連結
注意
此設計指南已針對 Windows 7 建立,但尚未更新較新版本的 Windows。 大部分指引仍適用原則,但簡報和範例不會反映我們 目前的設計指導方針。
透過連結,使用者可以流覽至另一個頁面、視窗或 [說明] 主題、顯示定義、起始命令,或選擇選項。 連結是文字或圖形,表示可以按下它,通常是使用已流覽或未檢視 的連結系統色彩來顯示。 傳統上,連結也會加上底線,但這種方法通常是不必要的,而且不贊成以減少視覺雜亂。
當使用者將滑鼠停留在連結上方時,鏈接文字會顯示為底線(如果尚未顯示),而指標圖形會變更為手部。
文字連結是最輕量可點選的控件,通常用來減少設計的視覺複雜度。
若要決定,請考慮下列問題:
- 這是用來巡覽至另一個頁面、視窗或說明主題的連結;顯示定義;起始命令;還是選擇選項? 如果沒有,請使用另一個控制項。
- 命令按鈕會是更好的選擇嗎? 如果使用下列命令按鈕,請使用命令按鈕:
讓連結可辨識
連結缺乏 能供性,這表示 其視覺屬性不會建議如何使用 它們,而且只能透過經驗來了解它們。 沒有底線和鏈接系統色彩的鏈接會顯示為一般文字;確定其行為的唯一方法是從其呈現、其內容,或將指標置於其上方。
令人驚訝的是,這種缺乏能供性通常是使用連結的動機,因為它們看起來如此輕量,從而減少設計的視覺複雜度。 連結會排除命令按鈕所使用的視覺重框線,以及其他控件所使用的框線。 例如,雖然您可以使用命令按鈕讓主要命令變得明顯,但您可以選擇次要命令的連結來取消強調它們。
然後,挑戰是保留足夠的視覺線索,讓用戶能夠辨識連結。 基本指導方針是 使用者必須能夠單獨透過視覺檢查辨識連結,他們不應該將滑鼠停留在物件上,或按兩下它來判斷它是否為連結。
如果連結使用 連結系統色彩 ,且至少有下列其中一個視覺線索,則使用者可以單獨透過視覺檢查來辨識連結:
使用者也可以透過視覺檢查與下列視覺線索來辨識連結,但這些線索本身並不夠:
- 建議單擊的文字,例如命令開頭的命令動詞,例如 Show、Print、Copy 或 Delete。
- 放置於一般文字區塊內。
當然,使用者一律可以透過滑鼠停留或按兩下互動來判斷連結。 如果任何重大工作不需要探索連結,您可以取消強調這類連結。

在此範例中,請連絡我們、使用規定、商標和隱私聲明是連結。 它們會刻意取消強調,因為它們對於任何重要工作都不需要。 連結的唯一線索是,它們在暫留時有滑鼠指標,並且位於視窗底部的標準瀏覽區域。
建立特定、相關且可預測的連結
連結文字應該會指出按兩下連結的結果。
特定連結比一般連結更吸引使用者,因此 請使用連結標籤來提供單擊連結結果的特定描述性資訊。 不過,請確定您的連結文字並非如此具體,因此不會產生誤導性,且不建議適當使用。
相較於詳細資訊連結,更可能讀取精簡的連結。 排除不必要的文字和詳細數據。 連結標籤不需要完整。
若要評估您的連結文字:
- 請確定連結文字反映連結支援的案例。
- 請確定連結的結果是可預測的。 用戶不應該對結果感到驚訝。
如果您只做兩件事...
單獨透過視覺檢查來探索連結。 用戶不應該與您的程序互動,才能尋找連結。
使用連結,提供有關按兩下連結結果的特定描述性信息的連結,並視需要使用盡可能多的文字。 用戶應該能夠從其連結文字和選擇性 資訊提示準確預測連結的結果。
連結有數種功能模式:
| 使用方式 | 範例 |
|---|---|
| 導覽連結 用來巡覽至另一個頁面或窗口的連結。 |
按兩下連結會就地巡覽至另一個頁面,就像在瀏覽器視窗或精靈中一樣;或顯示新的視窗。 與工作連結相反,導覽不會起始工作,而只會巡覽至另一個位置,或繼續進行已在進行中的工作。 流覽表示安全性,因為使用者一律可以返回。 新聞頭條新聞 在此範例中,按兩下連結會流覽至 [新聞頭條新聞] 頁面。 |
| 工作連結 用來起始新命令的連結。 |
按兩下連結會立即執行命令,或顯示對話框或頁面以收集更多輸入。 與導覽連結相反,工作連結會起始新的工作,而不是繼續執行現有的工作。 工作並不表示安全用戶無法使用Back命令還原為先前的狀態。 系統會呼叫工作連結,以避免與 命令連結混淆。 登入 在此範例中,按兩下連結會起始登入命令。 |
| 說明連結 用來顯示說明主題的文字連結。 |
按兩下連結會在個別視窗中顯示說明文章。 什麼是強密碼? 在此範例中,按兩下連結會顯示具有指定主題的說明視窗。 |
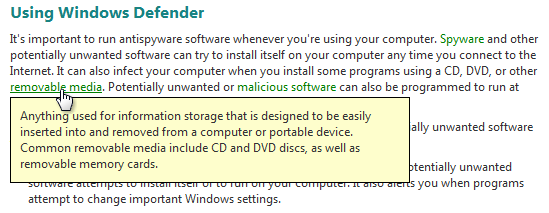
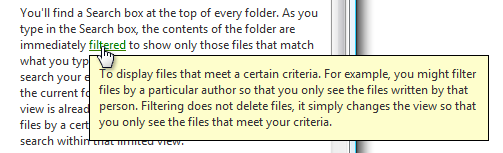
| 定義連結 當使用者按下或將滑鼠停留在連結上方時,用來在資訊提示中顯示定義的文字連結。 |
此模式適用於定義使用者可能不知道的字詞,而不需新增螢幕雜亂。 在此範例中,會顯示資訊提示定義。 |
| 功能表連結 一組用來建立功能表的工作連結。 |
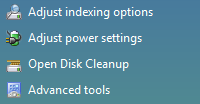
因為功能表的內容指出一組連結,因此文字通常不會加上底線(暫留時除外),而且可能不會使用連結系統色彩。 在此範例中,一組連結會建立功能表。 |
| 選項連結 選取的選項或其佔位元,其中按兩下連結會叫用命令來變更該選項。 |
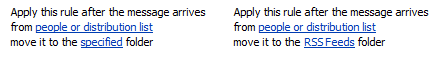
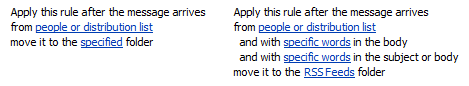
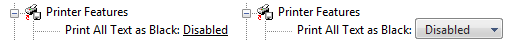
不同於一般文字連結,鏈接會變更其文字以反映目前選取的選項,而且一律會使用未檢視的連結色彩繪製。  左側的範例會顯示具有佔位符選項的 microsoft outlook 規則精靈中的規則。 當使用者按兩下連結並選取一些選項之後,右側範例會更新連結文字以顯示結果。 如果選項具有變數格式,則using選項連結特別適合。  右側的範例顯示 Outlook 規則具有變數格式。  左側的範例會顯示選項連結。 它會在選取時變成下拉式清單,如右側所示。 |
連結也有數種簡報模式:
| 使用方式 | 範例 |
|---|---|
| 純文本連結 只包含文字。 |
此簡報最具彈性,因為它可以在任何地方使用,包括 內嵌。 在此範例中,文字色彩會清楚識別內嵌連結。 |
| 具有圖示連結的文字 具有上述圖示的文字,表示其函式。 |
因為圖形提供連結的額外視覺指示,所以更容易辨識為連結,而不是未加上底線的純文本連結。 此模式通常會使用 16x16 像素圖示。 在此範例中,圖示會提供連結的其他視覺指示。  在此範例中,標準三角形 Play 符號表示此文字是命令。 |
| 僅限圖形的連結 只包含圖形。 |
假設缺少文字連結,則沒有連結色彩或底線可指出連結。 這些鏈接取決於要建議按兩下的圖形設計,或使用者按兩下時建議動作之圖形內的文字。 僅限圖形的連結有時會有滑鼠停留效果,以指出連結。 這種方法有助於,但無法單獨透過視覺檢查來探索。 在此範例中,無法單獨透過視覺檢查來探索連結。 由於其潛在的辨識和當地語系化問題,不建議只使用圖形連結作為執行工作的唯一方式。 |
- 如果按一下連結的結果不是瞬間,則顯示忙碌指標。 若沒有意見反應,使用者可能會假設單擊未發生,然後再按一次。
使用主題或鏈接系統色彩進行流覽和未瀏覽的連結。 這些色彩的意義在所有程式中都是一致的。 如果基於任何原因,使用者不喜歡這些色彩(也許是基於輔助功能的原因),他們可以自行變更。
針對瀏覽連結,請使用不同色彩來流覽和未瀏覽的連結。 只在程序實例期間保留已瀏覽連結的歷程記錄。 流覽過的色彩很重要,指出用戶已經在哪裡,以防止他們無意中重複重新流覽相同的頁面。
對於其他類型的連結,請勿使用瀏覽的連結色彩。 例如,識別「已流覽」命令時沒有足夠的值。
請勿為不是連結的文字色彩,因為使用者可能會假設它是連結。 使用粗體或灰色陰影,否則會使用彩色文字。
例外狀況:如果所有連結都加上底線或放置在標準導覽或命令位置內,您可以使用彩色文字。
不正確:

在此範例中,藍色文字不正確地用於不是連結的文字。
使用與連結色彩對比的背景色彩。 窗口系統色彩一律是不錯的選擇。
不正確:

在此範例中,背景色彩會提供連結色彩的不良對比。
- 對於執行主要工作所需的連結,請提供視覺線索,讓使用者可以單獨透過視覺檢查辨識連結。 這些線索包括底線、圖形或項目符號,以及標準連結位置。 使用者不應該將滑鼠停留在物件上,或嘗試按兩下它來判斷它是否為連結。 如果連結從其內容中不明顯,請使用加底線文字。
- 不要加上不是連結的文字底線,因為使用者可能會假設它是連結。 使用斜體,否則請使用底線文字。 只保留鏈接的底線。
- 列印時,請勿列印底線或連結色彩。 列印的鏈接沒有值,而且可能會造成混淆。
- 僅針對命令連結使用箭號圖示。 一般鏈接不應該使用箭號圖示,除非它們用來取代 Windows XP 中的命令連結 。
- 將圖示放在文字左邊。 圖示必須以可視化方式導向文字。
正確:

不正確:

在不正確的範例中,圖示不會導向文字。
- 使按一下圖示的結果與按下文字相同。 否則會非預期且令人困惑。
- 請勿使用僅限圖形的連結。 使用者很難將其辨識為連結,以及圖形內的任何文字(用來在按兩下時指出其動作)會產生當地語系化問題。
請確定導覽連結不需要承諾。 用戶應該一律能夠返回初始狀態,方法是使用 [上一頁] 進行就地流覽或 [取消] 關閉新視窗。
連結至特定內容,而不是一般內容。 例如,最好連結至文件的相關區段,而不是連結至開頭。
只有在連結材料相關、實用且沒有備援時,才使用連結。 在導覽連結中使用限制,不只因為您可以這麼做。
如果鏈接瀏覽至外部網站,請將URL放在資訊提示 中,讓使用者可以判斷鏈接的目標。
僅連結第一個出現的連結文字。 不必要的備援連結,而且可能會使文字難以閱讀。
正確:
[圖片] 資料夾可讓您輕鬆共用您的圖片。 您可以使用圖片中的工作,在電子郵件中傳送您的圖片,或在網路上的安全私人位置發佈圖片。 您也可以直接從 [圖片] 資料夾列印您的圖片。
不正確:
[圖片] 資料夾可讓您輕鬆共用您的圖片。 您可以使用圖片中的工作,在電子郵件中傳送您的圖片,或在網路上的安全私人位置發佈圖片。 您也可以直接從 [圖片] 資料夾列印您的圖片。
在正確的範例中,只有第一個出現的相關文字已連結。
例外狀況:
如果指令有連結,請將連結放在指令中。
使用強密碼非常重要。 如需詳細資訊,請參閱 Strong Passwords。
在此範例中,鏈接位於指示中,而不是第一次出現。
如果它們與第一個事件相距甚遠,則連結到稍後的發生次數。 例如,您可以在說明主題內的不同區段中重複連結。
針對不具破壞性或很容易可逆的命令使用工作連結。 由於使用者將連結與瀏覽產生關聯(以及返回的能力),因此連結不適用於具有重大後果的命令。 顯示對話框或確認的命令是不錯的選擇。
正確:
開始
Stop
不正確:
刪除檔案
在不正確的範例中,命令具有破壞性。
將相關的導覽和工作連結分組至功能表。 放置在標準導覽或命令位置內之相關連結的功能表,可讓您更輕鬆地尋找和了解連結,而不是個別放置連結。
對於與選取專案相關的功能表,請移除不適用的功能表連結。 請勿停用它們。 這麼做可消除雜亂無章,使用者不會錯過需要選取的連結。
對於與選取範圍無關的功能表,請停用不適用的功能表連結。 請勿移除它們。 這麼做可讓功能表更加穩定,且這類連結更容易找到。

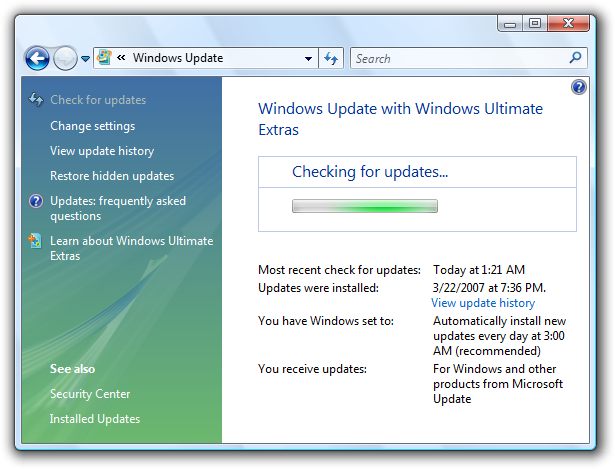
在此 Windows Update 範例中,正在執行更新,因此會停用 [檢查更新] 命令,而不是移除更新。
如果連結需要進一步說明,請在個別的文字控件或資訊提示中提供補充說明,但不能同時提供說明。 使用完整的句子和結尾標點符號。 如果文字相同,則提供這兩者都是不必要的,如果文字不同,則造成混淆。

在此範例中,補充說明會提供鏈接的進一步資訊。

在此範例中,資訊提示會提供進一步的資訊。
請勿提供只是連結文字的重述資訊提示。
不正確:

在此範例中,資訊提示會因其重複性而造成用戶惱火。
請勿指派 存取金鑰。 您可以使用 Tab 鍵來存取連結。
使用連結,提供有關按兩下連結結果的特定描述性信息的連結,並視需要使用盡可能多的文字。 連結文字應該會指出按兩下連結的結果。 用戶應該能夠從其連結文字和選擇性資訊提示準確預測連結的結果。
不正確:

在此範例中,即使鏈接看起來很重要,其標籤也太一般。 使用者更有可能按兩下更具體的連結。
針對內嵌連結:
保留文字的大寫和標點符號。
除非文字是問題,否則請勿在連結中包含結束標點符號。
在最相關的部分連結文字,並選擇足以輕鬆按下的連結文字。
正確:
移至新聞群組。
不正確:
移至新聞群組。
在這些範例中,“Go” 不是文字中最相關的部分,而且它不夠大,無法建立良好的點擊目標,而 “newsgroup” 則為 。
避免將兩個不同的內嵌連結放在彼此旁邊。 使用者可能相信他們是單一連結。
不正確:
如需詳細資訊,請參閱UX指導方針。
在此範例中,“UX” 和 “guidelines” 是兩個不同的連結。
針對獨立連結(非內嵌):
- 使用 句子樣子大寫。
- 除非連結是問題,否則請勿使用結束標點符號。
- 使用所有文字做為連結。
使用明顯區別於畫面上其他連結的連結。 用戶應該能夠準確地預測和區分連結目標。
不正確:
尋找防病毒軟體
取得防病毒軟體
正確:
如何知道是否已安裝防病毒軟體
安裝防毒軟體
在不正確的範例中,兩個鏈接之間的差異尚不清楚。
請勿新增按下或按兩下這裡的連結文字。 這不是必要的,因為連結表示按一下。 此外,按兩下這裡並單獨傳達螢幕助讀程式讀取時連結的相關信息。
不正確:
按兩下這裡以取得描述。
正確:
描述
在不正確的範例中,「按下這裡」不會說,也不會傳達任何連結的相關信息。
導覽連結
使用名詞啟動連結,並清楚描述按兩下連結的位置。 請勿使用結尾標點符號。 有時候,您可能需要開始使用動詞導覽連結,但不要使用重申連結事實所隱含的導覽動詞,例如 View、Open 或 Go to。
如果流覽至網頁,且您希望目標使用者重新叫用URL,並將它輸入至瀏覽器,則以URL的形式呈現導覽連結。 可能的話,請將這類 URL 設計為簡短且容易記住。
如果連結包含以 「www」 開頭的網站 URL,請省略 https:// 通訊協定名稱,並使用小寫文字。
不正確:
www.microsoft.com正確:
microsoft.com
在不正確的範例中,“https://” 和 “www” 不說。
工作連結
使用命令式動詞啟動連結,並清楚描述連結執行的工作。 請勿使用結尾標點符號。
如果命令需要其他資訊(包括確認),才能順利完成,請使用省略號結束連結。 當工作成功完成時,請勿使用省略號,只有在需要其他資訊來執行工作時,才會顯示另一個視窗。
列印...
在這裡範例中,列印...命令連結會顯示 [列印] 對話框,以收集詳細資訊。
列印
相反地,在此範例中,Print 命令連結會將檔的單一複本列印到預設印表機,而不需要任何進一步的用戶互動。
正確使用省略號很重要,表示用戶可以在執行工作之前做出進一步的選擇,也可以完全取消工作。 省略號所提供的視覺提示可讓使用者不需擔心即可探索您的軟體。
如有必要,請使用 「now」 結束工作連結,以區分它與導覽連結。
下載檔案
立即下載檔
在此範例中,「下載檔案」會巡覽至下載檔案的頁面,而「立即下載檔案」實際上會執行 命令。
說明連結
如需指導方針和範例,請參閱 說明。
連結資訊提示
- 使用完整句子和結尾標點符號。
如需更多指導方針和範例,請參閱 工具提示和資訊提示。
參考連結時:
- 使用確切的連結文字,包括其大寫,但不包含省略號。
- 若要描述用戶互動,請使用 click。
- 可能的話,請使用粗體文字來格式化連結文字。 否則,只有在需要防止混淆時,才將連結文字放在引號中。
範例:若要啟動掃描,請按兩下 [ 掃描計算機]。