以下是 Microsoft Edge DevTools 稳定版中的最新功能。
波浪下划线突出显示“元素”工具中的代码问题和改进
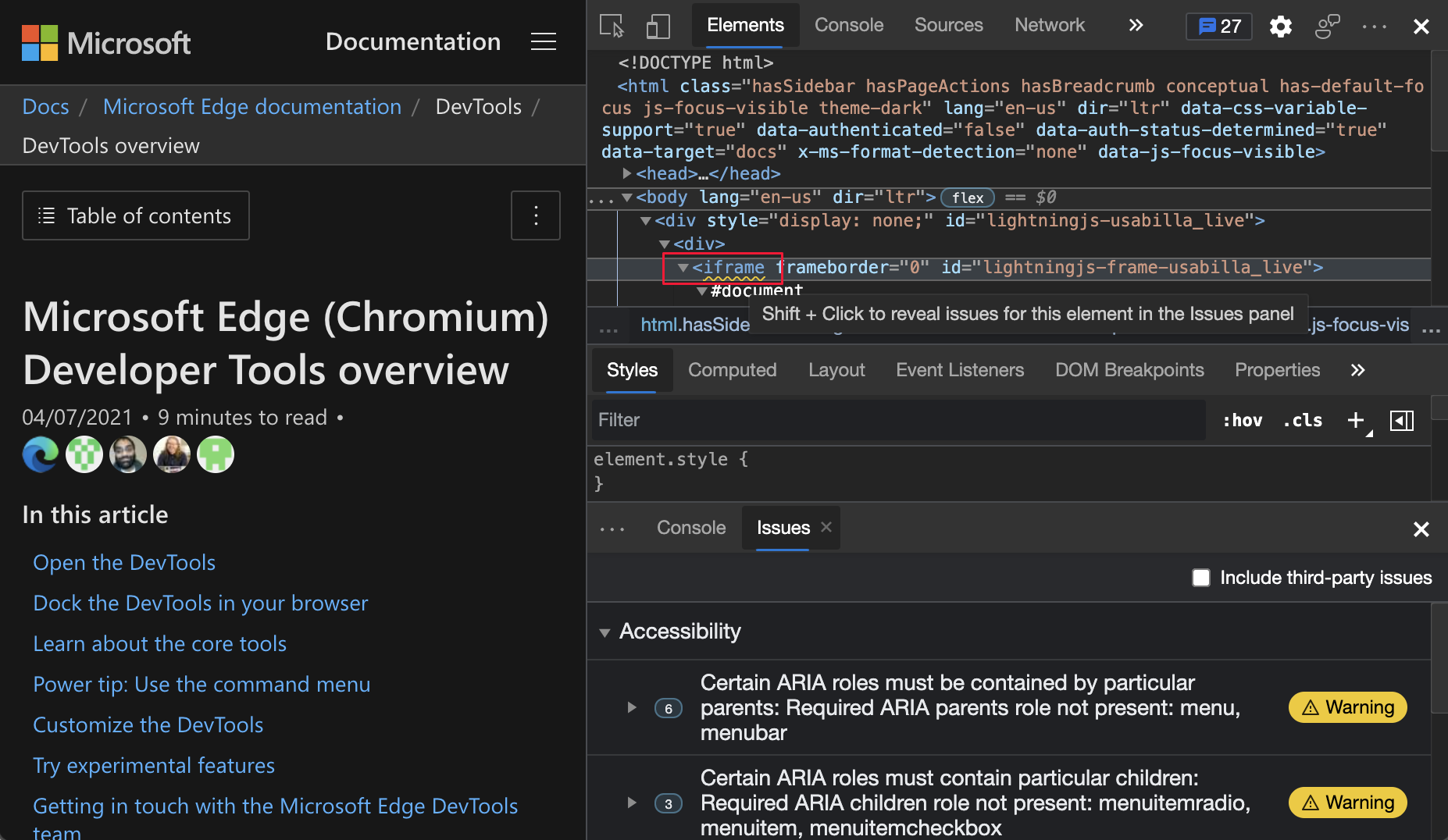
在大多数现代 IDE 中,文本下的波浪下划线表示语法错误。 在 Microsoft Edge 版本 91 或更高版本中,“元素”工具的 DOM 视图中的 HTML 下显示波浪下划线。 波浪下划线指示与辅助功能、兼容性、性能等相关的代码问题和建议。
若要打开 “问题” 工具并详细了解问题及其解决方法,请执行以下作:
长按 Shift,然后单击波浪下划线。
或者,右键单击波浪下划线,然后选择“ 在问题中显示”。
在 “元素” 工具中选择带下划线的错误:

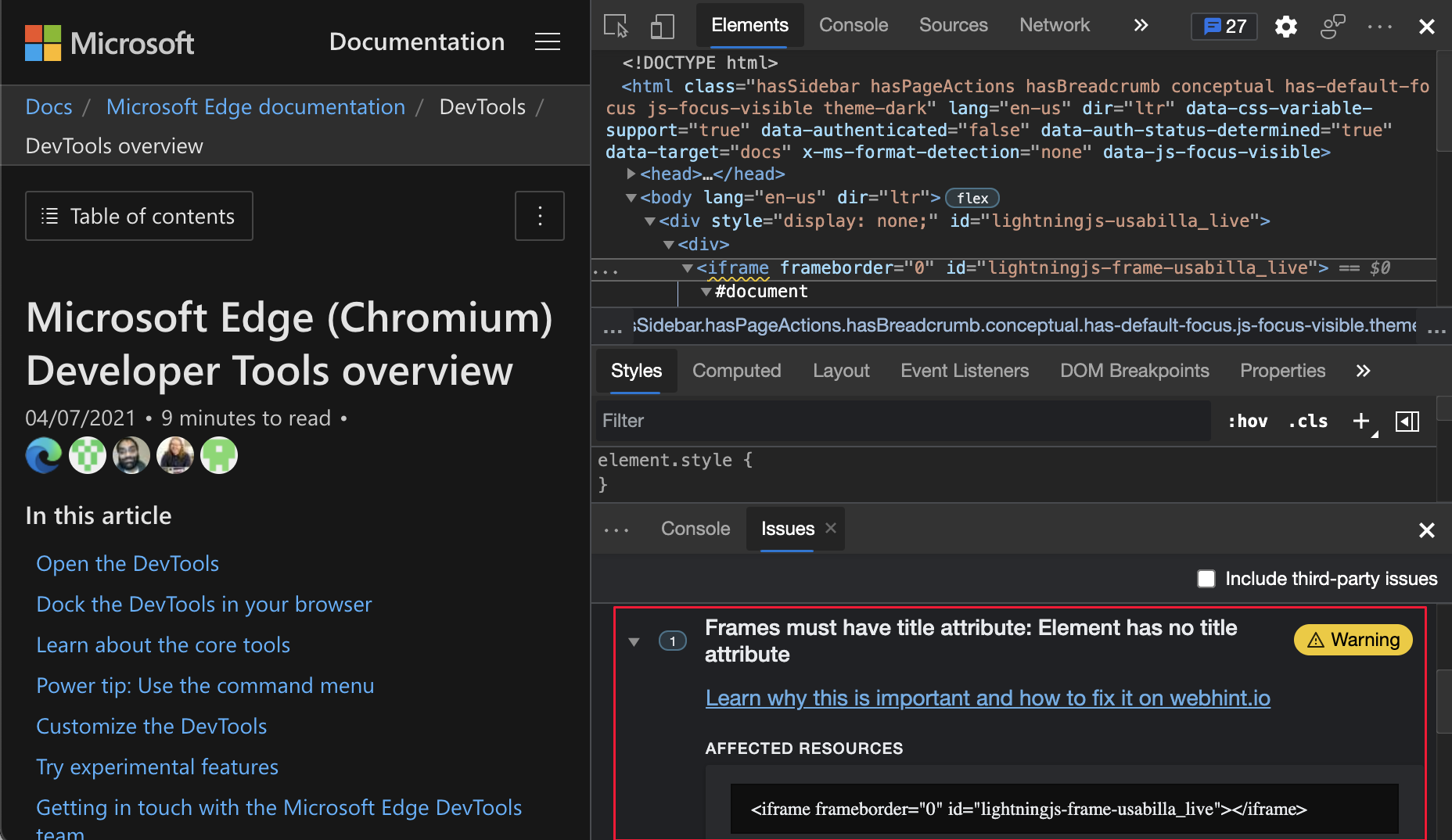
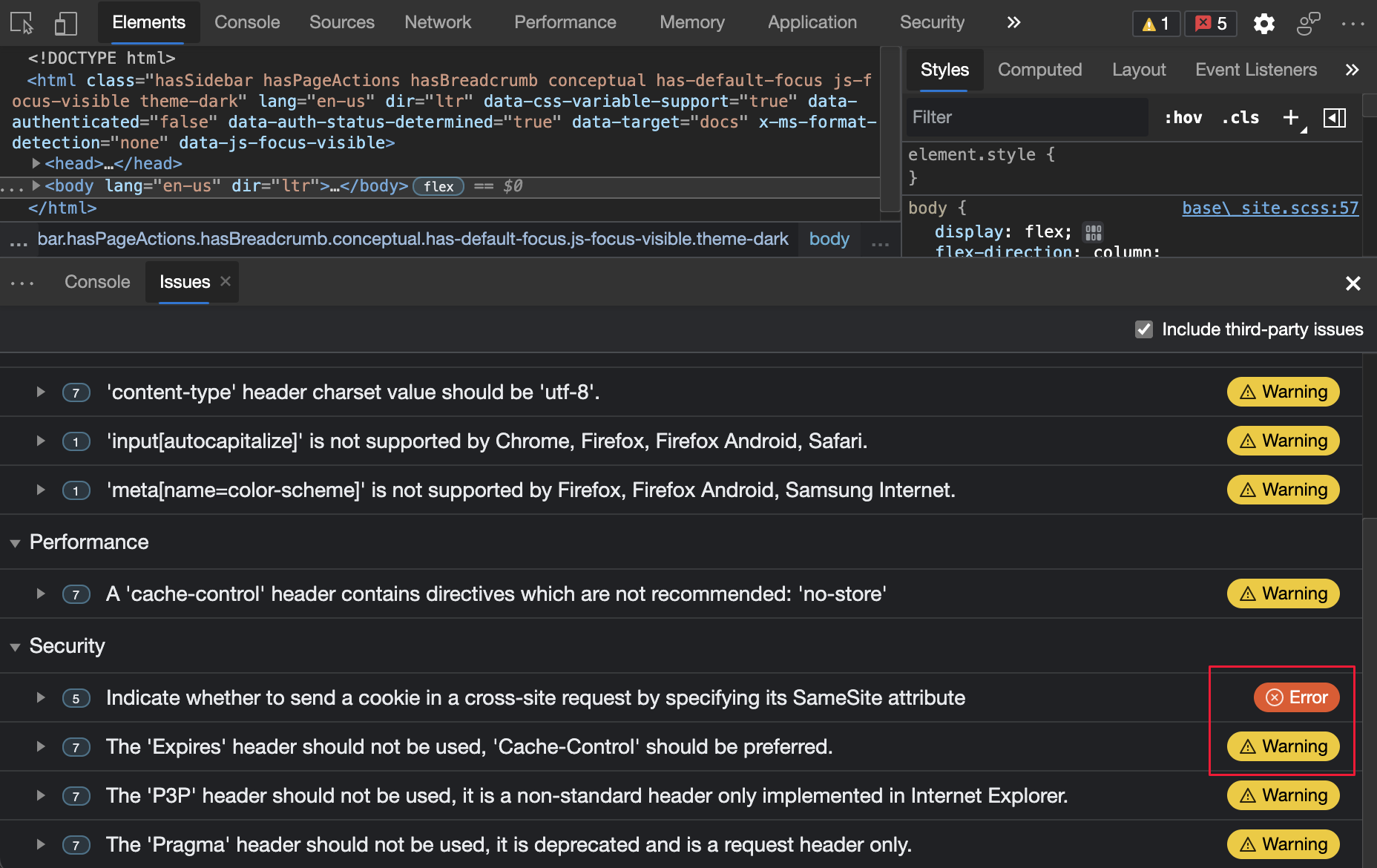
在 “问题” 工具中显示错误详细信息:

另请参阅:
通过信息性工具提示了解 DevTools
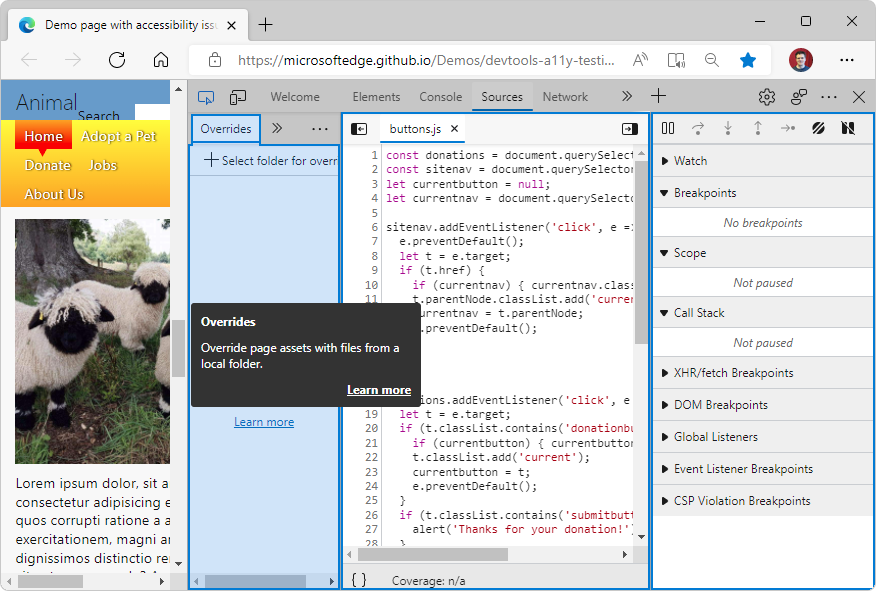
DevTools 工具提示功能可帮助你了解所有不同的工具和窗格。 将鼠标悬停在 DevTools 的每个大纲区域上,了解有关如何使用该工具的详细信息。 若要打开工具提示,请执行以下任一作:
- 选择“ 自定义和控制 DevTools (
...) >帮助>切换 DevTools 工具提示。 - 按 Ctrl+Shift+H (Windows、Linux) 或 Command+Shift+H (macOS) 。
- 打开命令菜单 ,然后键入 工具提示。
然后将鼠标悬停在 DevTools 的每个大纲区域上:

若要关闭工具提示,请按 Esc。
更新:此功能已发布,不再具有试验性。
注意:从 2022 年 5 月开始, 活动栏不支持工具提示。
服务辅助角色更新时间线
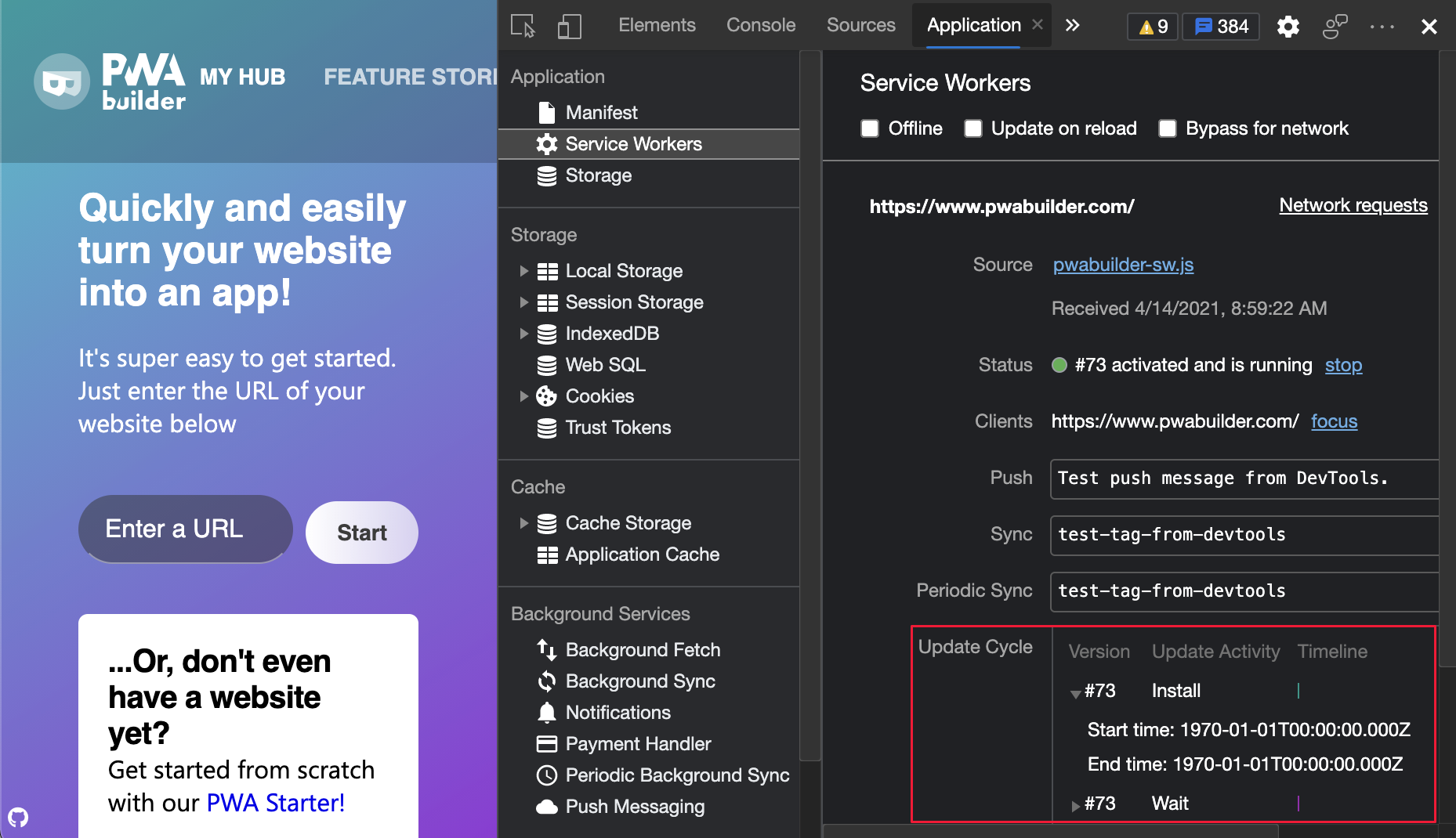
在 Microsoft Edge 版本 91 或更高版本中,如果你是渐进式 Web 应用或服务辅助角色开发人员,请在应用程序工具中将服务辅助角色的更新生命周期显示为时间线。 此功能可帮助你了解服务辅助角色在以下每个阶段花费的时间:
- 安装
- Wait
- Activate

有关Chromium开源项目中此功能的实时更新,请参阅问题1066604。
另请参阅:
渐进式Web 应用不再显示非方形图标的警告
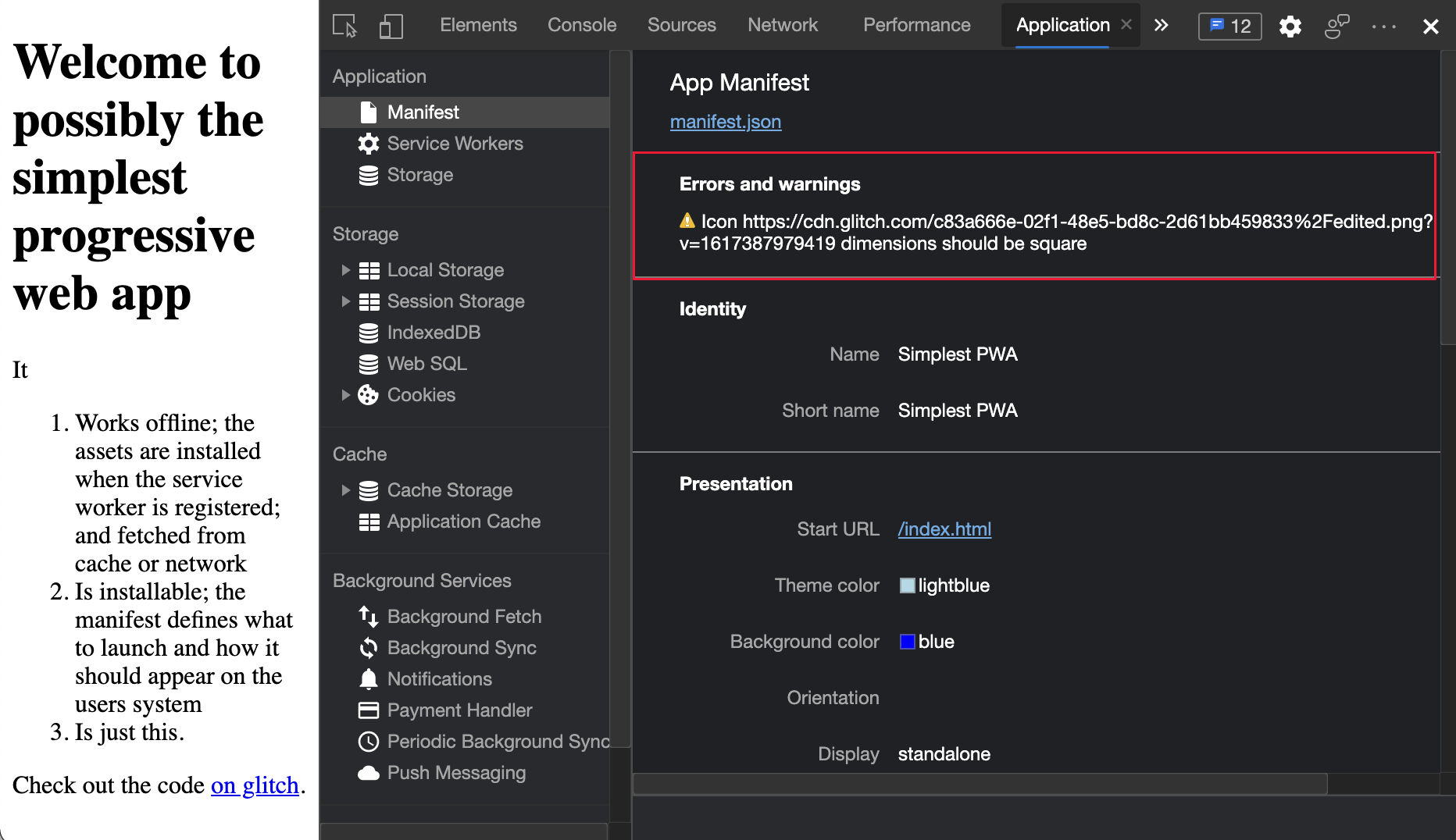
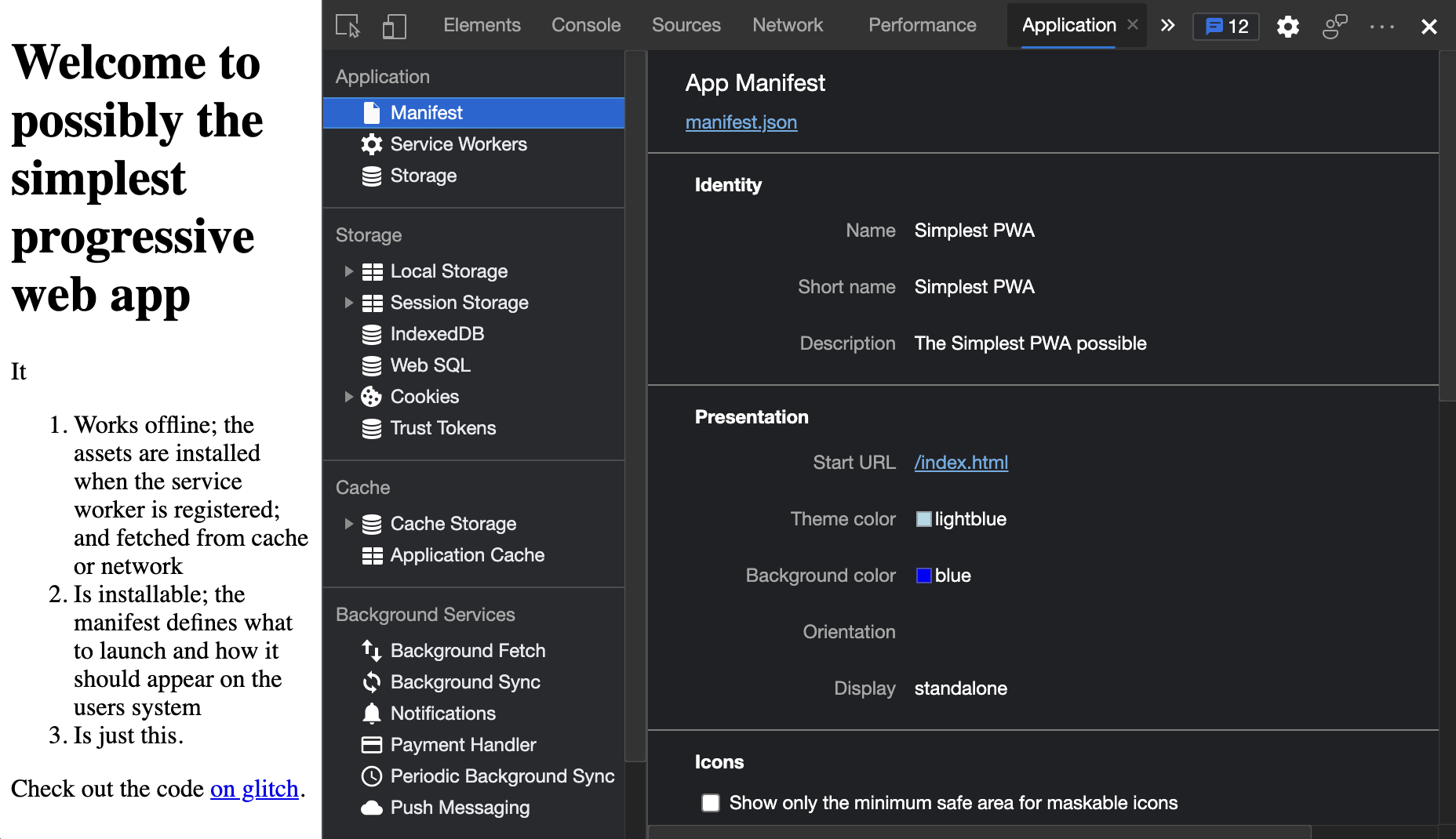
在 Microsoft Edge 版本 90 或更低版本中,如果 PWA 的 Web 应用清单包含非方形图标,则会在每个非方形图标的 “错误和警告 ”部分中显示警告。 在 Microsoft Edge 版本 91 或更高版本中,如果至少提供一个正方形图标,则应用程序工具中的“清单”部分不显示任何警告。 如果未提供任何方形图标,将显示以下警告消息:
Most operating systems require square icons. Please include at least one square icon in the array.
在 Microsoft Edge 版本 90 或更低版本中,每个非方形图标都显示错误:

在 Microsoft Edge 版本 91 或更高版本中,提供至少一个正方形图标时不会显示任何错误:

若要查看 Web 应用清单中的错误和警告,请选择“应用程序工具>”“应用程序”部分“>清单”。 错误和警告列在 “错误和警告” 标题下。
有关Chromium开源项目中此功能的实时更新,请参阅问题1185945。
另请参阅:
- MDN> 引用>渐进式 Web 应用指南中的“使 PWA 可安装”中的 Web 应用>清单。
- MDN > 引用中的 Web 应用清单。
- PWABuilder:映像生成器 - 为各种平台创建应用图标,以包含在 Web 应用清单中。
基于Chromium的浏览器中现在支持本地化的 DevTools
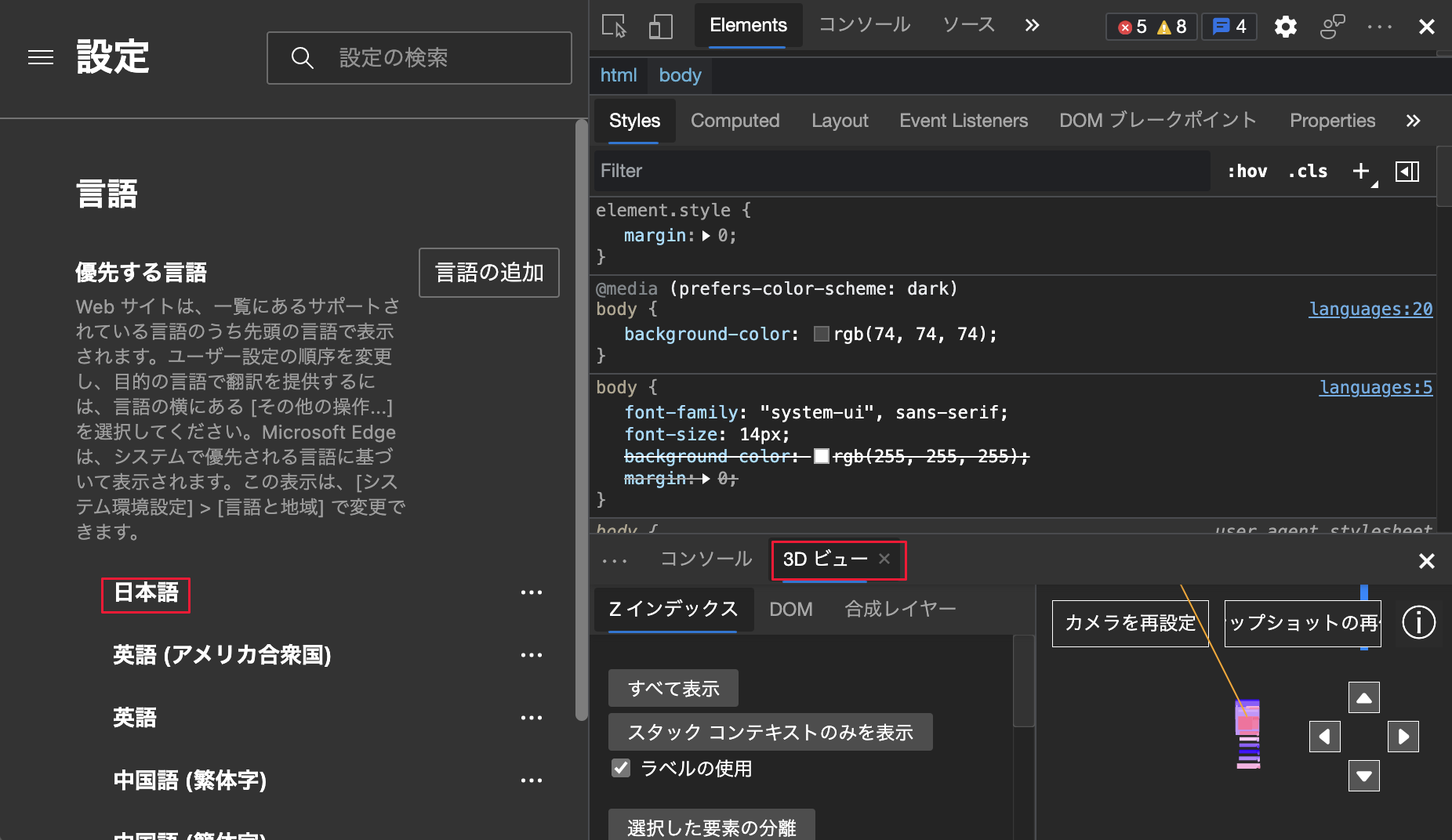
从 Microsoft Edge 版本 81 开始,Microsoft Edge DevTools UI 以你自己的语言显示。 许多开发人员使用 StackOverflow 等开发人员工具,并使用其母语Visual Studio Code。 为了提供 UI 语言的类似灵活性,Microsoft Edge DevTools 团队、Chrome DevTools 团队和 Google Lighthouse 团队协作,在所有基于 Chromium 的浏览器中提供相同的体验。

请参阅 更改 DevTools 语言设置。
有关Chromium开源项目中此功能的协作的详细信息,请参阅问题1136655。
使用键盘导航到 CSS 变量
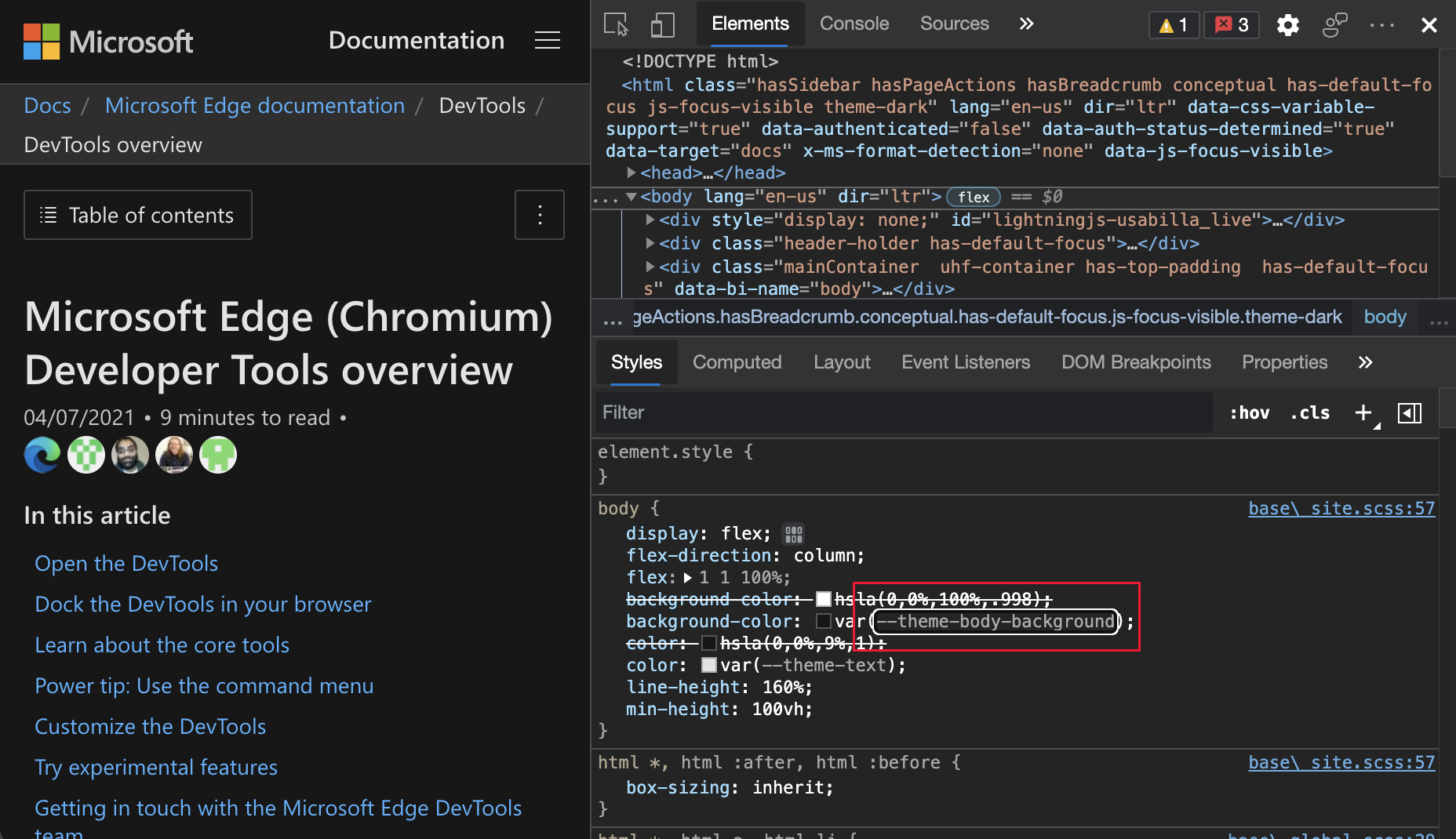
从 Microsoft Edge 版本 88 开始, “样式 ”窗格显示 CSS 变量,并提供指向每个变量定义的链接。 在 Microsoft Edge 版本 91 或更高版本中,可以使用箭头键轻松导航到 CSS 变量。 若要在“ 样式 ”窗格中打开定义,请将鼠标悬停在变量上,然后按 Enter:

有关Chromium开源项目中此功能的实时更新,请参阅问题1187735。
另请参阅:
问题自动按严重性排序
“问题”工具显示改进网站的建议,包括辅助功能、性能、安全性等。 根据用户反馈,问题现在自动按严重性排序。 在每个反馈类别中,标记为 “错误” 的每个问题都首先出现,每个问题都标记为 “警告”,然后每个标记为 “提示”的问题:

另请参阅:
适用于 Visual Studio Code 版本 1.1.7 的 Microsoft Edge 开发人员工具
Microsoft Edge Tools for Visual Studio Code 扩展版本 1.1.7 提供 Microsoft Edge 版本 88 中的 DevTools。 此扩展现在支持 ARM 设备,不再依赖于调试器 for Microsoft Edge 扩展。
版本 1.1.7 包括以下 bug 修复和改进:
更新了目标关闭的可靠性。
更新了侧面板,以在调试创建或销毁的目标时自动刷新。
添加了一个新的右键单击菜单,使你可以更快地访问扩展设置和最新的更改日志。
更新并简化了扩展文档的发布,包括最新功能。
若要手动更新到版本 1.1.7,请参阅 手动更新扩展。 可以在 vscode-edge-devtools GitHub 存储库上提交问题并参与扩展。
另请参阅:
Chromium项目的公告
以下部分介绍了 Microsoft Edge 中为开源Chromium项目贡献的其他功能。
可视化 CSS 滚动对齐
在 “元素” 工具中 scroll-snap ,现在可以切换锁屏提醒来检查 CSS 滚动对齐方式。 当网页上的 HTML 元素已scroll-snap-type应用于该元素时,元素工具中该元素旁边会显示一个scroll-snap锁屏提醒。
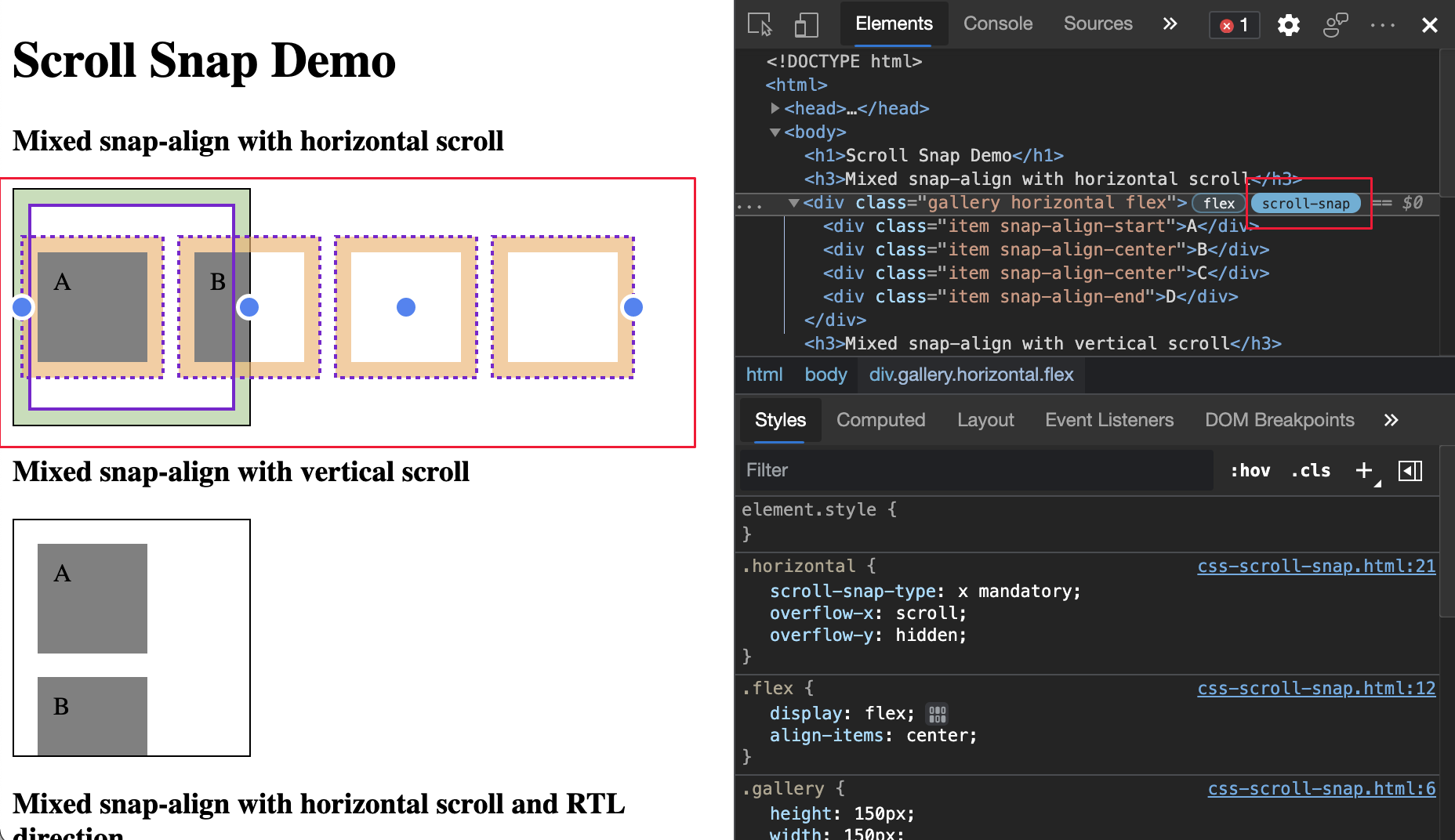
scroll-snap单击锁屏提醒以切换在网页上显示滚动贴靠覆盖层。
有关示例网页,请参阅 滚动贴靠演示。 在此示例中,对齐边缘上会显示点。 滚动端口具有实心轮廓,而对齐项具有虚线轮廓。 滚动填充以绿色填充,而滚动边距以橙色填充:

有关Chromium开源项目中此功能的历史记录,请参阅问题 862450。
另请参阅:
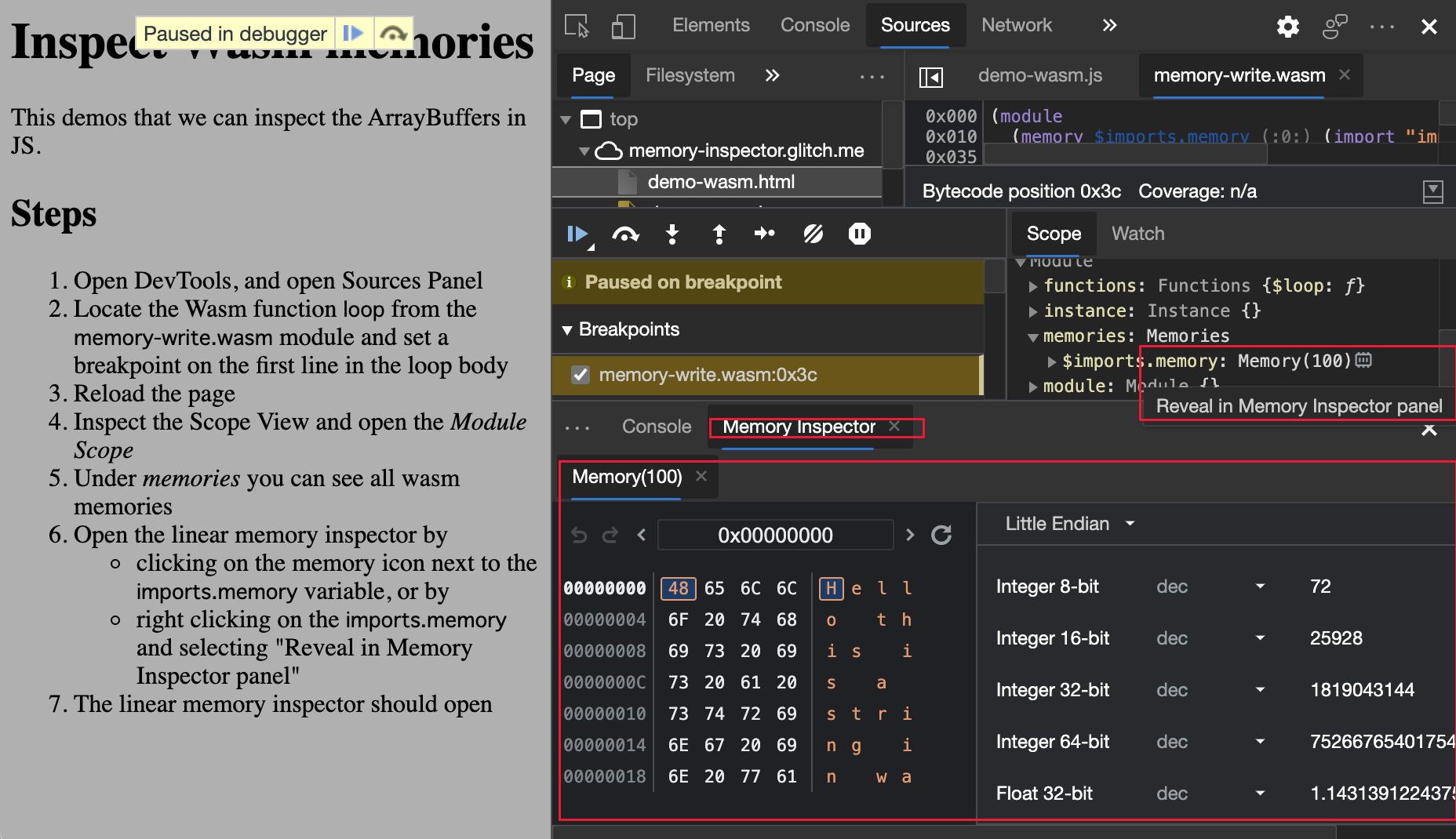
新的内存检查器工具
使用新的 内存检查器 工具检查 ArrayBuffer JavaScript 和 Wasm 内存:

请参阅:
有关Chromium开源项目中此功能的历史记录,请参阅问题1166577。
“元素”工具中的“新建锁屏提醒设置”窗格
现在,使用“元素”工具中的“锁屏提醒”设置打开或关闭 () 单个锁屏提醒。 使用此功能可在检查网页时自定义并专注于重要锁屏提醒。
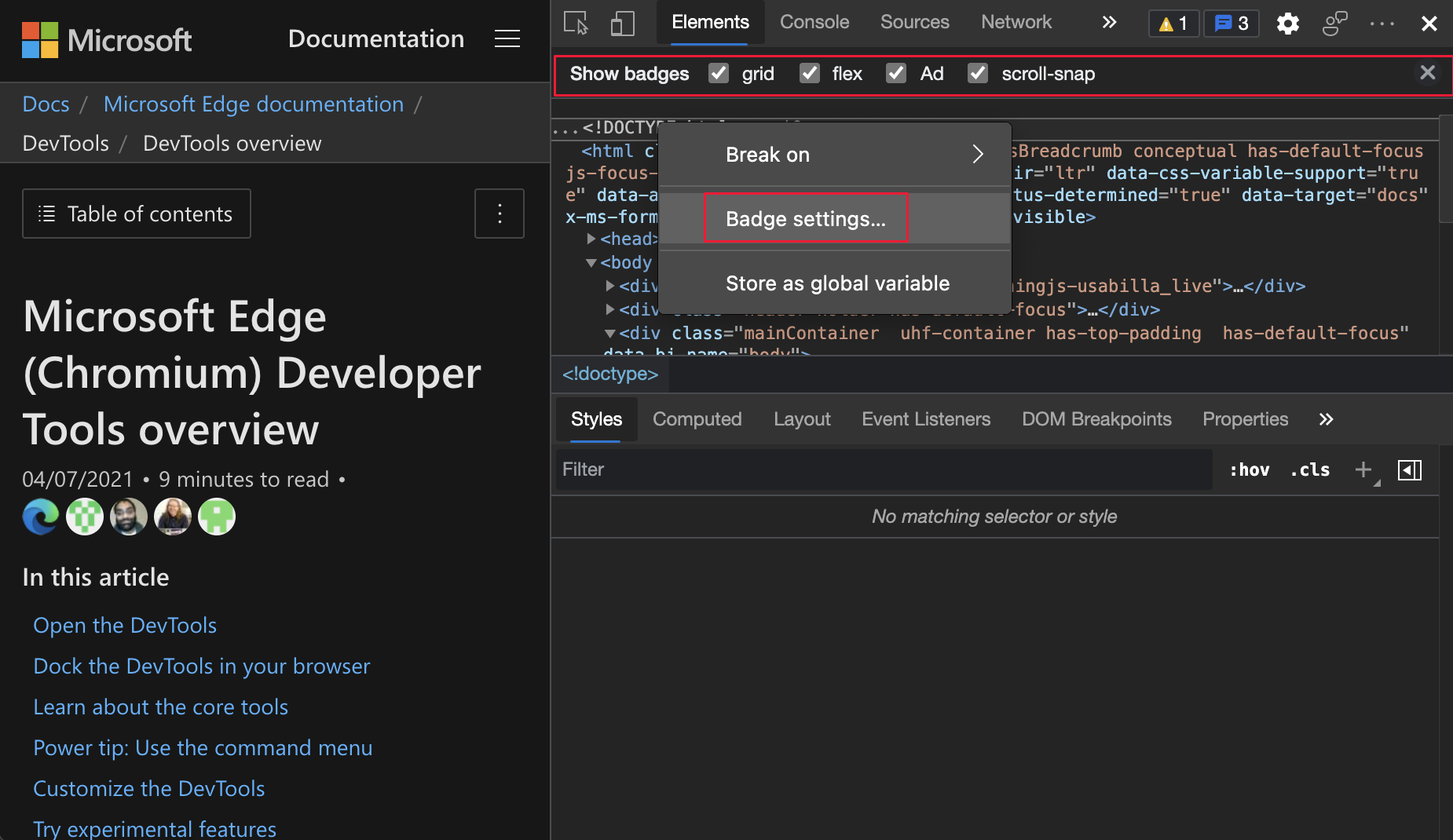
右键单击元素,然后单击“ 锁屏提醒设置”。 锁屏提醒设置窗格将在 “元素” 工具的顶部打开:

若要显示 (或隐藏) 锁屏提醒,请选择“ (”或清除) 锁屏提醒名称旁边的复选框。
另请参阅:
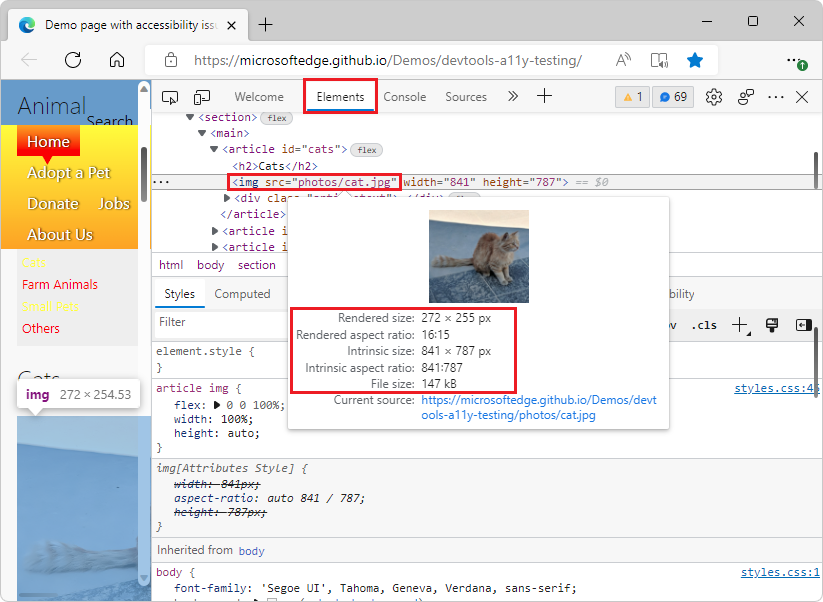
具有纵横比信息的增强图像预览
在 “元素” 工具中,图像预览已得到增强,以显示详细信息,包括以下详细信息:
- 呈现大小
- 呈现纵横比
- 内部大小
- 固有纵横比
- 文件大小

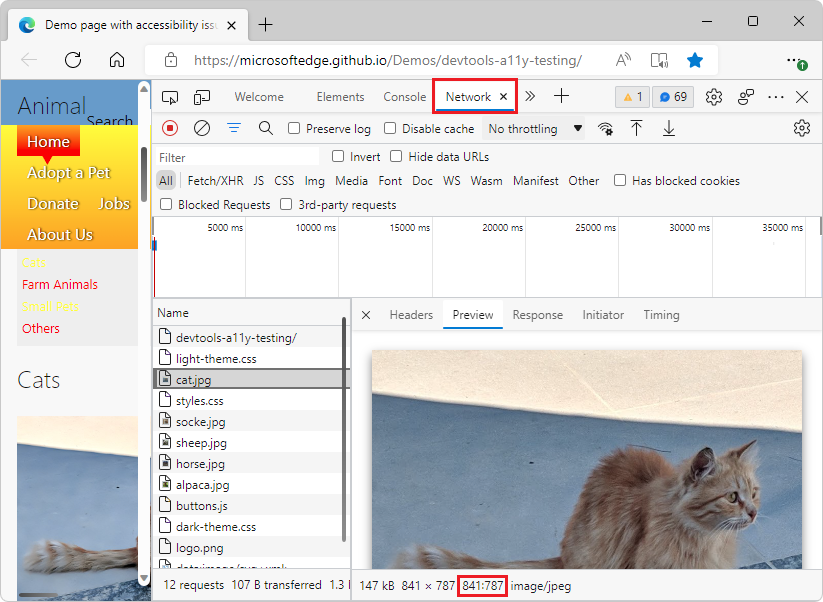
此信息可帮助你更好地了解图像并应用优化。 单击图像的页面资源时, 网络 工具中还提供了图像纵横比信息:

有关Chromium开源项目中此功能的历史记录,请参阅问题1149832和1170656。
另请参阅:
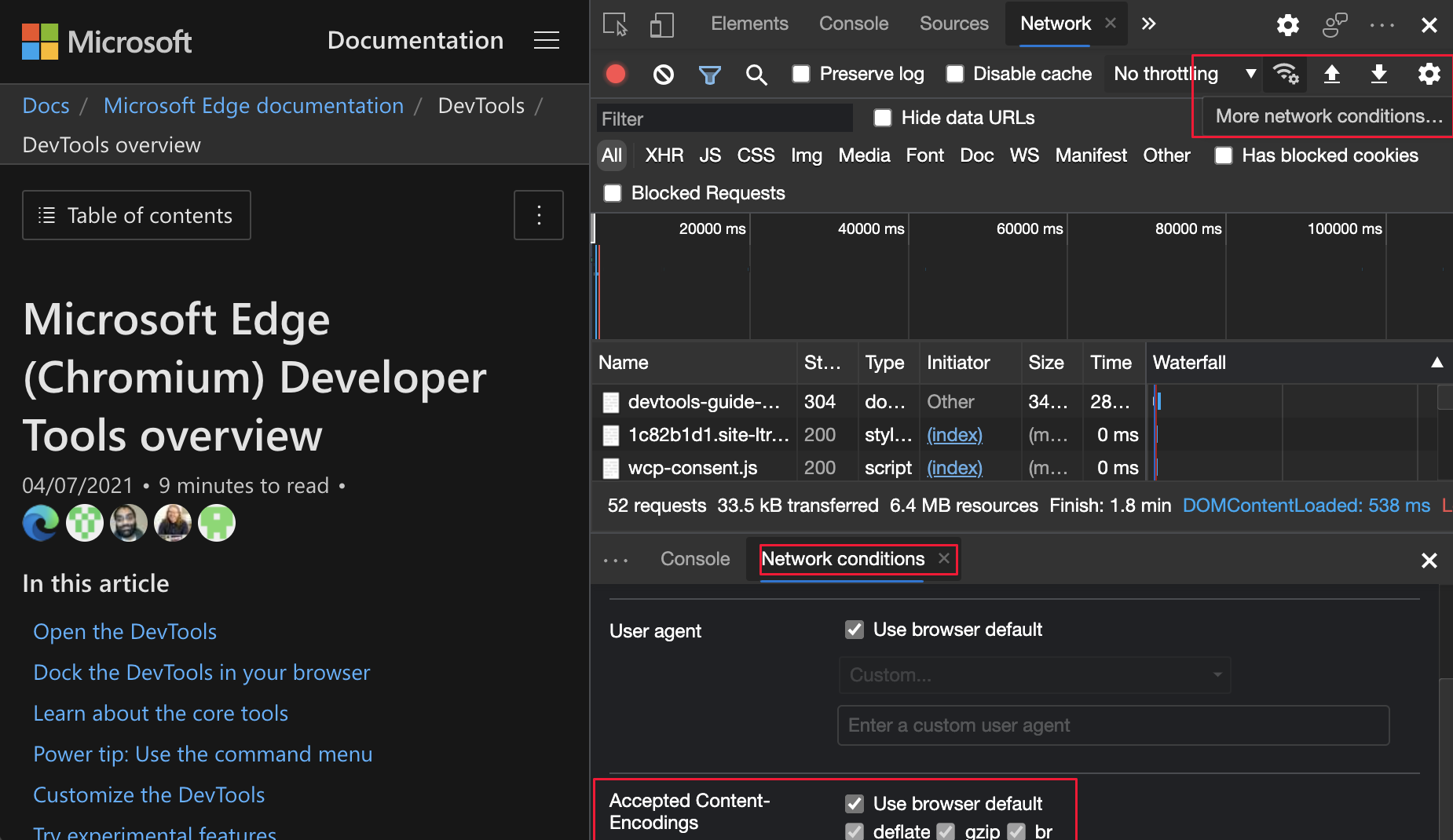
在网络条件工具中配置内容编码的新选项
在“网络”工具中,单击“限制”下拉菜单旁边的新的“更多网络条件...”按钮,打开“网络条件”工具。 测试服务器响应是否针对不支持 gzip、 brotli 或其他将来 Content-Encoding的浏览器正确编码:
打开 “网络条件 ”工具。
转到 “接受的内容编码”。
清除要测试的
Content-Encoding旁边的复选框。

另请参阅:
有关Chromium开源项目中此功能的历史记录,请参阅问题1162042。
“样式”窗格增强功能
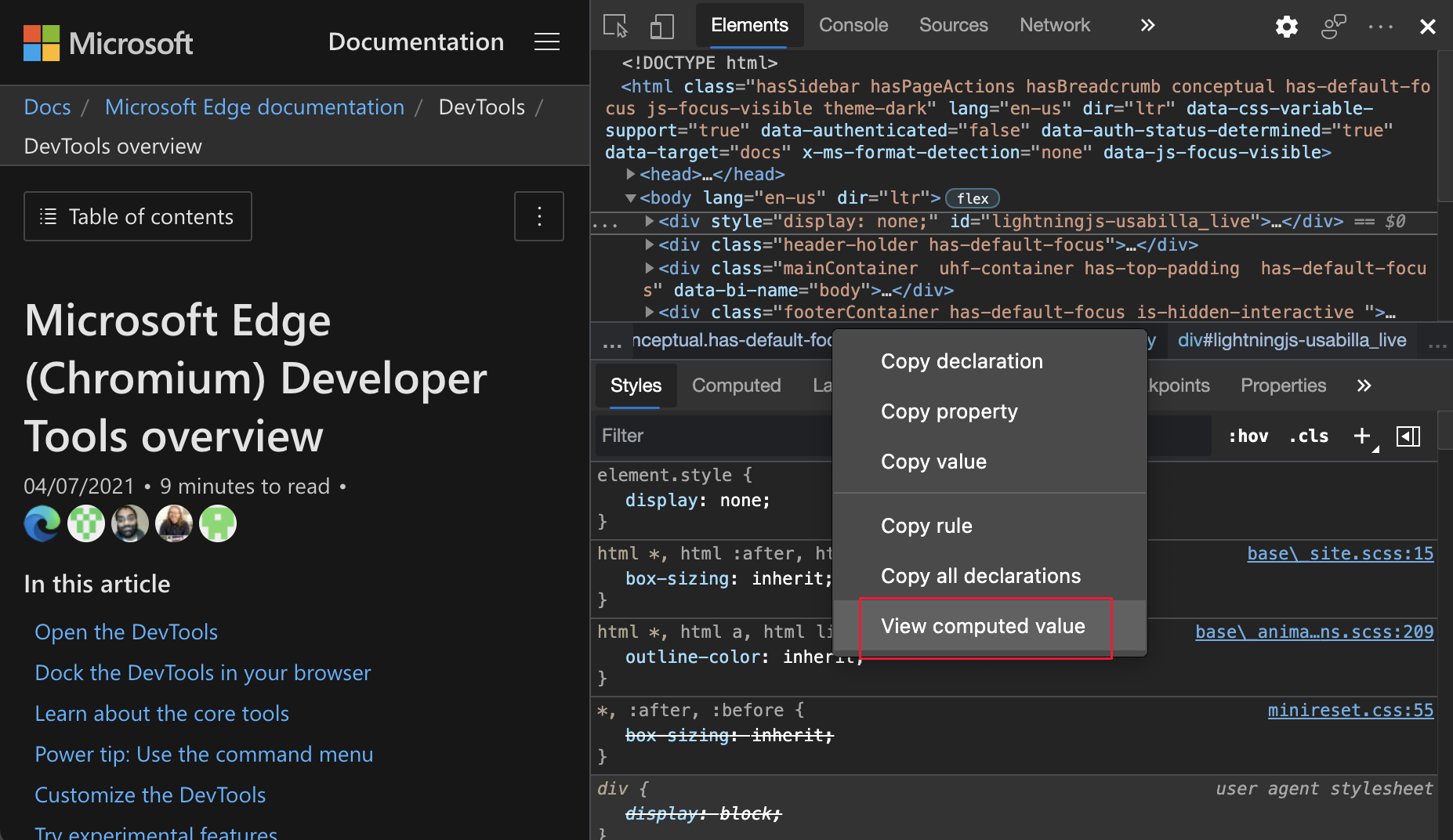
在“样式”窗格中显示计算值的新快捷方式
现在,若要在“元素”工具的“样式”选项卡中显示计算的 CSS 值,请执行以下作:
右键单击 CSS 属性,然后选择“ 查看计算值”:

另请参阅:
- 仅查看实际应用于 CSS特征引用中的元素的 CSS。
- 在 DevTools 中的新增功能 (Microsoft Edge 87) 中查看“样式”窗格中的“计算”边栏窗格。
- 使用辅助技术浏览 Navigate DevTools中的所有计算样式。
若要在Chromium开源项目中查看此功能的历史记录,请参阅问题1076198。
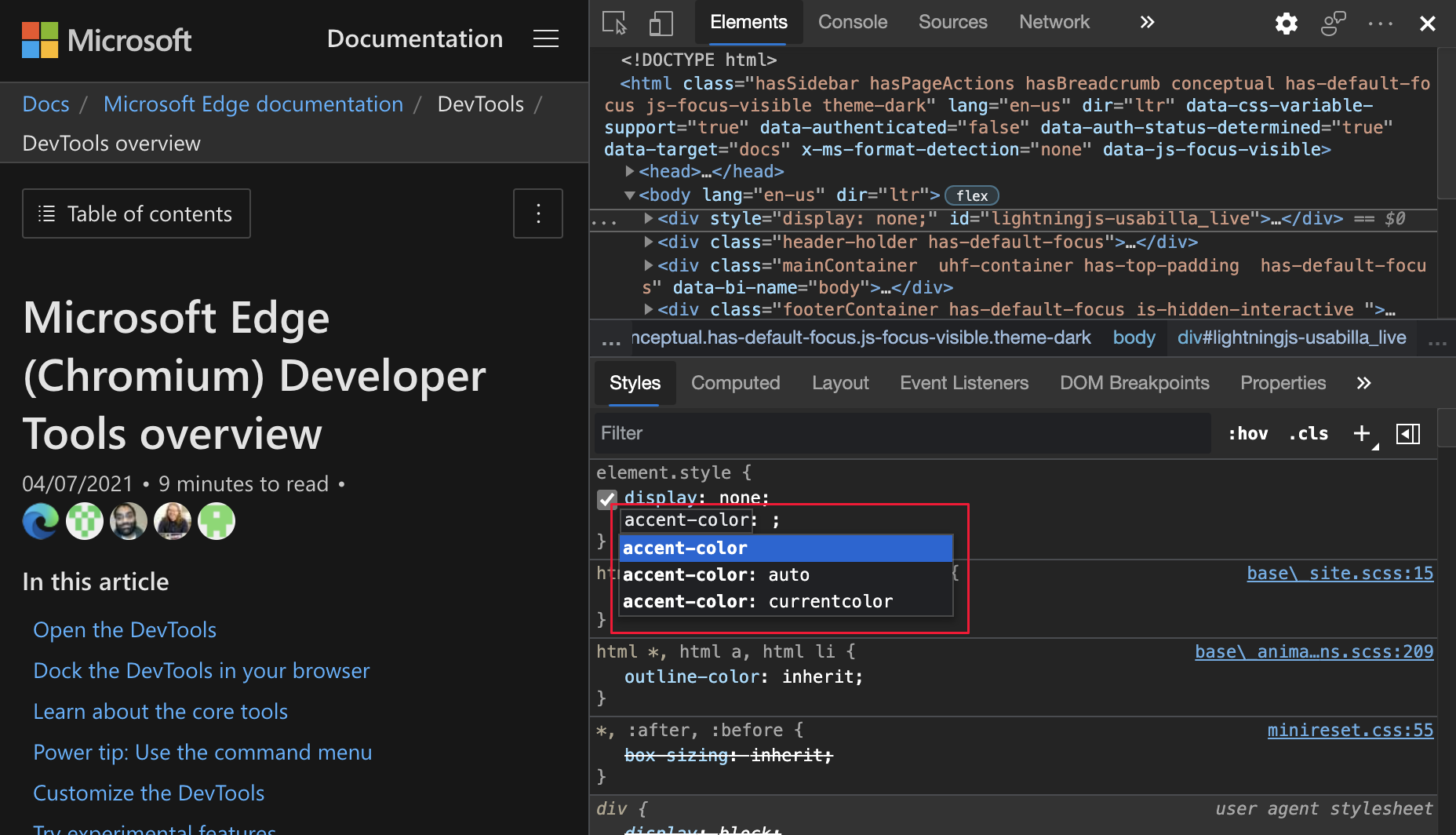
支持主题色关键字 (keyword)
“样式”窗格的自动完成 UI 现在可accent-color检测 CSS 关键字 (keyword) ,这使你可以指定元素生成的 UI 控件的主题色。 元素生成的 UI 控件示例包括复选框或单选按钮。

有关Chromium实现状态的详细信息,请参阅功能:主题色 CSS 属性。 若要启用此功能,请转到 edge://flags#enable-experimental-web-platform-features 并将复选框设置为 “已启用”。
有关Chromium开源项目中此功能的历史记录,请参阅问题1092093。
另请参阅:
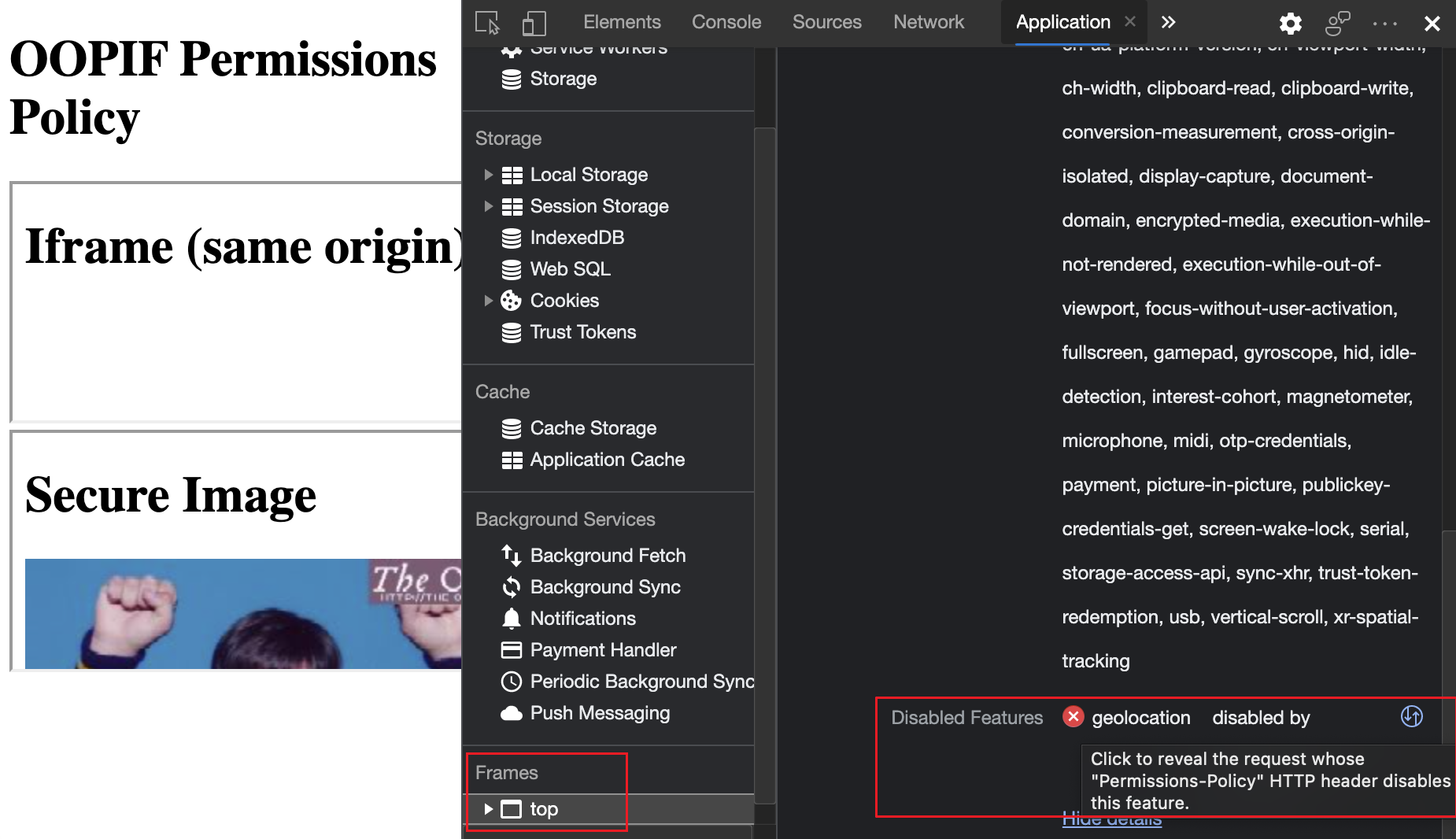
在“帧详细信息”视图中显示有关被阻止功能的详细信息
权限策略是一个 Web 平台 API,它使网站能够允许或阻止在单个框架或其嵌入的 中使用 iframe 浏览器功能。
若要显示有关功能被阻止的原因的详细信息,请执行以下作:
- 转到 OOPIF 权限策略。
- 打开 应用程序 工具。
- 单击框架。
- 转到 “权限策略 ”部分。
- 找到 “禁用的功能” 属性。
- 单击“ 显示详细信息”。
- 单击每个策略旁边的图标,转到阻止该功能的
iframe或 网络请求。

另请参阅:
若要在Chromium开源项目中查看此功能的历史记录,请参阅问题1158827。
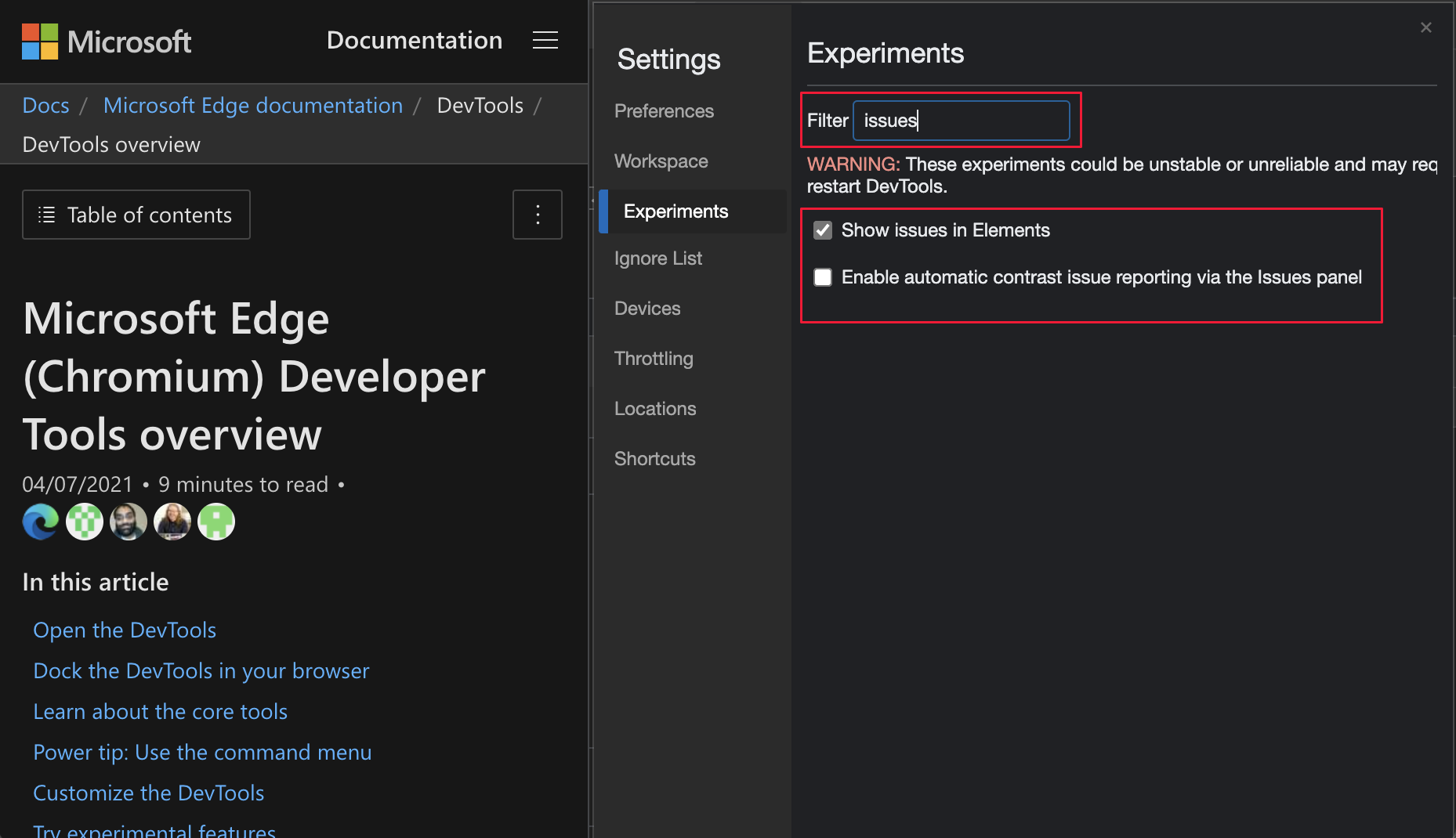
在“试验”设置中筛选试验
使用新的试验筛选器更快地查找试验。 例如,若要针对代码问题启用新试验,请执行以下作:
在 DevTools 中,选择 “设置” (
 ) >试验。
) >试验。在 “筛选器 ”文本框中,开始键入 问题:

另请参阅:
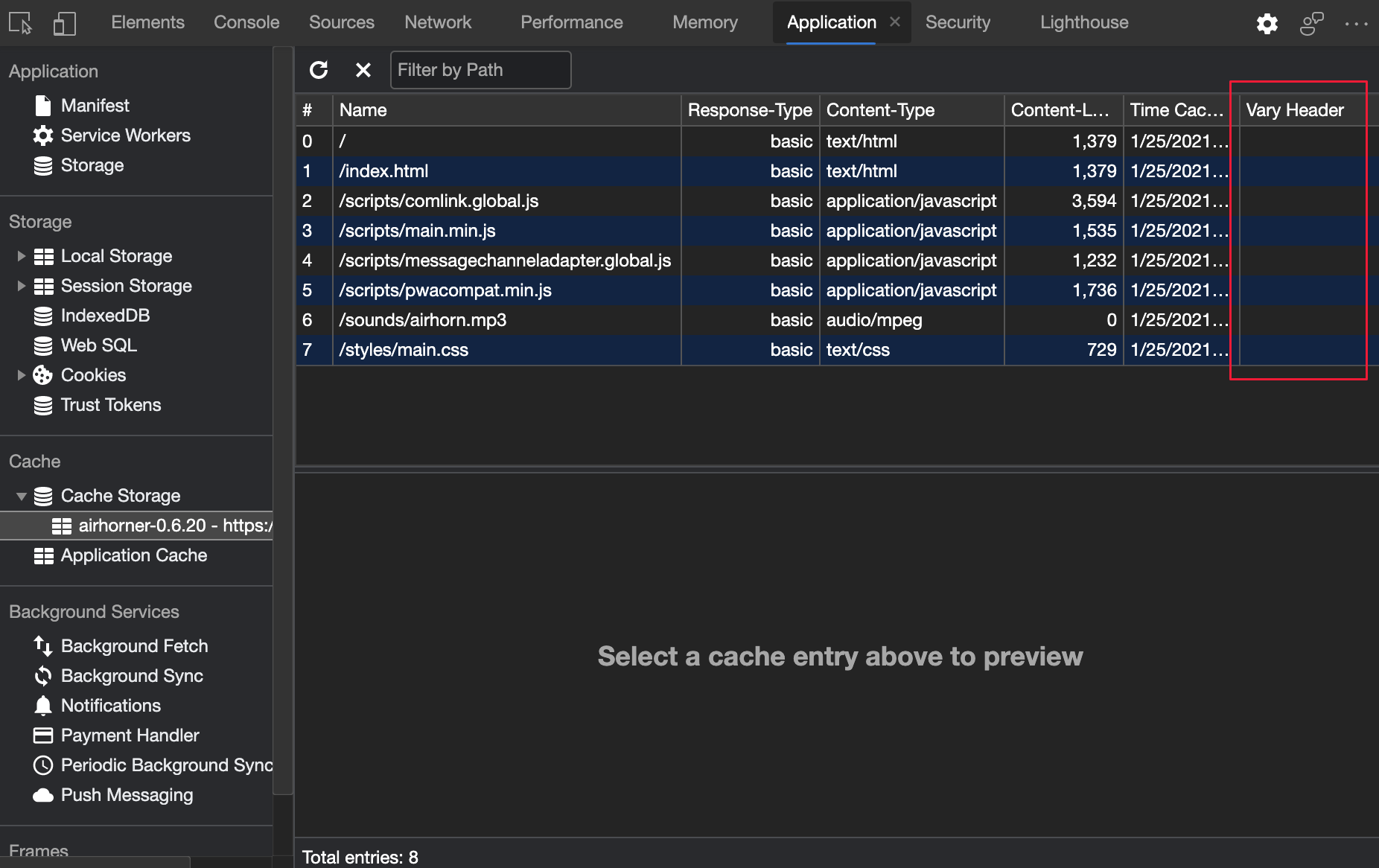
“缓存存储”窗格中的新“不同标头”列
在 应用程序 工具的 “缓存存储 ”窗格中,使用新 Vary Header 列显示 Vary HTTP 响应标头值:

有关Chromium开源项目中此功能的历史记录,请参阅问题1186049。
另请参阅:
- 超文本传输协议 (HTTP/1.1) :语义和内容。
- 查看缓存数据
源工具改进
支持新的 JavaScript 功能
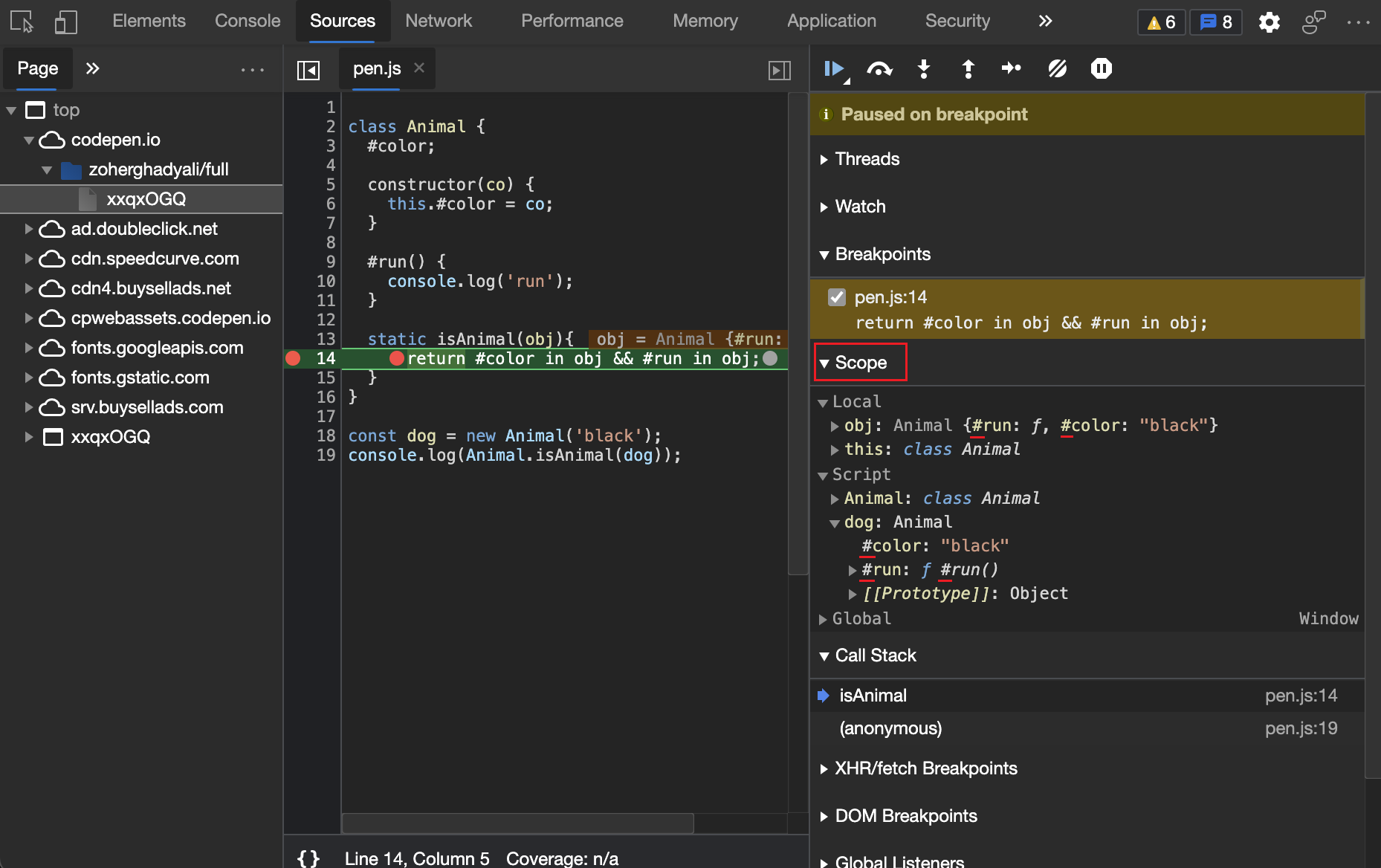
DevTools 现在支持新的 专用品牌检查 (即 #foo in obj )。JavaScript 语言功能。
专用品牌检查功能扩展了运算符,in以支持特定对象上的专用 (#) 类字段。 在 控制台 和 源 工具中试用。
检查专用字段:
- 在 “源”工具中 ,转到 调试器 窗格。
- 展开 “作用域 ”部分:

另请参阅:
-
专用品牌检查 a.k.a.
#foo in objat v8.dev。 - 在 MDN 处的 in 运算符。
- v8.dev 处的专用类字段。
有关Chromium开源项目中此功能的历史记录,请参阅问题 11374。
增强了对断点调试的支持
在 Microsoft Edge 版本 90 或更低版本中,DevTools 仅在单个捆绑包中设置断点。 在 Microsoft Edge 版本 91 或更高版本中,调试共享组件时,DevTools 会在多个捆绑包中正确设置断点。
新式 JavaScript 捆绑程序(如 Webpack 和 Rollup )支持将代码拆分为捆绑包。 请参阅 代码拆分。
有关Chromium开源项目中此功能的历史记录,请参阅问题1142705、979000 和1180794。
另请参阅:
支持使用括号表示法的悬停预览
源工具现在支持在使用[]表示法的 JavaScript 成员表达式上悬停预览:
![支持使用 [] 表示法的悬停预览](devtools-images/sources-page-pen.js-breakpoint-arr-i-a.png)
有关Chromium开源项目中此功能的历史记录,请参阅问题1178305。
另请参阅:
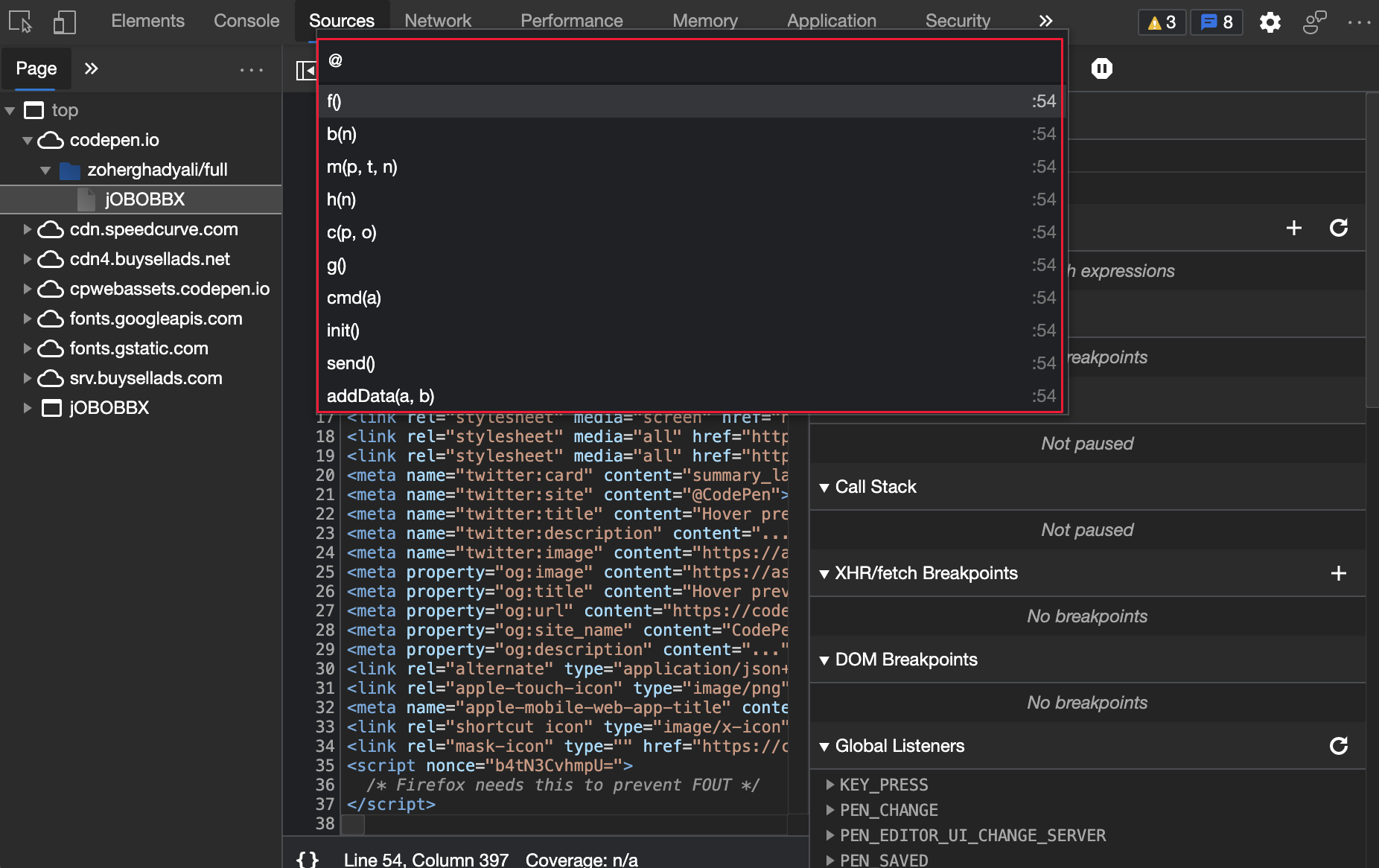
改进了 HTML 文件的大纲
DevTools 现在对文件具有更好的大纲支持 .html 。 在 “源”工具中 ,打开 .html 文件。 若要在代码大纲) 打开或关闭 (,请在 Windows/Linux 上按 Ctrl+Shift+O ,或在 macOS 上按 Command+Shift+O 。 以前,DevTools 仅显示某些函数。 在下图中,DevTools 现在正确列出了大纲中的所有函数:

有关Chromium开源项目中此功能的历史记录,请参阅问题761019和1191465。
另请参阅:
- 键盘快捷方式中的源工具键盘快捷方式
- 使用“编辑器”窗格查看或编辑源工具中的文件概述
Wasm 调试的正确错误堆栈跟踪
在 Microsoft Edge 版本 90 或更低版本中,DevTools 仅在错误堆栈跟踪中显示一般 Wasm 引用。 在 Microsoft Edge 版本 91 或更高版本中,DevTools 解析内联函数请求,并在 Wasm 调试的错误堆栈跟踪中显示源位置。 若要详细了解控制台中的错误堆栈跟踪,请参阅控制台对象 API 参考中的错误。
在 Microsoft Edge 版本 91 或更高版本中,DevTools 解析内联函数请求并显示正确的错误堆栈跟踪,以便进行 Wasm 调试。
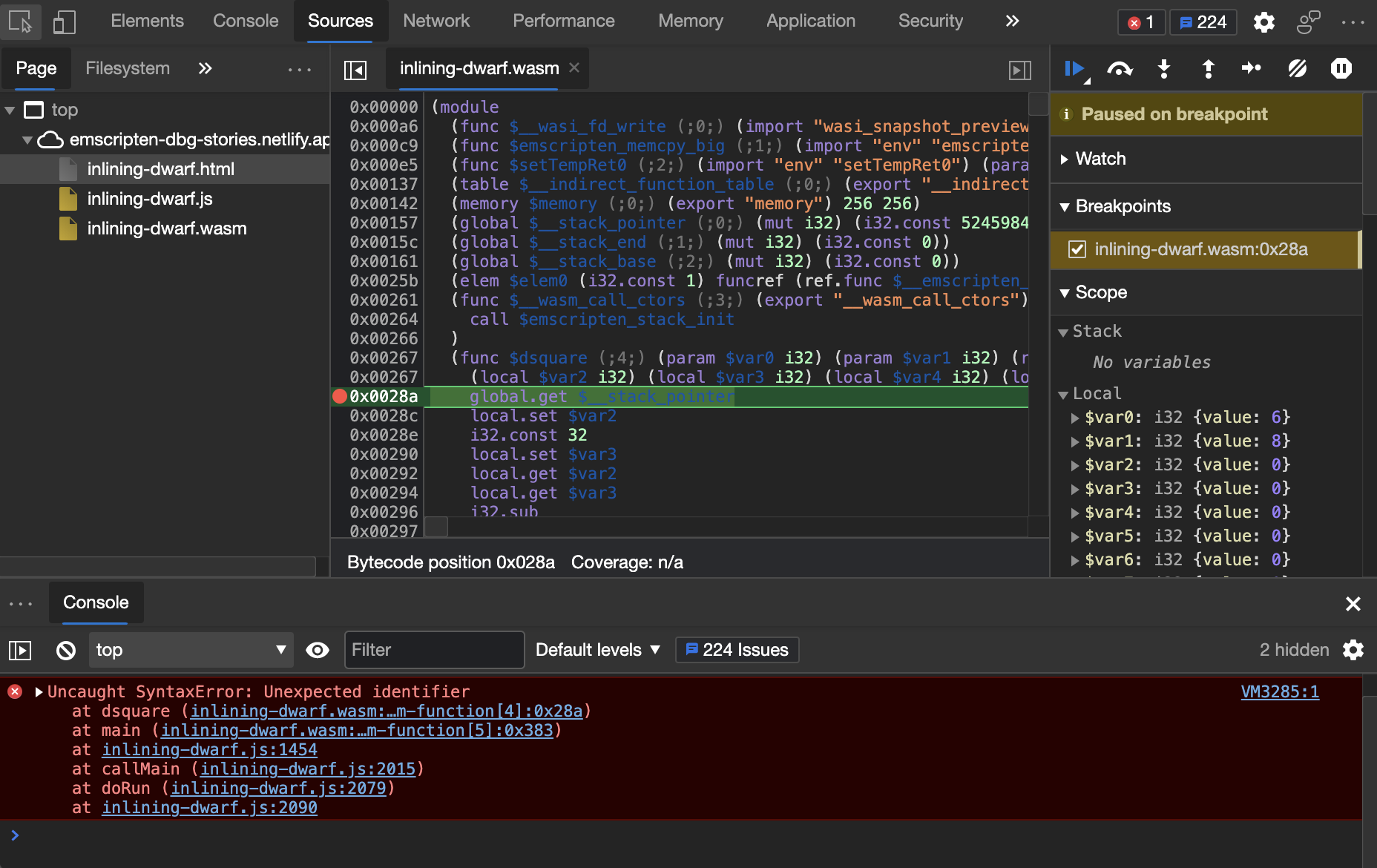
在 Microsoft Edge 版本 90 及更低版本中,源位置不会显示在错误堆栈跟踪中。 源位置包括 dsquare。 以前的 Wasm 调试错误堆栈跟踪:

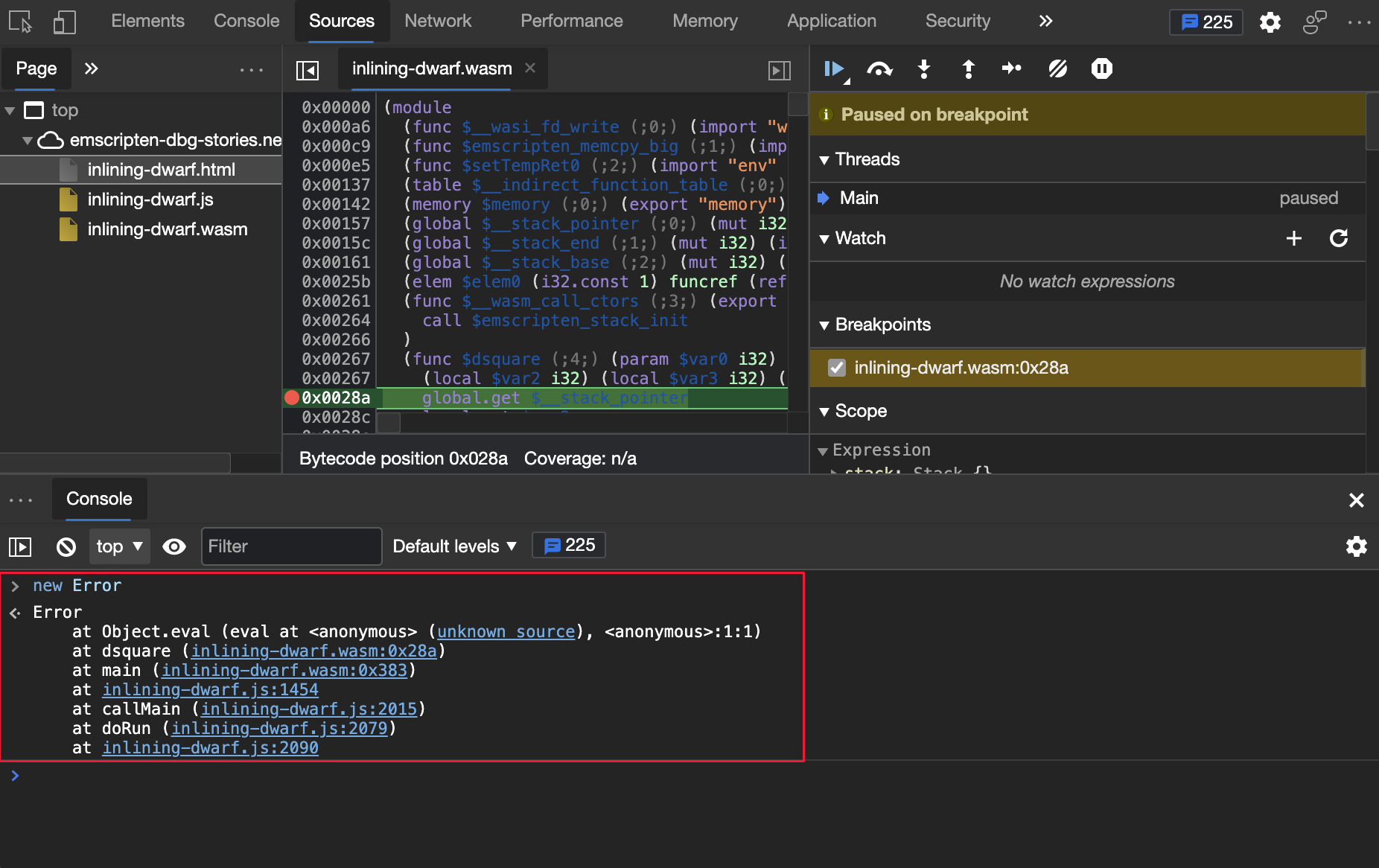
在 Microsoft Edge 版本 91 及更高版本中,源位置显示在错误堆栈跟踪中。 Wasm 调试的正确错误堆栈跟踪:

有关Chromium开源项目中此功能的历史记录,请参阅问题1189161。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。