会議トークンを生成する
会議トークン アプリは、会議参加者がトークンを要求してトークンを生成できるようにすることで、Teams での会議エクスペリエンスを向上させることができます。 アプリは、各参加者が会議で対話する機会が等しくなるように、トークンを順番に生成します。 たとえば、アプリは Q&A セッションや会議 (スクラム会議など) で役立ちます。
注意
会議トークン ジェネレーター アプリの [会議内] タブは、Teams デスクトップ クライアントでのみ使用できます。
会議トークン ジェネレーターの主な機能
- 会議で使用されている現在のトークンを表示します。
- トークン番号に基づいて並べ替えられたユーザー リストを表示します。
- 要求に応じてユーザーのトークンを生成します。
- 現在のユーザーのトークン番号を表示します。
- 開催者が現在の会議トークンをスキップできるようにします。
ユーザー操作のさまざまな方法
トークン: ユーザーのトークンを要求します。
完了: ユーザーのトークン生成を確認します。
スキップ: 現在のユーザーをスキップし、トークンの次のユーザーに移動します。
注意
[スキップ] は、会議の開催者のみが使用できます。
このステップ バイ ステップ ガイドは、すべての参加者が会議で対話するための会議トークンを生成するのに役立ちます。 次の出力が表示されます。

前提条件
次のツールをインストールし、開発環境を設定します。
| インストール | 使用するには... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams、チャット、会議、通話を 1 か所で行うためにアプリを通じて作業するすべてのユーザーと共同作業を行うことができます。 | |
|
Visual Studio 2022 |
Visual Studio 2022 でエンタープライズ バージョンをインストールし、ASP.NET および Web 開発ワークロードをインストールできます。 最新バージョンを使用します。 | |
| Microsoft 365 開発者アカウント | アプリをインストールするための適切なアクセス許可を持つ Teams アカウントにアクセスします。 | |
| .NET Core SDK バージョン 3.1 | ローカル デバッグとAzure Functionsアプリのデプロイ用にカスタマイズされたバインド。 .NET 3.1 (以降) SDK をグローバルにインストールしていない場合は、移植可能なバージョンをインストールできます。 | |
| Node.js と NPM | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
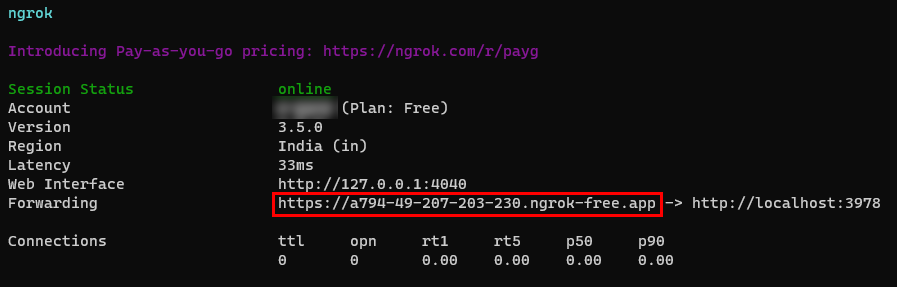
| 開発トンネル | Teams アプリの機能 (会話型ボット、メッセージ拡張機能、受信 Webhook) には、受信接続が必要です。 トンネルは、開発システムを Teams に接続します。 開発トンネルは、localhost をインターネットに安全に開き、アクセス権を持つユーザーを制御するための強力なツールです。 開発トンネルは、Visual Studio 2022 バージョン 17.7.0 以降で使用できます。 または ngrok をトンネルとして使用して、開発システムを Teams に接続することもできます。 タブのみを含むアプリには必要ありません。 このパッケージはプロジェクト ディレクトリ内にインストールされます (npm devDependencies を使用)。 |
注意
ngrok をダウンロードしたら、サインアップして authtoken をインストールします。
次のテクノロジに関する実用的な知識が必要です。
ローカル環境を設定する
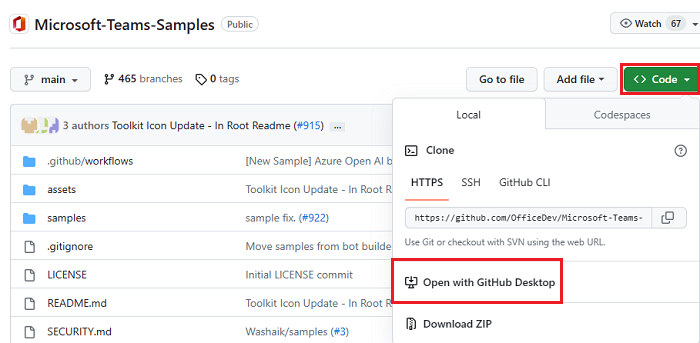
[ コード] を選択します。
ドロップダウン メニューから、[ GitHub Desktop で開く] を選択します。

[ 複製] を選択します。
アプリMicrosoft Entra登録する
次の手順は、Azure portalでボットを作成して登録するのに役立ちます。
- Azure アプリを作成して登録します。
- クライアント シークレットを作成して、ボットの SSO 認証を有効にします。
- Teams チャネルを追加してボットをデプロイします。
- 開発トンネル (推奨) または ngrok を使用して、Web サーバーのエンドポイントへのトンネルを作成します。
- 作成した開発トンネルにメッセージング エンドポイントを追加します。
アプリの登録を追加する
Azure ポータルに移動します。
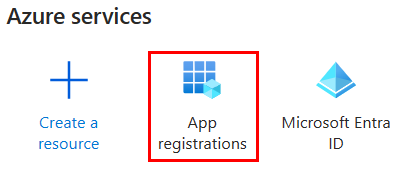
[アプリの登録] を選択します。

[ + 新規登録] を選択します。
![Microsoft Entra 管理センターの [新しい登録] ページを示すスクリーンショット。](assets/images/include-files/new-registration.png)
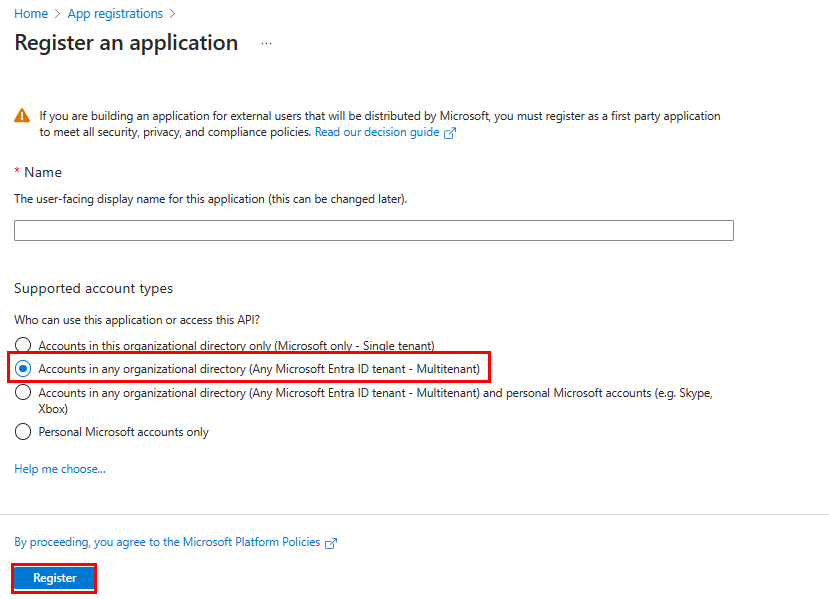
アプリの名前を入力します。
任意の組織ディレクトリ (Any Microsoft Entra ID tenant - Multitenant) の [アカウント] を選択します。
[登録] を選択します。

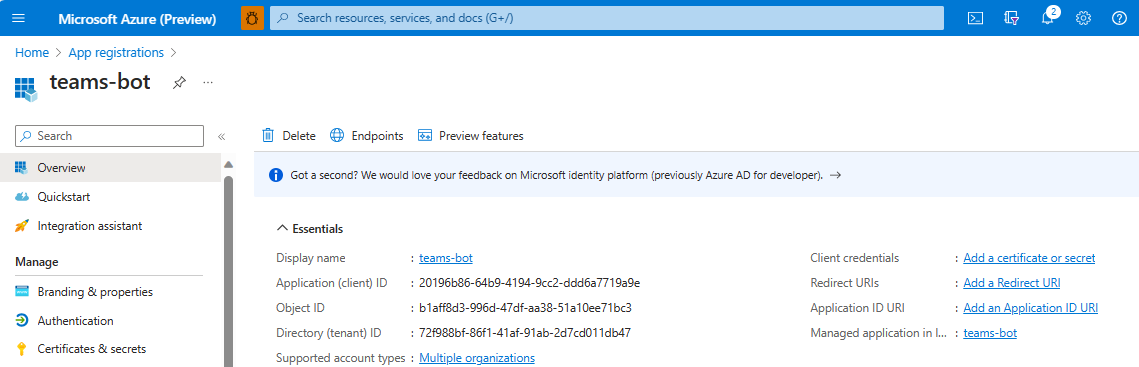
アプリはMicrosoft Entra IDに登録されています。 アプリの概要ページが表示されます。

注意
さらに使用するために 、アプリケーション (クライアント) ID と ディレクトリ (テナント) ID からアプリ ID を 保存します。
トンネルを作成する
Visual Studio を開きます。
[ 新しいプロジェクトの作成] を選択します。

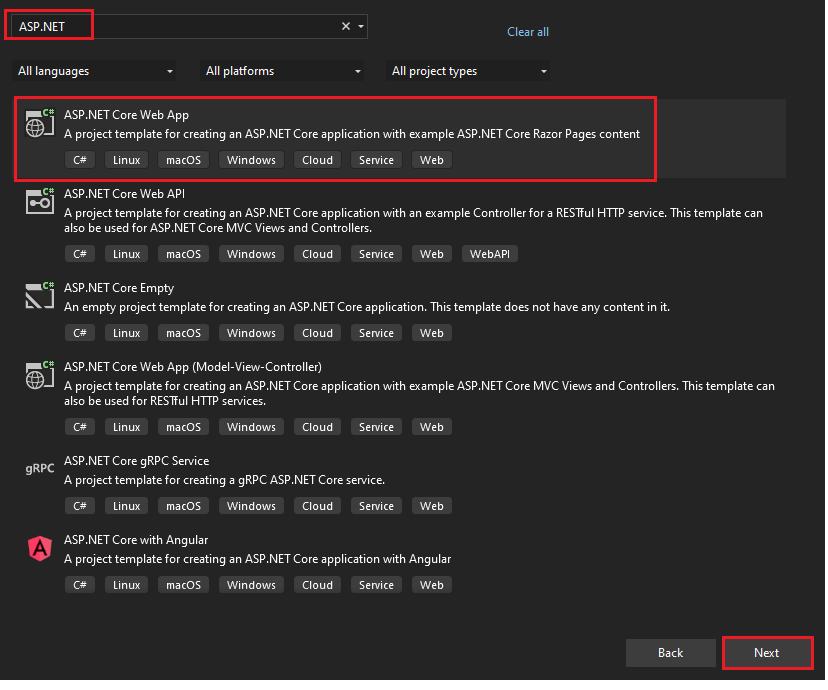
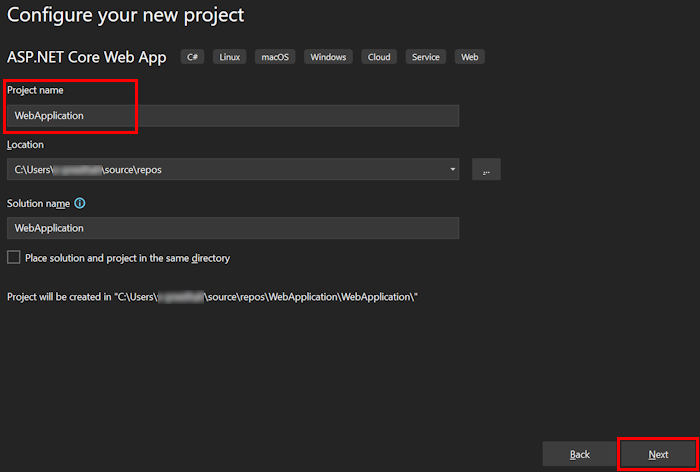
検索ボックスに「ASP.NET」 と入力します。 検索結果から [ASP.NET Core Web アプリ] を選択します。
[次へ] を選択します。

「プロジェクト名」と入力し、[次へ] を選択します。

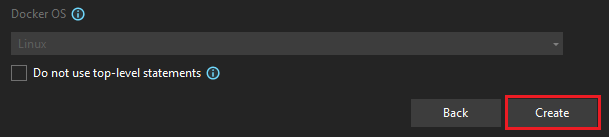
[作成] を選択します。

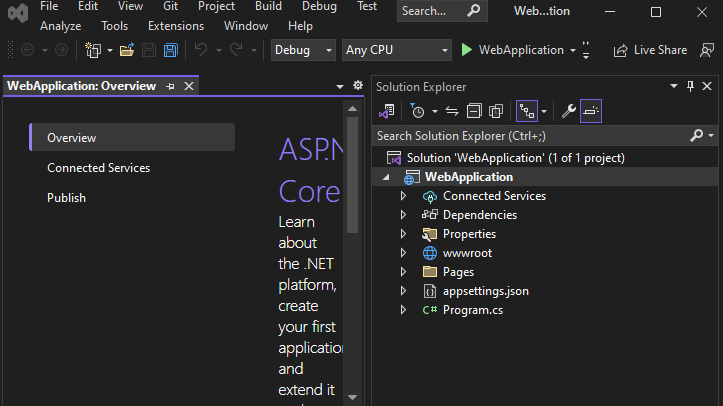
概要ウィンドウが表示されます。

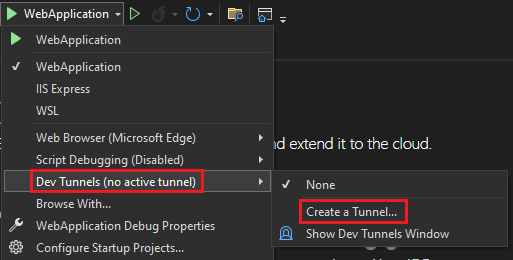
デバッグ ドロップダウン リストで、[Dev Tunnel (アクティブ トンネルなし)]>[トンネルの作成]を選択します。...

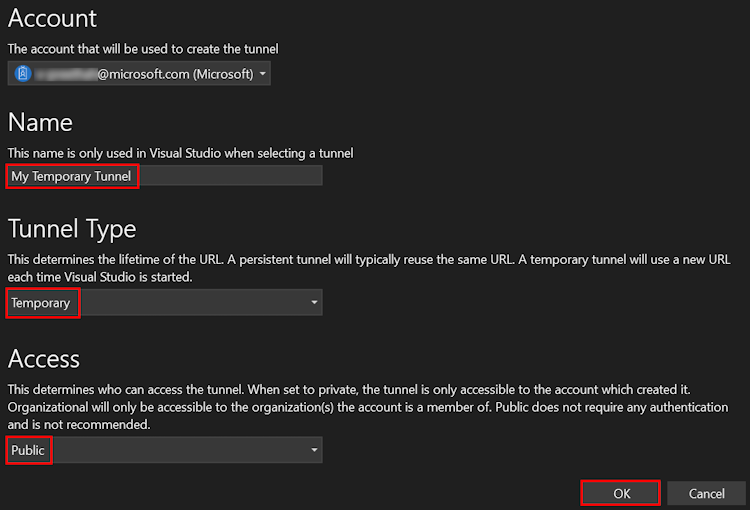
ポップアップ ウィンドウが表示されます。
ポップアップ ウィンドウで次の詳細を更新します。
- アカウント: Microsoft または GitHub アカウントを入力します。
- [名前]: トンネルの名前を入力します。
- トンネルの種類: ドロップダウン リストから [ 一時] を選択します。
- アクセス: ドロップダウン リストから [パブリック] を選択 します。
[OK] を選択します。

開発トンネルが正常に作成されたことを示すポップアップ ウィンドウが表示されます。
[OK] を選択します。

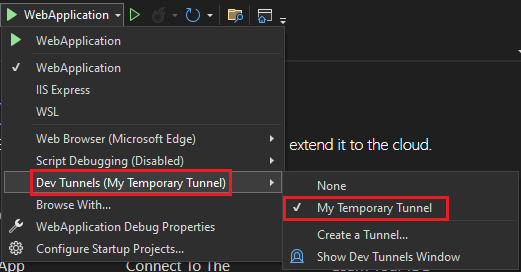
作成したトンネルは、次のようにデバッグ ドロップダウン リストにあります。

F5 キーを押して、デバッグ モードでアプリケーションを実行します。
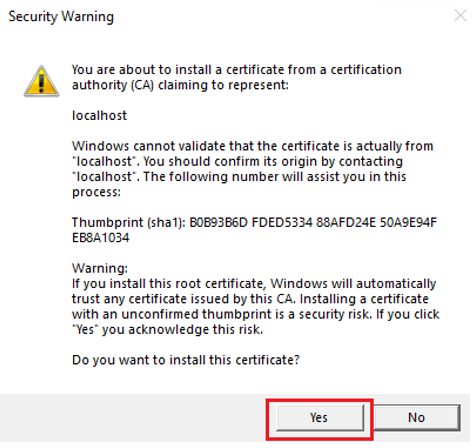
[セキュリティ警告] ダイアログが表示されたら、[はい] を選択します。

ポップアップ ウィンドウが表示されます。
[続行] を選択します。

開発トンネルのホーム ページが新しいブラウザー ウィンドウで開き、開発トンネルがアクティブになりました。

Visual Studio に移動し、[ 表示] > [出力] を選択します。
[出力コンソール] ドロップダウン メニューで、[Dev Tunnels]\(開発トンネル\) を選択します。
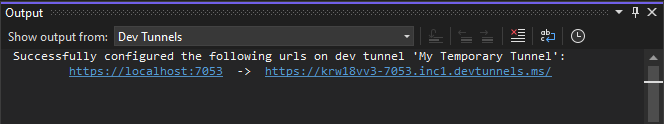
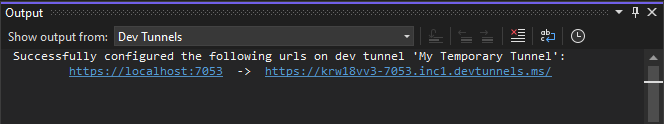
出力コンソールには、開発トンネル URL が表示されます。

Web 認証を追加する
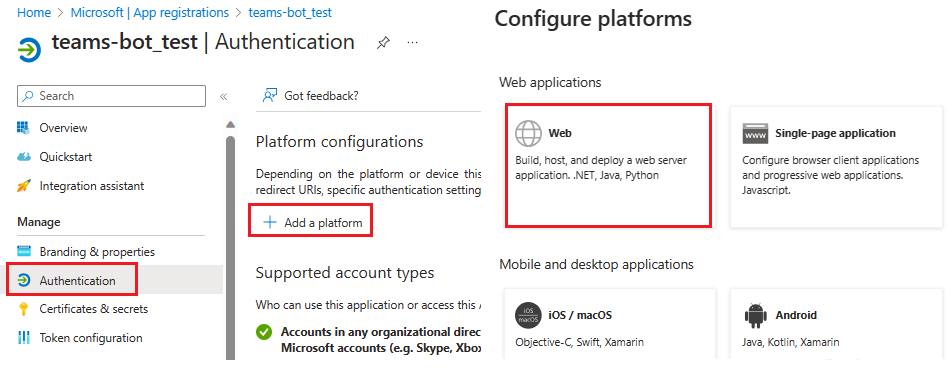
左側のウィンドウの [ 管理] で、[ 認証] を選択します。
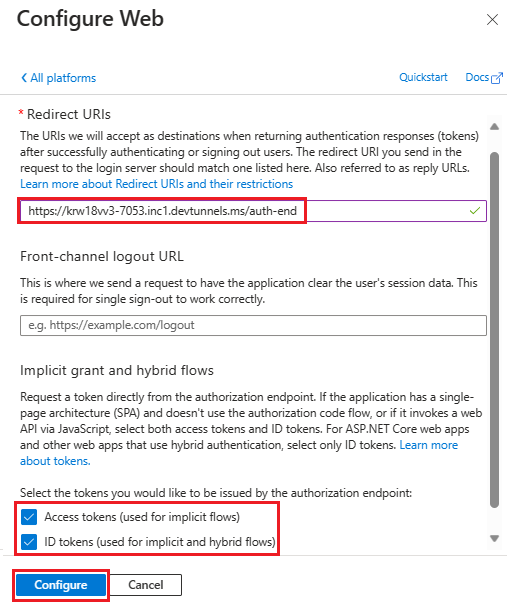
[プラットフォームの追加>Web] を選択します。

完全修飾ドメイン名に
auth-endを追加して、アプリのリダイレクト URI を入力します。 たとえば、https://your-devtunnel-domain/auth-endおよびhttps://your-ngrok-domain/auth-endが禁止となります。[ 暗黙的な許可とハイブリッド フロー] で、[ アクセス トークン と ID トークン ] チェック ボックスをオンにします。
[構成] を選択します。

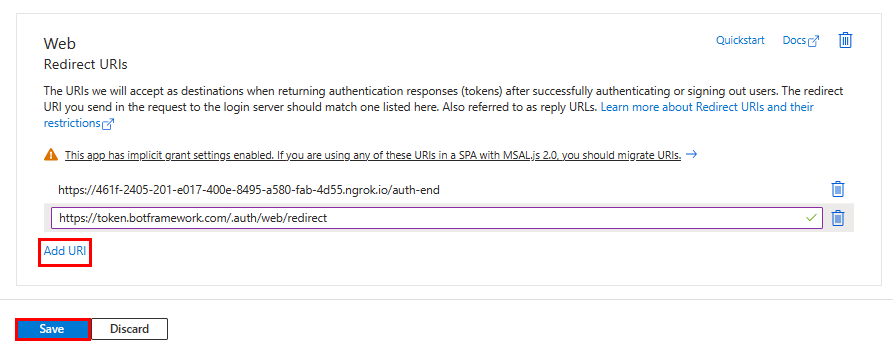
[ Web] で、[ URI の追加] を選択します。
https://token.botframework.com/.auth/web/redirectを入力します。[保存] を選択します。

クライアント シークレットを作成する
左側のウィンドウの [ 管理] で、[ 証明書 & シークレット] を選択します。
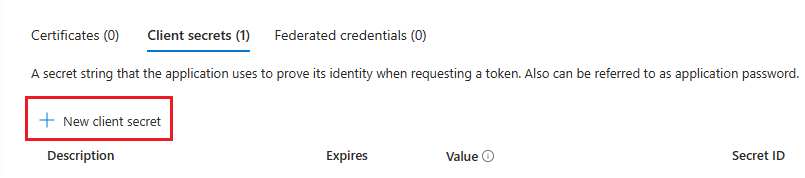
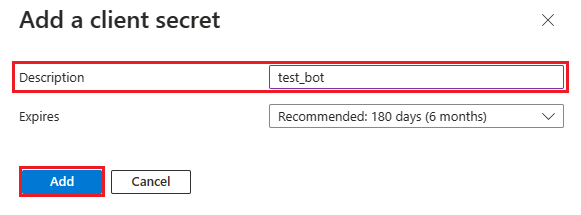
[ クライアント シークレット] で、[ + 新しいクライアント シークレット] を選択します。

[ クライアント シークレットの追加] ウィンドウが表示されます。
「説明」と入力します。
[追加] を選択します。

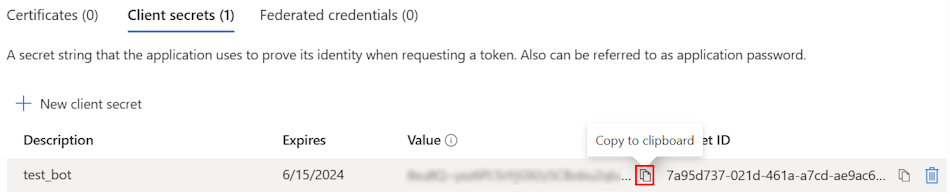
[ 値] で、[ クリップボードにコピー ] を選択して、クライアント シークレットの値を保存して、さらに使用します。

API アクセス許可の追加
左側のウィンドウの [ 管理] で、[ API のアクセス許可] を選択します。
[ + アクセス許可の追加] を選択します。
![[アクセス許可の追加] を選択するオプションを示すスクリーンショット。](assets/images/include-files/add-permission.png)
[Microsoft Graph] を選択します。
[委任されたアクセス許可] を選択します。
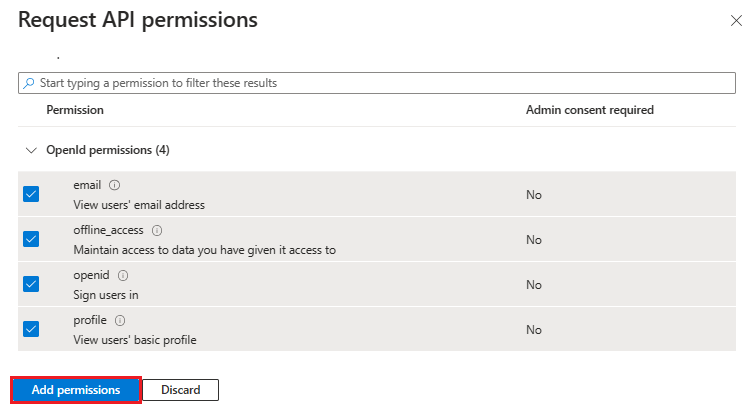
次のアクセス許可を選択します。
- OpenId アクセス許可>電子メール、 offline_access、 openid、 プロファイル。
- ユーザー>User.Read。
[アクセス許可の追加] を選択します。

注意
- アプリに IT 管理者の同意が付与されていない場合、ユーザーは初めてアプリを使用する際に同意を提供する必要があります。
- ユーザーは、Microsoft Entra アプリが別のテナントに登録されている場合にのみ、API のアクセス許可に同意する必要があります。
アプリケーション ID URI の追加
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
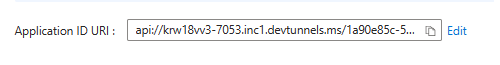
[アプリケーション ID URI] の横にある [追加] を選択します。

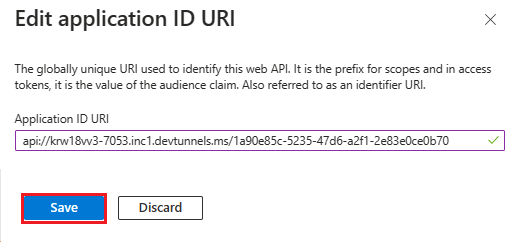
アプリケーション ID URI を
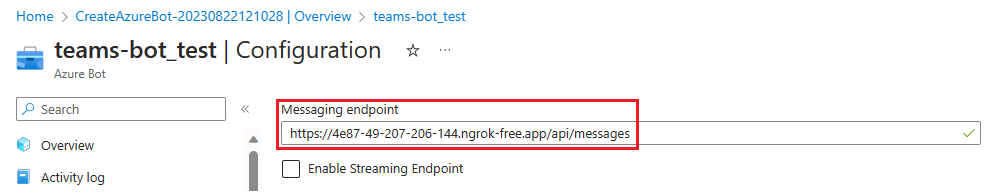
api://your-devtunnel-domain/botid-{AppID}またはapi://your-ngrok-domain/botid-{AppID}形式で更新し、[保存] を選択します。
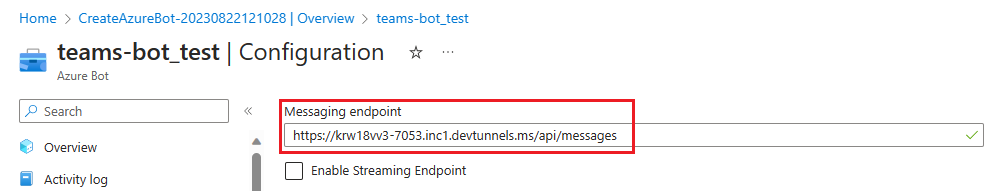
次の図は、ドメイン名を示しています。

スコープを追加する
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
[ + スコープの追加] を選択します。
![[スコープの追加] の選択を示すスクリーンショット。](assets/images/include-files/select-add-scope.png)
スコープ名として「access_as_user」と入力します。
[ 同意できるユーザー] で、[ 管理者とユーザー] を選択します。
残りのフィールドの値を次のように更新します。
「Teams は同意の表示名としてユーザーのプロファイル管理アクセスできます」と入力します。
「Teams が同意の説明として現在のユーザーとしてアプリの Web API を呼び出管理許可する」と入力します。
「Teams」と入力すると、ユーザー プロファイルにアクセスし、ユーザーの代わりにユーザーの同意表示名として要求を行うことができます。
ユーザーの同意の説明と同じ権限を持つこのアプリの API を呼び出すには、「Teams を有効にする」と入力します。
[状態] が [有効] に設定されていることを確認してください。
[スコープの追加] を選択します。
次の図は、フィールドと値を示しています。
![[スコープの追加] フィールドに入力された値を示すスクリーンショット。](assets/images/include-files/set-add-scope.png)
注意
スコープ名は、最後に追加
/access_as_userアプリケーション ID URI と一致する必要があります。![[スコープ] の詳細を示すスクリーンショット。](assets/images/include-files/add-scope.png)
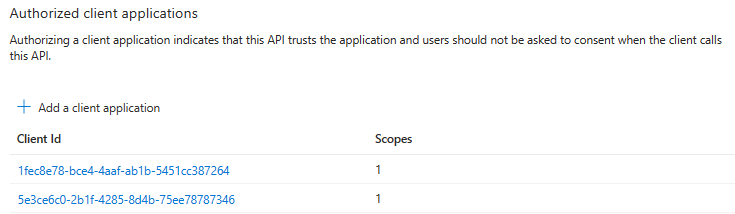
クライアント アプリケーションを追加する
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
[ 承認されたクライアント アプリケーション] で、アプリの Web アプリケーションに対して承認するアプリケーションを特定します。
[ + クライアント アプリケーションの追加] を選択します。
![[クライアント アプリケーションの選択] オプションを示すスクリーンショット。](assets/images/include-files/add-client-application.png)
Teams モバイルまたはデスクトップと Teams Web アプリケーションを追加します。
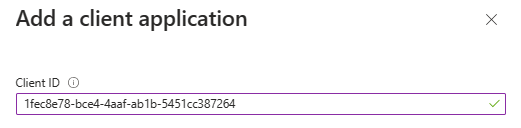
Teams モバイルまたはデスクトップの場合:
1fec8e78-bce4-4aaf-ab1b-5451cc387264としてクライアント ID を入力します。
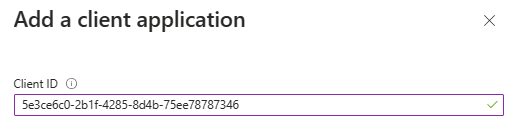
Teams Web の場合:
5e3ce6c0-2b1f-4285-8d4b-75ee78787346としてクライアント ID を入力します。
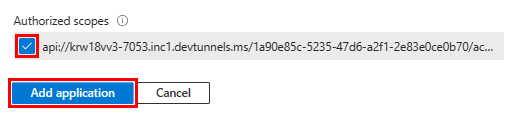
[ 承認されたスコープ ] チェック ボックスをオンにします。
[アプリケーションの追加] を選択します。

次の図は、 クライアント ID を表示します。

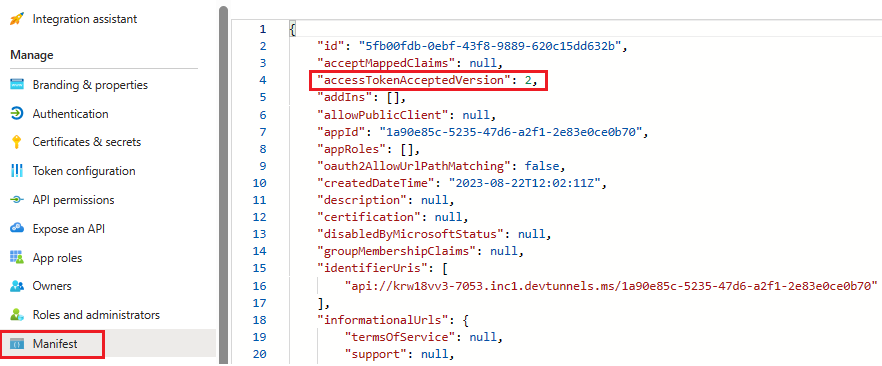
マニフェストを更新する
左側のウィンドウで、[マニフェスト] を選択 します。
accessTokenAcceptedVersionの値を2に設定し、[保存] を選択します。
ボットを作成する
Azure ボット リソースを作成する
注意
Teams でボットを既にテストしている場合は、このアプリと Teams からサインアウトします。 この変更を確認するには、もう一度サインインします。
[ホーム] に移動します。
[ + リソースの作成] を選択します。
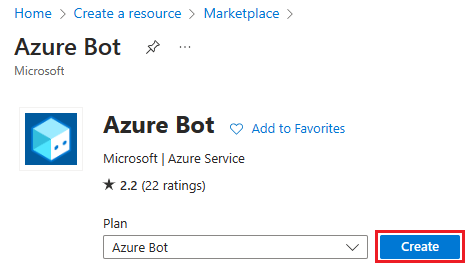
検索ボックスに「 Azure Bot」と入力します。
Enter キーを押します。
[ Azure Bot] を選択します。
[作成] を選択します。

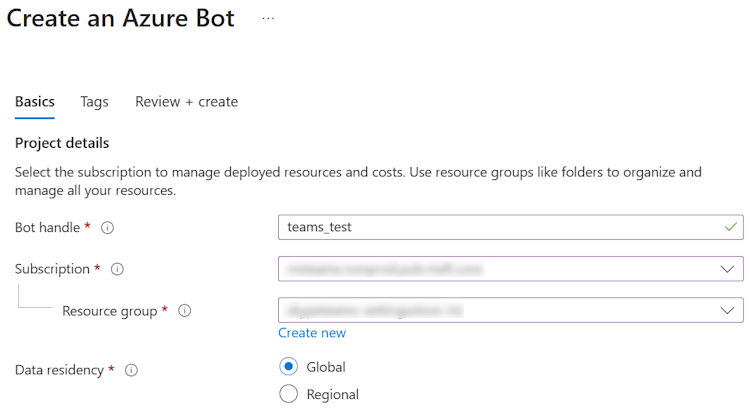
ボット ハンドルにボット名を入力します。
ドロップダウン リストから [サブスクリプション] を選択します。
ドロップダウン リストから [リソース グループ] を選択します。

既存のリソース グループがない場合は、新しいリソース グループを作成できます。 新しいリソース グループを作成するには、次の手順に従います。
- [ 新規作成] を選択します。
- リソース名を入力し、[ OK] を選択します。
- [ 新しいリソース グループの場所 ] ドロップダウン リストから場所を選択します。

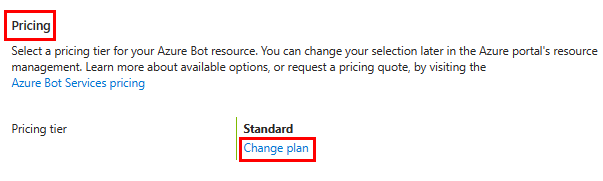
[ 価格] で、[ プランの変更] を選択します。

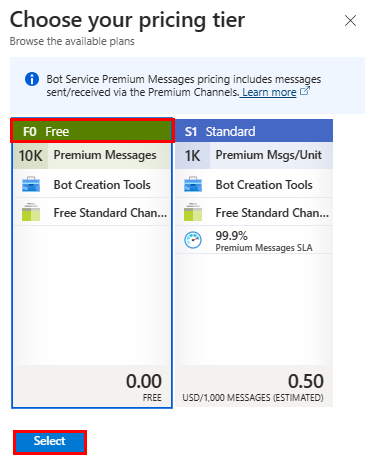
[ FO Free>Select] を選択します。

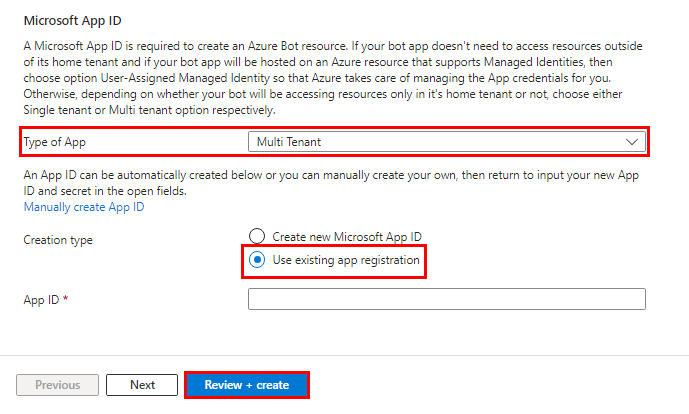
[Microsoft アプリ ID] で、[マルチテナントとしてのアプリの種類] を選択します。
[ 作成の種類] で、[ 既存のアプリの登録を使用する] を選択します。
アプリ ID を入力します。
注意
同じ Microsoft アプリ ID を持つ複数のボットを作成することはできません。
[確認 + 作成] を選びます。

検証に合格したら、[ 作成] を選択します。
ボットのプロビジョニングには数分かかります。
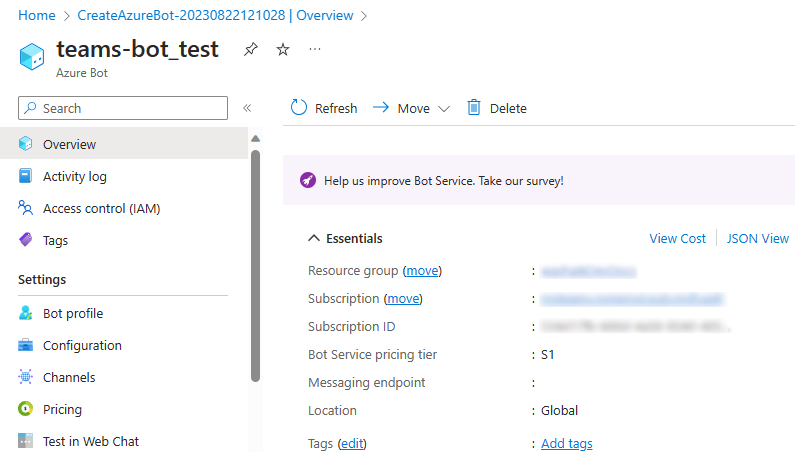
[リソースに移動] を選びます。
![Azure portalの [リソースに移動] オプションを示すスクリーンショット。](assets/images/include-files/resource-deployment.png)
Azure ボットが正常に作成されました。

Teams チャネルを追加する
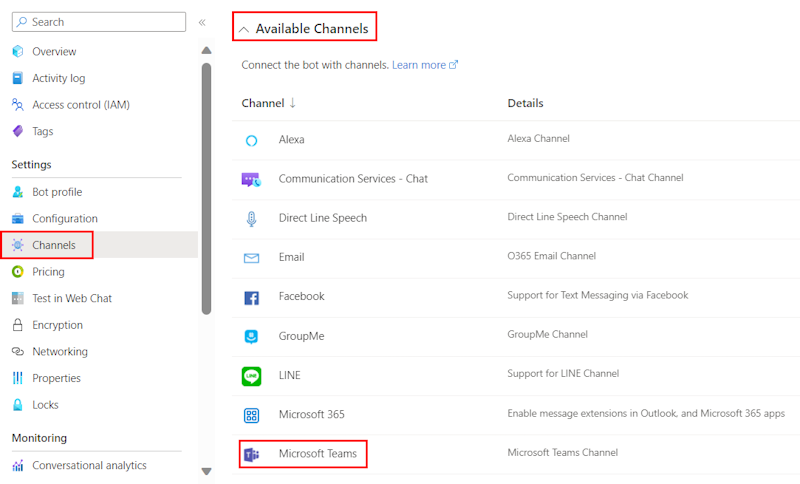
左側のウィンドウで、[チャネル] を選択 します。
[ 使用可能なチャネル] で、[ Microsoft Teams] を選択します。

チェックボックスをオンにして 、利用規約に同意します。
[ 同意する] を選択します。

[適用] を選択します。

メッセージング エンドポイントを追加するには
出力コンソールの開発トンネル URL をメッセージング エンドポイントとして使用します。

左側のウィンドウの [ 設定] で、[ 構成] を選択します。
メッセージング エンドポイントを
https://your-devtunnel-domain/api/messages形式で更新します。
[適用] を選択します。
Azure Bot サービスでボットが正常に設定されました。
注意
Application Insights Instrumentation キーにエラーが表示される場合は、アプリ ID で更新します。
アプリ設定を設定する
複製されたリポジトリ内の appsettings.json ファイルに移動します。

Visual Studio Code で appsettings.json ファイルを開き、次の情報を更新します。
-
"MicrosoftAppId"をボットの Microsoft アプリ ID に設定します。 -
"MicrosoftAppPassword"をボットのクライアント シークレット Value に設定します。 -
"AzureAd"."TenantId"アプリが使用されているテナントのテナント ID に設定します。
注意
このサンプルは、現在のテナントでのみ機能します。
-
"AzureAd"."ApplicationId"をボットの Microsoft アプリ ID に設定します。 -
"ContentBubbleUrl"をコンテンツ バブル iframe url(https://[WebAppDomain]/contentBubble.html)に設定します。
注意
WebAppDomainは ngrok ドメインであるため、コンテンツ バブル URL はhttps://ae57****.ngrok.io/contentBubble.htmlに似ています。
-
マニフェスト ファイルを設定する
複製されたリポジトリ
manifest.jsonファイルに移動します。
Visual Studio Code で
manifest.jsonファイルを開き、次の変更を行います。-
manifestVersionを最新バージョンに設定します。 - [
$schema] を [https://developer.microsoft.com/json-schemas/teams/v1.11/MicrosoftTeams.schema.json] に設定します。 - [
resource] を [api://[WebAppDomainName]/[MicrosoftAppId]] に設定します。 -
[companyName]をContosoに置き換えます。 - 次のセクションを完全修飾ドメイン名に置き換えます。
websiteUrlprivacyUrltermsOfUseUrl
-
WebAppDomainNameのすべての出現箇所を ngrok ドメイン名に置き換えます。 -
MicrosoftAppIdのすべての出現箇所をボットの Microsoft アプリ ID に置き換えます。

-
npm インストールを使用してクライアント アプリをビルドする
複製されたリポジトリの ClientApp フォルダーに移動します。
ClientApp フォルダーパスをコピーします。
新しい コマンド プロンプト ウィンドウを開き、現在のディレクトリをコピーした ClientApp パスに変更します。

コマンド プロンプトで次のコマンドを実行して、パッケージと依存関係をダウンロードします。
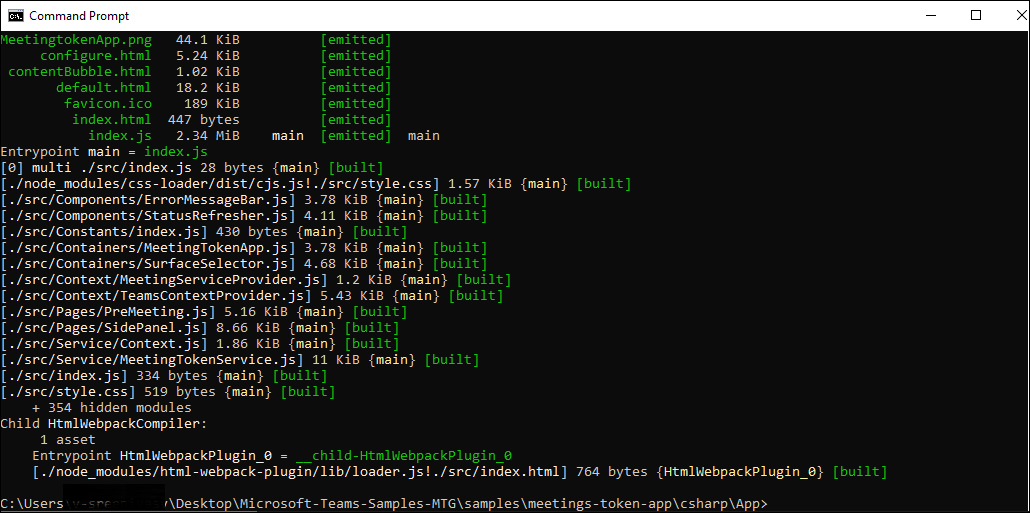
npm installコマンド プロンプトで次のコマンドを実行して、アプリを起動します。
npm start
サービスをビルドして実行する
サービスをビルドして実行するには、Visual Studio またはコマンド ラインを使用します。
Visual Studio を開きます。
[ファイル>Open>Project/Solution...] に移動します。
![[ファイル]、[開く]、[プロジェクト/ソリューション] の各オプションが赤で強調表示されている Visual Studio のスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-vsopenfile.png)
csharp フォルダーから TokenApp.csproj ファイルを選択します。

F5 キーを押してプロジェクトを実行します。
以下のダイアログが表示されたら、[はい] を選択します:
![[はい] オプションが赤で強調表示されている [セキュリティ警告] のスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-certificate.png)
Web ページが開き、アプリの準備ができました!
![[ボットの準備完了] と表示されている Web ページを示すスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-appisready.png)
開発者向けプレビューを有効にする
テナントの管理コンソールでアプリのアップロードを有効にします。
管理者の資格情報で Microsoft 365 管理センターにサインインします。
左側のウィンドウで、[ すべて表示] を選択します。
[ Teams] を選択します。
![[Teams] オプションが赤で強調表示されている管理センターのスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-admincenterimage.png)
左側のウィンドウで、[ Teams アプリ] を選択します。
[ セットアップ ポリシー] を選択します。

[ グローバル] を選択します。
![[グローバル設定] オプションMicrosoft Teams赤で強調表示されている管理センターのスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-turnonsideload.png)
[カスタム アプリのアップロード]で [オン] の位置を有効にします。
![[カスタム アプリのアップロード] トグルがオンになっているスクリーンショットが赤で強調表示されています。](assets/images/meeting-token-generator/meeting-token-generator-toggleon.png)
[保存] を選択します。
テスト テナントでは、カスタム アプリのアップロードを許可できます。
注意
カスタム アプリのアップロードがアクティブになるまでに少し時間がかかります。
[Microsoft Teams] に移動します。
Teams インターフェイスの右上隅にある [ 設定] を選択します(...)。
[情報]>[開発者向けプレビュー] を選択します。
![[詳細] オプション、[バージョン情報] オプション、および [バージョン情報] オプションの下の開発者プレビューが赤で強調表示されている [メッセージの作成] セクションのスクリーンショット。](assets/images/meeting-token-generator/sbs-dev-preview.png)
[ 開発者プレビューに切り替える] を選択します。
![[開発者プレビューに切り替える] が赤で強調表示されている [開発者プレビュー] のスクリーンショット。](assets/images/meeting-token-generator/sbs-developer-preview.png)
Teams に会議トークンを追加する
複製したリポジトリで、 csharp > AppManifest に移動します。
AppManifest フォルダーに存在する次のファイルを含む .zip ファイルを作成します。
- manifest.json
- outline.png
- color.png

数人の発表者と出席者を含む Teams で会議を作成します。
会議に参加します。
会議が開始されたら、[アプリ] を選択 します。
ポップアップ ウィンドウで、[ アプリの管理] を選択します。

[ アプリのアップロード] を選択します。
AppManifest フォルダーに作成した .zip ファイルを選択し、[開く] を選択します。

[追加] を選択します。

必要なスコープを検索して選択するか、一覧からチャットまたは会議を選択し、ダイアログ内を移動して [移動] を選択します。

[ アプリの管理 ] セクションには、アプリケーションの一覧が表示されます。
![アプリケーションの一覧を表示する [アプリの管理] のスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-manageappsection.png)
Teams 会議に移動します。
[ アプリ] アイコンを 選択します。 アプリの選択ページで、アプリが 会議トークン アプリとして表示されます。
![[会議トークン アプリ] が赤で強調表示されているアプリを検索するのスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-appicon.png)
[ 会議トークン アプリ] を選択します。
[保存] を選択します。
![[保存] オプションが赤で強調表示されている会議トークン アプリのスクリーンショット。](assets/images/meeting-token-generator/meeting-token-generator-welcomeapp.png)
アプリは会議チャットに表示されます。
会議を開始します。
アイコンが会議コントロール バーに表示されます。

注意
独自のプロジェクトで作業する場合は、永続的なストレージ メカニズムを使用して、テナントのトークン情報とサービス URL を格納してください。
課題の完了
このようなものを思いついたのですか?

おめでとうございます。
チュートリアルを完了して、会議トークン ジェネレーター アプリの使用を開始しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs に関するフィードバック
Platform Docs はオープンソース プロジェクトです。 フィードバックを提供するにはリンクを選択します。