- アンドロイド
- コルドバ
- iOS
- ウィンドウズ
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
概要
このチュートリアルでは、 Xamarin.Forms クイック スタートの結果として得られたすべてのプロジェクトにプッシュ通知を追加します。 つまり、レコードが挿入されるたびに、すべてのクロスプラットフォーム クライアントにプッシュ通知が送信されます。
ダウンロードしたクイック スタート サーバー プロジェクトを使用しない場合は、プッシュ通知拡張機能パッケージが必要です。 詳細については、「 Azure Mobile Apps 用 .NET バックエンド サーバー SDK の操作」を参照してください。
[前提条件]
iOS の場合は、 Apple Developer Program メンバーシップ と物理 iOS デバイスが必要です。 iOS シミュレーターでは、プッシュ通知はサポートされていません。
通知ハブを構成する
Azure App Service の Mobile Apps 機能では 、Azure Notification Hubs を使用してプッシュを送信するため、モバイル アプリの通知ハブを構成します。
Azure ポータルで、アプリ サービスに移動し、アプリのバックエンドを選択します。 [#B0 設定] で、[プッシュ] を選択してください。
通知ハブ リソースをアプリに追加するには、[ 接続] を選択します。 ハブを作成するか、既存のハブに接続できます。
#B0 #A1 ハブ #A2 #C3 を設定する
これで、通知ハブが Mobile Apps バックエンド プロジェクトに接続されました。 後で、デバイスにプッシュするプラットフォーム通知システム (PNS) に接続するようにこの通知ハブを構成します。
プッシュ通知を送信するようにサーバー プロジェクトを更新する
このセクションでは、新しい項目が追加されるたびにプッシュ通知を送信するように、既存の Mobile Apps バックエンド プロジェクトのコードを更新します。 このプロセスは、クロスプラットフォーム プッシュを可能にする Azure Notification Hubs の テンプレート 機能を利用します。 さまざまなクライアントはテンプレートを使用してプッシュ通知に登録され、1 つのユニバーサル プッシュですべてのクライアント プラットフォームにアクセスできます。
バックエンド プロジェクトの種類 ( .NET バックエンド またはNode.js バックエンド) に一致する次のいずれかの手順 を選択します。
.NET バックエンド プロジェクト
Visual Studio で、サーバー プロジェクトを右クリックします。 次に、[ NuGet パッケージの管理] を選択します。
Microsoft.Azure.NotificationHubsを検索し、[インストール] を選択します。 このプロセスでは、バックエンドから通知を送信するための Notification Hubs ライブラリがインストールされます。サーバー プロジェクトで、 Controllers>TodoItemController.cs を開きます。 次に、次の using ステートメントを追加します。
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;PostTodoItem メソッドで、InsertAsync の呼び出しの後に次のコードを追加します。
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }このプロセスは、アイテムを含むテンプレート通知を送信します。新しい項目が挿入されたときのテキスト。
サーバープロジェクトを再公開します。
Node.js バックエンドプロジェクト
バックエンド プロジェクトを設定します。
todoitem.js の既存のコードを次のコードに置き換えます。
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;このプロセスは、新しい項目が挿入されたときに item.text を含むテンプレート通知を送信します。
ローカル コンピューターでファイルを編集するときは、サーバー プロジェクトを再発行します。
Android プロジェクトを構成して実行する (省略可能)
Android 用 Xamarin.Forms Droid プロジェクトのプッシュ通知を有効にするには、このセクションを完了します。
Firebase Cloud Messaging (FCM) を有効にする
Firebase コンソールにサインインします。 Firebase プロジェクトがまだない場合は、新しく作成します。
プロジェクトを作成したら、[ Firebase を Android アプリに追加] を選択します。

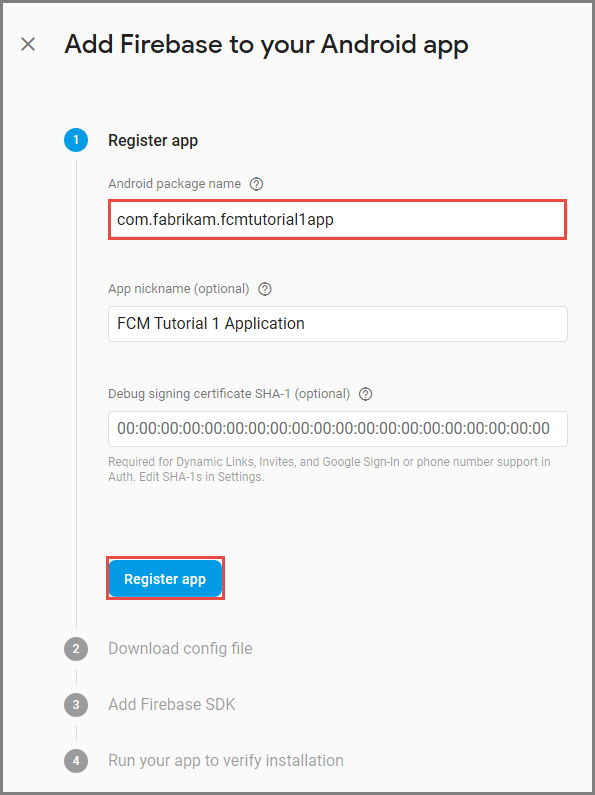
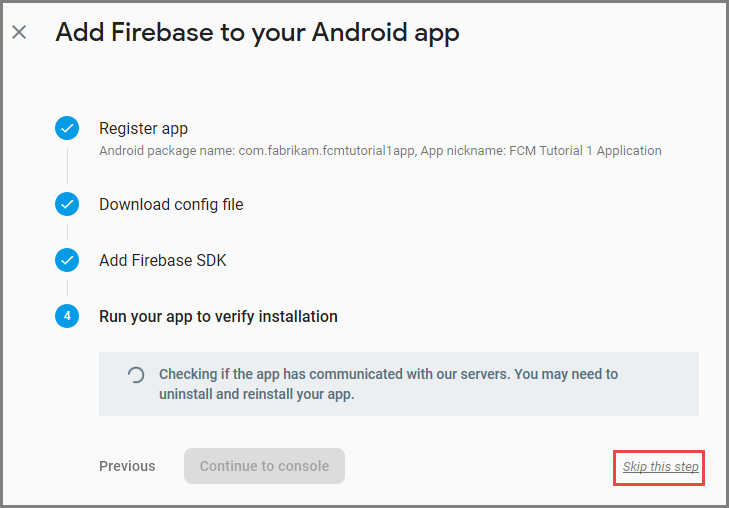
[Android アプリへの Firebase の追加] ページで、次の手順を実行します。
Android パッケージ名の場合は、アプリケーションの build.gradle ファイル内の applicationId の値をコピーします。 この例では、
com.fabrikam.fcmtutorial1appです。
[ アプリの登録] を選択します。
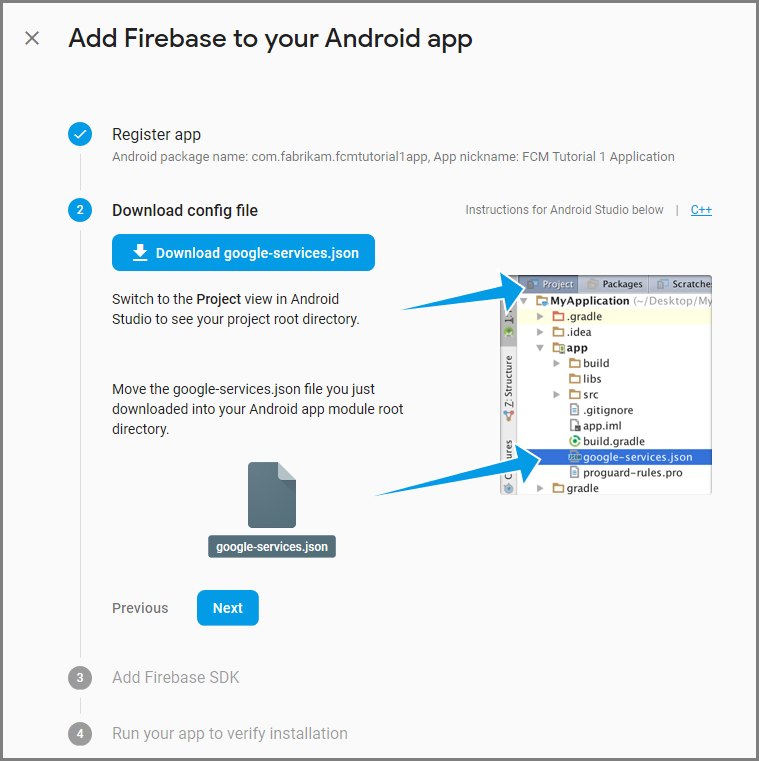
[ google-services.jsonダウンロード] を選択し、プロジェクトの アプリ フォルダーにファイルを保存して、[ 次へ] を選択します。

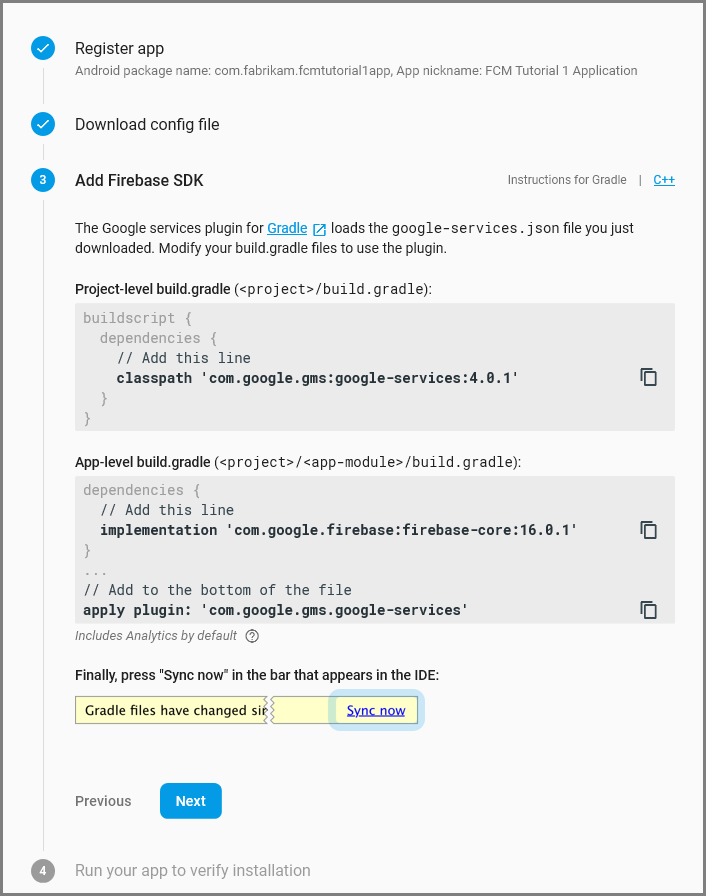
Android Studio でプロジェクトに次の 構成変更を加 えます。
プロジェクト レベルの build.gradle ファイル (<project>/build.gradle) で、 dependencies セクションに次のステートメントを追加します。
classpath 'com.google.gms:google-services:4.0.1'アプリ レベルの build.gradle ファイル (<project>/<app-module>/build.gradle) で、 dependencies セクションに次のステートメントを追加します。
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'アプリ レベルの build.gradle ファイルの最後の dependencies セクションの末尾に次の行を追加します。
apply plugin: 'com.google.gms.google-services'ツールバーの [ 今すぐ同期 ] を選択します。

[ 次へ] を選択します。
[ この手順をスキップする] を選択します。

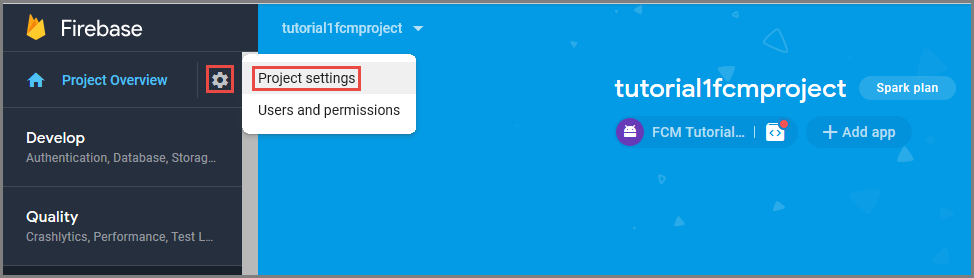
Firebase コンソールで、プロジェクトの歯車アイコンを選択します。 [プロジェクトの設定]を選択します。

google-services.json ファイルを Android Studio プロジェクトの アプリ フォルダーにダウンロードしていない場合は、このページでダウンロードできます。
上部にある [ クラウド メッセージング ] タブに切り替えます。
後で使用するために 、サーバー キー をコピーして保存します。 この値を使用して、ハブを構成します。
FCM を使用してプッシュ要求を送信するように Mobile Apps バックエンドを構成する
- Azure portal で、[すべて参照>App Services] を選択します。 次に、Mobile Apps バックエンドを選択します。
- [#B0 設定] で、[プッシュ] を選択してください。 次に、[ プッシュ通知サービスの構成] を選択します。
- Google (GCM) に移動します。 Firebase コンソールから取得した FCM レガシ サーバー キーを入力し、[保存] を選択 します。
これで、Firebase Cloud Messaging を使用するようにサービスが構成されました。
Android プロジェクトにプッシュ通知を追加する
FCM で構成されたバックエンドを使用して、FCM に登録するコンポーネントとコードをクライアントに追加できます。 Mobile Apps バックエンドを介して Azure Notification Hubs にプッシュ通知を登録し、通知を受信することもできます。
- Droid プロジェクトで、[参照] > [NuGet パッケージの管理...] を右クリックします。
- NuGet パッケージ マネージャー ウィンドウで、 Xamarin.Firebase.Messaging パッケージを 検索し、プロジェクトに追加します。
- Droid プロジェクトのプロジェクト プロパティで、Android バージョン 7.0 以降を使用してコンパイルするようにアプリを設定します。
- Firebase コンソールからダウンロードした google-services.json ファイルを Droid プロジェクトのルートに追加し、そのビルド アクションを GoogleServicesJson に設定します。 詳細については、「 Google Services JSON ファイルの追加」を参照してください。
Firebase Cloud Messaging の登録
AndroidManifest.xml ファイルを開き、次の
<receiver>要素を<application>要素に挿入します。<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Firebase インスタンス ID サービスの実装
FirebaseRegistrationServiceという名前の新しいクラスを Droid プロジェクトに追加し、次のusingステートメントがファイルの先頭に存在することを確認します。using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;空の
FirebaseRegistrationServiceクラスを次のコードに置き換えます。[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }FirebaseRegistrationServiceクラスは、アプリケーションが FCM にアクセスすることを承認するセキュリティ トークンを生成する役割を担います。OnTokenRefreshメソッドは、アプリケーションが FCM から登録トークンを受け取ったときに呼び出されます。 このメソッドは、FCM によって非同期的に更新されるFirebaseInstanceId.Instance.Tokenプロパティからトークンを取得します。OnTokenRefreshメソッドは、アプリケーションがインストールまたはアンインストールされたとき、ユーザーがアプリケーション データを削除したとき、アプリケーションがインスタンス ID を消去したとき、またはトークンのセキュリティが侵害されたときにのみ更新されるため、頻繁に呼び出されません。 さらに、FCM インスタンス ID サービスは、通常は 6 か月ごとに、アプリケーションがそのトークンを定期的に更新することを要求します。OnTokenRefreshメソッドは、ユーザーの登録トークンを Azure Notification Hub に関連付けるために使用されるSendRegistrationTokenToAzureNotificationHubメソッドも呼び出します。
Azure Notification Hub への登録
AzureNotificationHubServiceという名前の新しいクラスを Droid プロジェクトに追加し、次のusingステートメントがファイルの先頭に存在することを確認します。using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;空の
AzureNotificationHubServiceクラスを次のコードに置き換えます。public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }RegisterAsyncメソッドは、単純な通知メッセージ テンプレートを JSON として作成し、Firebase 登録トークンを使用して通知ハブからテンプレート通知を受信するように登録します。 これにより、Azure Notification Hub から送信されたすべての通知が、登録トークンによって表されるデバイスを対象とします。
プッシュ通知の内容の表示
FirebaseNotificationServiceという名前の新しいクラスを Droid プロジェクトに追加し、次のusingステートメントがファイルの先頭に存在することを確認します。using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;空の
FirebaseNotificationServiceクラスを次のコードに置き換えます。[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }OnMessageReceivedメソッド。これは、アプリケーションが FCM から通知を受信し、メッセージの内容を抽出し、SendNotificationメソッドを呼び出すときに呼び出されます。 このメソッドは、通知領域に通知が表示され、アプリケーションの実行中に起動されるローカル通知にメッセージの内容を変換します。
これで、Android デバイスまたはエミュレーターで実行されているアプリでプッシュ通知をテストする準備ができました。
Android アプリでプッシュ通知をテストする
最初の 2 つの手順は、エミュレーターでテストする場合にのみ必要です。
- Google Play Services で構成されているデバイスまたはエミュレーターにデプロイまたはデバッグしていることを確認します。 これは、 Play アプリがデバイスまたはエミュレーターにインストールされていることを確認することで確認できます。
- [Apps>Settings>Add account] をクリックして、Android デバイスに Google アカウントを追加します。 その後、画面の指示に従って、既存の Google アカウントをデバイスに追加するか、新しいアカウントを作成します。
- Visual Studio または Xamarin Studio で、 Droid プロジェクトを右クリックし、[ スタートアップ プロジェクトとして設定] をクリックします。
- [ 実行 ] をクリックしてプロジェクトをビルドし、Android デバイスまたはエミュレーターでアプリを起動します。
- アプリでタスクを入力し、プラス (+) アイコンをクリックします。
- アイテムが追加されたときに通知が受信されることを確認します。
iOS プロジェクトを構成して実行する (省略可能)
このセクションでは、iOS デバイス用の Xamarin iOS プロジェクトを実行します。 iOS デバイスを使用していない場合は、このセクションをスキップできます。
証明書の署名要求ファイルを生成する
Apple Push Notification Service (APN) は、証明書を使用してプッシュ通知を認証します。 次の手順に従って、通知を送受信するために必要なプッシュ証明書を作成します。 これらの概念の詳細については、Apple Push Notification Service の公式ドキュメントを参照してください。
Apple が署名付きプッシュ証明書を生成するために使用する証明書署名要求 (CSR) ファイルを生成します。
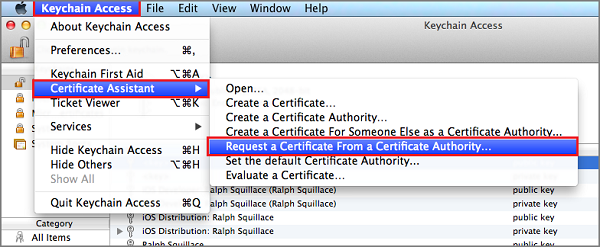
Mac で、キーチェーン アクセス ツールを実行します。 これは、Launchpad のユーティリティ フォルダーまたはその他フォルダーから開くことができます。
[キーチェーン アクセス] を選択し、 [証明書アシスタント] を展開して、 [認証局に証明書を要求] を選択します。

注
既定では、キーチェーン アクセスによってリスト内の最初の項目が選択されます。 これは、 [証明書] カテゴリで、 [Apple Worldwide Developer Relations Certification Authority] が一覧の最初の項目ではない場合に問題になることがあります。 CSR (証明書署名要求) を生成する前に、キー以外の項目があること、または [Apple Worldwide Developer Relations Certification Authority] キーが選択されていることを確認します。
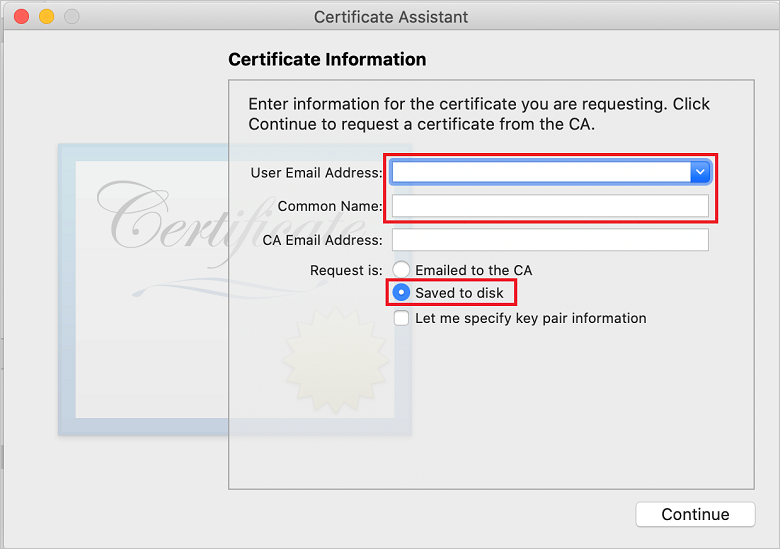
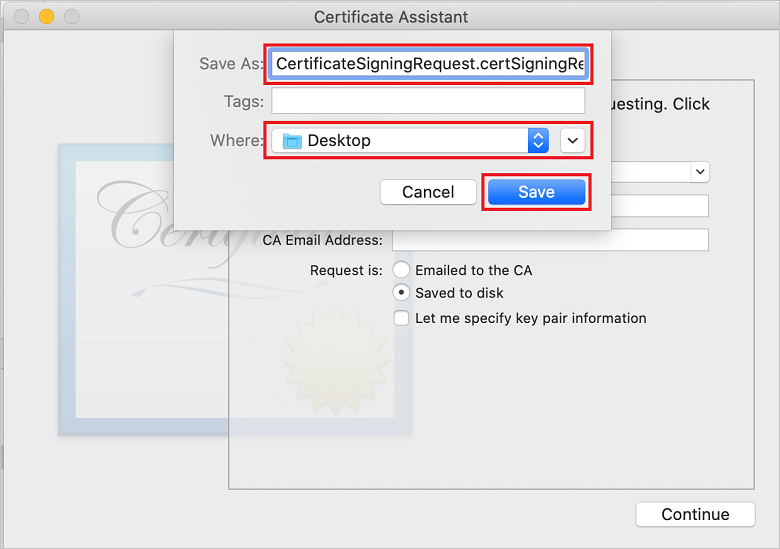
[ユーザーのメール アドレス] を選択し、 [通称] の値を入力します。 [ディスクに保存] を指定したことを確認してから、 [続ける] を選択します。 [CA のメール アドレス] は、必要がないため空白のままにします。

[名前] に CSR ファイルの名前を入力し、 [場所] で保存先を選択してから、 [保存] を選択します。

このアクションにより、選択した場所に CSR ファイルが保存されます。 既定の場所は [デスクトップ] です。 ファイル用に選択した場所を忘れないでください。
次に、アプリを Apple に登録し、プッシュ通知を有効にして、エクスポートした CSR をアップロードしてプッシュ証明書を作成します。
アプリケーションをプッシュ通知に登録する
プッシュ通知を iOS アプリに送信するには、アプリケーションを Apple に登録すると共に、プッシュ通知にも登録します。
ご自分のアプリをまだ登録していない場合は、Apple Developer Center の iOS Provisioning Portal に移動します。 自分の Apple ID を使用してポータルにサインインし、 [Identifiers](識別子) を選択します。 次に、 [+] を選択して、新しいアプリを登録します。
![iOS プロビジョニング ポータルの [アプリ ID] ページ](../includes/media/notification-hubs-enable-apple-push-notifications/notification-hubs-ios-appids.png)
新しい識別子の登録 画面で、App IDs のラジオボタンを選択します。 次に、[続行] を選択 します。
![iOS プロビジョニング ポータルの [新しい ID の登録] ページ](../includes/media/notification-hubs-enable-apple-push-notifications/notification-hubs-ios-appids-new.png)
新しいアプリで次の 3 つの値を更新してから、 [Continue](続行) を選択します。
説明:アプリのわかりやすい名前を入力します。
[Bundle ID](バンドル ID) : アプリ ディストリビューション ガイドの説明のとおりに、 <組織 ID>.<製品名> の形式のバンドル ID を入力します。 <組織 ID> と <製品名> の値は Xcode プロジェクトを作成する際に使用する組織 ID と製品名に一致させる必要があります。 次のスクリーンショットでは、NotificationHubs という値が組織 ID として使用され、GetStarted という値が製品名として使用されています。 Xcode で正しい発行プロファイルが使用されるように、 [Bundle Identifier](バンドル識別子) の値はご自分の Xcode プロジェクトの値と一致させるようにしてください。
![iOS プロビジョニング ポータルの [アプリ ID の登録] ページ](../includes/media/notification-hubs-enable-apple-push-notifications/notification-hubs-new-appid-bundle.png)
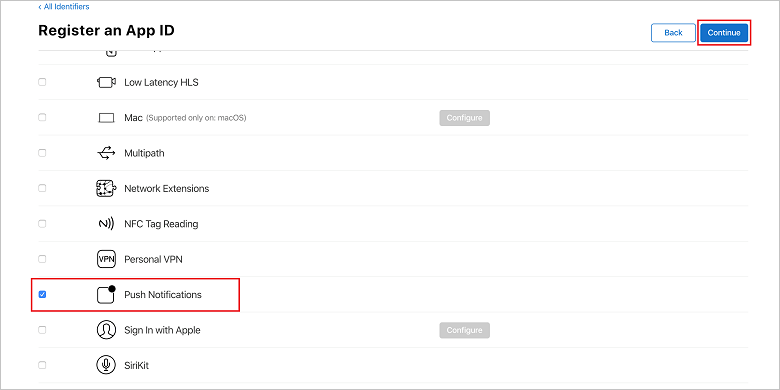
[Push Notifications](プッシュ通知) : [Capabilities](機能) セクションの [Push Notifications](プッシュ通知) オプションをオンにします。

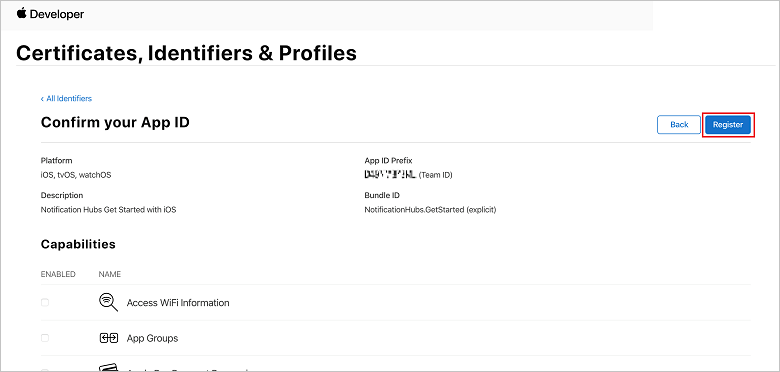
このアクションにより、アプリ ID が生成され、その情報を確認するよう求められます。 [Continue](続行) を選択し、 [Register](登録) を選択して新しいアプリ ID を確認します。

[登録] を選択すると、[証明書]、[識別子]、[プロファイル] ページに新しいアプリ ID が行項目として表示されます。
[Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) ページの [Identifiers]\(識別子\) で、先ほど作成したアプリ ID の行項目を探し、その行を選択すると [Edit your App ID Configuration]\(App ID 構成の編集\) 画面が表示されます。
Notification Hubs の証明書の作成
通知ハブを APNs と連携させるには、証明書が必要です。 これは、次の 2 つの方法のいずれかで実行できます。
- Notification Hub に直接アップロードできる .p12 を作成します。
- トークン ベースの認証 (新しいアプローチ) に使用できる .p8 を作成します。
新しいアプローチには、 APNS のトークン ベース (HTTP/2) 認証に記載されているように、(証明書の使用と比較して) 多くの利点があります。 ただし、両方の方法に対して手順が提供されています。
オプション 1: Notification Hub に直接アップロードできる .p12 プッシュ証明書を作成する
チェック マークが付いた [Push Notifications](プッシュ通知) オプションまで下へスクロールします。証明書を作成するために [Configure](構成) を選択します。
![[アプリ ID の編集] ページ](../includes/media/notification-hubs-enable-apple-push-notifications/notification-hubs-edit-appid.png)
[Apple Push Notification service SSL Certificates](Apple Push Notification Service の SSL 証明書) ウィンドウが表示されます。 [開発 SSL 証明書] セクションの下にある [証明書の作成] ボタンを選択します。
![[アプリ ID の証明書の作成] ボタン](../includes/media/notification-hubs-enable-apple-push-notifications/notification-hubs-appid-create-cert.png)
[Create a new Certificate](新しい証明書の作成) 画面が表示されます。
注
このチュートリアルでは開発証明書を使用します。 運用証明書の場合も同じ処理を行います。 通知を送信するときは、必ず同じ種類の証明書を使用してください。
[ ファイルの選択] を選択し、最初のタスクから CSR ファイルを保存した場所を参照し、証明書名をダブルクリックして読み込みます。 次に、[続行] を選択 します。
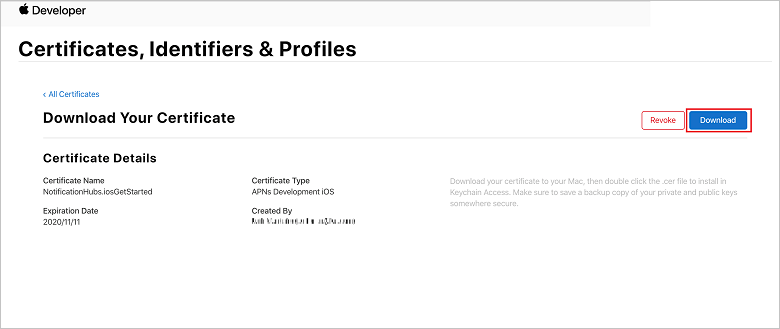
ポータルで証明書が作成されたら、 [Download](ダウンロード) ボタンを選択します。 この証明書を保存し、この保存場所を覚えておいてください。

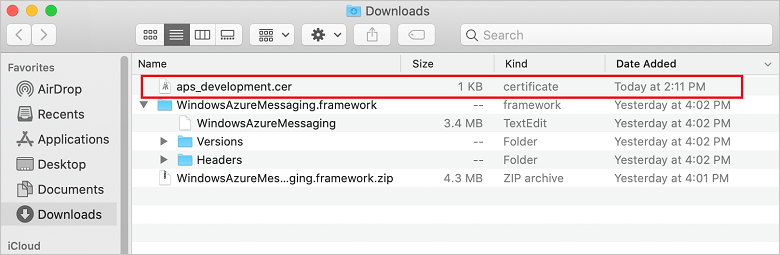
証明書がダウンロードされ、 ダウンロード フォルダーに コンピューターに保存されます。

注
既定では、ダウンロードした開発証明書の名前は aps_development.cer になっています。
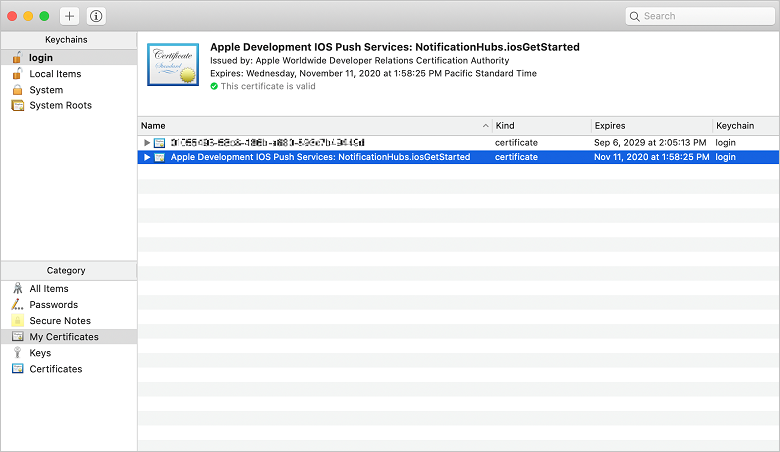
ダウンロードしたプッシュ証明書 aps_development.cer をダブルクリックします。 この操作により、次の図に示すように、キーチェーンに新しい証明書がインストールされます。

注
証明書の名前は異なる場合がありますが、名前の先頭には Apple Development iOS Push Services が付きます。
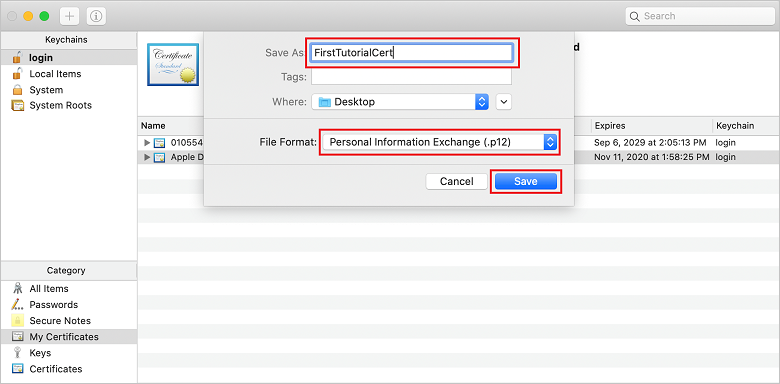
Keychain Access の [Certificates] カテゴリで、作成した新しいプッシュ証明書を右クリックします。 [書き出す] を選択し、ファイルに名前を付けて、 .p12 形式を選択します。次に、 [保存] を選択します。

パスワードを使用して証明書を保護することもできますが、これはオプションです。 パスワードの作成を省略する場合は、 [OK] をクリックします。 エクスポートした .p12 証明書のファイル名と場所を書き留めます。 これらは、APN での認証を有効にするために使用されます。
注
実際の .p12 ファイルの名前と場所は、このチュートリアルの図に示されているものと異なる場合があります。
オプション 2: トークン ベースの認証に使用できる .p8 証明書を作成する
次の情報をメモしておきます。
- アプリ ID プレフィックス (チーム ID)
- バンドル ID
[Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) に戻って [Keys]\(キー\) をクリックします。
注
APNS 用に構成されたキーが既にある場合は、作成直後にダウンロードした .p8 証明書を再利用できます。 その場合は、手順 3 ~ 5 を無視できます。
[+] ボタン (または [Create a key](キーの作成) ボタン) をクリックして新しいキーを作成します。
適切な キー名の値を 指定し、 Apple Push Notifications サービス (APNs) オプションをオンにして、[ 続行] をクリックし、次の画面で [登録 ] をクリックします。
[ ダウンロード ] をクリックし、 .p8 ファイル ( プレフィックスとして AuthKey_) をセキュリティで保護されたローカル ディレクトリに移動し、[ 完了] をクリックします。
注
.p8 ファイルは必ず安全な場所に保管してください (さらにバックアップを保存すること)。 キーをダウンロードした後は、サーバーのコピーが削除されるため、再ダウンロードできません。
[Keys](キー) で、先ほど作成したキー (または既存のキーを使用するように選択した場合はそのキー) をクリックします。
[Key ID](キー ID) の値をメモしておきます。
Visual Studio Code などの適切なアプリケーションで .p8 証明書を開き、キー値を書き留めます。 -----BEGIN PRIVATE KEY----- と -----END PRIVATE KEY----- で挟まれた値が該当します。
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----注
これは、後で Notification Hub を構成するために使用されるトークン値です。
これらの手順の最後には、「APNs 情報を使用して 通知ハブを構成する」の後で使用するための次の情報が必要です。
- チーム ID (手順 1. を参照)
- バンドル ID (手順 1. を参照)
- キー ID (手順 7. を参照)
- トークン値 、つまり .p8 キー値 (手順 8 を参照)
アプリのプロビジョニング プロファイルを作成する
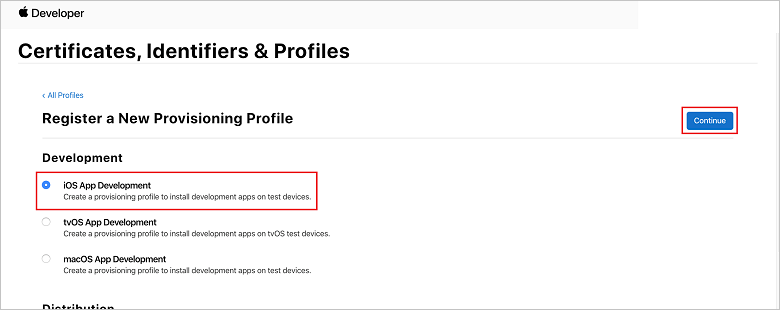
iOS Provisioning Portal に戻り、[Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) を選択します。左側のメニューから [Profiles]\(プロファイル\) を選択し、+[] を選択して新しいプロファイルを作成します。 [Register a New Provisioning Profile](新しいプロビジョニング プロファイルの登録) 画面が表示されます。
[Development](開発) で、プロビジョニング プロファイルの種類として [iOS App Development](iOS アプリ開発) を選択し、 [Continue](続行) を選択します。

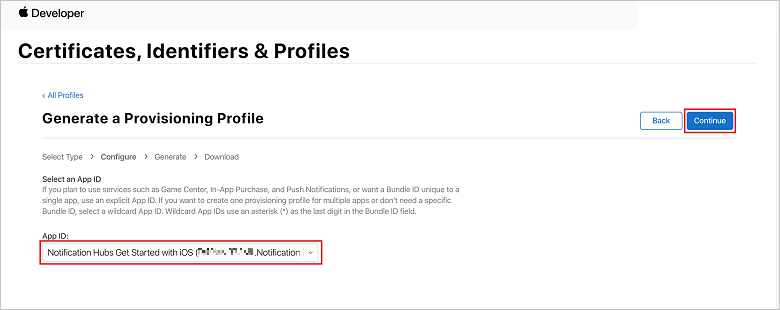
次に、[アプリ ID] ドロップダウン リストから作成した アプリ ID を 選択し、[ 続行] を選択します。

[Select certificates](証明書の選択) ウィンドウで、コード署名に使用する開発証明書を選択し、 [Continue](続行) を選択します。 この証明書は、作成したプッシュ証明書ではありません。 存在しない場合は、作成する必要があります。 証明書が存在する場合は、次の手順に進みます。 開発証明書が存在しない場合に証明書を作成するには:
- "No Certificates are available (利用可能な証明書がありません) " と表示されたら、 [Create Certificate](証明書の作成) を選択します。
- [Software](ソフトウェア) セクションで、 [Apple Development](Apple 開発) を選択します。 次に、[続行] を選択 します。
- [Create a New Certificate](新しい証明書の作成) 画面で、 [Choose File](ファイルの選択) を選択します。
- 先ほど作成した証明書署名要求証明書を参照して選択し、 [Open](開く) を選択します。
- [ 続行] を選択します。
- 開発証明書をダウンロードし、保存先の場所を覚えておいてください。
[Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) ページに戻り、左側のメニューから [Profiles]\(プロファイル\) を選択し、+[] を選択して新しいプロファイルを作成します。 [Register a New Provisioning Profile](新しいプロビジョニング プロファイルの登録) 画面が表示されます。
[Select certificates](証明書の選択) ウィンドウで、先ほど作成した開発証明書を選択します。 次に、[続行] を選択 します。
次に、テストに使用するデバイスを選択し、 [Continue](続行) を選択します。
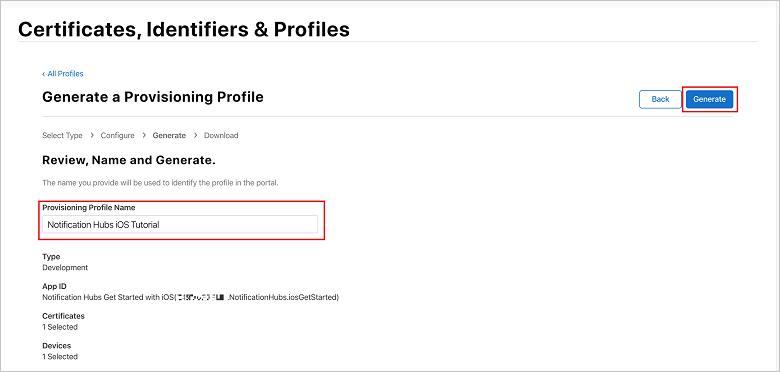
最後に、[プロビジョニング プロファイル名] でプロファイルの 名前を選択し、[ 生成] を選択します。

新しいプロビジョニング プロファイルが作成されたら、 [Download](ダウンロード) を選択します。 保存先の場所を覚えておいてください。
プロビジョニング プロファイルの場所を参照し、それをダブルクリックして Xcode 開発マシンにインストールします。
通知ハブを作成する
このセクションでは、通知ハブを作成し、.p12 プッシュ証明書またはトークンベースの認証を使用して、APNs による認証を構成します。 既に作成した通知ハブを使用する場合は、手順 5. に進んでください。
Azure portal にサインインします。
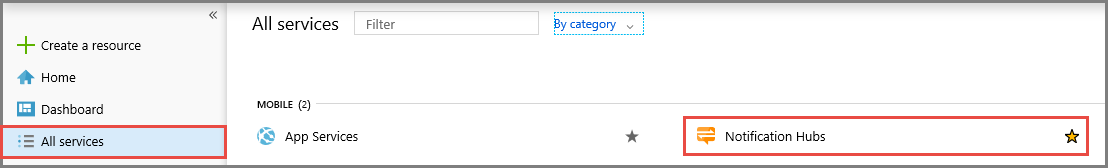
左側のメニューで [すべてのサービス] を選択し、 [モバイル] セクションの [Notification Hubs] を選択します。 サービス名の横にある星アイコンを選択して、左側のメニュー の [お気に入り ] セクションにサービスを追加します。 Notification Hubs を [お気に入り] に追加した後、左側のメニューで選択します。

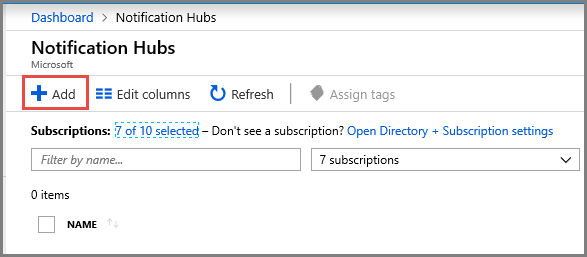
[Notification Hubs] ページで、ツール バーの [追加] を選択します。

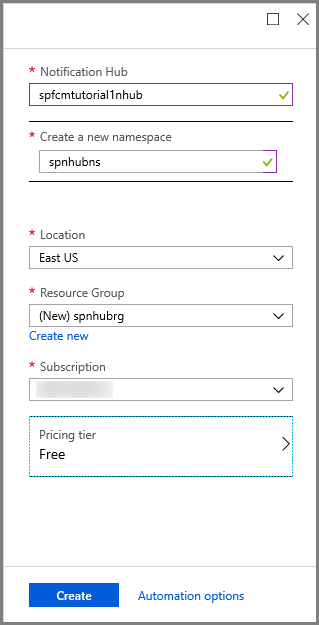
[ 通知ハブ ] ページで、次の手順を実行します。
[通知ハブ] に名前を入力します。
[新しい名前空間の作成] に名前を入力します。 名前空間には、1 つ以上のハブが含まれています。
[場所] ドロップダウン リスト ボックスから値を選択します。 この値には、ハブを作成する場所を指定します。
リソース グループで既存のリソース グループを選択するか、新しいリソース グループの名前を作成します。
[作成]を選択します。

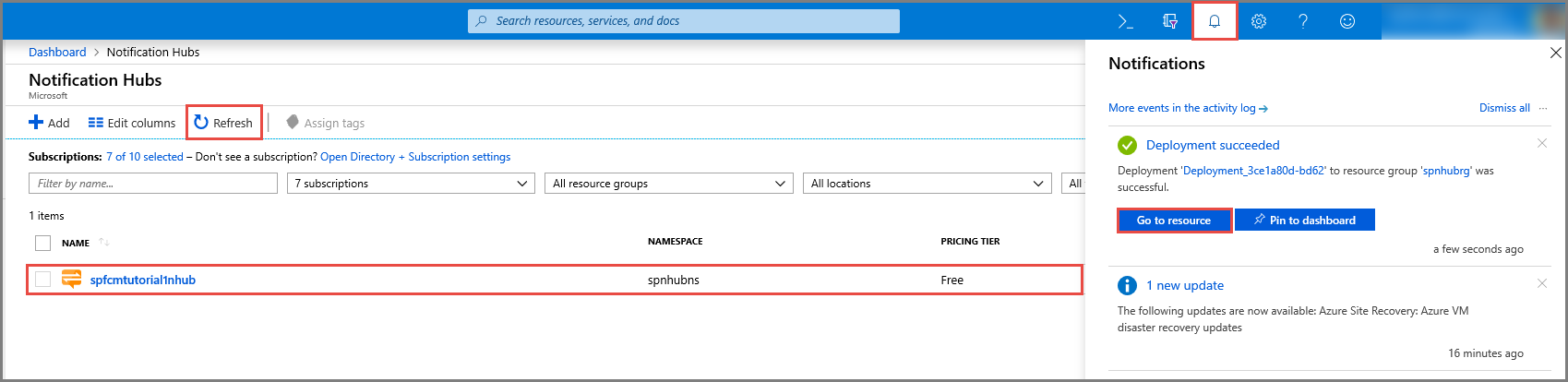
[通知] (ベルのアイコン) を選択し、 [リソースに移動] を選択します。 [Notification Hubs] ページの一覧を最新の情報に更新して、お使いの通知ハブを選択することもできます。

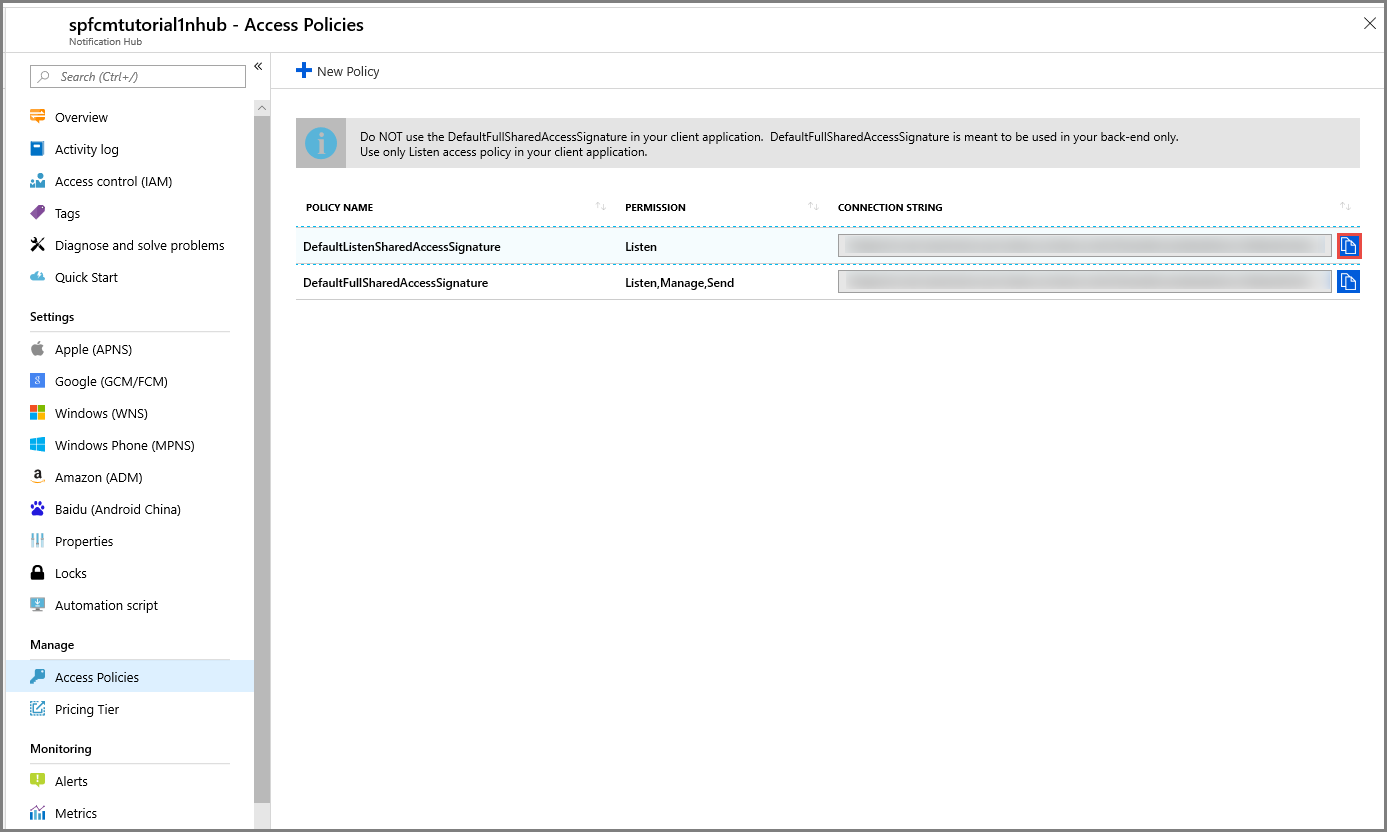
リストから [アクセス ポリシー] を選択します。 使用可能な 2 つの接続文字列を書き留めてください。 これらは、後でプッシュ通知を処理するために必要になります。
重要
アプリケーションで DefaultFullSharedAccessSignature ポリシーを使用しないでください。 これはバックエンドでのみ使用されることを意図しています。

APNs 情報を使用して通知ハブを構成する
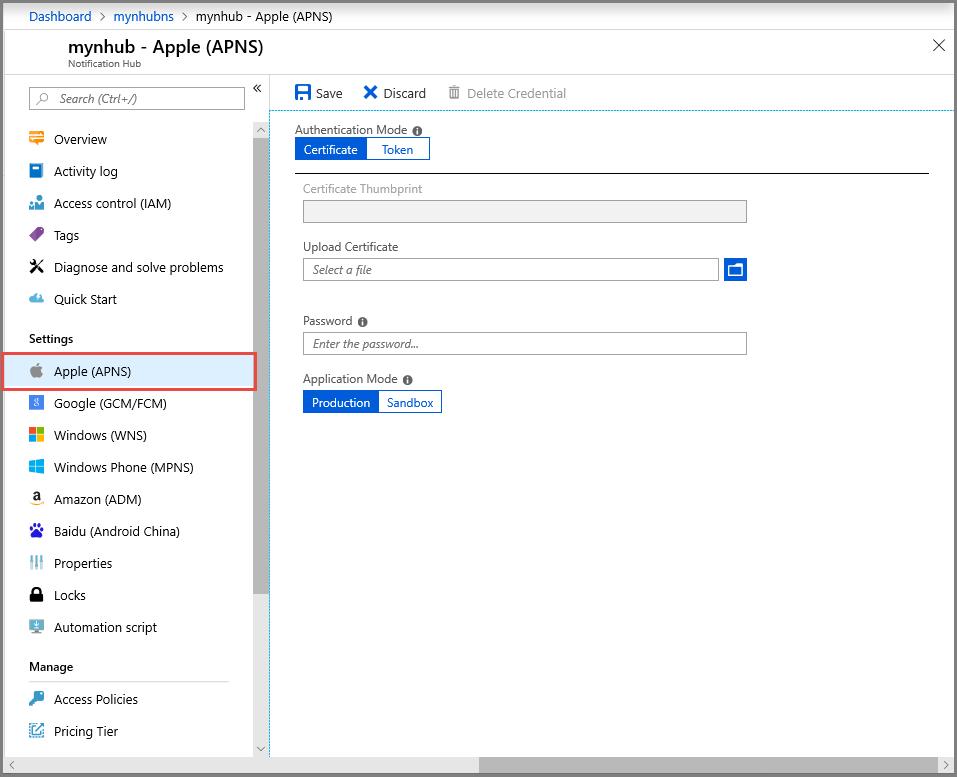
Notification Services で Apple (APNS) を選択し、「Notification Hubs の証明書の作成」セクションで前に選択した方法に基づいて適切な手順に従います。
注
アプリケーション モードの運用を使用するのは、ストアからアプリを購入したユーザーにプッシュ通知を送信する場合のみです。
オプション 1: .p12 プッシュ証明書の使用
[Certificate] を選択します。
ファイル アイコンを選択します。
先ほどエクスポートした .p12 ファイルを選択し、 [Open](開く) を選択します。
必要に応じて、適切なパスワードを指定します。
サンドボックス モードを選択します。

[保存] を選択します。
オプション 2: トークン ベースの認証を使用する
[ トークン] を選択します。
先ほど取得した次の値を入力します。
- キー ID
- バンドル ID
- チーム ID
- トークン
[サンドボックス] を選択します。
[保存] を選択します。
これで、通知ハブが APN で構成されました。 また、アプリを登録してプッシュ通知を送信するための接続文字列もあります。
APNS の通知ハブを構成する
- Mac で、 キーチェーン アクセスを起動します。 左側のナビゲーション バーの [ カテゴリ] で、[ 個人用証明書] を開きます。 前のセクションでダウンロードした SSL 証明書を見つけて、その内容を開示します。 証明書のみを選択します (秘密キーは選択しないでください)。 次にエクスポートしてください。
- Azure portal で、[すべて参照>App Services] を選択します。 次に、Mobile Apps バックエンドを選択します。
- [ 設定] で、[ App Service プッシュ] を選択します。 次に、通知ハブ名を選択します。
- Apple Push Notification Services>Upload Certificate に移動します。 正しい モード を選択して 、.p12 ファイルをアップロードします (以前のクライアント SSL 証明書が運用環境かサンドボックスかに応じて異なります)。 変更を保存します。
これで、iOS でプッシュ通知を操作するようにサービスが構成されました。
次に、Xamarin Studio または Visual Studio で iOS プロジェクト設定を構成します。
Xamarin Studio で iOS プロジェクトを構成する
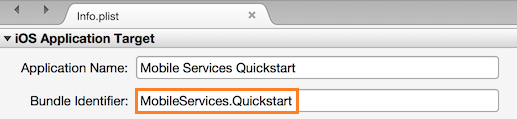
Xamarin.Studio で Info.plist を開き、前に作成したバンドル ID を新しいアプリ ID でバンドル 識別子 に更新します。

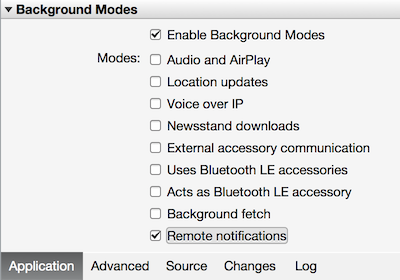
[ 背景モード] まで下にスクロールします。 [ バックグラウンド モードを有効にする ] ボックスと [ リモート通知 ] ボックスを選択します。

ソリューション パネルでプロジェクトをダブルクリックし 、[プロジェクト オプション] を開きます。
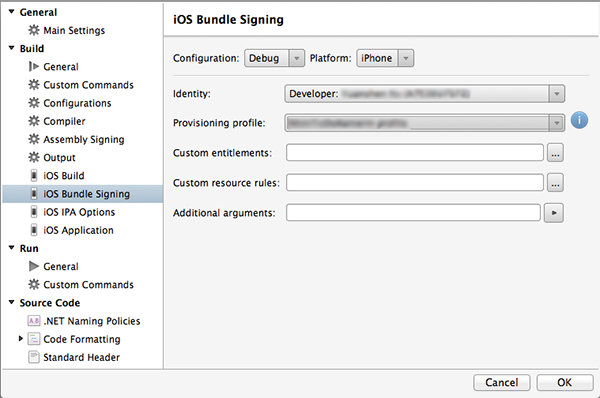
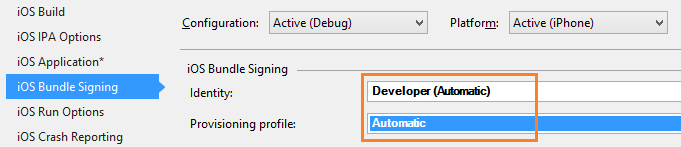
[ ビルド] で [ iOS バンドル署名] を選択し、このプロジェクト用に設定した対応する ID とプロビジョニング プロファイルを選択します。

これにより、プロジェクトでコード署名に新しいプロファイルが使用されるようになります。 Xamarin デバイスプロビジョニングの公式ドキュメントについては、 Xamarin Device Provisioning を参照してください。
Visual Studio で iOS プロジェクトを構成する
Visual Studio でプロジェクトを右クリックし、[ プロパティ] をクリックします。
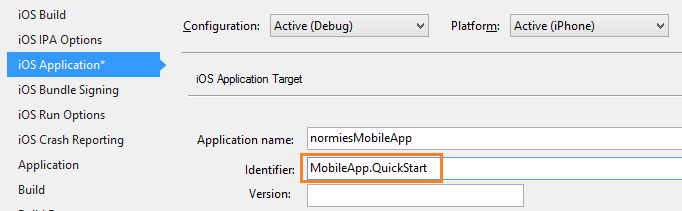
プロパティ ページで、[ iOS アプリケーション ] タブをクリックし、前に作成した ID で 識別子 を更新します。

[ iOS バンドル署名 ] タブで、このプロジェクト用に設定した対応する ID とプロビジョニング プロファイルを選択します。

これにより、プロジェクトでコード署名に新しいプロファイルが使用されるようになります。 Xamarin デバイスプロビジョニングの公式ドキュメントについては、 Xamarin Device Provisioning を参照してください。
Info.plist をダブルクリックして開き、[バックグラウンド モード] で RemoteNotifications を有効にします。
iOS アプリにプッシュ通知を追加する
iOS プロジェクトで、AppDelegate.csを開き、コード ファイルの先頭に次のステートメントを追加します。
using Newtonsoft.Json.Linq;AppDelegate クラスで、RegisteredForRemoteNotifications イベントのオーバーライドを追加して通知を登録します。
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }AppDelegate で、DidReceiveRemoteNotification イベント ハンドラーの次のオーバーライドも追加します。
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }このメソッドは、アプリの実行中に受信通知を処理します。
AppDelegate クラスで、FinishedLaunching メソッドに次のコードを追加します。
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();これにより、リモート通知と要求プッシュ登録がサポートされます。
これで、プッシュ通知をサポートするようにアプリが更新されました。
iOS アプリでプッシュ通知をテストする
iOS プロジェクトを右クリックし、[ スタートアップ プロジェクトとして設定] をクリックします。
Visual Studio の [実行 ] ボタンまたは F5 キー を押してプロジェクトをビルドし、iOS デバイスでアプリを起動します。 次に、[ OK] を クリックしてプッシュ通知を受け入れます。
注
アプリからのプッシュ通知を明示的に受け入れる必要があります。 この要求は、アプリが初めて実行されたときにのみ発生します。
アプリでタスクを入力し、プラス (+) アイコンをクリックします。
通知が受信されたことを確認し、[ OK ] をクリックして通知を閉じます。
Windows プロジェクトの構成と実行 (省略可能)
このセクションでは、Windows デバイス用の Xamarin.Forms WinApp および WinPhone81 プロジェクトを実行します。 これらの手順では、ユニバーサル Windows プラットフォーム (UWP) プロジェクトもサポートされています。 Windows デバイスを使用していない場合は、このセクションをスキップできます。
Windows Notification Service (WNS) でプッシュ通知用に Windows アプリを登録する
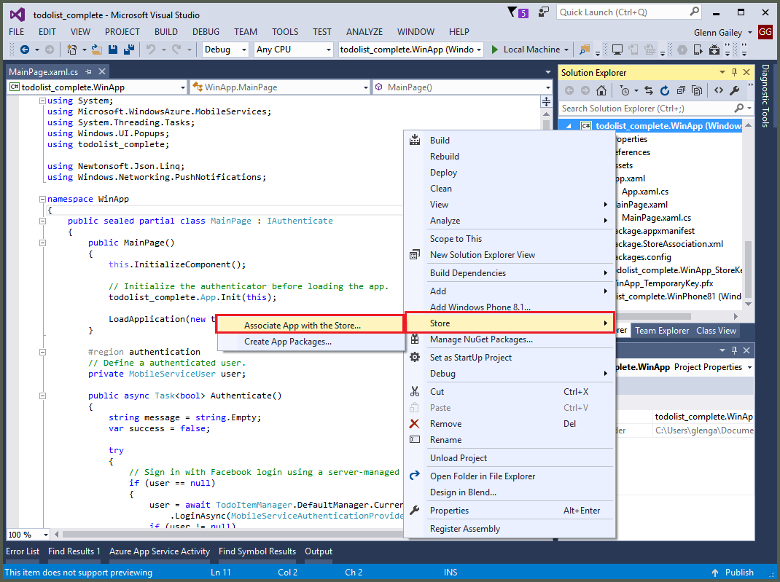
Visual Studio ソリューション エクスプローラーで、Windows ストア アプリ プロジェクトを右クリックします。 次に、[ストア] > [アプリとストアの関連付け] を選択します。

ウィザードで[ 次へ]を選択します。 次に、Microsoft アカウントでサインインします。 [ 新しいアプリ名を予約する] で、アプリの名前を入力し、[ 予約] を選択します。
アプリの登録が正常に作成されたら、新しいアプリ名を選択します。 [ 次へ] を選択し、[ 関連付け] を選択します。 このプロセスにより、必要な Windows ストア登録情報がアプリケーション マニフェストに追加されます。
前に Windows ストア アプリ用に作成したのと同じ登録を使用して、Windows Phone ストア アプリ プロジェクトに対して手順 1 と 3 を繰り返します。
Windows デベロッパー センターに移動し、Microsoft アカウントでサインインします。 [ マイ アプリ] で、新しいアプリの登録を選択します。 次に、 Services>Push 通知を展開します。
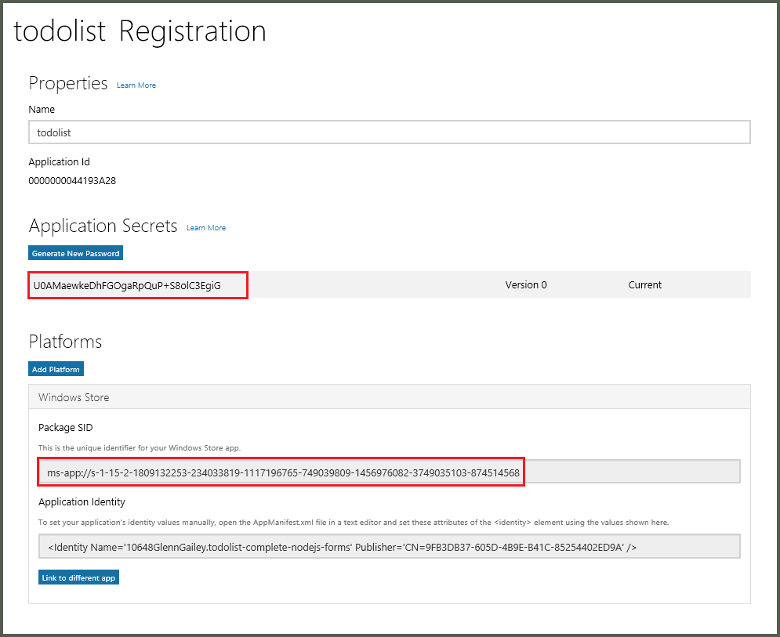
[ プッシュ通知 ] ページの [Windows プッシュ通知サービス (WNS)] と [Microsoft Azure Mobile Apps] で、[ Live Services サイト] を選択します。 パッケージ SID の値とアプリケーション シークレットの現在の値を書き留めます。

重要
アプリケーション シークレットとパッケージ SID は、重要なセキュリティ資格情報です。 これらの値を他のユーザーと共有したり、アプリに配布したりしないでください。
WNS の通知ハブを構成する
Azure portal で、[すべて参照>App Services] を選択します。 次に、Mobile Apps バックエンドを選択します。 [ 設定] で、[ App Service プッシュ] を選択します。 次に、通知ハブ名を選択します。
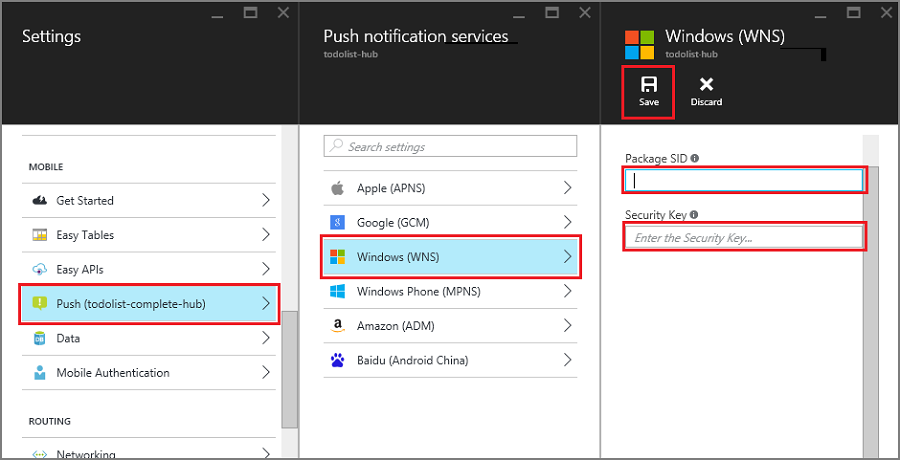
Windows (WNS) に移動します。 次に、Live Services サイトから取得したセキュリティ キー(クライアント シークレット)とパッケージ SID を入力します。 次に「保存」を選択してください。

これで、WNS を使用してプッシュ通知を送信するようにバックエンドが構成されました。
Windows アプリにプッシュ通知を追加する
Visual Studio で、Windows プロジェクトで App.xaml.cs を開き、次のステートメントを追加します。
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;<your_TodoItemManager_portable_class_namespace>を、TodoItemManagerクラスを含むポータブル プロジェクトの名前空間に置き換えます。App.xaml.csで、次の InitNotificationsAsync メソッドを 追加します。
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }このメソッドは、プッシュ通知チャネルを取得し、通知ハブからテンプレート通知を受信するテンプレートを登録します。 messageParam をサポートするテンプレート通知がこのクライアントに配信されます。
App.xaml.csで、
async修飾子を追加して OnLaunched イベント ハンドラー メソッドの定義を更新します。 次に、メソッドの末尾に次のコード行を追加します。await InitNotificationsAsync();これにより、アプリが起動されるたびにプッシュ通知の登録が作成または更新されます。 これを行って、WNS プッシュ チャネルが常にアクティブであることを保証することが重要です。
Visual Studio のソリューション エクスプローラーで Package.appxmanifest ファイルを開き、[通知] の [ トースト対応] を [はい ] に設定 します。
アプリをビルドし、エラーがないことを確認します。 これで、クライアント アプリが Mobile Apps バックエンドからのテンプレート通知に登録されます。 ソリューション内のすべての Windows プロジェクトについて、このセクションを繰り返します。
Windows アプリでプッシュ通知をテストする
- Visual Studio で Windows プロジェクトを右クリックし、[ スタートアップ プロジェクトとして設定] をクリックします。
- [実行] ボタンを押してプロジェクトをビルドし、アプリを起動します。
- アプリで、新しい todoitem の名前を入力し、プラス (+) アイコンをクリックして追加します。
- アイテムが追加されたときに通知が受信されることを確認します。
次のステップ
プッシュ通知の詳細については、以下を参照してください。
- Azure Mobile Apps からのプッシュ通知の送信
- Firebase Cloud Messaging
- Firebase Cloud Messaging を使用したリモート通知
-
プッシュ通知の問題を診断する
通知が削除されたり、デバイスに表示されたりしない理由はさまざまです。 このトピックでは、プッシュ通知エラーの根本原因を分析して把握する方法について説明します。
次のいずれかのチュートリアルに進むこともできます。
-
アプリに認証を追加する
ID プロバイダーを使用してアプリのユーザーを認証する方法について説明します。 -
アプリのオフライン同期を有効にする
Mobile Apps バックエンドを使用して、アプリのオフライン サポートを追加する方法について説明します。 オフライン同期を使用すると、ユーザーは、ネットワーク接続がない場合でも、モバイル アプリ (データの表示、追加、変更) を操作できます。