバーを更新する
バックエンド プロジェクトの種類 ( .NET バックエンド またはNode.js バックエンド) に一致する次 の手順を使用します。
.NET バックエンド プロジェクト
Visual Studio で、サーバー プロジェクトを右クリックして [NuGet パッケージの管理] をクリックし、Microsoft.Azure.NotificationHubs を検索して、[インストール] をクリックします。 これにより、Notification Hubs のクライアント ライブラリがインストールされます。
Controllersを展開し、TodoItemController.cs を開いて、次の using ステートメントを追加します。
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;PostTodoItem メソッドで、次のコードを InsertAsync に対する呼び出しの後ろに追加します。
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }このコードは、新しい項目が挿入された後、プッシュ通知を送信するように通知ハブに指示します。
サーバー プロジェクトを発行します。
バックエンド プロジェクトNode.jsする
バックエンド プロジェクトを設定します。
todoitem.js ファイル内の既存のコードを次のコードに置き換えます。
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;これにより、新しい ToDo 項目が挿入されたときには item.text を含む WNS トースト通知が送信されます。
ローカル コンピューターでファイルを編集するときは、サーバー プロジェクトを再発行します。
アプリケーションにプッシュ通知を追加する
次に、アプリは起動時にプッシュ通知に登録する必要があります。 認証を既に有効にしている場合は、プッシュ通知を登録する前にユーザーがサインインしていることを確認します。
App.xaml.cs プロジェクト ファイルを開き、次
usingのステートメントを追加します。using System.Threading.Tasks; using Windows.Networking.PushNotifications;同じファイルで、次の InitNotificationsAsync メソッド定義を App クラスに追加します。
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }このコードにより、WNS からアプリケーションの ChannelURI が取得され、その ChannelURI が App Service モバイル アプリに登録されます。
App.xaml.cs 内の OnLaunched イベント ハンドラーの先頭で、次の例に示すように、async 修飾子をメソッド定義に追加し、次の呼び出しを新しい InitNotificationsAsync メソッドに追加します。
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }これにより、アプリケーションが起動されるたびに、有効期限付きの ChannelURI が登録されます。
UWP アプリ プロジェクトをリビルドします。 これで、アプリケーションがトースト通知を受信する準備が整いました。
アプリケーションでプッシュ通知をテストする
Windows ストア プロジェクトを右クリックし、 [スタートアップ プロジェクトに設定]をクリックしてから、F5 キーを押して Windows ストア アプリを実行します。
アプリが起動すると、デバイスがプッシュ通知に登録されます。
Windows ストア アプリを停止し、Windows Phone ストア アプリに対して前の手順を繰り返します。
この時点で、両方のデバイスがプッシュ通知を受信するように登録されています。
Windows ストア アプリを再度実行し、[Insert a TodoItem (TodoItem の挿入)] にテキストを入力してから、[保存] をクリックします。
挿入が完了すると、Windows ストアと Windows Phone アプリの両方が WNS からのプッシュ通知を受信します。 通知は、アプリが実行していなくても Windows Phone に表示されます。

次のステップ
プッシュ通知についてさらに学習します。
- Azure モーバイルアプリのために管理対象クライアントを利用する方法テンプレートは、プラットフォーム間のプッシュやローカライズされたプッシュを柔軟に送信できるようにします。 この記事ではテンプレートの登録方法について説明しています。
- プッシュ通知の発行の診断 通知が破棄されたり、デバイスに届かなかったりするのにはさまざまな原因があります。 このトピックでは、プッシュ通知のエラーの根本原因を分析、解明する方法について説明しています。
次のチュートリアルのいずれかに進むことを検討してください。
- アプリに認証を追加する ID プロバイダーを使用してアプリのユーザーを認証する方法を学習します。
- アプリのオフライン同期を有効にする: Mobile App バックエンドを使用して、アプリにオフライン サポートを追加する方法について学びます。 オフライン同期を使用すると、エンドユーザーは、ネットワーク接続がない場合でも、モバイル アプリ (データの表示、追加、変更) を操作できます。