Holographic 디스플레이용 콘텐츠 디자인

홀로그램 디스플레이용 콘텐츠를 디자인할 때 최상의 환경을 달성하기 위해 고려해야 할 몇 가지 요소가 있습니다. 아래 권장 사항 중 일부를 나열했으며 색, 조명 및 재료 페이지에서 홀로그램 디스플레이의 특성에 대해 자세히 알아볼 수 있습니다.
넓은 표면에서 밝은 색을 사용하는 문제
HoloLens 경험 연구 및 테스트를 기반으로 디스플레이의 넓은 영역에서 밝은 색을 사용하면 다음과 같은 몇 가지 문제가 발생할 수 있습니다.
눈 피로
홀로그램 디스플레이는 가산적이므로 밝은 색의 홀로그램은 더 많은 빛을 사용합니다. 디스플레이의 넓은 영역에서 밝고 단색은 사용자에게 눈 피로를 쉽게 일으킬 수 있습니다.
손 폐색
밝은 색은 사용자가 개체와 직접 상호 작용할 때 손을 보기 어렵게 만듭니다. 사용자가 손을 볼 수 없으므로 손/손가락과 대상 표면 사이의 깊이/거리를 인식하기가 어려워집니다. 손가락 커서는 이 문제를 보완하는 데 도움이 되지만 밝은 흰색 화면에서는 여전히 어려울 수 있습니다.
 밝은 색 콘텐츠 백 플레이트에 손을 보기 어렵다
밝은 색 콘텐츠 백 플레이트에 손을 보기 어렵다
색 균일성
홀로그램 디스플레이의 특성으로 인해 디스플레이의 넓은 밝은 영역이 얼룩이 될 수 있습니다. 어두운 색 구성표를 사용하면 이 문제를 최소화할 수 있습니다.
색 선택에 대한 디자인 지침
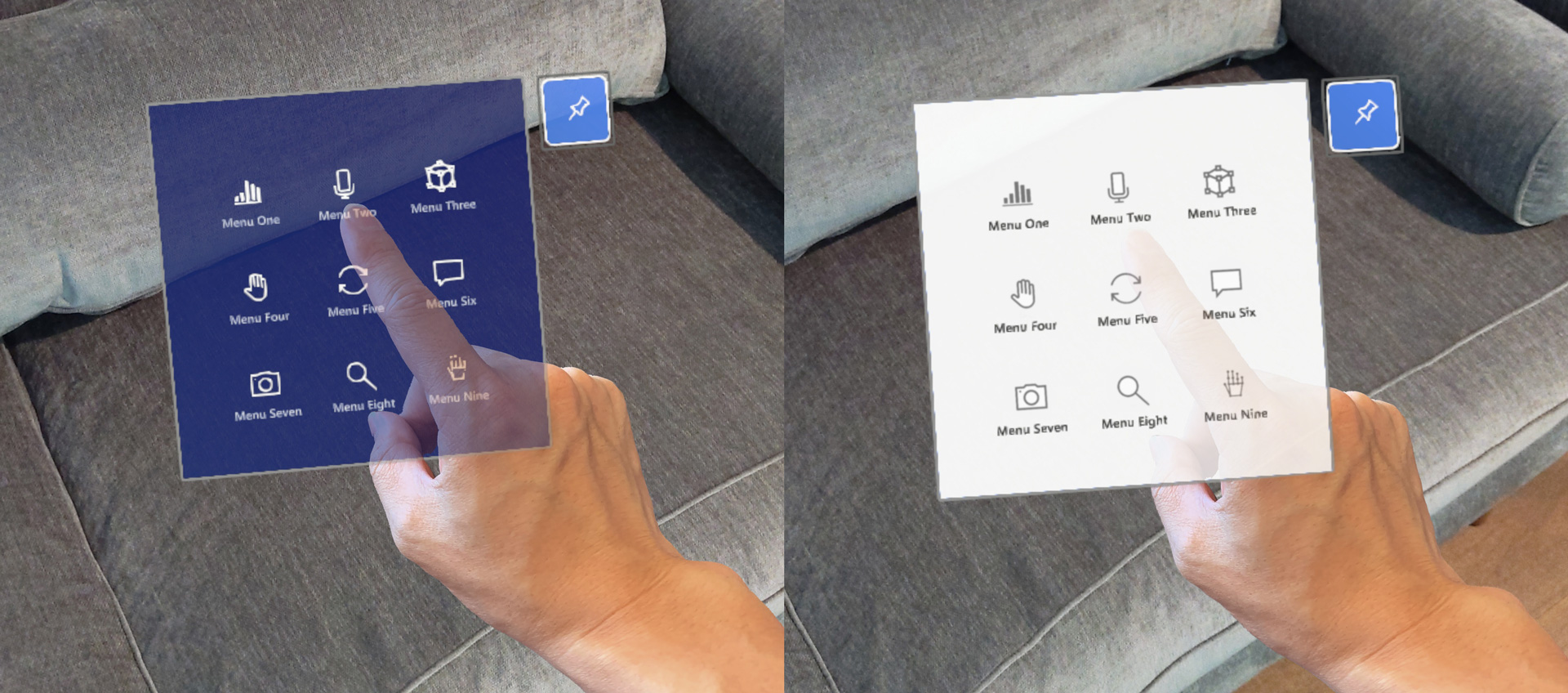
UI 배경에 어두운 색 사용
어두운 색 구성표를 사용하면 눈 피로를 최소화하고 직접 손 조작에 대한 자신감을 향상시킬 수 있습니다.
 에 사용되는 어두운 색의 예
에 사용되는 어두운 색의 예
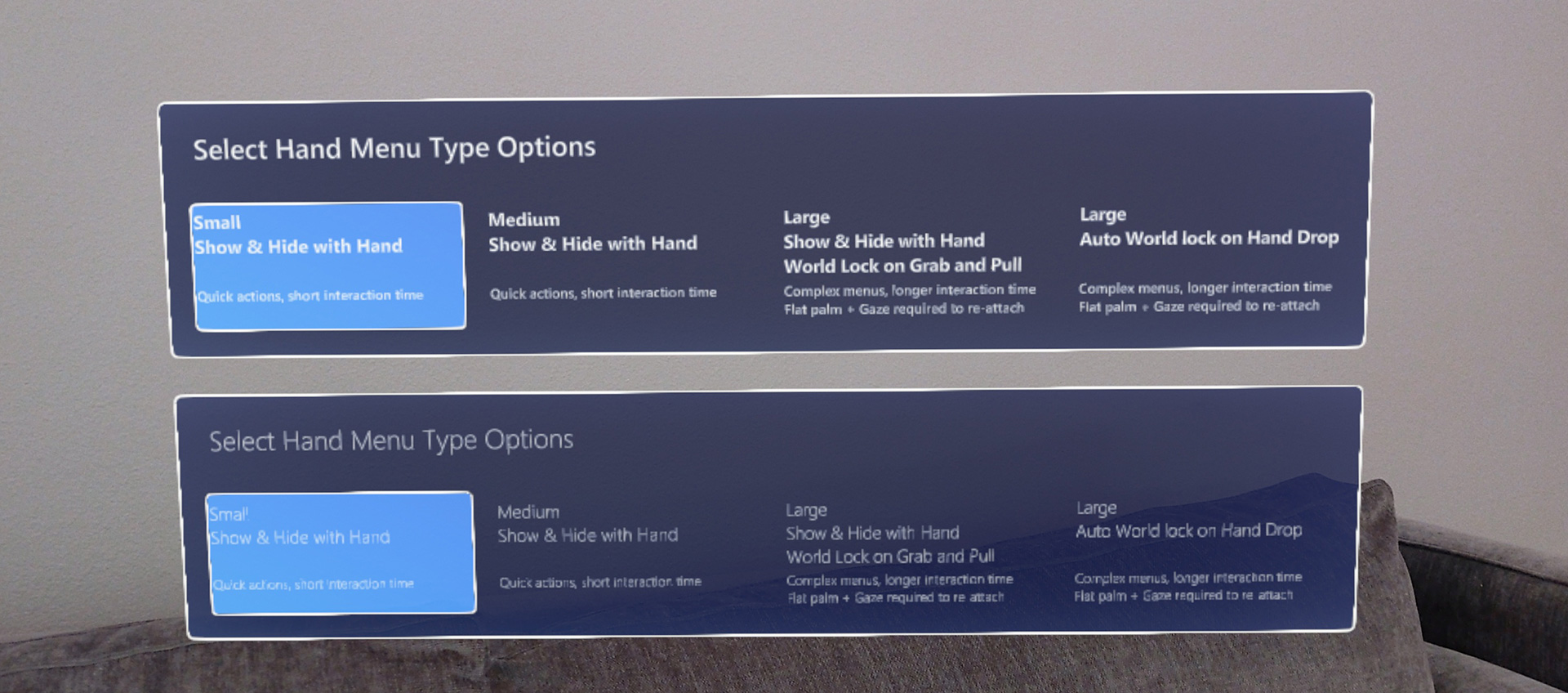
세미볼드 또는 굵은 글꼴 두께 사용
HoloLens를 사용하면 환경이 아름다운 고해상도 텍스트를 표시할 수 있습니다. 그러나 세로 스트로크는 작은 글꼴 크기로 지터링할 수 있으므로 밝게 또는 반광과 같은 얇은 글꼴 가중치를 피하는 것이 좋습니다.
 굵게 또는 반굵은 글꼴 두께(위쪽 패널)를 개선하여 가독성을 향상시킵니다.
굵게 또는 반굵은 글꼴 두께(위쪽 패널)를 개선하여 가독성을 향상시킵니다.
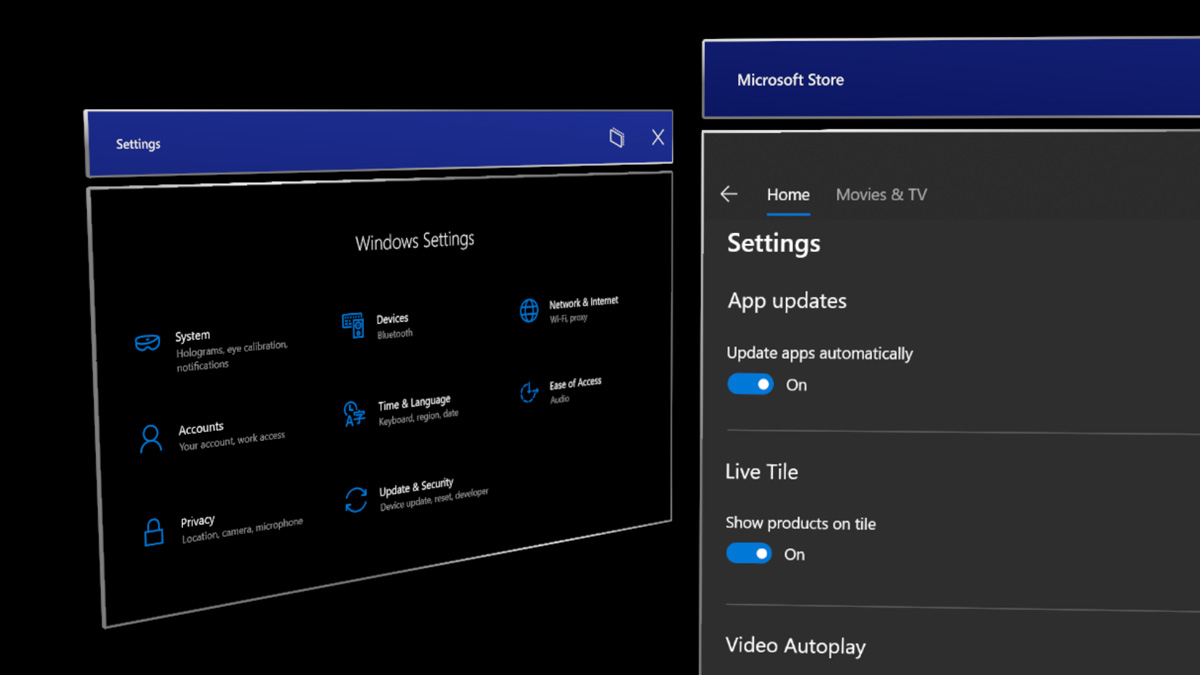
MRTK의 HolographicBackplate 재질 사용
HolographicBackplate 재질은 HoloLens 셸의 여러 UI 패널에 적용됩니다. 해당 기능 중 하나는 패널에 따라 위치를 이동할 때 사용자에게 표시되는 무지개 빛깔 효과입니다. 백플레이트 색은 미리 정의된 스펙트럼에서 미묘하게 이동하여 콘텐츠 가독성을 방해하지 않고 매력적이고 역동적인 시각적 효과를 만듭니다. 이러한 미묘한 색 변화는 사소한 색 불규칙성을 보완하는 역할을 합니다.
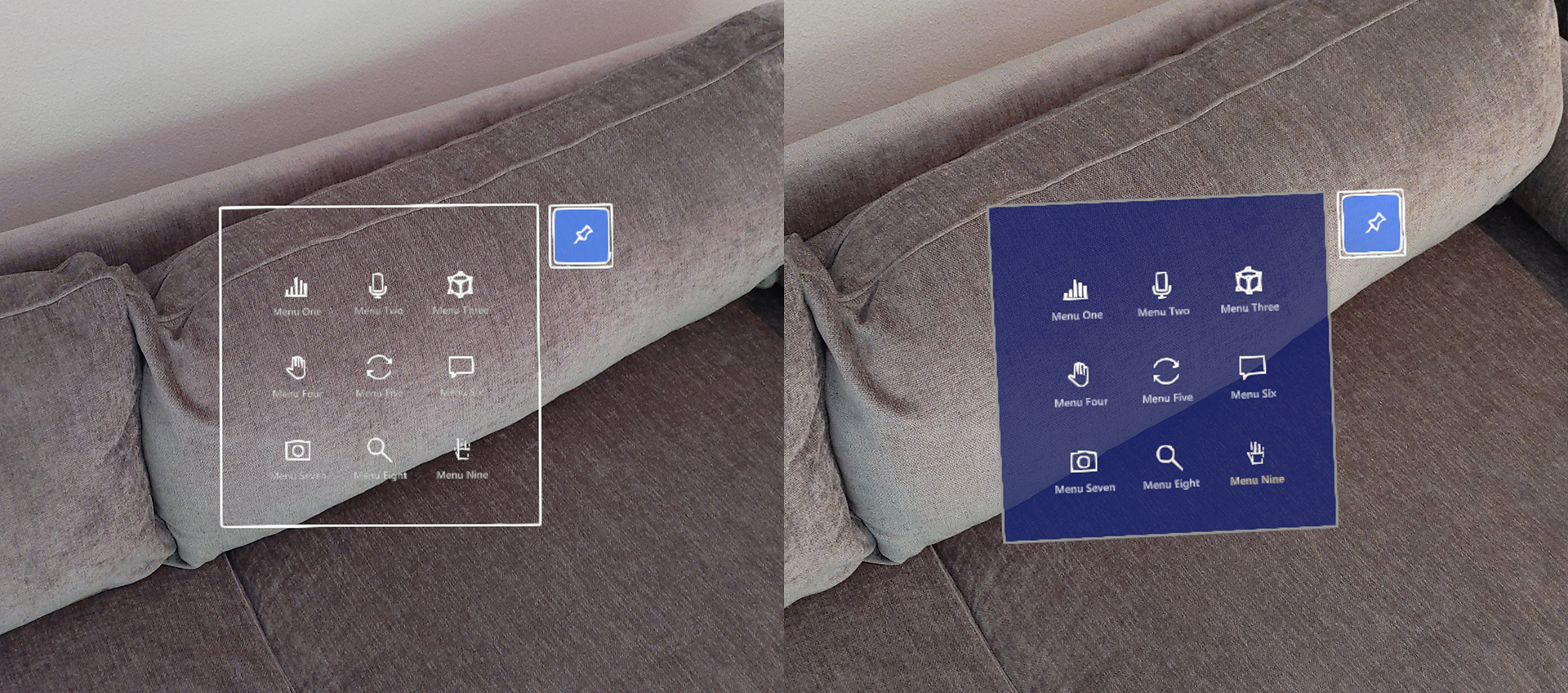
투명하거나 반투명한 UI 백플레이트 관련 과제
 투명 UI 백플레이트 예제
투명 UI 백플레이트 예제
시각적 복잡성 및 접근성
홀로그램 개체가 물리적 환경과 혼합되므로 투명 또는 반투명 창의 콘텐츠 또는 UI 가독성이 저하될 수 있습니다. 또한 투명 홀로그램 개체가 서로 위에 오버레이되는 경우 혼동되는 깊이로 인해 사용자가 상호 작용하기가 어려울 수 있습니다.
성능
투명하거나 반투명한 개체가 올바르게 렌더링되려면 백그라운드에 있는 모든 개체와 정렬하고 혼합해야 합니다. 투명 개체의 정렬에는 CPU 비용이 적고, 혼합은 GPU가 z-culling(즉, 깊이 테스트)을 통해 숨겨진 표면 제거를 수행할 수 없으므로 상당한 GPU 비용이 듭니다. 숨겨진 표면 제거를 허용하지 않을 경우 최종 렌더링된 픽셀에 필요한 작업 수가 증가합니다. 이렇게 하면 더 많은 압력 채우기 속도 제약 조건이 적용됩니다.
깊이 LSR 기술의 홀로그램 안정성 문제
홀로그램 재프로젝션 또는 홀로그램 안정성을 개선하기 위해 애플리케이션은 렌더링된 모든 프레임에 대해 깊이 버퍼를 시스템에 제출할 수 있습니다. 다시 프로젝션에 깊이 버퍼를 사용하는 경우 렌더링된 모든 색상 픽셀에 해당하는 깊이에 대한 깊이 버퍼를 작성해야 합니다. 깊이 값이 있는 모든 픽셀에는 색 값도 있어야 합니다. 위의 지침을 따르지 않으면 유효한 깊이 정보가 없는 렌더링된 이미지 영역이 아티팩트를 생성하는 방식으로 다시 보호될 수 있으며, 이는 종종 웨이브와 유사한 왜곡으로 표시됩니다.
투명한 요소에 대한 디자인 지침
불투명 UI 배경 사용
기본적으로 투명 또는 반투명 개체는 적절한 혼합을 허용하기 위해 깊이를 작성하지 않습니다. 이 문제를 완화하는 방법에는 불투명 개체 사용, 불투명 개체(예: 불투명 백플레이트 앞의 반투명 단추) 가까이 표시, 반투명 개체가 깊이를 쓰도록 강제 적용(모든 시나리오에서는 적용되지 않음) 또는 프레임 끝에 깊이 값만 기여하는 프록시 개체 렌더링이 포함됩니다.
MRTK-Unity 내 솔루션: /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
견고하고 불투명한 백플레이트 를 사용하여 가독성과 상호 작용 자신감을 보호할 수 있습니다.
영향을 받는 픽셀 수 최소화
프로젝트에서 투명한 개체를 사용해야 하는 경우 영향을 받는 픽셀 수를 최소화해 보세요. 예를 들어 개체가 특정 조건(예: 가산 네온 효과)에서만 표시되는 경우 가산 색을 검정으로 설정하는 대신 개체가 완전히 보이지 않을 때 개체를 사용하지 않도록 설정합니다. 알파 마스크가 있는 쿼드를 사용하여 만든 간단한 2D 셰이프의 경우 불투명 셰이더를 사용하여 셰이프의 메시 표현을 만드는 것이 좋습니다.
Unity용 MRTK(Mixed Reality Toolkit)의 어두운 UI 예제
MRTK 는 어두운 색 구성표를 기반으로 하는 많은 UI 구성표 예제를 제공합니다.