Botão

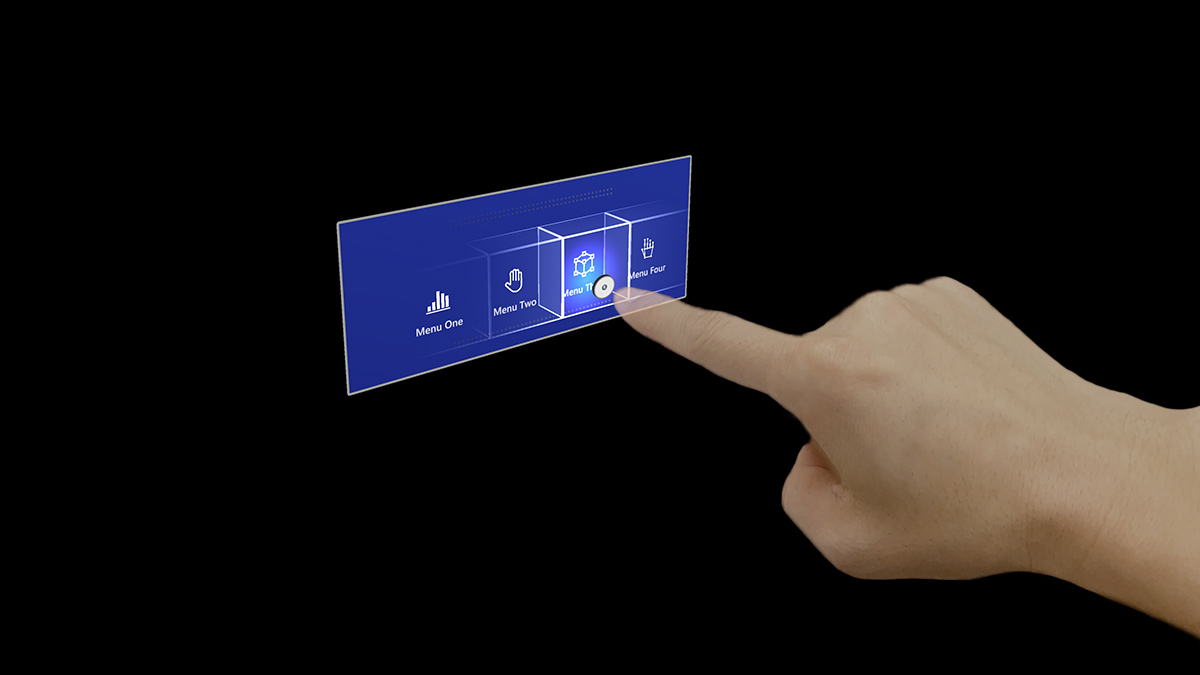
Um botão é um dos elementos de interface do usuário mais fundamentais e cruciais na realidade misturada. Ele permite que os usuários disparem ações imediatas. Como não há comentários físicos na realidade misturada, é crucial fornecer comentários visuais e áudio suficientes para aumentar a confiança de interação do usuário.
Em HoloLens 2 design de botão, com base em muitas iterações de design, protótipos e estudos de pesquisa de usuários, integramos várias funcionalidades visuais e indicações de áudio que ajudam a percepção de profundidade e interação do usuário em espaço vazio.
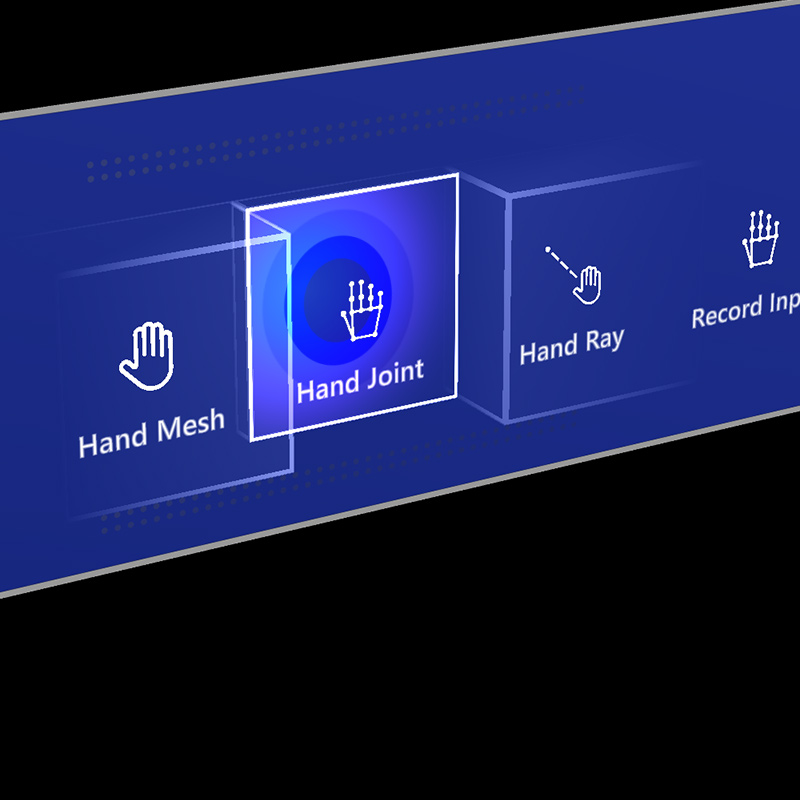
Recursos visuais

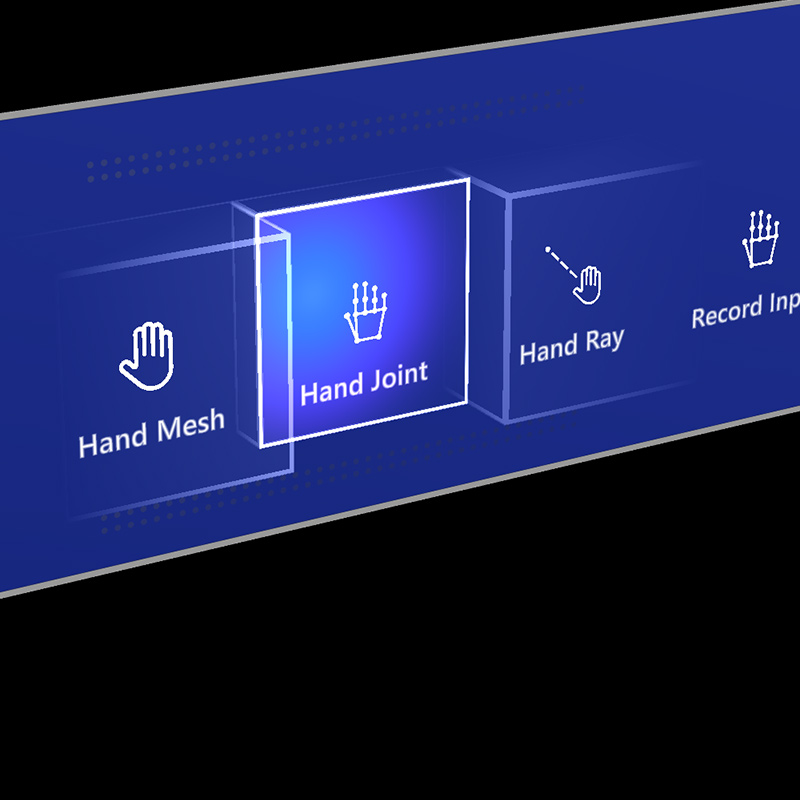
Luz de proximidade

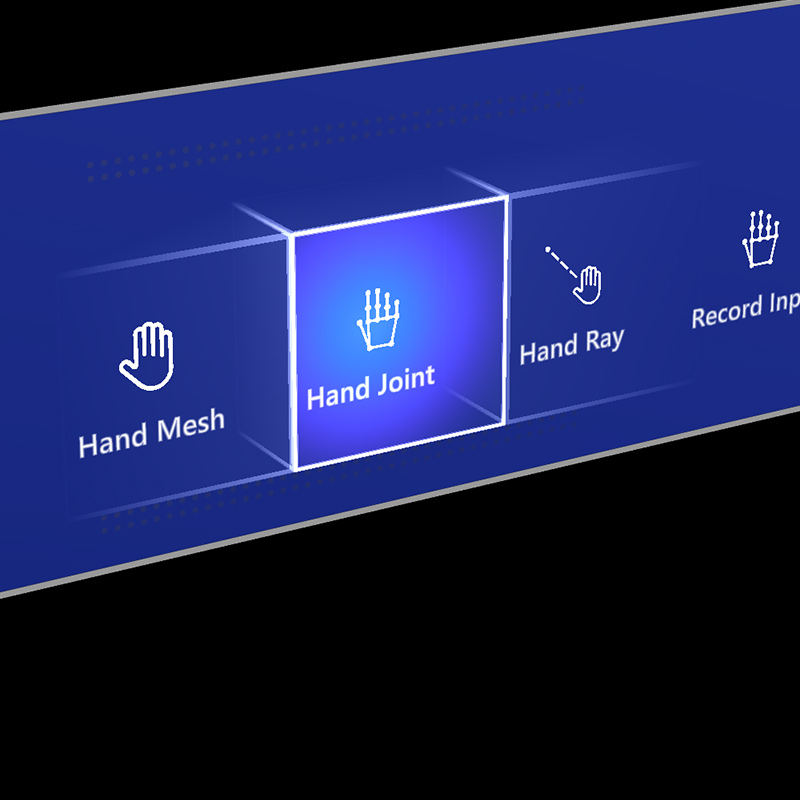
Realce de foco

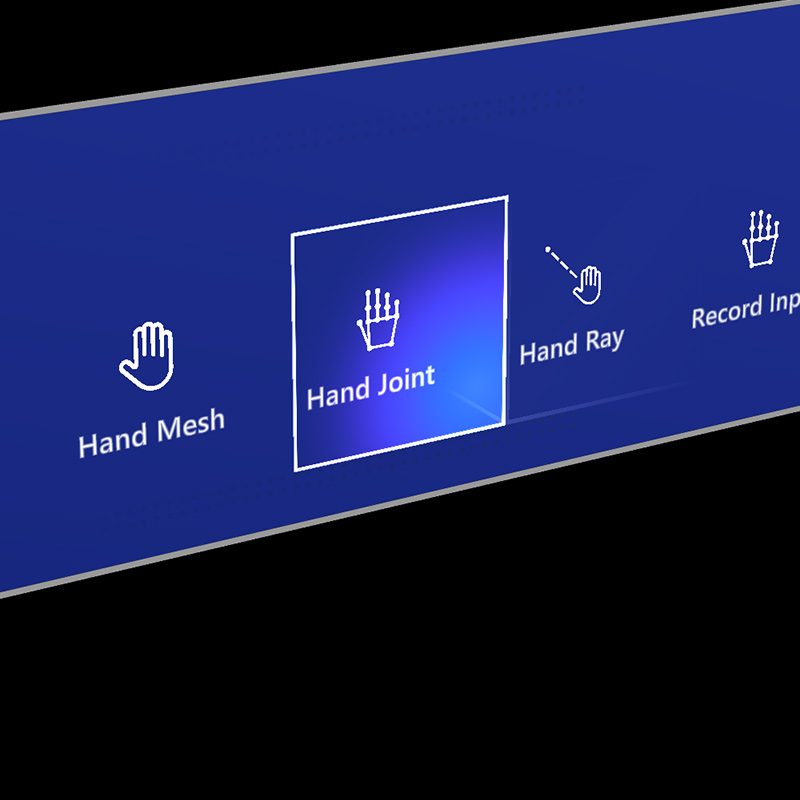
Compactando gaiola

Pulso no gatilho
Indicações de áudio
Os comentários de áudio adequados podem melhorar drasticamente a experiência do usuário. O botão do HoloLens 2 fornece comentários de áudio para comunicar as seguintes indicações:
- O contato começa: Reproduzir som quando o toque começa (interação próxima)
- Términos de contato: reproduzir som na extremidade de toque (interação próxima)
- O pinçamento começa: reproduzir som na seleção de pinçagem (interação distante com o foco ou os raios)
- Extremidades de pinçamento: reproduzir som na versão de pinçagem (interação distante com o foco ou os raios)
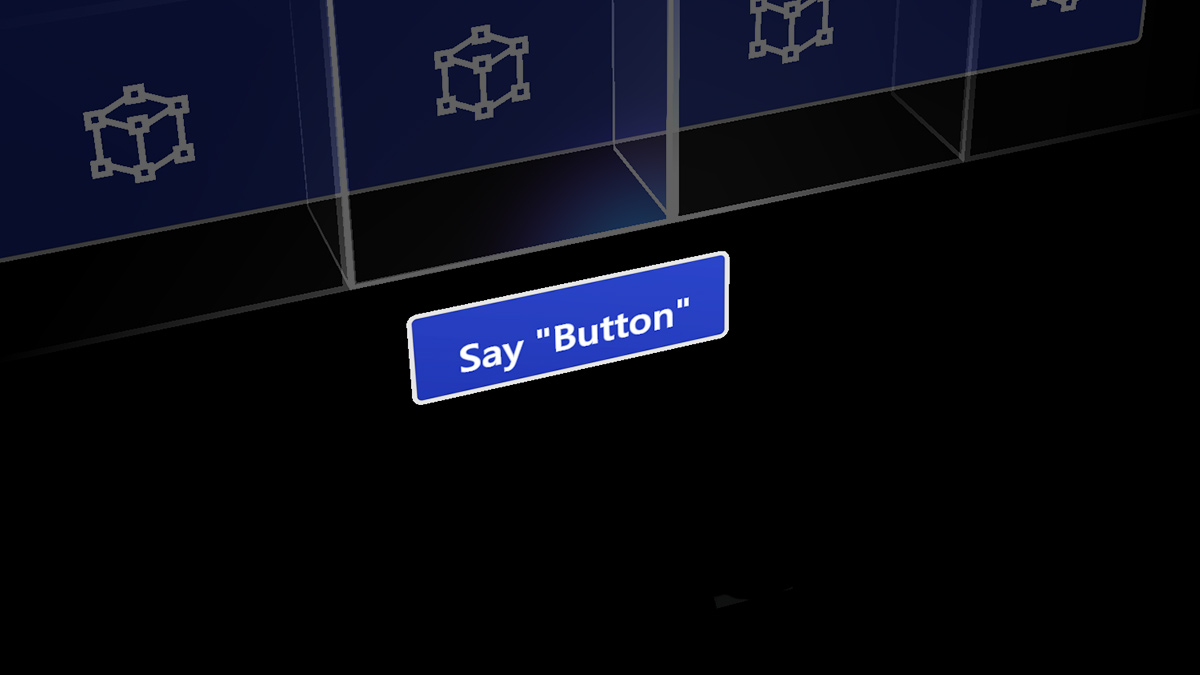
Comando de voz
Para todos os botões na realidade misturada, é importante dar suporte a opções alternativas de interação. Por padrão, recomendamos que o comando de voz tenha suporte para todos os botões. No design do botão do HoloLens 2, fornecemos uma dica de ferramenta durante o estado de foco para melhorar a capacidade de descoberta.

Imagem: Dica de ferramenta para o comando de voz
Recomendações de dimensionamento
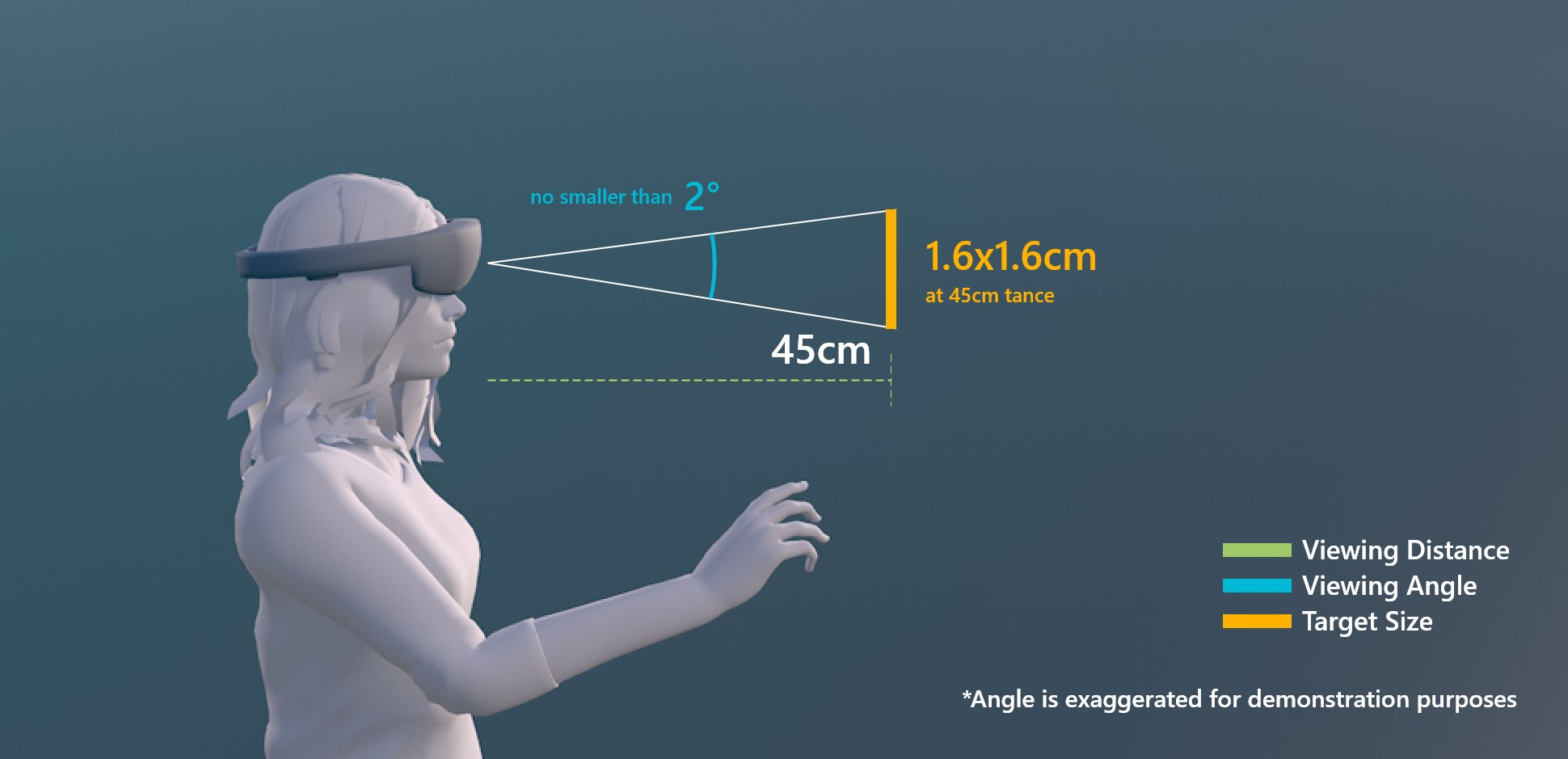
Para garantir que todos os objetos interacionáveis possam ser facilmente tocados, recomendamos garantir que o interacionável atenda a um tamanho mínimo com base na distância colocada do usuário. O ângulo visual geralmente é medido em graus de arco visual. O ângulo visual é baseado na distância entre os olhos do usuário e o objeto e permanece constante, enquanto o tamanho físico do destino pode mudar conforme a distância do usuário muda. Para determinar o tamanho físico necessário de um objeto com base na distância do usuário, tente usar uma calculadora de ângulo visual como esta.
Abaixo estão as recomendações para tamanhos mínimos de conteúdo interacionável.
Tamanho do destino para interação direta com as mãos
| Distância | Ângulo de exibição | Tamanho |
|---|---|---|
| 45 cm | não menor que 2° | 1,6 x 1,6 cm |

Tamanho do destino para interação direta com as mãos
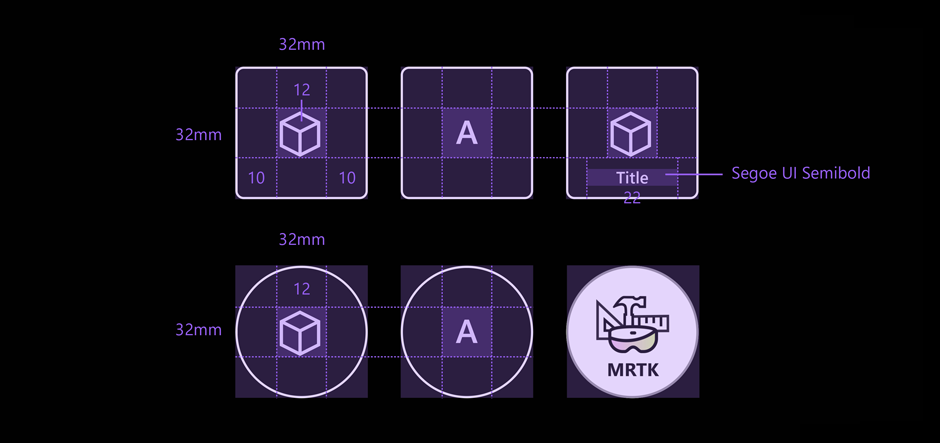
Tamanho de destino para botões
Ao criar botões para interação direta, recomendamos um tamanho mínimo maior de 3,2 x 3,2 cm para garantir que haja espaço suficiente para conter um ícone e, potencialmente, algum texto.
| Distância | Tamanho mínimo |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Tamanho de destino para os botões
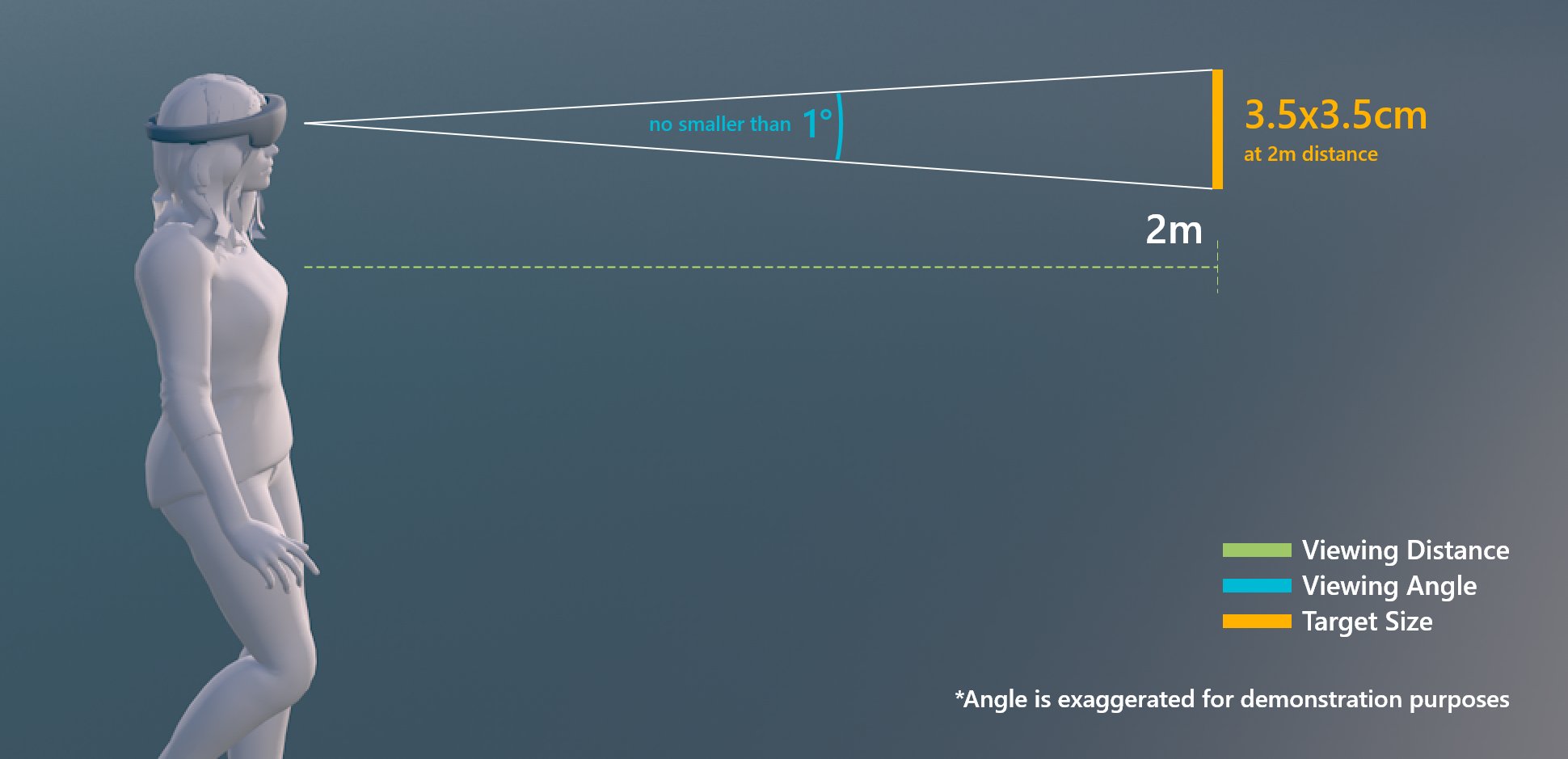
Tamanho do destino para interação de raios mumentos ou foco
| Distância | Ângulo de exibição | Tamanho |
|---|---|---|
| 2 m | não menor que 1° | 3,5 x 3,5 cm |

Tamanho do destino para interação de raios mumentos ou foco
Diretrizes de design
Evitar backplate transparente
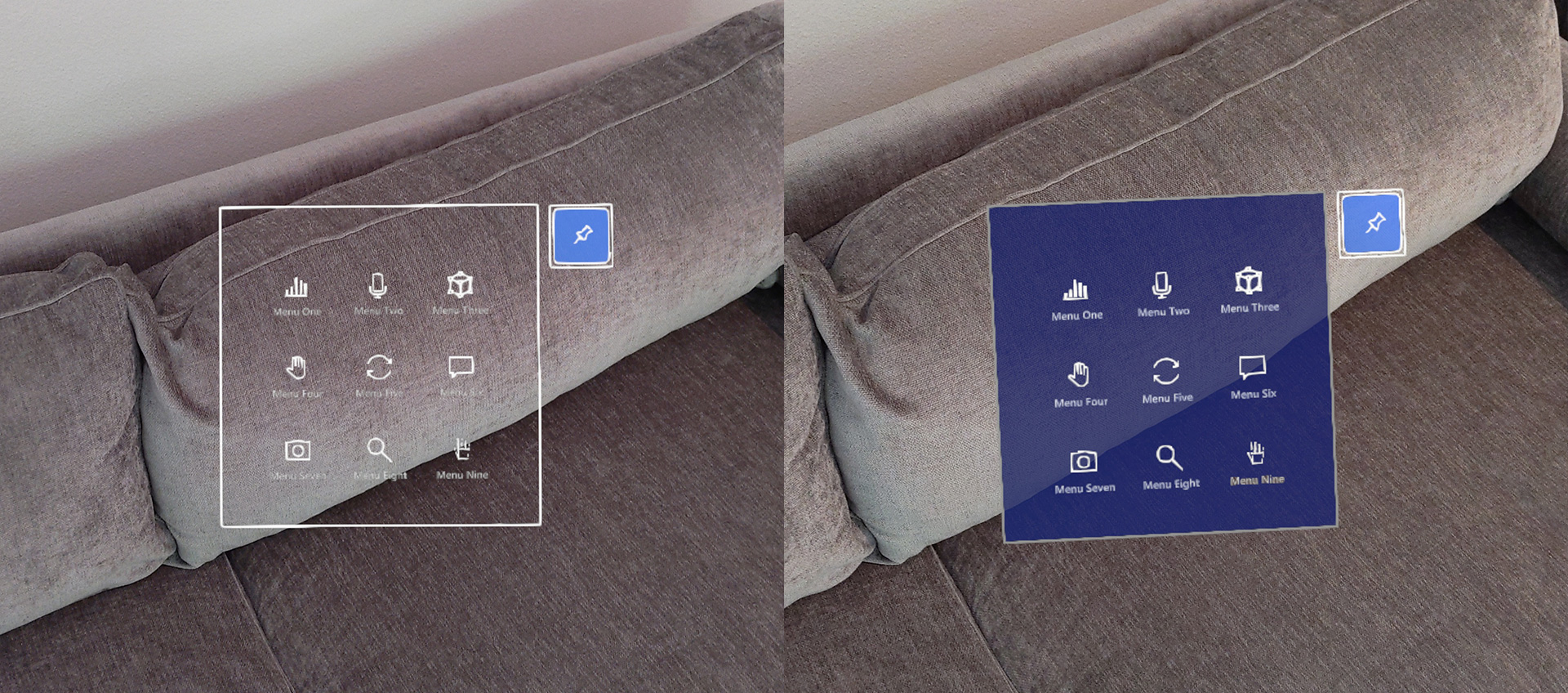
Ao criar a interface do usuário do menu com botões, é recomendável usar backplate opaco. Backplates transparentes não são recomendados pelos seguintes motivos:
- Difícil de interagir porque é difícil entender o quão profundo o botão precisa ser pressionado para disparar o evento
- Problema de legibilidade no ambiente físico complexo
- Os hologramas exibidos por meio da placa transparente podem mostrar o problema do efeito de natação quando usados com a tecnologia de estabilização de LSR de profundidade.
Consulte Projetando conteúdo para exibição holográfica para obter mais detalhes sobre opções de cores e diretrizes para exibição holográfica.
 transparente Exemplos de backplate transparente da interface do usuário
transparente Exemplos de backplate transparente da interface do usuário
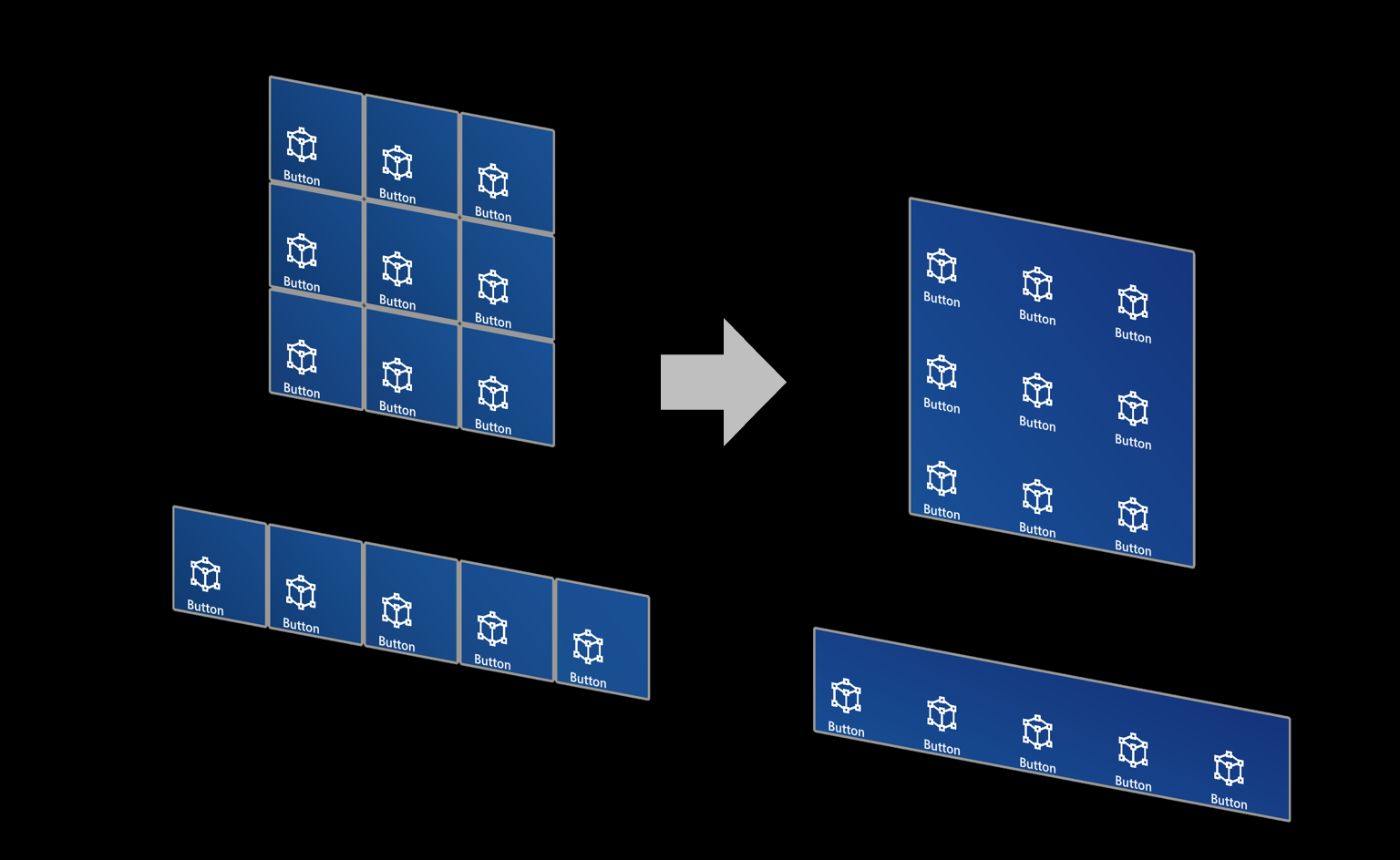
Usar backplate compartilhado
Para vários botões, é recomendável usar o backplate compartilhado em vez do backplate do botão individual.
- Reduzir o ruído visual e a complexidade
- Limpar o agrupamento
 Exemplos de backplate da interface do usuário compartilhada
Exemplos de backplate da interface do usuário compartilhada
Botão no MRTK (Realidade Misturada Toolkit)
O MRTK para Unity e o MRTK para Unreal fornecem vários tipos de pré-fabricados de botão, incluindo botões de estilo HoloLens 2. O componente do botão HoloLens 2 contém todos os comentários visuais e detalhes de interação que foram introduzidos nesta página. Ao usá-lo, você pode aproveitar o resultado de muitas iterações de design e pesquisas de usuários que nossos designers, desenvolvedores e pesquisadores realizaram.
Confira o botão MRTK – Para obter mais instruções e exemplos personalizados.