Thêm và điều hướng màn hình trong ứng dụng canvas
Tạo các ứng dụng hiện đại, nhạy bén bằng cách thêm các màn hình dựng sẵn cho các tình huống ứng dụng phổ biến. Màn hình có tính năng phản hồi nhanh và điều khiển hiện đại, thích ứng với nhiều kích thước màn hình khác nhau. Bạn cũng có thể thêm màn hình tùy chỉnh với nhiều bố cục và điều khiển khác nhau.
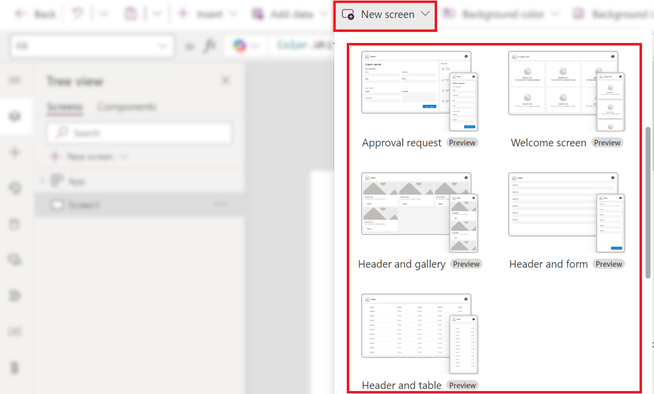
Các màn hình dựng sẵn mới sau đây hiện đã có sẵn:

Thêm màn hình mới
đăng nhập vào Power Apps.
Tạo ứng dụng canvas hoặc mở ứng dụng để chỉnh sửa.
Trên thanh lệnh, lựa chọn Màn hình mới và sau đó chọn bố cục màn hình.
bản xem trước ứng dụng để xác định giao diện của ứng dụng trên các thiết bị khác nhau. Tìm hiểu thêm trong bản xem trước một ứng dụng.
Tiền bo
Để ứng dụng thích ứng với kích thước màn hình thiết bị mà nó đang chạy, hãy tắt Tỷ lệ để phù hợp lựa chọn.
Màn hình chào mừng
Các Màn hình chào mừng lý tưởng cho màn hình đầu tiên của ứng dụng, nơi bạn có thể tùy chỉnh các ô như hình ảnh, tiêu đề và mô tả. Bạn có thể thay đổi số lượng ô bằng cách thêm hoặc bớt chúng trong hộp chứa chính. Sử dụng các ô để hướng dẫn người dùng đến các phần khác của ứng dụng.
Các Màn hình chào mừng có mẫu điều khiển sau:
- Màn hình container
- Tiêu đề container
- Tiêu đề
- Container chính
- Vùng chứa
- Container hình ảnh
- Image
- Tiêu đề chứa
- Nút mục tính năng
- Văn bản mô tả
- Container hình ảnh
- Vùng chứa
- Tiêu đề container
Thêm và tùy chỉnh màn hình Chào mừng
Lựa chọn Màn hình mới> Màn hình chào mừng.
Để thay đổi hình ảnh của một ô, hãy chọn ô đó rồi chọn Biên tập.
Chọn Mục đặc trưng nút điều khiển và thêm văn bản của riêng bạn vào Bảng thuộc tính.

Chọn Mô tả ngắn gọn hoặc thông điệp hấp dẫn văn bản và thêm văn bản của riêng bạn.
Thêm và bớt ô nếu cần.
Để thêm ô vào chế độ xem cây, hãy sao chép và dán Thùng chứa mục.
Để xóa một ô trong chế độ xem cây, hãy nhấp chuột phải vào một Thùng chứa, và sau đó chọn Xóa bỏ.
Màn hình tiêu đề và bộ sưu tập
Sử dụng Tiêu đề và thư viện màn hình hiển thị nhiều thông tin về sản phẩm hoặc dịch vụ, như danh mục sản phẩm. Khi bạn kết nối điều khiển thư viện với nguồn dữ liệu, danh mục sẽ tự động được tạo mà không cần tùy chỉnh nhiều.
Các kiểm soát thư viện trong Tiêu đề và thư viện Màn hình là một điều khiển cổ điển. Khi bộ điều khiển phòng trưng bày hiện đại được phát hành, Tiêu đề và thư viện màn hình sử dụng nó. Tìm hiểu thêm trong Tổng quan về các điều khiển và chủ đề hiện đại trong ứng dụng canvas.
Các Tiêu đề và thư viện Màn hình có mẫu điều khiển sau:
- Màn hình container
- Tiêu đề container
- Tiêu đề
- Container chính
- Phòng trưng bày
- Container thư viện
- Container hình ảnh
- Image
- Tiêu đề chứa
- Văn bản tiêu đề
- Văn bản mô tả
- Nút chứa
- Nút
- Container hình ảnh
- Container thư viện
- Phòng trưng bày
- Tiêu đề container
Thêm và tùy chỉnh màn hình Tiêu đề và thư viện
Lựa chọn Màn hình mới> Tiêu đề và thư viện.
Trong chế độ xem cây, hãy chọn Phòng trưng bày và kết nối nó với nguồn dữ liệu như Dataverse.
Chọn các điều khiển cụ thể bên trong thư viện, chẳng hạn như hình ảnh, văn bản tiêu đề và mô tả văn bản. Trong thuộc tính của điều khiển, sử dụng cú pháp ThisItem để đặt hình ảnh, văn bản tiêu đề và mô tả mong muốn.
Ví dụ: để thêm Tên tài khoản vào phần điều khiển văn bản tiêu đề, hãy tìm mục đó bằng cách nhập
ThisItemvào thanh công thức để xem danh sách các mục có sẵn để thêm từ tập dữ liệu của bạn.
Màn hình Yêu cầu phê duyệt
Màn hình Yêu cầu phê duyệt có tiêu đề, biểu mẫu có nút gửi và thư viện với các giai đoạn được xác định trước. Màn hình Yêu cầu phê duyệt hữu ích cho các tình huống mà hành động được kích hoạt bằng cách gửi biểu mẫu, chẳng hạn như gửi yêu cầu phê duyệt hoặc hiển thị quy trình công việc cho một doanh nghiệp.
Tiền bo
Khi bạn thêm màn hình yêu cầu phê duyệt, bạn sẽ được yêu cầu kết nối màn hình đó với nguồn dữ liệu. Nguồn dữ liệu xác định tên trường trong biểu mẫu yêu cầu.
Màn hình Yêu cầu phê duyệt có mẫu điều khiển sau:
- Màn hình container
- Tiêu đề container
- Tiêu đề
- Container chính
- Biểu mẫu chứa
- Văn bản tiêu đề biểu mẫu
- Biểu mẫu phê duyệt
- Nút gửi
- Thùng chứa thanh bên
- Văn bản của người đánh giá
- Tập hợp Người đánh giá
- Biểu mẫu chứa
- Tiêu đề container
Thêm và tùy chỉnh màn hình yêu cầu Phê duyệt
Chọn Màn hình mới>Yêu cầu phê duyệt.
Trong chế độ xem cây trên ApprovalForm, bạn được nhắc kết nối với nguồn dữ liệu như Dataverse.
Chọn nguồn dữ liệu.
Để xem thông tin chi tiết về các giai đoạn phê duyệt, trong chế độ xem cây, hãy chọn ReviewersGallery bên dưới nút SidebarContainer . Sau đó, trong ngăn thuộc tính, chọn tab Nâng cao và đi tới Mục.
Các giai đoạn phê duyệt có các chi tiết sau:
- Tên: Tên của giai đoạn hoặc người phê duyệt
- Tiêu đề: Tiêu đề phụ của giai đoạn hoặc người phê duyệt
- Trạng thái: Trạng thái giai đoạn
- Hiện tại: Liệu giai đoạn này có phải là giai đoạn hiện tại của yêu cầu phê duyệt không

Bạn có thể thêm quy trình phê duyệt vào nút để thông báo cho người phê duyệt. Power Automate Tìm hiểu thêm trong Tạo và kiểm tra quy trình phê duyệt với Power Automate.
Tiêu đề và biểu mẫu
Màn hình Tiêu đề và biểu mẫu có một tiêu đề, một biểu mẫu và hai nút để gửi biểu mẫu hoặc hủy gửi biểu mẫu. Màn hình này rất phù hợp để sử dụng biểu mẫu toàn màn hình.
Màn hình Tiêu đề và biểu mẫu có mẫu điều khiển sau:
- Màn hình container
- Tiêu đề container
- Tiêu đề
- Container chính
- Biểu mẫu chứa
- Biểu mẫu
- Nút chứa
- Nút hủy
- Nút gửi
- Biểu mẫu chứa
- Tiêu đề container
Thêm và tùy chỉnh màn hình Header và biểu mẫu
Chọn Màn hình mới>Tiêu đề và biểu mẫu.
Trong chế độ xem cây, bạn thấy Biểu mẫu được chọn và một lời nhắc xuất hiện để bạn kết nối biểu mẫu với nguồn dữ liệu.
Chọn nguồn dữ liệu.
Tùy chọn, để đảm bảo màn hình phản hồi tốt nhất, hãy chọn từng dữ liệu thẻ trên biểu mẫu và đặt thuộc tính Width Fit của dữ liệu đó thành On trong tab Display của ngăn Properties .
Đầu trang và bảng
Màn hình Tiêu đề và bảng có hai điều khiển, một điều khiển tiêu đề và một điều khiển bảng. Mẫu này rất phù hợp để hiển thị bảng dữ liệu chi tiết trên màn hình.
Màn hình Tiêu đề và bảng có các điều khiển sau:
- Tiêu đề container
- Tiêu đề
- Container chính
- Bảng
Thêm và tùy chỉnh màn hình Tiêu đề và bảng
Chọn Màn hình mới>Tiêu đề và bảng.
Trong chế độ xem cây, chọn Bảng và kết nối nó với nguồn dữ liệu.
Bảng và biểu mẫu
Màn hình Bảng và biểu mẫu chứa hai điều khiển chính: điều khiển bảng hiện đại và điều khiển biểu mẫu hiện đại. Mẫu này có các công thức tích hợp sẵn cho phép kết nối và tùy chỉnh dữ liệu dễ dàng. Power Fx Mẫu này lý tưởng để chọn và chỉnh sửa bản ghi bằng biểu mẫu.
Màn hình Bảng và biểu mẫu chứa các điều khiển sau:
- Màn hình container
- Tiêu đề container
- Kiểm soát tiêu đề
- Thùng chứa thân
- Nhập văn bản (Tìm kiếm)
- Kiểm soát bảng
- Kiểm soát biểu mẫu
- Cái nút
- Mới
- Chỉnh sửa
- Xoá
- Gửi
- Hủy
- Tiêu đề container
Thêm và tùy chỉnh màn hình Bảng và biểu mẫu
Trong Power Apps Studio:
Chọn Màn hình mới>Bảng và biểu mẫu.
Chọn Dữ liệu trong thanh hành động nội tuyến.
Chọn nguồn dữ liệu mong muốn.

Sau khi kết nối, các điều khiển bảng và biểu mẫu đều được liên kết với nguồn dữ liệu.
Bạn có thể chọn một bản ghi trong bảng điều khiển và biểu mẫu sẽ hiển thị thông tin chi tiết của bản ghi đã chọn.
Tất cả các nút trong mẫu này đều được dựng sẵn Power Fx, do đó không cần phải tùy chỉnh thêm. Khi bạn kết nối màn hình với nguồn dữ liệu đã chọn, màn hình sẽ hoạt động đầy đủ chức năng.
Sắp xếp lại màn hình
Khi ứng dụng của bạn có nhiều hơn một màn hình, bạn có thể sắp xếp chúng theo thứ tự khác nhau trong chế độ xem cây.
Chọn menu tràn của màn hình mà bạn muốn sắp xếp lại, sau đó chọn Di chuyển lên hoặc Di chuyển xuống.

Sử dụng thuộc tính StartScreen để thiết lập màn hình sẽ được hiển thị đầu tiên.
Thêm điều hướng
Khi ứng dụng của bạn có nhiều hơn một màn hình, bạn có thể thêm điều hướng để người dùng có thể di chuyển giữa các màn hình.
Với màn hình được chọn, hãy chọn Chèn. Trong hộp tìm kiếm, nhập Mũi tên tiếp theo rồi chọn nó.
Di chuyển mũi tên đến vị trí bạn muốn nó xuất hiện trên màn hình.
Khi mũi tên được chọn, hãy đặt thuộc tính OnSelect thành hàm Navigate ; ví dụ: Navigate(Target, Fade).
Thay thế Target bằng tên màn hình mà bạn muốn điều hướng.
Trong ví dụ này, khi người dùng chọn mũi tên, màn hình mục tiêu sẽ mờ dần.
Trên màn hình Mục tiêu , hãy thêm biểu tượng Mũi tên quay lại theo cách tương tự. Đặt thuộc tính OnSelect của nó, ví dụ:
Navigate(Target, ScreenTransition.Fade).Thay thế Target bằng tên màn hình mà bạn muốn quay lại.