Contrôles XAML
Les vues sont des objets d’interface utilisateur tels que des étiquettes, des boutons et des curseurs communément appelés contrôles ou widgets dans d’autres environnements de programmation graphique. Les vues prises en charge par Xamarin.Forms tous dérivent de la View classe.
Toutes les vues définies peuvent Xamarin.Forms être référencées à partir de fichiers XAML.
Affichages pour la présentation
| Affichage | Exemple |
|---|---|
BoxViewAffiche un rectangle d’une couleur particulière.
|
<BoxView Color="Accent » |
EllipseAffiche un ellipse ou un cercle.
|
<Ellipse Fill="Red » |
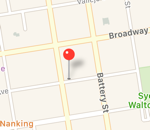
ImageAffiche une bitmap.
|
<Image Source="https://aka.ms/campus.jpg" ; |
ÉtiquetteAffiche une ou plusieurs lignes de texte.
|
<Label Text="Hello, Xamarin.Forms! » |
LineAfficher une ligne.
|
<Ligne X1="40 » |
MappageAffiche une carte.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
Chemin d’accèsAfficher des courbes et des formes complexes.
|
<Path Stroke="Black » |
PolygonAfficher un polygone.
|
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
PolyligneAffichez une série de lignes droites connectées.
|
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
RectangleAfficher un rectangle ou un carré.
|
<Rectangle Fill="Red » |
WebViewAffiche des pages web ou du contenu HTML.
|
<WebView Source="https://learn.microsoft.com/xamarin/" ; |
Affichages lançant des commandes
| Affichage | Exemple |
|---|---|
BoutonAffiche du texte dans un objet rectangulaire.
|
<Bouton Text="Cliquez sur moi ! » |
ImageButtonAffiche une image dans un objet rectangulaire.
|
<ImageButton Source="XamarinLogo.png » |
RadioButtonAutorise la sélection d’une option à partir d’un jeu.
|
<RadioButton Text="Ananas » |
RefreshViewFournit des fonctionnalités d’extraction à actualisation pour le contenu pouvant faire défiler le contenu.
|
<RefreshView IsRefreshing="{Binding IsRefreshing} » |
SearchBarAccepte l’entrée utilisateur qu’elle utilise pour effectuer une recherche.
|
<SearchBar Placeholder="Entrer le terme de recherche » |
SwipeViewFournit des éléments de menu contextuel qui sont révélés par un mouvement de balayage.
|
<SwipeView> |
Affichages pour les valeurs des paramètres
| Affichage | Exemple |
|---|---|
CheckBoxAutorise la sélection d’uneboolean valeur.
|
<CheckBox IsChecked="true » |
CurseurAutorise la sélection d’unedouble valeur à partir d’une plage continue.
|
<Slider Minimum="0 » |
Exécution pas à pasAutorise la sélection d’unedouble valeur à partir d’une plage incrémentielle. Guide de l’API / Guide de l’API / |
<Stepper Minimum="0 » |
CommutateurAutorise la sélection d’uneboolean valeur.
|
<Switch IsToggled="false » |
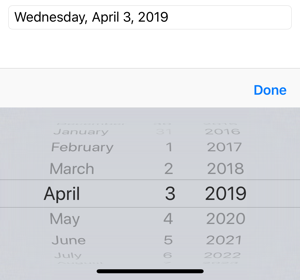
DatePickerAutorise la sélection d’une date.
|
<DatePicker Format="D » |
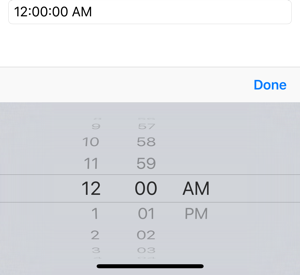
TimePickerAutorise la sélection d’une heure.
|
<TimePicker Format="T » |
Affichages pour la modification de texte
| Affichage | Exemple |
|---|---|
EntréePermet d’entrer et de modifier une seule ligne de texte.
|
<<Entry Keyboard="Email » |
ÉditeurPermet d’entrer et de modifier plusieurs lignes de texte.
|
<Editor VerticalOptions="FillAndExpand" /> |
Affichages pour indiquer une activité
| Affichage | Exemple |
|---|---|
ActivityIndicatorAffiche une animation pour montrer que l’application est engagée dans une activité longue, sans donner aucune indication de progression.
|
<ActivityIndicator IsRunning="True » |
ProgressBarAffiche une animation pour montrer que l’application progresse dans une longue activité.
|
<ProgressBar Progress= ».5 » |
Affichages qui montrent des collections
| Affichage | Exemple |
|---|---|
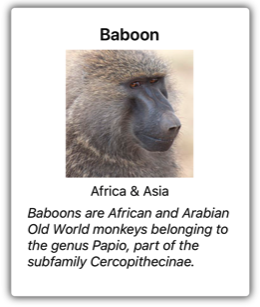
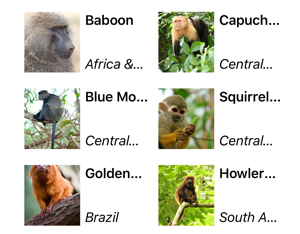
CarouselViewAffiche une liste déroulante d’éléments de données.
|
<CarouselView ItemsSource="{Binding Monkeys} »> |
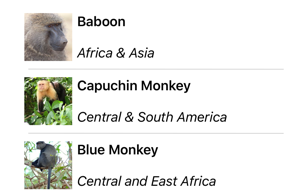
CollectionViewAffiche une liste modifiable d’éléments de données sélectionnables à l’aide de différentes spécifications de disposition.
|
<CollectionView ItemsSource="{Binding Monkeys} »> |
IndicatorViewAffiche les indicateurs qui représentent le nombre d’éléments d’unCarouselView.
|
<IndicatorView x :Name="indicatorView » |
ListViewAffiche une liste modifiable d’éléments de données sélectionnables.
|
<ListView ItemsSource="{Binding Monkeys} »> |
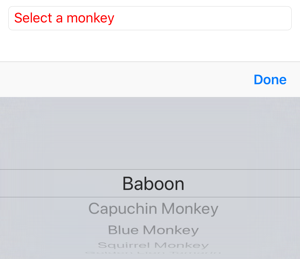
PickerAffiche un élément sélectionné dans une liste de chaînes de texte.
|
<<Picker Title="Select a monkey » |
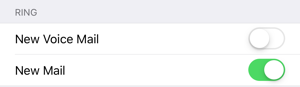
TableViewAffiche une liste de lignes interactives.
|
<TableView Intent="Settings »> |