Développement web sur Windows
Microsoft offre une variété de ressources pour les développeurs web, notamment de nouveaux outils et fonctionnalités qui prennent en charge le développement web avec Windows. Ce guide couvre un grand nombre des outils disponibles pour faire de Windows votre environnement idéal afin de développer pour le web. Pour obtenir la liste des API, consultez API pour le développement web.

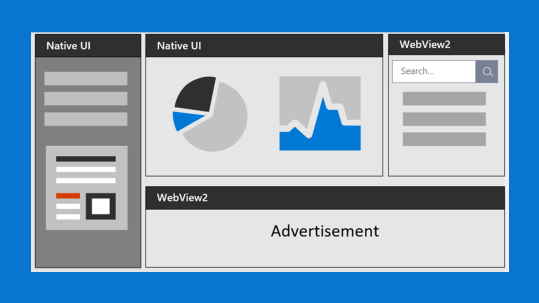
WebView 2
Incorporez du contenu web (HTML, CSS et JavaScript) dans vos applications natives avec Microsoft Edge WebView2.
Télécharger WebView 2

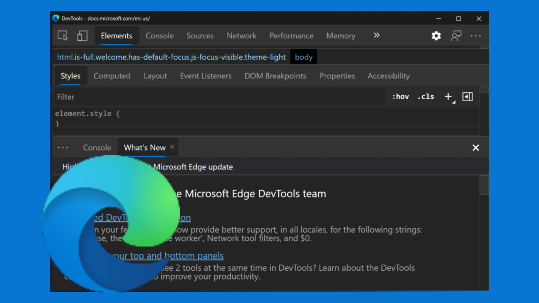
Outils de développement Microsoft Edge
Les outils de développement Microsoft Edge sont un ensemble d’outils d’inspection et de débogage intégrés directement dans le navigateur Microsoft Edge.
Pour ouvrir les outils de développement, avec Microsoft Edge :
- Cliquez avec le bouton droit sur Inspecter
- Sélectionnez la touche
F12 Ctrl+Shift+i
![]()
Applications web progressives sur Windows
Les applications web progressives (PWA, progressive web apps) fournissent à vos utilisateurs une expérience native de type application personnalisée pour leurs appareils. Ce sont des sites web progressivement améliorés pour fonctionner comme des applications natives sur les plateformes compatibles.
Prise en main des applications Web progressives

Microsoft Edge pour les développeurs
Le nouveau Microsoft Edge est basé sur Chromium pour créer une meilleure compatibilité web et réduire la fragmentation des plateformes web sous-jacentes. Sorti le 15 janvier 2020, il est pris en charge sur Windows, macOS, iOS et Android.
Installer le nouveau Microsoft Edge

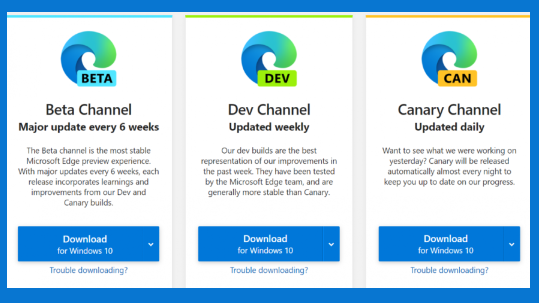
Microsoft Skype Entreprise
Microsoft Edge est basé sur Chromium et offre un support aux entreprises. Obtenez des instructions pas à pas sur la configuration et le déploiement des différents canaux disponibles.
Télécharger un canal Microsoft Edge

Microsoft Edge Insider
Nous créons quelque chose de nouveau pour Microsoft Edge tous les jours. Explorez nos récentes avancées et comment vous pouvez y participer.
Télécharger la version bêta de Microsoft Edge

Support Microsoft Edge
Obtenez de l’aide pour personnaliser votre navigateur, ajouter des extensions, suivre la prévention, résoudre les problèmes et plus encore.
Obtenir de l’aide sur Microsoft Edge

Microsoft Edge Tools pour VS Code
Sans quitter Visual Studio Code, utilisez Microsoft Edge DevTools pour vous connecter à une instance et afficher la structure HTML du runtime, changer les dispositions et les styles (CSS), lire les messages de la console et afficher les demandes réseau.
Installer Microsoft Edge Tools pour VS Code

WebHint pour l’accessibilité
Outil de linting personnalisable qui vous permet notamment d’améliorer l’accessibilité, la vitesse et la compatibilité internavigateurs de votre site en recherchant dans votre code les bonnes pratiques et les erreurs courantes.
Installer l’extension VS Code
Installer l’extension de navigateur
Installer l’interface CLI

WebDriver
Bouclez la boucle de votre cycle de développement en automatisant les tests de votre site web dans Microsoft Edge avec Microsoft WebDriver.
Installer WebDriver

VS Code
Un éditeur de code source léger offrant la prise en charge intégrée de JavaScript, TypeScript et Node.js, un écosystème d’extensions complet (C++, C#, Java, Python, PHP et Go) et des runtimes (comme .NET et Unity).
Installer VS Code

Visual Studio (IDE)
Un environnement de développement intégré que vous pouvez utiliser pour modifier, déboguer et générer du code et pour publier des applications, avec compilateurs, complétion de code IntelliSense et bien d’autres fonctionnalités.
Installer Visual Studio

VS Code Marketplace pour les extensions
Explorez les nombreuses extensions disponibles pour personnaliser votre éditeur Visual Studio Code.
Installer des extensions

Visual Studio Marketplace pour les extensions
Explorez les nombreuses extensions disponibles pour personnaliser votre environnement de développement intégré Visual Studio.
Installer des extensions

Sous-système Windows pour Linux
Utilisez votre distribution Linux préférée, entièrement intégrée à Windows (plus besoin de double démarrage).
Installer WSL

Terminal Windows
Personnalisez l’environnement de votre Terminal pour utiliser plusieurs shells en ligne de commande.
Installer le Terminal

Gestionnaire de package Windows
Utilisez le client winget.exe avec votre ligne de commande pour installer des applications sur Windows ou envoyer vos propres packages au Gestionnaire de package Windows.
Installer le client winget du Gestionnaire de package Windows
![]()
Docker Desktop pour Windows
Créez des conteneurs de développement à distance avec la prise en charge de Visual Studio, VS Code, .NET, du sous-système Windows pour Linux ou d’un large éventail de services Azure.
Installer Docker Desktop pour Windows

ASP.NET
Framework multiplateforme permettant de créer des applications et services web, des applications IoT (Internet des objets) ou des back-ends mobiles avec .NET et C#. Créez une interface utilisateur web interactive riche avec Blazor. Utilisez vos outils de développement préférés sur Windows, macOS et Linux. Déployer dans le cloud ou localement. Exécutez sur .NET.
Installer ASP.NET
![]()
Typescript
TypeScript étend JavaScript en ajoutant des types au langage. Par exemple, JavaScript fournit des primitives de langage telles que string, number et object, mais il ne vérifie pas si vous les avez attribuées de manière cohérente. TypeScript, oui.
Essayer dans votre navigateurInstaller localement
![]()
Xamarin
Xamarin vous permet de créer des applications natives pour Android, iOS et macOS en utilisant du code .NET et des interfaces utilisateur spécifiques à la plateforme. Xamarin.Forms vous permet de créer des applications natives, avec du code d’interface utilisateur partagé écrit en C# ou XAML.
Installer Xamarin
![]()
Open source chez Microsoft
Des milliers d’ingénieurs Microsoft utilisent, contribuent et publient du code open source tous les jours. Les projets connus incluent Visual Studio Code, TypeScript, .NET et ChakraCore.
Être impliqué

Dépôt des problèmes de performance des développeurs Windows
Que vous développiez POUR Windows ou SUR Windows, si vous l’utilisez comme ordinateur de développement multiplateforme, nous souhaiterions connaître les problèmes de performance qui vous causent du souci.
Signaler un problème de performance

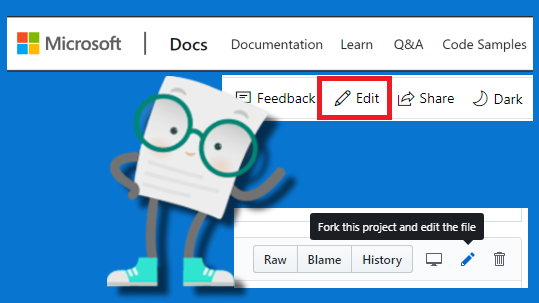
Contribution à la documentation
La plupart des séries de documentations Microsoft sont open source et hébergées sur GitHub. Apportez votre contribution en signalant des problèmes ou en créant des demandes de tirage.
En savoir plus

Azure
Une plateforme cloud complète pour héberger vos applications existantes et simplifier vos nouveaux projets de développement. Les services Azure intègrent tout ce dont vous avez besoin pour développer, tester, déployer et gérer vos applications.
Configurer un compte Azure

Azure Cognitive Services
Services cloud avec des API REST et des kits SDK de bibliothèque de client qui vous permettent d’intégrer une intelligence cognitive à vos applications.
Essayer un service cognitif

Se former sur Azure
Une plateforme cloud complète pour héberger vos applications existantes et simplifier vos nouveaux projets de développement. Les services Azure intègrent tout ce dont vous avez besoin pour développer, tester, déployer et gérer vos applications.
Configurer un compte Azure
![]()
Configurer votre environnement de développement sur Windows
Obtenez de l’aide sur la configuration de votre environnement de développement pour l’utiliser avec Python, NodeJS, C#, C, C++, créer des applications Android, créer des applications de bureau Windows, créer des conteneurs Docker, exécuter des scripts PowerShell et plus encore.
Prise en main

React Native pour Desktop
Apportez la prise en charge de React Native au SDK Windows et au SDK macOS 10.13. Utilisez JavaScript afin de créer des applications Windows natives pour tous les appareils pris en charge par Windows,notamment les PC, les tablettes, les 2 en 1, la Xbox, les appareils de réalité mixte, etc., ainsi que les écosystèmes d’ordinateurs de bureau et portables macOS.
Installer React Native pour Desktop
Installer React Native pour Desktop
![]()
Cours Microsoft Learn sur le développement web
Microsoft Learn propose des cours en ligne gratuits pour acquérir une variété de nouvelles compétences et découvrir des produits et services Microsoft avec des instructions détaillées.
Commencer à se former
Consultez notre Guide relatif au changement d’environnement de développement de Mac vers Windows (ou le Sous-système Windows pour Linux).
Commentaires sur Windows developer
Windows developer est un projet open source. Sélectionnez un lien pour fournir des commentaires :
