Training
Module
Design an MVVM viewmodel for .NET MAUI - Training
Discover how the MVVM design pattern can help separate your business logic and user interface code. Learn about how viewmodels are designed and why they're so important.
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
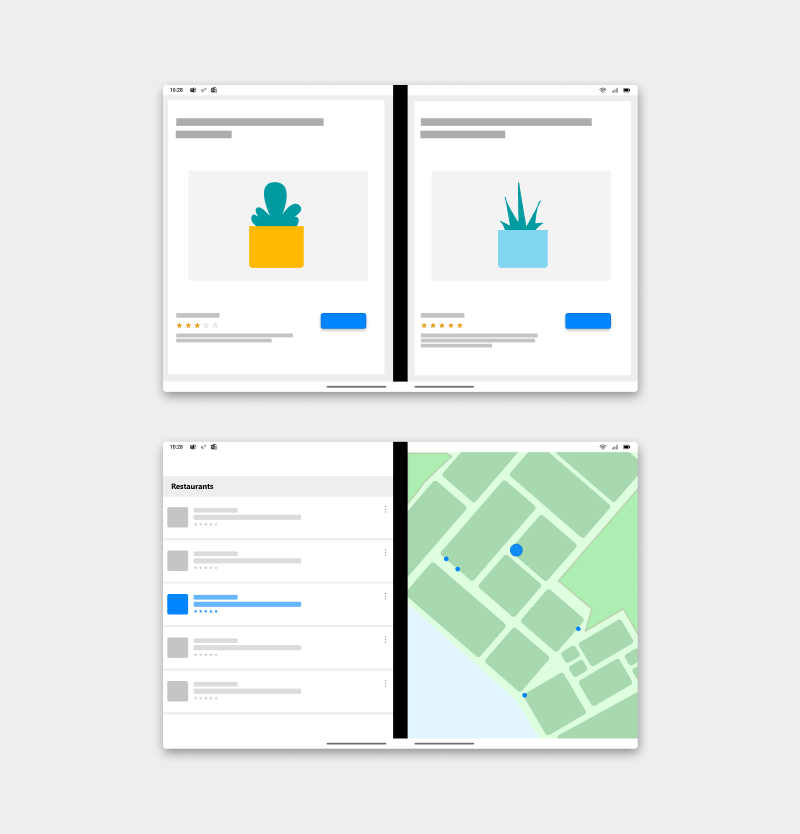
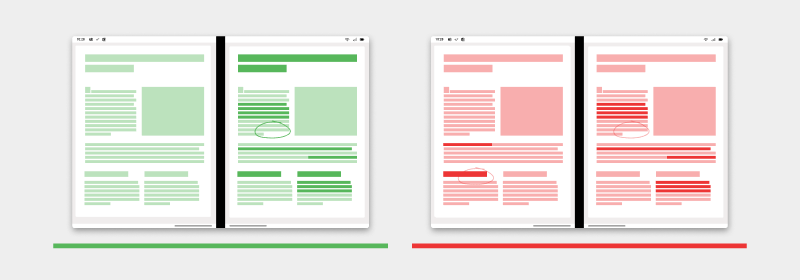
Having two screens provides a natural opportunity to compare two versions of the same type of content. You could compare two images, two lists, or two documents side-by-side.
You can also show the same information in two different ways at the same time. Each screen works seamlessly to provide more information to the user. For example, show a list of restaurants on one screen and a map with locations on the other.
If you want to achieve a dual view-like experience without designing two specific views, consider instead supporting multi-instance with your app. This approach takes advantage of the built-in support the OS provides. This experience could be useful for comparing two products opened on two tabs or other similar scenarios.

Here are some scenarios that help guide you when applying this design pattern:

| Do | Don't |
|---|---|
| Use the left side of the screen to display content in one view while using the second screen to view the same content in a different view. | Don't use left screen to display a list and the second screen to display details. That is the list detail design pattern. |

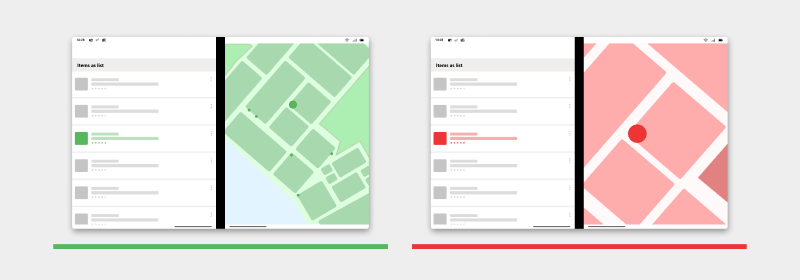
| Do | Don't |
|---|---|
| Use visual indicators to display the same information in two different views. | Don't mis-use visuals. Not using the visual indicators the right way can result in a list detail view. |

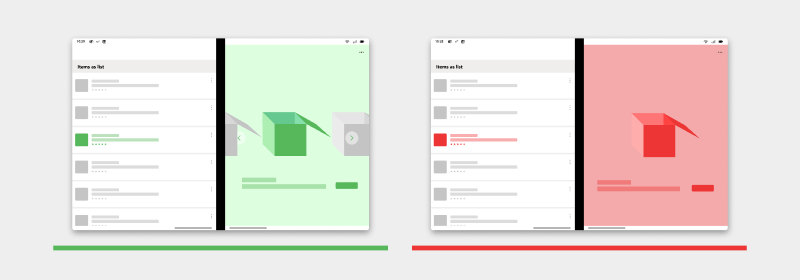
| Do | Don't |
|---|---|
| Use two screens to compare the same instance of the product. | Don't have a list on one screen and details on the second screen. |

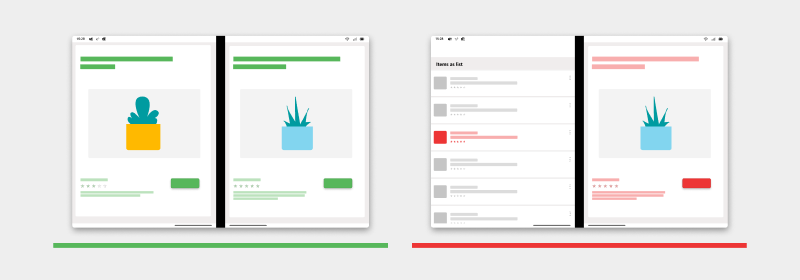
| Do | Don't |
|---|---|
| Use the second screen to edit or markup changes from the content on the first screen in a dual view. | Don't allow users to edit or markup changes across both screens in a dual view. |
These projects show a simple implementation of dual view that you can use in your apps:
Consider these other design patterns:
Training
Module
Design an MVVM viewmodel for .NET MAUI - Training
Discover how the MVVM design pattern can help separate your business logic and user interface code. Learn about how viewmodels are designed and why they're so important.