About Clarity
What is Clarity?
Clarity is a user behavior analytics tool that helps you understand how users interact with your website. Supported features include:
- Session Recordings
- Heatmaps (or heat maps)
- ML Insights
Why should I use Clarity?
Clarity offers many unique features that help you understand user behavior:
- Simple and easy customization makes Clarity best for your business.
- Clarity doesn't impede your site's performance.
- Data is analyzed and ready to view in near real time, so you don't have to wait.
- There are absolutely no limits on the number of sites per account. Clarity can scale to support even the largest websites.
- Clarity processes more than 1 petabyte of data from over 100 million users per month. Also, there are no traffic limits on these sites.
- Deep AI and Machine Learning algorithm-powered insights help you analyze user behavior efficiently.
- No sampling (that is, tracking only a portion of your site's traffic).
What is the pricing model for Clarity?
Clarity is a free service forever. You never encounter traffic limits or are compelled to upgrade to a paid version. Learn more.
How does Clarity work?
Visit the Clarity overview page for more details. You can also try the live Demo to experience Clarity's analysis tools, Recordings, and Heatmaps.
Where can I use Clarity?
Use Clarity in some or all of these scenarios (and more):
- Enable your clients or management in making data-driven decisions on what works and what doesn't.
- Test what content works best and where to place it on your page.
- Understand confusing elements of your webpage.
- Identify user behavior and add required content to your page.
- Test and publish new ideas on your webpage.
- Study user clicks and scrolling behavior.
Will Clarity reduce my site's performance?
No, not at all. Visitors to your site notice no change in site speed or performance. The Clarity JavaScript is asynchronous. It doesn't affect how quickly a website loads.
Are there any restrictions on using Clarity?
Clarity shouldn't be used on any websites/apps targeting users under the age of 18.
Privacy
Is Clarity GDPR compliant?
Clarity is GDPR-compliant as a data controller. For more information, see the Microsoft Privacy Statement.
How does Clarity comply with California Consumer Privacy Act (CCPA)?
Clarity processes data in compliance with the CCPA. For more information, see Microsoft Privacy Statement.
What is Clarity's Privacy Policy?
Refer to Terms of use to know the Privacy Policy.
What data does Clarity collect?
Clarity captures the user interactions on your website such as, how the page is rendering, user interactions such as mouse movements, clicks, scrolls, and so on. The code to capture this information is open source and available on GitHub. You can also read a summary of what data fields we collect. You can choose to mask your users' data. For more information, see Microsoft Privacy Statement.
Do I need to inform my users of the cookie Clarity uses?
Yes. For more information, see Clarity Terms of use.
Where is my data stored?
Your data is stored in the Microsoft Azure cloud service.
What about EU cross-border data transfer?
Clarity customers in the EU are contracting with Microsoft Ireland Operations Limited (MIOL), which has a special contract (SCCs) with Microsoft Corporation (in the United States) allowing cross-border data transfers between those affiliate entities. Clarity customers shouldn't worry about cross-border data transfer restrictions because they're sending data to another EU company (MIOL).
Who has access to my data?
Microsoft/Clarity has access to the data. For more information, see Clarity Terms of use.
How long can web admins access their Clarity data?
The data is retained for the webmaster's consumption up to 30 days from the time of recording.
Can I delete data for a specific user?
You need to delete the entire project to delete user's data.
What content can Clarity record?
By default, Clarity suppresses the client's entire content. The website admin controls the content sent to Clarity, and website owners should use their dashboard settings to block confidential content.
Do you sell my data?
Clarity doesn't sell data. For more information, see Microsoft Privacy Statement.
Is there an option for Do-Not-Track (DNT) setting?
Clarity doesn't currently respond to browser DNT signals. For more information, see Microsoft Privacy Statement.
How can I prevent Clarity from gathering data on my page views when I visit websites that use Clarity?
We utilize the system built by the Digital Advertising Alliance to enable opt-out experiences for customers. You can opt out of Clarity telemetry by selecting Microsoft here. If you install the Protect My Choices app for your browser, you can ensure your opt-out preference is saved. In addition, Clarity supports Global Privacy Control (GPC).
Will Clarity features be affected by the deprecation of third-party cookies on Chromium browsers?
Clarity functionality won't be affected by Chromium's deprecation of third-party cookies.
Clarity features rely on first-party cookies, which are set by the visited website and remain unaffected by Chromium's plans. Clarity continues to operate normally for all browsers. Clarity customers don't need to take any action.
Any third-party cookies used by Clarity are to support operational purposes like advertising. These third-party cookies no longer function under Chromium's plans and won't disrupt your website's experience.
Why does Clarity require explicit consent in the European Economic Area (EEA), UK, and Switzerland?
To comply with local regulations explicit user consent is required before placing cookies on their devices.
What happens if consent isn't provided?
Without explicit consent, Clarity cookies can't be used. This means that some functionalities, like funnel tracking and session recordings, might be impacted.
I'm experiencing an issue with Clarity where each page visit generates a new session, even though no changes are made on our end. What could be causing this?
To ensure continued compliance with applicable data protection laws and Microsoft terms and policies, Clarity consent signal enforcement is updated for websites using Clarity in select markets in the EEA, UK, and Switzerland. This means that for all incoming requests from end users located within the EEA, UK, and Switzerland and for websites targeting the EEA, UK, and Switzerland, Clarity webmasters need to convey end user consent status to Microsoft through the methods outlined in the Clarity client API documentation. We understand that these changes might require some adjustments on your end. Assistance is available to support the configuration process. Reach out to customer support for any questions regarding website configuration.
How do I implement the consent API?
Refer to the Clarity Client API documentation for detailed guidance on how to call the API.
Getting started
How do I start using Clarity?
Onboarding to Clarity is free and easy. If you're new to Clarity, start by signing up. Refer to the Setup section on how to install the Clarity tracking code.
Can anyone sign up? Are there any restrictions?
Yes. There are no restrictions.
Does Clarity work on my site?
Clarity works on most sites with little code. It requires some modern browser APIs but should never throw exceptions on older browsers.
Why am I having trouble signing up to Clarity?
Why am I unable to install the tracking code?
Which site architectures does Clarity support?
Though any site architecture is supported, Clarity can't render inside third-party 'iFrame' or 'canvas' elements.
Which browsers does Clarity support?
Clarity supports all browsers that execute JavaScript, which includes all modern browsers.
Does Clarity require any special software to run?
No. To run Clarity on your website, you need access to your website's <head> section and finish the Setup process.
Is it possible to use Clarity across multiple domains?
Yes. Projects span multiple sites if you included the tracking code from your project on all of them.
Can I use Clarity on different subdomains?
Yes. You can use Clarity on multiple subdomains under the same website. Add your project's script to each subdomain and page you want to be instrumented. Check Setup instructions on how to install the script manually.
How does Clarity collect clicks?
Clarity tracks and collects mouse events through the installed tracking code of the project. The tracking code chooses the best screenshot to ensure that the top elements are included. Top elements are ranked in order of the clicks on a page. Element ranking is absolute in aggregate to all page views for a given set of filters.
Does Clarity support funnels?
Yes. For more information, see Funnels documentation.
Does Clarity overload my site?
No. Clarity is designed with performance as one of the topmost priorities. So there's no perceivable impact on your site's end users.
How do I contact Clarity support?
You can reach us via email at clarityMS@microsoft.com. You can also select the smiley face icon at the top right of the screen from any Clarity page.
Is Clarity on Stack Overflow?
Yes. You can find us at Stack Overflow by tagging your questions with ms-clarity. We monitor questions with that tag.
Why am I unable to POST any requests?
For more information, see Troubleshooting Installation.
Why do I see a different page's data in my project?
For more information, see Troubleshooting Installation.
Why is Clarity not tracking the subdomains?
See the answer in Troubleshooting Installation.
Why am I unable to add a project?
See the answer in Troubleshooting Settings.
Why am I unable to access my project?
See the answer in Troubleshooting Settings.
Can I track multiple domains with Clarity?
Yes, you can track multiple domains within one account. Just create different projects for each domain.
If I have same link in multiple places on my page, is the data combined for that link?
No, we don't combine link data. Suppose you have the same link at the top and bottom of your page. You can see the number of clicks on the top versus the bottom.
Setup
How do I start using Clarity?
To start using Clarity, you need access to your website's <head> section to include the Clarity tracking code manually. Each website you add to your Clarity account has its unique tracking code to install. For more information, see Setup.
When can I start seeing data on the Clarity dashboard?
Once you finish installing the script on your website, Clarity starts collecting the data. It takes a few hours to view data in the dashboard.
How can I verify that Clarity is running correctly?
There are two ways to verify if Clarity is running correctly on your website. Learn how to verify your installation.
Does Clarity's tracking code interfere with other JavaScript code?
No. The Clarity tracking code doesn't interfere with other JavaScript codes of your website.
Can I install my project's tracking code on multiple sites?
To better use Clarity, we recommend to setup a new project for different domains.
Can I use Clarity to find bugs in my website?
Yes. All Clarity features are aimed at helping you find bugs easier. For example, Session recordings give you various ways to filter and drill down to what you are looking for.
When can I start using Clarity after installing the tracking code?
You can instantly start using Clarity starting with Clarity real time recordings.
I'm unable to add the tracking code. What should I do?
Ensure you follow the Setup steps and copying the right tracking code. For more information, see Troubleshooting installation.
How do I use Clarity with my tag manager/CMS/website manager of choice?
Clarity plays nicely with many popular website tools, including WordPress, Shopify, Woo Commerce, Google Tag Manager, Wix, and more. Check the list of supported platforms. If your favorite platform isn't listed, let us know. We'll consider your feedback when we prioritize future updates to Clarity.
My Shopify project was collecting data previously. Why did it stop?
Make sure to update your Shopify installation after major design changes. Design changes might cause the Clarity script to be removed. If your Shopify site updates its design (like switches to a new template), confirm that your Clarity script is still correctly installed.
Why is the Shopify App creating a new user account and project for me?
The Shopify App uses your Store credentials to connect to Clarity. To connect an existing project from a different account, add a new member to that project that uses the same email address as your Store owner.
Can I add Azure Active Directory (AAD) authentication for Microsoft Clarity from my company's AAD instance?
No, Microsoft Clarity doesn't support authentication via your company's AAD instance. However, users from your company should be able to log into Clarity using their company email accounts, which might require your admin's approval. See our troubleshooting tips for help.
Why do I still see sessions that look like bot traffic, even though I have Bot Detection turned on?
Bot traffic can come in various forms and behaviors, and advanced bots might even avoid carrying obvious behavior signatures. Clarity is continually improving our detection to cover all cases, and you might occasionally see sessions that resemble bot behavior slip through.
Masking and unmasking content
Is masked data uploaded to Clarity?
Can I mask or unmask text on certain parts of the page?
Yes. Learn how to mask and unmask.
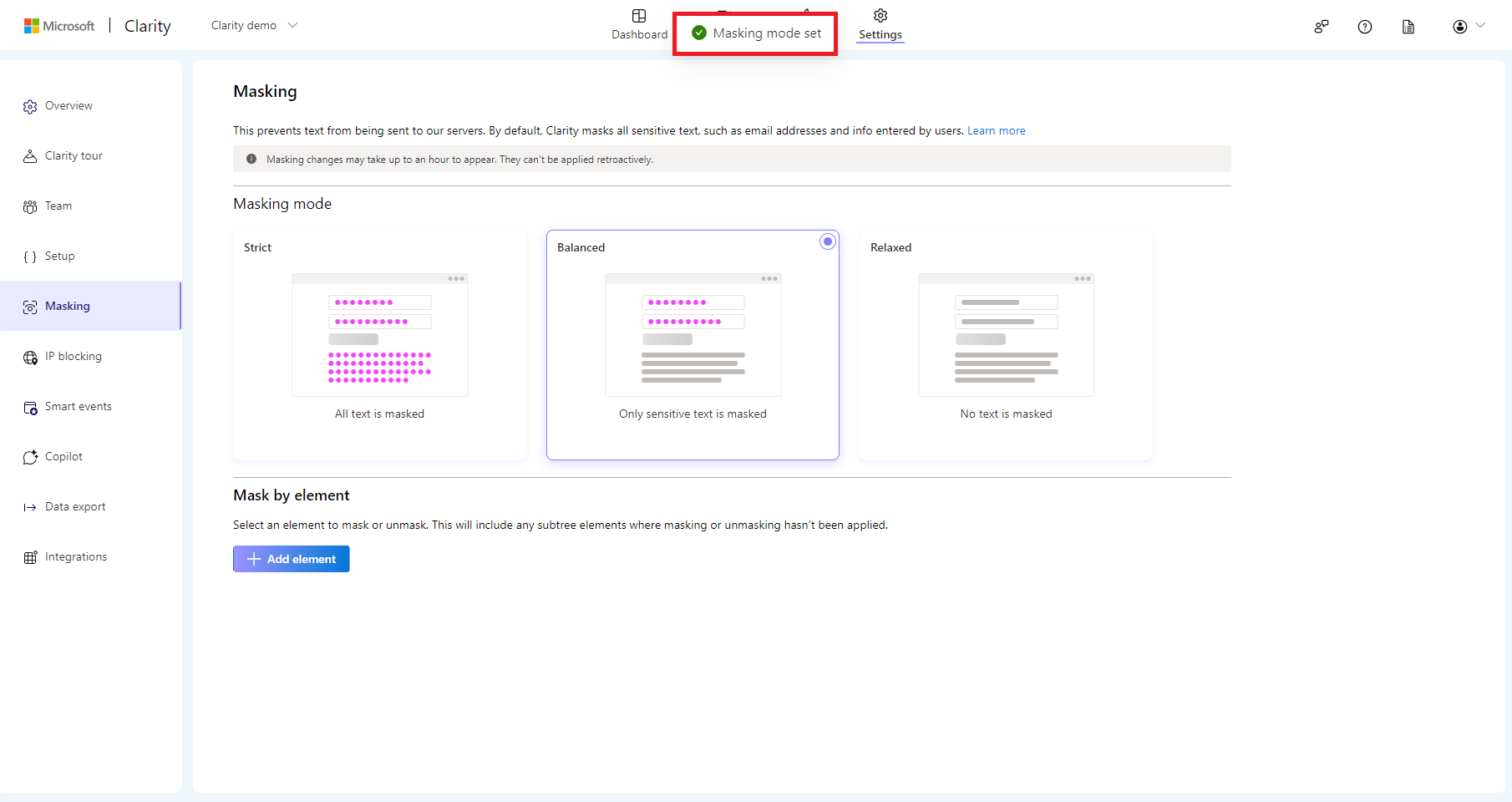
How do I ensure that the correct masking mode is selected in Clarity's Settings tab?
Upon selecting a masking mode, look at the top of the page. The masking mode is set correctly if the Masking mode set dialogue box with a green tick mark appears.

Does Clarity support masking URL Parameters?
Yes. Contact Clarity support to request URL parameter masking.
Here's an example:
Unmasked URL parameters: <https://www.contoso.com/search?q=hello+world>
Masked URL parameters: <https://www.consto.com/search?q=*na*>
Note:
For URLs, Masking only applies to page URL. Currently, it doesn't apply to other URLs that Clarity captures such as:
- Referrer URLs
- Clicked URLs (the URLs that are captured when a user clicks on the page).
- The URL parameter's name, which is case-sensitive, is the basis for the masking.
In a project, the masking is applied to all the URLs that use that URL parameter. You can't apply the masking to just a subset of URLs.
Can I unmask input text boxes?
Content in the input boxes is masked in all modes and can't be customized.
Can I mask style sheets or style tags?
Currently, Clarity doesn't mask content within style sheets or style tags. Hence, it's recommended not to host sensitive content within CSS.
Cookie consent
As a site owner, if I don't obtain consent from my website visitors, does that violate Clarity's terms of service?
No, using Clarity without cookie consent does not violate any terms, but it does reduce the functionality of your Clarity experience. For example, analytics such as page views and basic interactions are still collected, but sessions are fragmented, and certain features such as full session replays and user journey continuity are unavailable.
As a site owner, what happens if I don't provide cookie consent to Clarity?
If cookie consent is not provided, Clarity cannot track a continuous user journey. For instance, if a user visits page A and then page B during the same visit, Clarity treats these as two separate sessions.
As a site owner, if I don't obtain cookie consent, what impact does it have on my end users?
There is no impact on end user experience.
As a site owner, how can I verify that I've implemented cookie consent correctly on my website?
Check the Consent Mode documentation to ensure that you implemented the cookie consent correctly on your website.
As a site owner, how can I determine which users need to provide cookie consent?
Clarity uses IP address-based geolocation to determine user location. Consent should be obtained for users in the EEA, UK, and Switzerland. Consult your privacy team for specific requirements.
As a site owner, what does it mean if I'm already using the Clarity Consent API on my website?
If you're already using the Clarity consent API, you're successfully implementing a supported method for Clarity to receive consent signals. No additional action is required as long as the API is correctly implemented, and consent signals are being passed before cookies are set. This is one of several available methods. You can also manage consent through third-party platforms, and GCM.
As a site owner, if I don't receive traffic from the EEA, UK, or Switzerland, do I need to implement this?
If no users visit your site from the EEA, UK, or Switzerland, there is no impact on your Clarity experience and no need to send an explicit consent signal. However, it is recommended to implement this signal where relevant, as enforcement may extend to other regions in the future or new users from the impacted regions might access your site.
As a site owner, if I am based outside the EEA, UK, or Switzerland, do I need to implement this?
Your location is not relevant. The impact depends on where your users originate. If your users are not from the EEA, UK, or Switzerland, refer to the above question.
Does Clarity integrate with third-party Consent Management Platforms (CMPs)?
Yes. Clarity supports integration with third-party consent management platforms (CMPs) such as CookieYes. Refer to CMP documentation for more details.
Can GCM be used to provide consent to Clarity?
Support for Google Consent Mode (GCM) is coming soon. Refer to the documentation for future updates.
How can I notify Clarity when a user revokes consent on my website?
To revoke consent for a user who previously granted it, you can call the following JavaScript command:
clarity("consent", false). Refer how to erase cookies for more details.
What if I've already disabled cookies on my site and don't use a script to obtain consent?
If your site is not setting cookies and you're not collecting any personal data, the changes may have limited impact. However, to use Clarity's full feature set including session recordings and behavioral analytics, valid consent is required for users in consent-required jurisdictions. Without proper consent, Clarity limits data collection in those regions to remain compliant with privacy laws.
If the Clarity instance is enabled via UET tag, do I still need to update it?
No update is needed. Consent handling is integrated into the UET tag. For details on how UET and Clarity work together, see the UET-Clarity User Guide.
If I manage multiple Clarity projects, do I need to implement the consent API for each project separately?
Yes, each Clarity project operates independently and requires separate consent signal handling. Consent is managed at the website level. Any page using Clarity should include a call to the Consent API. It's recommended to use one Clarity project per website domain. If you manage multiple domains (and Clarity projects), each domain must implement the Consent API separately.
I'm already getting consent from my users before placing cookies on my website. Is this enough?
As a site owner, you must pass the consent signal to Clarity via the Consent API or a supported CMP. This allows Clarity to determine whether and how to operate based on the user's choice.
Project management
How do I create a project?
Adding a project can be done in three simple steps. You can add an unlimited number of projects for each domain or website.
Can I modify my project details later?
If you're an Admin of the project, you can modify the project settings such as project name and site category. For more information, see Project management.
Why is my project missing?
If you can't see your project in My Projects, ensure you supplied the correct authentication provider and email address when you signed in. Otherwise, send us feedback using the smiley face button on the Clarity top menu.
Can I delete my project?
Yes. Remember, you can't recover any data associated with the project after deleting it. You can delete a project only if you're an Admin of the project. Deleting a project removes it completely for all team members. You can't undo this action. Learn how to delete a project.
Can I delete my project's data?
You can't delete data without deleting the project. Learn how to delete a project.
Can I recover a deleted project?
Clarity can't restore deleted projects. You need to create a new project and add the new tracking code to your webpage.
How do I gain access to a project if I'm no longer a member?
You can't view project details unless you verify the site's ownership, due to privacy concerns. Learn how to troubleshoot the project access.
Do I need to create a new Clarity project when I change my website design?
You can use the existing project. Make sure that the Clarity script is still installed on all the pages of the website associated with the project.
Why do I receive 'drop in traffic' email?
'Drop in traffic' are the notification emails to notify admins of the project about a significant traffic drop that exceeded 50% in page views compared to the previous week.
Do you support weekly support over email?
Yes. Go to Manage Account and opt in for Email notifications of Clarity digest.
Team management
Can I add team members to my project?
Yes. Once you sign up to Clarity and add a project, you're an Admin of the project. You can only add team members if you're an Admin of the project.
Admins can add team members through their email IDs. There's no limit on the number of users to a project. However, only 10 pending invites are allowed at a time. Learn how to add team members.
How many members can I invite to my project?
You can only add team members if you're an Admin of the project. There are no limits to the number of members you can add to each project. However, only 10 pending invites are allowed at a time.
What user roles are available for my team members?
A user can be an Admin and Team member. Admins have the following permissions:
- Changing the user's role.
- Deleting a project.
- Update or modify project settings.
For more information, see Project access.
What are the different permissions for each role?
Check Project access to know Admin and Member permissions.
Is there a limit on the number of admins per project?
No. There's no limit on the number of Admins for a project. There can be multiple admins for each project. You also can change a team member to Admin.
How do I change the user roles in my project?
A user can be an 'Admin' or 'Team member.' You can only change user roles if you're a project admin. For more information, see change user role.
Can I remove users from my project?
If you're an Admin of the project, you can remove team members. Removing a user denies them access to a project. You can add the user to your project again.
What should I do if my team member didn't receive the invite?
- Ensure you enter a valid email address in the invite.
- If the recipient's email is from an official account, ensure that the organization's IT team allows emails from @microsoft.com.
- Ask the team member to check their spam or bulk email folders.
- Check the troubleshooting guide for more details.
What happens if a team member doesn't receive the invite?
For more information, see Troubleshooting Settings.
Why am I unable to remove a team member?
See the answer in Troubleshooting Settings.
Google Analytics integration
How can I integrate Google Analytics (GA) with Clarity?
It's easy. Just follow the steps in Google Analytics integration documentation.
Can I integrate any web property with Google Analytics?
Yes. All you would need is to follow our documentation.
Do I need to install Clarity's tracking code for Google Analytics integration?
Yes. You need to finish the Clarity Setup process before integrating with Google Analytics.
Can my team access Google Analytics integration?
As long as your team has access to your Google Analytics integration, they can see the custom dimension Clarity utilizes.
How many web properties can I integrate?
At this point, you can integrate only one web property.
Why do I see a failure when connecting with Google Analytics?
Clarity attempts to create a custom dimension on your behalf while integrating with Google Analytics. There are a few reasons that it could fail, including a limit on the number of custom dimensions Google enforces per web property. If you can't integrate Clarity completely, try creating a new dimension or editing an unused dimension with the following values:
Name: Clarity Playback URL
Scope: Session
Active: checked
Google Analytics Dashboard
Why do I see different numbers in Google Analytics & Clarity?
Check the blog post to know more.
Google Analytics Segments
How long does it take for Google Analytics segments to show up after I integrate?
There's no delay. After integrating with Google Analytics, you'll see GA segments in the Recordings tab.
Why don't I see GA segments in Dashboard/Heatmaps?
GA segments only work in the Recordings tab.
How can I edit/delete the GA segment?
GA segments can be managed directly on Google Analytics. If you want to edit or delete your GA segment, you can directly do that on Google Analytics. Clarity reflects the changes once you refresh the project.
Google Analytics Goals
How to create and use GA goals in Clarity?
Why use GA goals?
Learn why use GA goals.
Custom tags
Can I send more data through Clarity filters?
Yes. You can use custom tags to send any information you would like to Clarity, such as page labels).
How soon is the tag available on my project?
As you add a tag in your website code, it updates in your project within 30 minutes to 2 hours.
How many tags can I add to my website?
There are no limits on the number of tags you can add to your website. However, a single page can have no more than 128 tags. Any more tags are ignored.
How to use custom tags to identify users who haven't used a feature?
Define the feature in custom tag and add the custom tag into your project to start using it. For more information, see Custom tags.
Insights
What is a Rage click?
Rage clicks occur when a user repeatedly clicks in a clustered area within a short period.
Example: Find bugs in your UI where a user clicked repetitively on an element (expecting a response) or became frustrated during site navigation.
For more information, see Rage click.
What is a Dead click?
Dead clicks occur when a user clicked somewhere on the page, but no response was detected.
Example: Find your UX bugs where an element might look clickable (and receives user clicks) but had no coded response on click.
For more information, see Dead click.
What is Excessive scrolling?
Excessive scrolling occurs when a user scrolls through site content at a higher rate than expected for standard content consumption.
Example: Find recordings where your users scroll quickly to look for a specific piece of content. This helps you identify important content and find layout alignment issues.
For more information, see Excessive scrolling.
What are Quick backs?
Quick backs occur when a user goes to a new page and quickly returns to the previous one.
Example: Find recordings where your users had confusing navigation, like quickly returning to your site's home page after attempting to click on a follow-on page.
For more information, see Quick backs.
Can I view general insights of a specific element on all pages?
Currently, this feature isn't supported.
What details can I view about errors on my site?
In addition to viewing session recordings with JavaScript errors, view the most common pages and browsers with errors. You can also easily filter to those segments and many more. Currently you can't view specific script error names automatically, but this feature is in development.
Can I track a specific subset of users?
Yes. Just apply one or more filters and then save it as a segment to easily access later. Learn more.
How can I view Content Insights for my blog?
Content insights card is automatically applied for most WordPress blog sites. For other sites, follow the Setup instructions to get started.
Why am I unable to view recordings after selecting it on dashboard?
For more information, see Troubleshooting dashboard.
In the Users overview, what does "Unique users" mean?
Clarity distinguishes each user through a unique identifier stored in their browser through a first-party cookie for your website. Each user is identified separately for each browser or device they use. For instance, if a user named "Mona Kane" accesses your website using a mobile phone, a tablet, and a PC, Clarity would register as three unique users. For more information, see Clarity cookie documentation.
Heatmaps (or heat maps)
Do heat maps slow down my site?
Can I use heat maps and follow privacy regulations?
Yes. You can follow all privacy regulations, mask text, and create heat maps. Clarity creates heat maps based on element attributes and not the content of the element.
Are heatmaps available for mobile?
Yes. Clarity supports heatmaps across devices. By default, Heatmaps are generated for PC, tablet, and mobile for easy comparison.
How long is heat map data kept in Clarity?
You can access heat maps for up to 13 months.
How long does it take to generate a Heatmap?
It's quick-less than a minute.
How long does it take for a user's click to show on a heat map?
The user clicks are shown on heat maps within 30 minutes.
Which sites can use a heat map?
All websites where the Clarity tracking code is installed can use a Heatmap.
Can I upload my images to a heat map?
Clarity doesn't support uploading or recapturing screenshots to match a heat map.
Can I track iFrames with heat maps?
Clarity captures clicks on first-party iFrames (that is, iFrames source is the same domain as original page source) but not on third-party iFrames.
How can I add conditions to heat maps?
You can add/modify filters to view heat maps in specific conditions.
Can we exclude elements from heat maps?
No. Clarity doesn't support excluding or suppressing specific elements on your webpage while generating a heat map.
Can I view a heat map for my Shopify or WordPress site?
Yes. You can view Clarity Heatmaps on Shopify or WordPress site where the Clarity tracking code is installed.
What types of heat maps can I analyze using Clarity?
Using Clarity, you can analyze Click maps and Scroll maps to understand user behavior.
How can I search through the URLs?
You can use the autofill search box to search through the URLs.
Does Clarity collect more click data than is displayed in the dashboard?
Yes. Clarity can't show all the data that it collects. The displayed data is dependent on the sample impression on which the heat map is created.
How do Clarity click maps deal with pop-ups?
Go to the corresponding Recording for pop-ups and then select Insights Dashboard to start viewing aggregate stats.
How does Clarity display a click map for varied screen lengths, resolutions, and device types?
Resolution and device type doesn't affect a click map. Clarity generates click maps based on the aggregated data of elements of the page that the user clicked across all screen sizes.
Why do I see more clicks than page views?
This happens when one or more users click on the page more than page views.
What is the maximum limitation on a heat map?
Heat maps are limited to up to 100,000 page views per heat map.
How do you see dynamic elements in heatmaps, such as dropdown menus?
Clarity heatmaps do account for dynamic elements, such as dropdown menus, pop-ups, and so on. However, dynamic elements might not be visible in the default heatmap. But that is easy to change. The left panel ranks all elements, including dynamic ones, by clicks. Just select the element you want to explore, and the heatmap refreshes to show it.
Do you support regular expressions for heatmap URLs?
Yes, regular expressions are supported for all path filters (visited, entry, exit, and referral URLs) for heatmaps and recordings. Learn more.
What are the limitations of heat maps?
For more information, see Heatmaps limitations.
What if my heatmap has low page views?
Check Troubleshooting Heatmaps for more details.
Why is there low click data?
See the answer in Troubleshooting Heatmaps.
I'm unable to share my heat map.
For more information, see Troubleshooting Heatmaps.
Why do I see 'This element isn't visible on this page' on a click map?
See the answer in Troubleshooting Heatmaps.
Is conversion maps supported on Mobile Apps?
No. Conversion maps isn't supported on Mobile Apps.
Why heatmaps aren't dynamically loading elements?
Some website images might not appear in heatmaps if the sample impression didn't load the image. You can use the live extension or change screenshots as a workaround.
Session recordings
How are recordings collected?
Clarity session recordings aren't video streams of users interacting with your site. Instead, this is how they work: Clarity records all the page information a user sees (the DOM content) and the actions they take as they browse your site. A session recording is an animation that captures all user actions across devices, such as mouse movements, clicks, scrolls, and more.
Are all sessions recorded?
Clarity tracks all sessions, but recordings might not be available for all sessions.
How long does it take for a session to appear in my recordings?
Recordings appear instantly as soon as you add the tracking code. For more information, see Clarity real time.
How many sessions can Clarity record?
Clarity records up to 100,000 sessions per project per day.
Why does my website's layout look wrong when rendered in Clarity?
First, make sure the CSS for your page is available externally without the need for authentication. If that doesn't work, leave us some feedback in the app using the smiley face button.
Can you delete or download recordings?
Currently, you can't delete or download specific recordings.
How do I see which page the user is on in a session?
When watching a session recording, select the "More details" button to get a detailed breakdown of the user's journey in the session.
Can you tell if a session recording has been watched or not?
Yes. Once you view a recording, the text on that recording card dims. See our documentation to learn more.
How can I prevent certain pages from being recorded?
Remove the Clarity tracking code from the URLs you don't want to be recorded.
While viewing a Click map from a recording, why can't I see any clicks?
For more information, see Troubleshooting recordings.
Why do some images appear gray in the recording?
While the user is inactive on your page, Clarity doesn't capture changes for continuously changing elements such as images, videos, etc. In that case, these elements show up gray. It goes back to full color if the user becomes active on the page again.
How long are my recordings retained?
Clarity retains recordings for 30 days from the time of recording. However, Favorite recordings and randomly selected sample of recordings are retained for up to 13 months.
How many live recordings can I view?
You can view a maximum of 100 live sessions.
Labels
How many labels can I add to a recording?
Is there a limit on the number of labels I can create for a project?
Yes. You can create up to 1,000 labels per project.
How long can labels be retained?
Labels can be retained for up to 13 months.
How can I add a label?
Check how to create labels and how to add an existing label.
Can I share labels?
Your team members who can access the project also can access the labels, but the labels can't be shared.
Who can create labels?
Any team member with access to a project can create labels.
Filters
Can I add custom filters?
Yes. For more information more about custom filters, see Custom tags.
Is regular expression supported in path filters?
Currently, regular expressions aren't supported in path filters.
How can I find users who interacted with a specific page within a session?
To watch users who interacted with a specific page within a session, set the Visited URL to that page and Page click count greater than one click.
How can I find user recordings leaving the page before viewing the entire page?
Set Page scroll depth to different points to see when users are leaving before reaching the bottom of the page.
How can I examine a new page's traffic?
To understand the traffic to a new page, set the Visited URL to that specific page and the time frame to the new site's start date. Set Insights filters to find out user interaction with the site.
Which filters can I use to compare various technologies?
Use Browser, Operating system, and Device filters to compare various technologies.
What defines a session in Clarity?
The session is the amount of time a user spends on your site.
Can I filter internal IP?
Clarity supports blocking internal IP addresses.
Can I save filters to view later?
Yes. You can combine multiple filters and save this user group as a "Segment." Learn more.
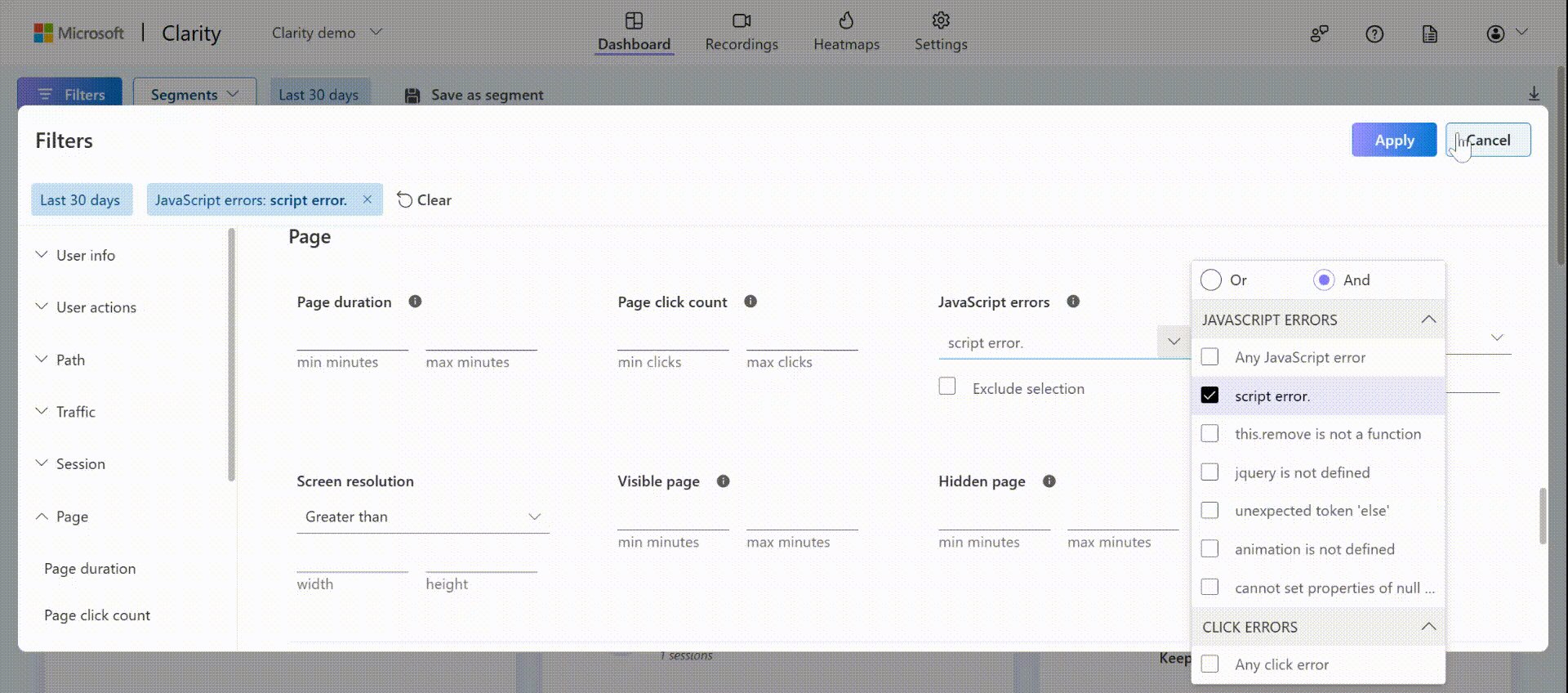
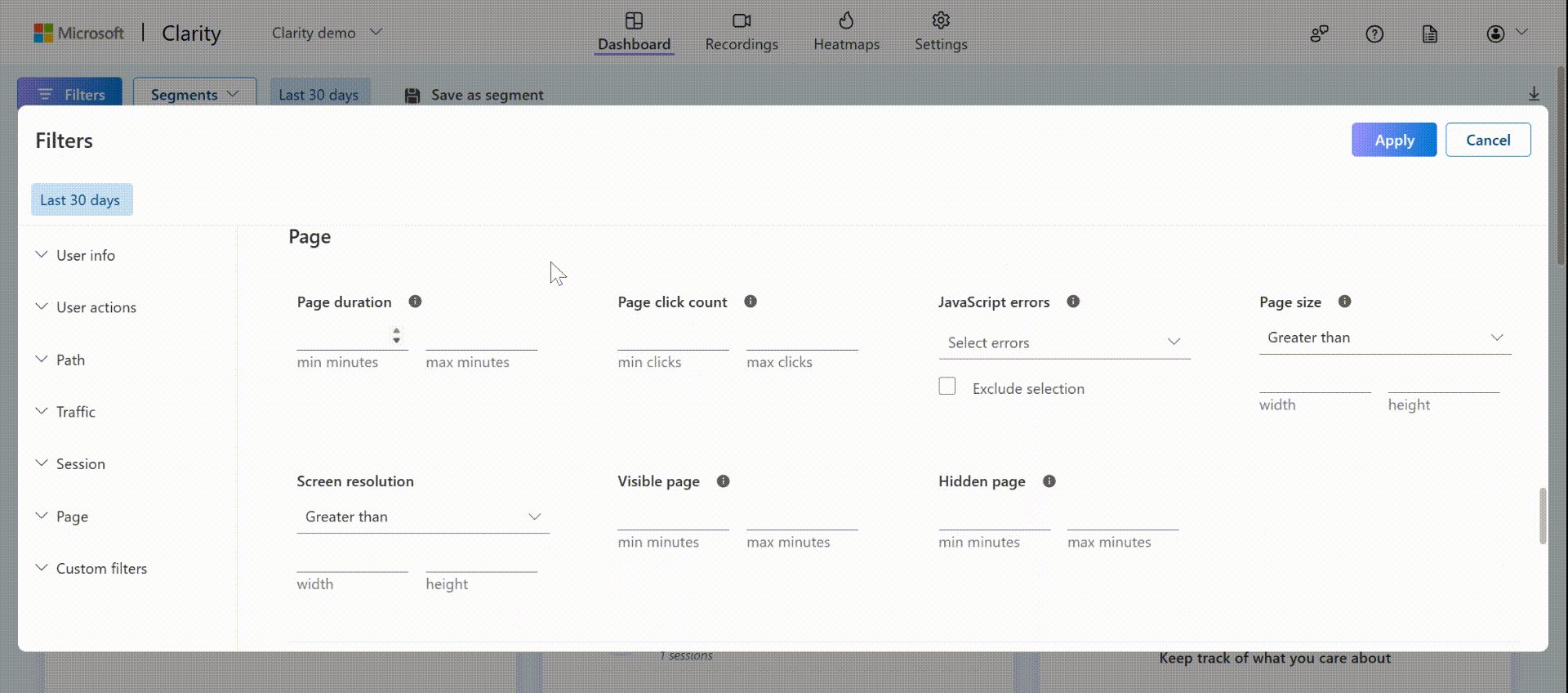
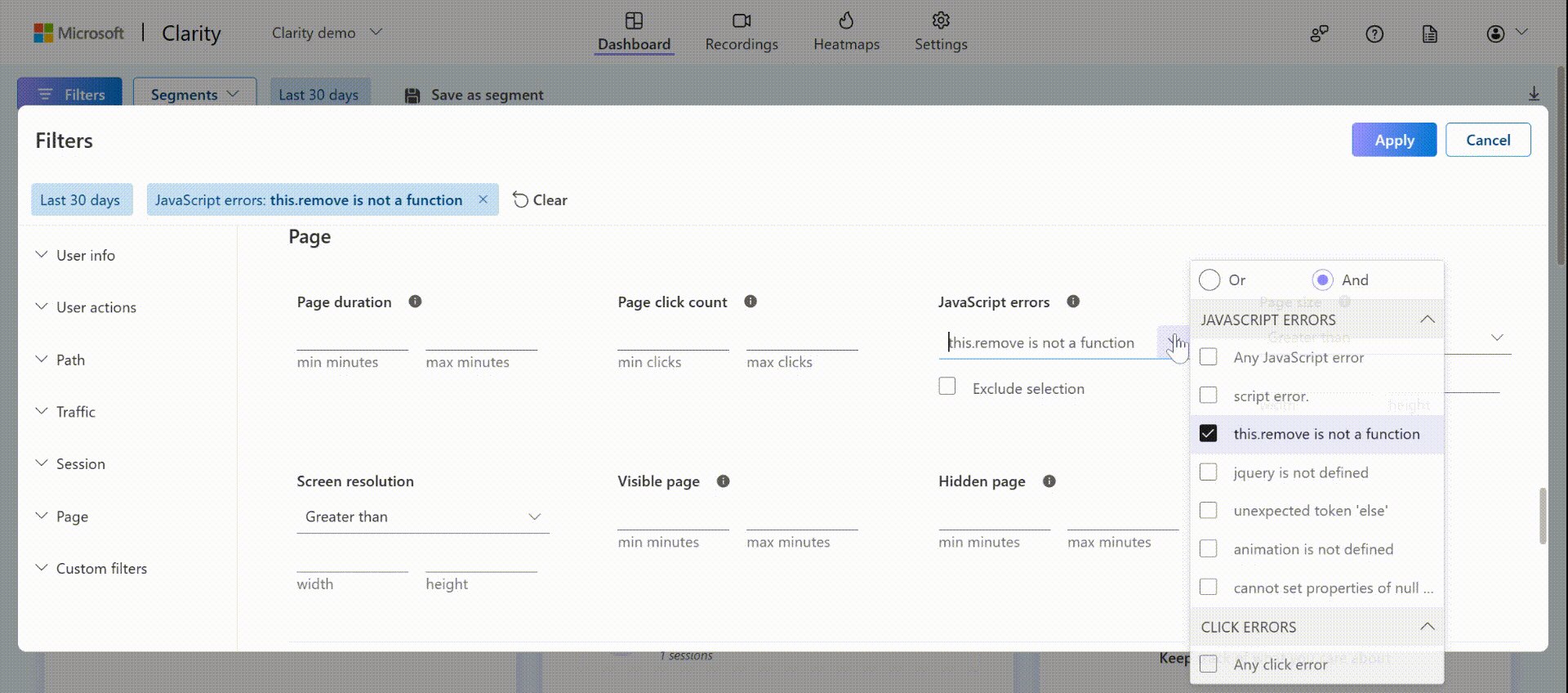
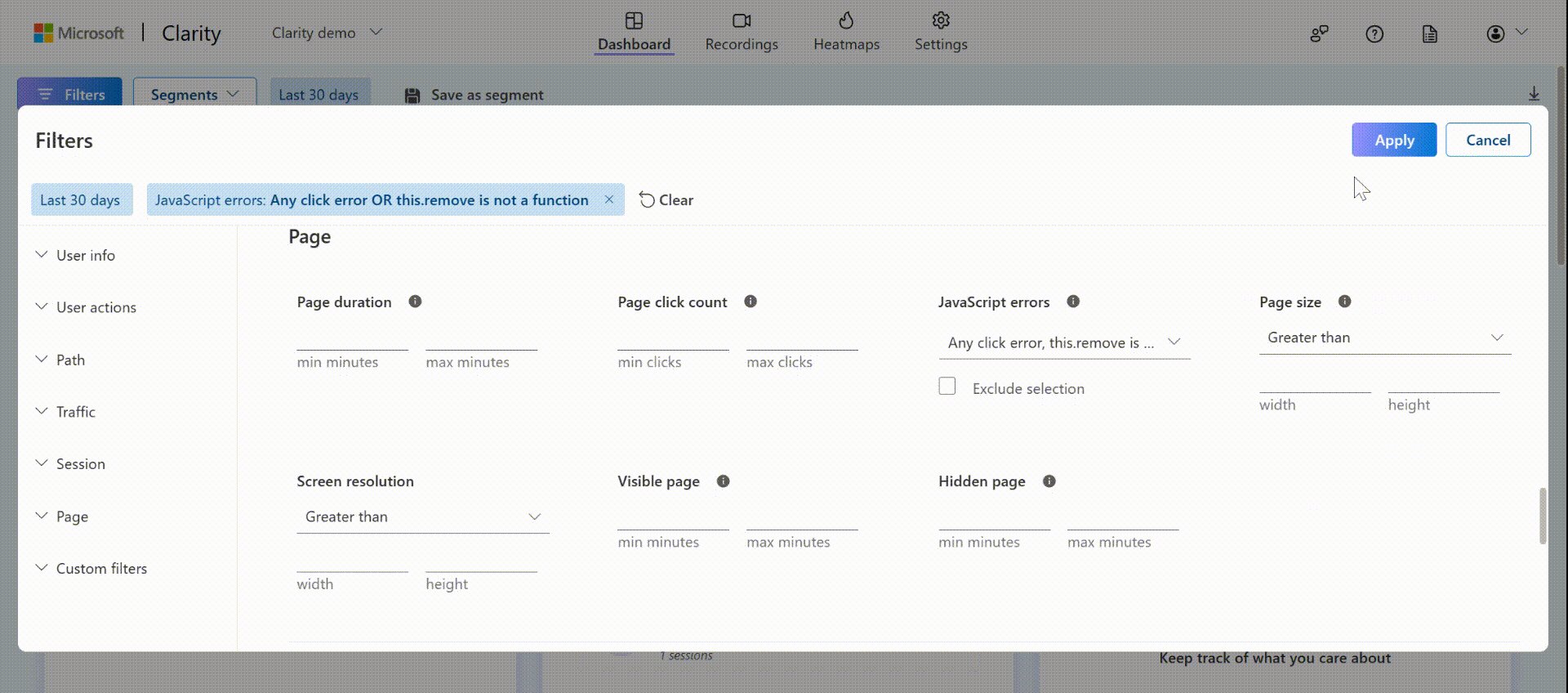
How can I filter for Click errors?
Find them in the JavaScript errors filter drop-down. Scroll down past the JavaScript section.

Can I filter multiple JavaScript errors?
Yes. Using OR or AND option, you can filter multiple JavaScript errors or Click errors on a page. Selecting "any JavaScript error" filters to all JavaScript errors logged for your site. For more information, see JavaScript errors filter.
Sharing
What features support sharing?
For Heatmaps, a screenshot of a click map or a scroll map is shared. And for Recordings, the entire recording is shared.
Who can I share the features with?
You can share Heatmaps and Recordings with your team members or guests. While the link shared with team members doesn't expire, the link shared with guests has an expiration.
Is there a limit on the number of members to share over email?
No. You can add multiple IDs from your team and outside your team.
When does the link shared with team members expire?
The link shared with your project team never expires.
When does the link shared with guests expire?
The link shared with guests expires based on the number of days you select while sharing the link.
E-Commerce Insights
Why do I not see any e-commerce metrics?
- The Purchases feature is only available on Clarity projects of Shopify sites.
- Checkout Abandonment feature is only available on Clarity projects of Shopify Plus sites.
- If you still can't see these widgets or filters, submit feedback from your Clarity account (using the smiley button on the top-right of your screen).
Why do my Purchases or Checkout abandonment equal 0%?
0% Purchases mean Clarity didn't detect any sessions on your site that resulted in a purchase.
0% Checkout abandonment means Clarity didn't detect any sessions on your site that started the Checkout Process but abandoned before completing the purchase.
Customers paying with ShopPay or expedited checkout options don't have their sessions showing up under the Abandonment card.
Why do I see a session considered Checkout abandonment, even if the user selected "Complete Order" in the recording?
This occurs if the session doesn't include a "Checkout Confirmed" page. Suppose the user selected "Complete Order", but the session terminated before officially landing on a "Checkout Confirmed" page. In that case, Clarity still considers this session as abandoned before completing the Checkout.
Why do I see a session considered Checkout abandonment, even if the user selected the button to the next step (for example, "Go to Payment") in the recording?
This occurs if the session doesn't receive data indicating the next page was reached. Suppose the user selected "Go to Payment", but the session terminated before landing on the Payment page. In that case, Clarity still considers this session as abandoned before reaching the Payment step.
What does the "Other" step include?
The "Other" step contains miscellaneous scenarios that aren't captured by the previous steps. This includes Express Checkout, more custom steps like "Processing", and so on.
Why no heatmap link for "Other"?
Heatmaps are generated for specific URLs. The core steps (Contact Info, Shipping Method, Payment) are associated with their respective URLs. "Other" contains miscellaneous scenarios that span multiple URLs.
How does my Purchase Conversion rate here differ from the Shopify rate?
Clarity calculates the Purchase Conversion rate from the data that we receive from your site. This data might not always receive the same payloads or full session scope as Shopify. As such, there might be minor differences in the rate reported. Feel free to let us know if this difference is large with the Feedback button (Smiley button on top-right of your screen).
How can I add Product information?
For more information, see Troubleshooting Dashboard.
How can I get data for the Most Viewed Products card?
For more information, see Troubleshooting Dashboard.
Why do I see incorrect data in the Most Viewed Products card?
See the answer in Troubleshooting Dashboard.
Clarity Live Extension
What is Clarity live extension?
Clarity live is a browser extension that helps you quickly view users interaction with your site in real time. You can view instant heatmaps, area maps, and watch recordings for any page you're on. Learn more about Clarity Live Extension.
Do I need to pay to use the Clarity live extension?
Clarity is 100% free - forever. You're never asked to upgrade to a paid version. No credit card is required to sign up.
How to use Clarity live extension?
Clarity live extension is easy to use. Start by downloading the extension on Chrome Web Store. Learn how to use the widget and its features.
How do I install the extension on Microsoft Edge?
Currently, Clarity live extension is only available on the Google Chrome Web Store. You can now add extensions from Chrome Web Store to Microsoft Edge. Select 'Add to Chrome'. Check how to install the extension.
Why do I see clarity failed to launch despite installing the extension?
For more information, see Troubleshooting guide.
UET Integration
How can I sign up for Clarity in UET?
Setting up Clarity on UET is easy. On the Microsoft Ads portal, navigate to your interested UET tag. Select the checkbox to enable Clarity. Once enabled, a Clarity account is created for you and a Clarity tag is placed on the pages that have that UET tag. For more information, see UET-Clarity user guide.
How do I opt out of Clarity on my UET tag?
To disable Clarity insights, you might uncheck the Enable Microsoft Clarity box in Microsoft Advertising under Edit UET tag settings.
Clarity Website Benchmarks
Why is Clarity Website Benchmarks in beta version?
Clarity Website Benchmarks is in beta version as we're currently working on improving the categorization's accuracy, the categories' relevance, and the tool's global coverage.
What does each category cover in the Clarity Website Benchmarks: Beta?
The following are the various categories:
- Arts: Design, Movies, Music, Television, and so on.
- Business: Investing, Jobs, Real Estate, and so on.
- Computers: Hardware, Internet, Security, Software, and so on.
- Games: Gambling, Role play games, Video games, and so on.
- Health: Beauty, Fitness, Medicine, Nutrition, and so on.
- Home: Consumers, Cooking, Family, and so on.
- Kids & Teen: School time, Teen life, and so on.
- News: Media, Newspapers, Weather, and so on.
- Recreation: Food, Humor, Outdoors, Travel, and so on.
- Reference: Education, Journals, Libraries, Maps, Museums, and so on.
- Science: Biology, Physics, Psychology, and so on.
- Shopping: Clothing, Food, Gifts, and so on.
- Society: Issues, People, Religion, and so on.
- Sports: Baseball, Basketball, Soccer, and so on.
How are the categories determined for the Clarity Website Benchmark: Beta?
Each website is categorized using a machine learning classifier based on the website's HTML main page.
Clarity for Mobile Apps
Does Clarity SDK support offline mode?
Yes. Offline sessions are captured and uploaded when the device is connected to the internet within a specific number of days. However, currently offline mode is not available for iOS and Flutter. This functionality is still under development.
Does Clarity slow down my app?
The Clarity SDK is designed to be efficient and cognizant of critical application contexts to avoid causing a perceptible performance impact on the host application. Contact Clarity support if you notice a significant performance drop.
Why can't I view the recordings yet even though I installed Clarity SDK?
Uploaded recordings could take up to 2 hours to be available for playback.
If the data doesn't appear post 2 hours, verify the initialization steps for both Android and iOS.
Additionally, you can also set the SDK log level to LogLevel.Verbose in the configuration for Android and iOS to view if there are any issues reported in the logs.
How can I update the Android SDK?
Just update the SDK version you use in your build.gradle dependencies section.
How can I update the iOS SDK?
If Clarity was installed using Swift Package Manager, open XCode and show Project Navigator. Right click on Clarity under Package Dependencies and select Update Package. If Clarity was installed using CocoaPods, run pod update Clarity command in the folder containing Podfile.
What defines a session in Clarity Mobile SDK?
Clarity starts recording your users' behavior once they open the app and stops once they send it to the background or close it. If the app comes again into focus within a 30-minute interval from session start, recording resumes, else the session expires and a new session begins.
While building, I noticed `Unsupported class file major version XX` error, what should I do?
Make sure you're using cordova-android version +11.0.0.
What do I see, "Please wait while we load your app's resources"?
Some applications use large or heavy assets/typefaces. This message indicates that Clarity is in the process of downloading these assets to reconstruct the user session for playback.
I'm using a cross-platform stack (Flutter, React Native, Cordova, and Ionic). Does it work on iOS?
Currently, Clarity Mobile Flutter SDK and React Native Plugin support both Android and iOS. You can view the recordings or heatmaps for users who used your app on Android and iOS devices. However, Clarity supports only Android for the Cordova and Ionic plugins.
I'm using Expo Go. Can I still run my app with Clarity?
Running plugins with native code is currently not supported while developing Expo Go. This restriction leans more in the Expo Go direction. We suggest creating a new version of your app with the Clarity React Native SDK installed using EAS, as a workaround.
Note:
Integrating Clarity won't block your development cycle with Expo Go. Clarity won't run if you integrate it, but the rest of your app should continue to work normally. This won't prevent you to develop for Expo Go. Unlike Expo Go, if you're using Expo, Clarity should function smoothly during your development cycle.
Why am I seeing masked images or text in my session although I set balanced or relaxed mode?
Note: This was fixed in versions later than 1.2.3.
Clarity assumes strict mode until the client's masking setting are fetched from Clarity's servers to ensure safety. The process of fetching these configurations could take some time, which would cause the device's first session to appear masked. However, If you close the app and reopen it, the sessions should comply with the masking mode set for the project.
Do I see the Clarity ads if I have Google Admob SDK installed?
Currently, Clarity ignores Admob ads in session playback.
Why don't I see the value userID I set, in Clarity's dashboard?
Most likely, the user ID that you provided doesn't comply with the user ID setup guidelines.
Hence, Clarity SDK sets the value you specified in the customUserID field and generates a random userID.
If you provided a value for the CustomUserID, Clarity still generates a random value for userID and uses the value you provided for customUserID.
I'm using Jetpack Compose, and Clarity isn't capturing anything from the screen. Why is this happening?
Use clarity-compose package instead of clarity. Refer to Jetpack Compose Support.
What are the supported Jetpack Compose versions?
Check the supported Jetpack Compose versions in Platform/Framework Support Matrix.
Clarity Mobile View
What is Clarity Mobile View?
Clarity is now mobile-friendly supporting mobile browser. You can now easily navigate through Clarity on a mobile device for a quick view of the project.
What does Clarity Mobile View support?
Compared to desktop view, mobile view has limited support. You can view dashboard and recordings. Currently, Project creation, Settings, Heatmaps, GA dashboard, Filters, and Segments aren't supported.
Why can't I add my projects through my mobile?
You can only view projects but can't add projects, through mobile browser.
Why can't I Filter Dashboard?
Currently, you can't apply filters in mobile view. However, select a dashboard widget to filter and view recordings.
Why don't I see Visitor profile on mobile view?
Currently, Visitor profile isn't supported on mobile view.
Smart Events
Why don't I see any smart events on my Clarity project?
Clarity automatically detects and groups user actions on your website into nine known event types:
- Purchase
- Add to Cart
- Begin Checkout
- Contact Us
- Submit Form
- Request Quote
- Sign Up
- Login
- Download
If Clarity doesn't detect actions for these nine event types, you don't see any auto events for your project. However, you can create new smart events completely code-free by navigating to Settings -> Smart events. Learn more about how to create smart events.
Currently, Visitor profile isn't supported on mobile view.
Heatmap Insights
What are Heatmap insights?
Heatmap insights are a feature of Copilot in Clarity that intakes your heatmap data for a specific URL and generates a summary.
What can Heatmap insights do?
Heatmap insights generate a detailed summary of your URL's heatmaps, with built-in links to highlighted elements and relevant heatmap views. This enables you to quickly understand key user behavior insights about your URL and dive deeper as needed.
This feature currently supports summarization across the following heatmaps for all three devices: last clicks, first clicks, rage clicks, dead clicks, and scroll. It doesn't require any manual user input.
What are the intended uses of Heatmap insights?
Heatmap insights are intended to help Clarity users more easily and quickly understand their website's analytics.
What are the limitations of Heatmap insights?
Heatmap Insights is built on generative AI, which creates new content. As with any AI system, there's risk of generating ungrounded content, which is why we added clickable links to corresponding data.
- Make sure to double check the outputs and verify takeaways before applying them.
- Keep in mind that takeaways from Copilot in Clarity shouldn't be treated as expert recommendations.
Another known limitation of generative AI is the inability to make mathematical computations. Heatmap insights don't perform these computations; instead, they analyze different heatmap data comparatively. If you observe any sort of inaccurate computation, share your feedback using the thumbs up/down button or email us at clarityMS@microsoft.com to help us learn and improve.
Responsible AI
What is Chat?
Chatting with Copilot in Clarity takes your question and outputs a natural language response, based on its understanding of your dashboard data.
What can Chat do?
Chat with Copilot to generate responses to queries about your dashboard data, adding more suggestions or built-in links to relevant filters. This enables you to quickly understand key user behavior insights about your website and dive deeper as needed.
What is Chat's intended use?
Chatting with Copilot is intended to help Clarity users more easily and quickly understand their website's analytics.
How was Chat evaluated?
Chatting with Copilot in Clarity was developed in accordance with Microsoft's responsible AI principles. We evaluate Copilot's output regularly on quality and performance, using metrics for fairness, reliability, safety, and more.
What are the limitations of Chat?
Chatting with Copilot is powered by generative AI, which creates new content. As with any AI system, there's a risk of generating ungrounded content. To address this, we added clickable links to corresponding data. Ensure to double-check the outputs and verify the takeaways before applying them. Chat's takeaways shouldn't be considered as expert recommendations.
Another limitation of generative AI is its inability to perform mathematical computations. Chat doesn't perform these calculations directly but provides specific functions for our database to execute. If you notice any inaccurate computations, provide feedback to Clarity team.
What operational factors and settings allow for effective and responsible use of Copilot?
Chatting with Copilot might help you interpret your Clarity dashboard, link you to the correct filters, or explain certain information. Chatting with Copilot isn't optimized to be used for your Clarity recordings or heatmaps. Clarity offers an OFF toggle in Settings, for users who don't want to continue using Clarity's Copilot features.
Are AI-generated summaries with hyperlinks included?
Not at this time. The AIPlatform and PaodAIPlatform channel currently focuses on direct AI chat platforms like ChatGPT, Claude, Gemini, and Perplexity, where user discovery behavior is clearly distinct. Traffic from AI-enhanced search features like Google's AI Overview cannot be reliably separated from standard search, as they share the same referrer (https://www.google.com/). Clarity continue to monitor industry practices and referrer patterns, and might revisit this in the future if a consistent detection method becomes available.
Agent Dashboard
What counts as a conversion in the Agent Dashboard?
A conversion refers to a completed purchase by a user after engaging with an agent. It represents how effectively the agent helps guide users toward completing transactions and achieving desired business outcomes.
Can I select a different event as a conversion?
Currently, conversions in the Agent Dashboard are defined specifically as completed purchases. Other events or goals cannot be selected or customized as conversion events at this time. Agents are currently available only for retail and ecommerce projects, where purchases are the primary conversion type. Future updates include expanded support for additional industries and verticals, along with the ability to track other types of conversion events.
What does "Bubble shown" mean in the Conversion Funnel?
The "Bubble shown" indicates the number of sessions where the conversational agent was available, and the chat entry point was displayed to the user. This represents the total number of visitors who interacted with the agent.
What does "Chat used" mean?
"Chat used" counts the number of sessions where users initiated or interacted with the agent. This includes any session where the user opened the chat window and exchanged at least one message with the agent.
What is a chat-assisted session?
A chat-assisted session is any session in which the user interacts with the agent at least once. These sessions include all user visits where a conversation occurred, regardless of whether the interaction directly led to a conversion. Chat-assisted sessions are used to measure the agent's influence on engagement and conversion compared to organic sessions.
Why is the number of sessions with the agent available not equal to the number of sessions from my Clarity Dashboard?
The "Sessions with agent available" metric counts only sessions where the agent was active and ready for interaction. In contrast, your Clarity Dashboard displays total site visits, including sessions where the agent wasn't active or integrated. Several factors can cause this difference. Your project admin might have configured the agent to run only on specific flights, website segments, or domains, limiting its availability. Additionally, sessions that end before the agent fully loads aren't counted as sessions with the agent available. These configuration and timing factors explain the differences between total Clarity sessions and agent-available sessions.
How is chat session duration calculated?
Chat session duration measures the time users spend engaging with the agent. It tracks the time from when a user sends their first message until their last message, or until the session times out due to inactivity. This metric captures the actual conversation time between the user and the agent.
What is a "turn" and what does a "complete turn" mean?
A "turn" refers to a single exchange in a conversation, such as a user message or an agent response. A "complete turn" refers to one full back-and-forth exchange between the user and the agent. For example, the user asks a question, and the agent responds. This metric helps measure conversation depth and interactivity.