自動開始副手交談
您可以設定副手,以與使用者開始交談。 您也可以結合自訂問候語與自訂副手的外觀和風格。
重要
讓副手開始進行交談會顯示在您的分析中,並增加您的工作階段計數。
如果您的副手使用者不會與副手打交道 (例如,他們載入頁面但不會問副手任何問題),該工作階段會標示為未參與工作階段。 這可能會影響您的分析。
根據預設,使用 Microsoft Copilot Studio 建立副手並發佈至網站時,不會載入任何問候語,並會被動等待使用者開始交談。
但是,您可以使用自訂 CSS 與 JavaScript 程式碼,讓副手在載入時自動開始進行交談。 例如,您可讓副手載入後就說「嗨,我是 Botty,您的虛擬助理」。
首先,您需要部署包含觸發問候語之參數的自訂畫布。 根據預設,自訂畫布會呼叫預設的系統問候主題。 但是,您可以建立一個新主題當作問候語。 您需要將預設的系統問候主題轉移到新主題中。
重要
您可以安裝和使用本文件中所包含的範例程式碼,僅供 Microsoft Copilot Studio 產品使用。 範例程式碼是依「現況」授權,不包含在任何服務等級協定或支援服務中。 您必須承擔使用本文件的風險。
Microsoft 不提供任何明示擔保、保證或條件,並排除所有默示擔保,包括適售性、適合特定用途,以及未侵權。
擷取權杖端點
若要自訂您的畫布 (不論它是預設畫布還是您要連至的自訂畫布),您必須擷取副手詳細資料。
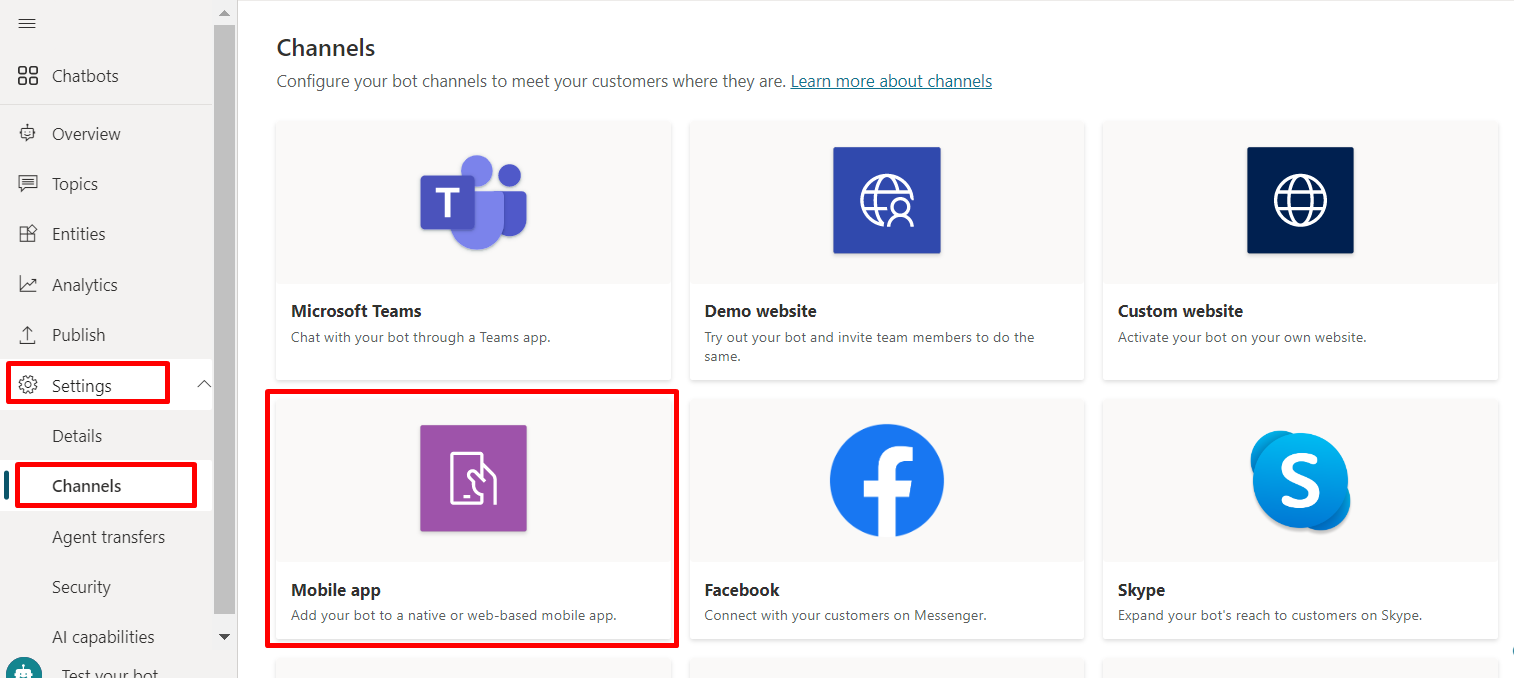
在導覽功能表的設定底下,選取管道。
選取行動裝置應用程式。

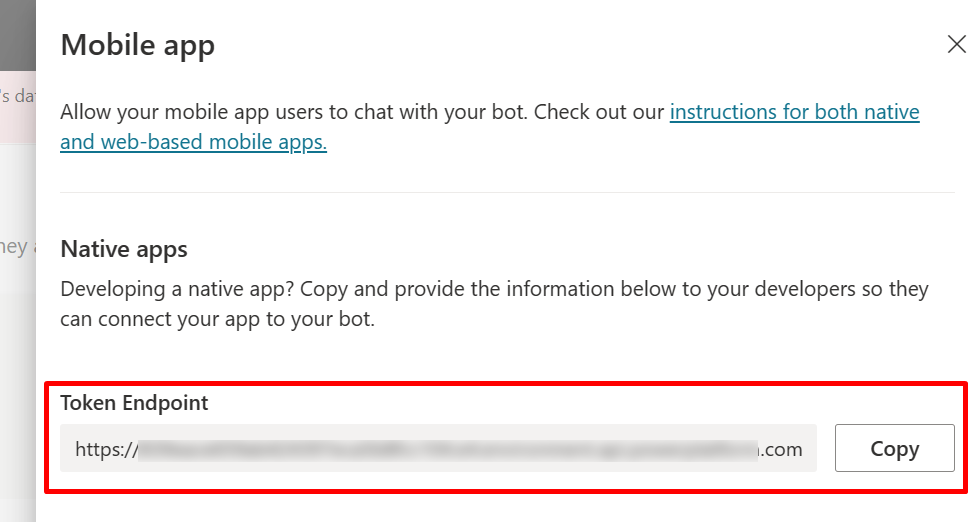
在權杖端點旁邊,選取複製。

自訂預設畫布 (簡易)
使用一些簡單 CSS 和 JavaScript 樣式選項來設定聊天畫布的外觀。
首先,您需要設定您要部署機器人畫布的位置。
複製並貼上此處顯示的 HTML 程式碼,並將它儲存為 index.html。
您也可以將程式碼複製並貼到 w3schools.com HTML try it editor 中。 您仍需新增權杖端點。<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>在您所建立 index.html 檔案的
var theURL = "<YOUR TOKEN ENDPOINT>";行中,輸入您的權杖端點。使用新式瀏覽器 (例如 Microsoft Edge) 開啟 index.html,用來開啟自訂畫布中的副手。
測試副手,確保您從副手收到回覆,而且它已正確運作。
如果您遇到問題,請確定您已發佈副手,並且已將您的權杖端點插入正確位置。 權杖端點應該位於
var theURL = "<YOUR TOKEN ENDPOINT>"行的等號 (=) 後面,並以雙引號 (") 括住。
變更副手的預設問候語
index.html 檔案中的程式碼會導致在載入副手時自動呼叫主題。 根據預設,程式碼會呼叫系統問候主題。 您也可以建立新的主題,並將預設的系統問候語轉移至新的主題中。
在兩種情況下,您都像平常一樣對您要呼叫的主題進行變更。
如果您修改或建立新的問候主題,則應包含某種指示,表明使用者正在與副手 (或「虛擬助理」) 交談。 這樣的指示將幫助使用者理解他們不是在與真人交談。
建議您修改系統問候主題,這樣就不需要編輯 index.html 程式碼。
修改系統問候主題 (建議使用)
您現在可以前往網頁上部署您的副手自訂畫布,測試您的副手。 您可以透過自動顯示問候主題來看到機器人開始交談。
建立新使用者主題
警告
使用使用者主題開始交談時,將會增加您的付費工作階段。 計費工作階段是指客戶與副手之間的互動,並代表一個消費單位。 當使用者主題被觸發時,計費工作階段就會開始。 如需更多資訊,請參閱檢視計費工作階段 (預覽版)。
在導覽功能表中,選取主題。
選取新增主題,並為其指定名稱。
新增訊息節點中的文字。
完成編輯訊息時,選取儲存。
在導覽功能表中,選取主題,然後選取問候主題列。
在問候主題上刪除訊息節點。
若要將副手自動轉向至使用者主題,請選取新增節點 (+) 以新增節點,然後移至其他主題。
在彈出式功能表中,選取您在上述所建立的使用者主題。
完成編輯訊息時,選取儲存。
您現在可以前往網頁上部署您的副手自訂畫布,測試您的副手。 您可以看到該副手透過自動顯示新主題來開始交談。