Zobraziť obsah v Power Apps
Jednoducho pridávajte interaktívny 3D obsah do aplikácií plátna. Môžete si vybrať z galérie 3D obsahu potom otáčať a približovať model pomocou jednoduchých gest.

Dôležité
Váš 3D obsah musí byť vo formáte .glb, .obj alebo .stl. Môžete skonvertovať svoje existujúce 3D modely do formátu súboru .glb z rôznych 3D formátov.
Tip
Ovládacie prvky zmiešanej reality (MR) v Power Apps využívajú Babylon a Babylon React Native. Obsah zmiešanej reality, ktorý funguje v testovacom prostredí Babylon by mal fungovať v Power Apps prostredníctvom tejto zdieľanej platformy MR. Ak váš obsah funguje v aplikácii Babylon, ale nie v Power Apps, položte otázku vo fóre komunity Power Apps. (Označte výrazom „zmiešaná realita.“)
Pridanie ovládacieho prvku 3D objektu na obrazovku aplikácie
S otvorenou aplikáciou na úpravy v Power Apps Studio:
- Otvorte kartu Vložiť a rozbaľte Médiá.
- Ak chcete umiestniť ovládací prvok na obrazovku aplikácie, vyberte položku 3D objekt alebo potiahnite ovládací prvok na obrazovku, aby ste ho umiestnili presnejšie.
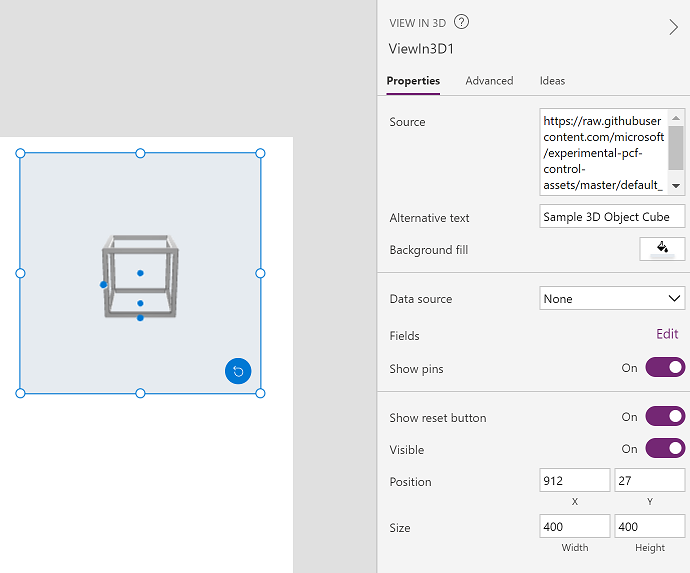
Vlastnosti kľúča
Zmeňte správanie a vzhľad ovládacieho prvku 3D obsahu pomocou vlastností. Niektoré vlastnosti sú dostupné iba na karte Pokročilé.

| Vlastnosť | Description | Type | Oblasť |
|---|---|---|---|
| Source | Identifikuje súbor objektu, ktorý sa má zobraziť. Ovládací prvok 3D objekt podporuje načítanie modelov z rôznych zdrojov. Prečítajte si Načítavanie externých 3D modelov pre podrobnosti. | Nevzťahuje sa | Vlastnosti; Pokročilé: Source |
| Alternatívny text | Určuje text, ktorý sa zobrazí, ak sa model nedá načítať alebo ak používateľ prejde nad model. | String | Vlastnosti; Pokročilé AltText |
| Výplň pozadia | Nastaví farbu pozadia ovládacieho prvku. | Volič farieb | Vlastnosti; Pokročilé: BackgroundFill (akceptuje hexadecimálne farebné kódy RGBA alebo HTML) |
| Špendlíky (položky) | Zobrazuje špendlíky na modeli na konkrétnych súradniciach, uvedené v zdroji údajov (Items). Ak je vybraná možnosť Žiadne, nezobrazujú sa žiadne špendlíky. | Data table | Vlastnosti; Rozšírené: Items |
| Zobraziť špendlíky | Zobrazuje špendlíky opísané vo vlastnosti Items. | Boolean | Vlastnosti; Pokročilé: ShowPins |
| MaxPins | Určuje maximálny počet špendlíkov, ktoré je možné zobraziť na modeli. | Integer | Pokročilý |
| PinsX | Určuje umiestnenie špendlíkov na osi X v 3D súradnicovom priestore. | Číslo s pohyblivou desatinnou čiarkou | Pokročilý |
| PinsY | Určuje umiestnenie špendlíkov na osi Y v 3D súradnicovom priestore. | Číslo s pohyblivou desatinnou čiarkou | Pokročilý |
| PinsZ | Určuje umiestnenie špendlíkov na osi Z v 3D súradnicovom priestore. | Číslo s pohyblivou desatinnou čiarkou | Pokročilý |
| Zobraziť tlačidlo Resetovať | Zobrazí alebo skryje tlačidlo, ktoré resetuje model do pôvodného stavu. | Boolean | Vlastnosti; Pokročilé; ShowReset |
| OnModelLoad | Obsahuje vzorec správania, ktorý sa spustí pri načítaní modelu. | Udalosť | Pokročilý |
| OnChange | Obsahuje vzorec správania, ktorý sa spustí, keď sa zmení niektorá vlastnosť ovládacieho prvku. | Udalosť | Pokročilý |
| OnSelect | Obsahuje vzorec správania, ktorý sa spustí, keď používateľ vyberie špendlík alebo ovládací prvok. | Udalosť | Pokročilý |
Ďalšie vlastnosti
| Vlastnosť | Description | Type | Oblasť |
|---|---|---|---|
| ContentLanguage | Určuje jazyk zobrazenia ovládacieho prvku, ak sa líši od jazyka používaného v aplikácii. | String | Pokročilý |
| DisplayMode | Určuje, či ovládací prvok umožňuje vstup používateľa (Upraviť), iba zobrazuje údaje (Zobrazenie) alebo je zakázaný (Zakázané). | Rozbaľovací zoznam | Pokročilý |
| Position | Umiestňuje ľavý horný roh ovládacieho prvku na súradnice obrazovky uvedené v x a y. | Číslo s pohyblivou desatinnou čiarkou | Vlastnosti; Pokročilé: X, Y |
| Size | Určuje veľkosť ovládacieho prvku pomocou hodnôt pixelov uvedených v položkách Šírka a Výška. | Integer | Vlastnosti; Pokročilé: Width, Height |
| TabIndex | Určuje poradie výberu ovládacieho prvku, ak používateľ naviguje v aplikácii pomocou klávesu Tab. | Integer | Pokročilý |
| Popis | Určuje text, ktorý sa zobrazí, keď používateľ umiestni kurzor myši na špendlík. | String | Pokročilý |
| Viditeľné | Zobrazí alebo skryje ovládací prvok. | Boolean | Vlastnosti; Pokročilé: Visible |
Odporučenia pre výkon
Odporúčame vám použiť jeden 3D ovládací prvok na obrazovke pre najlepší používateľský zážitok. Viaceré inštancie ovládacieho prvku 3D objekt na jednej obrazovke sa budú snažiť načítať svoje 3D modely súčasne, čo môže výrazne znížiť výkon vašej aplikácie.
Ďalšie ovládacie prvky zmiešanej reality
- Prezerajte si 3D obsah a obrázky v reálnom svete pomocou ovládacieho prvku Zobrazenie v zmiešanej realite.
- Zmerajte vzdialenosť, plochu a objem pomocou ovládacieho prvku Merajte v zmiešanej realite.
- Vytvárajte a zobrazujte preddefinované 3D tvary pomocou ovládacieho prvku Zobraziť tvar v zmiešanej realite.
- Nakreslite 3D čiary alebo nakreslite 3D šípky, aby ste určili oblasť alebo aktívum vo vašom prostredí pomocou ovládacieho prvku Pridanie značiek v MR.
Pozrite si tiež
Vytvorenie aplikácie pomocou 3D a ovládacích prvkov zmiešanej reality
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).