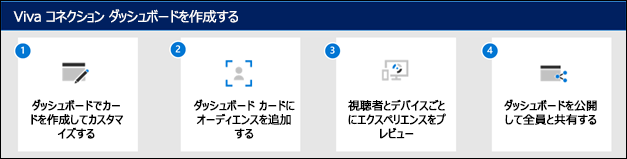
Viva Connections ダッシュボードを作成し、カードを追加する
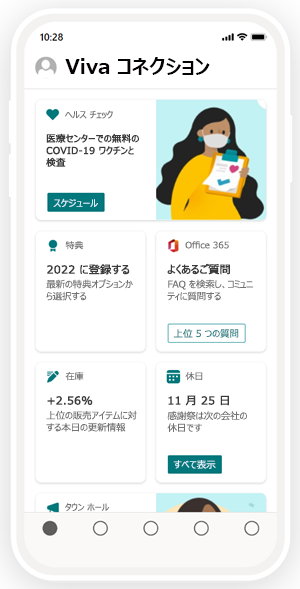
Viva Connections ダッシュボードを使用すると、情報やジョブ関連のタスクにすばやく簡単にアクセスできます。 ダッシュボード上のコンテンツは、特定のロール、市場、ジョブ機能のユーザーを対象にすることができます。 ダッシュボードは、既存のMicrosoft Teams アプリ、Viva アプリとサービス、パートナー アプリ、SharePoint Framework (SPFx) フレームワークを使用したカスタム ソリューション、内部リンク、外部リンクと視聴者を引き付け、カードで構成されます。

この記事には、以下の内容が含まれます。
- ダッシュボードを編集し、カードを追加します。
- カード デザイナーを使用して、独自の対話型ダッシュボード カードを作成します。
- [承認] カードを追加します。
- [割り当てられたタスク] カードを追加します。
- [イベント] カードを追加します。
- ニュース カードを追加します。
- OneDrive カードを追加します。
- People カードを追加します。
- [クイック リンク] カードを追加します。
- Shifts カードを追加します。
- Streamプレイリストのカードを追加します。
- Teams アプリのカードを追加します。
- パートナー カードまたは Microsoft アプリを追加します。
- Topics カードを追加します。
- Viva Learning カードを追加します。
- Vivaパルスカードを追加します。
- Web リンク カードを追加します。
- 対象ユーザーのターゲット設定をカードに適用します。
- ダッシュボードをプレビューして、さまざまな対象ユーザーとデバイスの表示方法を確認します。
- ダッシュボード Web パーツを使用して、ダッシュボードをViva Connections サイトに追加します。
- リンクとシングル サインオンのしくみの詳細を確認します。
ダッシュボードを編集する
Viva Connections ダッシュボードは、Microsoft Teamsから直接編集できます。 開始するには、メンバー レベルまたは所有者レベルのアクセス許可が必要です。

注:
- Viva Connectionsを初めて設定すると、対象ユーザーに基づいて既定のカードのセットを選択するように求められます。
- 作成中は、モバイル ビューとデスクトップ ビューを同じ方法で選択できます。
- ダッシュボードのカードに関する画像の推奨事項: モバイル アプリでのストレッチを防ぐために、中程度のカードは 300x150 から 400x200(縦横比 2:1、大きいカードは 300x300 ~ 400x400、縦横比は 1:1) にする必要があります。
- カードプロパティの画像 URL は、モバイル アプリでリンクを機能させるために絶対 URL である必要があります。
- 最適な表示エクスペリエンスを得るには、ダッシュボードでカードの数を約 20 に制限することをお勧めします。
- ユーザーは、カードの並べ替え、非表示、表示を行うことで、Viva Connectionsモバイルでダッシュボードをカスタマイズできます。 これらの変更はユーザーのモバイル エクスペリエンスにのみ影響し、デスクトップやタブレットのエクスペリエンスには影響しません。
Teams のViva Connections アプリに移動します。
次に、ダッシュボード セクションで [編集] を選択します。
[カードの追加] を選択します。
各カードの [編集] (鉛筆アイコン) を選択して、ラベル、アイコン、画像、対象ユーザーのターゲット設定などのプロパティを編集します (該当する場合)。
[ 削除] (ごみ箱アイコン) を選択してカードを削除します。
発行または再発行する前に、すべてのデバイスでエクスペリエンスをプレビューして使いやすさを確保します。
編集 内容を他のユーザーと共有し終わったら、発行または 再発行 します。
ホーム サイトがある場合に SharePoint からダッシュボードを編集する方法
organizationに SharePoint ホーム サイトがある場合は、SharePoint ホーム サイトまたはMicrosoft Teamsでダッシュボードを設定および編集できます。 変更を行うには、SharePoint ホーム サイトの 編集アクセス許可 が必要です。
注:
画像は、カードを豊かで魅力的なものにするために重要な要素です。 SharePoint 管理者である場合は、画像取得のパフォーマンスを向上させるために、コンテンツ配信ネットワーク (CDN) を有効にすることをお勧めします。 パブリック CDN が有効な場合に /Style ライブラリが既定のソースになる一方で、プライベート CDN が有効な場合に /SiteAssets が既定で CDN ソースである画像を保存することを検討してください。 CDN についての詳細をご確認ください。
SharePoint ホーム サイトで、ページの右上にある [設定] 歯車を選択します。
[Viva Connectionsの管理] を選択します。
[ + ダッシュボードの作成 ] または [ ダッシュボードの表示] ボタンを選択します。
[カードの追加] を選択します。
ダッシュボード カード ツールボックスから追加するカードの種類を選択し、この記事の手順を使用して各種類のカードを設定します。 ダッシュボードを構築するときに、さまざまな対象ユーザーのモバイルとデスクトップでその外観をプレビューできます。
カードの追加と 特定の対象ユーザーへのターゲット設定の適用が完了したら、 エクスペリエンスをプレビュー して理想的な視聴エクスペリエンスを確保します。
ダッシュボードのプレビュー表示に問題がなければ、ダッシュボードの右上にある [ 発行] または [ 再発行 ] を選択して、ホーム サイト、Teams、および Teams モバイル アプリで使用できるようにします。
使用可能なダッシュボード カード
| カード名 | ツールボックス アイコン | 説明 |
|---|---|---|
| カード デザイナー |
|
アダプティブ カード フレームワークを利用して、独自のカードを作成するか、クイック ビューを使用して、よりインタラクティブなエクスペリエンスを実現します。 |
| 承認 |
|
休暇申請、ドキュメント、経費レポートを承認するには、承認を使用します。 |
| 割り当てられたタスク |
|
タスクを使用して、チームの作業を管理し、タスクを割り当て、タスクを追跡します。 |
| イベント カード |
|
organization内の今後のイベントを表示して参加します。 |
| ニュース カード |
|
SharePoint からのブーストされたニュースを含め、目立つように表示するさまざまなソース からのニュースを宣伝します。 |
| OneDrive カード |
|
OneDrive アカウントから最近使ったファイル、共有ファイル、お気に入りのファイルを表示してアクセスします。 |
| People カード |
|
連絡先情報を検索し、organizationで他のユーザーと直接チャット、メール、または通話を行うオプションを指定します。 |
| クイック リンク カード |
|
管理者が選択したユーザーに関連するリンクまたはファイルの一覧を指定します。 |
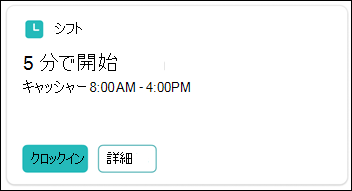
| Shifts |
|
Teams の Shifts アプリからの次または現在のシフトに関する情報を表示します。 |
| Streamプレイリストのカード |
|
Microsoft Streamで表示できるユーザーにビデオの一覧を表示します。 |
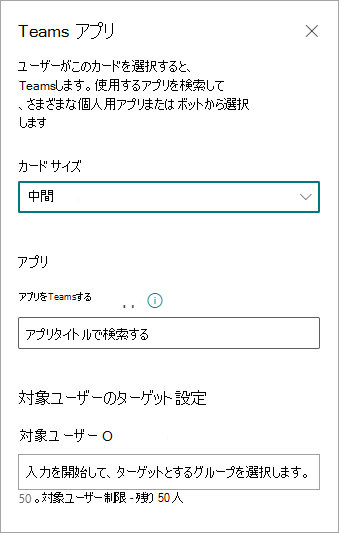
| Teams アプリ カード |
|
を使用して、ダッシュボード作成者によって指定された Teams 個人用アプリまたはボットを開きます。 |
| パートナー カード | さまざま | パートナー サービスを統合するカードを使用します。 |
| トピック | 
|
Topicsカードを使用して、知識の発見、エンゲージメント、共有を促進します。 |
| Viva Learning |
|
特定の対象ユーザーを対象にできるViva Learning アプリへのリンクを指定します。 |
| Viva Pulse |
|
最近送信されたパルスの短い状態に、ユーザーが詳細を確認するためのViva Pulse アプリへのリンクを指定します。 |
| Web リンク |
|
Microsoft 365 環境やその他の場所から既存のコンテンツをViva Connectionsに組み込みます。 |
カード デザイナーで独自のカードを設計する
カード Designerを使用して、他のサイトにリンクしたり、メディアを開いたり、場所を表示したり、チーム アプリを開いたりできるカードを作成します。 カード デザイナーを使用すると、ユーザーは、クイック ビューとも呼ばれるセカンダリ ビューを作成するオプションを持つテンプレートを使用して、カスタム コードを必要とせずに "カスタム" カードをすばやく構築できます。
クイック ビューは、カード デザイナーが従来のダッシュボード カード以外のカードを作成し、アダプティブ カード JavaScript Object Notation (JSON) を使用して対話型で有益な情報を作成できるようにする強力なツールです。 アダプティブ カード マークアップの機能を使用してカードを動的にすることで、1 つのクイック ビューを "コード化" できます。 結果は、他のユーザーと共有する前に、カード デザイナー内でプレビューできます。
注:
クイック ビューを使用して独自のカードを設計するには、JSON テンプレートとアダプティブ カード テンプレートに精通している必要があります。 詳細については、「アダプティブ カード のテンプレート作成」を参照してください。
カード テンプレートを使用する
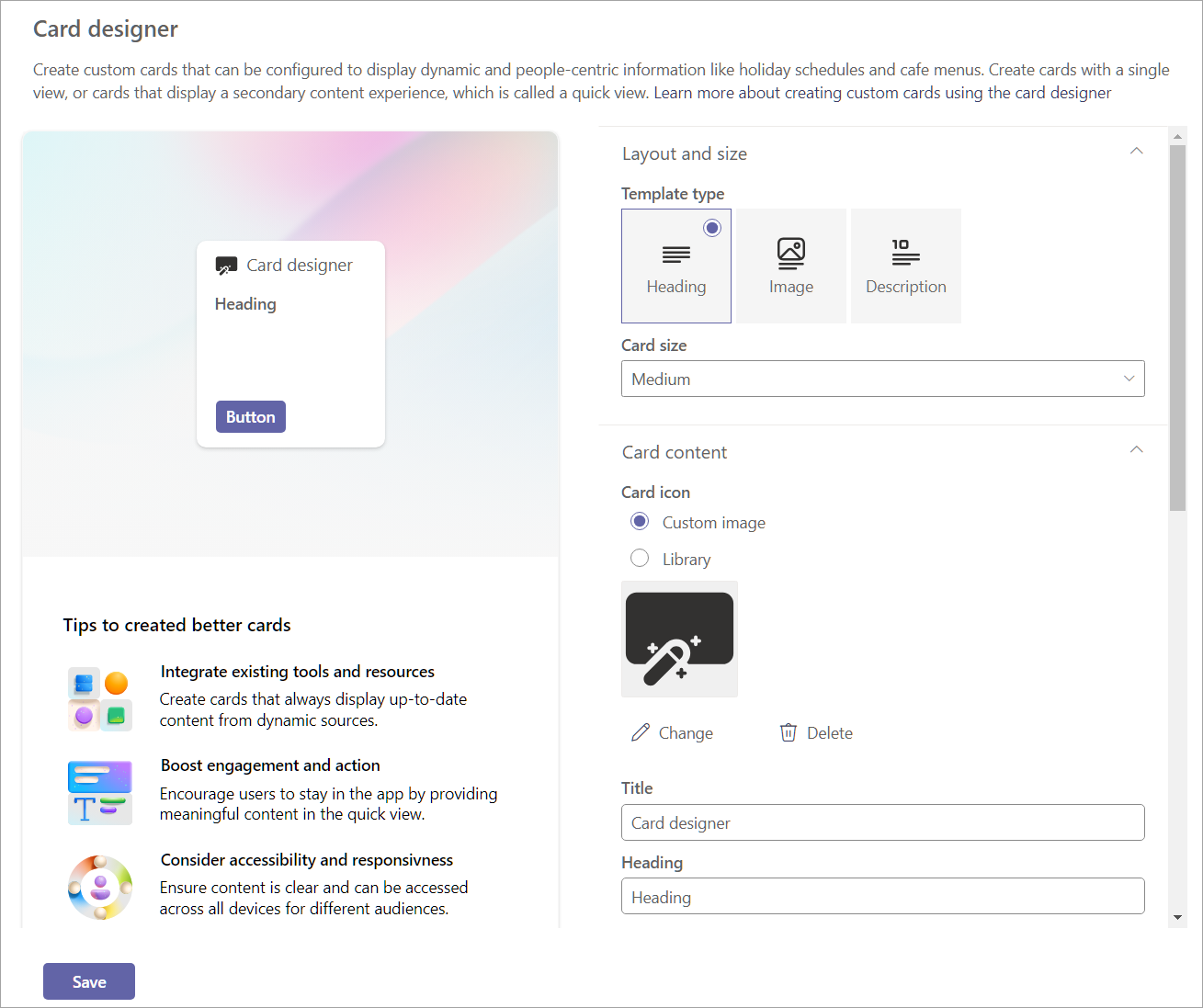
カード デザイナーには、便利な情報、リンク、メディアを含むカードを簡単に作成するために使用できる一連のカード ビュー テンプレートがあります。 次の手順では、イメージ テンプレートを使用して新しい大きなサイズのカードを作成し、ユーザーのリンクを作成する手順を説明します。
[編集] モードの状態で、ダッシュボードから [+ カードの追加] を選択します。
[カード デザイナー] を選択します。

カード デザイナーのカードを選択した後、[編集] アイコンを選択してプロパティ ウィンドウを開きます。
オプションを選択してカードを作成すると、オプションの左側にカードの外観のプレビューが表示されます。
[ テンプレートの種類] で、適用 する 3 つのテンプレートのいずれかを選択します。
- 見出し: 単純な見出しでカードを作成します。
- イメージ: 見出しと画像を含むカードを作成します。
- 説明: 見出しと説明を含むカードを作成します。
注:
中規模のカードのイメージ テンプレートを選択するとボタンは無効になりますが、ユーザーがカードを選択したときにトリガーするカード アクションを割り当てることができます。
選択したテンプレートの種類に応じて、テンプレートの種類に一致するフィールドが [カード コンテンツ] セクションに設定されます。 たとえば、Image テンプレートを選択した場合は、それぞれのテキスト ボックスに Image プロパティと Heading プロパティの値を入力できます。
カードサイズを選択します。
- 中: 既定のカードサイズで、見出しテンプレートと説明テンプレートに 1 つのボタンを追加できます。
- 大: 2 つの中のカードのスペースを一緒に取り、2 つのボタンを使用できます。
![[プロパティ] ウィンドウの [レイアウトとサイズ] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/create-dashboard/card-designer-layout-and-size.png)
[ カード アイコン ] で、次のいずれかのオプションを選択します。
- カスタム イメージ: [カスタム イメージ ] を選択し 、[変更 ] を選択して独自のイメージをアップロードするか、サイトまたはオンライン ソース (Web 検索、OneDrive、サイトなど) から既存のイメージを選択します。
- ライブラリ: 使用可能なアイコンの既存の一覧からアイコンを選択します。 たとえば、[ ライブラリ ]、[変更] の順に 選択 して、新しいアイコンを選択します。
注:
アイコンのカスタム イメージをアップロードするときは、24 x 24 ~ 32 x 32 ピクセルの PNG イメージを使用することをお勧めします。
カードの上部に表示するタイトルを入力します。
見出しを入力します。
選択したテンプレートの種類に応じて、見出しフィールドの下にある選択内容に対応するプロパティの値を入力します。 この例では、イメージ テンプレートが表示されています。
イメージ: [ 変更 ] を選択して独自のイメージをアップロードするか、サイトまたはオンライン ソース (Web 検索、OneDrive、サイトなど) から既存のイメージを選択します。
![[プロパティ] ウィンドウの [カード コンテンツ] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/create-dashboard/card-designer-adding-image.png)
[カードアクション] で、ユーザーがカードを選択したときに実行するアクションを選択します。 選択したアクションに応じて、アクションをカスタマイズするためにさらに多くのフィールドが表示されます。
注:
カード アクションを無効にすることはできません。
クイック ビューを表示する: JSON コードを使用して、より対話型のダッシュボード カードを作成する場合に選択します。 選択すると、[保存] ボタンが [次へ] に変わり、クイック ビューのカードをカスタマイズするための設定が増えます。 クイック ビューを使用する手順については、「クイック ビューをカードに追加する」を参照してください。
注:
カードごとに 1 つのクイック ビューを使用できます。これは、カード アクションとして開くか、ボタンを使用して開くことができます。
リンクに移動する: ユーザーを誘導する URL を入力します。
Teams アプリに移動する: ユーザーは指定された URL によって指定された Teams アプリに誘導されます (管理者は appID を使用して、ユーザーを適切な Teams アプリに誘導することもできます。 詳細については、「 アプリケーションへのディープ リンク」を参照してください。
たとえば、ドロップダウンから [ リンクに移動 ] を選択すると、リンクを入力するためのフィールドが表示されます。
[ リンク] で、ユーザーに指示する URL を 入力します。
ボタンのオンとオフを切り替えることができます (使用可能な場合)。 有効にすると、[プライマリ] ボタンと [セカンダリ] ボタンカードアクションの下にあるのと同じ値を選択できます。
注:
中規模のカードを使用する場合、見出しまたは説明テンプレートを使用して有効にできるボタンは 1 つだけです。 イメージ テンプレートでは、中程度のサイズが選択されている場合、ボタンの使用が無効になります。
この例では、[プライマリ] ボタンを設定して、カード アクションと同じリンクにユーザーを誘導します。 [ セカンダリ] ボタン が無効になっています。
![[プロパティ] ウィンドウの [アクション] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/create-dashboard/card-designer-set-card-actions.png)
[対象にする対象ユーザー] に、ターゲットにする 1 つ以上のグループを入力します。指定された対象ユーザーのみがダッシュボードにカードを表示します。 詳細については、「Viva Connectionsの対象ユーザーのターゲット設定」を参照してください。
![[プロパティ] ウィンドウの [対象ユーザーターゲット] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/create-dashboard/card-designer-audience-targeting.png)
[保存] を選択して、更新プログラムをカードに保存します。
クイック ビューをカードに追加する
クイック ビューを使用すると、アダプティブ カード JSON コードをダッシュボード カードに追加して、より包括的でインタラクティブで魅力的なエクスペリエンスをユーザーに提供できます。 静的または動的なデータ ソース (SharePoint Representational State Transfer (REST) API や Microsoft Graph API など) を使用すると、ユーザーが移動することなく、Connections エクスペリエンス内で情報を提供するカードを作成できます。
開始するには、「カード テンプレートを使用してカード アクションを選択する」の手順に従います。
[カードアクション] で、[クイック ビューの表示] を選択します。
ボタンを有効または無効にし、アクティブなボタンのアクションを選択して、カードの設定を完了します。
注:
カードごとに 1 つのクイック ビューを使用できます。これは、カード アクションとして開くか、ボタンを使用して開くことができます。
クイック ビュー レイアウトを表示するには、[ 次へ ] を選択します。
ダッシュボードでのカードの表示方法のプレビューが、オプションの左側に表示されます。
注:
アダプティブ カード デザイナー ツールを使用すると、カードの JSON テンプレートとデータ コードを作成するのに役立ちます。 アダプティブ カード構造とアダプティブ カードの作成の詳細については、「はじめに - アダプティブ カード」を参照してください。
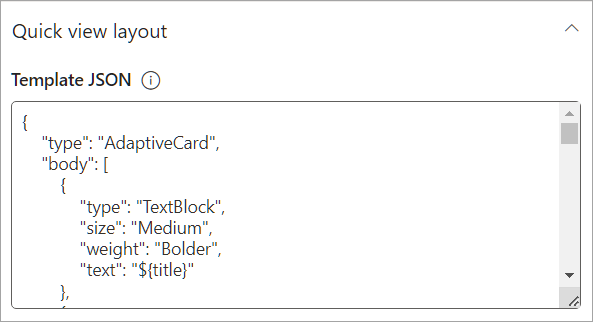
[ テンプレート JSON ] フィールドに、アダプティブ カードの構造を含む JSON コードを入力します。

[ コンテンツの種類] で、データ セットに対して次のいずれかのオプションを選択します。
- 静的: 静的な情報を表示し、手動で更新する必要があります。
- 動的: SharePoint API または Microsoft Graph のデータ ソースと統合して、コンテンツを自動的に更新します。
注:
[ 動的 コンテンツ] を選択すると、データ ソースと API エンドポイントを選択できる追加のオプションが表示されます。
コンテンツの種類として [静的] を選択する
[ データ JSON ] フィールドに、アダプティブ カード内に表示するデータを含む JSON コードを入力します。
[ターゲットにする対象ユーザー] フィールドに、カードの対象にする対象ユーザーを入力します。
[更新プログラムに 保存] を選択します 。
データ ソースとして SharePoint を使用するコンテンツの種類として [動的] を選択する
[ データ ソース ] ドロップダウンから [ SharePoint API] を選択します。
API エンドポイントで、使用する REST URL エンドポイントを入力します。
たとえば、SharePoint サイトのタイトルを取得する場合は、[API エンドポイント] フィールドに「
title」と入力します (web/は既定のプレフィックスの一部であるため)。 SharePoint REST エンドポイントの詳細な例については、この記事を参照してください。Data JSON 応答プレビューが開き、使用されたコードが表示されます。 ダッシュボードでカードがどのように表示されるかのプレビューが、プロパティ ウィンドウの左側に表示されます。
[ターゲットにする対象ユーザー] フィールドに、カードの対象にする対象ユーザーを入力します。
[保存] を選択して、カスタム カードに更新プログラムを保存します。
データ ソースとして Microsoft Graph を使用してコンテンツの種類として [動的] を選択する
[ データ ソース ] ドロップダウンから [ Microsoft Graph] を選択します。
ドロップダウンから [Graph バージョン ] を選択します (バージョンはターゲット サービス バージョン (通常は 1.0) です)。
API エンドポイントで、使用する REST URL エンドポイントを入力します。
たとえば、特定のユーザーのプロファイルと写真を取得する場合は、[API エンドポイント] フィールドに Microsoft Graph REST URL
me/photo/$valueを入力します。 1.0 for Microsoft Graph REST API の一般的なユース ケースについては、こちらを参照してください。Data JSON 応答プレビューが開き、使用されているコードが表示され、ダッシュボード上のカードがどのように表示されるかのプレビューがプロパティ ウィンドウの左側に表示されます。
[ターゲットにする対象ユーザー] フィールドに、カードの対象にする対象ユーザーを入力します。
[保存] を選択して、カスタム カードに更新プログラムを保存します。
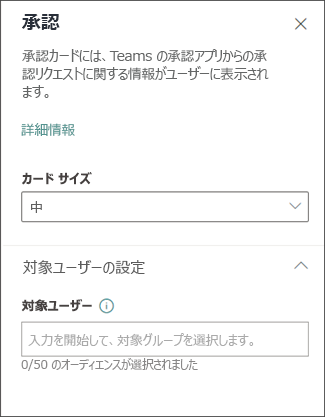
承認カードを追加する
承認カードは Microsoft Teams での承認に接続し、チームやパートナーとの間に発生するすべての要求やプロセスを合理化するための方法です。 新しい承認を作成し、送信された承認を表示し、以前のすべての承認を 1 か所で確認できます。

モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [ 承認] を選択します。

鉛筆アイコンを選択してカードを 編集します。 画面の右側に表示されるプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカードサイズを選択します。

ダッシュボードのプレビュー表示に問題がなければ、ダッシュボードの右上にある [ 発行] または [ 再発行 ] を選択して、SharePoint ホーム サイト、Teams、および Teams モバイル アプリで使用できるようにします。
割り当てられたタスク カードを追加する
[割り当てられたタスク] カードを使用すると、ユーザーはカードからタスクを作成して表示したり、カードからPlanner アプリを開いたりできます。 タスク情報は、Teams のPlanner アプリから取得されます。

モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [ 割り当てられたタスク ] を選択します。

右側のプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカード サイズを選択します。
注:
カードのサイズは、カードで使用可能なボタンの数に影響します。 [タスクの追加] ボタンと [Plannerを開く] ボタンは大きなカード (既定のサイズ) に表示され、中規模のカードでは [タスクの追加] ボタンのみが表示されます。

特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
Planner アプリの使用方法の詳細については、「Microsoft TeamsでorganizationのPlanner アプリを管理する方法」と「Teams でのPlannerの概要」の記事を参照するか、割り当てられたタスク カードを発表するブログ記事を参照してください。
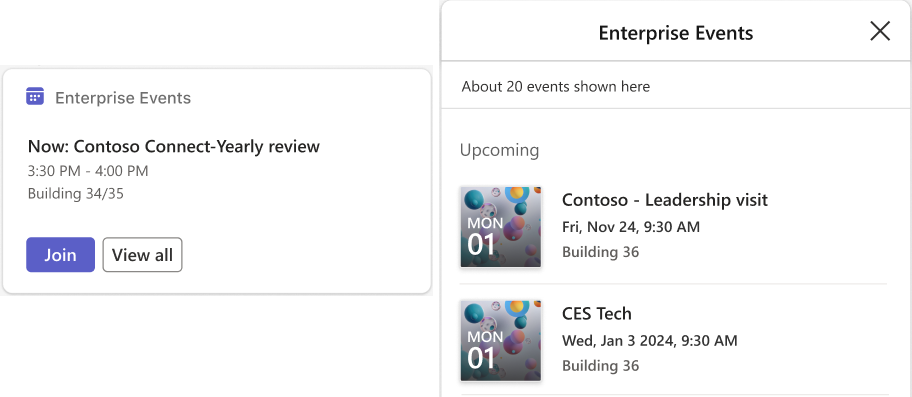
イベント カードを追加する
カードイベントは、ユーザーがウェビナー、トレーニング、市庁舎、祝賀会など、organizationで今後のイベントに情報を提供し、関与するのに役立ちます。 ユーザーは、イベント カードのリンクを使用して、今後のイベントを表示したり、チームを介して参加したりできます。 カードはカスタマイズでき、特定の対象ユーザーを対象にすることもできます。そのため、関連するイベントのみが表示されます。
イベント カードは、SharePoint イベント Web パーツに関連付けられています。 サイトの所有者とメンバーは、SharePoint サイトにアクセスし、SharePoint イベント Web パーツを使用してサイトにイベントを追加する必要があります。 詳細については、 イベント Web パーツの使用に関する記事を参照してください。
注:
定期的なイベントは、使用しているイベント 一覧で定期的なイベントを手動で設定した場合でもサポートされません。 出現するたびに新しいイベントを作成する必要があります。
モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [ イベント ] を選択します。
![[イベント カード] アイコンのスクリーンショット。](../media/connections/events-card-icon-border.png)
カードの左側にある編集鉛筆を選択して、イベント カードのプロパティ ウィンドウを開きます。
右側のプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカード サイズを選択します。
イベント カードのタイトルを入力します。
![[イベント カード プロパティ] ウィンドウのスクリーンショット。](../media/connections/events-card-properties.png)
[コンテンツ] で、イベントの [ソース ] を選択します。 このサイトの [イベント] リスト、[ このサイト]、[ このサイト コレクション]、[ サイトの選択]、または [すべてのサイト] を選択します。 サイトがハブ サイトに接続されている場合は、[ハブ 内のすべてのサイト ] または [ハブ からサイトを選択] を選択することもできます。
注:
-
[サイトの選択] を選択すると、追加するサイトを検索したり、[頻度の高いサイト] または [最近使ったサイト] から 1 つ以上のサイトを選択したりできます。 最大 30 個のサイトを選択できます。
- [サイトの選択] オプションは、SharePoint Server、米国政府 GCC High、DoD では使用できません。Office 365は 21Vianet によって運営されています。
- サイトに複数の イベントリスト がある場合は、目的のイベントを選択できます。 既存のリストがない場合、[イベント] カードは空の [イベント] リストを作成し、予定表リストの既定の設定を使用します。
- 複数のサイトのイベントを表示することを選択し、すべてのイベントがページに表示されない場合は、「 複数のサイトからのイベントを見つけて表示する方法」を参照してください。
-
[サイトの選択] を選択すると、追加するサイトを検索したり、[頻度の高いサイト] または [最近使ったサイト] から 1 つ以上のサイトを選択したりできます。 最大 30 個のサイトを選択できます。
リストにカテゴリがある場合は、表示するイベントをフィルター処理する カテゴリを選択できます。
[日付範囲] ドロップダウン リストでイベントをフィルター処理する 日付範囲 を選択します。 [ すべての今後のイベント (既定値)]、[ 今週]、[次の 2 週間]、[ 今月]、または [ この四半期] を選択できます。
![[イベント カード プロパティ] ウィンドウのコンテンツ セクションのスクリーンショット。](../media/connections/events-card-content.png)
[レイアウト] セクションで、ドロップダウンから一度に表示するイベントの数を選択します。 1 つのイベント カードに最大 30 個のイベントを表示できます。
![[イベント カード プロパティ] ウィンドウのレイアウト セクションのスクリーンショット。](../media/connections/events-card-layout.png)
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、対象ユーザーのターゲット設定を有効にします。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
![[イベント カード プロパティ] ウィンドウの [対象ユーザーのターゲット設定] セクションのスクリーンショット。](../media/connections/events-card-audience-targeting.png)
選択が完了したら、パネルを閉じます。 設定が自動保存されます。
ニュース カードを追加する
ニュース カードを Viva Connections ダッシュボードに追加して、SharePoint からのブーストされたニュースなど、目立つように表示するさまざまなソースからのニュースを宣伝します。 ブーストされたニュース投稿を選択すると、ブースト期間中にニュースカードに表示されます。

モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [ ニュース ] を選択します。

カードの左側にある編集鉛筆を選択して、[ニュース] カードの [プロパティ] ウィンドウを開きます。
タイトルを追加し、カードサイズを選択します。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 詳細については、「 対象ユーザーのターゲット設定」のセクションを参照してください。
ニュース ソースの場合は、次のいずれかのオプションを選択します。
ブーストされた投稿: organizationのニュース サイトからの SharePoint のブーストされたニュース投稿のみを表示します。 "Boosted" という単語がカードの上部に表示されます。
このサイトから: 現在のサイトが属しているハブ サイトからニュースをプルします。
このハブ内のすべてのサイトから: SharePoint ハブ内のすべてのサイトからニュースをプルします。
[サイトの選択]: 1 つ以上の個々のサイトからニュースをプルします (選択されている場合は、SharePoint ハブに関連付けられているサイトの一覧が表示されます)。
現在のユーザーに推奨: ユーザーが操作しているユーザーの現在のユーザーのニュース投稿を表示します。ユーザーが操作するユーザーのチェーン内のマネージャーは、ユーザー自身の管理と接続のチェーンに対してマップされます。ユーザーの上位 20 件のフォロー済みサイト。ユーザーが頻繁にアクセスするサイト。
![[ニュース カード プロパティ] ウィンドウを示すスクリーンショット。](../media/connections/news-card-properties.png)
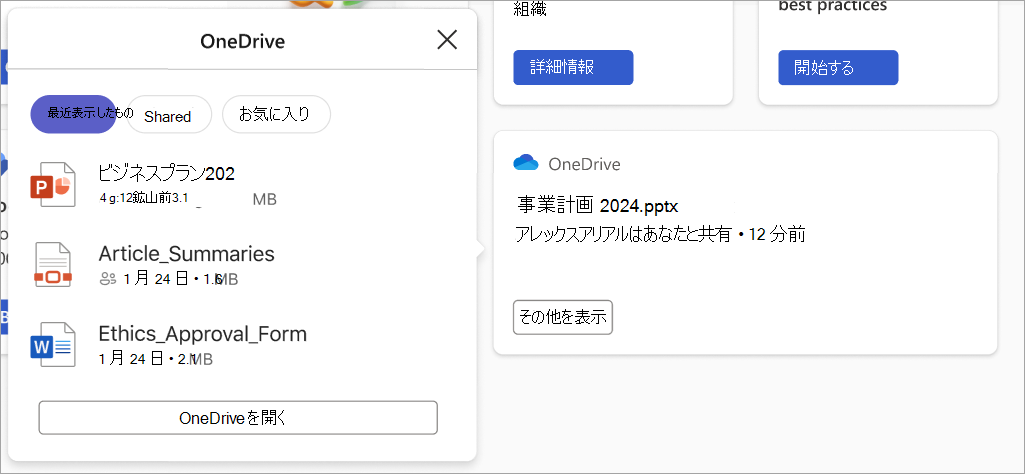
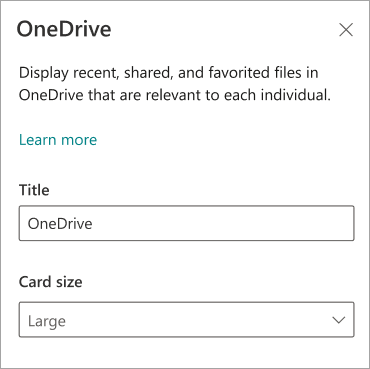
OneDrive カードを追加する
OneDrive カード (以前は Files と呼ばれます) は、個人を OneDrive アカウント内の最近のファイル、共有ファイル、またはお気に入りのファイルに接続します。 ユーザーは、Connections エクスペリエンスからアクセスできるファイルを確認し、OneDrive カードから開くことができます。
注:
Word、PowerPoint、Excel などの Office ファイルは、それぞれの Teams アプリで開かれます。 その他のすべてのファイルの種類は、それぞれの Web アプリまたはローカル アプリで開かれます。
モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [OneDrive ] を選択します。

カードの左側にある鉛筆の編集を選択して、OneDrive カードのプロパティ ウィンドウを開きます。
右側のプロパティ ウィンドウで、OneDrive カードの [タイトル] を入力します。
[カード サイズ] ドロップダウン リストからカードサイズを選択します。

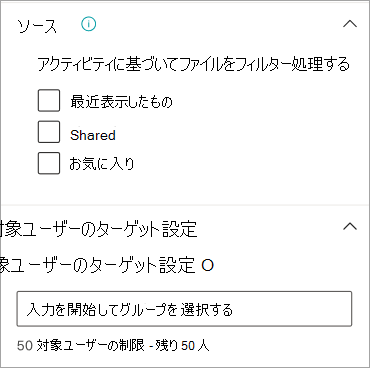
表示するファイルの ソース を選択します。
- 最近使ったファイル: ユーザーがアクセスした最近のファイルが表示されます。
- 共有: ユーザーと共有されたファイルが表示されます。
- お気に入り: ユーザーが "お気に入り" とマークしたファイルが表示されます。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは指定した対象ユーザーにのみダッシュボードに表示されます)、[対象ユーザーのターゲット] フィールドに 1 つ以上のMicrosoft 365 グループを入力します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。

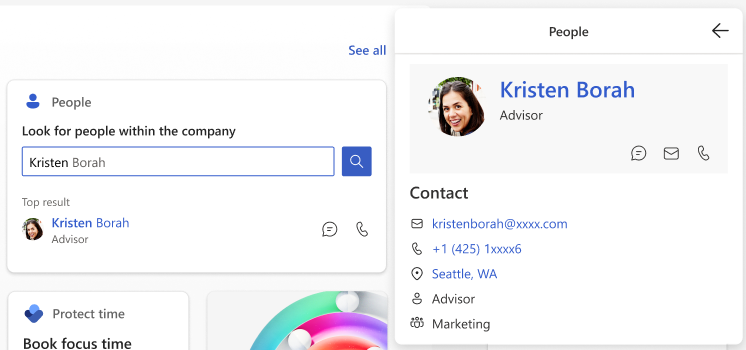
People カードを追加する
People検索カードは、Microsoft Entra IDを使用してorganizationのメンバーから連絡先情報を自動的に取得します。 ユーザーはPeople検索カードにアクセスして連絡先情報を検索し、カードビューから直接連絡先とのチャット、電子メール、または通話にジャンプできます。
モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [People] を選択します。

カードの左側にある編集鉛筆を選択して、People カードのプロパティ ウィンドウを開きます。
右側のプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカード サイズを選択します。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
![[People カード プロパティ] ウィンドウのスクリーンショット。](../media/connections/people-card-properties.png)
[クイック リンク] カードを追加する
[クイック リンク] カードを使用して、管理者が選択した関連リンクまたはファイルの一覧をユーザーに提供します。 ユーザーは、それぞれの Web ページまたはファイルに移動するリンクを選択できます。

モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [クイック リンク ] を選択します。
![[クイック リンク] カード アイコンのスクリーンショット。](../media/connections/create-dashboard/quick-links-card-icon.png)
カードの左側にある鉛筆の編集を選択して、[クイック リンク] カードのプロパティ ウィンドウを開きます。
右側のプロパティ ウィンドウで、[クイック リンク] カードのタイトルを入力します。
カードイメージを変更するには、[変更] を選択し、イメージを選択するか、独自のイメージをアップロードします。
[クイック リンク] カードのカードサイズを選択します。
![カードカスタマイズ オプションを示す [クイック リンクのプロパティ] ウィンドウのスクリーンショット。](../media/connections/create-dashboard/quick-links-properties.png)
[リンク] で [ + リンクの追加] を選択して、URL、SharePoint ページ、またはファイルを追加します。 [+ リンクの追加] ボタンの下に追加されたリンクが表示されます。 最大 20 個のリンクを追加できます。
追加したリンクは、次の方法で編集できます。
- 並べ替え – リンクの左側を選択してドラッグして、クイック リンク リスト内の位置を変更します。
- 削除 – ごみ箱を選択して、選択したリンクを削除します。
- 編集 – 矢印を選択して、リンク URL、タイトル、サムネイル画像を編集します。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
![リンクと対象ユーザーのターゲット設定を管理できる場所を示す [クイック リンクのプロパティ] ウィンドウのスクリーンショット。](../media/connections/create-dashboard/quick-links-properties-links-at.png)
シフト カードを追加する
シフト カードでは、Teams のシフト アプリからユーザーの次のシフトや現在のシフトに関する情報をユーザーに表示します。 また、Teams でタイム クロックが有効になっている場合は、出勤と退勤を行い、休憩時間を把握することもできます。

モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [Shifts] を 選択します。

右側のプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカード サイズを選択します。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
Stream プレイリスト カードを追加する
Streamプレイリスト カードには、SharePoint サイトから既存のプレイリストを選択してMicrosoft Streamで表示できるビデオの一覧が表示されます。 詳細については、 SharePoint からプレイリストを作成する方法に関する記事を参照してください。

モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [Streamプレイリスト] を選択します。

カードの左側にある鉛筆の編集を選択して、[プレイ リスト] カードのプロパティ ウィンドウを開きます。
右側のプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカード サイズを選択します。
[ソース] で、表示するプレイリストがある SharePoint サイト を選択します。 SharePoint サイトは、タイトル、URL で検索することも、頻繁に使用するサイトの一覧から選択することもできます。
![SharePoint からソースを選択するためのオプションを示す [Stream プレイリストのプロパティ] ウィンドウのスクリーンショット](../media/connections/create-dashboard/stream-playlist-properties-1.png)
[プレイリスト] で、 選択したソース から見つかった使用可能なプレイリストのドロップダウンからプレイリストを選択します。
選択したプレイリストの タイトル と 説明 を入力します。
[並べ替え] で、次のいずれかのオプションを選択します。
- 再生リストの順序: ビデオは、選択した SharePoint プレイリスト内の順序セットで再生されます。
- 最終作成日: ビデオは、最後に作成された日付に基づいて順番に再生されます。
- 最終更新日: ビデオは、最後に更新された日付に基づいて順番に再生されます。
[イメージ] で、[ 自動選択] または [ カスタム イメージ] を選択します。
- 自動選択: 選択した SharePoint ページから取得したプレイリストの画像を表示します。
- カスタム イメージ: [カスタム イメージ] を選択し、[変更] を選択して独自のイメージをアップロードするか、サイトまたはオンライン ソース (Web 検索、OneDrive、サイトなど) から既存のイメージを選択します。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
![プレイリストのカスタマイズ オプションを示す [Stream プレイリストのプロパティ] ウィンドウのスクリーンショット。](../media/connections/create-dashboard/stream-playlist-properties-2.png)
Teams アプリ カードを追加する
Teams アプリ カードでは、既存の Teams アプリ用のカードを作成することができます。

[編集] モードの状態で、ダッシュボードから [+ カードの追加] を選択します。
Web ツールボックスから [Teams アプリ] を選択します。

ページの右側にあるプロパティ ウィンドウで、オプションを選択します。

[カード サイズ] ドロップダウン リストでカードのサイズを選択します。
使用する Teams アプリを検索して、一覧から選択します。
カード表示オプションを以下のとおり設定します。
- [カード タイトル] テキスト ボックスにカードのタイトルを入力します。 (このタイトルはページ タイトルを変更しません。これは、カードの上部に表示されるタイトルです)。
- [カードの説明] テキスト ボックスにカードの説明を入力します。 この説明は、タイトルの下に大きなテキストで表示されます。
特定の対象ユーザーにカードをターゲットにする場合 (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
パートナー カードまたは Microsoft アプリを追加する
Viva Connections ダッシュボードとモバイル エクスペリエンスは、アダプティブ カードとSharePoint Framework (SPFx) に基づくカードを使用して拡張およびカスタマイズできます。 これらのアダプティブ カードは、データの表示、タスクの完了、Viva Connectionsでの Teams アプリ、Web サイト、モバイル アプリへの接続に使用されます。 これらは、基幹業務アプリをダッシュボードに取り込むためのローコード ソリューションを提供します。
Viva Connections ダッシュボードとモバイル アプリViva Connectionsカスタム エクスペリエンスを作成するには、開発者は SPFx を使用してカスタム アダプティブ カード拡張機能 (ACE) を作成する必要があります。 ACE の作成の詳細については、 最初の SharePoint アダプティブ カード拡張機能の構築に関するチュートリアルを参照してください。 Viva Connections機能拡張の詳細については、こちらをご覧ください。
パートナー カードを追加する
パートナー アプリとソリューションを Viva Connections ダッシュボードと統合するには、3 つの方法があります。 次の図は、パートナー カードの例を示しています。

オプション 1: Viva Connections カード ツールボックスからアプリを検出して要求する
パートナー カードと、アプリ ストア内のさらに多くのカードを参照するエントリ ポイントは、カード ツールボックスに自動的に表示されます。 アクセス許可のレベルによっては、ダッシュボードでアプリを使用する前にアプリを要求する必要がある場合があります。 パートナー アプリの管理について詳しくは、こちらをご覧ください。
注:
- Viva Connections ダッシュボードを管理しているサイト所有者は、パートナー アプリをカード ツールボックスで使用できるようにするには、その前に要求する必要があります。
- 一部のパートナー アプリでは、organizationとのサービス プラン契約が必要です。

- 編集モードで、ダッシュボードから [+ カードの追加] を選択します。
- パートナー オプション は、[提案されたカード ] セクションに表示されます。 [カードの追加] を選択して、表示されているカードの 1 つを選択するか、 その他のカードを参照します。
- ツールボックスに追加するカードを要求すると、要求は承認のためにアプリ カタログ 管理に送信されます。
- アプリ カタログ 管理によって要求が承認または拒否されたかどうかを確認するメールが届きます。
- 要求が承認されたら、ページを更新して、新しいカードがツールボックスに表示されます。
オプション 2: Microsoft コマーシャル マーケットプレースまたは SharePoint ストアからアプリを取得する
- ダッシュボードを構築する場合は、 アプリを直接要求できますが、インストールを続行するにはテナント レベルのアプリ カタログの管理者からの承認が必要です
- テナント レベルのアプリ カタログの 管理者 は、ビジネス アプリを直接デプロイできます。 Microsoft コマーシャル マーケットプレース または SharePoint ストア を閲覧することで、Microsoft 以外の開発者からアプリを取得できます (推奨)。
アプリを要求して展開し、サイトにアプリを追加する方法に関するステップバイステップ ガイドを取得します。 テナント管理者の場合は、アプリ カタログでアプリを管理する方法を学びます。
オプション 2: パートナー開発者からアプリを直接取得する
注:
このタスクを完了するには、SharePoint 管理アクセス許可が必要です。
アプリは、Viva Connections パートナーの開発者やパートナーに直接要求できます。 管理者のアクセス許可は、アプリをテナント レベルのアプリ カタログに追加するのに必要です。
ダッシュボードに Microsoft アプリをカードとして追加する
Microsoft アプリ カードを使用すると、Microsoft アプリにリンクするカードを作成できます (たとえば、シフト、承認、タスクなど)。 microsoft アプリ カードは、Viva Connectionsが有効になっている場合は、すぐに使用できます。
モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
Web ツールボックスから追加する Microsoft Apps を選択します。
![[カード ピッカー] ウィンドウで Microsoft アプリを見つける方法のスクリーンショット。](../media/connections/3p-apps-1.png)
ページの右側にあるプロパティ ウィンドウで、オプションを選択します。
再発行すると、ダッシュボードにカードが表示されます。
Topics カードを追加する
Topicsには 2 つの異なるカードがあります。 Topics投稿カードを使用すると、既知のナレッジ マネージャーであり、既にトピックやナレッジ 領域に関与しているユーザーにリーチできます。 Topicsとナレッジ 領域は、視聴者の関心、現在のプロジェクト、専門知識に基づいて、カードに動的に表示されます。 Topics検出カードを使用すると、より多くの学習やトピックへの投稿に関心があるユーザーのトピックと知識領域を表示できます。
2 つの異なるカードについて詳しくは、こちらをご覧ください。

Viva Learning カードを追加する
Viva Learning カードは、推奨されるトレーニングへのクイック リンクをユーザーに提供し、特定の個人に特定のトレーニングを対象に設定できます。 ユーザーは、Viva Learning リンクを選択することで、必要なトレーニングに簡単にアクセスできます。
カード内のコンテンツは動的であり、Viva Learningの設定に応じて変更されます。 ビューアーとViva Learningの設定に応じて異なる情報を表示するViva Learning カード状態の 3 つの例を次に示します。



モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスから [Viva Learning] を選択します。

右側のプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカード サイズを選択します。

特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
Vivaパルスカードを追加する
Viva Pulse カードを使用して、マネージャーとチームのリードを招待してフィードバックの要求を送信したり、フィードバックの結果を表示したりできます。 カードは、フィードバック作成者がアクティブまたは最近閉じたフィードバック パルスにアクセスして操作する方法を提供します。 これにより、フィードバック作成者とフィードバック プロバイダーは、Viva Pulse Teams アプリで自分のアカウントへの直接リンクが提供されます。
注:
- 管理者は、organization用にViva Pulse アプリを設定し、ユーザーが Viva Pulse カードを完全に体験できるように、Microsoft Teamsにアプリとしてピン留めすることをお勧めします。 詳細については、Teams 管理センターで Pulse Viva管理、インストール、ピン留めする方法に関する記事を参照してください。
- ユーザーは、organizationがVivaパルスに対してライセンスされている場合にのみ、Vivaパルスカードを表示します。
カード内のコンテンツは動的であり、Viva Pulse のユーザー ロールとフィードバック パルスがアクティブな場合に応じて変化します。 次に示すViva Pulse カード 状態の例は、ビューアーの役割やアクティブまたは最近閉じたフィードバック パルスが使用可能かどうかによって異なる情報を表示します。
パルスカードは、アクティブまたは最近閉じたパルスが受信した応答の数をフィードバック作成者に伝え、最近閉じたパルスのVivaパルスアカウントのフィードバック結果へのリンクを提供します。 複数のフィードバック結果が利用可能になると、作成者は、Viva Pulse Teams アプリ内の [送信パルス] タブに移動します。

使用可能なオープン パルスがない場合、カードはパルスを送信すると表示されます。これにより、作成者は Viva Pulse Teams アプリに送信され、フィードバックを送信するための新しい要求を作成できます。

注:
- Viva Pulse には、フィードバックのパルス要求を送信し、結果を確認するためのライセンスが必要です。 パルスに応答するためにライセンスは 必要ありません 。 パルス ライセンスのVivaの詳細については、ライセンス要件に関する記事を参照してください。
- Vivaパルスカードでは、カードが情報を表示するためにMicrosoft TeamsでViva Pulse アプリを有効にする必要があります
Viva Pulse カードをダッシュボードに追加するには:
モードの状態で、 ダッシュボードから + [カードの追加]を選択します。
ダッシュボード ツールボックスViva [パルス] を選択します。
![[Viva パルス] ダッシュボードのカード アイコンのスクリーンショット。](../media/connections/create-dashboard/pulse-card-icon.png)
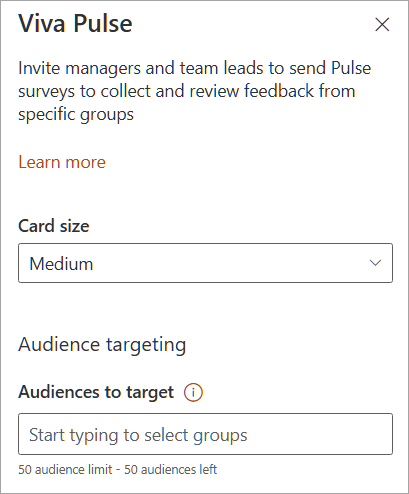
右側のプロパティ ウィンドウで、[カード サイズ] ドロップダウン リストからカード サイズを選択します。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。

フィードバック作成者またはフィードバックの受信者として Viva Pulse を使用する方法の詳細については、こちらのViva Pulse ドキュメントを参照してください。
Web リンク カードを追加する
Web リンク カードは、Microsoft 365 環境やその他の場所から既存のコンテンツをViva Connectionsに組み込んでシームレスなユーザー エクスペリエンスを提供する、シンプルで強力なオプションです。 Microsoft Forms、Viva Engageコミュニティで作成された SharePoint サイトとページ、PowerApps、アンケート、アンケートにリンクするか、URL を使用して内部リソースまたは外部リソースへのリンクを提供します。 URL とシングル サインオンのしくみの詳細については、 こちらのセクションを参照してください。

Web リンク カードを追加するには:
[編集] モードの状態で、ダッシュボードから [+ カードの追加] を選択します。
Web ツールボックスから [Web リンク] を選択します。

ページの右側にあるプロパティ ウィンドウで、オプションを選択します。

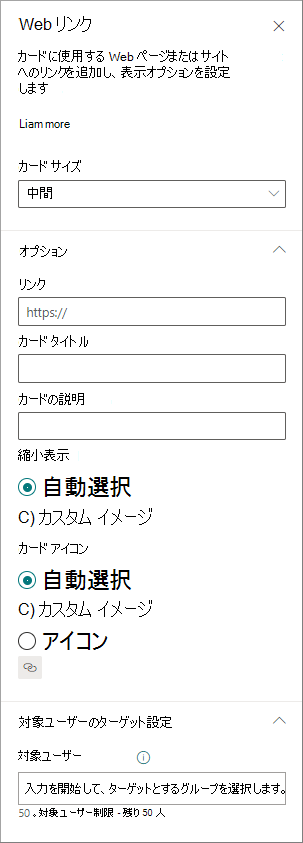
[カード サイズ] ドロップダウン リストでカードのサイズを選択します。
[リンク] テキスト ボックスにリンク先の URL を入力します。
カード表示オプションを以下のとおり設定します。
- [カード タイトル] テキスト ボックスにカードのタイトルを入力します。 (このタイトルはページ タイトルを変更しません。これは、カードの上部に表示されるタイトルです)。
- [カードの説明] テキスト ボックスにカードの説明を入力します。 この説明は、タイトルの下に大きなテキストで表示されます。
[サムネイル] で、次のいずれかのオプションを選択します。
- 自動選択: このオプションを選択した場合、カードの上部にお使いのページの画像が自動的に表示されます。
- カスタム画像: このオプションを選択した場合、[変更] ボタンが有効になります。 このボタンを選択すると、使用したい画像を選ぶことができます。
[カード アイコン] では、カード タイトルの左側にアイコンを表示できるようになるオプションを次のいずれかから選択します。
- 自動選択済み: このオプションを選択した場合、ページに関連付けられた組み込みアイコンが自動的に表示されます。
- カスタム画像: このオプションを選択した場合、[変更] ボタンが有効になります。 このボタンを選択すると、使用したい画像を選ぶことができます。
- アイコン: このオプションを選択した場合、[変更] ボタンが有効になります。 このボタンを選択すると、一連のストック アイコンから選ぶことができます。
特定の対象ユーザーにカードをターゲットにするには (つまり、カードは、指定した対象ユーザーにのみダッシュボードに表示されます)、ターゲットにする 1 つ以上のグループを選択します。 対象ユーザーのターゲット化の詳細については、「対象ユーザーのターゲット化」を参照してください。
対象ユーザーのターゲット設定をカードに適用する
対象ユーザーのターゲット設定は、ダッシュボード上のカードを含め、Viva Connectionsエクスペリエンス全体で適用できます。 対象ユーザーのターゲット設定は、最も重要なコンテンツを特定のグループにフィルター処理することで、パーソナライズされた表示エクスペリエンスを作成します。 対象ユーザーのターゲット設定を使用して、次のことができます。
- 個別のロールとリージョンのカスタム ビューを作成します。
- 必要な数の異なるビューを生成して、一意のエクスペリエンスを作成します。
- 対象ユーザーに最も重要なコンテンツが表示されるようにします。
カードの対象ユーザーの設定
ページがまだ 編集 モードになっていない場合は、ダッシュボード ページの右上にある [編集 ] を選択します。
1 人以上の対象ユーザーをターゲット設定するカードを選択し、左のツールバーで [カードの編集] の鉛筆アイコンをクリックします。
右側のプロパティ ウィンドウの [対象ユーザー] で、 ターゲットにする対象グループを入力または検索します。
注:
最近作成または変更した対象ユーザー グループを選択した場合、そのグループに適用されたターゲットが表示されるまでに時間がかかる場合があります。
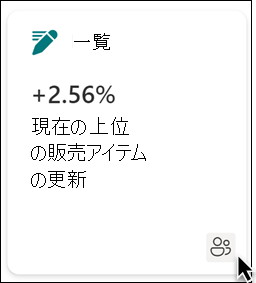
カードがターゲットに設定されると、カードの左下隅にユーザー アイコンが表示されます。

ダッシュボードをプレビューして、さまざまな対象ユーザーの表示方法を確認する
ダッシュボードでカードを作成または編集した後、各対象ユーザーとデスクトップデバイスとモバイル デバイスの両方でエクスペリエンスをプレビューしてください。 プレビュー モードで表示される内容は、特定の対象ユーザーとデバイスのダッシュボードの表示方法を概算します。 対象ユーザーのターゲット設定をカードに適用すると、対象ユーザーまたはデバイスに応じて、さまざまなユーザーがダッシュボードを表示する方法をプレビューできます。 プレビュー モードの間は、次のことを確認します。
- さまざまな対象ユーザーとデバイスのプレビュー中に表示される可能性があるカード間には、物理的なギャップは存在しません。 ギャップが表示される場合は、すべての対象ユーザーとデバイスに高品質の視聴エクスペリエンスが提供されるようにカードを並べ替えます。
- アイコン、グラフィックス、画像は、識別と理解が容易です。
- ボタンとリンクはアクティブであり、目的の宛先に移動します。
- ラベルと説明のテキストは役に立ち、読みやすく、目的の対象ユーザーにとって意味があります。
さまざまな対象ユーザーをプレビューするには
編集モードで、右上の [プレビュー] を選択します。

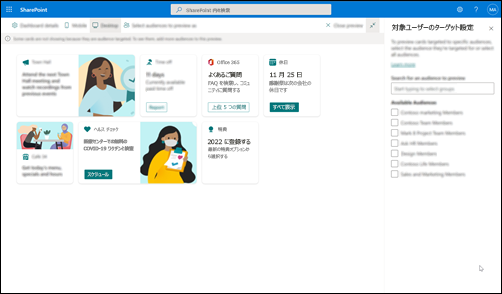
[プレビューを行う対象ユーザーの選択] ドロップダウン リストを開きます。 (対象ユーザーが対象のカードがない場合は、無効な 対象ユーザーターゲティング ラベルが表示されます)。

グループを検索して選択します。 追加すると、既定でグループが選択されます。 [プレビュー対象ユーザーの選択] ドロップダウン リストでグループをもう一度 選択 して、選択を解除できます。

- 特定のグループを対象とするカードが表示されます。
- 1 つ以上の対象ユーザーを選択すると、対象ユーザーのターゲット設定が適用 されていない カードも表示されます。
- 対象ユーザーがいない場合は、対象ユーザー ではない カードのみが表示されます。 対象ユーザーをターゲット設定しているカードが適用されていない場合は、何も表示されません。
- 選択した対象ユーザーの 1 つに属していない場合は、対象ユーザーではないカードのみが表示されます。 対象ユーザーが対象のカードがない場合、カードは表示されません。
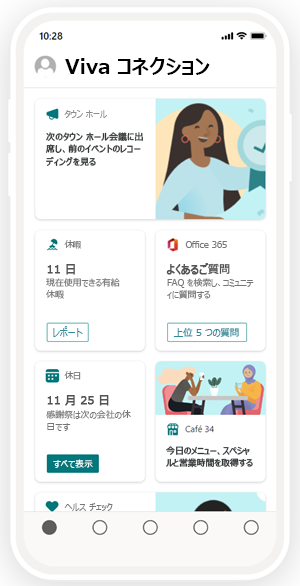
例
次の例では、プレビューはモバイル デバイス用に設定され、1 つのダッシュボードから作成できるさまざまなビューが強調表示されています。
| ビュー 1 | ビュー 2 |
|---|---|

|

|
Viva Connectionsにダッシュボード Web パーツを使用する
注:
- ダッシュボードでコンテンツを編集した後、ダッシュボード Web パーツで新しいコンテンツを使用できるようになるまで数分かかる場合があります。
- 最適な結果を得るには、ダッシュボード Web パーツを右側の垂直セクションに配置することをお勧めします。
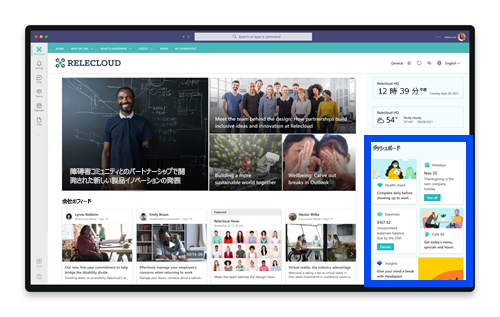
ダッシュボードを作成して発行したら、ダッシュボード Web パーツを使用してConnections サイトに表示できます。 Web パーツは、ページ上の任意のセクションに追加できます。

追加すると、サイト上の既存のダッシュボードのカードが自動的に設定されます。 表示するカードの最大数を設定できます。 ダッシュボード Web パーツの使用方法について説明します。
URL とシングル サインオンのしくみ
一部のカードでは、URL へのリンクを使用します。 コンテンツの場所によっては、URL へのリンクにコンテンツがMicrosoft Teamsまたは他の場所に表示される場合があり、 シングル サインオン (SSO) の動作が異なる場合があります。
注:
SSO がサポートされていない場合、ログイン資格情報の入力を求めるメッセージが表示されます。
サービスが認証を必要とせず、匿名でアクセスできる場合は、最適なエクスペリエンスが実現されます。 Microsoft 365 に格納されているコンテンツの場合、認証は自動的に処理されます。 認証を必要とするパートナー サービスの場合は、パートナーによって構築されたダッシュボード カードを使用して認証を処理することをお勧めします。
次の表では、リンク先のコンテンツの場所に応じて、URL と SSO へのリンクがどのように動作するかについて詳しく説明します。
| URL を開くツール | Teams モバイルの場合 | Teams デスクトップ上 |
|---|---|---|
| 外部リンク | Teams 内で Web ビューが開き、ユーザーが (サイトによっては) 再度認証する必要がある場合があります。 | Web ブラウザー セッションを開き、ブラウザーとコンピューターの設定によっては、ユーザーが再認証が必要になる場合があります。 |
| Forms | Teams 内で開Forms、ユーザーは初めてサインインするように求められます。また、サインインしたままの場合、ユーザーは再度認証する必要はありません。 | Teams 内で開Forms、ユーザーは初めてサインインするように求められます。また、サインインしたままの場合、ユーザーは再度認証する必要はありません。 |
| PowerApps | teams 内でPowerAppsが開きます。 ユーザーは初めてサインインするように求められ、サインインしたままにしてもユーザーは再度認証する必要はありません。 | Web ブラウザー セッションを開き、ブラウザーとコンピューターの設定によっては、ユーザーが再認証が必要になる場合があります。 |
| Power ポータル | Teams 内で開かれた電源ポータルでは、ユーザーは初めてサインインするように求められ、ユーザーがサインインしたままである場合は、再度認証する必要はありません。 | Web ブラウザー セッションを開き、ブラウザーとコンピューターの設定によっては、ユーザーが再認証が必要になる場合があります。 |
| SharePoint リンク | Teams 内でページが開き、ユーザーはもう一度認証する必要はありません。 | Teams 内でページが開き、ユーザーはもう一度認証する必要はありません。 |
| Stream | teams 内でStreamが開きます。 ユーザーは初めてサインインするように求められ、サインインしたままにしてもユーザーは再度認証する必要はありません。 | Web ブラウザー セッションを開き、ブラウザーとコンピューターの設定によっては、ユーザーが再認証が必要になる場合があります。 |
| Sway | Sway Teams 内で開き、ユーザーはもう一度認証する必要はありません。 | Sway Teams 内で開き、ユーザーは初めてサインインするように求められます。 サインインしたままの場合、ユーザーは再度認証する必要はありません。 |
| Teams アプリ | Teams 内で開いている Teams アプリ (Shifts、承認、工藤など) とユーザーは、もう一度認証する必要はありません。 | Teams 内で開いている Teams アプリ (Shifts、承認、工藤など) とユーザーは、もう一度認証する必要はありません。 |
| Viva Engage | Viva Engage Teams 内で開きます。 ユーザーは初めてサインインするように求められ、サインインしたままにしてもユーザーは再度認証する必要はありません。 | Web ブラウザー セッションを開き、ブラウザーとコンピューターの設定によっては、ユーザーが再認証が必要になる場合があります。 |


![[プロパティ] ウィンドウの [アクション] カテゴリの下にあるオプションのドロップダウンからクイック ビューを表示するを選択したスクリーンショット。](../media/connections/create-dashboard/card-designer-quickview-layout.png)
![[プロパティ] ウィンドウに [データ JSON] フィールドが表示され、完成したカードのプレビューで選択された静的コンテンツを示すスクリーンショット。](../media/connections/create-dashboard/card-designer-static-content-preview.png)
![SharePoint API をエンドポイントとして選択した動的コンテンツと、プロパティ ウィンドウに表示される [データ JSON] フィールドを示すスクリーンショット。](../media/connections/create-dashboard/card-designer-dynamic-sharepoint-api.png)
![Microsoft Graph APIをエンドポイントとして選択した動的コンテンツと、プロパティ ウィンドウに表示される [データ JSON] フィールドを示すスクリーンショット。](../media/connections/create-dashboard/card-designer-dynamic-graph-api.png)