Beginnen met ontwerpen en prototypen

Mixed Reality toepassingen zijn vandaag de dag anders dan wat dan ook in de wereld en het ontwerpen ervan is hard werken. U moet niet alleen rekening houden met de nieuwe combinaties van echte en virtuele werelden die u maakt, maar ook de nieuwe gebruikerservaringen die ze bieden. Omdat Mixed Reality een grote plaats is, hebben we belangrijke punten in het ontwerpspectrum geselecteerd en deze hieronder als een reeks controlepunten weergegeven. Deze zijn bedoeld om opeenvolgend te zijn, maar als u uw voeten al hebt gedompeld, kunt u naar een van de volgende secties springen.
Bekijk onze video met een ontwerpoverzicht om aan de slag te gaan:
Controlepunten ontwerpen
Gebruik de volgende controlepunten om uw toepassingsideeën en -concepten in de wereld van mixed reality te brengen.
1. Aan de slag
Zoals alle trajecten begint uw avontuur in het ontwerpen van Mixed Reality toepassingen met de basisbeginselen. We raden u aan vertrouwd te raken met de artikelen Wat is Mixed Reality en Wat is een hologram? om uw geest klaar te maken voor meeslepend ontwerp. Zodra u de leesbewerking hebt voltooid, bent u klaar om uw Mixed Reality ontwerptraject te starten.
![]()
| Controlepunt | Resultaat |
|---|---|
| Uw ontwerpproces uitbreiden | Krijg een eigen blik op het ontwerpproces voor Mixed Reality, verzameld door ontwerpers binnen en buiten Microsoft |
| Typen Mixed Reality-apps | Bepalen waar uw app-ervaring zich in het Mixed Reality spectrum bevindt |
| Hologrammen-app ontwerpen | Leer de basisprincipes van Mixed Reality UX Design door te ervaren met gedrag, tips en aanbevelingen voor het maken van geweldige HoloLens-apps (beschikbaar om te downloaden in de Microsoft Store in HoloLens 2) |
| HUB MRTK-voorbeelden | Ervaar veelvoorkomende ruimtelijke interacties en UX-bouwstenen voor Mixed Reality (beschikbaar voor downloaden in de Microsoft Store in HoloLens 2) |
| Optioneelde Figma Toolkit downloaden | De Figma Toolkit biedt assets die u kunt gebruiken voor het schetsen en indelen van de gebruikersinterface op basis van de beschikbare onderdelen in MRTK |
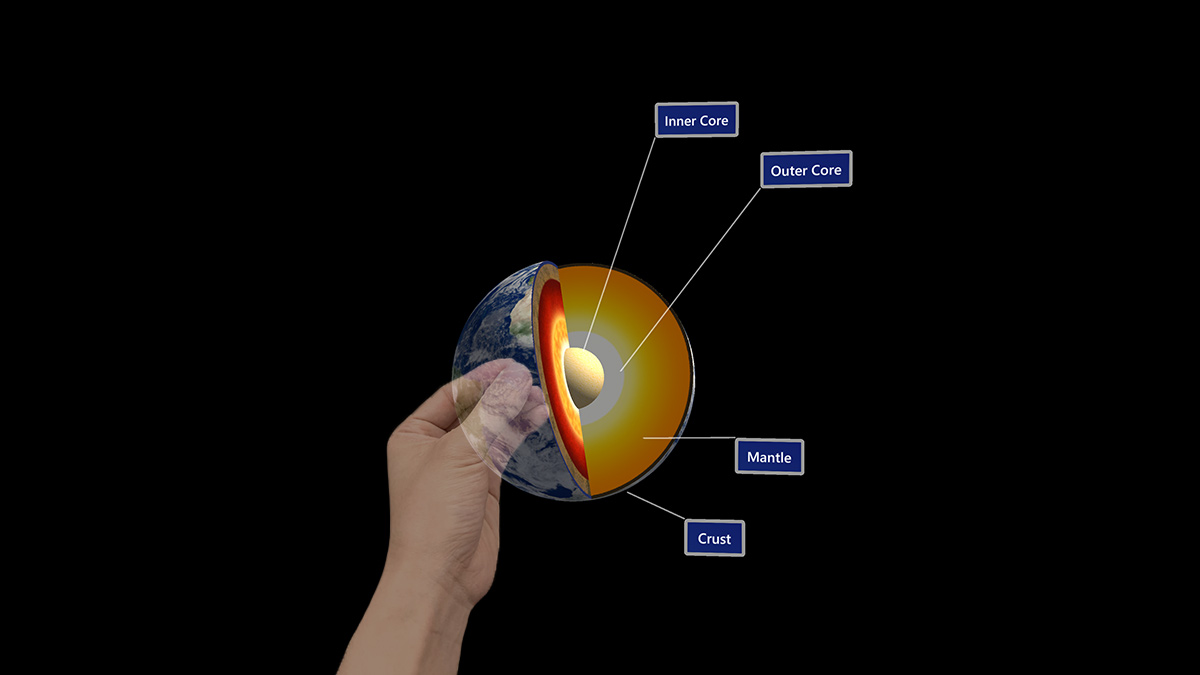
2. Kernconcepten
Of u nu ontwikkelt voor VR of AR, er zijn verschillende basisconcepten die van toepassing zijn op het ontwerpen van vloeiende insluitende ervaringen. Inzicht in het standpunt van de gebruikers, het positioneren van objecten en ervoor zorgen dat iedereen comfortabel en veilig is, zijn uw topprioriteiten in deze fase van uw reis. Aan het einde van deze sectie hebt u een solide basis om door te voeren in interactieontwerp.

| Concept | Resultaat |
|---|---|
| Holografisch frame | Begrijpen hoe gebruikers zien dat uw inhoud in de echte wereld wordt weergegeven wanneer ze hun headset dragen |
| Systemen coördineren | Meer informatie over het positioneren van hologrammen op zinvolle plaatsen in de wereld, of het nu hun fysieke ruimte is of een virtuele wereld die u hebt gemaakt |
| Ruimtelijke toewijzing | Objecten in de wereld van de gebruiker verankeren en profiteren van de fysieke oppervlakken van de echte wereld |
| Comfortoverwegingen | Zorg voor gebruikerscomfort en veiligheid door insluitende inhoud te maken en te presenteren op een manier die de natuurlijke wereld nabootst |
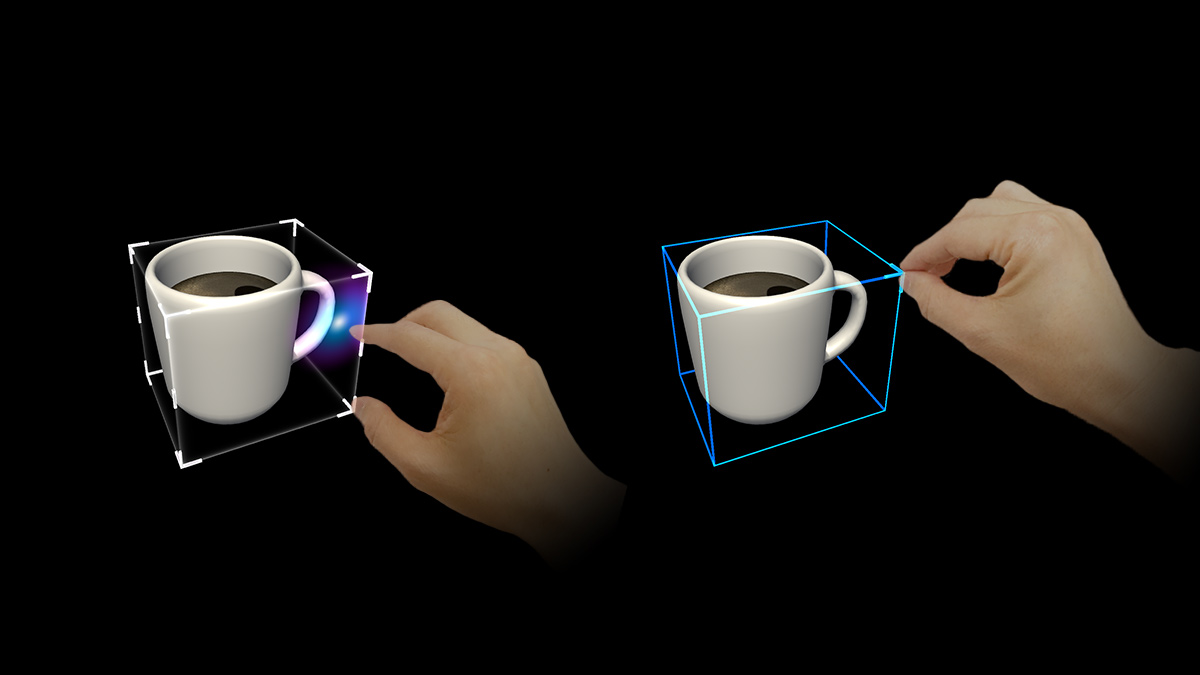
3. Interactieontwerp
Hoe mooi en meeslepend een virtuele ervaring ook is, het is nutteloos zonder interactie. In deze sectie wordt u begeleid bij basisinteractiemodellen, hand- en bewegingscontrollers, spraakinvoer en het verzamelen van oogtraceringsgegevens van uw gebruikers. Aan het einde van deze sectie bent u klaar om het laatste grote onderwerp over uw ontwerptraject aan de slag te gaan: de gebruikerservaring.

| Concept | Resultaat |
|---|---|
| Interactiemodellen | Uw gebruikers voorzien van instinctuele interacties via hand-, oog- en spraakinvoer |
| Hand- en bewegingscontrollers | Meer informatie over interactie met hologrammen van dichtbij met de handen van een gebruiker of met nauwkeurige interacties |
| Spraakinvoer | Spraakopdrachten gebruiken als invoer in uw insluitende apps om omringende hologrammen en omgevingen te beheren |
| Oogtracering | Voeg een nieuw niveau van context en menselijk begrip toe aan een holografische ervaring met behulp van informatie over waar uw gebruikers naar kijken |
4. Elementen van gebruikerservaring
Nu u de basisinteracties onder de knie hebt, kunt u zich richten op de fijnere punten van gebruikerservaringselementen en hoe u deze kunt aanpassen voor de unieke omgevingen van Mixed Reality. U behandelt veelvoorkomend gedrag, assetontwerp, schalen van objecten en typografie, terwijl u de ervaring intuïtief maakt voor uw gebruikers. Deze sectie markeert het einde van het officiële Mixed Reality ontwerptraject, maar er zijn meer resources in de sectie Wat is de volgende stap? om u aan de slag te houden.

| Concept | Resultaat |
|---|---|
| Algemene besturingselementen en gedrag | Meer informatie over veelgebruikte ruimtelijke interacties en bouwstenen van de gebruikersinterface |
| Kleur, licht en materialen | Ontwerp kwaliteitsassets voor Mixed Reality die rekening houden met kleur, verlichting en materialen |
| Objectschaal | Neem zoveel mogelijk visuele aanwijzingen in de echte wereld op zodat uw gebruikers begrijpen waar objecten zijn, hoe groot ze zijn en waaruit ze zijn gemaakt |
| Typografie | Gebruik duidelijke, leesbare tekst in een driedimensionale ruimte om uw gebruikers de belangrijke informatie te geven die ze nodig hebben |
Volgende stappen
De taak van een ontwerper is nooit voltooid, vooral wanneer u leert om insluitende ervaringen te maken in een nieuw paradigma. In de volgende secties gaat u verder dan het ontwerpmateriaal op beginnersniveau dat u al hebt voltooid en gaat u naar de wereld van Mixed Reality ontwikkeling. Deze onderwerpen en resources zijn niet in een sequentieel volgorde, dus u kunt het gerust verkennen!
Een optie voor het maken van prototypen kiezen

Figma Toolkit
Figma Toolkit biedt de assets die kunnen worden gebruikt voor het schetsen en indelen van de gebruikersinterface. Alle ui-besturingselementen zijn gebaseerd op de onderdelen die beschikbaar zijn in MRTK.

Unity leren
Meer informatie over het maken van interactieve ervaringen met Unity. Leer door te doen, van begin tot eind.

Mixed Reality Toolkit (MRTK)
Met ruimtelijke interactie en ui-bouwstenen kunt u snel aan de slag met uw mixed reality-ontwerp en -ontwikkeling met Unity.

Microsoft Maquette
Ontwerpen voor VR. Microsoft Maquette maakt ruimtelijke prototypen eenvoudig, snel en meeslepend.
Notitie
Vanaf MRTK3 introduceren we een nieuwe Mixed Reality ontwerptaal voor ontwikkelaars. Zie de MRTK3-documentatie voor meer informatie.
Meer informatie

De basisbeginselen begrijpen
Krijg een beter inzicht in wat mixed reality definieert en hoe deze wordt gebruikt.

Naar een gebeurtenis gaan
Ga aan de slag met uw Mixed Reality ontwikkeltraject.

De hulpprogramma's installeren
Gebruik de installatiecontrolelijst om de hulpprogramma's op te halen die u nodig hebt voor het bouwen van apps voor HoloLens en mixed reality.

Start met ontwikkelen
Kies een ontwikkeltraject op basis van uw vaardigheidsniveau, werkstijl of platformbelang.