手記
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
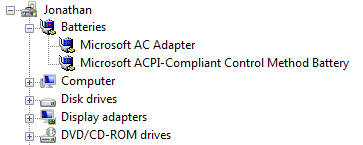
ツリー ビューを使用すると、ユーザーは、1 つまたは複数の選択を使用して、オブジェクトの階層的に配置されたコレクションを表示および操作できます。
ツリーでは、データを含むオブジェクトはリーフ ノードと呼ばれ、他のオブジェクトを含むオブジェクトはコンテナー ノードと呼ばれます。 最上位の 1 つのコンテナー ノードをルート ノードと呼びます。 ユーザーは、プラス展開ボタンとマイナス展開ボタンをクリックして、コンテナー ノードを展開および折りたたみることができます。
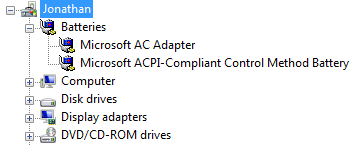
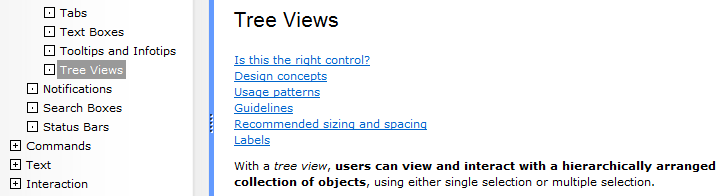
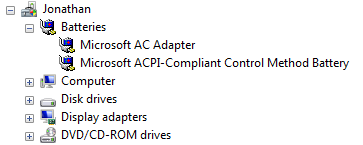
エクスプローラー ツリー ビューの 
一般的なツリー ビュー。
これは適切なコントロールですか?
階層データを持つことは、ツリー ビューを使用する必要があることを意味するものではありません。 多くの場合、リスト ビュー は、よりシンプルで強力な選択肢です。 リスト ビュー:
- 複数の異なるビューをサポートします。
- 詳細ビューの任意の列によるデータの並べ替えをサポートします。
- データをグループに編成し、2 レベルの階層を形成することをサポートします。
リスト ビューを使用するには、次の手法を使用して階層情報をフラット化できます:
ルート ノードが存在する場合は削除します。多くの場合は不要です。
リスト ビュー グループ、タブ、ドロップダウン リスト、または展開可能な見出し 使用して、最上位レベルのコンテナーを置き換えます。

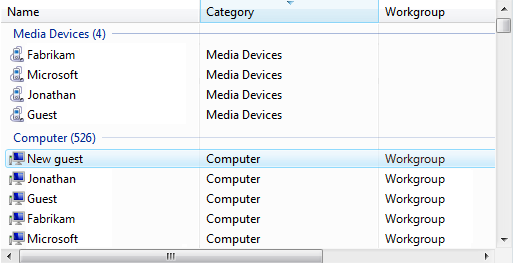
この例では、リスト ビュー グループが最上位のコンテナーに使用されます。
最上位レベルのコンテナー
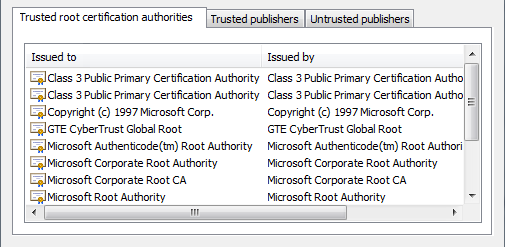
 screen shot of tabs used for top-level containers に使用されるタブのスクリーン ショット
screen shot of tabs used for top-level containers に使用されるタブのスクリーン ショットこの例では、最上位レベルのコンテナーにタブが使用されます
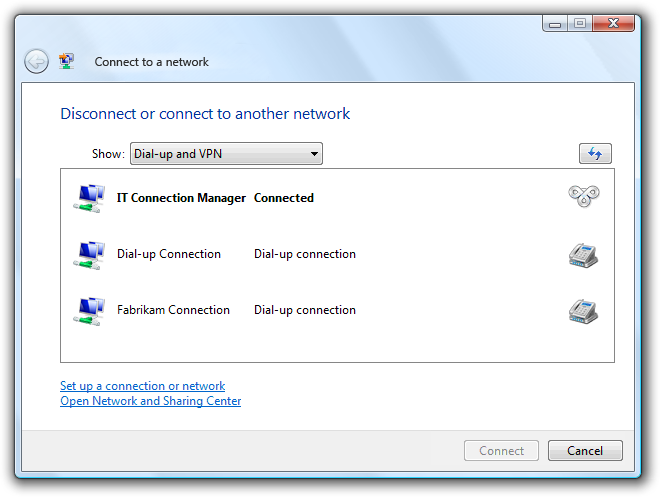
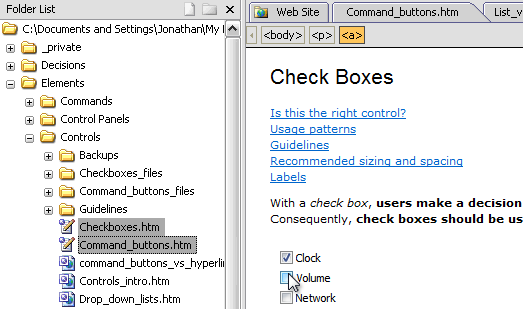
コンテナー
 screen shot of drop-down list used as a container として使用されるドロップダウン リストのスクリーン ショット
screen shot of drop-down list used as a container として使用されるドロップダウン リストのスクリーン ショットこの例では、最上位レベルのコンテナーにドロップダウン リストを使用します。
関連付けられているコントロールに、選択したコンテナーの内容が表示される場合、そのコントロールは階層の下位レベルを表示できます。
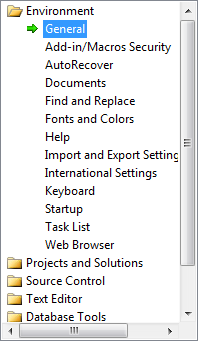
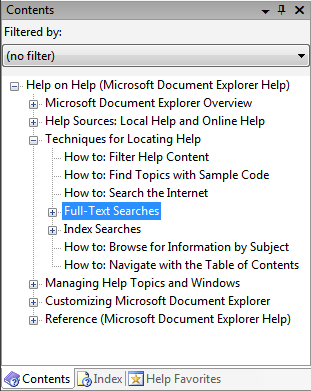
目次ウィンドウの

この例では、低レベルのコンテナーがドキュメント ウィンドウに表示されます。
2 つ以上のレベル (ルート ノードを含まない) の階層を表示する必要がある場合は、ツリー ビューを使用する必要があります。
ツリー ビューが適切なコントロールであるかどうかを判断するには、次の質問を検討してください。
- データは階層構造になっていますか? そうでない場合は、別のコントロールを使用します。
- 階層には少なくとも 3 つのレベル (ルートを含まない) がありますか? そうでない場合は、リスト ビュー グループ、タブ、ドロップダウン リスト、展開可能な見出しなどの代替手段を検討してください。
- 項目に補助データはありますか? その場合は、詳細ビュー モードでリスト ビューを使用して、補助データを最大限に活用することを検討してください。
- 下位レベルのデータは独立したサブタスクに関連していますか? その場合は、関連するコントロールまたは別のウィンドウに情報を表示することを検討してください (コマンド ボタンを使用して表示 またはリンク )。
- ターゲット ユーザーは高度ですか? 上級ユーザーは、ツリーの使用に習熟しています。 アプリケーションが初心者ユーザーを対象としている場合は、ツリー ビューの使用を避けてください。
- 項目には、ほとんどのユーザーにとってなじみのある、自然で階層的な分類が 1 つあるか。 その場合、データはツリー ビューに最適です。 複数のビューまたは並べ替えが必要な場合は、代わりにリスト ビューを使用します。
- ユーザーは、一部のシナリオでは低レベルのデータを表示する必要がありますが、一部のシナリオでは表示されませんが、常に表示される必要はありませんか。 その場合、データはツリー ビューに最適です。
手記
ツリー ビューのようなコントロールがリスト ビューを使用して実装される場合があります。 このような場合は、実装ではなく、使用に基づいてガイドラインを適用します。
設計の概念
ツリーは、データを整理して見つけやすくすることを目的としていますが、ツリー内のデータを簡単に検出することは困難です。 ツリー ビューとその組織について決定するときは、次の原則に留意してください。
予測可能性と検出可能性
ツリー ビューは、オブジェクト間のリレーションシップに基づいています。 ツリーは、オブジェクトが明確で既知の相互排他的な関係を形成し、すべてのオブジェクトが 1 つの簡単に判別できるコンテナーにマップされる場合に最適に機能します。
重要な問題は、オブジェクトが異なるノードに表示される可能性があるということです。 たとえば、ユーザーは、音楽を再生し、大きなハード ディスクを搭載し、USB ポートを使用するハードウェア デバイスをどこで見つけることを期待しますか? おそらく、マルチメディア、ストレージ、USB など、いくつかの異なるコンテナー ノードで、場合によってはハードウェア リソースにあります。 1つの解決策は、状況に関係なく、各オブジェクトを最も適切な単一のコンテナの下に配置することです。別の方法は、適用されるすべてのコンテナーの下に各オブジェクトを配置することです。 前者は単純でクリーンな階層を促進し、後者は発見可能性を促進し、それぞれに利点と潜在的な問題があります。
ユーザーは、ツリーのレイアウトを完全に理解できない場合がありますが、しばらくの間、ツリーと対話した後にリレーションシップのメンタル モデルを形成します。 そのメンタル モデルが正しくない場合は、混乱につながります。 たとえば、音楽プレーヤーがマルチメディア、ストレージ、USB コンテナーにあるとします。 この配置により、検出可能性が向上します。 ユーザーが最初にマルチメディアでデバイスを見つけた場合、ユーザーは音楽プレーヤーのようなすべてのデバイスがマルチメディア コンテナーに表示されると結論付けることができます。 その後、ユーザーは、デジタル カメラなどの同様のデバイスがマルチメディア コンテナーに表示されることを期待し、そうでない場合は混乱します。
ツリーを設計する際の課題は、混乱を最小限に抑える予測可能なユーザー モデルと検出可能性のバランスを取るということです。
幅と奥行き
ユーザビリティ調査では、ユーザーは、深いのツリーよりも広いツリー内のオブジェクトを見つける方が成功していることが示されているため、ツリーを設計するときは、深さよりも幅を優先する必要があります。 理想的には、ツリーには 4 つ以下のレベル (ルート ノードをカウントしない) が必要であり、最も一般的にアクセスされるオブジェクトは最初の 2 つのレベルに表示されます。
その他の原則
- ユーザーが探しているものを見つけたら、検索を停止します。 オブジェクトが見つかる必要がないため、他の場所を確認する必要はありません。 これらのユーザーは、最初に見つけたパスが唯一のパスであると想定できます。
- ユーザーは、大規模で複雑なツリー内のオブジェクトを見つけるのに問題があります。 ユーザーは、そのようなツリー内のオブジェクトを検索するために、徹底的な手動検索を実行しません。彼らは、彼らが合理的な努力を費やしたと思ったら停止します。 そのため、大規模で複雑なツリーは、単語検索、インデックス、フィルター処理などの他のアクセス方法で補完する必要があります。
- 一部のプログラムでは、ユーザーが独自のツリーを作成できます。 このような自己設計のツリーはユーザーのメンタル モデルと一致している可能性もありますが、多くの場合、計画的に作成され、保守が不十分です。 たとえば、ファイル システム、電子メール プログラム、お気に入りの一覧には通常、同様の種類の情報が格納されますが、ユーザーが同じように整理する必要はほとんどありません。
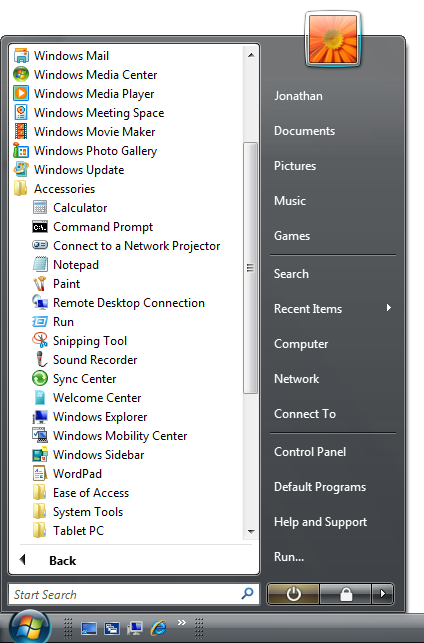
1 つだけ行う場合...
ツリー ビューを使用する利点と欠点を慎重に検討してください。 データを階層的に配置しても、ツリー ビューを使用する必要はありません。
使用パターン
ツリー ビューには、いくつかの使用パターンがあります。
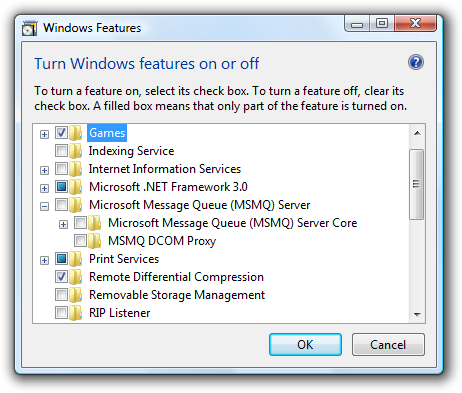
ガイドライン
プレゼンテーション
コンテナー内で、項目を論理的な順序で並べ替えます。 名前をアルファベット順に並べ替え、数値順に並べ替え、日付を時系列で並べ替えます。
コントロールに入力フォーカスがない場合でも、ユーザーが選択した項目を簡単に特定できるように、Always Show Selection 属性 を使用します。
ツリーが目次として機能している場合は、単一展開属性を使用してツリーの管理を簡略化します。 これにより、ツリーの関連する部分のみが展開されます。
空のツリーは表示しないでください。 ユーザーがツリーを作成する場合は、ユーザーが必要とする可能性がある命令または項目の例を使用してツリーを初期化します。
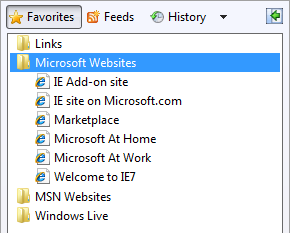
Internet Explorer のお気に入りリストの

この例では、最初にリストに例が示されています。
ユーザーが折りたたむ理由がない場合は、コンテナー ノードを折りたたみさせないでください。 これにより、不要な複雑さが増します。
読み込みのパフォーマンスに問題がある場合は、既定でツリーの最初と 2 番目のレベルのコンテナーのみを表示します。 その後、ユーザーがツリー内のブランチを展開するときに、必要に応じて追加のデータを読み込むことができます。
ユーザーがコンテナーを展開または折りたたみる場合は、ユーザーが既定の状態で開始する可能性がない限り、次回ツリー ビューが表示されるときに有効になるように、その状態を保持します。 永続化は、ユーザーごとにツリー 単位のビューで行う必要があります。
高度なコンテナーの内容が似ている場合は、視覚的な手掛かりを使用して区別することを検討してください。
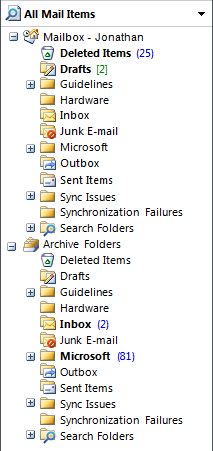
不正解:

この例では、メールボックス フォルダーとアーカイブ フォルダーの内容は似ています。 ツリーがさらに拡張されると、ユーザーがツリー内のどこにいるかを知るのは非常に困難であり、混乱につながります。 異なるセクションで少し異なるアイコンを使用すると、この問題に対処できます。
接続線を再考します。 これらの線は、コンテナーノードとリーフノード間の関係を明確に示していますが、理解を大幅に助けることなく視覚的な乱雑さを追加します。 具体的には、ノードが近い場合は役に立たず、ノードがここまで離れているときにスクロールが必要な場合にも役立ちます。
正解:
接続線
 screen shot of tree view with connecting lines を含むツリー ビューのスクリーン ショット
screen shot of tree view with connecting lines を含むツリー ビューのスクリーン ショット良い:
線を接続せずにツリー ビューのスクリーン ショットを

接続線は理解を助けるためにほとんど行わない。
相互作用
ダブルクリック動作を指定することを検討してください。 ダブルクリックは、項目を選択して既定のコマンドを実行する場合と同じ効果を持つ必要があります。
ダブルクリック動作を冗長にします。 常に、同じ効果を持つコマンド ボタンまたはコンテキスト メニュー コマンドが存在する必要があります。
項目に詳細な説明が必要な場合は、ヒント に説明を入力。
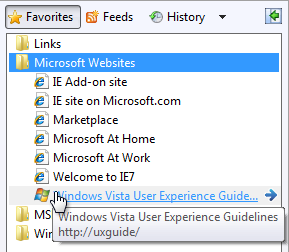
1 つのアイテム
 screen shot of favorites with infotip for one item のヒントを使用して、お気に入りのスクリーン ショットをする
screen shot of favorites with infotip for one item のヒントを使用して、お気に入りのスクリーン ショットをするこの例では、ヒントによって詳細情報が提供されます。
関連するコマンドのコンテキスト メニューを提供します。 このようなコマンドには、切り取り、コピー、貼り付け、削除、削除、名前の変更、およびプロパティが含まれます。
ツリー ビューを無効にする場合は、関連付けられているラベルとコマンド ボタンも無効にします。
ツリーの編成
- ほとんどのユーザーにとってなじみのある自然な階層構造を使用します。
- このような構造を使用できない場合は、混乱を最小限に抑える予測可能なユーザー モデルと検出可能性のバランスを取るようにします。
-
検出可能性を安全に向上させるには、次の場合に複数のコンテナーに項目を配置
- アイテムは他の類似アイテムとは関係ありません (そのため、ユーザーは誤った関連付けによって混乱することはありません)。
- このような冗長に配置された項目はごくわずかです (そのため、ツリーが肥大化することはありません)。
- 適切に動作する最も単純な階層構造を使用します。 これを行うには、次の手順を実行します。
- 最も一般的にアクセスされるオブジェクトをツリーの最初の 2 つのレベル (ルート ノードをカウントしない) に配置し、アクセスの少ないオブジェクトを階層の下に配置します。
- 不要なコンテナーを削除するか、冗長な中間レベルのコンテナーを組み合わせます。
- 奥行きよりも幅を優先します。 ツリーには 4 つ以下のレベルが必要であり、最も一般的にアクセスされるオブジェクトは最初の 2 つのレベルに表示される必要があります。
- 本当にルート ノードが必要かどうかを判断します。 ユーザーがツリー全体でコマンドを実行する機能が必要な場合は、ルート ノードを指定します (ルート ノードのコンテキスト メニューを使用する場合があります)。 それ以外の場合、ツリーはシンプルで使いやすくなりました。
- ツリーに単語検索やインデックスなどの代替アクセス方法がある場合は、最も便利なコンテンツに注目して、ツリーを参照用に最適化します。 代替アクセス方法では、ツリーのコンテンツを包括的にする必要はありません。 ツリーを簡略化すると、ユーザーは最も便利なコンテンツを簡単に見つけることができます。
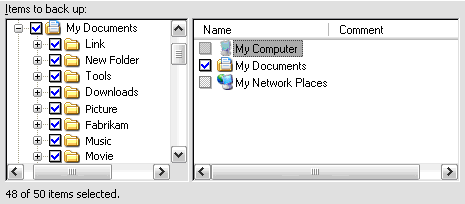
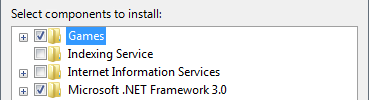
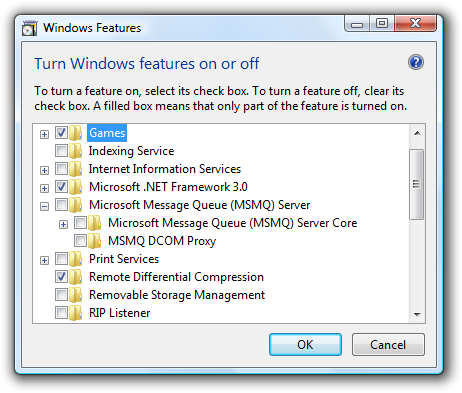
チェック ボックス のツリー ビュー
ユーザーが複数の項目を選択する可能性がある場合は特に、リストの下に選択した項目の数を表示します。 このフィードバックは、ユーザーが選択内容が正しいことを確認するのに役立ちます。

この例では、選択した項目の数がツリーの下に表示されます。 2 つの項目が選択されていないことは明らかです。
多くの項目が存在する可能性があり、そのすべてを選択またはクリアする可能性がある場合は、[すべて選択] ボタンと [すべてのコマンドをクリア] ボタンを追加します。
混合状態のチェック ボックスを使用して、コンテナー内の項目の部分的な選択を示します。
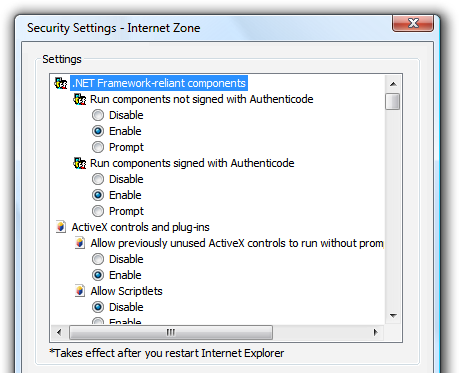
正解:
混合状態のチェック ボックスが
 screen shot of window with mixed-state check boxes されたウィンドウのスクリーン ショット
screen shot of window with mixed-state check boxes されたウィンドウのスクリーン ショットこの例では、混合状態のチェック ボックスを使用して、部分的な選択を示します。
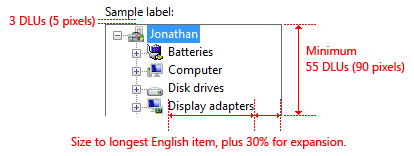
推奨されるサイズ設定と間隔
ツリー ビューのサイズ設定と間隔の screen shot of tree-view sizing and spacing のスクリーン ショット
screen shot of tree-view sizing and spacing のスクリーン ショット
ツリー ビュー コントロールの推奨サイズと間隔。
ツリービューの幅を選択すると、ツリーが完全に展開されるときに、ほとんどの項目で水平スクロール が不要になります。
ローカライズに対応するために、さらに 30% を含めます。
不要な垂直スクロールを排除するツリー ビューの高さを選択します。 ツリー ビューを少し長くすることを検討してください (使用可能な領域がある場合は、さらに長くなります)。そうすると、垂直スクロール バーの必要性が減ります。
不正解:
短い狭いツリー ビュー コントロールの

この例では、ツリー ビューを少し広く長くすると、ほとんどの場合、スクロール バーが不要になります。 この特定のツリーでは、一度に開くことができるコンテナーは 1 つだけです。
ユーザーがツリー ビューを大きくすることでメリットがある場合は、ツリー ビューとその親ウィンドウのサイズを変更できるようにします。 これにより、ユーザーは必要に応じてツリー ビューのサイズを調整できます。
ラベル
コントロール ラベル
すべてのツリー ビューにはラベルが必要です。 ラベルを文としてではなく、コロンで終わり、静的テキスト 使用して、単語または語句として書き込みます。
一意のアクセス キーを割り当てます。 割り当てのガイドラインについては、「キーボード」を参照してください。
文スタイルの大文字を使用します。
コントロールの上にラベルを配置し、ラベルをコントロールの左端に揃えます。
複数選択ツリー ビューの場合は、複数の選択が可能であることが明確になるようにラベルを書き込みます。 チェック ボックス ツリー ビューのラベルの明示的な設定を減らすことができます。
不正解:
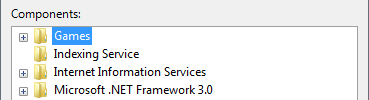
コンポーネント ラベル
 screen shot of tree view with components label を含むツリー ビューのスクリーン ショットをする
screen shot of tree view with components label を含むツリー ビューのスクリーン ショットをするこの例では、ラベルは複数の選択に関する情報を提供しません。
良い:
"1 つ以上" のラベルが付いたツリー ビューのスクリーン ショットを

この例では、ラベルは複数の選択が可能であることを明確に示しています。
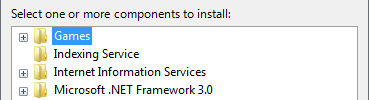
ベスト:
チェック ボックスが
 screen shot of tree view with check boxes されたツリー ビューのスクリーン ショット
screen shot of tree view with check boxes されたツリー ビューのスクリーン ショットこの例では、チェック ボックスは複数の選択が可能であることを明確に示しているため、ラベルを明示的にする必要はありません。
データ テキスト
- 文スタイルの大文字を使用します。
説明テキスト
ツリー ビューに関する説明テキストを追加する必要がある場合は、ラベルの上に追加します。 終わりの句読点で完全な文を使用します。
文スタイルの大文字を使用します。
役に立つが必要のない補足説明は短くする必要があります。 この情報は、ラベルとコロンの間、ラベルの代わりに使用する場合はメイン命令の後、またはコントロールの下にかっこで囲んで配置します。
ツリー ビュー

この例では、補足の説明はコントロールの下にあります。
ドキュメンテーション
ツリー ビューを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用しますが、アクセス キーのアンダースコアやコロンは含めないでください。 コンテキストで通常のリストと区別する必要がある場合は、単語リストまたは階層リストを含めます。
- ツリー項目の場合は、大文字と小文字を含む正確な項目テキストを使用します。
- ツリー ビューは、プログラミングやその他の技術ドキュメントでのみツリー ビューとして参照してください。 用語ツリーはほとんどのユーザーに混乱を招くため、他の場所ではリストまたは階層リストを使用します。
- ユーザー操作を記述するには、データの選択を使用し、プラスボタンとマイナスボタンを展開および折りたたみします。
- 可能な場合は、太字のテキストを使用してラベルとツリー項目の書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルと項目を引用符で囲みます。
例: コンテンツ リストで、ユーザ インタフェースデザイン 選択します。
ツリー ビューでチェック ボックスを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用し、単語のチェック ボックスを含めます。 アクセス キーのアンダースコアは含めないでください。
- ユーザーの操作について説明するには、select と clear を使用します。
- 可能な場合は、太字のテキストを使用してラベルの書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルを引用符で囲みます。
例: [バックアップする アイテム] ボックスの一覧で、[マイ ドキュメント ] チェック ボックスをオンにします。
 screen shot of container pane and contents pane のスクリーン ショット
screen shot of container pane and contents pane のスクリーン ショット screen shot of tree-view pane and contents pane のスクリーン ショット
screen shot of tree-view pane and contents pane のスクリーン ショット screen shot of tree-view with check boxes 付きのツリー ビューのスクリーン ショット
screen shot of tree-view with check boxes 付きのツリー ビューのスクリーン ショット![] ダイアログ ボックスのスクリーン ショット](images/ctrl-tree-views-image10.png)

 のスクリーン ショット
のスクリーン ショット