以下是 Microsoft Edge DevTools 稳定版中的最新功能。
欢迎使用新增功能
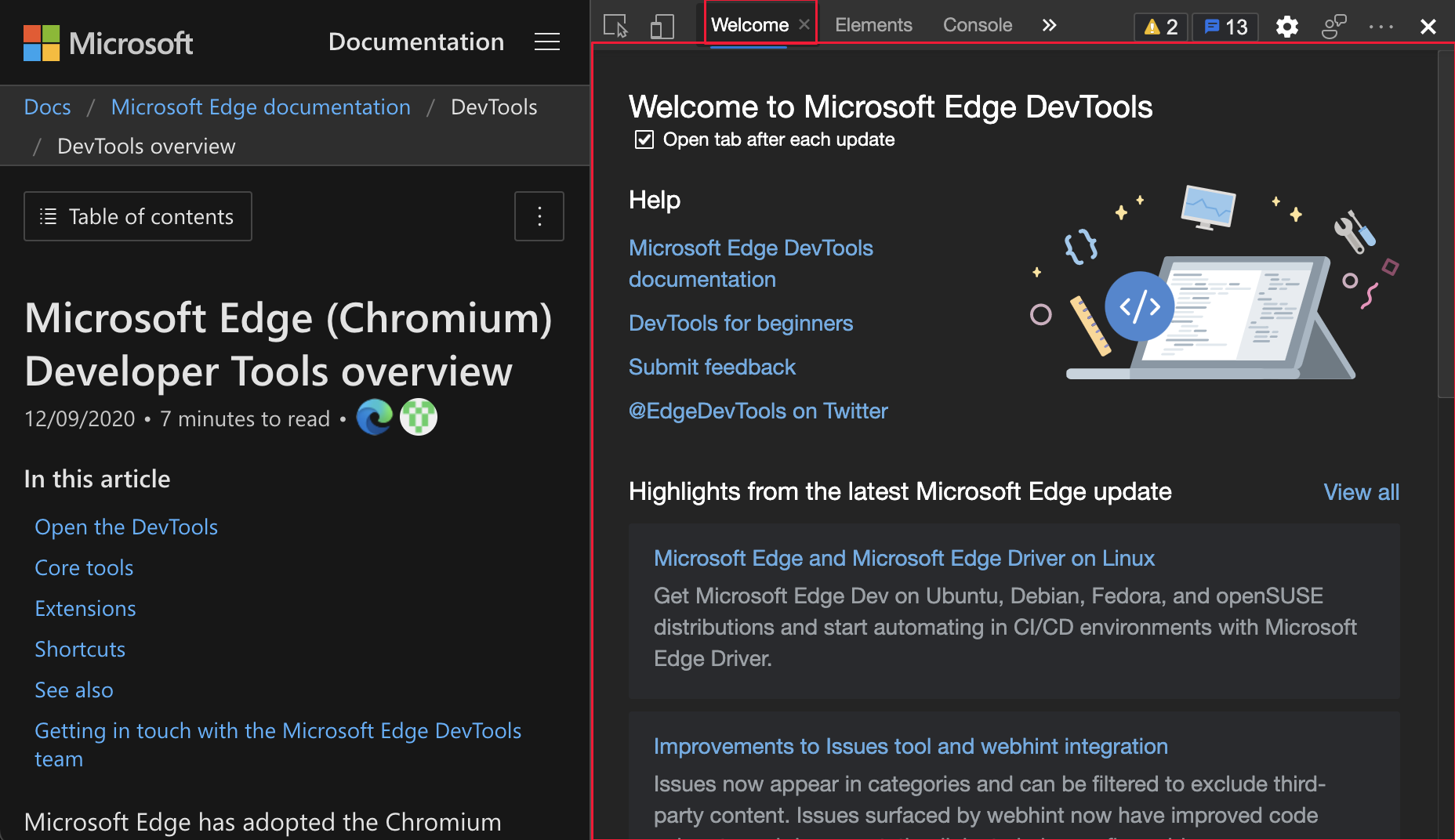
Microsoft Edge DevTools 中的 新增功能 工具现在具有新外观和新名称: 欢迎。 欢迎工具仍显示最新的 DevTools 新闻和更新。 它现在还包括指向Microsoft Edge DevTools 文档的链接、提交反馈的方式等。 若要在每次更新到 Microsoft Edge 后显示 欢迎 工具,请在 每次更新后选中标题下的“打开”选项卡 旁边的复选框。
若要关闭 欢迎 工具,请单击选项卡标题右侧的 X 。

更新:此功能已发布,不再具有试验性。
另请参阅:
“样式”窗格中的视觉字体编辑器

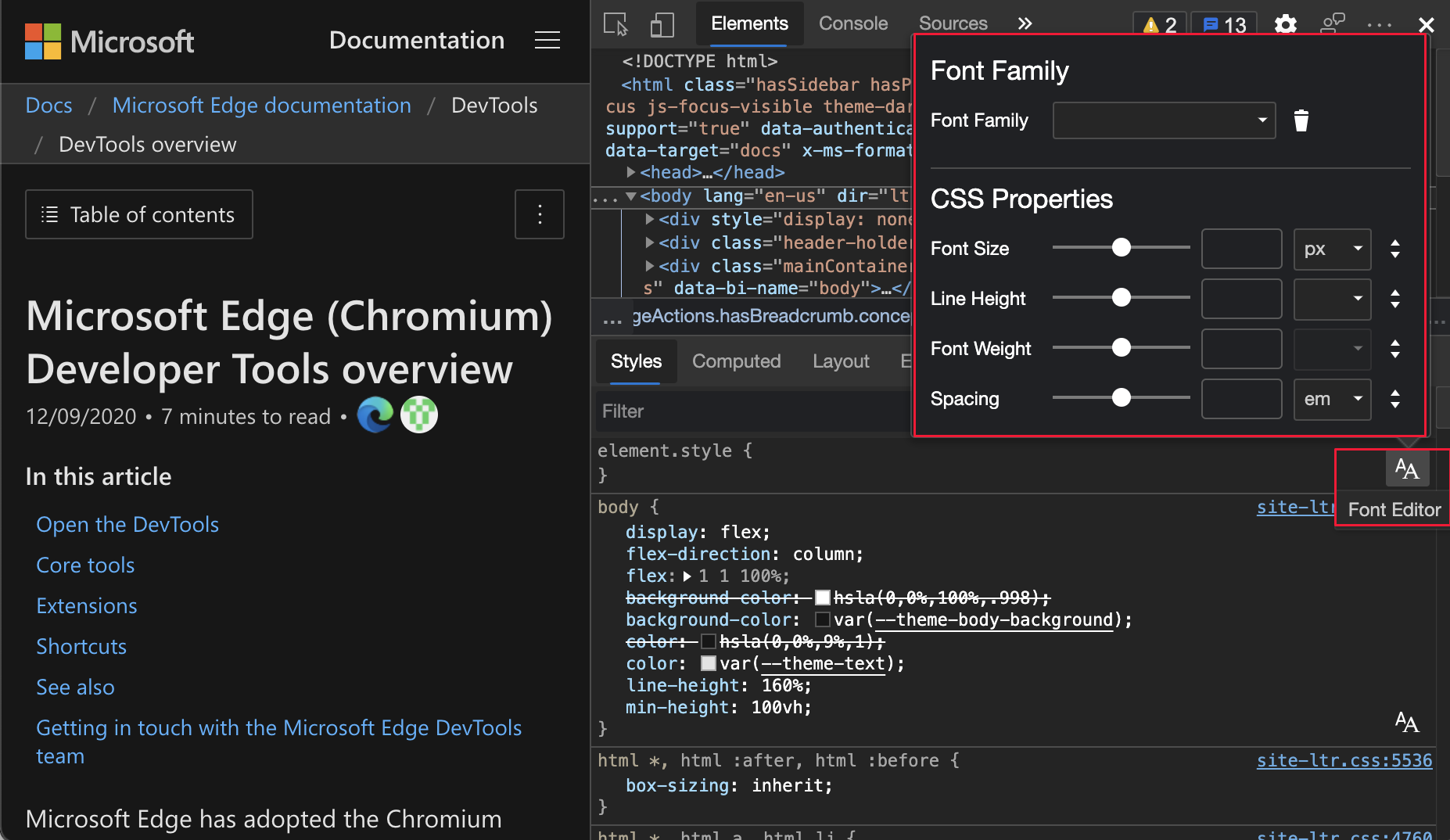
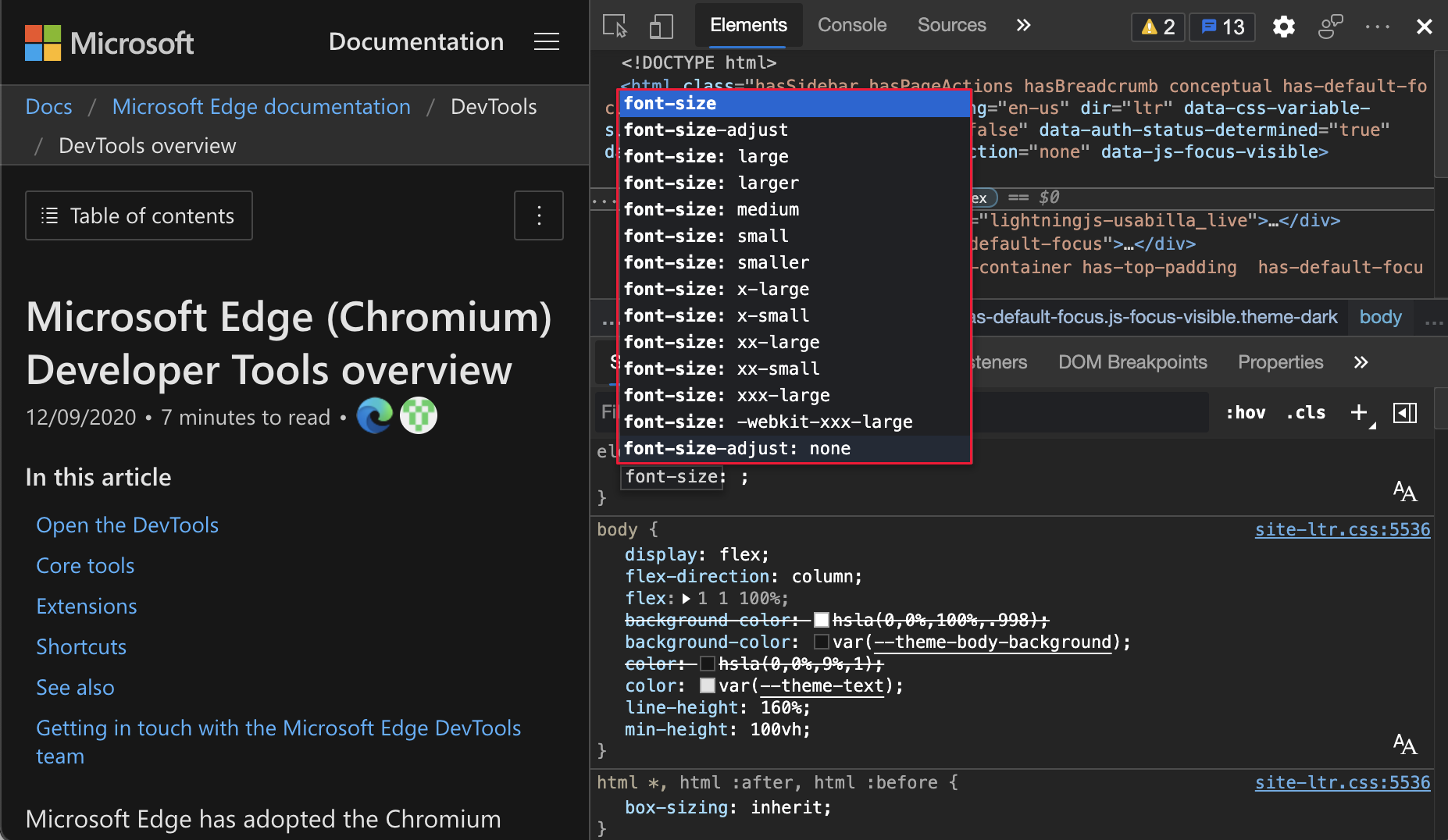
在 CSS 中使用字体时,请使用新的视觉对象字体编辑器。 可以定义回退字体,并使用滑块来定义字体粗细、大小、行高和间距:

字体编辑器可帮助你:
- 在不同字体属性的单位之间切换。
- 在不同的字体属性的关键字之间切换。
- 转换单位。
- 生成准确的 CSS 代码。
若要打开此试验,请参阅设置>试验,然后在“样式”窗格中选中“启用新的字体编辑器工具”旁边的复选框。
有关Chromium开源项目中此功能的历史记录,请参阅问题1093229。
另请参阅:
- 在 Microsoft Edge DevTools 的实验功能中的“样式”选项卡中启用新的字体编辑器。
- 在 DevTools 的“样式”窗格中编辑 CSS 字体样式和设置。
CSS Flexbox 调试工具
DevTools 现在支持 Flexbox 布局以及网格布局。
更新:此功能已发布,不再具有试验性。
另请参阅:
- 使用“检查”工具从“分析”页面中的“检查”覆盖中获取元素信息。
- 将鼠标悬停在网页上方,使用“检查”工具检测辅助功能问题。
- 从“样式”选项卡中更新.css文件, (CSS 镜像编辑) 。
网 格:
MDN:
有关历史记录,请参阅Chromium开源项目中的问题1136394和1139949。
新的 Flexbox (弹性) 图标有助于识别和显示弹性容器
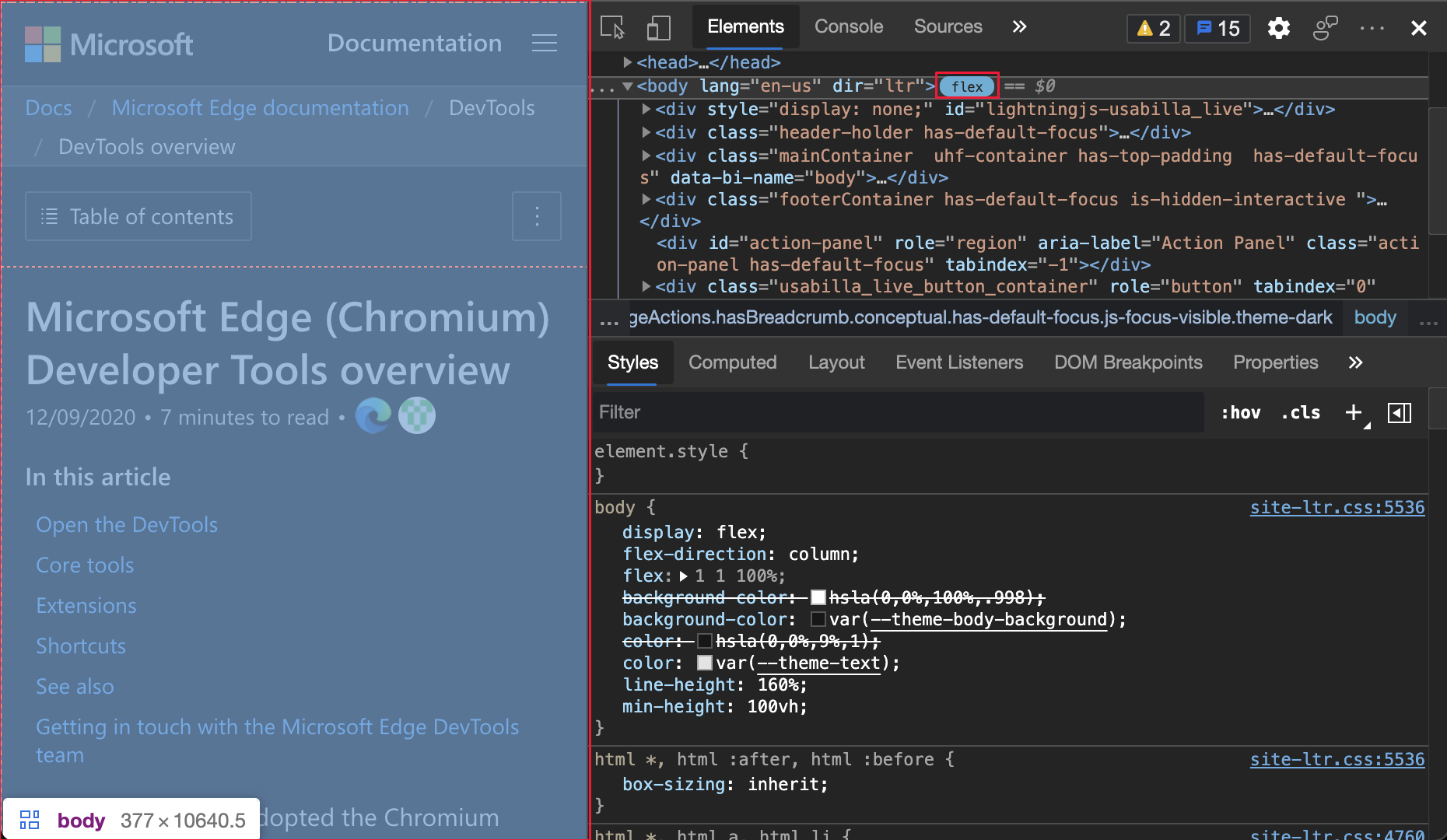
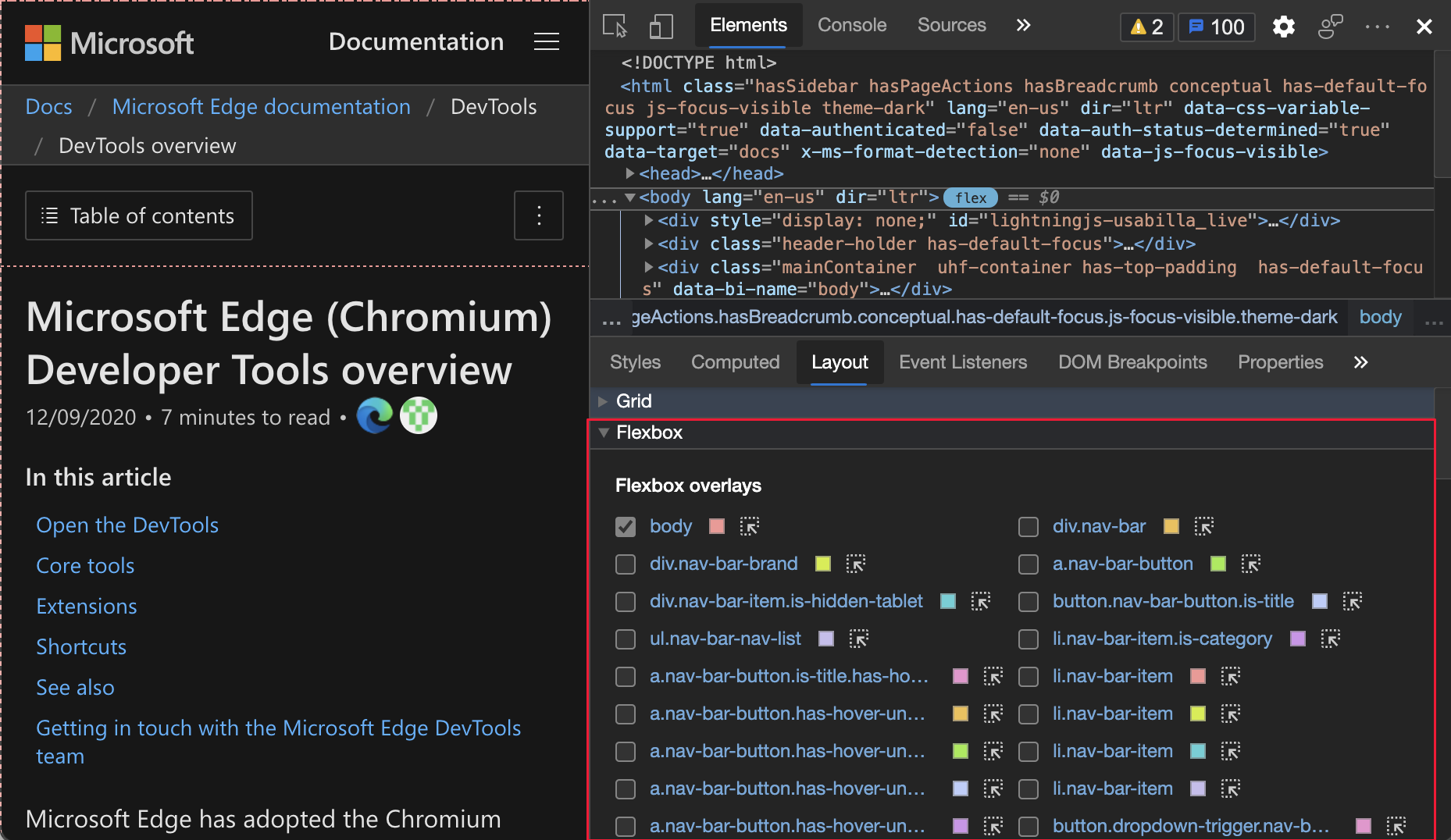
在 “元素” 工具中,新的 Flexbox (flex) 图标可帮助你识别代码中的 Flexbox 容器。 单击 Flexbox (弹性) 图标可打开或关闭轮廓 Flexbox 容器的覆盖效果。 可以在“ 布局 ”窗格中自定义覆盖层的颜色,该窗格位于 “样式 ”和“ 计算”旁边。
若要打开和关闭轮廓 Flexbox 容器的覆盖效果,请单击 Flexbox (flex) 图标。
可以在“样式”和“计算”旁边的“布局”窗格中自定义覆盖层的颜色。
Flexbox (flex 突出显示) 图标和网页:

在“布局”窗格中突出显示的弹性框覆盖:

更新:此功能已发布,不再具有试验性。
另请参阅:
- 使用“检查”工具从“分析”页面中的“检查”覆盖中获取元素信息。
- 检查 CSS 网格。
使用 CSS 属性更改 Flexbox 布局时显示对齐图标和视觉参考线
编辑 Flexbox 布局的 CSS 时, “样式 ”窗格中的 CSS 自动完成现在会在相关 Flexbox 属性旁边显示有用的图标。 若要尝试此新功能,请打开 “元素” 工具并选择一个弹性容器。 然后在“ 样式 ”窗格中添加或更改该容器的属性。
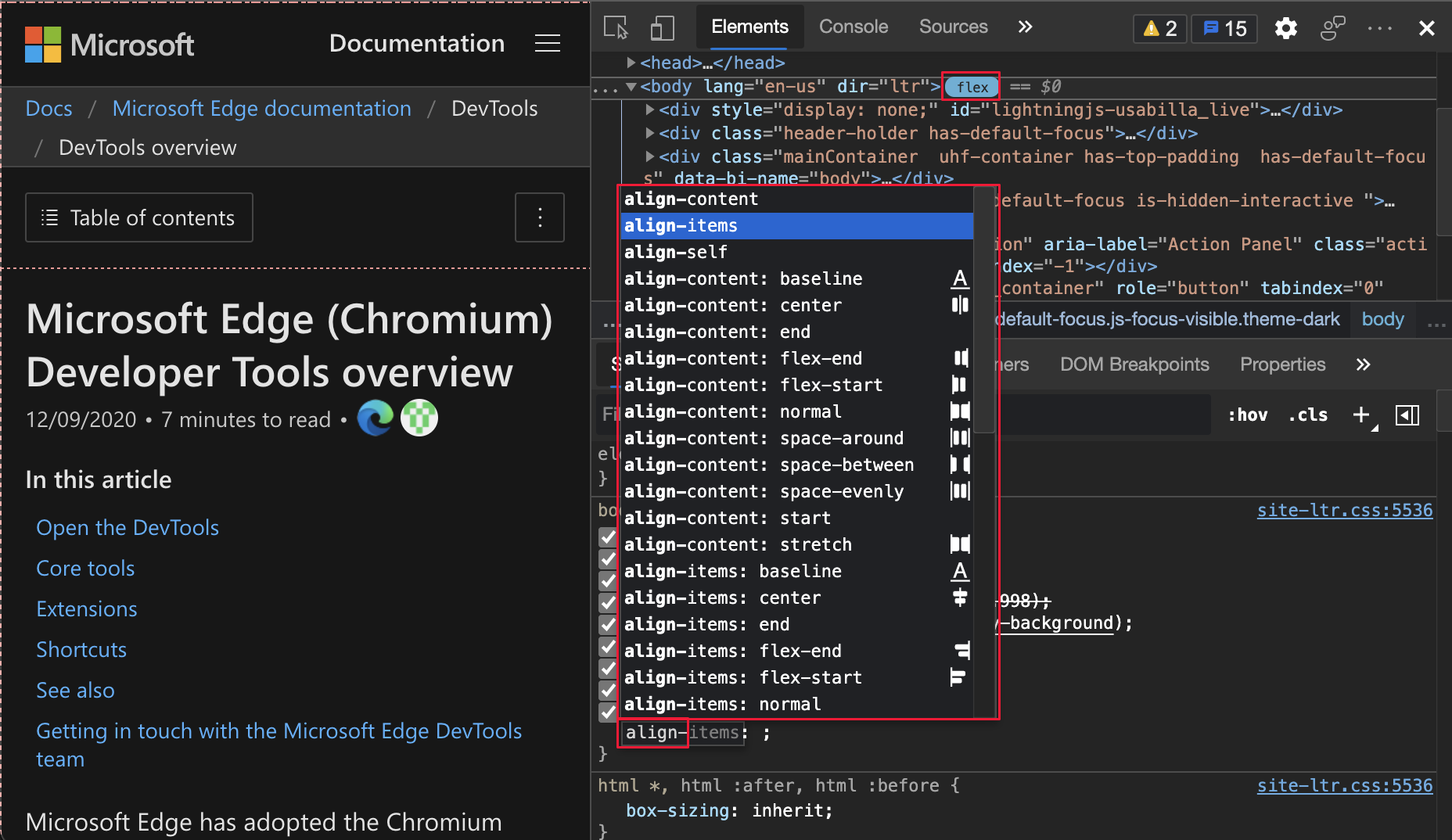
自动完成菜单现在显示指示对齐属性(如 和 align-items)align-content效果的图标。
此外,DevTools 现在会显示一条引导线,以帮助你更好地查看 align-items CSS 属性。
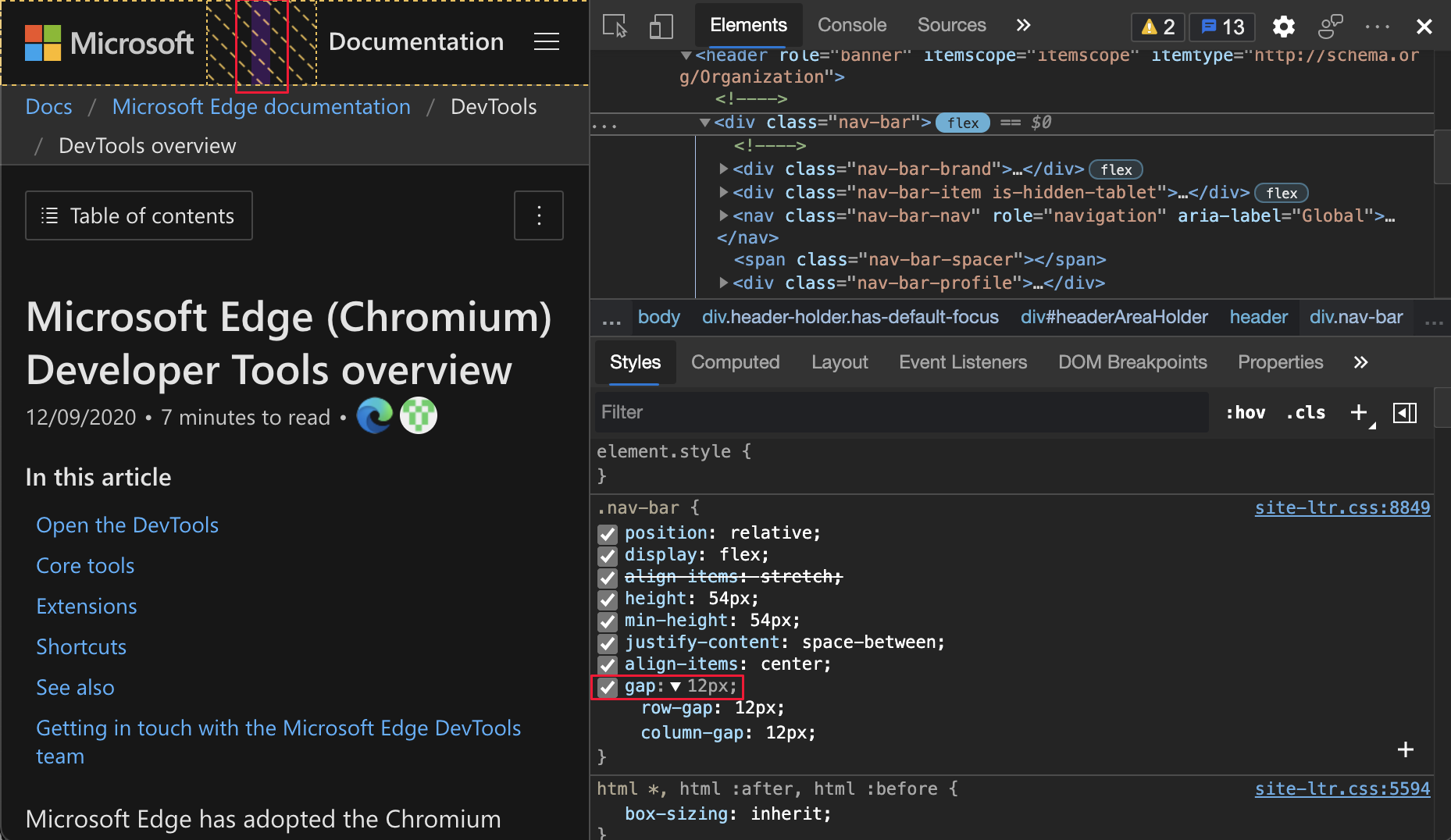
gap CSS 属性也受支持。 在下图中 gap ,CSS 属性设置为 gap: 12px; ,并显示每个间隙的阴影模式。
突出显示了以 开头 align-的 CSS 属性的“自动完成”菜单:

CSS 属性和网页中的 Flexbox gap 突出显示:

更新:此功能已发布,不再具有试验性。
另请参阅:
- 使用“检查”工具从“分析”页面中的“检查”覆盖中获取元素信息。
- 检查 CSS 网格。
使用新的“更多工具”按钮快速添加工具
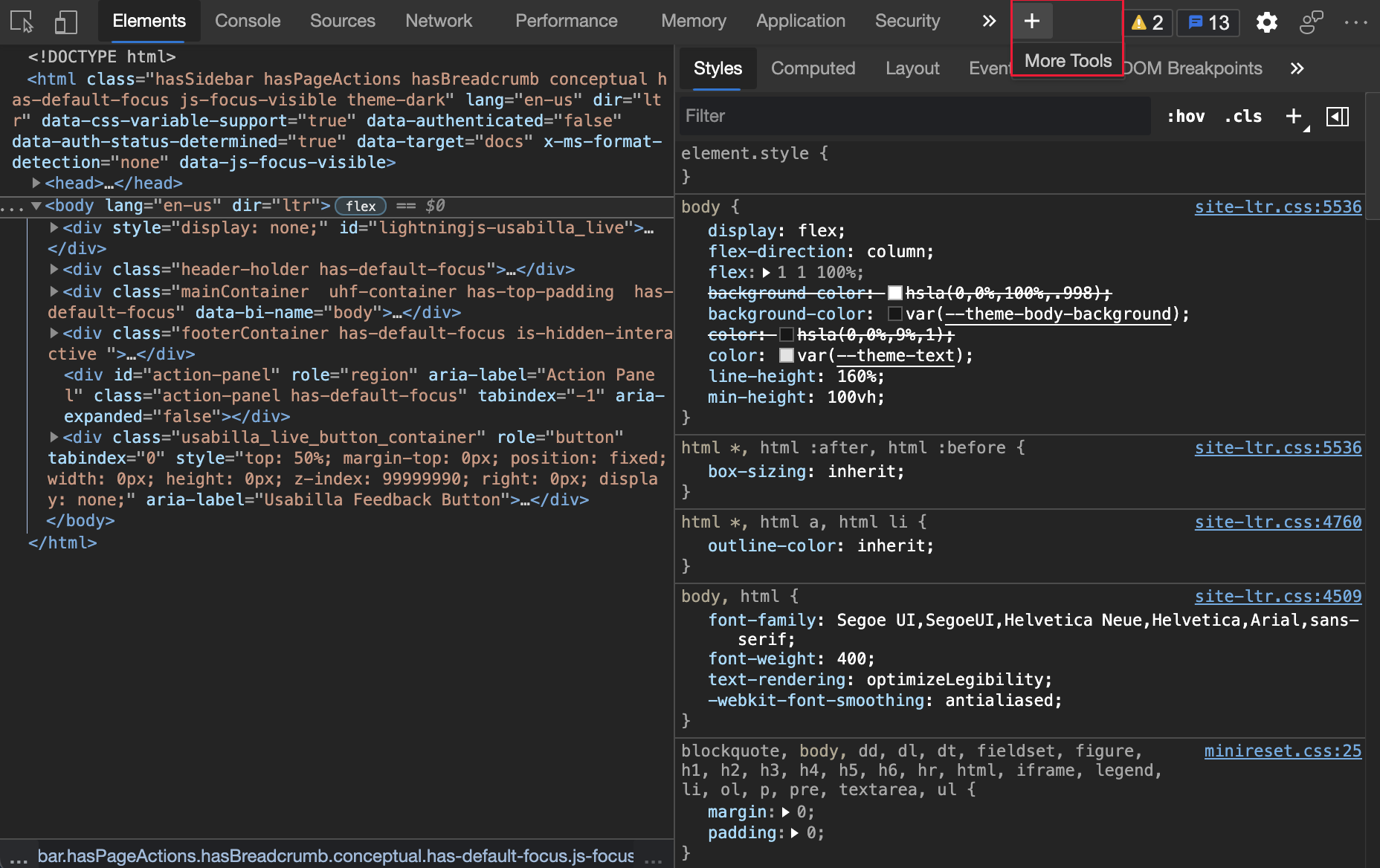
现在,你有了一种在 Microsoft Edge DevTools 中打开更多工具的新方法。 “更多工具”图标是main面板右侧 (+) 加号。 若要显示可添加到main面板的其他工具列表,请单击“更多工具 (+) 图标:

更新:此功能已发布,不再具有试验性。
另请参阅:
辅助技术现在宣布 CSS 建议的位置和计数
编辑 CSS 规则时,将获取功能下拉列表。 此功能不适用于辅助技术的用户,因为它在 Microsoft Edge 版本 89 中发布。 辅助技术的用户现在可以在 “样式 ”窗格中导航 CSS 建议。 在 Microsoft Edge 版本 88 及更低版本中,当用户在“样式”窗格中编辑 CSS 时浏览建议列表时,宣布了Suggestion辅助技术。
在 Microsoft Edge 版本 89 中,辅助技术的用户现在将听到当前建议的位置和计数。 当用户浏览建议列表时,将宣布每个建议,例如建议 3(共 5 条)。 若要详细了解如何在 DevTools 中编写 CSS,请参阅 CSS 功能参考。 若要在Chromium开源项目中查看此功能的历史记录,请参阅问题1157329。
若要在打开此试验后观看显示和朗读多个建议的视频,请参阅 YouTube 上的 Voiceover 宣布开发工具选项 。

另请参阅:
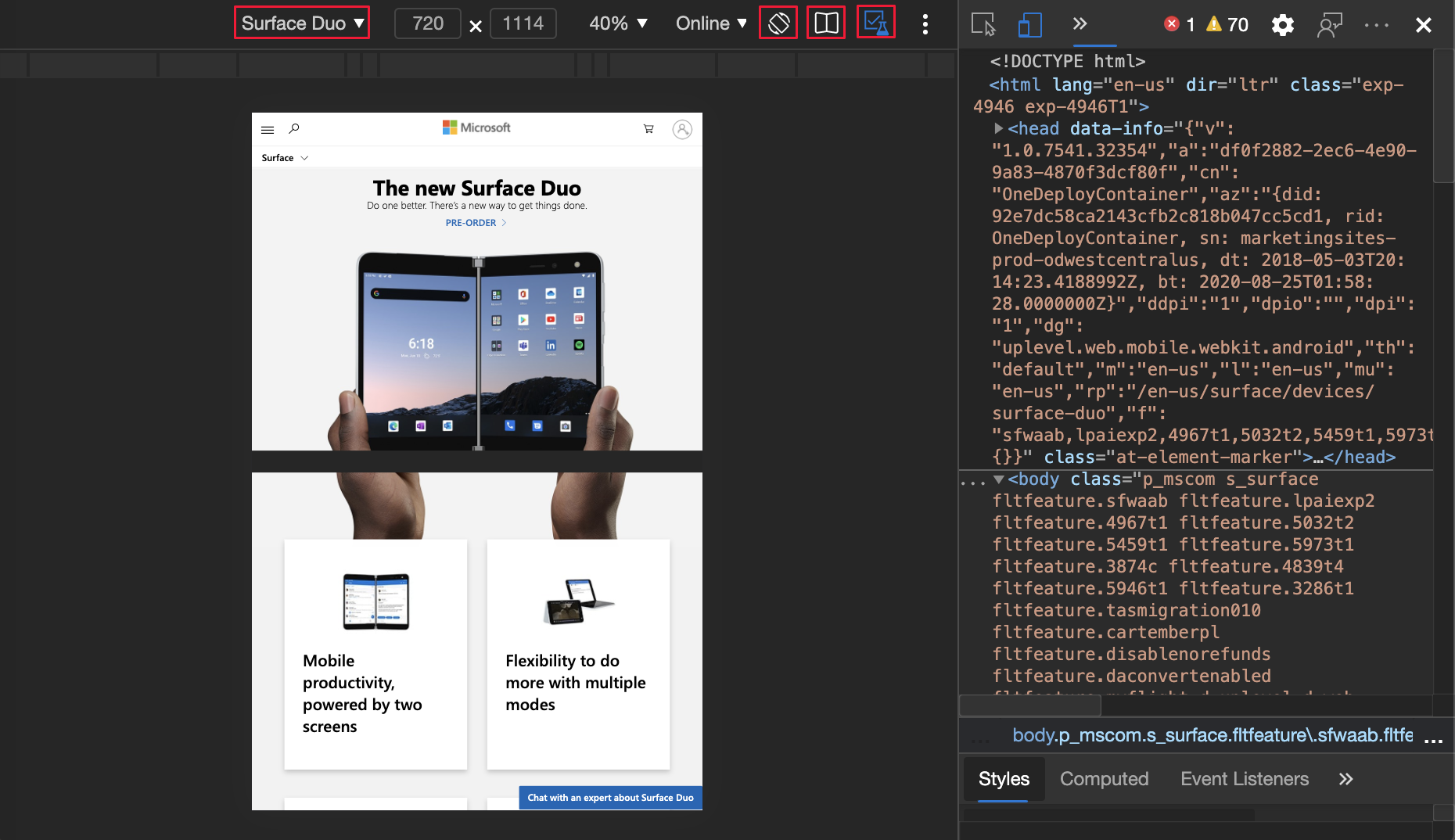
模拟 Surface Duo 和 Samsung Galaxy Fold
在 Microsoft Edge 中测试网站或应用在以下设备上的外观。
- Surface Duo
- Samsung Galaxy Fold
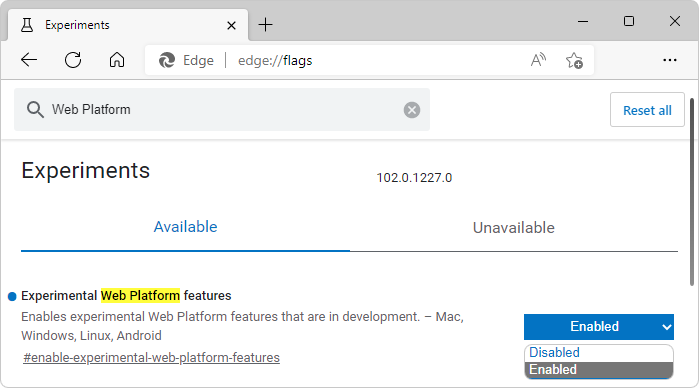
若要访问新的 CSS 媒体屏幕跨屏功能和getWindowSegments现在 visualViewport.segments) JavaScript API (,请转到edge://flags并切换实验 Web 平台功能旁边的标志:

若要为双屏和可折叠设备增强网站或应用,请在模拟设备时使用以下功能:

有关Chromium开源项目中此功能的历史记录,请参阅问题1054281。
另请参阅:
- (设备仿真) 模拟移动设备 。
- 用于双屏检测的 CSS 视区分段媒体查询 - CSS 媒体屏幕跨屏功能。
- 适用于双屏设备的 JavaScript visualViewport.segments API。
适用于 Visual Studio Code 版本 1.1.2 的 Microsoft Edge 开发人员工具
Microsoft Edge Developer Tools for Visual Studio Code 扩展版本 1.1.2 for Microsoft Visual Studio Code自上一版本以来进行了以下更改。 Microsoft Visual Studio Code自动更新扩展。 若要手动更新到版本 1.1.2,请参阅 手动更新扩展。
- 向目标列表上的每个项目添加了 “关闭实例 ”按钮 (#248)
- 将 Microsoft Edge DevTools 版本从 84.0.522.63 升级到 85.0.564.40 (#235)
- 包含“Microsoft Edge 调试器”作为依赖项 (#233) 。
- 实现了用于更改扩展主题 (的设置选项 #229)
可以在 vscode-edge-devtools GitHub 存储库上提交问题并参与扩展。
另请参阅:
Chromium项目的公告
以下部分介绍了 Microsoft Edge 中为开源Chromium项目贡献的其他功能。
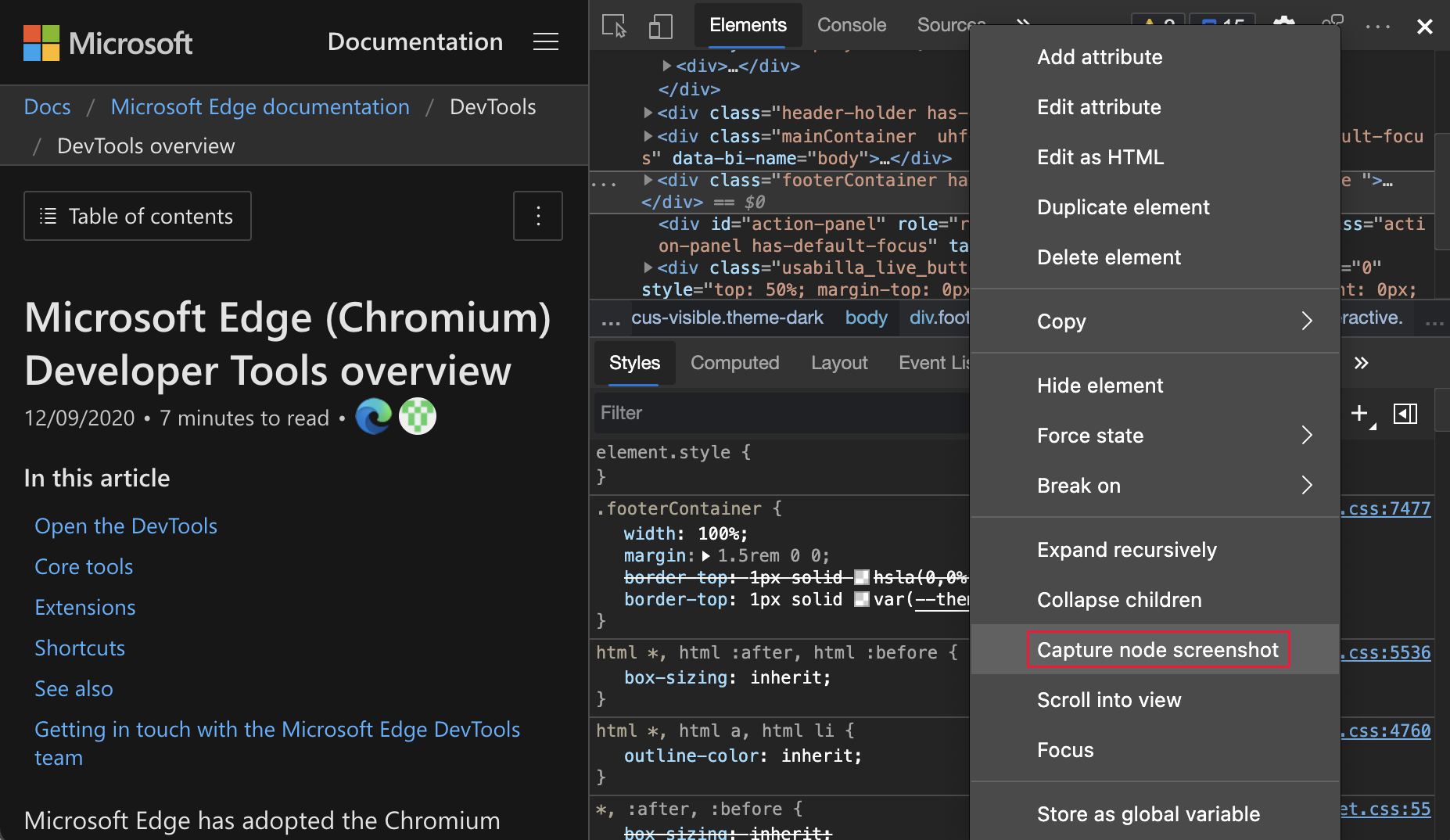
捕获视区之外的节点屏幕截图
在 Microsoft Edge 版本 89 中,节点屏幕截图更准确,即使来自节点的内容在视区中不可见,也会捕获整个节点。 在 “元素” 工具中,右键单击某个元素,然后选择“ 捕获节点屏幕截图”。

有关Chromium开源项目中此功能的历史记录,请参阅问题1003629。
另请参阅:
- 使用 DevTools 中的新增功能中的“元素”工具上下文菜单捕获节点屏幕截图 (Microsoft Edge 86)
元素工具更新
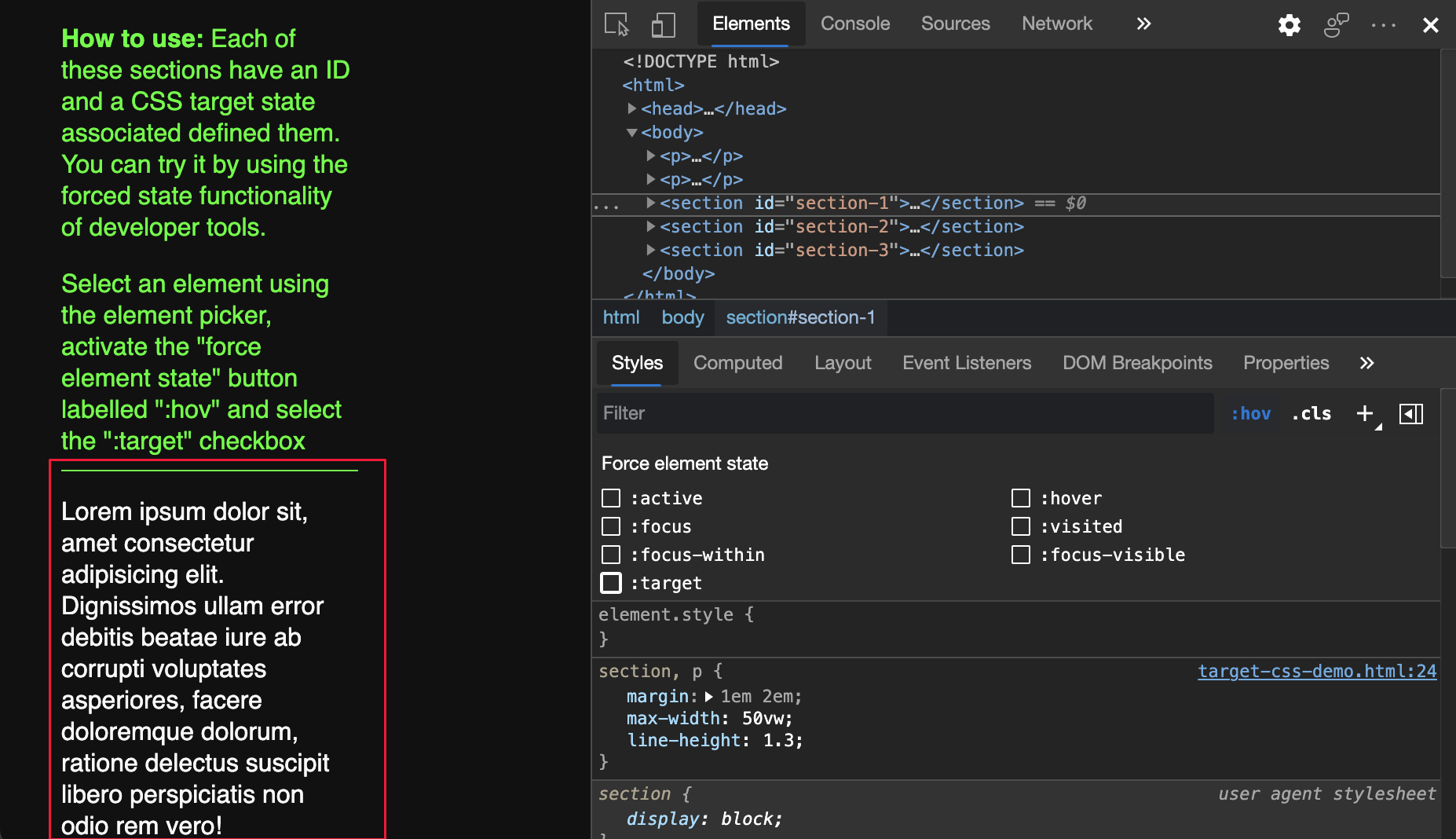
支持强制使用 :target CSS 状态
在 “元素” 工具中,现在可以强制 使用 :target CSS 伪类。
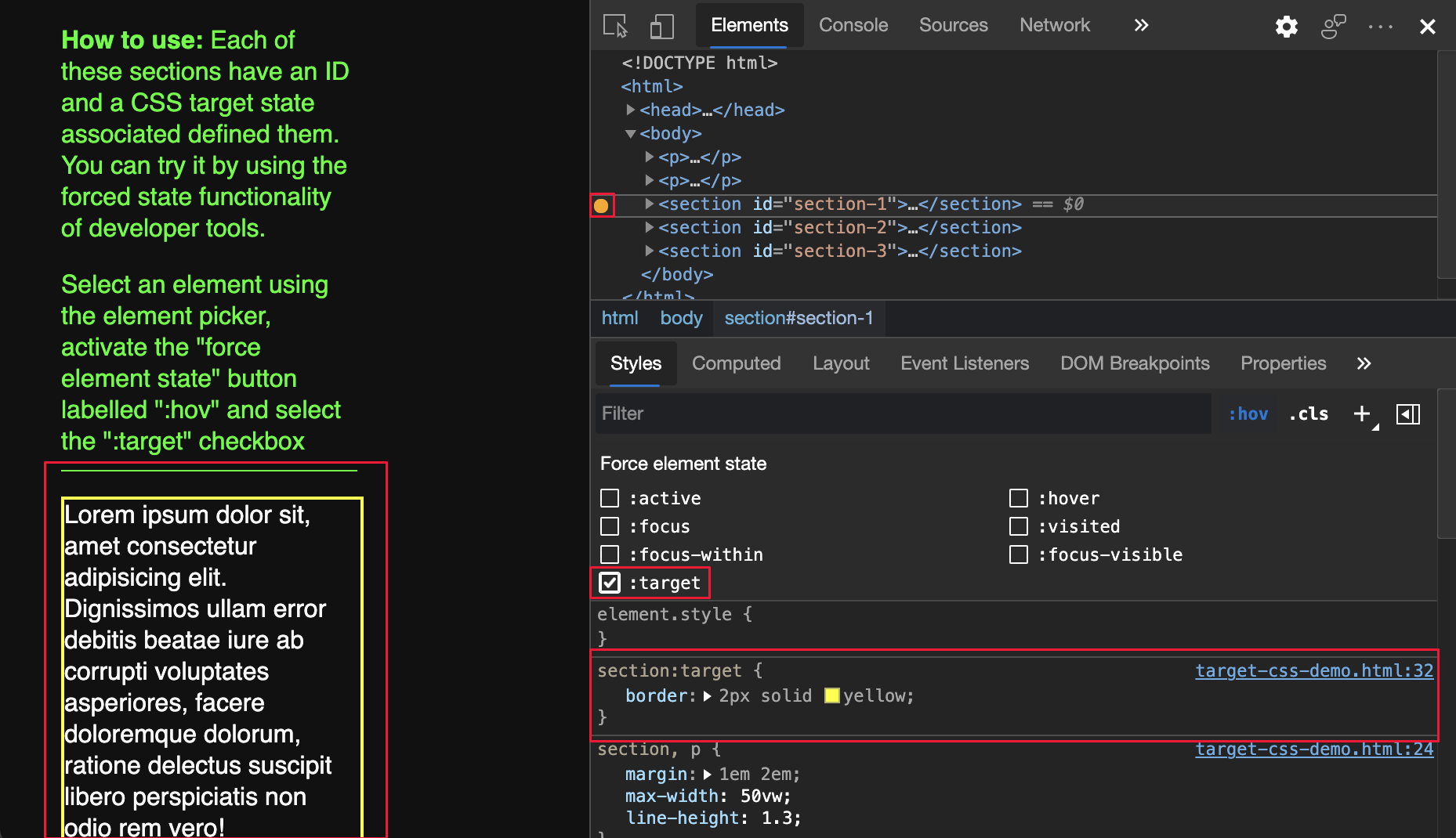
:target当目标元素 (唯一元素) 具有id与 URL 片段匹配的 时,将触发伪类。 例如,URL 使用 http://www.example.com/index.html#section1id="section1"在 HTML 元素上触发:target伪类。 若要尝试突出显示第 1 部分的演示,请参阅 CSS :target 演示。
突出显示了没有强制 CSS 的网页:

:target CSS 强制和网页突出显示:

有关Chromium开源项目中此功能的历史记录,请参阅问题1156628。
另请参阅:
- 使用状态模拟在验证元素的所有状态的可访问性中模拟动画菜单项的悬停状态。
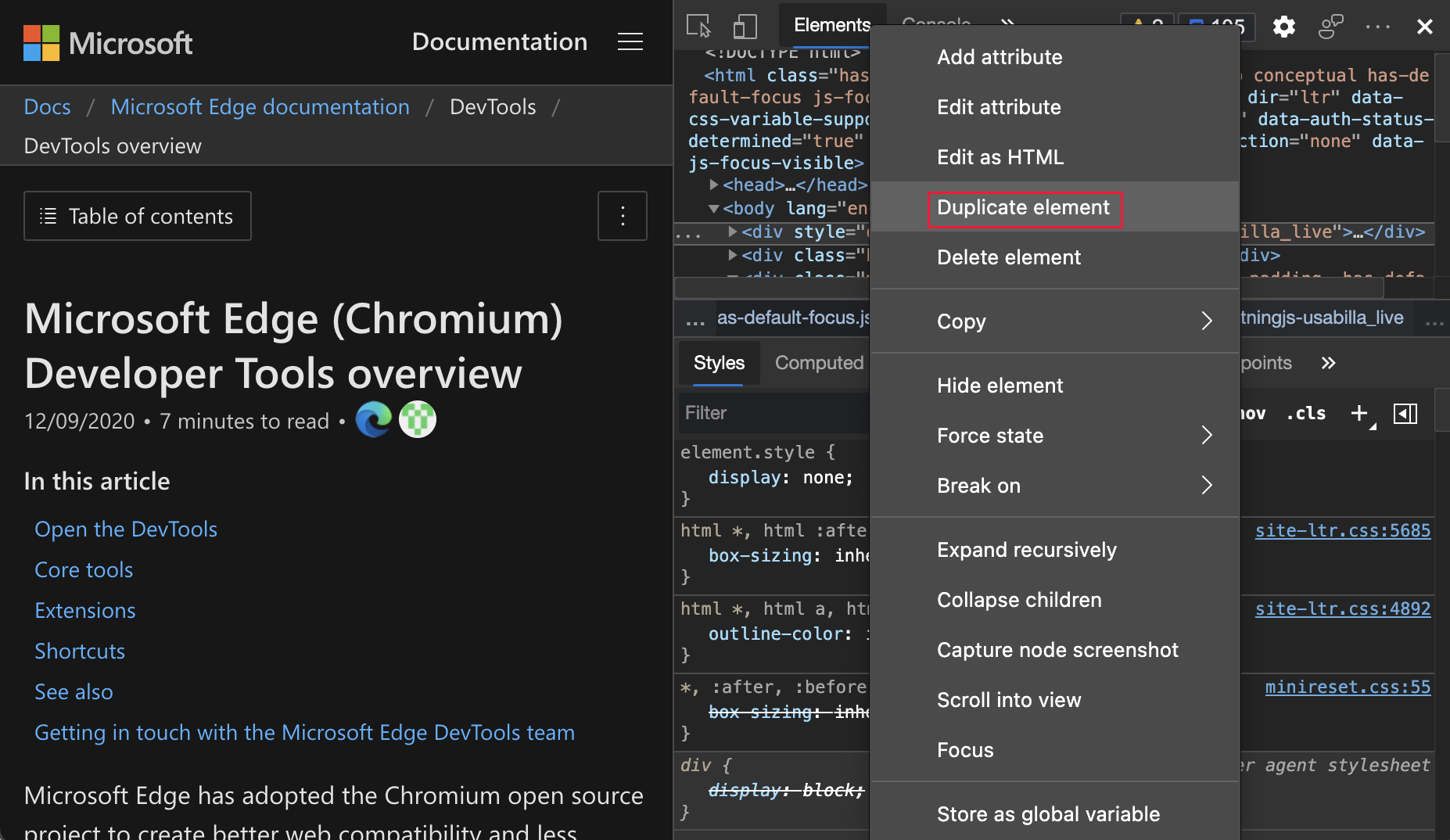
使用重复元素复制元素
使用新的 Duplicate 元素 快捷方式克隆元素。 在 “元素” 工具中,右键单击某个元素,然后选择“ 复制元素”。 在所选元素下创建一个新元素。 若要使用键盘复制元素,请按 Shift+Alt+向下键 (Windows、Linux) 或 Shift+Option+向下键 (macOS) 。

有关Chromium开源项目中此功能的历史记录,请参阅问题1150797。
另请参阅:
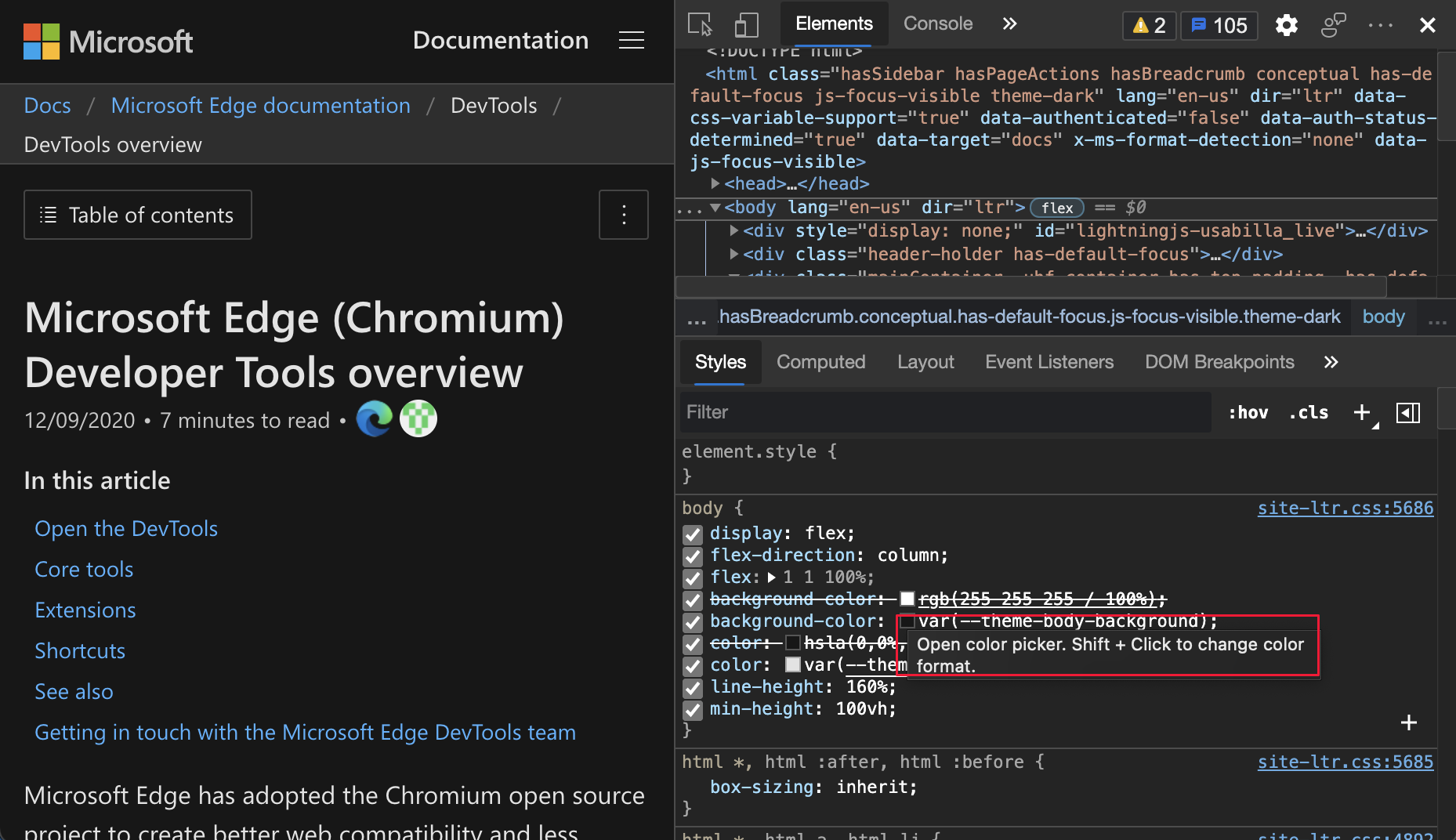
自定义 CSS 属性的颜色选取器
“ 样式 ”窗格现在显示自定义 CSS 属性的颜色选取器。 若要循环访问颜色值的 RGBA、HSLA 和十六进制格式,请按住 Shift ,然后单击颜色选取器:

有关Chromium开源项目中此功能的历史记录,请参阅问题1147016。
另请参阅:
- 使用 CSS 功能参考中的颜色选取器更改颜色
复制 CSS 类和属性
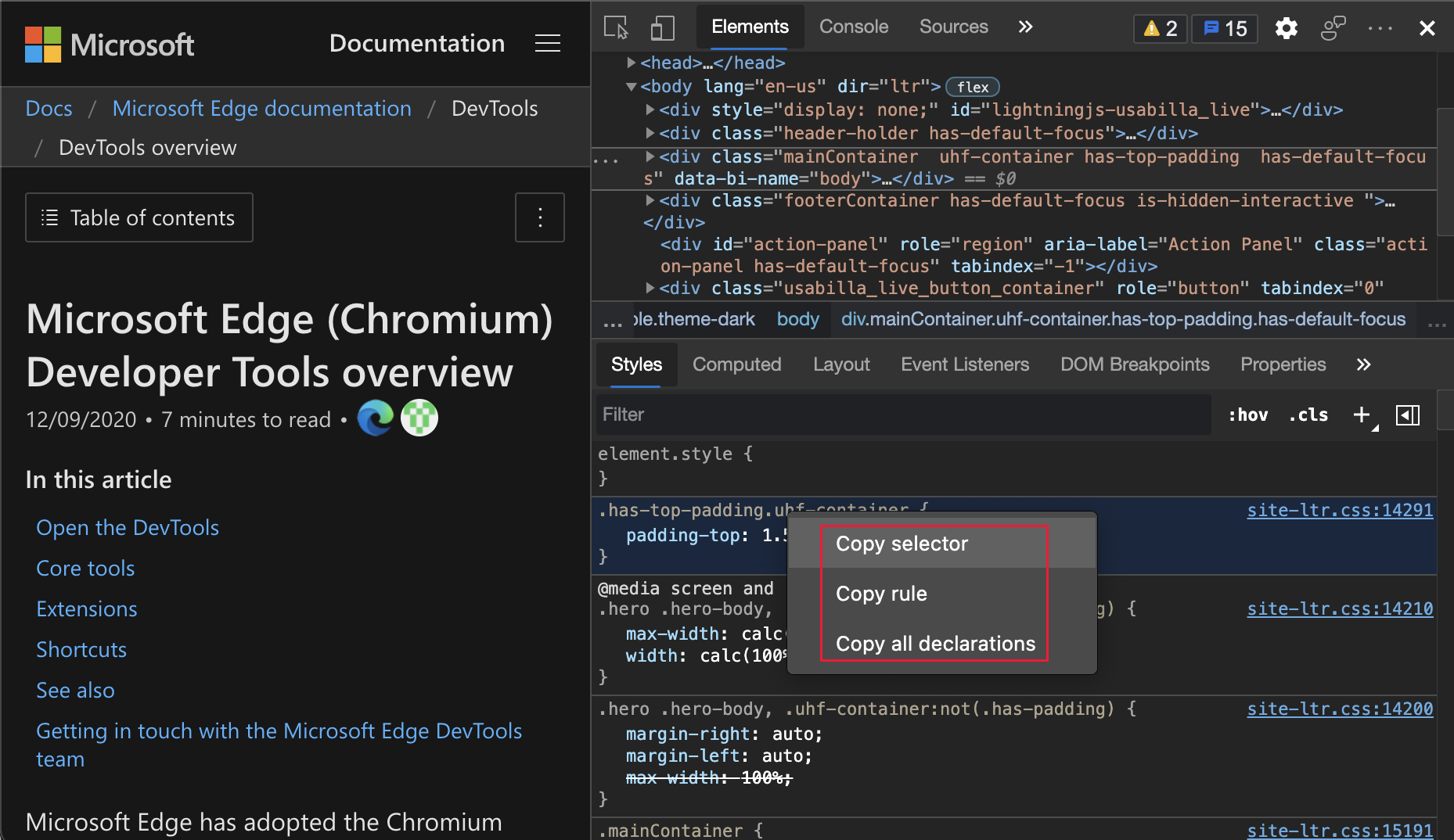
现在,可以使用右键单击菜单中的几个新选项更快地复制 CSS 属性。 在 “元素” 工具中,选择一个元素。 若要复制该值,请在“ 样式 ”窗格中右键单击 CSS 类或 CSS 属性,然后选择复制选项。
在右键单击菜单中复制 CSS 类的选项:
| 选项 | 详细信息 |
|---|---|
| 复制选择器 | 复制当前选择器名称。 |
| 复制规则 | 复制当前选择器的规则。 |
| 复制所有声明 | 复制当前规则下的所有声明,包括无效和带前缀的属性。 |

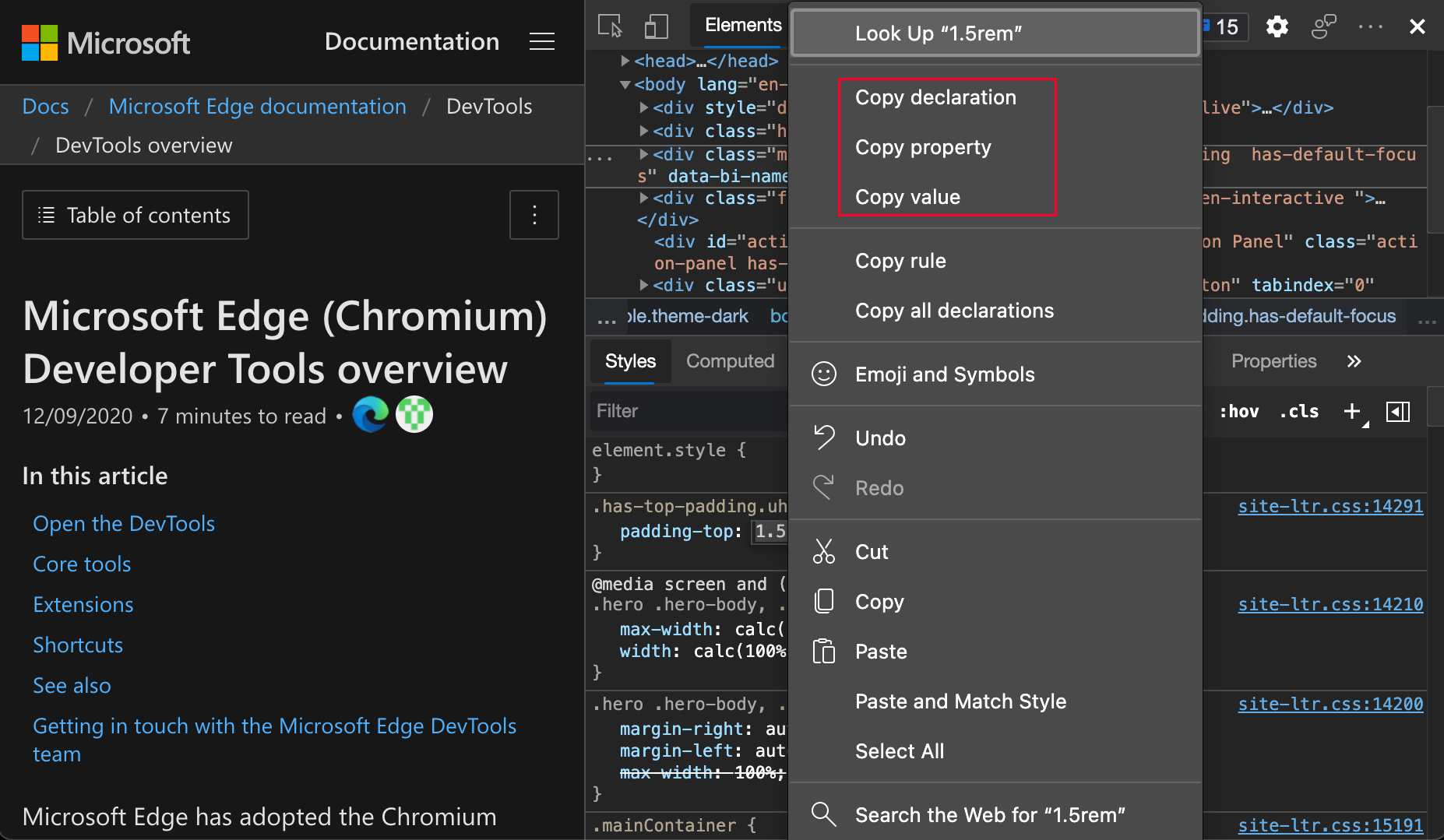
在右键单击菜单中复制 CSS 属性的选项:
| 选项 | 详细信息 |
|---|---|
| 复制声明 | 复制当前行的声明。 |
| Copy 属性 | 复制当前行的 属性。 |
| 复制值 | 复制当前行的值。 |

有关Chromium开源项目中此功能的历史记录,请参阅问题1152391。
另请参阅:
Cookie 更新
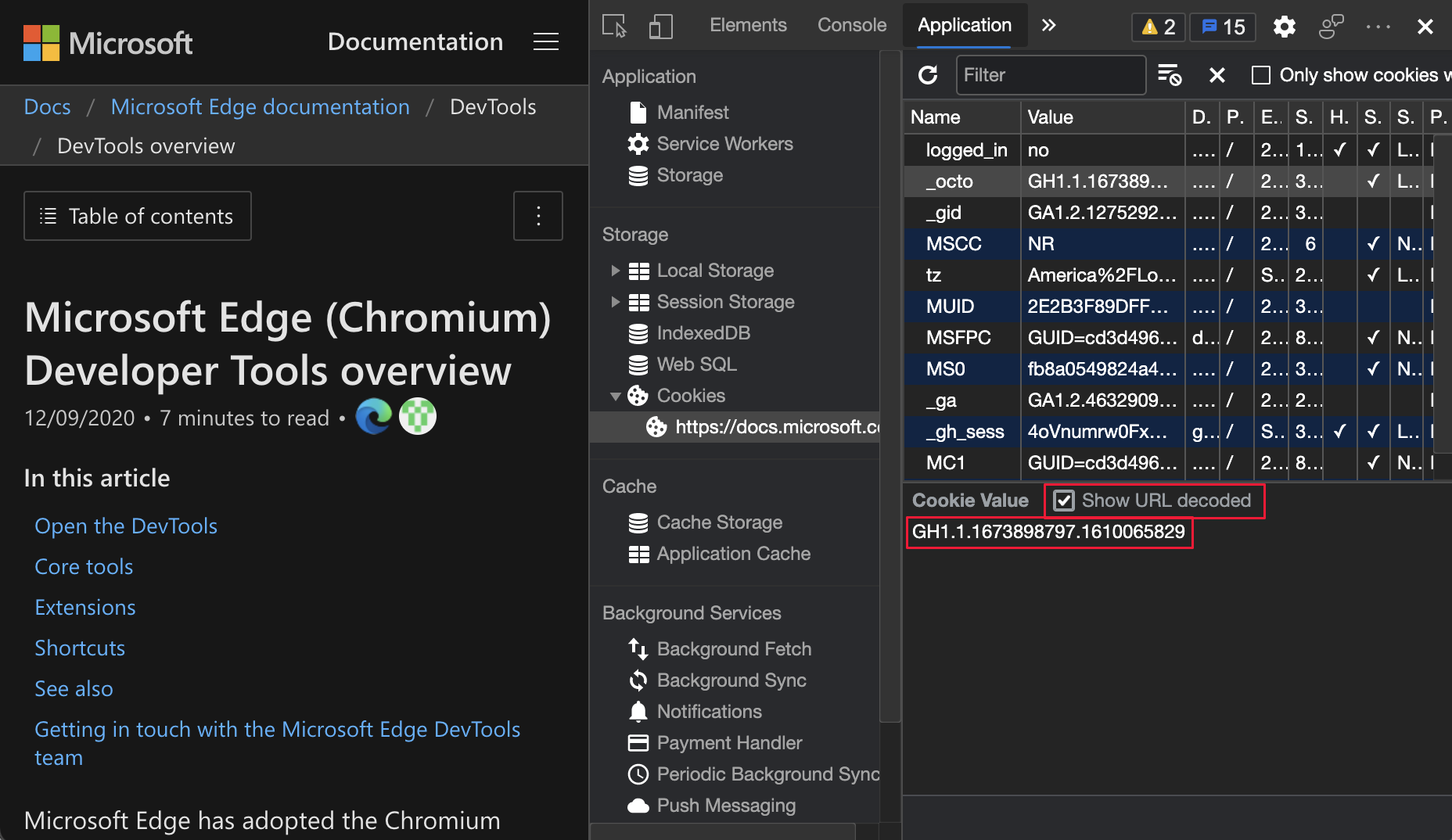
显示 URL 解码的 Cookie 的新选项
现在可以在“Cookie”窗格中显示 URL 解码的 Cookie 值 。 若要显示已解码的 Cookie,请选择“ 应用程序>Cookie”,单击列表中的任意 Cookie,然后选中“ 显示已解码的 URL”旁边的复选框:

有关Chromium开源项目中此功能的历史记录,请参阅问题997625。
另请参阅:
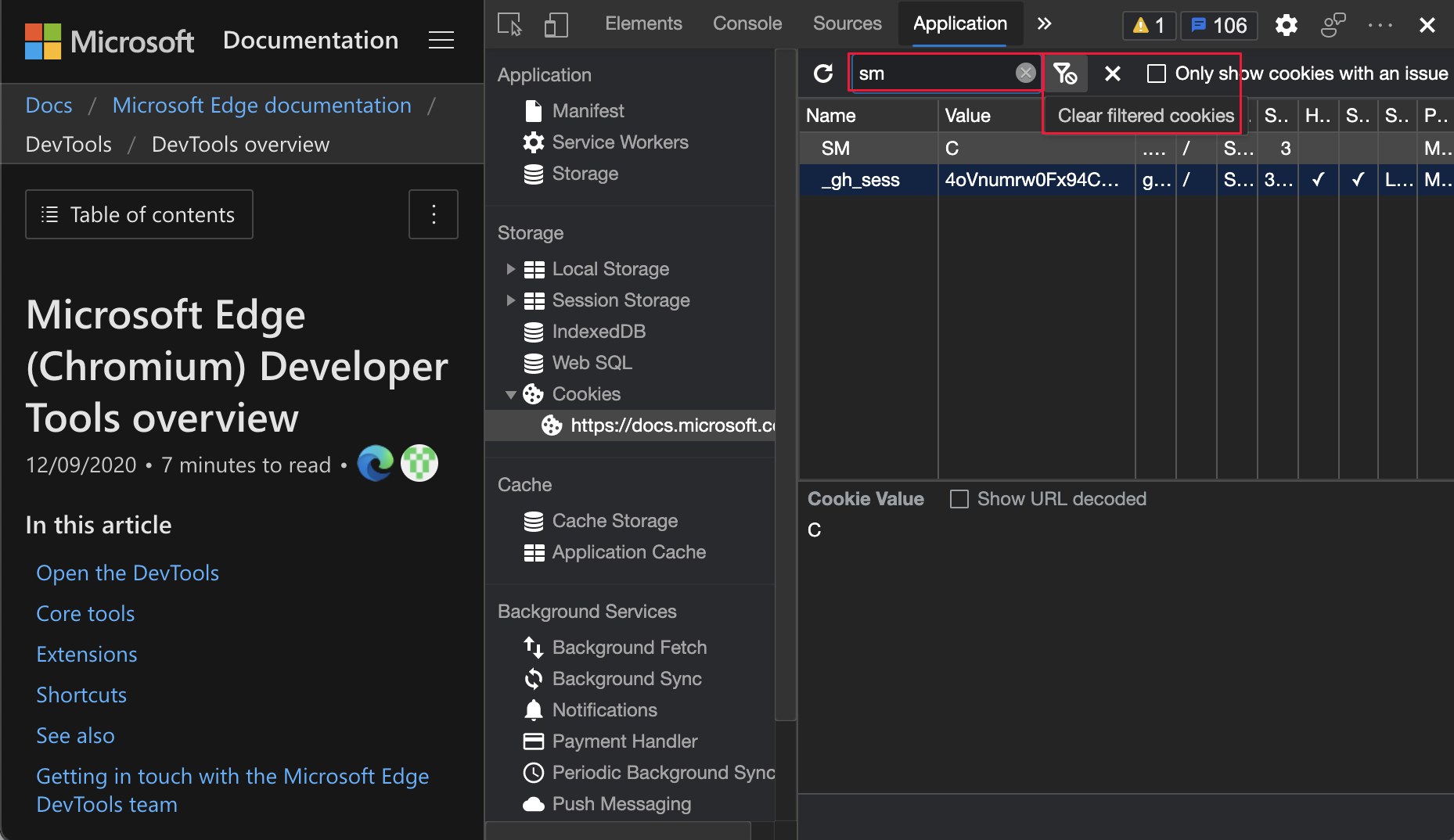
筛选和清除可见 Cookie
在 Microsoft Edge 版本 88 或更低版本中, 应用程序 工具仅提供了一种使用“清除所有 Cookie”按钮清除 所有 Cookie 的方法 。 在 Microsoft Edge 版本 89 中,现在可以选择“ 清除筛选的 Cookie” 以仅删除筛选的 Cookie。
若要筛选 Cookie,请选择“ 应用程序>Cookie”,然后在“ 筛选 ”文本框中键入。 若要删除显示的 Cookie,请单击“ 清除筛选的 Cookie” 按钮。 若要显示所有其他 Cookie,请清除筛选器文本。

有关Chromium开源项目中此功能的历史记录,请参阅问题978059。
另请参阅:
在“存储”窗格中清除第三方 Cookie 的新选项
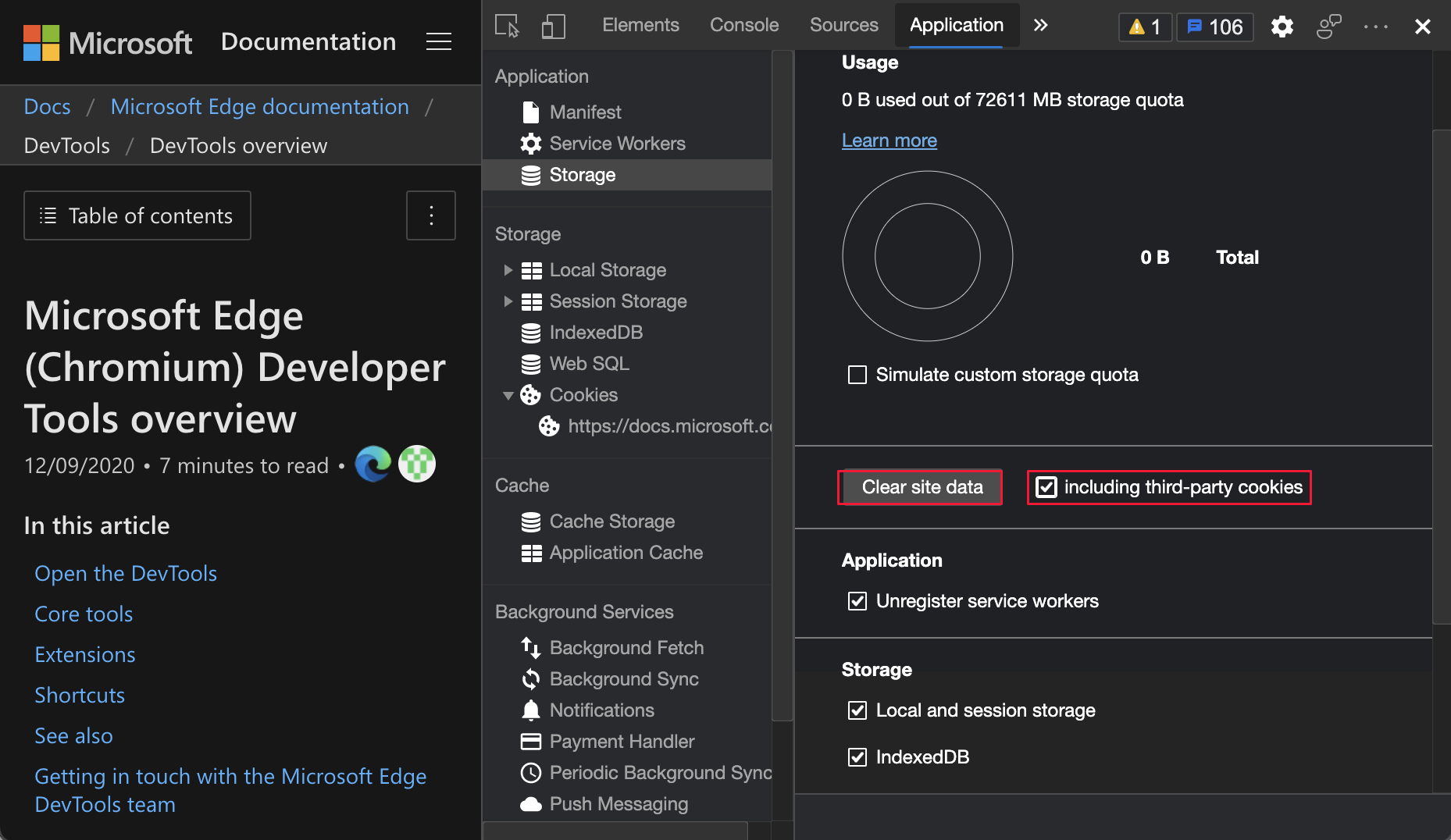
DevTools 现在默认仅清除第一方 Cookie。 若要仅清除网站数据和第一方 Cookie,请在 应用程序 工具中,在左上角的“ 应用程序 ”部分中,单击“ 存储”,然后单击“ 清除站点数据 ”按钮。
若要清除网站数据和所有 Cookie,请选择“ 应用程序>存储”。 选中 包含第三方 Cookie 旁边的复选框,然后单击“ 清除站点数据”:

有关Chromium开源项目中此功能的历史记录,请参阅问题1012337。
另请参阅:
网络工具更新
另请参阅:
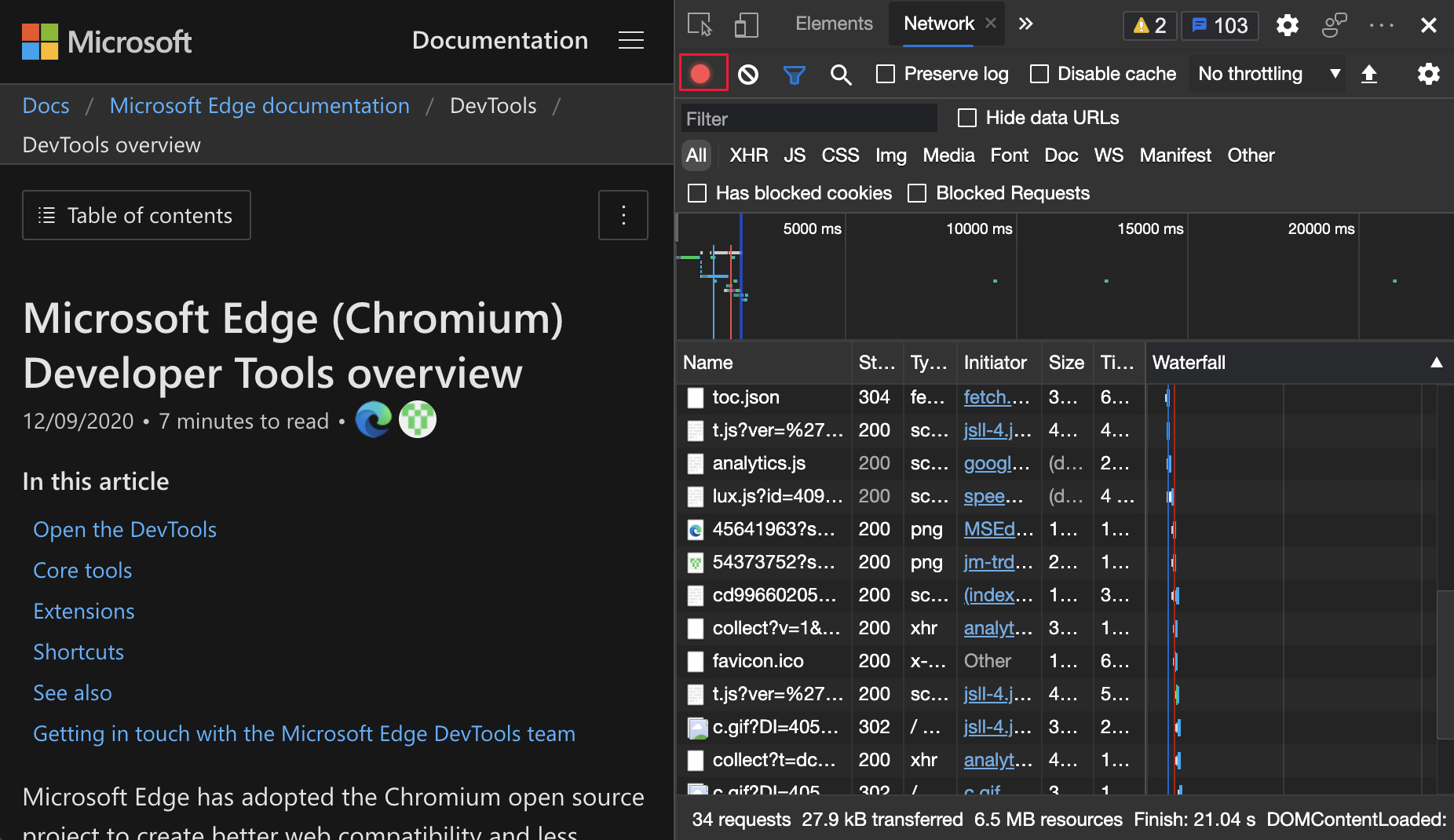
持久记录网络日志设置
在 Microsoft Edge 版本 88 或更低版本中,当网页刷新时,DevTools 会重置 记录网络日志 设置。 在 Microsoft Edge 版本 89 中,DevTools 现在保留 记录网络日志 设置:

有关Chromium开源项目中此功能的历史记录,请参阅问题1122580。
另请参阅:
- 记录网络功能参考中的网络请求。
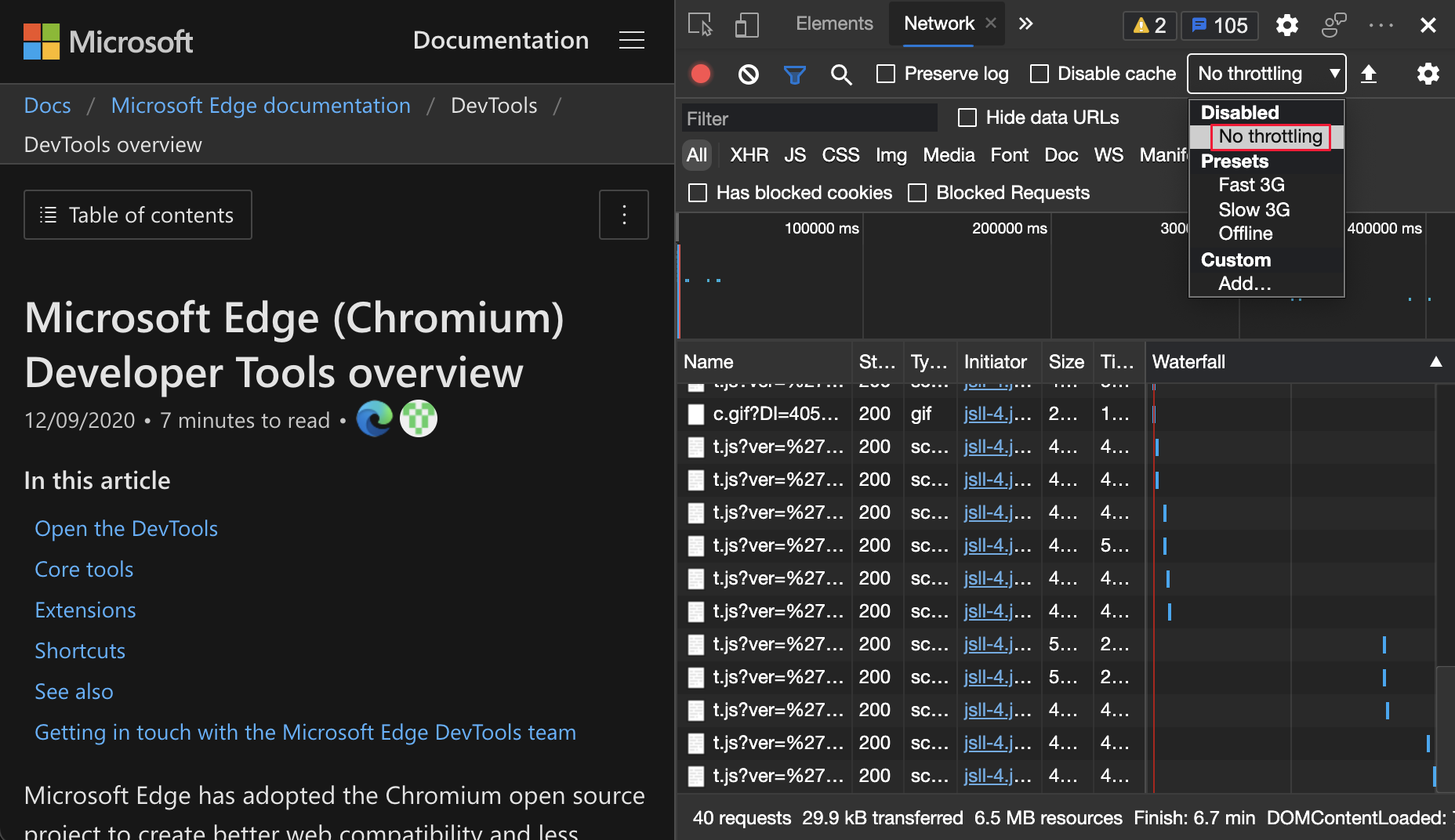
“联机”选项现在为“无限制”选项
网络模拟选项 “联机 ”现在已重命名为 “无限制”。

有关Chromium开源项目中此功能的历史记录,请参阅问题1028078。
另请参阅:
控制台工具、源工具和样式窗格中的新复制选项
在控制台和源工具中复制对象
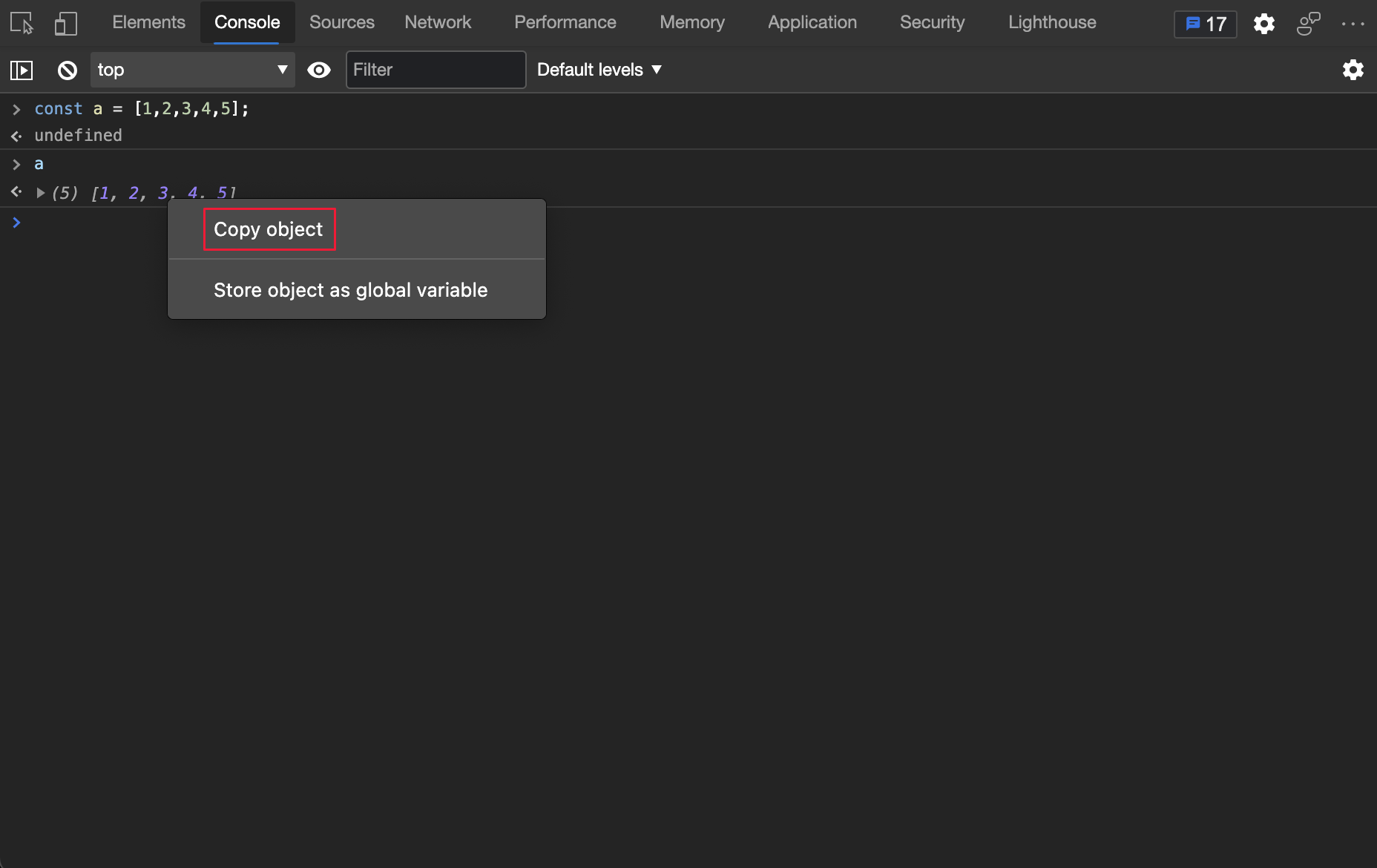
现在可以在 控制台 和 源 工具中复制对象值。 使用大型对象时,复制对象值的功能非常有用。
在 控制台 工具中,右键单击某个对象,然后选择“ 复制对象”。

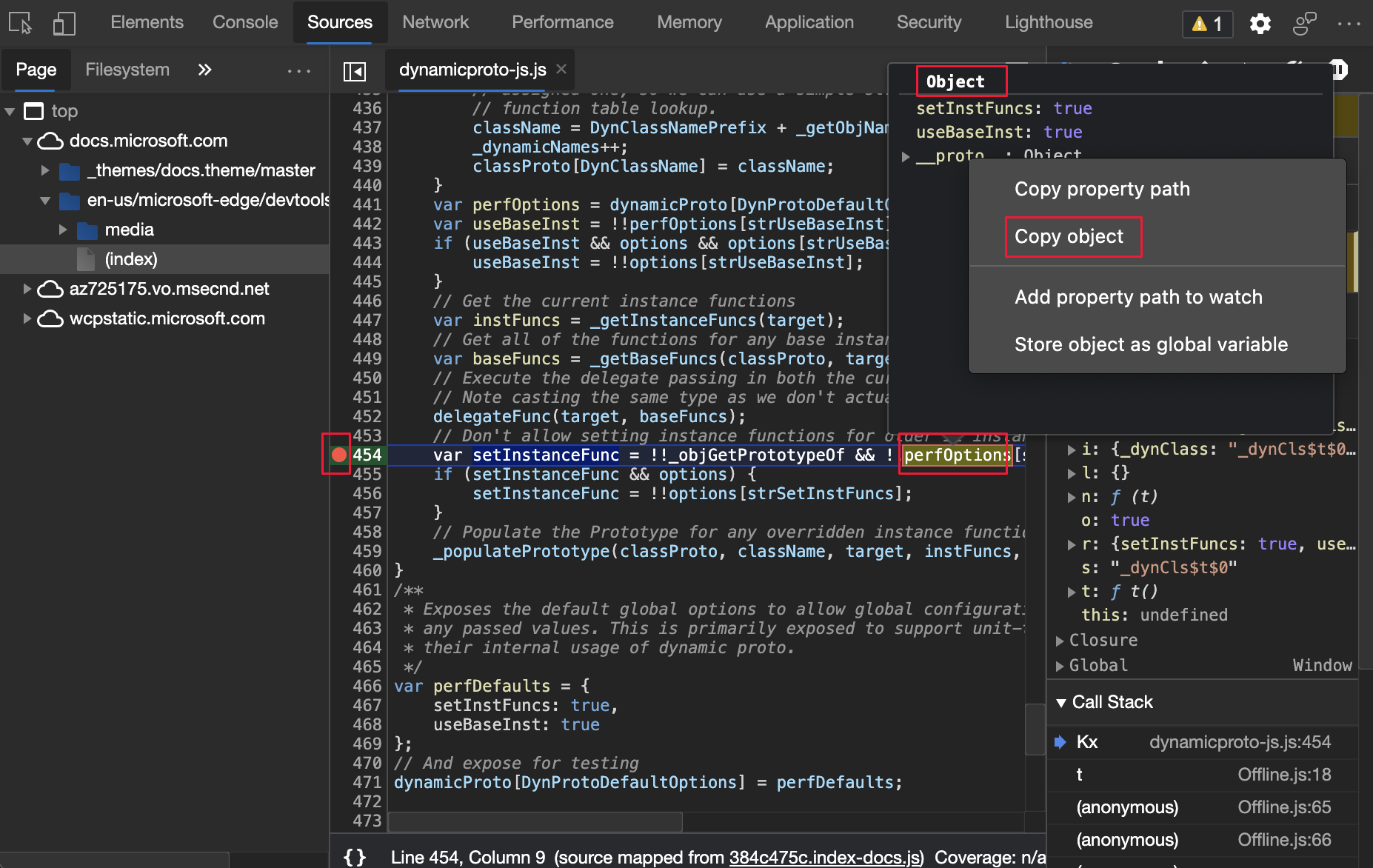
在 “源”工具的 断点上,将鼠标悬停在对象上,在“ 对象 ”弹出窗口中,右键单击对象,然后选择“ 复制对象”。

有关Chromium开源项目中此功能的历史记录,请参阅问题1148353和1149859。
另请参阅:
在“源”工具和“样式”窗格中复制文件名
现在可以使用右键单击菜单复制文件名。
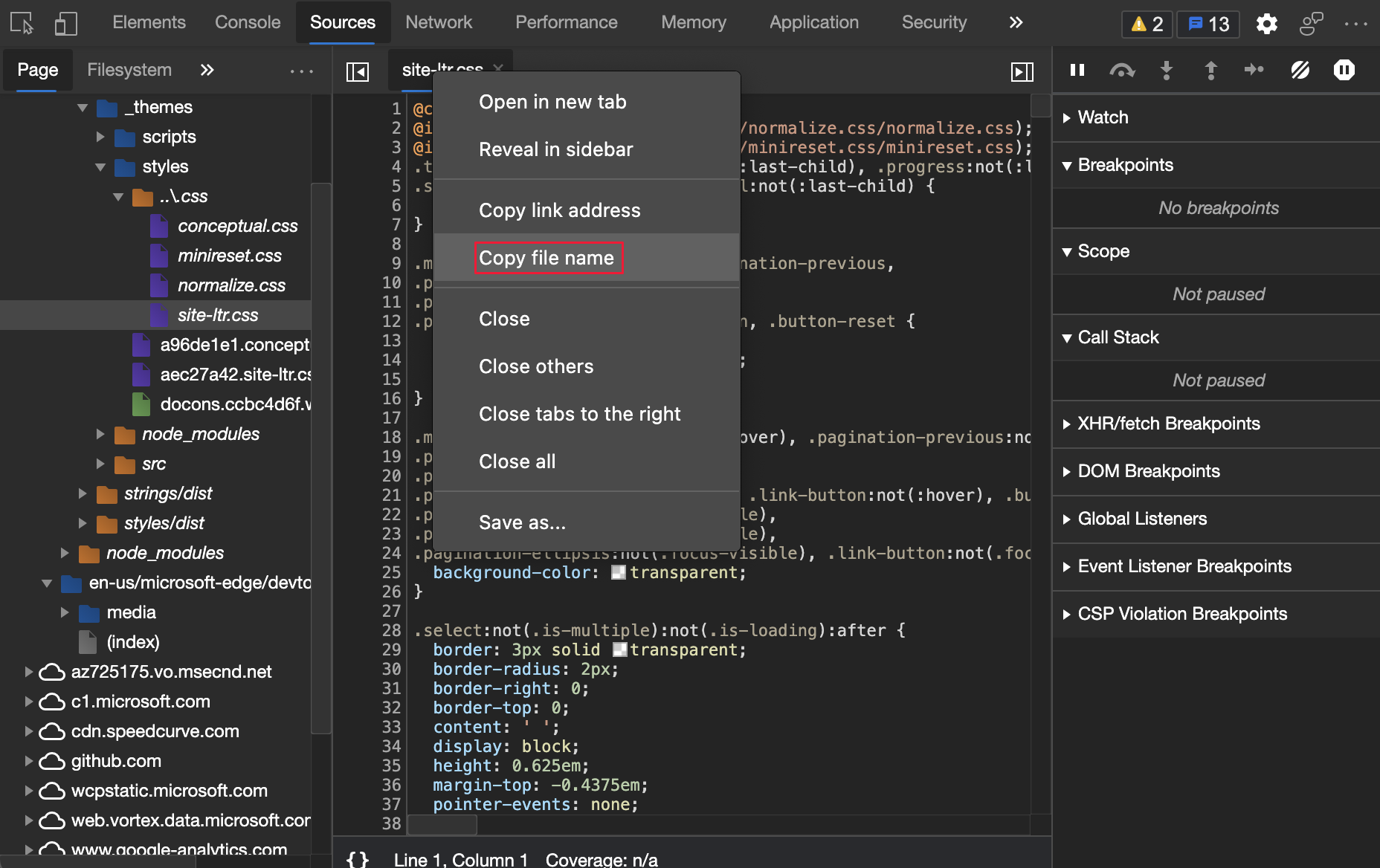
在 “源”工具中 ,右键单击某个文件名,然后选择“ 复制文件名”。

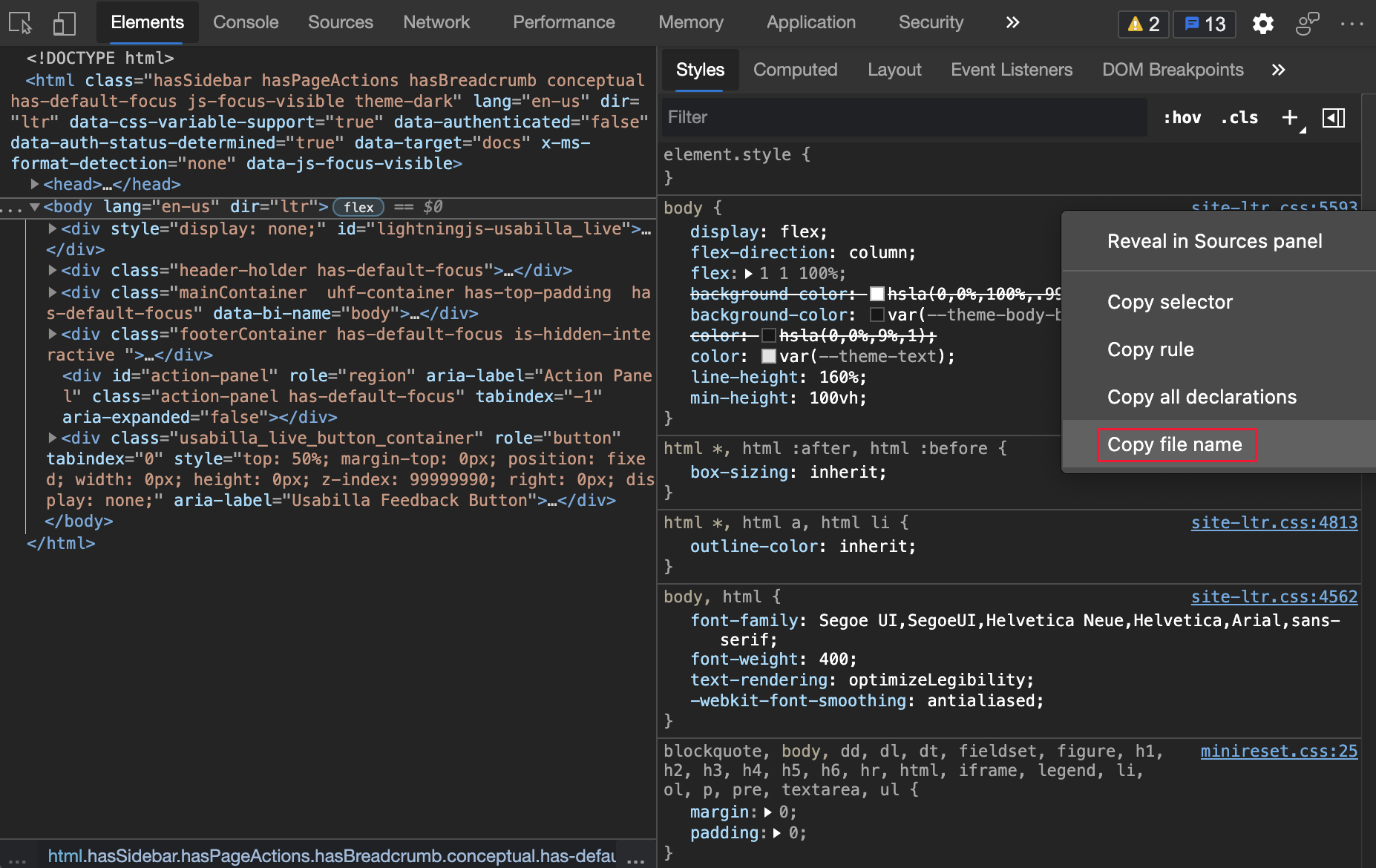
在“元素”工具>“”样式“窗格中,右键单击某个文件名,然后选择”复制文件名”。

有关Chromium开源项目中此功能的历史记录,请参阅问题1155120。
另请参阅:
汇报帧详细信息
在 “应用程序 ”工具中, “帧 ”页具有以下更新。
帧详细信息中的服务辅助角色信息
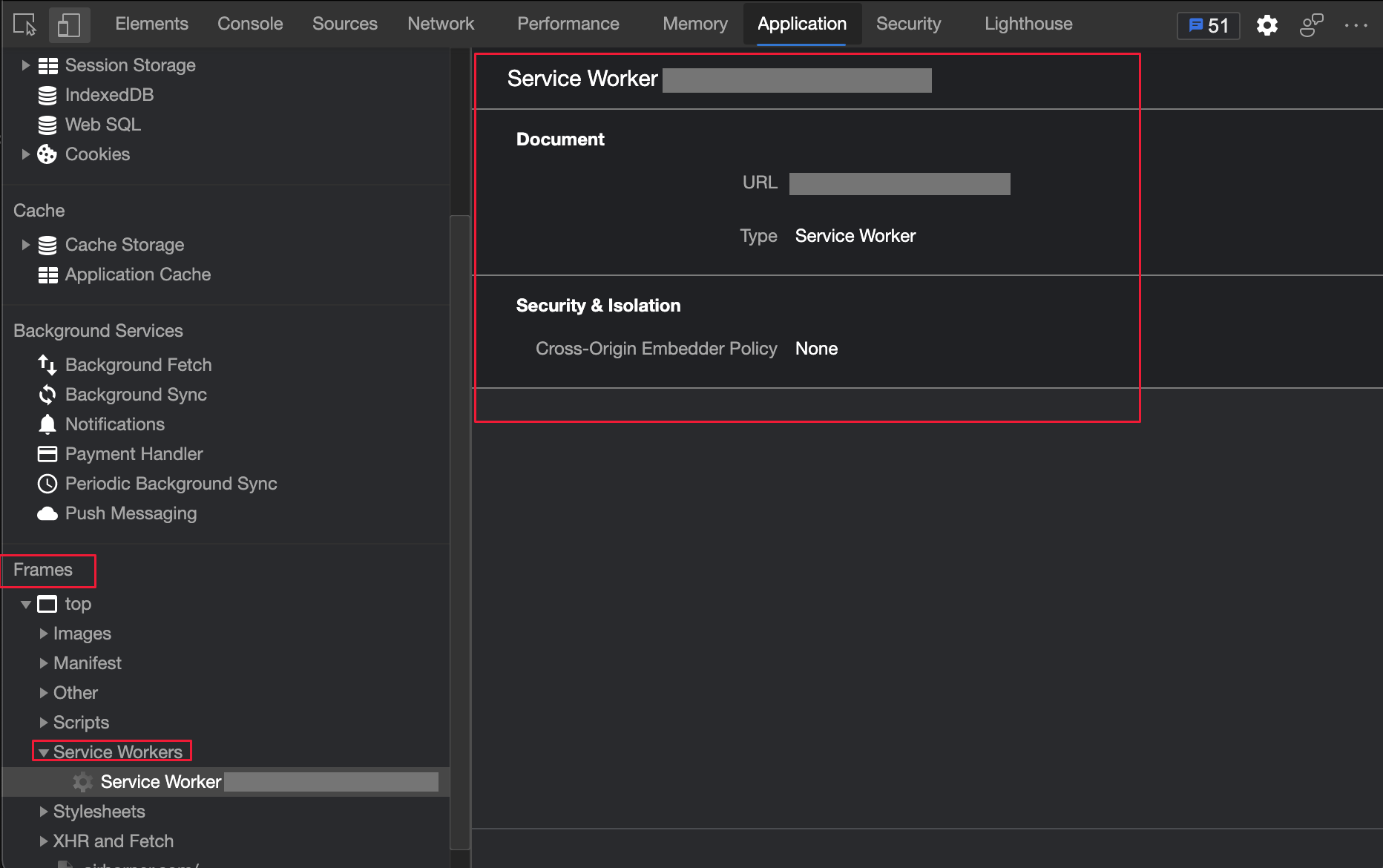
应用程序工具现在在父框架下列出一个专用服务辅助角色。 下图显示了服务辅助角色的详细信息。 若要显示服务辅助角色详细信息,请选择“ 应用程序>帧>top>服务辅助角色 ”,然后单击服务辅助角色。

有关Chromium开源项目中此功能的历史记录,请参阅问题1122507。
另请参阅:
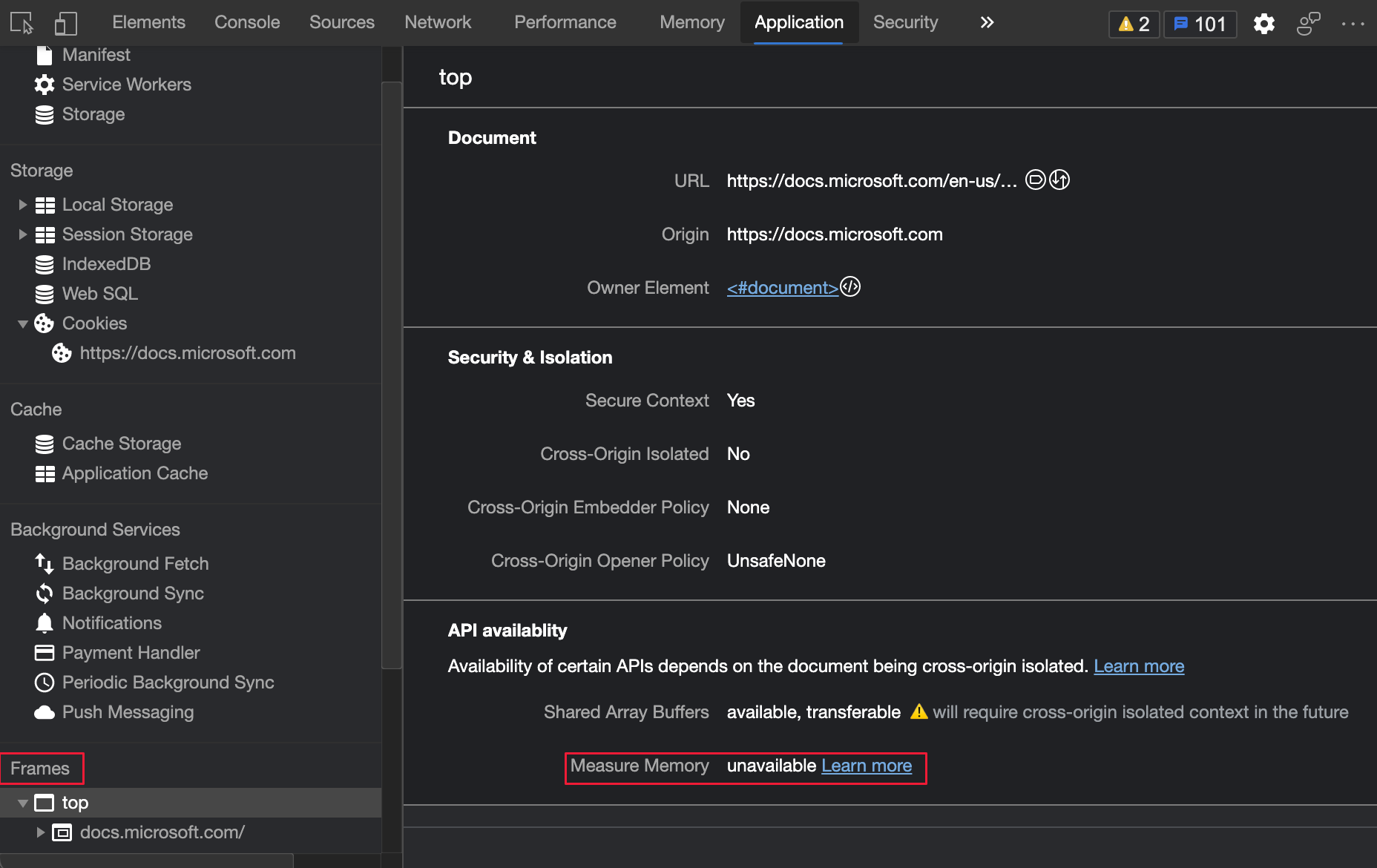
度量帧详细信息中的内存信息
在应用程序工具的“框架”页中performance.measureMemory(),API 状态现在显示在“API 可用性”部分中。 新 performance.measureMemory() API 估计整个网页的内存使用量。

有关Chromium开源项目中此功能的历史记录,请参阅问题1139899。
另请参阅:
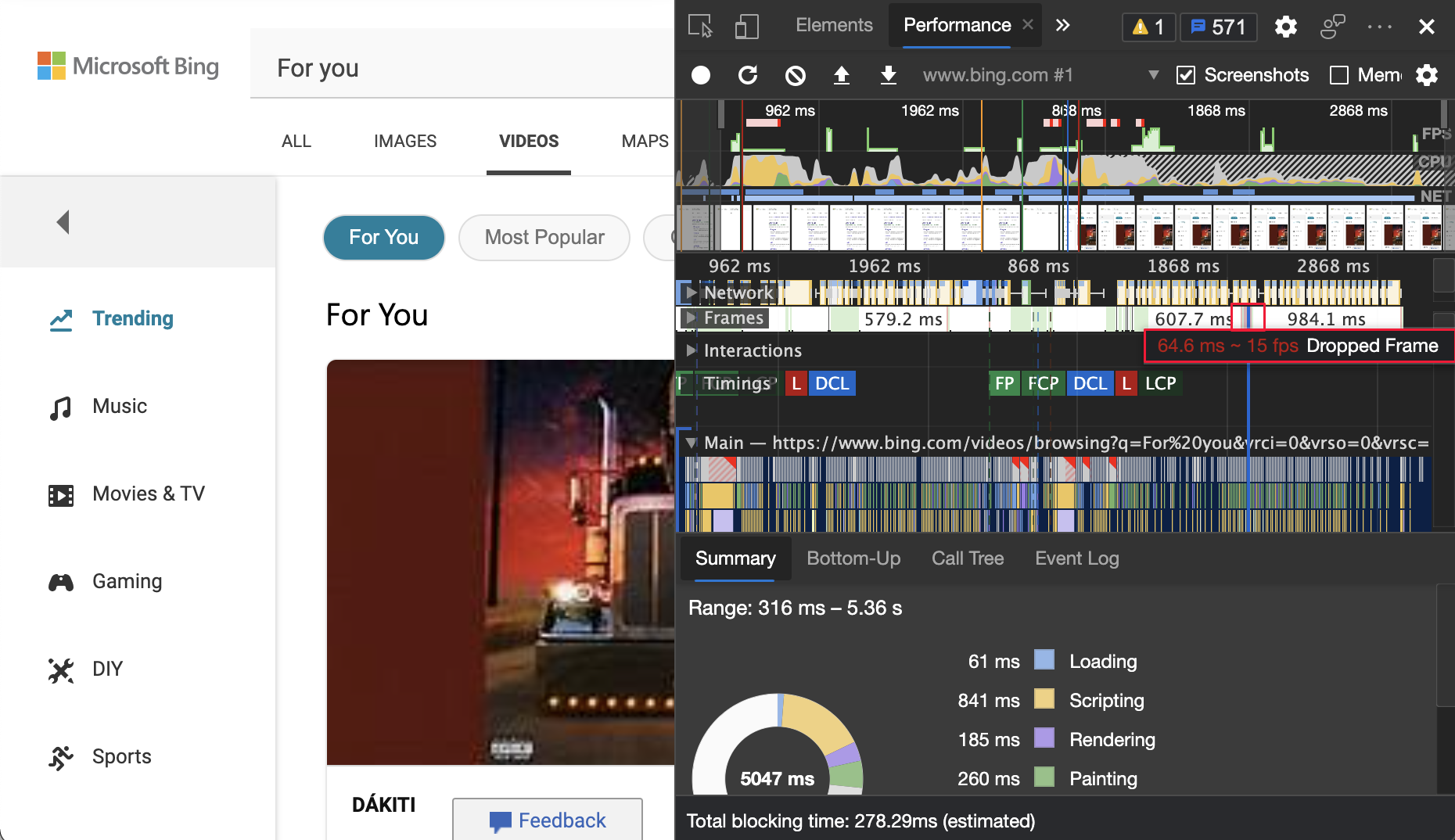
性能工具中已删除的帧
在性能工具中分析加载性能时, “帧” 部分现在将丢弃的帧标记为红色。 若要显示帧速率,请将鼠标悬停在掉落的帧上:

有关Chromium开源项目中此功能的历史记录,请参阅问题1075865。
另请参阅:
- 性能功能参考中的记录加载性能
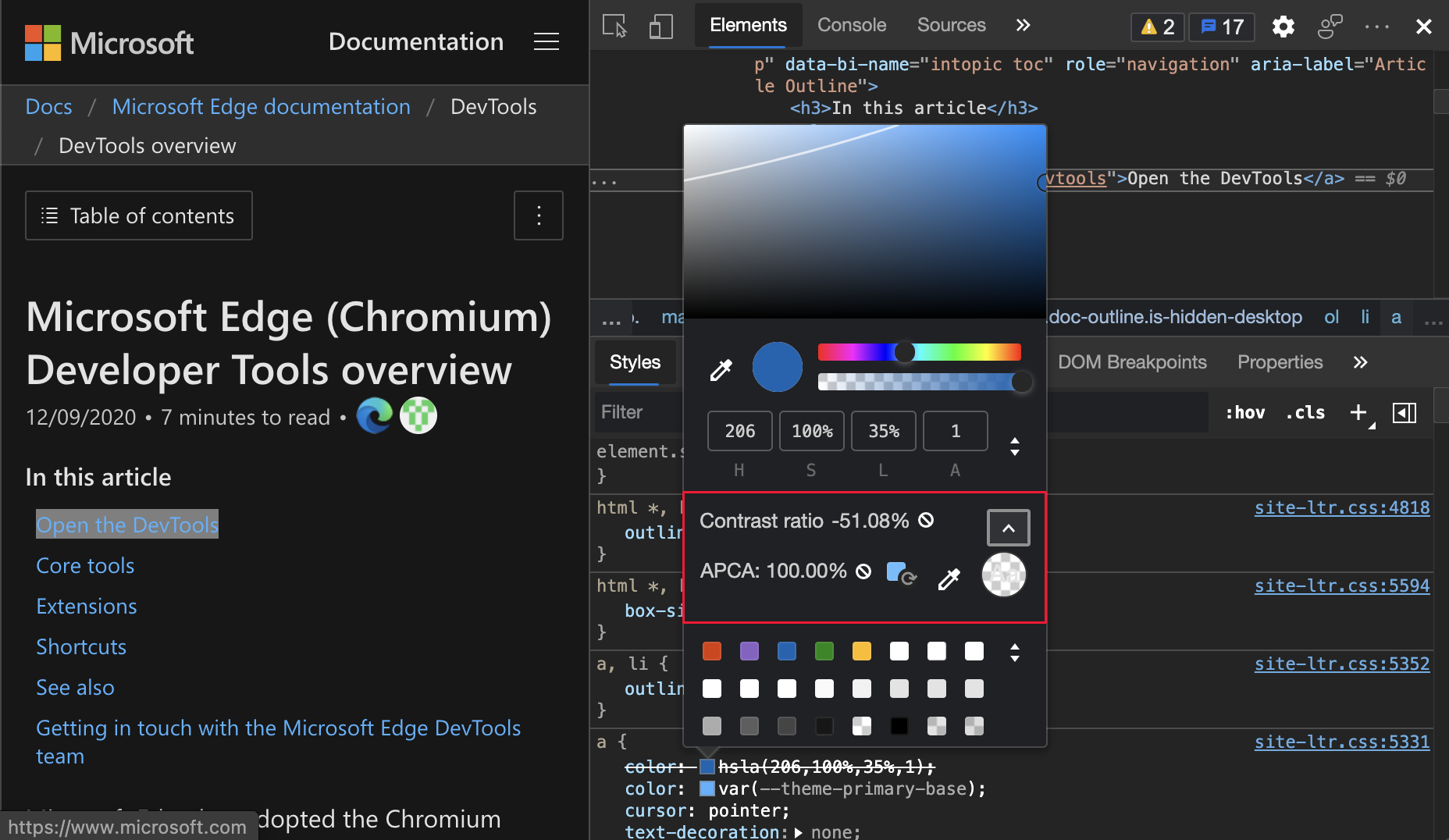
新的颜色对比度计算 - 高级感知对比度算法 (APCA)

高级感知对比度算法 (APCA) 取代了颜色选取器中的 AA/AAA 准则对比度。 颜色选取器在“元素”工具的“样式”选项卡中使用。
APCA 是计算对比度的新方法。 它基于对颜色感知的现代研究。 与 AA/AAA 准则相比,APCA 更依赖于上下文。 根据文本、颜色和上下文的以下空间属性计算对比度。
- 包含字体粗细和字号的文本的空间属性。
- 颜色的空间属性,包括文本和背景之间的感知对比度。
- 上下文的空间属性,包括环境光、环境和预期目的。
若要启用此试验,请选择 “设置>试验 ”,然后选中“ 启用新的高级感知对比度算法 (APCA) 替换以前的对比度和 AA/AAA 准则”旁边的复选框。 若要在Chromium开源项目中查看此功能的历史记录,请参阅问题 1121900。

另请参阅:
- (APCA 启用新的高级感知对比度算法,) 替换Microsoft Edge DevTools 实验功能中的以前的对比度和 AA/AAA 准则。 Edge 89) _。
- 使用 CSS 功能参考中的颜色选取器更改颜色。
- 使用颜色选取器测试文本颜色对比度
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。