訓練
認證
Microsoft 365 Certified: Collaboration Communications Systems Engineer Associate - Certifications
示範如何設定、部署、監視及管理 Microsoft Teams 電話、會議和認證裝置的技能。
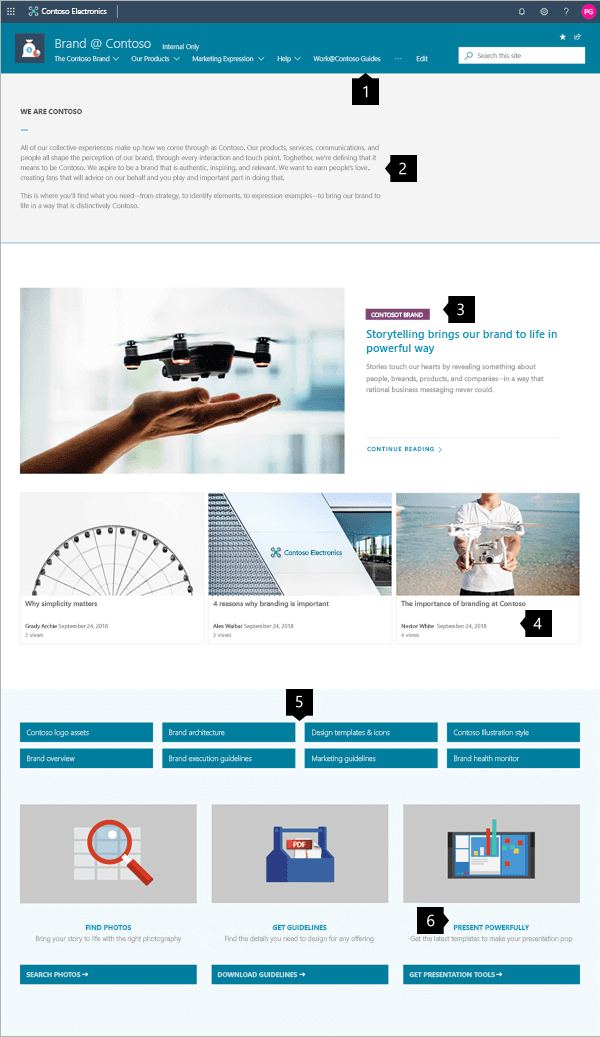
在本文中,我們會說明通訊網站的元素以激發您的靈感,並協助您了解如何為您自己的組織建立類似的網站。 在此範例中,此網站已優化以傳達您的策略,並引導員工如何在他們的工作中展現您的品牌。
首先,如果您尚未建立通訊網站,請查看本文中的建立您的網站小節。
建立網站並瞭解如何編輯頁面之後,您可以使用下列步驟來新增顯示的元素。
| 首頁影像 | 自訂指示 |
|---|---|

|
1. 輕鬆探索內容, 使用導覽快速引導訪客。
了解做法 2. 設定任務 文字網頁部分會醒目提示工作。 了解做法 3. 功能內容 使用主圖網頁組件強調想法。 了解做法 4. 顯示主題新聞 顯示最新消息。 了解做法 5. 提供重要連結 使用快速連結顯示相關資源。 了解做法 6. 召喚行動 結合 Web 組件以增加影響。 了解做法 |
若要建立類似此處所示的網站,您可以建立 通訊網站。 您可以從 SharePoint 起始頁 (選取 [ 建立網站 ],或者,如果您要將此網站與中樞網站建立關聯,請流覽至中樞網站,然後選取 [在該處 建立網站 ],讓通訊網站自動與該中樞網站) 相關聯。
![[建立網站] 工具圖示的影像](sharepointonline/media/cs-2.png)
接著,選擇 [通訊網站],然後選擇 [主題] 版面配置。 填寫您的網站名稱、描述及其他資訊,然後選取 [完成]。
![[通訊網站] 面板的影像](sharepointonline/media/cs-3_1.jpg)
如需詳細資訊,請參閱在 SharePoint Online 中建立通訊網站。
變更管理階段:
讓您的網站可輕鬆瀏覽,讓使用者可以找到他們正在尋找的內容,或協助使用者探索更多內容。

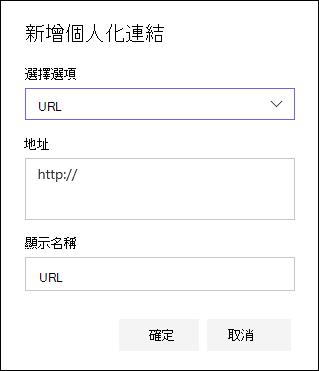
選取頂端功能表右側的 [ 編輯 ],將滑鼠停留在您要新增連結之功能表中的位置,然後選取 [+]。 然後,在 [新增連結] 對話方塊中新增連結的類型、您的連結和要在導覽列中顯示的名稱。 想要重新排序您的瀏覽連結? 只要將它們拖曳到您想要的位置。 深入了解如何 在 SharePoint 網站上自訂版面配置。

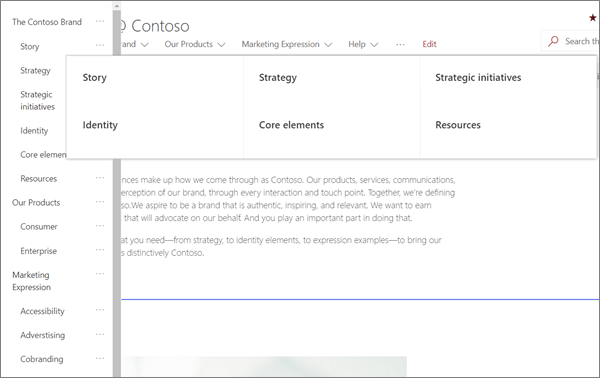
當通訊網站與一個 中樞網站時建立關聯時,網站擁有者可以快速輕鬆地自訂 SharePoint 網站的組織和版面配置。 在中樞網站中建立大型功能表 中的大型功能表注意事項。

選取頂端功能表上的 [ 編輯 ] 會開啟三層大綱清單。 範例網站僅使用其大型功能表上的三個可能層級之二:主功能表和子功能表。
按一下頁面右上方的 編輯 並開始編輯。
![[編輯] 選項的影像](sharepointonline/media/cs-7.png)
當您編輯時,可以在左側的標頭下方儲存草稿以供稍後使用或捨棄。

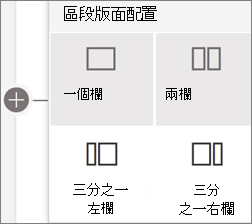
區段前後的 + 符號會使用數個版面配置的其中一個來新增區段。

區段會組成您的頁面,而您會放置一或多個網頁組件。 編輯頁面時,每個區段都會顯示控件來編輯版面配置、移動或刪除區段。 如需使用區段的詳細資訊,請參閱新增或移除頁面上的區段和欄。

在區段中選取 [ ![工作場所轉換網站設計模型] 的加號 [影](sharepointonline/media/cs-20.png) 像],該區段可能會出現在區段中的網頁元件之前或之後,以查看可用的許多類型的網頁元件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。
像],該區段可能會出現在區段中的網頁元件之前或之後,以查看可用的許多類型的網頁元件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。
![[新增網頁組件] 選項的影像](sharepointonline/media/cs-11.png)
您可以在區段內編輯、移動或刪除網頁組件。 [編輯網頁組件] 圖示會開啟每個網頁組件類型專屬的詳細控制項。
![[編輯網頁組件] 選項的影像](sharepointonline/media/cs-12.png)
當您的頁面更新準備就緒時,請選取 [發佈 ],讓您組織中有權檢視內容的每個人都能看見這些更新。
![[發佈] 選項的影像](sharepointonline/media/cs-13.png)
提示
若要管理網站上的所有頁面,請按一下頂端功能表上的 [頁面]。
如需使用頁面的詳細資訊,請參閱在 SharePoint 網站上建立和使用新式頁面。
如需使用文字網頁元件的詳細資訊,請參閱使用 文字網頁元件將文字和數據表新增至您的頁面。
此範例網站會使用數個不同的網頁組件以建立文字和影像的平衡。 網站的核心是設計用於鼓勵訪客採用品牌指導方針,並提供要逐步遵循的工具。
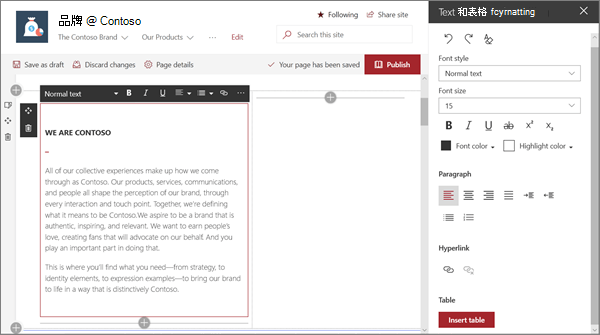
頁面的第一個區段會使用具文字網頁組件的章節版面配置工具,透過在任務聲明的右側強制執行空白字元,以建立影響。
文字網頁組件以內建網站範本的樣式建立。 文字網頁組件會使用 標準 文字樣式。 點擊...格式化工具列最右端的控制項,即可在網頁組件的右側提供更多選項。
在此範例中,此網頁組件位於兩欄式區段中。

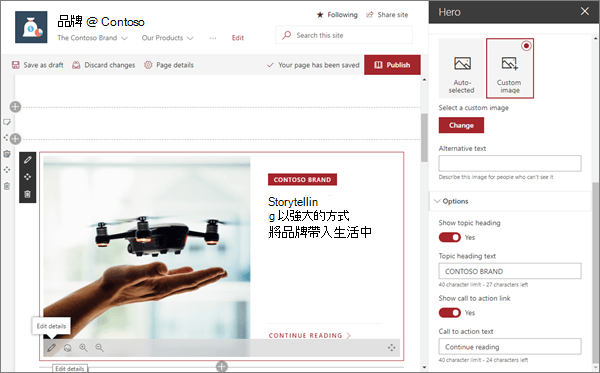
使用高影響力的主圖影像、公司品牌和重要新聞,讓您的小組知道最重要的內容。 網站首頁的初始影響是由主圖網頁組件的大型且引人注目的影像所建立。 此頁面使用其 圖層 選項中的主圖網頁組件。
編輯網頁組件會呈現版面配置選項。 圖層選項 (如上述選項) 會將每個影像設定為標題旁影像的圖層。 最多可以有五個圖層,因此您可以使用網頁組件來填滿整個頁面。
在此範例中,主圖網頁組件使用一個圖層,且位於全寬度區段中。

新增標題和連結的行動信號的選項,讓每一個圖層成為更深入訊息的起始點。
您可以使用 層次建立只有主圖網頁元件的整個視覺首頁。
如需使用主圖網頁元件的詳細資訊,請 參閱使用主圖網頁元件。
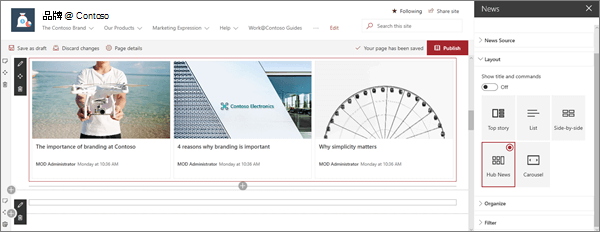
新聞網頁組件提供控制項,可讓您選擇 新聞來源 和 版面配置,以及 整理 和 篩選 內容以保留內容主題。
如需使用新聞網頁元件的詳細資訊,請參閱在 SharePoint 頁面上使用新聞網頁元件。
變更版面配置變更會影響新聞摘要。 在 版面配置 底下,有五個選項可以調整新聞項目的呈現方式。 在此範例中,新聞報導是使用 中樞新聞 版面配置。 因為網站上只會發佈三個新聞報導,所以這些故事會以三個大小相等的影像並排呈現。
在此範例中,網頁組件位於單欄區段中。

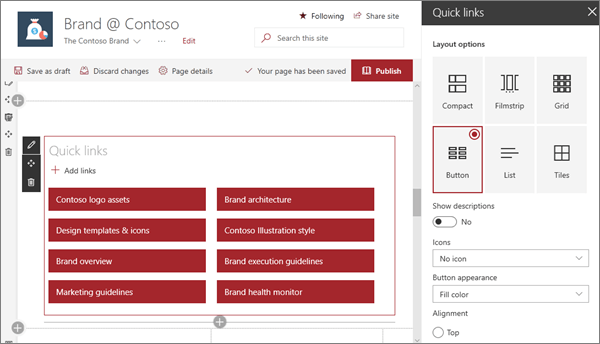
快速連結網頁組件針對從幾個容易使用的選項建立連結,提供數十種專業樣式。
以六種基本版面配置開始,然後根據色彩和對齊方式調整。 或者,您可以新增圖示或文字描述以選單影響。 在此網站範例中,此網頁組件使用 [按鈕] 版面配置。
如需使用快速連結網頁元件的詳細資訊,請參 閱使用快速連結網頁元件。

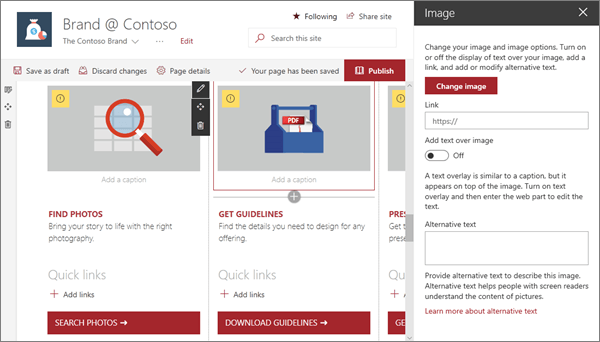
範例網站會使用影像以增強頁面外觀。 它結合了具文字和快速連結網頁組件的影像網頁組件,以建立高可見度召喚行動功能表,可引導訪客進行重要商標動作。
在下列範例中,網頁元件位於三欄區段的第二欄。 如需使用 Image 網頁元件的詳細資訊,請 參閱使用影像網頁元件。

透過 SharePoint Look Book 中的更多範例來獲得靈感。
訓練
認證
Microsoft 365 Certified: Collaboration Communications Systems Engineer Associate - Certifications
示範如何設定、部署、監視及管理 Microsoft Teams 電話、會議和認證裝置的技能。