Objeto interativo

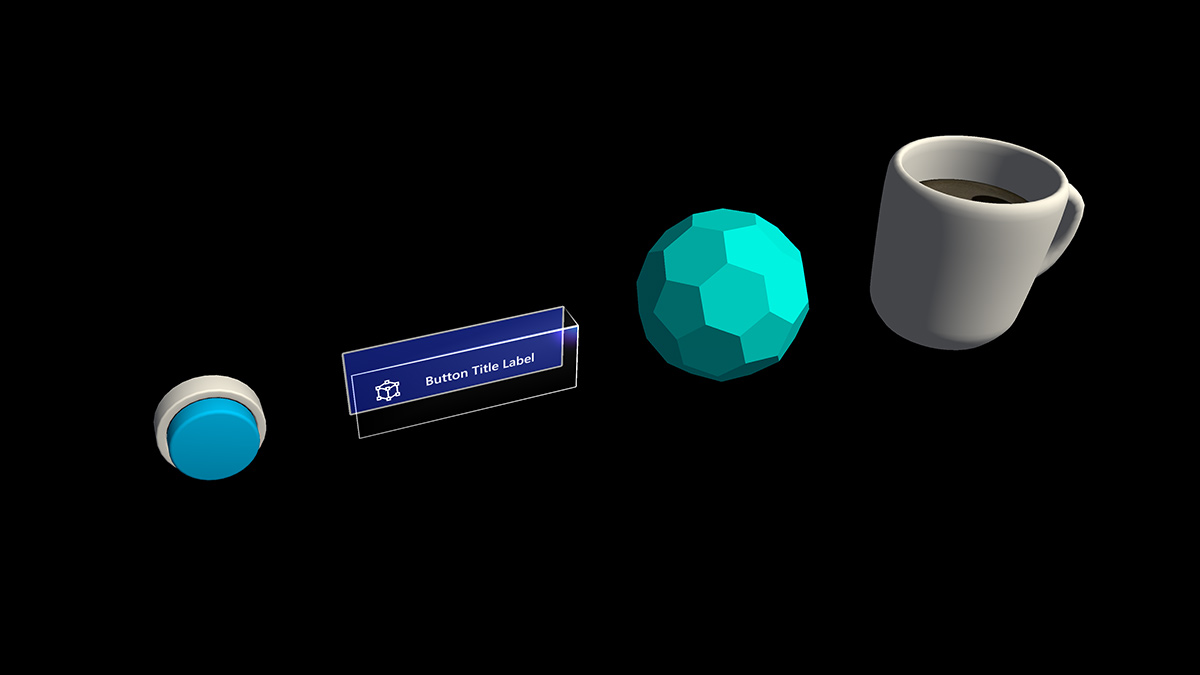
Um botão tem sido uma metáfora usada há muito tempo para disparar um evento no mundo abstrato 2D. No mundo tridimensional da realidade misturada, não precisamos mais nos limitar a este mundo de abstração. Qualquer coisa pode ser um objeto interacionável que dispara um evento. Um objeto interacionável pode ser qualquer coisa, desde uma xícara de café em uma mesa até um balão no ar. Ainda fazemos uso de botões tradicionais em determinada situação, como na interface do usuário da caixa de diálogo. A representação visual do botão depende do contexto.
Propriedades importantes do objeto interacionável
Indicações visuais
As indicações visuais são indicações sensoriais da luz, recebidas pelo olho e processadas pelo sistema visual durante a percepção visual. Como o sistema visual é dominante em muitas espécies, especialmente em humanos, as indicações visuais são uma grande fonte de informações sobre como o mundo é percebido.
Como os objetos holográficos são combinados com o ambiente do mundo real na realidade misturada, pode ser difícil entender com quais objetos você pode interagir. Para quaisquer objetos interacionáveis em sua experiência, é importante fornecer indicações visuais diferenciadas para cada estado de entrada. Isso ajuda o usuário a entender qual parte da sua experiência é interacionável e torna o usuário confiante usando um método de interação consistente.
Interações distantes
Para qualquer objeto que o usuário possa interagir com o foco, o raio manual e o raio do controlador de movimento, recomendamos ter uma indicação visual diferente para esses três estados de entrada:

Estado padrão (Observação)
Estado ocioso padrão do objeto.
O cursor não está no objeto . A mão não foi detectada.

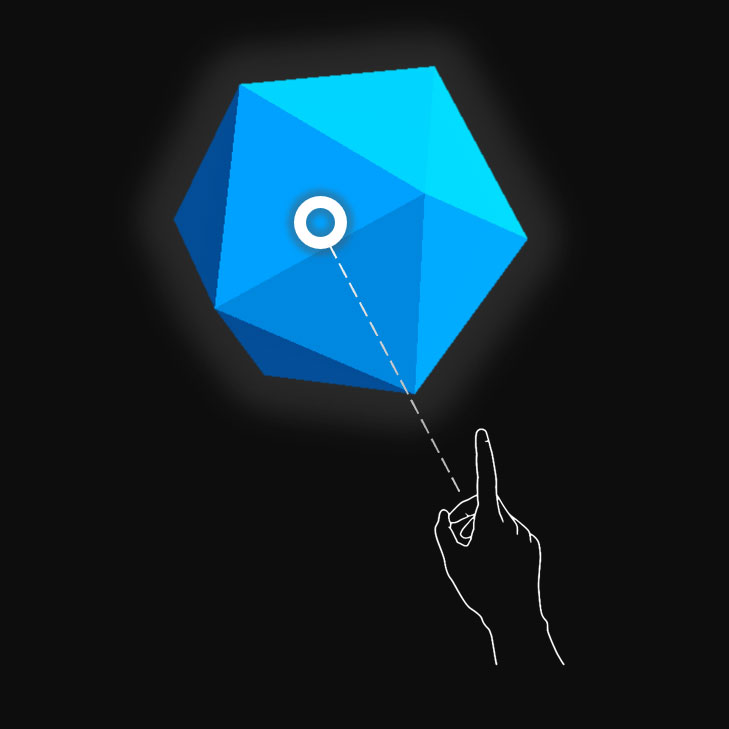
Estado de destino (Focalizar)
Quando o objeto é direcionado com cursor de foco, proximidade do dedo ou ponteiro do controlador de movimento.
O cursor está no objeto . Mão detectada, pronta.

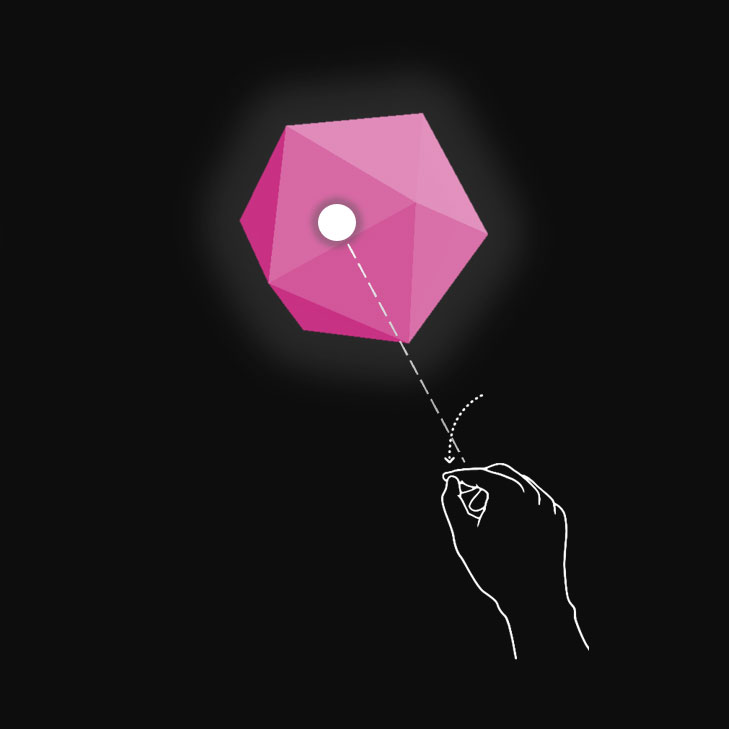
Estado pressionado
Quando o objeto é pressionado com um gesto de toque de ar, pressione o dedo ou o botão selecionar do controlador de movimento.
O cursor está no objeto . A mão é detectada, com toque de ar.
Você pode usar técnicas como realce ou dimensionamento para fornecer indicações visuais para o estado de entrada do usuário. Na realidade misturada, você pode encontrar exemplos de visualização de diferentes estados de entrada no menu Iniciar e com botões da barra de aplicativos.
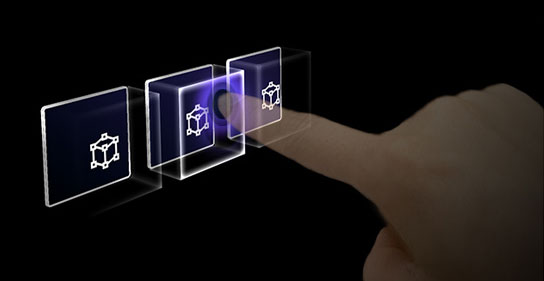
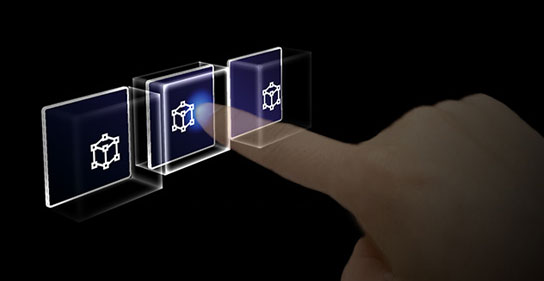
Veja como esses estados se parecem em um botão holográfico:

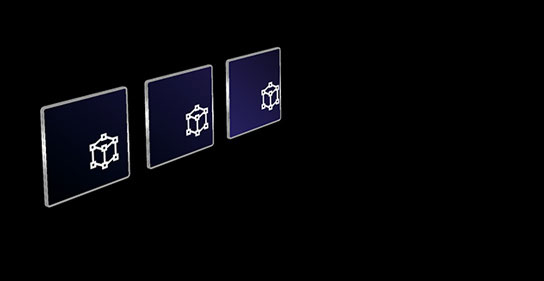
Estado padrão (Observação)

Estado de destino (Focalizar)

Estado pressionado
Interações próximas (diretas)
HoloLens 2 dá suporte à entrada articulada de acompanhamento manual, que permite interagir com objetos. Sem comentários hápticos e percepção de profundidade perfeita, pode ser difícil dizer o quão longe sua mão está de um objeto ou se você está tocando nele. É importante fornecer indicações visuais suficientes para comunicar o estado do objeto, em particular o estado de suas mãos com base nesse objeto.
Use comentários visuais para comunicar os seguintes estados:
- Padrão (Observação): estado ocioso padrão do objeto.
- Focalizar: quando uma mão estiver perto de um holograma, altere os visuais para comunicar que a mão está direcionando o holograma.
- Distância e ponto de interação: à medida que a mão se aproxima de um holograma, crie comentários para comunicar o ponto projetado de interação e quão longe do objeto o dedo está
- Início do contato: alterar visuais (luz, cor) para comunicar que ocorreu um toque
- Agarrada: alterar visuais (luz, cor) quando o objeto é agarrado
- Términos de contato: alterar visuais (claro, cor) quando o toque tiver terminado

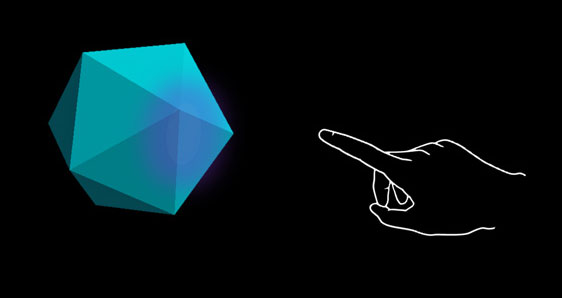
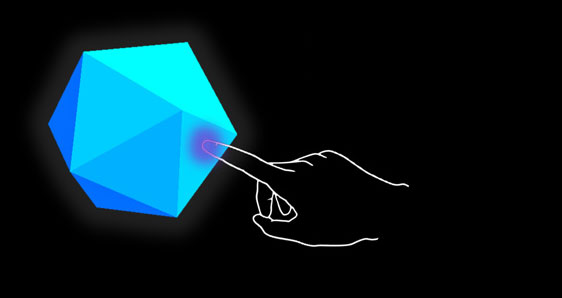
Focalizar (distante)
Realce com base na proximidade da mão.

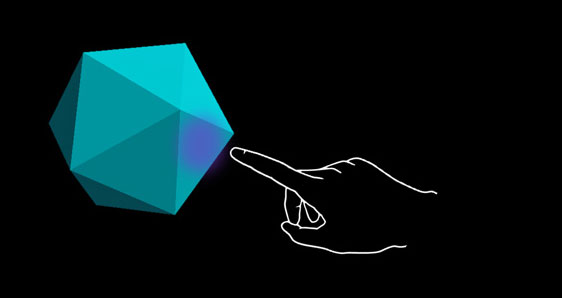
Focalizar (próximo)
Realce as alterações de tamanho com base na distância da mão.

Toque/pressione
Visual mais comentários de áudio.

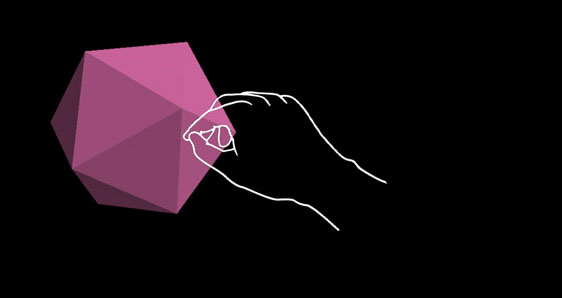
Agarrar
Visual mais comentários de áudio.
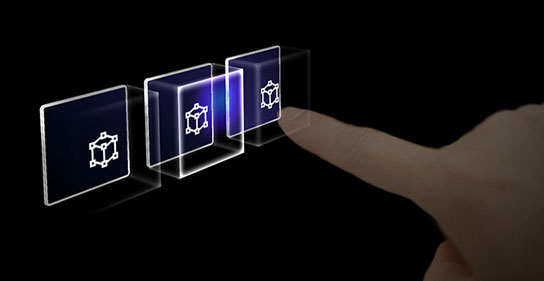
Um botão no HoloLens 2 é um exemplo de como os diferentes estados de interação de entrada são visualizados:

Default

Passar o mouse
Revelar um efeito de iluminação baseado em proximidade.

Tocar
Mostrar efeito cascata.

Pressione
Mova a placa frontal.
A indicação visual "ring" no HoloLens 2
Em HoloLens 2, há uma indicação visual extra, que pode ajudar a percepção de profundidade do usuário. Um anel próximo à ponta dos dedos aparece e escala para baixo à medida que a ponta do dedo se aproxima do objeto. O anel eventualmente converge para um ponto quando o estado pressionado é atingido. Essa acessibilidade visual ajuda o usuário a entender o quão longe ele está do objeto.
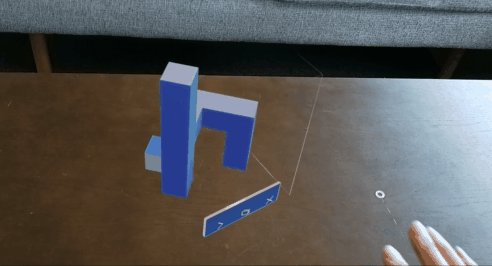
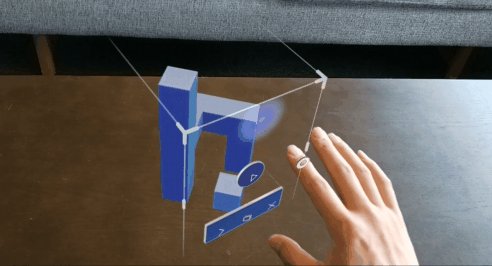
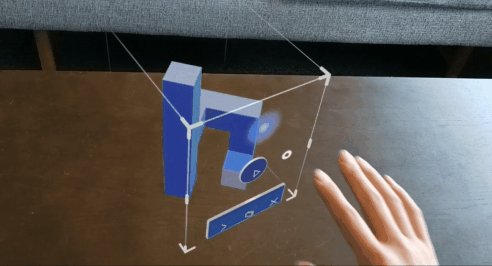
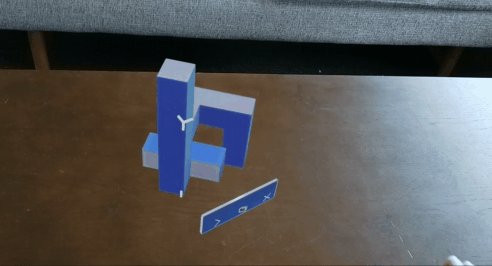
Loop de vídeo: exemplo de comentários visuais com base na proximidade de uma caixa delimitadora


Indicações de áudio
Para interações diretas com as mãos, os comentários de áudio adequados podem melhorar drasticamente a experiência do usuário. Use comentários de áudio para comunicar as seguintes indicações:
- O contato começa: Reproduzir som quando o toque começa
- Términos de contato: reproduzir som na extremidade de toque
- Grab começa: Reproduzir som quando a captura começa
- Agarramento termina: Reproduzir som quando a captura termina
Comando de voz
Para objetos interacionáveis, é importante dar suporte a opções alternativas de interação. Por padrão, recomendamos que o comando de voz tenha suporte para todos os objetos interacionáveis. Para melhorar a capacidade de descoberta, você também pode fornecer uma dica de ferramenta durante o estado de foco.
Imagem: Dica de ferramenta para o comando de voz

Recomendações de dimensionamento
Para garantir que todos os objetos interacionáveis possam ser facilmente tocados, recomendamos garantir que o interacionável atenda a um tamanho mínimo com base na distância colocada do usuário. O ângulo visual geralmente é medido em graus de arco visual. O ângulo visual é baseado na distância entre os olhos do usuário e o objeto e permanece constante, enquanto o tamanho físico do destino pode mudar conforme a distância do usuário muda. Para determinar o tamanho físico necessário de um objeto com base na distância do usuário, tente usar uma calculadora de ângulo visual como esta.
Abaixo estão as recomendações para tamanhos mínimos de conteúdo interacionável.
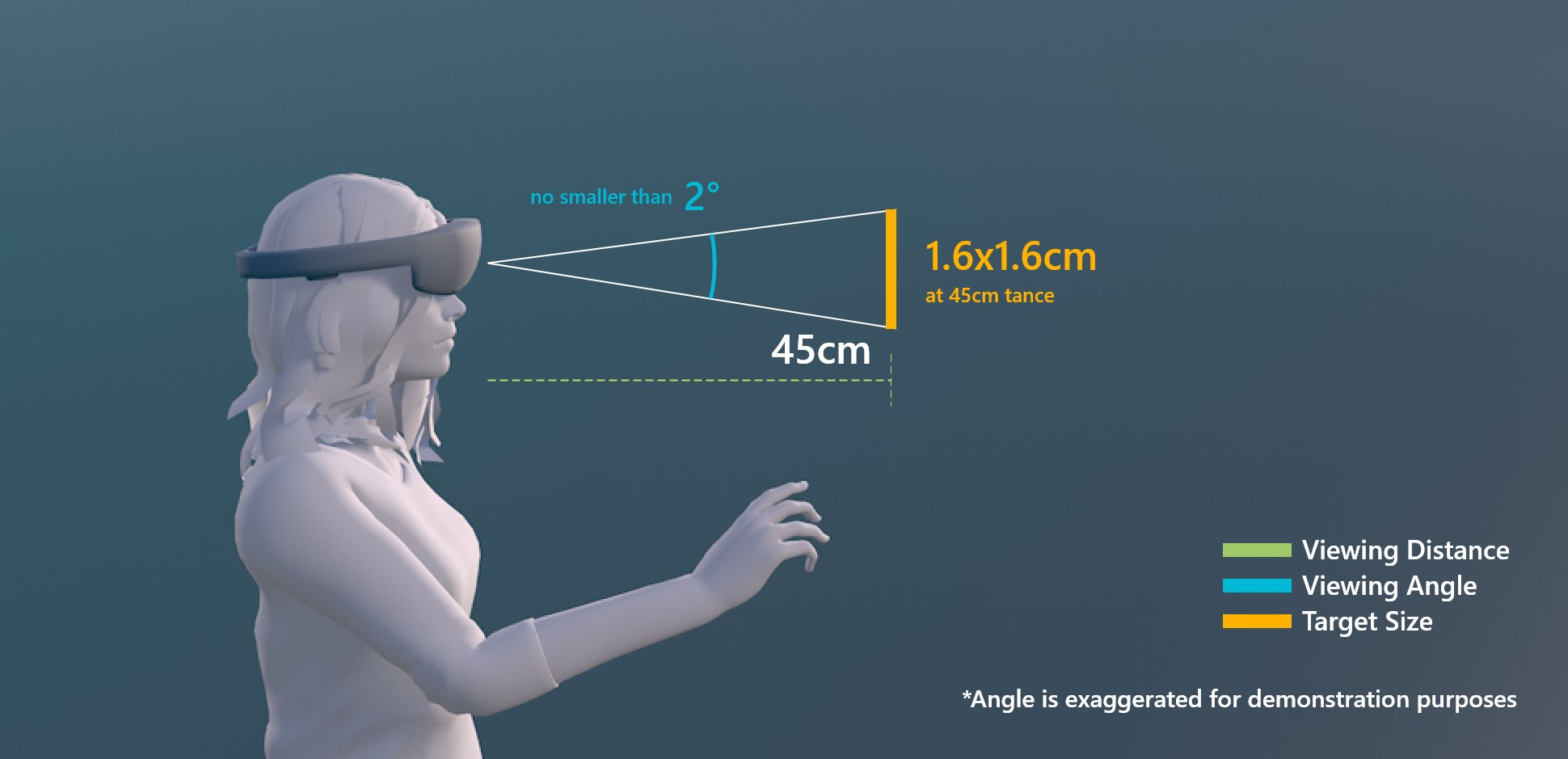
Tamanho do destino para interação direta com as mãos
| Distância | Ângulo de exibição | Tamanho |
|---|---|---|
| 45 cm | não menor que 2° | 1,6 x 1,6 cm |

Tamanho do destino para interação direta com as mãos
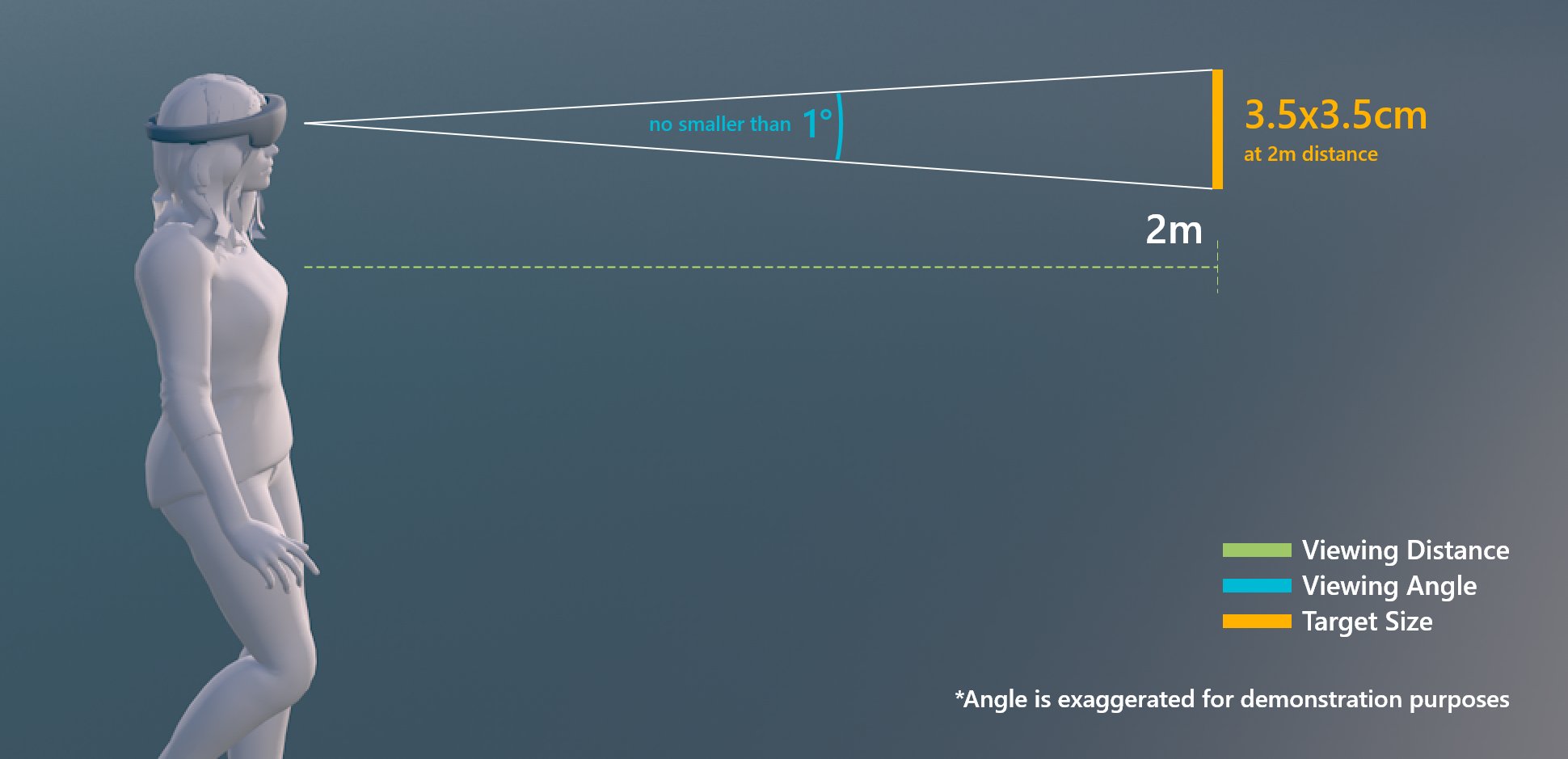
Tamanho do destino para interação de raios mumentos ou foco
| Distância | Ângulo de exibição | Tamanho |
|---|---|---|
| 2 m | não menor que 1° | 3,5 x 3,5 cm |

Tamanho do destino para interação de raios mumentos ou foco
Objeto interacionável no MRTK (Realidade Misturada Toolkit) para Unity
No MRTK, você pode usar o script Interacionável para fazer com que os objetos respondam a vários tipos de estados de interação de entrada. Ele dá suporte a vários tipos de temas que permitem definir estados visuais controlando propriedades de objeto, como cor, tamanho, material e sombreador.
O sombreador Standard do MixedRealityToolkit fornece várias opções, como luz de proximidade que ajuda você a criar indicações visuais e de áudio.