Web 開発用 Visual Studio
Microsoft Visual Studio は、統合開発環境 (IDE) です。 これを使用して、Web アプリの編集、デバッグ、ビルド、発行を行います。 Visual Studio は、Web 開発のさまざまな側面で使用できる機能豊富なプログラムです。
ほとんどの IDE で提供される標準のエディターとデバッガーに加えて、Visual Studio には、開発プロセスを容易にする次のような機能が含まれています。
- コンパイラ。
- コード補完ツール。
- グラフィカル デザイナー。
- さらに多くの機能があります。
Visual Studio をまだ使用していない場合は、[Visual Studio の ダウンロード] に移動してダウンロードします。
現在、Visual Studio 2019 では、ASP.NET Framework と ASP.NET Core アプリの Microsoft Edge での JavaScript のデバッグがサポートされています。 Visual Studio を使用して Microsoft Edge をデバッグするには、次の手順を実行します。
Visual Studio を使用して次の操作を行うには、このセクションの手順に従います。
- ASP.NET と ASP.NET Core アプリをビルドします。
- Web サーバーを起動します。
- Microsoft Edge を起動します。
- Visual Studio デバッガーを 1 つのボタンで接続します。
簡略化されたワークフローを使用すると、Microsoft Edge で実行される JavaScript を IDE から直接デバッグできます。
まず、次のように新しい ASP.NET Core Web アプリを作成します。
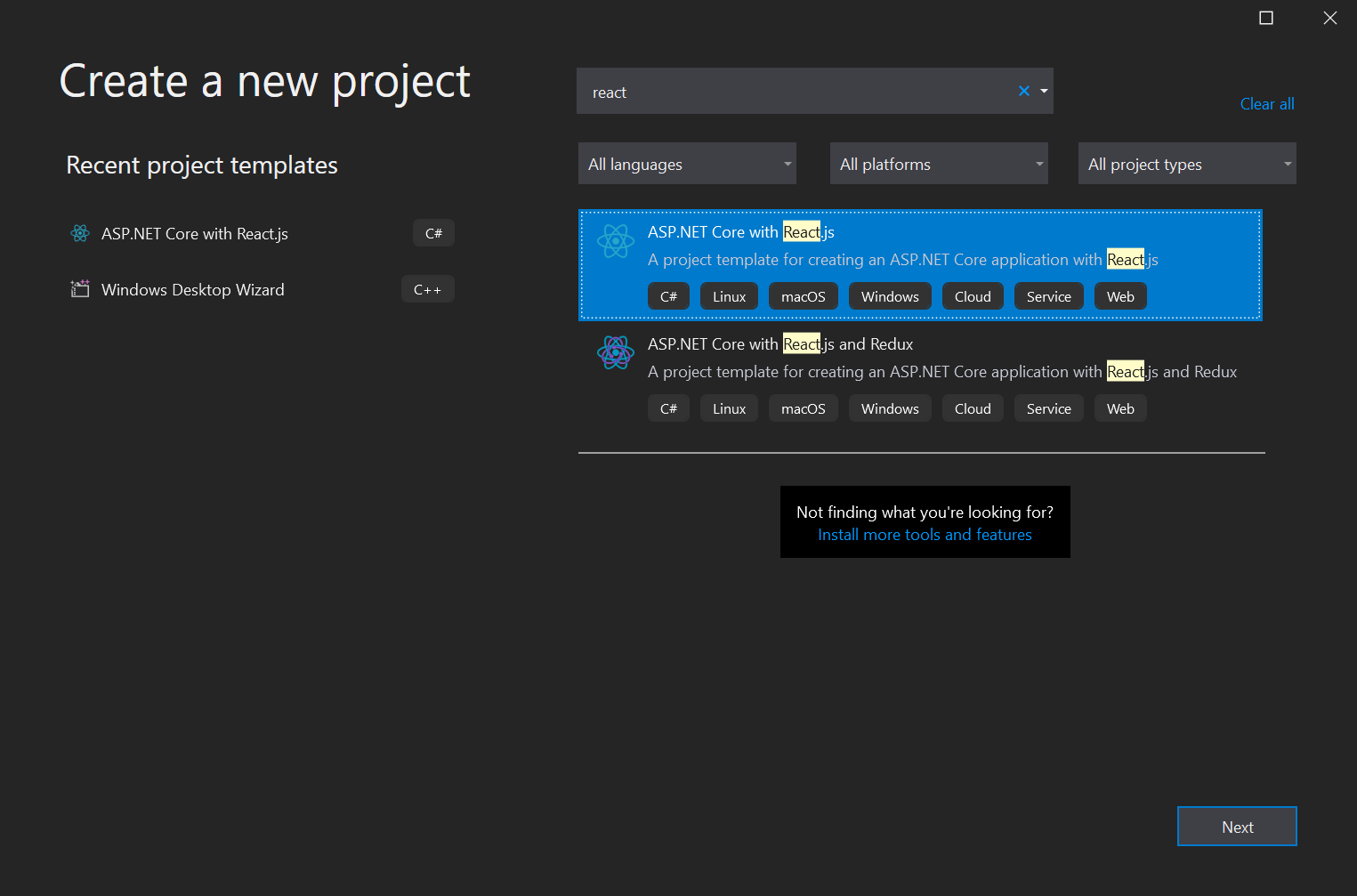
Visual Studio 2019 を開き、[ 新しいプロジェクトの作成] を選択します。
次の画面の検索ボックスに「react」と入力 します。
テンプレートの一覧から [React.jsを含む ASP.NET Core] を選択し、[次へ] を選択します。

この React.js テンプレートでは、React.js を ASP.NET Core アプリと統合する方法を指定します。
これで、ASP.NET Core Web アプリのプロジェクトが作成されました。
次に、次のように、Visual Studio で ASP.NET Core Web アプリ プロジェクトを実行してデバッグします。
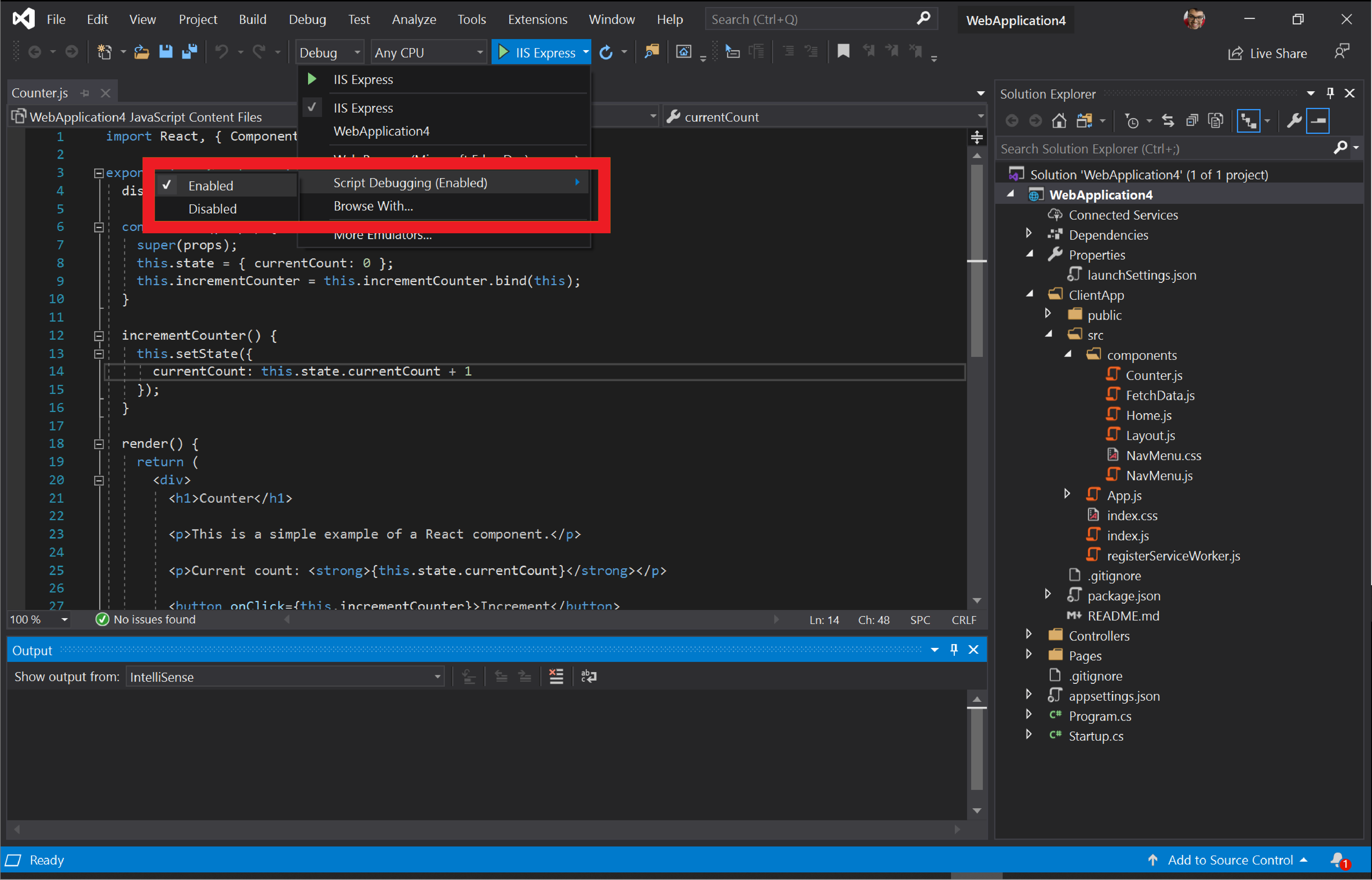
ClientApp/src/components/Counter.jsを開きます。緑色の [再生] ボタンの横にあるドロップダウン リストを選択し、IIS Expressします。
![緑色の [再生] ボタンの横にあるドロップダウン リストとIIS Express](index-images/vs-dropdown.png)
[ スクリプト デバッグ>Enabled] を選択します。

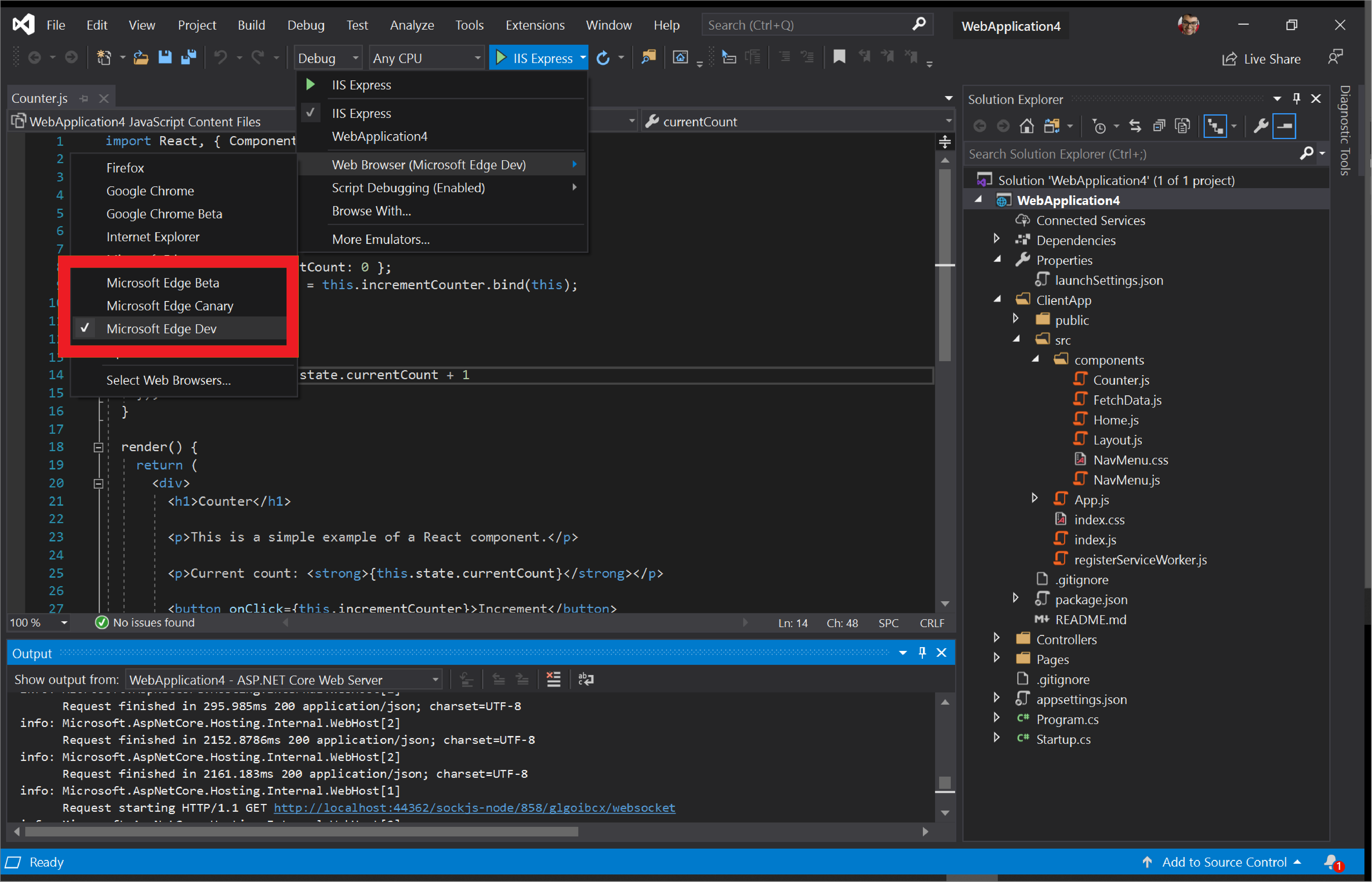
同じドロップダウン リストで、[Web ブラウザー] を選択し> Microsoft Edge Canary、Dev、Beta など、Visual Studio で起動する Microsoft Edge のプレビュー チャネルを選択します。 Microsoft Edge プレビュー チャネルの 1 つをまだ使用していない場合は、「 Microsoft Edge Insider になる 」に移動してダウンロードします。

緑色の [再生 ] ボタンを選択します。 Visual Studio でアプリをビルドし、Web サーバーを起動し、Microsoft Edge を起動し、
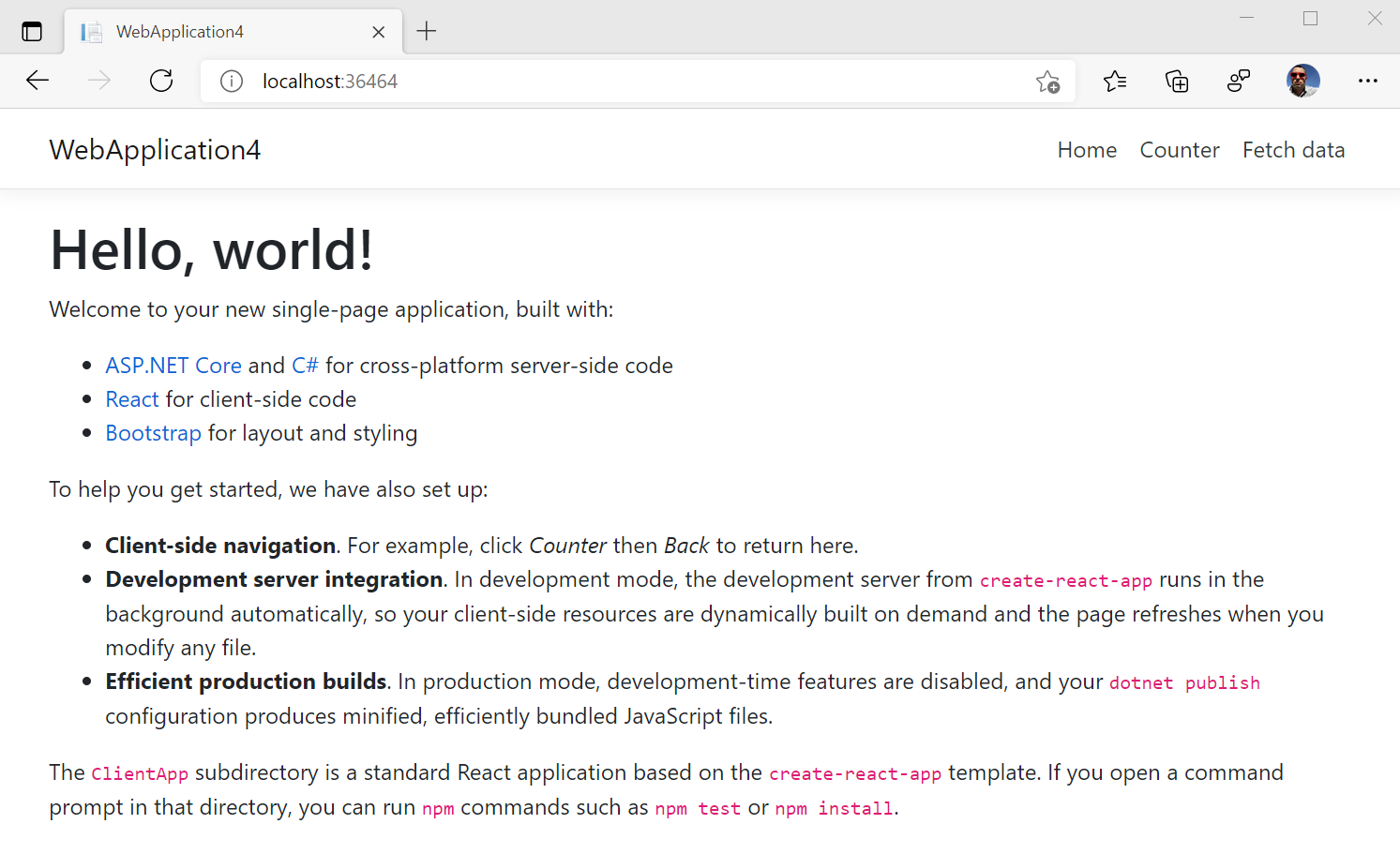
launchSettings.jsonで指定されているhttps://localhost:44362/または任意のポートに移動します。
次の手順に進みます。
Visual Studio に戻ってブレークポイントを設定します。
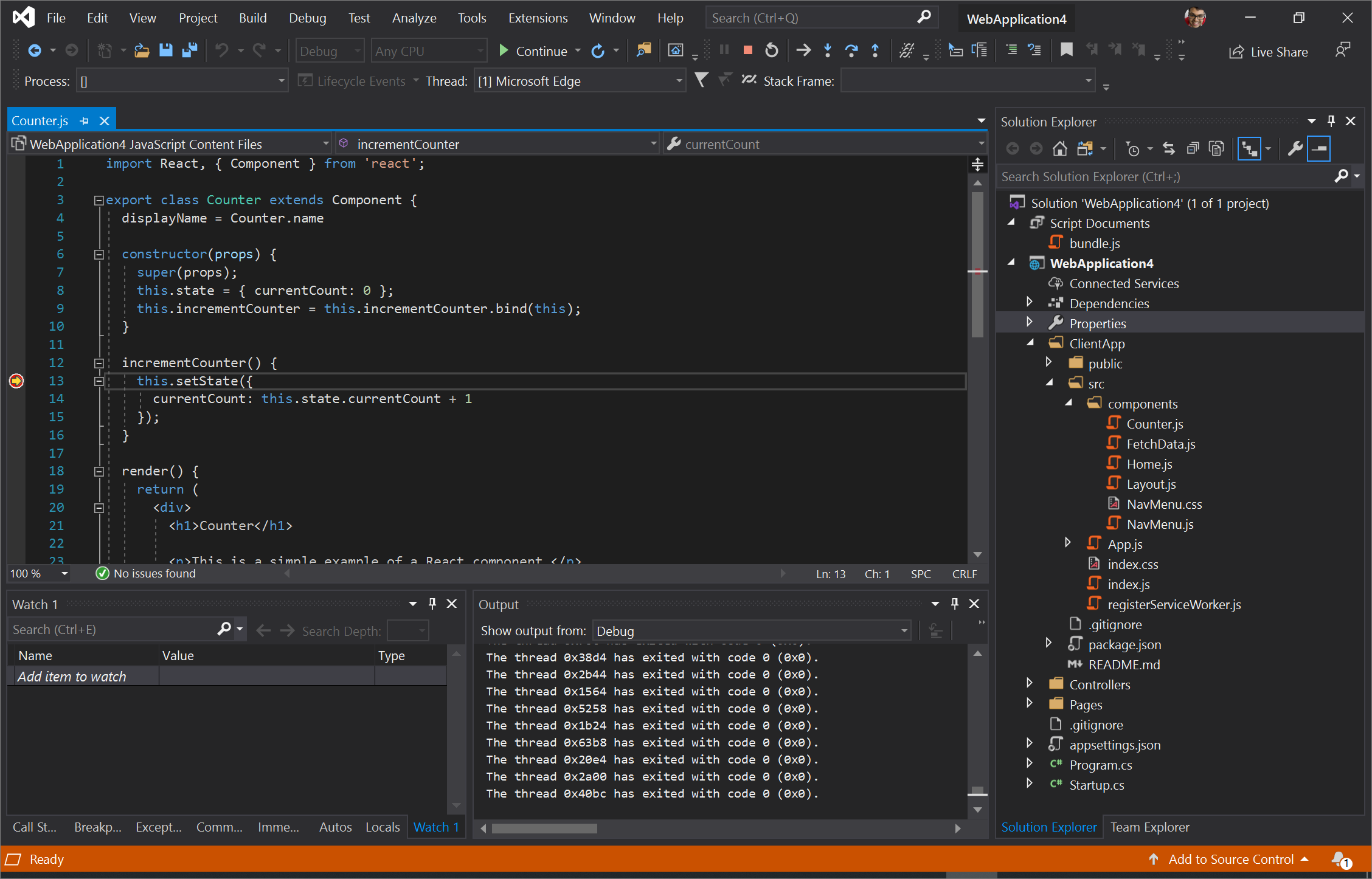
Counter.jsで、行の横にある余白を選択して、13 行目にブレークポイントを設定します。![Visual Studio でブレークポイントを設定するには、Counter.js の [行 13] の横にある余白を選択します](index-images/set-breakpoint.png)
Visual Studio が起動した Microsoft Edge のインスタンスに戻ります。
Web ページの上部にあるナビゲーション メニューで [ カウンター ] を選択し、[ 増分] を選択します。
![ASP.NET Core Web アプリの [カウンター] ページ](index-images/edge-counter.png)
Visual Studio の JavaScript デバッガーは、
Counter.jsで設定したブレークポイントにヒットします。 Visual Studio では、Microsoft Edge で実行されている JavaScript のランタイムが一時停止され、スクリプトを 1 行ずつ実行できます。

上記の方法では、Visual Studio から Microsoft Edge を起動しました。 または、次に説明するように、既に実行されている Microsoft Edge のインスタンスに Visual Studio デバッガーをアタッチすることもできます。
この例は、Visual Studio で使用できる機能のほんの一部のデモでした。 Visual Studio 2019 の機能の詳細については、 Visual Studio のドキュメントを参照してください。
既に実行されている Microsoft Edge のインスタンスに Visual Studio デバッガーをアタッチするには:
Microsoft Edge の実行中のインスタンスがないことを確認します。
コマンド ラインから、次のコマンドを実行します。
start msedge --remote-debugging-port=9222Visual Studio で、[デバッグ] >[プロセスにアタッチ] を選択するか、Ctrl + Alt + P キーを押します。
![Visual Studio で [デバッグ] > [プロセスにアタッチ] を選択する](index-images/attach-to-process.png)
[ プロセスにアタッチ ] ダイアログで、[ 接続の種類 ] を Chrome devtools プロトコル Websocket (認証なし) に設定します。
[ 接続先 ] テキスト ボックスに「
http://localhost:9222/」と入力し、 Enter キーを押します。[ 使用可能なプロセス ] セクションに記載されている Microsoft Edge にある開いているタブの一覧を確認します。
![Visual Studio で [プロセスにアタッチ] ダイアログを構成する](index-images/attach-to-process-dialog.png)
一覧からデバッグするタブを選択し、[ アタッチ] を選択します。
[コードの種類の選択] ダイアログで、JavaScript (Microsoft Edge - Chromium) を選択し、[OK] を選択します。
Visual Studio デバッガーが Microsoft Edge にアタッチされました。 JavaScript の実行を一時停止し、ブレークポイントを設定し、Visual Studio の [デバッグ出力] ウィンドウでconsole.log()ステートメントを直接表示できます。
Edge 開発者ツールを使用して、Visual Studio で ASP.NET プロジェクトをデバッグします。 Microsoft Visual Studio に Microsoft Edge 開発者ツールを埋め込んで、ASP.NET プロジェクトをライブでデバッグできます。 Visual Studio Marketplace から Microsoft Edge Developers Tools for Visual Studio (PREVIEW) をダウンロードします。
拡張機能を使用するには:
Visual Studio 2022 と ASP.NET ワークロードがインストールされていることを確認します。
上記のページで説明されているように、既定のWeb Forms Designerとして Web Live プレビューを設定します。
ASP.NET プロジェクトを開きます。
[デザイン] ウィンドウでプロジェクトの Web ページを開きます。
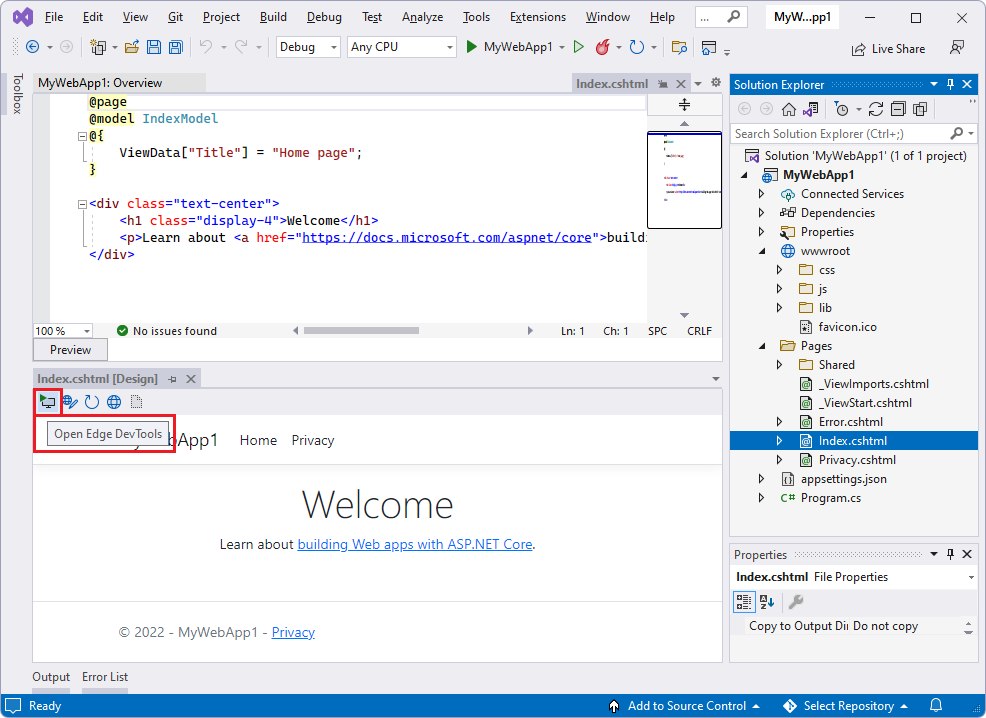
[デザイン] ウィンドウの左上にある [Open Edge DevTools] (Open Edge DevTools
 ) ボタンをクリックします。
) ボタンをクリックします。

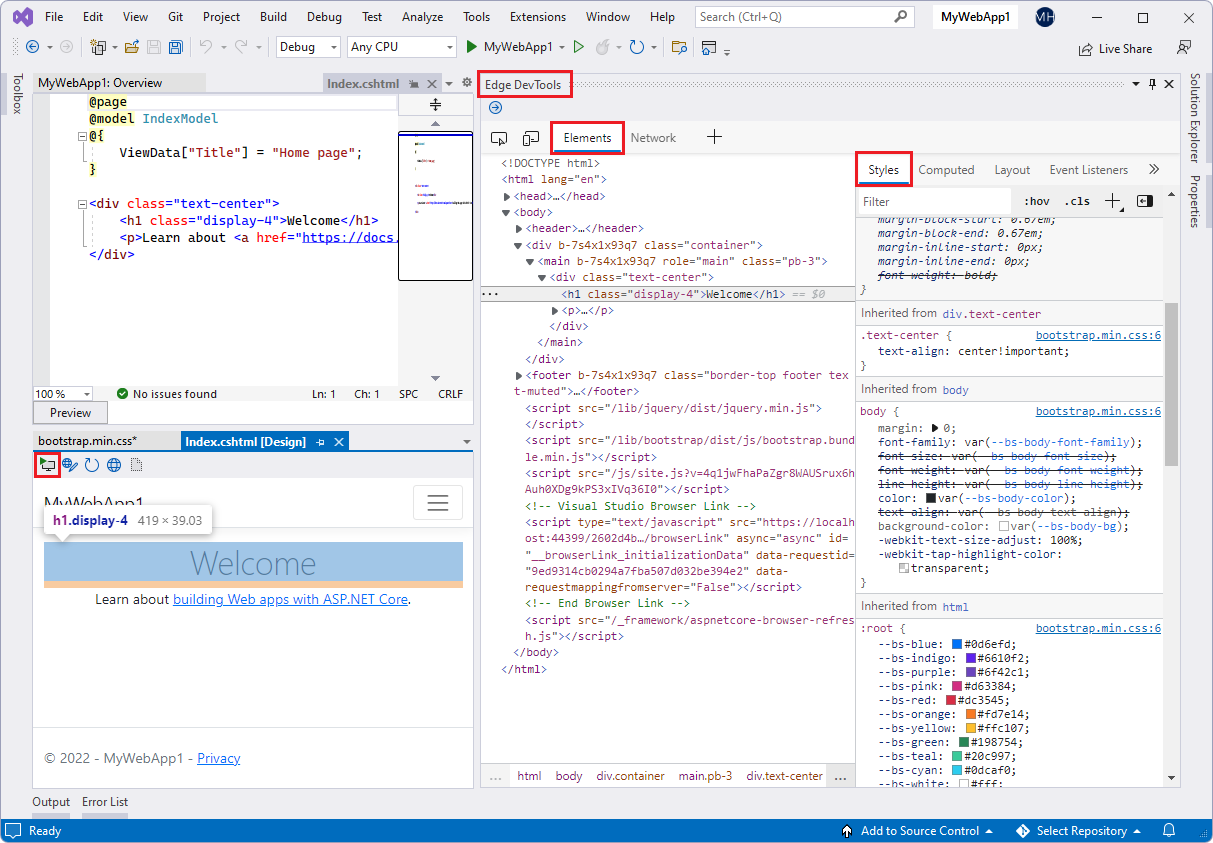
Edge DevTools for Visual Studio が開き、[ 要素 ] ツールが選択されています。

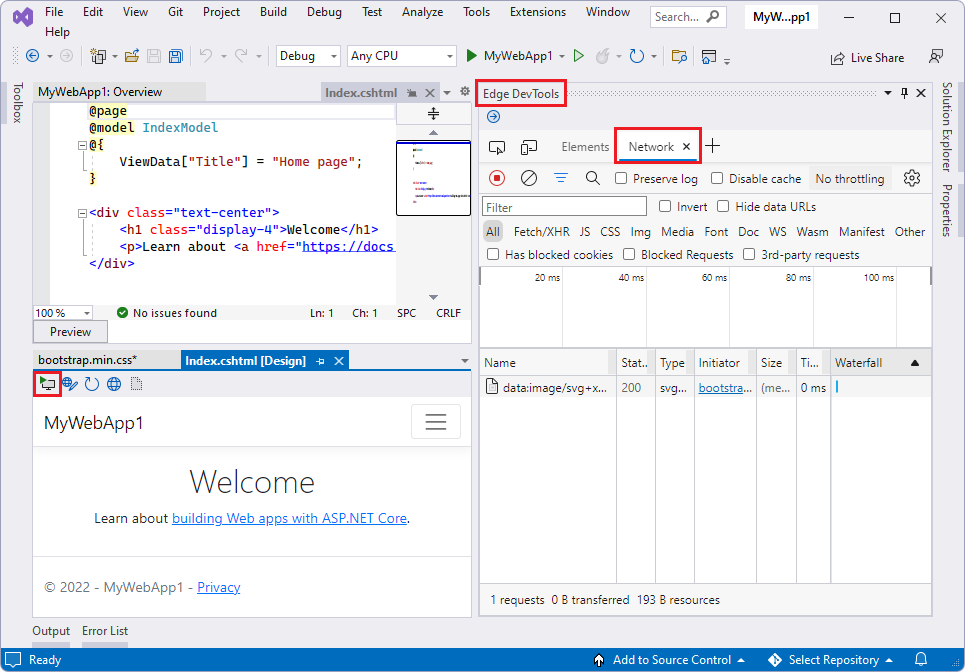
[ネットワーク] ツールも既定で開いています。

検査ツール (![]() ) とスクリーンキャストの切り替え (
) とスクリーンキャストの切り替え (![]() ) を使用できます。その他のツール (
) を使用できます。その他のツール (![]() ) メニューには、問題ツール、ネットワーク条件ツール、ネットワーク要求ブロック ツールが用意されています。
) メニューには、問題ツール、ネットワーク条件ツール、ネットワーク要求ブロック ツールが用意されています。
![ドッキングされていない Visual Studio の [Edge DevTools] ウィンドウ](index-images/edge-devtools-v-s-window-undocked.png)
関連項目:
- 問題ツールを使用して問題を検索して修正する
- ネットワーク条件ツール
- ネットワーク要求ブロック ツール
- Edge Developer Tools for Visual Studio (プレビュー)、Visual Studio DevBlogs。
- DevTools の 新機能 (Microsoft Edge 99) の Visual Studio 用 Microsoft Edge DevTools 拡張機能。
Microsoft Visual Studio チームと Microsoft Edge チームは、Visual Studio での JavaScript の使用方法の詳細を確認したいと考えています。 フィードバックを送信するには、Visual Studio で [ フィードバックの送信 ] アイコンを選択するか、ツイート @VisualStudio and @EdgeDevTools。
![]()
- DevTools の 新機能 (Microsoft Edge 99) の Visual Studio 用 Microsoft Edge DevTools 拡張機能。
- 問題ツールを使用して問題を検索して修正する
- ネットワーク条件ツール
- ネットワーク要求ブロック ツール
外: