events
3月31日 23時 - 4月2日 23時
究極の Microsoft Fabric、Power BI、SQL、AI コミュニティ主導のイベント。 2025 年 3 月 31 日から 4 月 2 日。
今すぐ登録このブラウザーはサポートされなくなりました。
Microsoft Edge にアップグレードすると、最新の機能、セキュリティ更新プログラム、およびテクニカル サポートを利用できます。
.NET Framework 4.7 には SameSite 属性のサポートが組み込まれていますが、元の標準に準拠しています。
パッチ適用後の動作変更により、値をまったく出力しない代わりに、None の値を持つ SameSite.None 属性が出力されるようになりました。 値を出力しない場合は、Cookie の SameSite プロパティを -1 に設定できます。
Cookie に SameSite 属性を書き込む方法の例を次に示します。
// Create the cookie
HttpCookie sameSiteCookie = new HttpCookie("SameSiteSample");
// Set a value for the cookieSite none.
// Note this will also require you to be running on HTTPS
sameSiteCookie.Value = "sample";
// Set the secure flag, which Chrome's changes will require for Same
sameSiteCookie.Secure = true;
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
sameSiteCookie.HttpOnly = true;
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to -1.
sameSiteCookie.SameSite = SameSiteMode.None;
// Add the cookie to the response cookie collection
Response.Cookies.Add(sameSiteCookie);
英語以外の言語でこの記事をお読みになっていて、コードのコメントをネイティブ言語でご覧になりたい場合は、この GitHub ディスカッションの問題でお知らせください。
セッション状態の既定の sameSite 属性は、web.config のセッション設定の 'cookieSameSite' パラメーターに設定されます。
<system.web>
<sessionState cookieSameSite="None">
</sessionState>
</system.web>
OWIN MVC Cookie ベースの認証では、Cookie マネージャーを使用して Cookie 属性の変更を有効にします。 SameSiteCookieManager.cs は、独自のプロジェクトにコピーできるこのようなクラスの実装です。
Microsoft.Owin コンポーネントがすべて、バージョン 4.1.0 以降にアップグレードされるようにする必要があります。 packages.config ファイルを調べ、たとえば、すべてのバージョン番号が一致していることを確認します。
<?xml version="1.0" encoding="utf-8"?>
<packages>
<!-- other packages -->
<package id="Microsoft.Owin.Host.SystemWeb" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security.Cookies" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net472" />
<package id="Owin" version="1.0" targetFramework="net472" />
</packages>
その後、スタートアップ クラスで CookieManager を使用するように認証コンポーネントを構成する必要があります。
public void Configuration(IAppBuilder app)
{
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
CookieSameSite = SameSiteMode.None,
CookieHttpOnly = true,
CookieSecure = CookieSecureOption.Always,
CookieManager = new SameSiteCookieManager(new SystemWebCookieManager())
});
}
Cookie マネージャーは、それをサポートする "各" コンポーネントに設定する必要があります。これには CookieAuthentication と OpenIdConnectAuthentication が含まれます。
SystemWebCookieManager は、応答 Cookie 統合に関する既知の問題を回避するために使用されます。
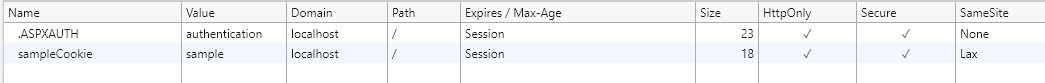
サンプル プロジェクトを実行する場合は、最初のページでブラウザー デバッガーを読み込み、それを使ってサイトの Cookie コレクションを表示してください。
Edge と Chrome でこれを行うには、F12 キーを押してから Application タブを選び、Storage セクションの Cookies オプションの下にあるサイト URL をクリックします。

上の画像から、"Create Cookies" ボタンをクリックしたときにサンプルによって作成された Cookie の SameSite 属性値が Lax であり、サンプル コードで設定されている値と一致していることがわかります。
.NET 4.5.2 では、ヘッダーの書き込みをインターセプトするための新しいイベント Response.AddOnSendingHeaders が導入されました。 これは、クライアント コンピューターに返される前に Cookie をインターセプトするために使用できます。 このサンプルでは、ブラウザーが新しい sameSite の変更をサポートしているかどうかをチェックする静的メソッドにイベントを接続し、サポートされていない場合は、新しい None 値が設定されている場合に属性を出力しないように Cookie を変更します。
イベントの接続例については global.asax を、イベントの処理例と、自分のコードにコピーできる Cookie の sameSite 属性の調整例については、SameSiteCookieRewriter.cs を参照してください。
public static void FilterSameSiteNoneForIncompatibleUserAgents(object sender)
{
HttpApplication application = sender as HttpApplication;
if (application != null)
{
var userAgent = application.Context.Request.UserAgent;
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
if (cookie.SameSite == SameSiteMode.None)
{
cookie.SameSite = (SameSiteMode)(-1); // Unspecified
}
}
});
}
}
}
特定の名前付き Cookie の動作は、ほとんど同じ方法で変更できます。下のサンプルでは、None 値をサポートするブラウザーでは既定の認証 Cookie を Lax から None に調整するか、None をサポートしないブラウザーでは sameSite 属性を削除します。
public static void AdjustSpecificCookieSettings()
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
// Forms auth: ".ASPXAUTH"
// Session: "ASP.NET_SessionId"
if (string.Equals(".ASPXAUTH", cookie.Name, StringComparison.Ordinal))
{
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
cookie.SameSite = -1;
}
else
{
cookie.SameSite = SameSiteMode.None;
}
cookie.Secure = true;
}
}
});
}
events
3月31日 23時 - 4月2日 23時
究極の Microsoft Fabric、Power BI、SQL、AI コミュニティ主導のイベント。 2025 年 3 月 31 日から 4 月 2 日。
今すぐ登録