Grid Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Define uma área de grade flexível que consiste em colunas e linhas. Os elementos filho da Grade são medidos e organizados de acordo com suas atribuições de linha/coluna (definidas usando as propriedades anexadas Grid.Row e Grid.Column ) e outras lógicas.
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class Grid : Panel[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class Grid : PanelPublic Class Grid
Inherits Panel<Grid ...>
oneOrMoreUIElements
</Grid>
-or-
<Grid .../>
- Herança
- Derivado
- Atributos
Exemplos
Dica
Para obter mais informações, diretrizes de design e exemplos de código, consulte Painéis de layout.
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Este exemplo XAML mostra como criar um layout usando uma Grade.
<Grid x:Name="LayoutRoot" Background="#555555"
Width="400" Height="300"
ColumnDefinitions="250, 150"
RowDefinitions="Auto, 2*, *">
<TextBlock Grid.Row="0" Grid.Column="0"
Grid.ColumnSpan="2"
Margin="10" FontWeight="Bold"
Text="Contoso Corporation"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
<Grid x:Name="FormLayoutGrid" Grid.Row="1" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="0" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="2" Grid.Column="0" Text="Address" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="2" Grid.Column="1" Margin="10" />
</Grid>
</Grid>
public MainPage()
{
this.InitializeComponent();
LayoutDesign();
}
private void LayoutDesign()
{
//Create Stackpanel for ListBox Control and its description
StackPanel DeptStackPanel = new StackPanel();
DeptStackPanel.Margin = new Thickness(10);
LayoutRoot.Children.Add(DeptStackPanel);
Grid.SetColumn(DeptStackPanel, 1);
Grid.SetRow(DeptStackPanel, 1);
TextBlock DeptListHeading = new TextBlock();
DeptListHeading.Text = "Department";
ListBox DeptList = new ListBox();
DeptList.Items.Add("Finance");
DeptList.Items.Add("Marketing");
DeptList.Items.Add("Human Resources");
DeptList.Items.Add("Payroll");
DeptStackPanel.Children.Add(DeptListHeading);
DeptStackPanel.Children.Add(DeptList);
//Create StackPanel for buttons
StackPanel ButtonsStackPanel = new StackPanel();
ButtonsStackPanel.Margin = new Thickness(10);
ButtonsStackPanel.Orientation = Orientation.Horizontal;
ButtonsStackPanel.HorizontalAlignment = HorizontalAlignment.Center;
LayoutRoot.Children.Add(ButtonsStackPanel);
Grid.SetColumn(ButtonsStackPanel, 0);
Grid.SetRow(ButtonsStackPanel, 2);
Grid.SetColumnSpan(ButtonsStackPanel, 2);
Button BackButton = new Button();
BackButton.Content = "Back";
BackButton.Width = 100;
Button CancelButton = new Button();
CancelButton.Content = "Cancel";
CancelButton.Width = 100;
Button NextButton = new Button();
NextButton.Content = "Next";
NextButton.Width = 100;
ButtonsStackPanel.Children.Add(BackButton);
ButtonsStackPanel.Children.Add(CancelButton);
ButtonsStackPanel.Children.Add(NextButton);
BackButton.Margin = new Thickness(10);
CancelButton.Margin = new Thickness(10);
NextButton.Margin = new Thickness(10);
}
}
Comentários
Dica
Para obter mais informações, diretrizes de design e exemplos de código, consulte Painéis de layout.
Grid é um painel de layout que dá suporte à organização de elementos filho em linhas e colunas.

Normalmente, você define o comportamento de layout para uma Grade em XAML fornecendo um ou mais elementos RowDefinition como o valor de Grid.RowDefinitions e um ou mais elementos ColumnDefinition como o valor de Grid.ColumnDefinitions. Em seguida, você aplica as propriedades anexadas Grid.Row e Grid.Column a cada um dos filhos do elemento da Grade para indicar qual combinação de linha/coluna é usada para posicionar esse elemento dentro da Grade pai.
Para definir a altura das linhas e a largura das colunas, defina RowDefinition.Height para cada RowDefinition e ColumnDefinition.Width para cada ColumnDefinition. ColumnDefinition.Width e RowDefinition.Height são as respectivas propriedades de conteúdo de ColumnDefinition e RowDefinition.
Por padrão, cada linha ou coluna divide o espaço de layout igualmente. Você pode alterar esse comportamento fornecendo valores de pixel absolutos ou um dimensionamento Star que divide o espaço disponível usando um fator ponderado. Para obter mais informações sobre como usar o dimensionamento star em uma grade, consulte Definir layouts com XAML ou GridLength. Você também pode usar um dimensionamento automático que dimensiona para o conteúdo.
Observe que há duas maneiras de definir uma Grade. Se você estiver simplesmente definindo linhas e colunas sem usar associação de dados ou definindo propriedades como MinHeight ou MaxWidth, poderá usar a seguinte sintaxe sucinta:
<Grid ColumnDefinitions="1*, 2*, Auto, 5"
RowDefinitions="1*, Auto, 5, 3, 1">
<!-- Grid content goes here -->
</Grid>
Se você precisar adicionar mais detalhes em sua definição de Grade, como fornecer o MaxHeight de uma linha ou usar a associação de dados em uma definição de linha/coluna, deverá usar a sintaxe de Grade original e completa:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth="30"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="{x:Bind RowHeight}"/>
<RowDefinition Height="{x:Bind RowHeight}"/>
</Grid.RowDefinitions>
<!-- Grid content goes here -->
</Grid>
Para indicar que um filho de elemento deve abranger várias linhas ou várias colunas na Grade, você pode aplicar as propriedades anexadas Grid.RowSpan ou Grid.ColumnSpan a elementos filho de uma Grade.
Por padrão, uma Grade contém uma linha e uma coluna.
Definir a propriedade Margin nos elementos filho em uma Grade define a distância entre o elemento e seus limites de célula de grade. As propriedades HorizontalAlignment e VerticalAlignment descrevem como o elemento filho deve ser posicionado dentro da célula de grade. Você pode posicionar com precisão os elementos filho de uma Grade usando uma combinação da propriedade Margin e das propriedades de alinhamento. Se você precisar de ainda mais controle sobre o layout de elementos filho individuais, considere usar VariableSizedWrapGrid.
WrapGrid é outro painel de layout semelhante que tem o benefício de melhor manipulação de conteúdo muito largo, que pode ser recortado por uma Grade regular dependendo dos valores de outras propriedades de layout.
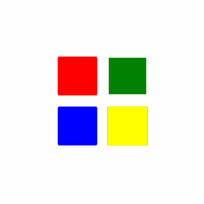
Um elemento na primeira coluna que abrange várias linhas pode afetar a altura de cada linha estendida, mesmo que a primeira linha tenha altura suficiente para acomodar o elemento, e as linhas estendidas subsequentes teriam uma altura de 0. Por exemplo, a segunda linha nesta Grade tem sua altura definida como 0, portanto, o retângulo azul normalmente não seria visível. Nesse caso, você pode esperar que a elipse vermelha não afete a segunda linha porque a primeira linha é alta o suficiente para conter a elipse. No entanto, a Grade calcula o MinHeight de cada linha como suficiente para acomodar a elipse vermelha e, em seguida, abrange o elemento entre as linhas. Como resultado, a segunda linha recebe um MinHeight de 50, a elipse vermelha é centralizada no intervalo de 150px e metade do retângulo azul é visível na segunda linha.
Observação
(Este exemplo usa um elemento que abrange colunas, mas também se aplica a um elemento na primeira coluna que abrange várias linhas.)
<Grid Background="Yellow" Width="300"
ColumnDefinitions="50, *" RowDefinitions="Auto, 0">
<Ellipse Grid.Row="0" Grid.Column="0" Height="50" Fill="Red" Grid.RowSpan="2"/>
<Rectangle Grid.Row="0" Grid.Column="1" Fill="Green" Height="100"/>
<Rectangle Grid.Row="1" Grid.Column="1" Fill="Blue" Height="100"/>
</Grid>
Propriedades de borda
A grade define propriedades de borda que permitem desenhar uma borda ao redor da Grade sem usar um elemento Border adicional. As propriedades são Grid.BorderBrush, Grid.BorderThickness, Grid.CornerRadius e Grid.Padding.
<Grid BorderBrush="Red" BorderThickness="2" CornerRadius="10" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>
Classes derivadas de grade
Grid é a classe pai de SwapChainPanel e SwapChainBackgroundPanel.
Propriedades anexadas XAML
Grid é a classe de serviço host para várias propriedades anexadas XAML. Essas propriedades anexadas permitem que os elementos filho relatem como eles devem ser posicionados em seu pai grid.
Para dar suporte ao acesso do processador XAML às propriedades anexadas e também para expor operações equivalentes get e set ao código, cada propriedade anexada XAML tem um par de métodos de acessador Get e Set. Outra maneira de obter ou definir o valor no código é usar o sistema de propriedades de dependência, chamando GetValue ou SetValue e passando o campo identificador como o identificador de propriedade de dependência.
| Propriedade anexada | Descrição |
|---|---|
| Coluna | Obtém ou define o alinhamento de coluna de um elemento quando o layout filho é processado por um contêiner de layout de Grade pai.
|
| ColumnSpan | Obtém ou define um valor que indica o número total de colunas que o conteúdo do elemento abrange dentro de uma Grade pai.
|
| Linha | Obtém ou define o alinhamento de linha de um elemento quando o layout filho é processado por um contêiner de layout de Grade pai.
|
| RowSpan | Obtém ou define um valor que indica o número total de linhas que o conteúdo do elemento abrange dentro de uma Grade pai.
|
Construtores
| Grid() |
Inicializa uma nova instância da classe Grid . |
Propriedades
| AccessKey |
Obtém ou define a chave de acesso (mnemônica) para esse elemento. (Herdado de UIElement) |
| AccessKeyScopeOwner |
Obtém ou define um elemento de origem que fornece o escopo da chave de acesso para esse elemento, mesmo que ele não esteja na árvore visual do elemento de origem. (Herdado de UIElement) |
| ActualHeight |
Obtém a altura renderizada de um FrameworkElement. Consulte Observações. (Herdado de FrameworkElement) |
| ActualOffset |
Obtém a posição desse UIElement, em relação ao pai, computada durante a passagem de organização do processo de layout. (Herdado de UIElement) |
| ActualSize |
Obtém o tamanho que esse UIElement calculou durante a passagem de organização do processo de layout. (Herdado de UIElement) |
| ActualTheme |
Obtém o tema da interface do usuário que atualmente é usado pelo elemento , que pode ser diferente de RequestedTheme. (Herdado de FrameworkElement) |
| ActualWidth |
Obtém a largura renderizada de um FrameworkElement. Consulte Observações. (Herdado de FrameworkElement) |
| AllowDrop |
Obtém ou define um valor que determina se esse UIElement pode ser um destino de soltar para fins de operações de arrastar e soltar. (Herdado de UIElement) |
| AllowFocusOnInteraction |
Obtém ou define um valor que indica se o elemento obtém automaticamente o foco quando o usuário interage com ele. (Herdado de FrameworkElement) |
| AllowFocusWhenDisabled |
Obtém ou define se um controle desabilitado pode receber foco. (Herdado de FrameworkElement) |
| Background |
Obtém ou define um Pincel que preenche a área de conteúdo do painel. (Herdado de Panel) |
| BackgroundSizing |
Obtém ou define um valor que indica até que ponto a tela de fundo se estende em relação à borda desse elemento. |
| BackgroundSizingProperty |
Identifica a propriedade de dependência BackgroundSizing. |
| BackgroundTransition |
Obtém ou define uma instância do BrushTransition para animar automaticamente as alterações na propriedade Background. (Herdado de Panel) |
| BaseUri |
Obtém um URI (Uniform Resource Identifier) que representa o URI base de um objeto construído por XAML no tempo de carregamento XAML. Essa propriedade é útil para resolução de URI em tempo de execução. (Herdado de FrameworkElement) |
| BorderBrush |
Obtém ou define um pincel que descreve o preenchimento de borda do painel. |
| BorderBrushProperty |
Identifica a propriedade de dependência BorderBrush . |
| BorderThickness |
Obtém ou define a espessura da borda do painel. |
| BorderThicknessProperty |
Identifica a propriedade de dependência BorderThickness . |
| CacheMode |
Obtém ou define um valor que indica que o conteúdo renderizado deve ser armazenado em cache como um bitmap composto quando possível. (Herdado de UIElement) |
| CanBeScrollAnchor |
Obtém ou define um valor que indica se o UIElement pode ser um candidato para ancoragem de rolagem. (Herdado de UIElement) |
| CanDrag |
Obtém ou define um valor que indica se o elemento pode ser arrastado como dados em uma operação de arrastar e soltar. (Herdado de UIElement) |
| CenterPoint |
Obtém ou define o ponto central do elemento, que é o ponto sobre qual rotação ou dimensionamento ocorre. Afeta a posição de renderização do elemento . (Herdado de UIElement) |
| Children |
Obtém a coleção de elementos filho do painel. (Herdado de Panel) |
| ChildrenTransitions |
Obtém ou define a coleção de elementos de estilo de transição que se aplicam ao conteúdo filho de uma subclasse do Painel . (Herdado de Panel) |
| Clip |
Obtém ou define o RectangleGeometry usado para definir a estrutura de tópicos do conteúdo de um UIElement. (Herdado de UIElement) |
| ColumnDefinitions |
Obtém uma lista de objetos ColumnDefinition definidos nesta instância de Grid. |
| ColumnProperty |
Identifica a propriedade anexada Grid.Column XAML. |
| ColumnSpacing |
Obtém ou define a distância uniforme (em pixels) entre colunas de grade. |
| ColumnSpacingProperty |
Identifica a propriedade de dependência ColumnSpacing. |
| ColumnSpanProperty |
Identifica a propriedade anexada Grid.ColumnSpan XAML. |
| CompositeMode |
Obtém ou define uma propriedade que declara modos alternativos de composição e mesclagem para o elemento em seu layout pai e janela. Isso é relevante para elementos envolvidos em uma interface do usuário XAML/Microsoft DirectX mista. (Herdado de UIElement) |
| ContextFlyout |
Obtém ou define o submenu associado a esse elemento. (Herdado de UIElement) |
| CornerRadius |
Obtém ou define o raio para os cantos da borda do painel. |
| CornerRadiusProperty |
Identifica a propriedade de dependência CornerRadius . |
| DataContext |
Obtém ou define o contexto de dados de um FrameworkElement. Um uso comum de um contexto de dados é quando um |
| DesiredSize |
Obtém o tamanho que esse UIElement calculou durante a passagem de medida do processo de layout. (Herdado de UIElement) |
| Dispatcher |
Sempre retorna |
| DispatcherQueue |
Obtém o ao |
| ExitDisplayModeOnAccessKeyInvoked |
Obtém ou define um valor que especifica se a exibição da chave de acesso é ignorada quando uma chave de acesso é invocada. (Herdado de UIElement) |
| FlowDirection |
Obtém ou define a direção na qual o texto e outros elementos da interface do usuário fluem dentro de qualquer elemento pai que controla seu layout. Essa propriedade pode ser definida como |
| FocusState |
Obtém um valor que especifica se esse controle tem foco e o modo pelo qual o foco foi obtido. (Herdado de UIElement) |
| FocusVisualMargin |
Obtém ou define a margem externa do visual de foco para um FrameworkElement. (Herdado de FrameworkElement) |
| FocusVisualPrimaryBrush |
Obtém ou define o pincel usado para desenhar a borda externa de um |
| FocusVisualPrimaryThickness |
Obtém ou define a espessura da borda externa de um |
| FocusVisualSecondaryBrush |
Obtém ou define o pincel usado para desenhar a borda interna de um |
| FocusVisualSecondaryThickness |
Obtém ou define a espessura da borda interna de um |
| Height |
Obtém ou define a altura sugerida de um FrameworkElement. (Herdado de FrameworkElement) |
| HighContrastAdjustment |
Obtém ou define um valor que indica se a estrutura ajusta automaticamente as propriedades visuais do elemento quando os temas de alto contraste estão habilitados. (Herdado de UIElement) |
| HorizontalAlignment |
Obtém ou define as características de alinhamento horizontal que são aplicadas a um FrameworkElement quando ele é composto em um pai de layout, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| IsAccessKeyScope |
Obtém ou define um valor que indica se um elemento define seu próprio escopo de chave de acesso. (Herdado de UIElement) |
| IsDoubleTapEnabled |
Obtém ou define um valor que determina se o evento DoubleTapped pode se originar desse elemento. (Herdado de UIElement) |
| IsHitTestVisible |
Obtém ou define se a área contida desse UIElement pode retornar valores verdadeiros para teste de clique. (Herdado de UIElement) |
| IsHoldingEnabled |
Obtém ou define um valor que determina se o evento Holding pode se originar desse elemento. (Herdado de UIElement) |
| IsItemsHost |
Obtém um valor que indica se este Painel é um contêiner para itens de interface do usuário gerados por um ItemsControl. (Herdado de Panel) |
| IsLoaded |
Obtém um valor que indica se o elemento foi adicionado à árvore de elementos e está pronto para interação. (Herdado de FrameworkElement) |
| IsRightTapEnabled |
Obtém ou define um valor que determina se o evento RightTapped pode se originar desse elemento. (Herdado de UIElement) |
| IsTabStop |
Obtém ou define um valor que indica se o controle está incluído na navegação pela tecla tab. (Herdado de UIElement) |
| IsTapEnabled |
Obtém ou define um valor que determina se o evento Tapped pode se originar desse elemento. (Herdado de UIElement) |
| KeyboardAcceleratorPlacementMode |
Obtém ou define um valor que indica se a dica de ferramenta de controle exibe a combinação de teclas para seu acelerador de teclado associado. (Herdado de UIElement) |
| KeyboardAcceleratorPlacementTarget |
Obtém ou define um valor que indica a dica de ferramenta de controle que exibe a combinação de teclas de acelerador. (Herdado de UIElement) |
| KeyboardAccelerators |
Obtém a coleção de combinações de teclas que invocam uma ação usando o teclado. Os aceleradores normalmente são atribuídos a botões ou itens de menu.
|
| KeyTipHorizontalOffset |
Obtém ou define um valor que indica o quão distante à esquerda ou à direita a Dica de Chave é colocada em relação ao UIElement. (Herdado de UIElement) |
| KeyTipPlacementMode |
Obtém ou define um valor que indica onde a dica de chave de acesso é colocada em relação ao limite do UIElement. (Herdado de UIElement) |
| KeyTipTarget |
Obtém ou define um valor que indica o elemento direcionado pela dica de chave de acesso. (Herdado de UIElement) |
| KeyTipVerticalOffset |
Obtém ou define um valor que indica até que ponto a Dica de Chave é colocada em relação ao elemento de interface do usuário. (Herdado de UIElement) |
| Language |
Obtém ou define informações de linguagem de localização/globalização que se aplicam a um FrameworkElement e também a todos os elementos filho do FrameworkElement atual na representação do objeto e na interface do usuário. (Herdado de FrameworkElement) |
| Lights |
Obtém a coleção de objetos XamlLight anexados a esse elemento. (Herdado de UIElement) |
| ManipulationMode |
Obtém ou define o valor ManipulationModes usado para o comportamento de UIElement e a interação com gestos. Definir esse valor permite lidar com os eventos de manipulação desse elemento no código do aplicativo. (Herdado de UIElement) |
| Margin |
Obtém ou define a margem externa de um FrameworkElement. (Herdado de FrameworkElement) |
| MaxHeight |
Obtém ou define a restrição de altura máxima de um FrameworkElement. (Herdado de FrameworkElement) |
| MaxWidth |
Obtém ou define a restrição de largura máxima de um FrameworkElement. (Herdado de FrameworkElement) |
| MinHeight |
Obtém ou define a restrição de altura mínima de um FrameworkElement. (Herdado de FrameworkElement) |
| MinWidth |
Obtém ou define a restrição de largura mínima de um FrameworkElement. (Herdado de FrameworkElement) |
| Name |
Obtém ou define o nome de identificação do objeto. Quando um processador XAML cria a árvore de objetos da marcação XAML, o código em tempo de execução pode se referir ao objeto declarado XAML por esse nome. (Herdado de FrameworkElement) |
| Opacity |
Obtém ou define o grau de opacidade do objeto. (Herdado de UIElement) |
| OpacityTransition |
Obtém ou define o ScalarTransition que anima as alterações na propriedade Opacity. (Herdado de UIElement) |
| Padding |
Obtém ou define a distância entre a borda e seu objeto filho. |
| PaddingProperty |
Identifica a propriedade de dependência Padding . |
| Parent |
Obtém o objeto pai deste FrameworkElement na árvore de objetos. (Herdado de FrameworkElement) |
| PointerCaptures |
Obtém o conjunto de todos os ponteiros capturados, representados como valores de ponteiro . (Herdado de UIElement) |
| Projection |
Obtém ou define a projeção de perspectiva (efeito 3D) a ser aplicada ao renderizar esse elemento. (Herdado de UIElement) |
| ProtectedCursor |
Obtém ou define o cursor que é exibido quando o ponteiro está sobre esse elemento. O padrão é nulo, indicando nenhuma alteração no cursor. (Herdado de UIElement) |
| RasterizationScale |
Obtém um valor que representa o número de pixels brutos (físicos) para cada pixel de exibição. (Herdado de UIElement) |
| RenderSize |
Obtém o tamanho final de renderização de um UIElement. O uso não é recomendado, consulte Comentários. (Herdado de UIElement) |
| RenderTransform |
Obtém ou define informações de transformação que afetam a posição de renderização de um UIElement. (Herdado de UIElement) |
| RenderTransformOrigin |
Obtém ou define o ponto de origem de qualquer possível transformação de renderização declarada por RenderTransform, em relação aos limites do UIElement. (Herdado de UIElement) |
| RequestedTheme |
Obtém ou define o tema da interface do usuário que é usado pelo UIElement (e seus elementos filho) para determinação de recursos. O tema da interface do usuário que você especificar com |
| Resources |
Obtém o dicionário de recursos definido localmente. No XAML, você pode estabelecer itens de recurso como elementos de objeto filho de um |
| Rotation |
Obtém ou define o ângulo da rotação no sentido horário, em graus. Gira em relação ao RotationAxis e ao CenterPoint. Afeta a posição de renderização do elemento . (Herdado de UIElement) |
| RotationAxis |
Obtém ou define o eixo para girar o elemento ao redor. (Herdado de UIElement) |
| RotationTransition |
Obtém ou define o ScalarTransition que anima as alterações na propriedade Rotation. (Herdado de UIElement) |
| RowDefinitions |
Obtém uma lista de objetos RowDefinition definidos nesta instância de Grid. |
| RowProperty |
Identifica a propriedade anexada Grid.Row XAML. |
| RowSpacing |
Obtém ou define a distância uniforme (em pixels) entre linhas de grade. |
| RowSpacingProperty |
Identifica a propriedade de dependência RowSpacing. |
| RowSpanProperty |
Identifica a propriedade anexada Grid.RowSpan XAML. |
| Scale |
Obtém ou define a escala do elemento . Dimensiona em relação ao CenterPoint do elemento. Afeta a posição de renderização do elemento . (Herdado de UIElement) |
| ScaleTransition |
Obtém ou define o Vector3Transition que anima as alterações na propriedade Scale. (Herdado de UIElement) |
| Shadow |
Obtém ou define o efeito de sombra convertido pelo elemento . (Herdado de UIElement) |
| Style |
Obtém ou define um Estilo de instância que é aplicado a esse objeto durante o layout e a renderização. (Herdado de FrameworkElement) |
| TabFocusNavigation |
Obtém ou define um valor que modifica como o tabbing e o TabIndex funcionam para esse controle. (Herdado de UIElement) |
| TabIndex |
Obtém ou define um valor que determina a ordem na qual os elementos recebem foco quando o usuário navega pelos controles usando a tecla Tab . (Herdado de UIElement) |
| Tag |
Obtém ou define um valor de objeto arbitrário que pode ser usado para armazenar informações personalizadas sobre esse objeto. (Herdado de FrameworkElement) |
| Transform3D |
Obtém ou define o efeito de transformação 3D a ser aplicado ao renderizar esse elemento. (Herdado de UIElement) |
| TransformMatrix |
Obtém ou define a matriz de transformação a ser aplicada ao elemento . (Herdado de UIElement) |
| Transitions |
Obtém ou define a coleção de elementos de estilo de transição que se aplicam a um UIElement. (Herdado de UIElement) |
| Translation |
Obtém ou define a posição de renderização x, y e z do elemento. (Herdado de UIElement) |
| TranslationTransition |
Obtém ou define o Vector3Transition que anima as alterações na propriedade Translation. (Herdado de UIElement) |
| Triggers |
Obtém a coleção de gatilhos para animações definidas para um FrameworkElement. Não usado com frequência. Consulte Observações. (Herdado de FrameworkElement) |
| UseLayoutRounding |
Obtém ou define um valor que determina se a renderização para o objeto e sua subárvore visual deve usar o comportamento de arredondamento que alinha a renderização a pixels inteiros. (Herdado de UIElement) |
| UseSystemFocusVisuals |
Obtém ou define um valor que indica se o controle usa visuais de foco desenhados pelo sistema ou visuais de foco definidos no modelo de controle. (Herdado de UIElement) |
| VerticalAlignment |
Obtém ou define as características de alinhamento vertical que são aplicadas a um FrameworkElement quando ele é composto em um objeto pai, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| Visibility |
Obtém ou define a visibilidade de um UIElement. Um |
| Width |
Obtém ou define a largura de um FrameworkElement. (Herdado de FrameworkElement) |
| XamlRoot |
Obtém ou define o |
| XYFocusDown |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona para baixo no Teclado Direcional (D-pad) de um controlador de jogo. (Herdado de UIElement) |
| XYFocusDownNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação para baixo. (Herdado de UIElement) |
| XYFocusKeyboardNavigation |
Obtém ou define um valor que habilita ou desabilita a navegação usando as setas direcionais do teclado. (Herdado de UIElement) |
| XYFocusLeft |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona à esquerda no Teclado Direcional (D-pad) de um controlador de jogo. (Herdado de UIElement) |
| XYFocusLeftNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação à esquerda. (Herdado de UIElement) |
| XYFocusRight |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona diretamente no Teclado Direcional (D-pad) de um controlador de jogo. (Herdado de UIElement) |
| XYFocusRightNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação à direita. (Herdado de UIElement) |
| XYFocusUp |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona no Teclado Direcional (D-pad) de um controlador de jogo. (Herdado de UIElement) |
| XYFocusUpNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação para cima. (Herdado de UIElement) |
Propriedades Anexadas
| Column |
Obtém ou define o alinhamento de coluna de um elemento quando o layout filho é processado por um contêiner de layout de Grade pai. |
| ColumnSpan |
Obtém ou define um valor que indica o número total de colunas que o conteúdo do elemento abrange dentro de uma Grade pai. |
| Row |
Obtém ou define o alinhamento de linha de um elemento quando o layout filho é processado por um contêiner de layout de Grade pai. |
| RowSpan |
Obtém ou define um valor que indica o número total de linhas que o conteúdo do elemento abrange dentro de uma Grade pai. |
Métodos
| AddHandler(RoutedEvent, Object, Boolean) |
Adiciona um manipulador de eventos roteados de um evento roteado especificado, adicionando o manipulador à coleção de manipuladores no elemento atual. Especifique |
| Arrange(Rect) |
Posiciona objetos filho e determina um tamanho para um UIElement. Os objetos pai que implementam o layout personalizado para seus elementos filho devem chamar esse método de suas implementações de substituição de layout para formar uma atualização de layout recursivo. (Herdado de UIElement) |
| ArrangeOverride(Size) |
Fornece o comportamento para a passagem de layout "Organizar". As classes podem substituir esse método para definir seu próprio comportamento de passagem "Organizar". (Herdado de FrameworkElement) |
| CancelDirectManipulations() |
Cancela o processamento contínuo de manipulação direta (movimento panorâmico/zoom definido pelo sistema) em qualquer pai ScrollViewer que contenha o UIElement atual. (Herdado de UIElement) |
| CapturePointer(Pointer) |
Define a captura de ponteiro para um UIElement. Depois de capturado, somente o elemento que tem captura disparará eventos relacionados ao ponteiro. (Herdado de UIElement) |
| ClearValue(DependencyProperty) |
Limpa o valor local de uma propriedade de dependência. (Herdado de DependencyObject) |
| FindName(String) |
Recupera um objeto que tem o nome do identificador especificado. (Herdado de FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
Permite que uma subclasse UIElement exponha elementos filho que ajudam a resolver o direcionamento de toque. (Herdado de UIElement) |
| Focus(FocusState) |
Tenta definir o foco para esse elemento. (Herdado de UIElement) |
| GetAnimationBaseValue(DependencyProperty) |
Retorna qualquer valor base estabelecido para uma propriedade de dependência, que se aplicaria nos casos em que uma animação não está ativa. (Herdado de DependencyObject) |
| GetBindingExpression(DependencyProperty) |
Retorna a BindingExpression que representa a associação na propriedade especificada. (Herdado de FrameworkElement) |
| GetChildrenInTabFocusOrder() |
Permite que uma subclasse UIElement exponha elementos filho que participam do foco de Tab. (Herdado de UIElement) |
| GetColumn(FrameworkElement) |
Obtém o valor da propriedade anexada Grid.Column XAML do FrameworkElement especificado. |
| GetColumnSpan(FrameworkElement) |
Obtém o valor da propriedade anexada Grid.ColumnSpan XAML do FrameworkElement especificado. |
| GetRow(FrameworkElement) |
Obtém o valor da propriedade anexada Grid.Row XAML do FrameworkElement especificado. |
| GetRowSpan(FrameworkElement) |
Obtém o valor da propriedade anexada Grid.RowSpan XAML do FrameworkElement especificado. |
| GetValue(DependencyProperty) |
Retorna o valor efetivo atual de uma propriedade de dependência de um DependencyObject. (Herdado de DependencyObject) |
| GetVisualInternal() |
Recupera o para o |
| GoToElementStateCore(String, Boolean) |
Quando implementado em uma classe derivada, permite a construção por estado de uma árvore visual para um modelo de controle no código, em vez de carregar XAML para todos os estados na inicialização de controle. (Herdado de FrameworkElement) |
| InvalidateArrange() |
Invalida o estado de organização (layout) de um UIElement. Após a invalidação, o UIElement terá seu layout atualizado, o que ocorrerá de forma assíncrona. (Herdado de UIElement) |
| InvalidateMeasure() |
Invalida o estado de medida (layout) de um UIElement. (Herdado de UIElement) |
| InvalidateViewport() |
Invalida o estado do visor para um UIElement usado para calcular o visor efetivo. (Herdado de FrameworkElement) |
| Measure(Size) |
Atualizações DesiredSize de um UIElement. Normalmente, os objetos que implementam o layout personalizado para seus filhos de layout chamam esse método de suas próprias implementações MeasureOverride para formar uma atualização de layout recursiva. (Herdado de UIElement) |
| MeasureOverride(Size) |
Fornece o comportamento para a passagem "Medida" do ciclo de layout. As classes podem substituir esse método para definir seu próprio comportamento de passagem "Medida". (Herdado de FrameworkElement) |
| OnApplyTemplate() |
Invocado sempre que o código do aplicativo ou processos internos (como uma passagem de layout de recompilação) chamam ApplyTemplate. Em termos mais simples, isso significa que o método é chamado pouco antes de um elemento de interface do usuário ser exibido em seu aplicativo. Substitua esse método para influenciar a lógica pós-modelo padrão de uma classe. (Herdado de FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
Chamado antes do evento BringIntoViewRequested ocorrer. (Herdado de UIElement) |
| OnCreateAutomationPeer() |
Quando implementado em uma classe derivada, retorna implementações de AutomationPeer específicas da classe para a infraestrutura do Microsoft Automação da Interface do Usuário. (Herdado de UIElement) |
| OnDisconnectVisualChildren() |
Substitua esse método para implementar como o layout e a lógica devem se comportar quando os itens são removidos de um conteúdo específico da classe ou da propriedade children. (Herdado de UIElement) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
Chamado quando um atalho de teclado (ou acelerador) é processado em seu aplicativo. Substitua esse método para lidar com a resposta do aplicativo quando um acelerador de teclado é invocado. (Herdado de UIElement) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
Chamado pouco antes de um atalho de teclado (ou acelerador) ser processado em seu aplicativo. Invocado sempre que o código do aplicativo ou processos internos chamam ProcessKeyboardAccelerators. Substitua esse método para influenciar a manipulação do acelerador padrão. (Herdado de UIElement) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define uma propriedade que pode ser animada. (Herdado de UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Quando substituído em uma classe derivada, define uma propriedade que pode ser animada. (Herdado de UIElement) |
| ReadLocalValue(DependencyProperty) |
Retorna o valor local de uma propriedade de dependência, se um valor local for definido. (Herdado de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra uma função de notificação para escutar alterações em uma DependencyProperty específica nesta instância dependencyObject . (Herdado de DependencyObject) |
| ReleasePointerCapture(Pointer) |
Libera capturas de ponteiro para captura de um ponteiro específico por este UIElement. (Herdado de UIElement) |
| ReleasePointerCaptures() |
Libera todas as capturas de ponteiro mantidas por esse elemento. (Herdado de UIElement) |
| RemoveHandler(RoutedEvent, Object) |
Remove o manipulador de eventos roteado especificado desse UIElement. Normalmente, o manipulador em questão foi adicionado por AddHandler. (Herdado de UIElement) |
| SetBinding(DependencyProperty, BindingBase) |
Anexa uma associação a um FrameworkElement, usando o objeto de associação fornecido. (Herdado de FrameworkElement) |
| SetColumn(FrameworkElement, Int32) |
Define o valor da propriedade anexada Grid.Column XAML no FrameworkElement especificado. |
| SetColumnSpan(FrameworkElement, Int32) |
Define o valor da propriedade anexada Grid.ColumnSpan XAML no FrameworkElement especificado. |
| SetRow(FrameworkElement, Int32) |
Define o valor da propriedade anexada Grid.Row XAML no FrameworkElement especificado. |
| SetRowSpan(FrameworkElement, Int32) |
Define o valor da propriedade anexada Grid.RowSpan XAML no FrameworkElement especificado. |
| SetValue(DependencyProperty, Object) |
Define o valor local de uma propriedade de dependência em um DependencyObject. (Herdado de DependencyObject) |
| StartAnimation(ICompositionAnimationBase) |
Inicia a animação especificada no elemento . (Herdado de UIElement) |
| StartBringIntoView() |
Inicia uma solicitação para a estrutura XAML para colocar o elemento em exibição em todas as regiões roláveis em que ele está contido. (Herdado de UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
Inicia uma solicitação para a estrutura XAML para colocar o elemento em exibição usando as opções especificadas. (Herdado de UIElement) |
| StartDragAsync(ExpPointerPoint) |
Define uma área de grade flexível que consiste em colunas e linhas. Os elementos filho da Grade são medidos e organizados de acordo com suas atribuições de linha/coluna (definidas usando as propriedades anexadas Grid.Row e Grid.Column ) e outras lógicas. (Herdado de UIElement) |
| StartDragAsync(PointerPoint) |
Inicia uma operação do tipo "arrastar e soltar". Importante Não há suporte se um usuário executar o aplicativo no modo elevado, como administrador. |
| StopAnimation(ICompositionAnimationBase) |
Interrompe a animação especificada no elemento . (Herdado de UIElement) |
| TransformToVisual(UIElement) |
Retorna um objeto de transformação que pode ser usado para transformar coordenadas do UIElement para o objeto especificado. (Herdado de UIElement) |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
Tenta invocar um atalho de teclado (ou acelerador) pesquisando toda a árvore visual do UIElement para obter o atalho. (Herdado de UIElement) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancela uma notificação de alteração que foi registrada anteriormente chamando RegisterPropertyChangedCallback. (Herdado de DependencyObject) |
| UpdateLayout() |
Garante que todas as posições de objetos filho de um UIElement sejam atualizadas corretamente para layout. (Herdado de UIElement) |
Eventos
| AccessKeyDisplayDismissed |
Ocorre quando as chaves de acesso não devem mais ser exibidas. (Herdado de UIElement) |
| AccessKeyDisplayRequested |
Ocorre quando o usuário solicita que as chaves de acesso sejam exibidas. (Herdado de UIElement) |
| AccessKeyInvoked |
Ocorre quando um usuário conclui uma sequência de chaves de acesso. (Herdado de UIElement) |
| ActualThemeChanged |
Ocorre quando o valor da propriedade ActualTheme foi alterado. (Herdado de FrameworkElement) |
| BringIntoViewRequested |
Ocorre quando StartBringIntoView é chamado nesse elemento ou um de seus descendentes. (Herdado de UIElement) |
| CharacterReceived |
Ocorre quando um único caractere composto é recebido pela fila de entrada. (Herdado de UIElement) |
| ContextCanceled |
Ocorre quando um gesto de entrada de contexto continua em um gesto de manipulação, para notificar o elemento de que o submenu de contexto não deve ser aberto. (Herdado de UIElement) |
| ContextRequested |
Ocorre quando o usuário conclui um gesto de entrada de contexto, como um clique com o botão direito do mouse. (Herdado de UIElement) |
| DataContextChanged |
Ocorre quando o valor da propriedade FrameworkElement.DataContext é alterado. (Herdado de FrameworkElement) |
| DoubleTapped |
Ocorre quando ocorre uma interação DoubleTap sem tratamento na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| DragEnter |
Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com esse elemento como o destino. (Herdado de UIElement) |
| DragLeave |
Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com esse elemento como a origem. (Herdado de UIElement) |
| DragOver |
Ocorre quando o sistema de entrada relata um evento do tipo "arrastar" subjacente com esse elemento como a reprodução automática potencial. (Herdado de UIElement) |
| DragStarting |
Ocorre quando uma operação de arrastar é iniciada. (Herdado de UIElement) |
| Drop |
Ocorre quando o sistema de entrada relata um evento soltar subjacente com esse elemento sendo uma reprodução automática. (Herdado de UIElement) |
| DropCompleted |
Ocorre quando uma operação de arrastar e soltar com esse elemento quando a origem é encerrada. (Herdado de UIElement) |
| EffectiveViewportChanged |
Ocorre quando o visor efetivo do FrameworkElement é alterado. (Herdado de FrameworkElement) |
| GettingFocus |
Ocorre antes que um UIElement receba o foco. Esse evento é gerado de forma síncrona para garantir que o foco não seja movido enquanto o evento estiver borbulhando. (Herdado de UIElement) |
| GotFocus |
Ocorre quando um UIElement recebe o foco. Esse evento é gerado de forma assíncrona, para que o foco possa se mover novamente antes que o borbulhamento seja concluído. (Herdado de UIElement) |
| Holding |
Ocorre quando uma interação hold sem tratamento ocorre na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| KeyDown |
Ocorre quando uma tecla de teclado é pressionada enquanto o UIElement tem foco. (Herdado de UIElement) |
| KeyUp |
Ocorre quando uma tecla de teclado é lançada enquanto o UIElement tem foco. (Herdado de UIElement) |
| LayoutUpdated |
Ocorre quando o layout da árvore visual é alterado devido a propriedades relevantes ao layout alterando o valor ou alguma outra ação que atualiza o layout. (Herdado de FrameworkElement) |
| Loaded |
Ocorre quando um FrameworkElement foi construído e adicionado à árvore de objetos e está pronto para interação. (Herdado de FrameworkElement) |
| Loading |
Ocorre quando um FrameworkElement começa a ser carregado. (Herdado de FrameworkElement) |
| LosingFocus |
Ocorre antes que um UIElement perca o foco. Esse evento é gerado de forma síncrona para garantir que o foco não seja movido enquanto o evento estiver borbulhando. (Herdado de UIElement) |
| LostFocus |
Ocorre quando um UIElement perde o foco. Esse evento é gerado de forma assíncrona, para que o foco possa se mover novamente antes que o borbulhamento seja concluído. (Herdado de UIElement) |
| ManipulationCompleted |
Ocorre quando uma manipulação no UIElement é concluída. (Herdado de UIElement) |
| ManipulationDelta |
Ocorre quando o dispositivo de entrada muda de posição durante uma manipulação. (Herdado de UIElement) |
| ManipulationInertiaStarting |
Ocorre quando o dispositivo de entrada perde contato com o objeto UIElement durante a manipulação e a inércia começa. (Herdado de UIElement) |
| ManipulationStarted |
Ocorre quando um dispositivo de entrada inicia uma manipulação no UIElement. (Herdado de UIElement) |
| ManipulationStarting |
Ocorre quando o processador de manipulação é criado. (Herdado de UIElement) |
| NoFocusCandidateFound |
Ocorre quando um usuário tenta mover o foco (por meio de setas guias ou direcionais), mas o foco não se move porque nenhum candidato de foco é encontrado na direção do movimento. (Herdado de UIElement) |
| PointerCanceled |
Ocorre quando um ponteiro que fez contato perde contato anormalmente. (Herdado de UIElement) |
| PointerCaptureLost |
Ocorre quando a captura de ponteiro anteriormente mantida por esse elemento se move para outro elemento ou em outro lugar. (Herdado de UIElement) |
| PointerEntered |
Ocorre quando um ponteiro entra na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| PointerExited |
Ocorre quando um ponteiro deixa a área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| PointerMoved |
Ocorre quando um ponteiro se move enquanto o ponteiro permanece dentro da área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| PointerPressed |
Ocorre quando o dispositivo de ponteiro inicia uma ação Pressionar dentro desse elemento. (Herdado de UIElement) |
| PointerReleased |
Ocorre quando o dispositivo de ponteiro que iniciou anteriormente uma ação press é liberado, enquanto dentro desse elemento. Observe que o fim de uma ação press não é garantido para disparar um |
| PointerWheelChanged |
Ocorre quando o valor delta de uma roda de ponteiro é alterado. (Herdado de UIElement) |
| PreviewKeyDown |
Ocorre quando uma tecla de teclado é pressionada enquanto o UIElement tem foco. (Herdado de UIElement) |
| PreviewKeyUp |
Ocorre quando uma tecla de teclado é lançada enquanto o UIElement tem foco. (Herdado de UIElement) |
| ProcessKeyboardAccelerators |
Ocorre quando um atalho de teclado (ou acelerador) é pressionado. (Herdado de UIElement) |
| RightTapped |
Ocorre quando um estímulo de entrada de toque à direita acontece enquanto o ponteiro está sobre o elemento . (Herdado de UIElement) |
| SizeChanged |
Ocorre quando a propriedade ActualHeight ou ActualWidth altera o valor em um FrameworkElement. (Herdado de FrameworkElement) |
| Tapped |
Ocorre quando ocorre uma interação de toque sem tratamento na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| Unloaded |
Ocorre quando esse objeto não está mais conectado à árvore de objetos main. (Herdado de FrameworkElement) |