Novidades no DevTools (Microsoft Edge 84)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Anúncios da equipa de DevTools do Microsoft Edge
Utilizar as DevTools no modo de alto contraste do Windows
O Microsoft Edge DevTools é agora apresentado no modo de alto contraste quando o Windows está no modo de alto contraste.

Siga as instruções para ativar o modo de alto contraste no Windows. Para abrir o DevTools no Microsoft Edge, selecione F12 ou Ctrl+Shift+I. As DevTools são apresentadas no modo de alto contraste.
Nota: atualmente, o DevTools suporta o modo de alto contraste no Windows, mas não no macOS.
Chromium problema #1048378
Veja também:
Corresponder os atalhos de teclado nas DevTools a Visual Studio Code
A partir do seu feedback e do Chromium controlador de problemas públicos, a equipa de DevTools do Microsoft Edge aprendeu que queria ser capaz de personalizar atalhos de teclado no DevTools. No Microsoft Edge 84, agora pode combinar atalhos de teclado em DevTools com Visual Studio Code, que é apenas uma das funcionalidades em que a equipa está a trabalhar para personalização de atalhos.

Para experimentar a experimentação:
Em DevTools, abra Definições premindo ? ou clicando no ícone Definições (
 ) em DevTools.
) em DevTools.Na secção Experimentações , selecione a caixa de verificação Ativar o separador definições de atalhos de teclado personalizados (requer recarregamento).
Recarregue DevTools.
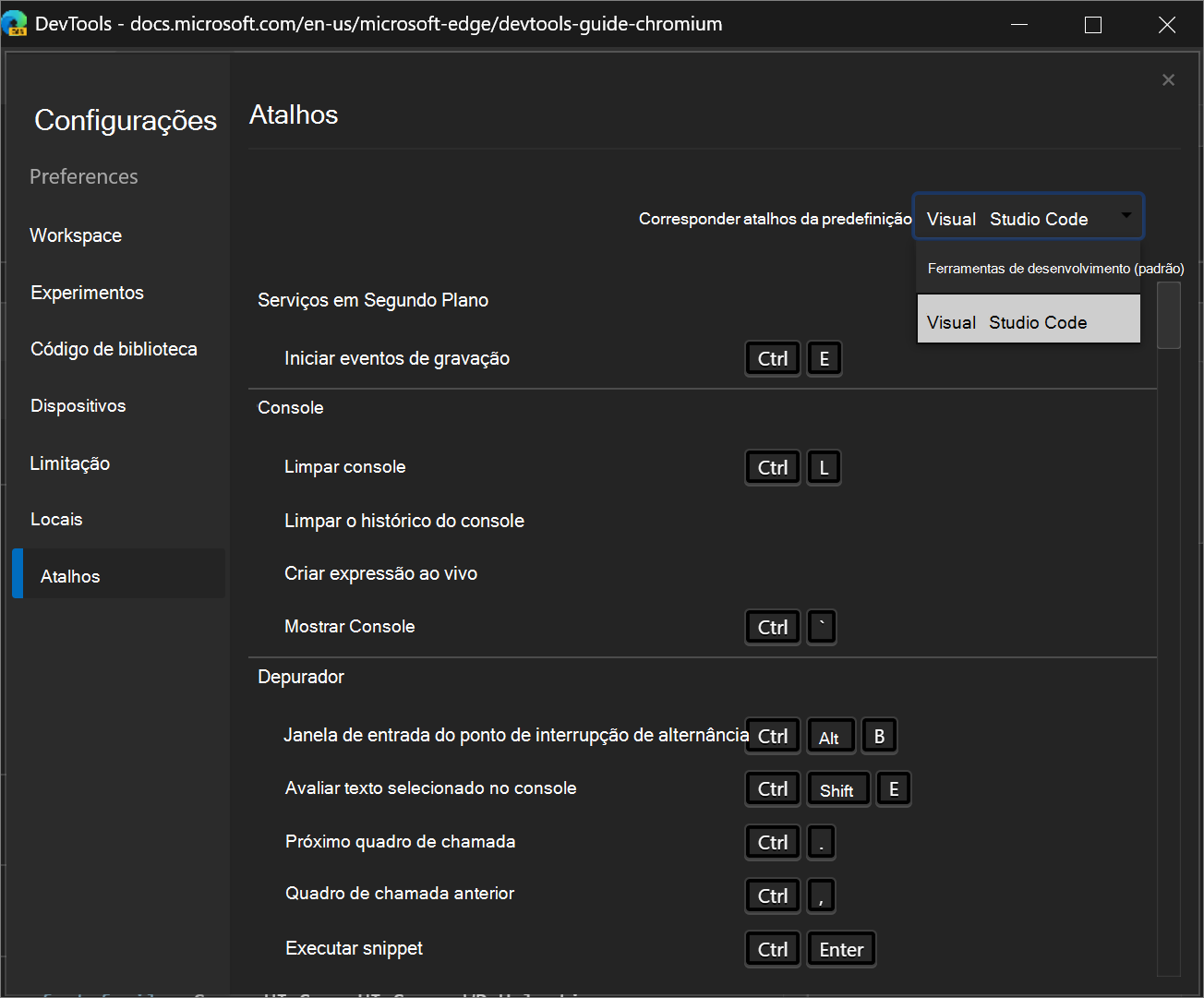
Abra as Definições novamente e selecione a secção Atalhos .
Clique na lista pendente Corresponder a atalhos na lista pendente predefinida, selecione DevTools (Predefinição) e, em seguida, selecione Visual Studio Code.
Os atalhos de teclado nas DevTools correspondem agora aos atalhos para ações equivalentes no Visual Studio Code.
Por exemplo, o atalho de teclado para colocar em pausa ou continuar a executar um script no Visual Studio Code é F5. Com a predefinição DevTools (Predefinição), esse mesmo atalho em DevTools é F8, mas com o Visual Studio Code predefinido, esse atalho é agora também F5.
A funcionalidade está atualmente disponível no Microsoft Edge 84 como uma experimentação, por isso, partilhe o seu feedback com a equipa!
Chromium problema #174309
Veja também:
Emuladores do Surface Duo de depuração remota
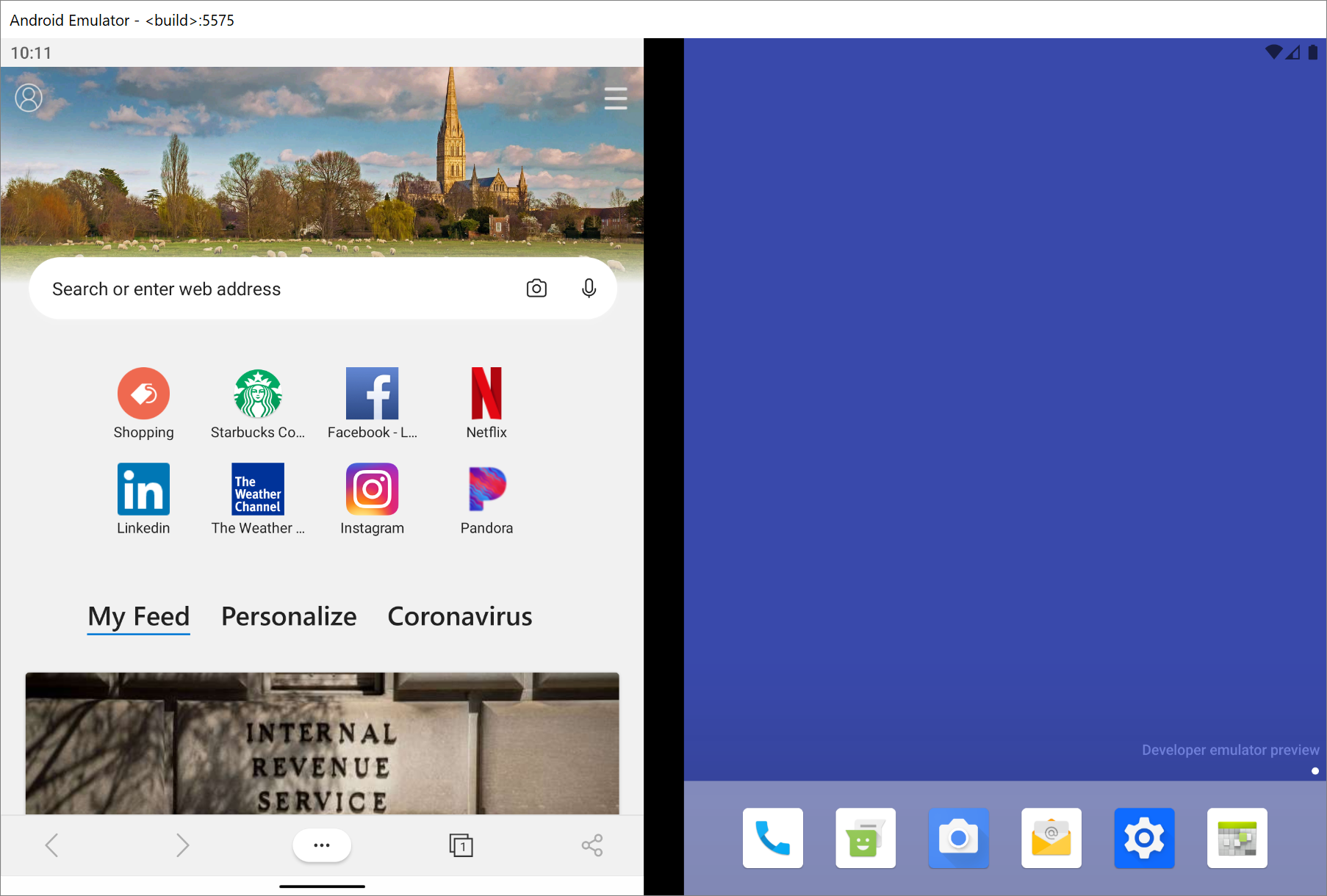
Agora, pode depurar remotamente os conteúdos Web que estão a ser executados no emulador do Surface Duo com toda a potência das DevTools do Microsoft Edge.
Com o emulador do Surface Duo, pode testar a forma como o conteúdo Web é composto numa nova classe de dispositivos dobráveis e de ecrã duplo. O emulador executa o sistema operativo Android e fornece a aplicação Microsoft Edge para Android. Carregue o seu conteúdo Web na aplicação Microsoft Edge e depure-o com DevTools:

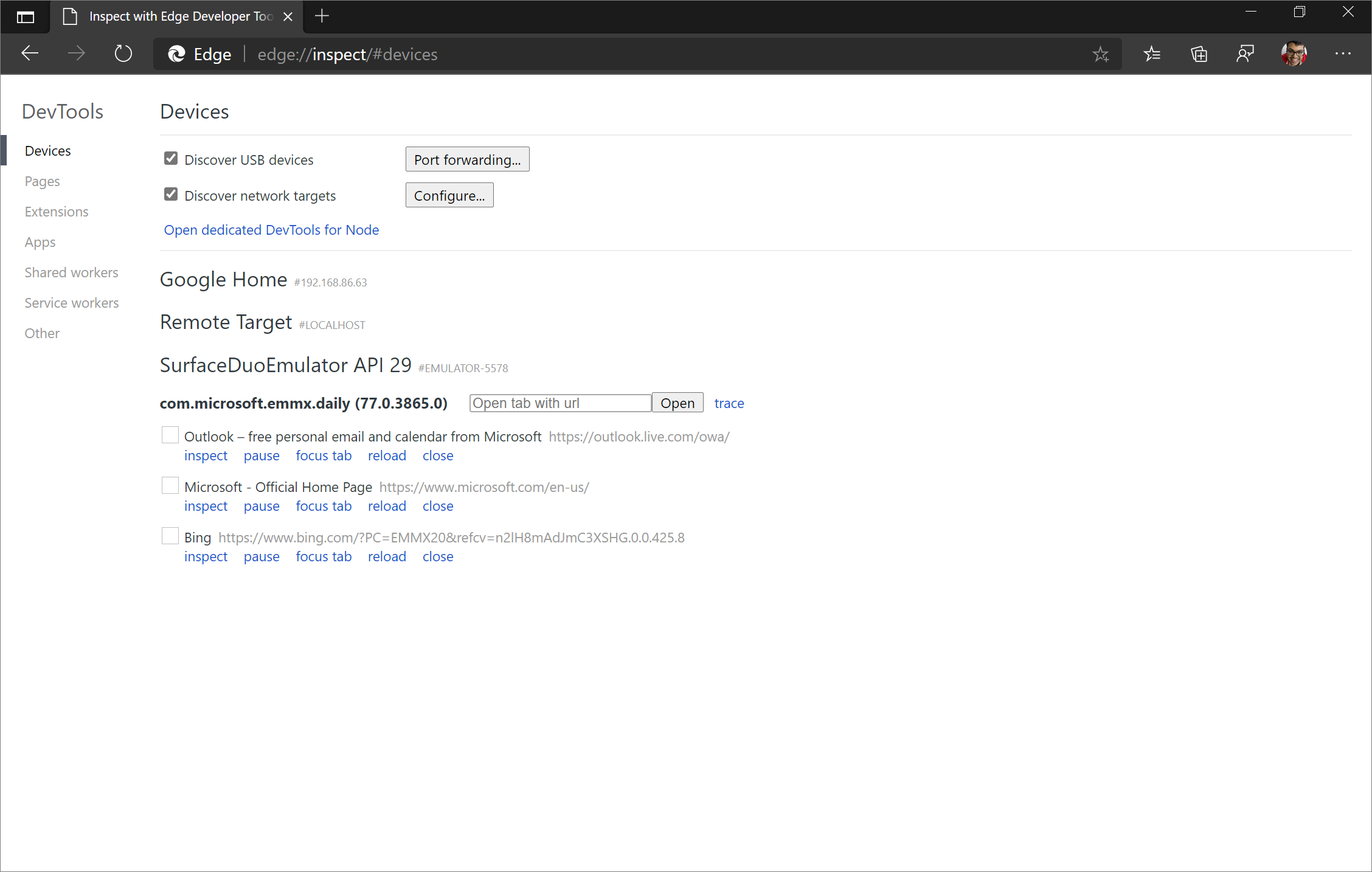
A edge://inspect página numa instância de ambiente de trabalho do Microsoft Edge mostra o SurfaceDuoEmulator com uma lista dos separadores abertos ou PWAs em execução no emulador do Surface Duo:

Clique em inspecionar o separador ou O PWA que pretende depurar para abrir o DevTools. Siga o guia passo a passo para depurar remotamente os seus conteúdos Web no emulador do Surface Duo: Depurar remotamente os emuladores do Surface Duo.
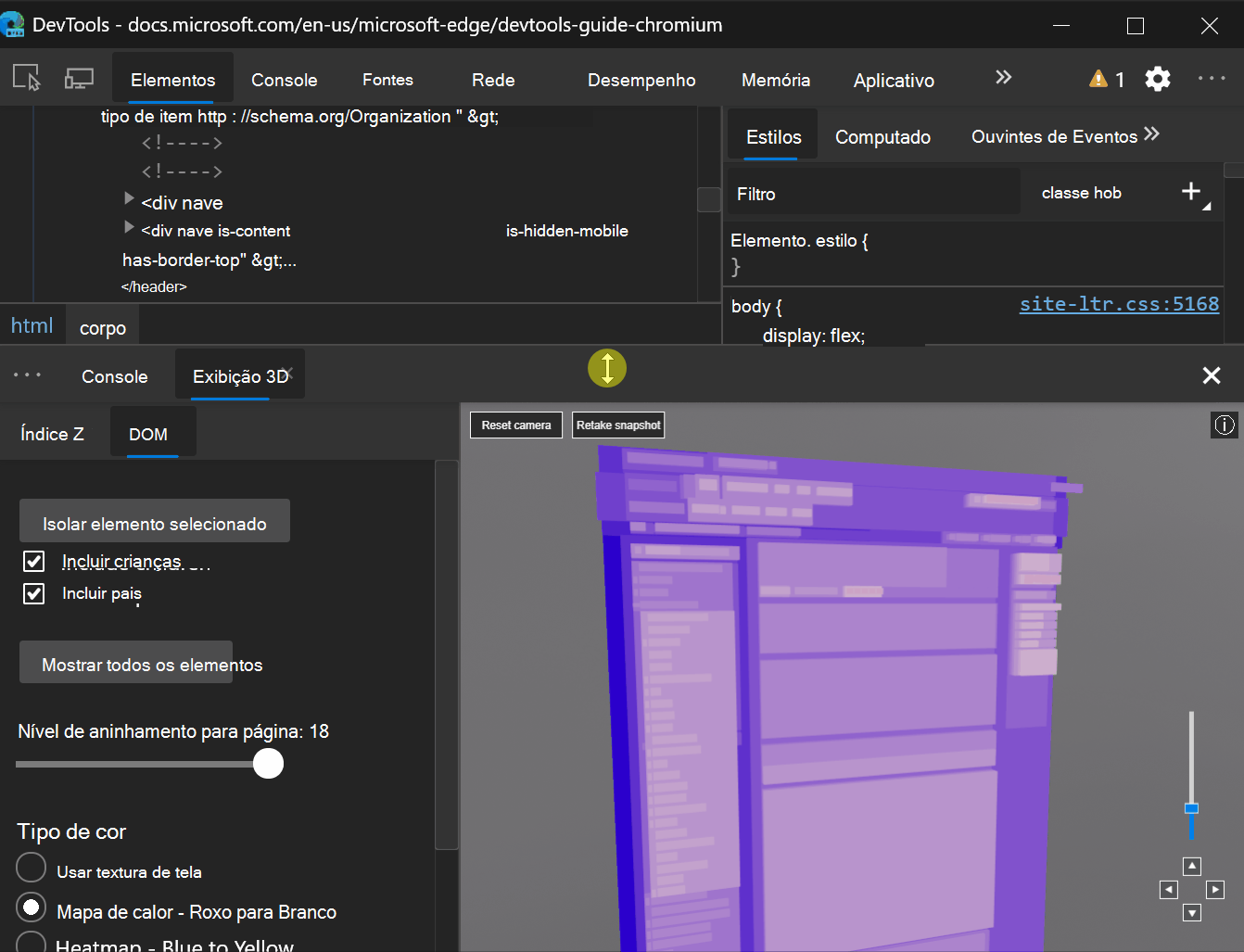
Redimensionar o painel Vista Rápida de DevTools mais facilmente
No Microsoft Edge 83 ou anterior, redimensionou a Gaveta (agora painel Vista Rápida ) ao pairar o rato dentro da barra de ferramentas da Gaveta. A Gaveta comportou-se de forma diferente dos outros controlos de redimensionamento para painéis em DevTools, onde paira o cursor sobre o limite do painel para o redimensionar. A imagem seguinte mostra como o redimensionamento da Gaveta funcionou na versão 83 ou anterior do Microsoft Edge:

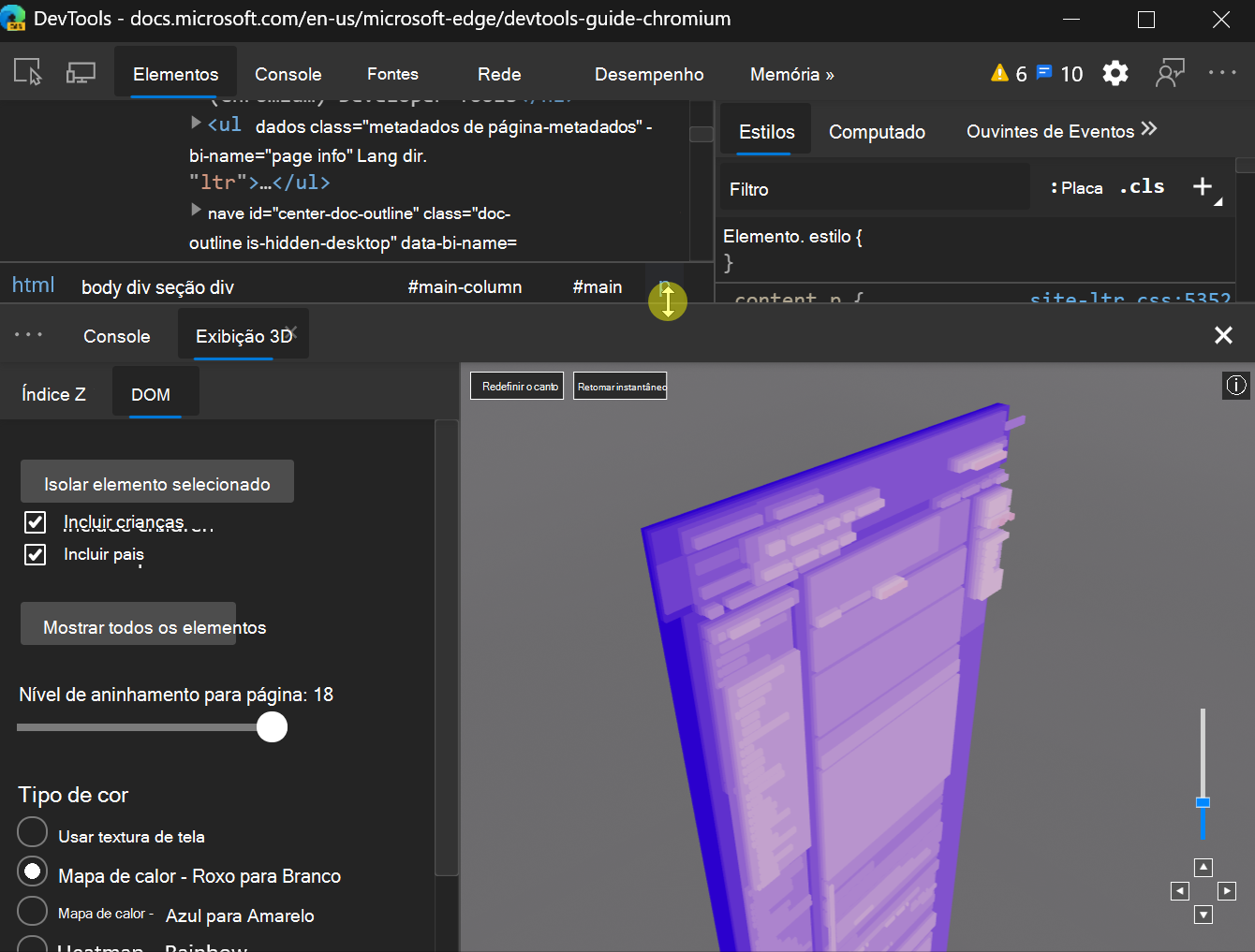
A partir do Microsoft Edge 84, pode redimensionar a Gaveta ao pairar o rato sobre o limite. Esta alteração alinha o comportamento de redimensionamento da Gaveta com outros painéis em DevTools. A imagem seguinte mostra como funciona o redimensionamento da Gaveta no Microsoft Edge 84 ou posterior:

Chromium problema #1076112
Os botões de navegação de screencasting apresentam o foco
Ao depurar remotamente um dispositivo Android, um dispositivo Windows 10 ou posterior ou um emulador do Surface Duo, pode ativar/desativar o screencast com o ícone Ativar/Desativar ![]() no canto superior esquerdo das DevTools. Com o screencast ativado, pode navegar no separador no Microsoft Edge no dispositivo remoto a partir da janela DevTools.
no canto superior esquerdo das DevTools. Com o screencast ativado, pode navegar no separador no Microsoft Edge no dispositivo remoto a partir da janela DevTools.
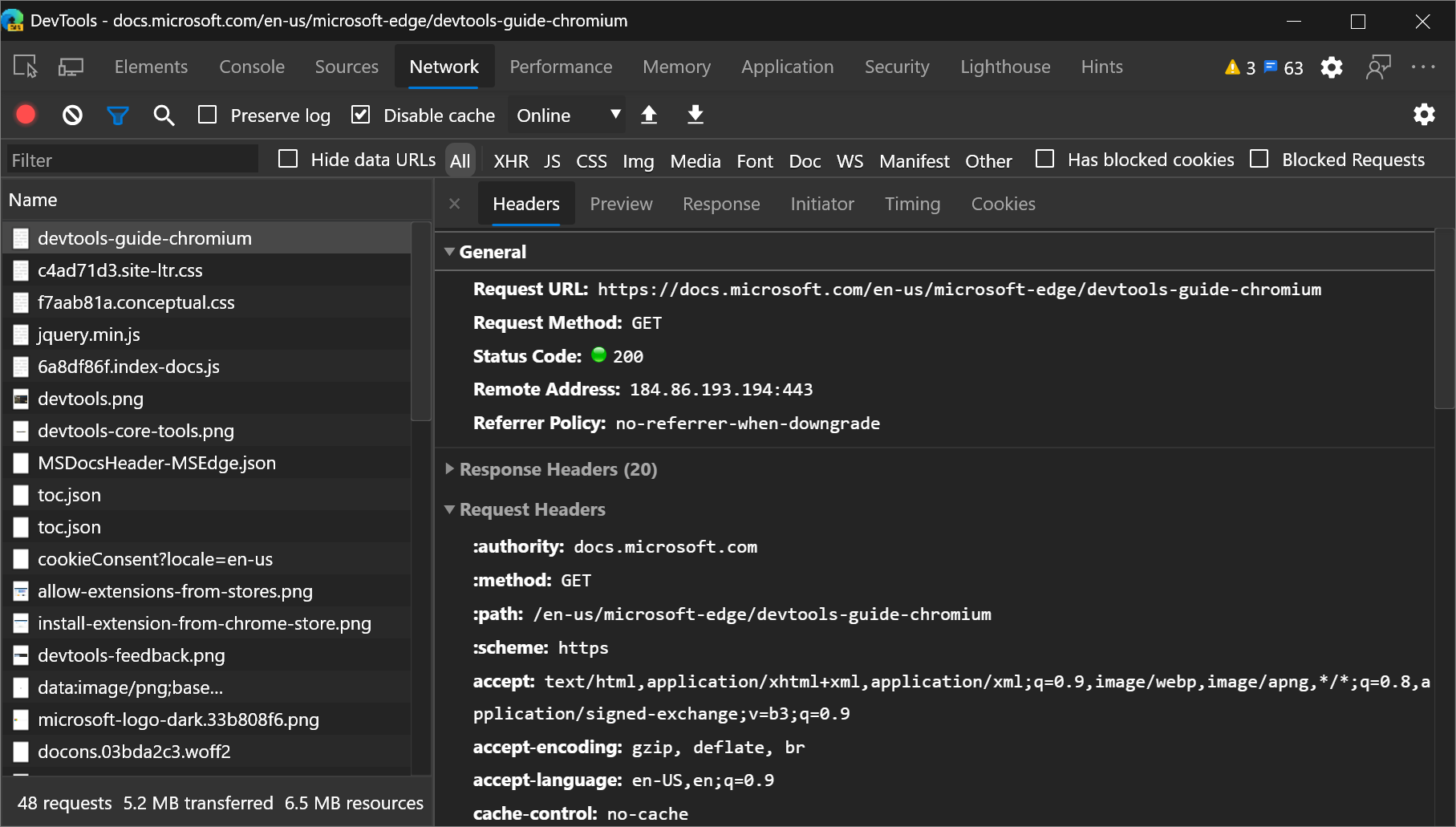
No Microsoft Edge 84, estes botões de navegação também estão agora acessíveis por teclado. Por exemplo, premir Shift+Tecla de Tabulação a partir da barra de URL com ecrã coloca o foco no botão Atualizar :

Chromium problema #1081486
O painel Detalhes do painel de rede está agora acessível
No Microsoft Edge 84, o painel Detalhes na ferramenta Rede foca-se agora quando o abre para um recurso no Registo de Rede. Esta alteração permite que os leitores de ecrã leiam e interajam com o conteúdo do painel Detalhes .

Chromium problema #963183
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge 84 que contribuíram para o projeto código aberto Chromium.
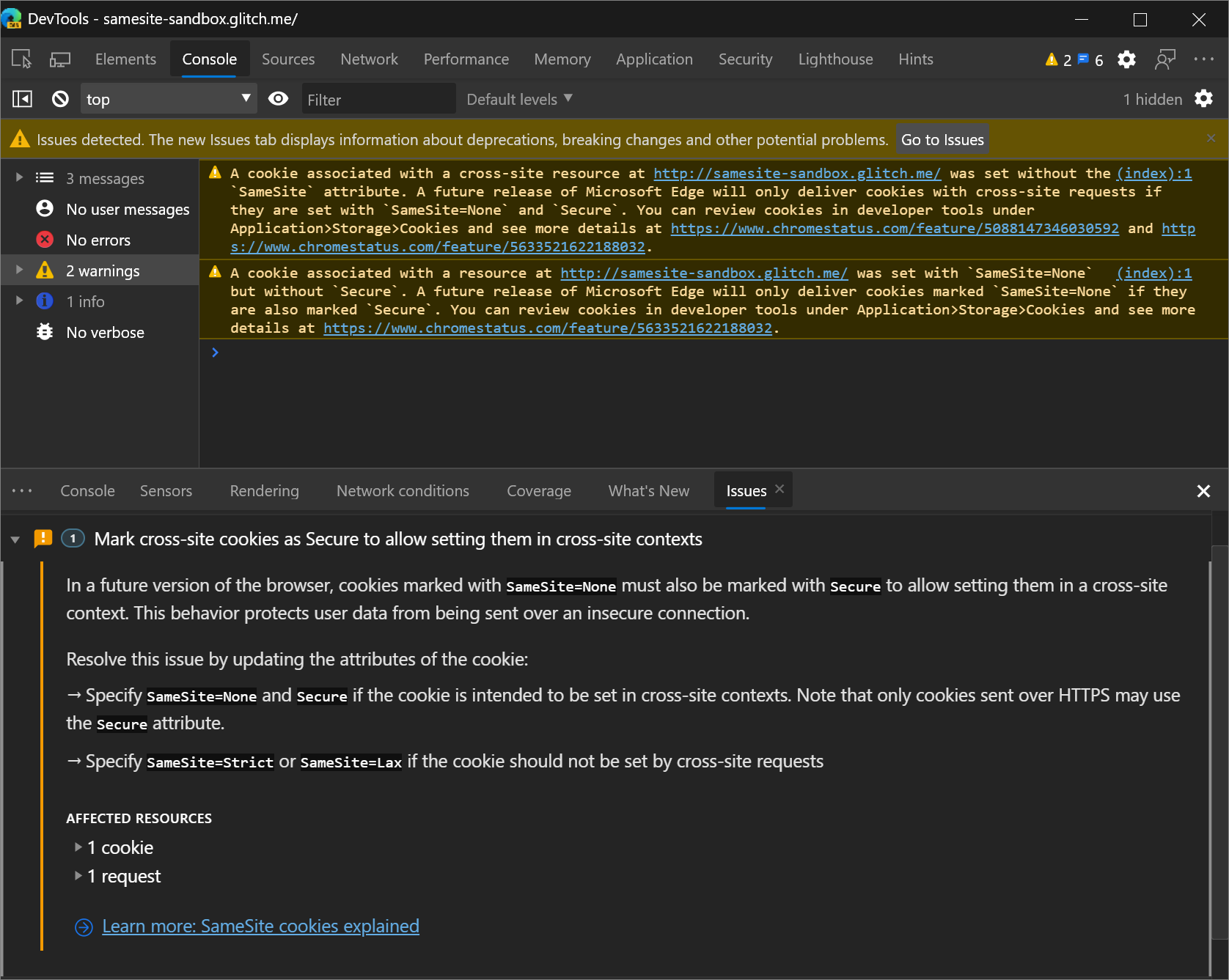
Corrigir problemas do site com a nova ferramenta Problemas na Gaveta de DevTools
A nova ferramenta Problemas na Gaveta (agora painel Vista Rápida ) na parte inferior do DevTools reduz a fadiga das notificações e a desorganização da Consola. Atualmente, a Consola é o local central para programadores, bibliotecas, arquiteturas e Microsoft Edge registarem mensagens, avisos e erros. A ferramenta Problemas agrega avisos do browser de forma estruturada, agregada e acionável. A ferramenta Problemas liga-se aos recursos afetados no DevTools e fornece orientações sobre como corrigir os problemas.
Ao longo do tempo, serão apresentados mais avisos na ferramenta Problemas e não na Consola, para simplificar as mensagens da Consola .
Para começar, consulte Localizar e corrigir problemas com a ferramenta Problemas.

Chromium problema #1068116
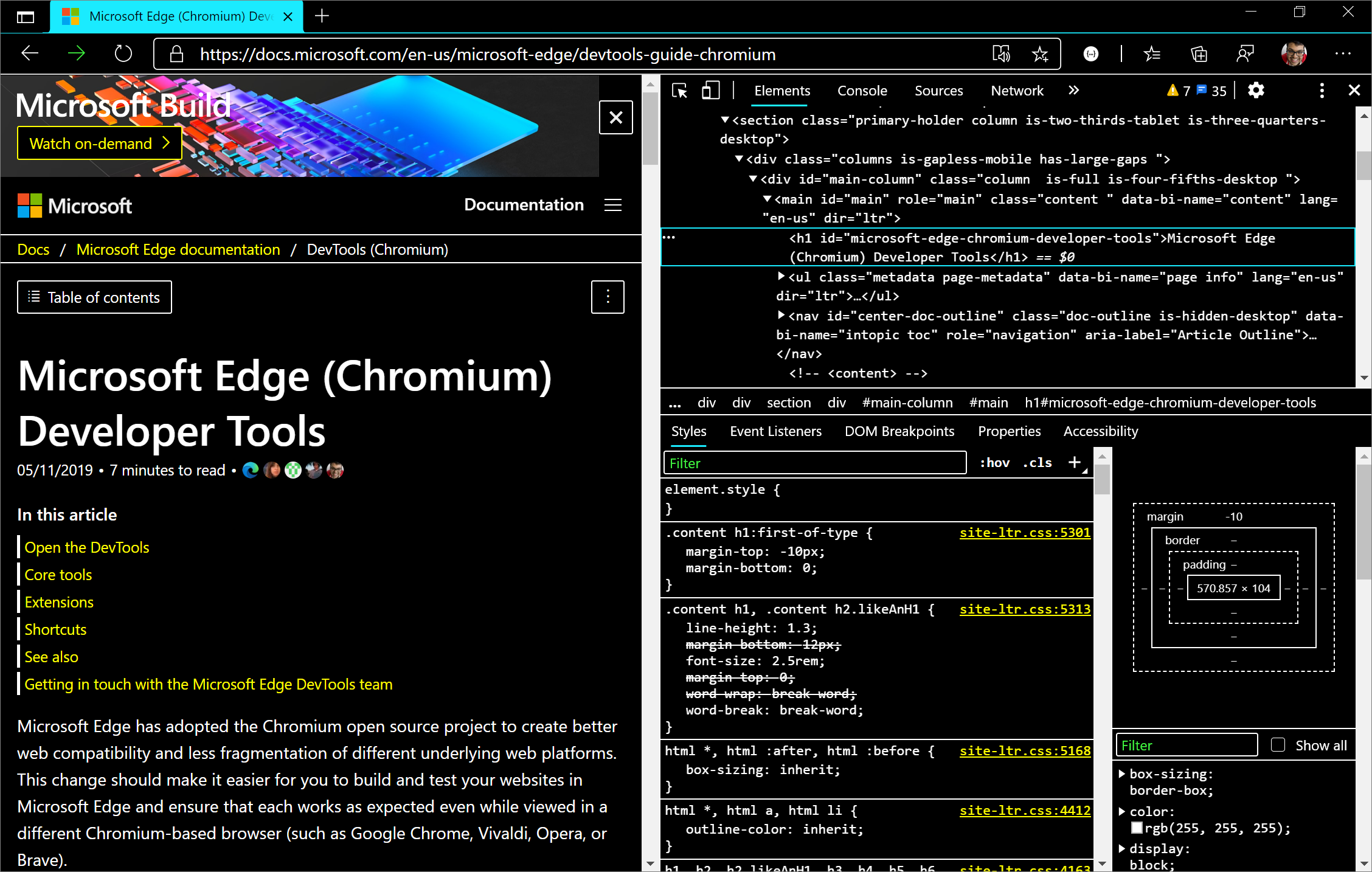
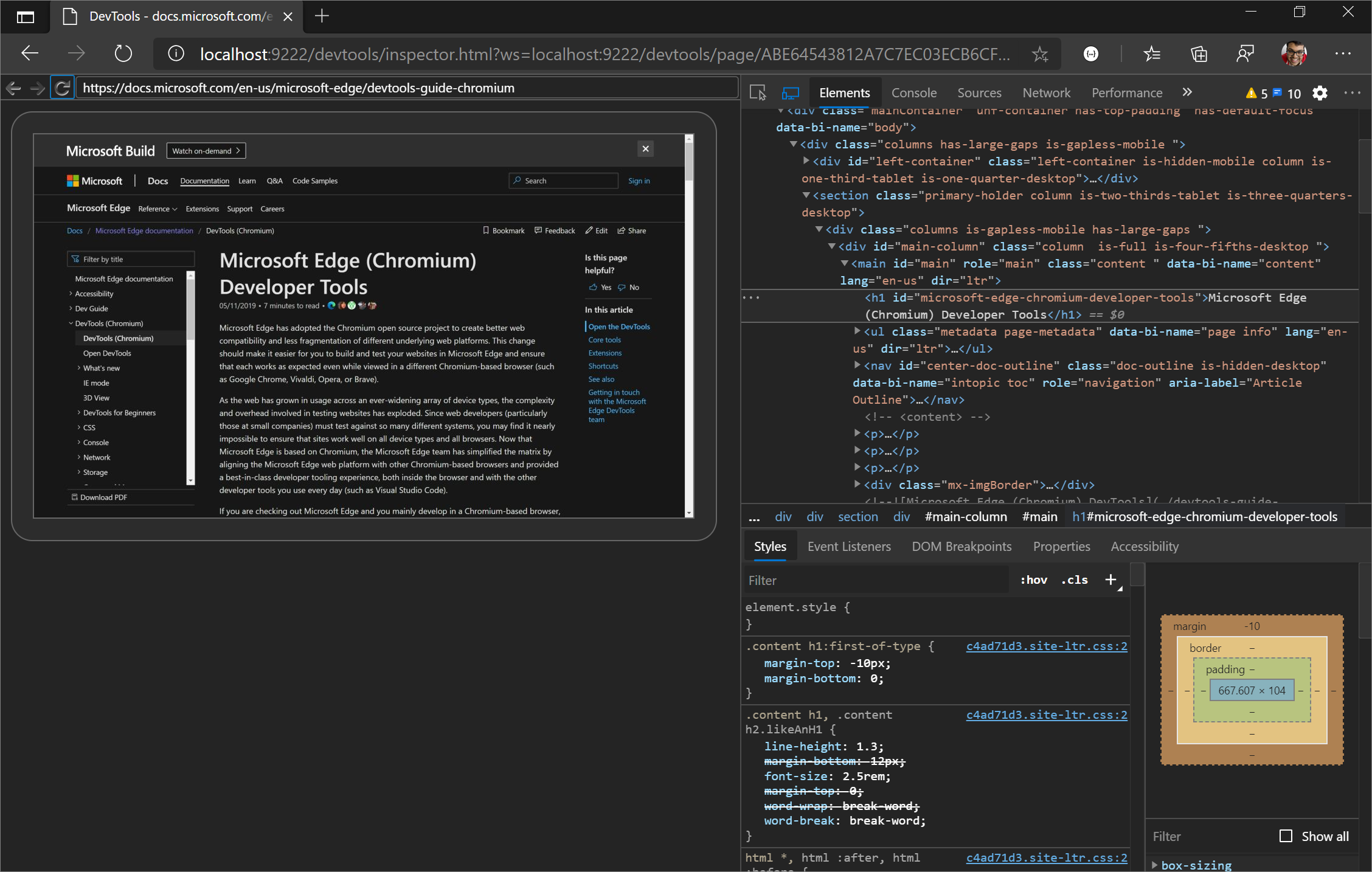
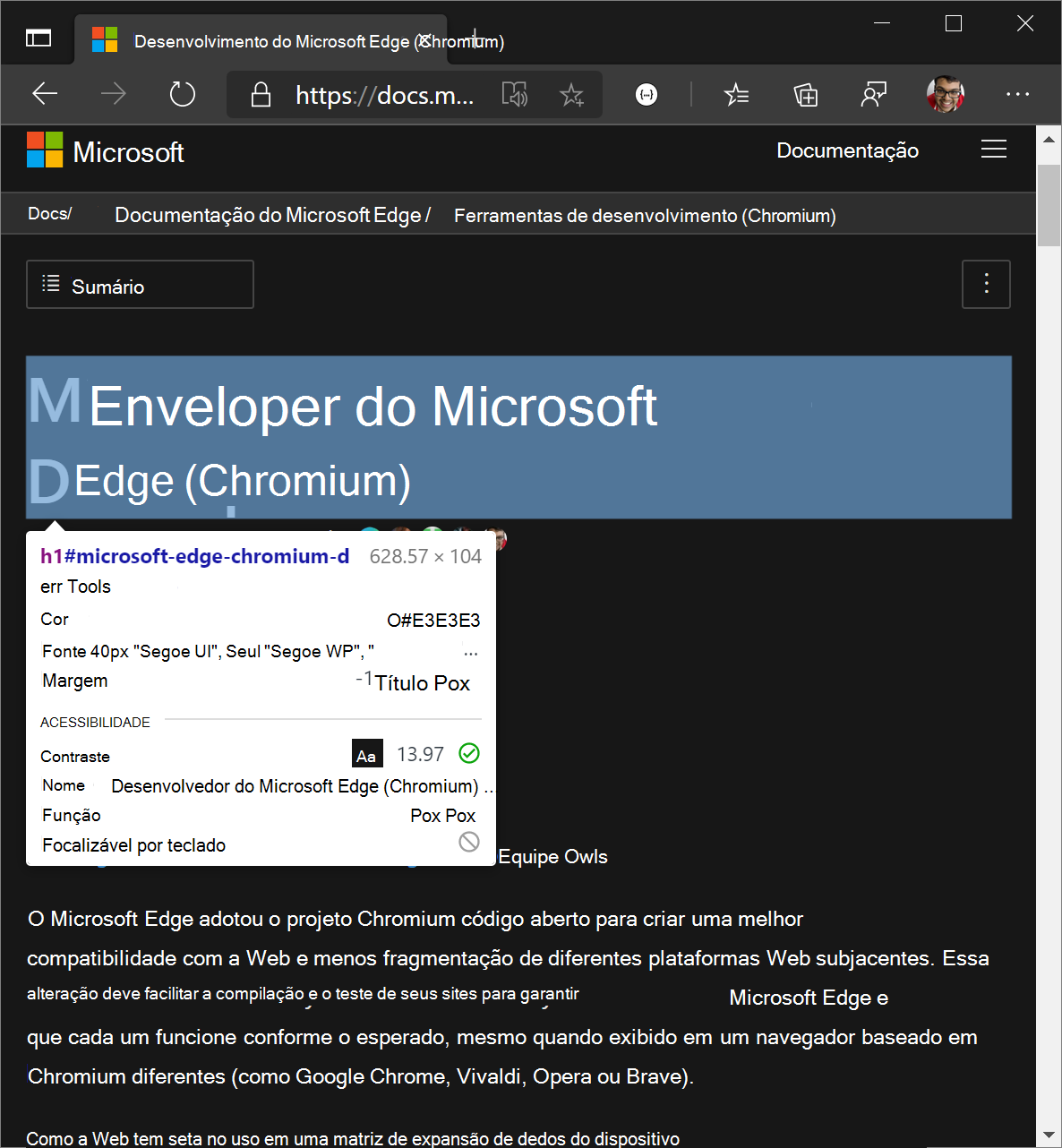
Ver informações de acessibilidade na descrição Modo de Inspeção
A descrição Modo de Inspeção indica agora se o elemento tem um nome e função acessíveis e se é centrado no teclado.

Chromium problema #1040025
Veja também:
Atualizações do painel de desempenho
Veja também:
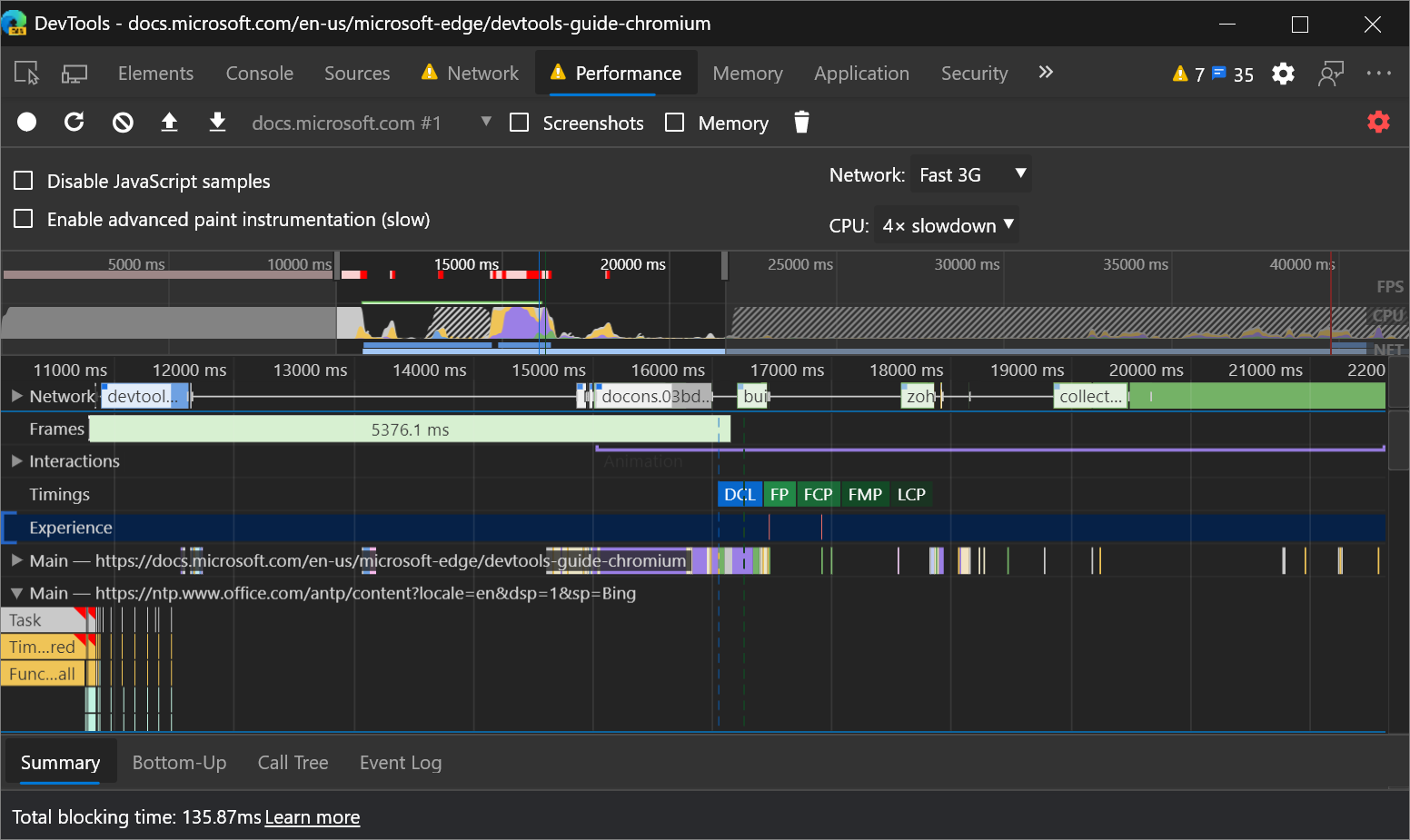
Ver as informações do Tempo Total de Bloqueio no rodapé
Depois de registar o desempenho da carga, o painel Desempenho mostra agora as informações do Tempo Total de Bloqueio (TBT) no rodapé. O TBT é uma métrica de desempenho de carga que ajuda a quantificar o tempo que uma página demora a tornar-se utilizável. O TBT mede essencialmente quanto tempo uma página só parece ser utilizável (porque o conteúdo é composto no ecrã); mas a página não é realmente utilizável, porque o JavaScript está a bloquear a main thread e, por conseguinte, a página não responde à entrada do utilizador. O TBT é a métrica main para aproximar o Primeiro Atraso de Entrada.
Para obter informações sobre o Tempo Total de Bloqueio, não utilize o fluxo de trabalho do ![]() para registar o desempenho de carregamento da página.
para registar o desempenho de carregamento da página.
Em vez disso, selecione Gravar![]() , recarregue manualmente a página, aguarde que a página seja carregada e, em seguida, pare a gravação.
, recarregue manualmente a página, aguarde que a página seja carregada e, em seguida, pare a gravação.
Se Total Blocking Time: Unavailable for apresentado, o Microsoft Edge DevTools não obteve as informações necessárias dos dados de criação de perfis internos no Microsoft Edge.

Chromium problema #1054381
Veja também:
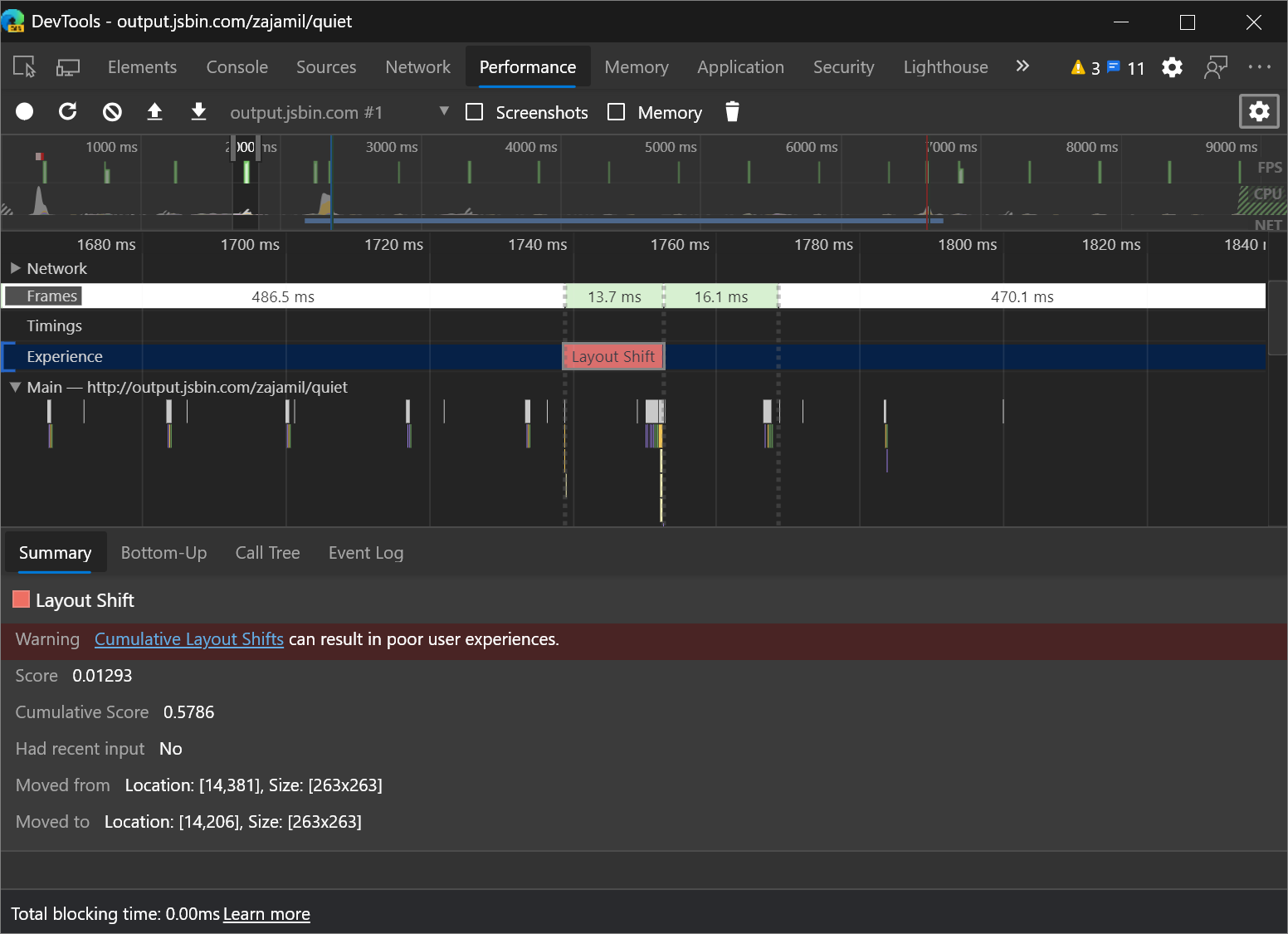
Eventos de Mudança de Esquema na nova secção Experiência
A nova secção Experiência do painel Desempenho ajuda-o a detetar turnos de esquema. A Mudança de Esquema Cumulativa (CLS) é uma métrica que o ajuda a quantificar a instabilidade visual indesejada.
Clique no evento Shift de Esquema para apresentar os detalhes da mudança de esquema no painel Resumo . Paire o cursor sobre os campos Movidos de e Movidos para para visualizar onde ocorreu a mudança de esquema.

Veja também:
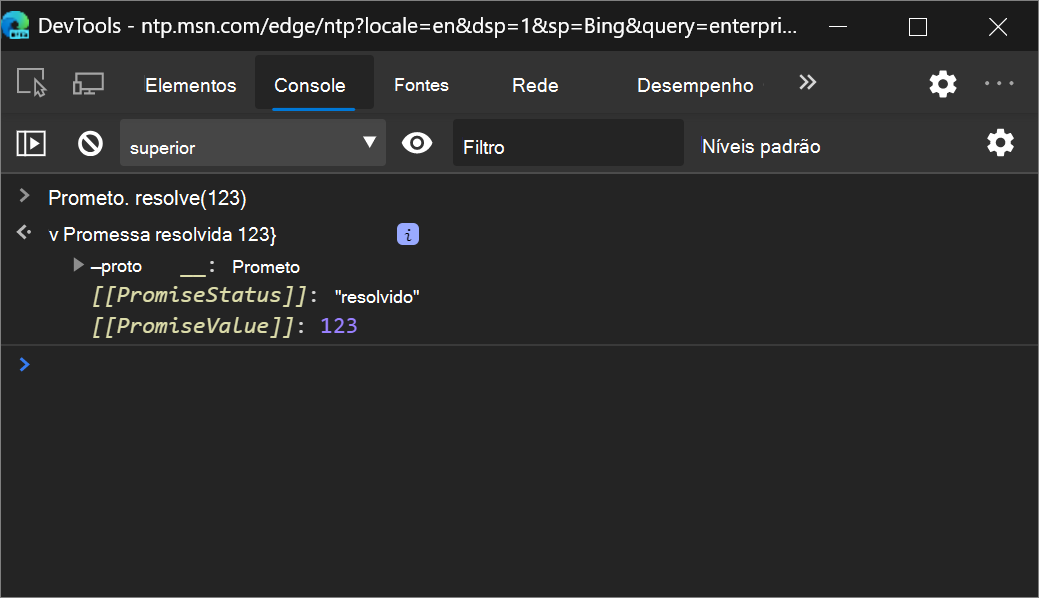
Terminologia de promessa mais precisa na Consola
Ao registar um Promise, a Consola forneceu PromiseStatus incorretamente o valor definido como resolved.

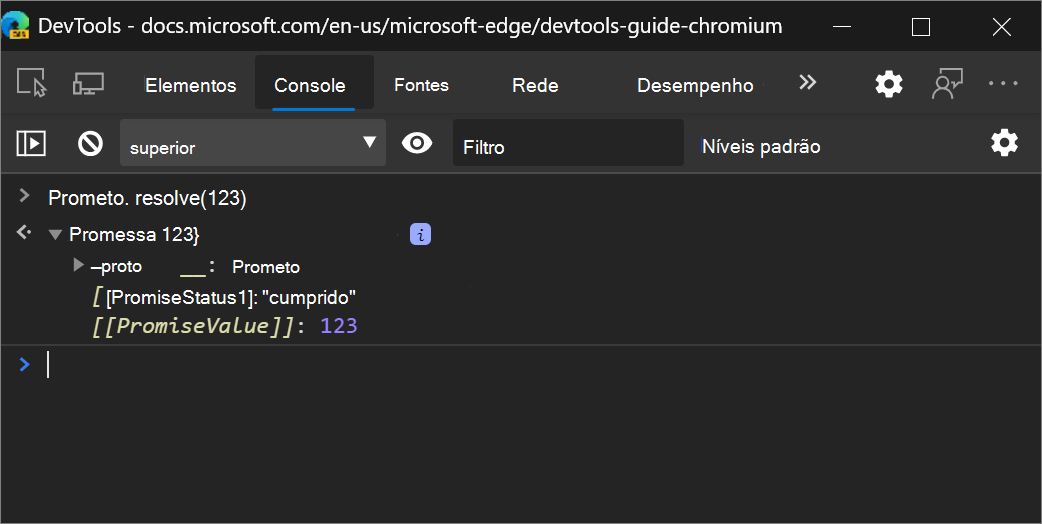
A Consola utiliza agora o termo fulfilled, que se alinha com a Promise especificação. Para obter mais informações sobre a Promise especificação, veja Estados e Destinos no GitHub.

Problema V8 #6751
Veja também:
Atualizações do painel Estilos
Veja também:
Suporte para o reverter palavra-chave
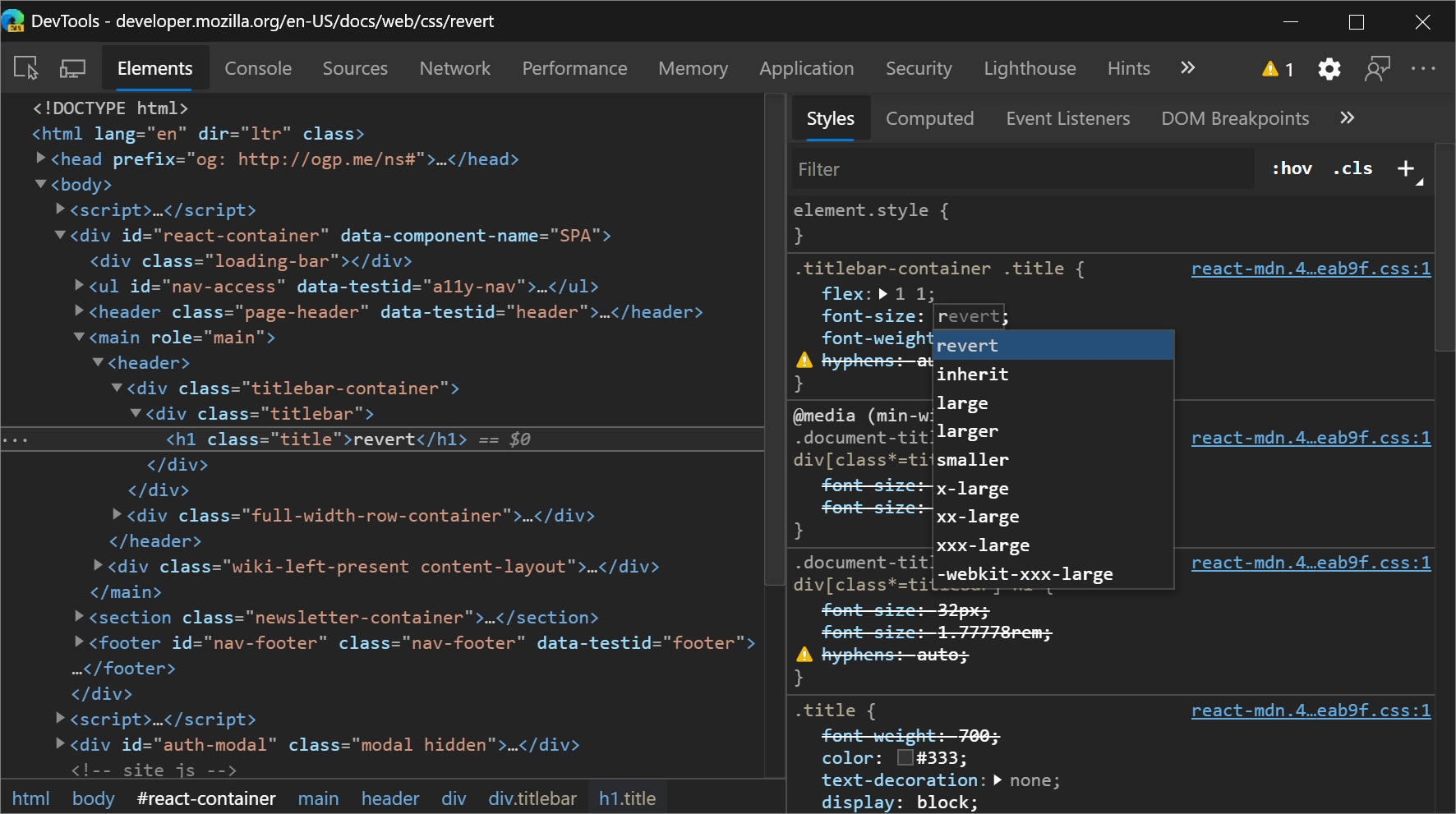
A IU de conclusão automática do painel Estilos deteta agora o reverter palavra-chave CSS, que reverte o valor em cascata de uma propriedade para o valor anterior aplicado ao estilo do elemento.

Chromium problema #1075437
Veja também:
Pré-visualizações de imagens
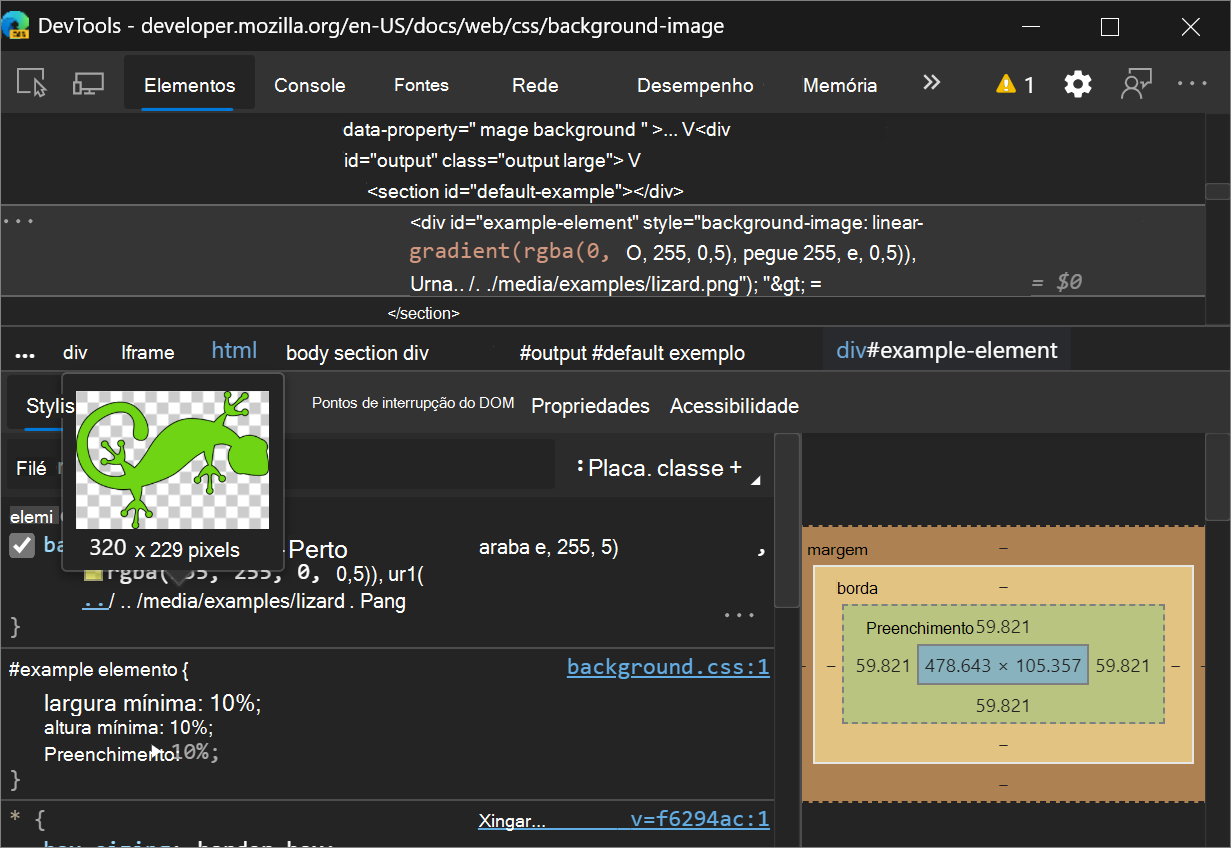
Paire o cursor sobre um background-image valor no painel Estilos para apresentar uma pré-visualização da imagem numa descrição.

Chromium problema #1040019
Veja também:
O Selecionador de Cores utiliza agora a notação de cores funcional separada por espaços
O Módulo de Cores CSS Nível 4 especifica que as funções de cor, como rgb(), devem suportar argumentos separados por espaços. Por exemplo, rgb(0, 0, 0) é equivalente a rbg(0 0 0).
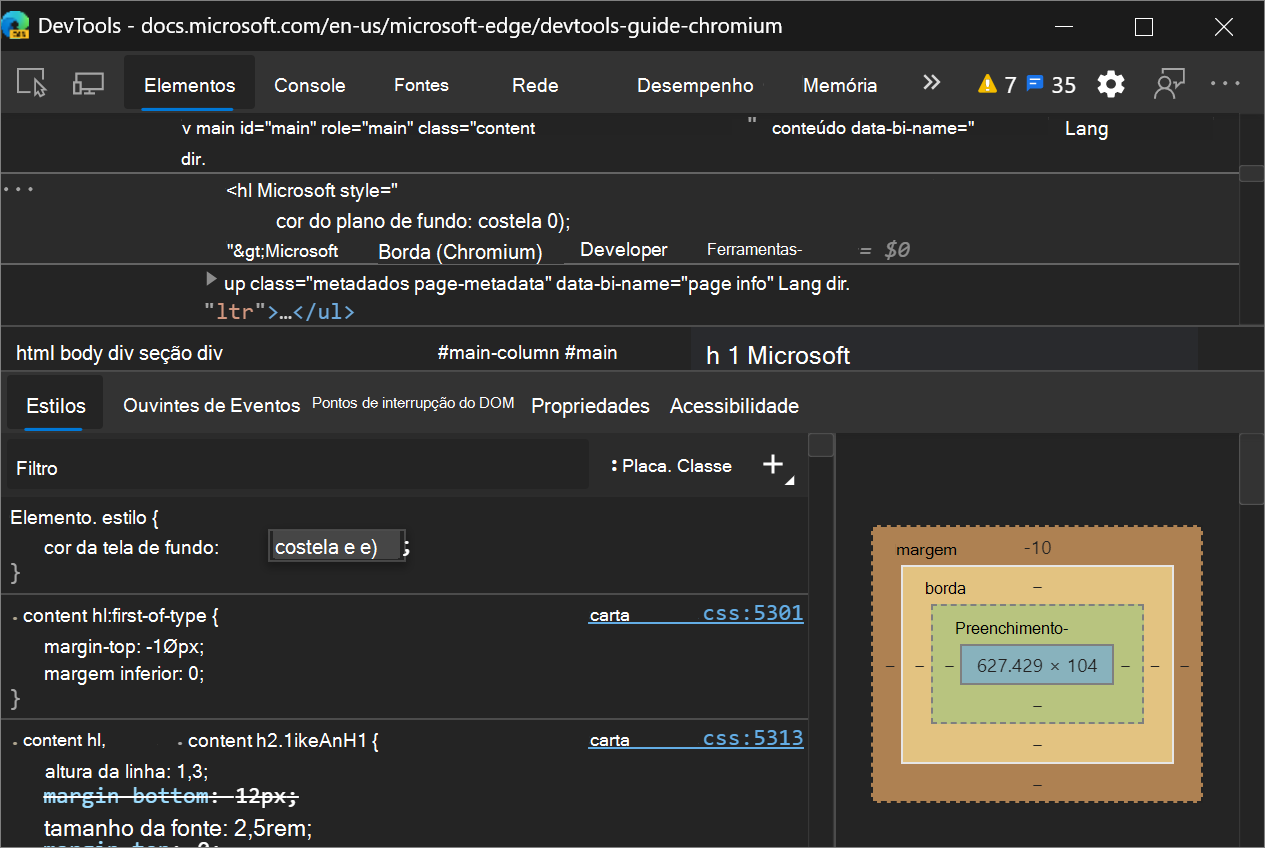
Quando seleciona cores com o Selecionador de Cores ou alterna entre representações de cores no painel Estilos ao premir Shift e selecionar o valor de cor de fundo , é apresentada a sintaxe do argumento separado pelo espaço.

Também deve apresentar a sintaxe no painel Calculado e na descrição Modo de Inspeção .
O Microsoft Edge DevTools está a utilizar a nova sintaxe porque as próximas funcionalidades do CSS, como color() não suportam a sintaxe de argumentos separados por vírgulas preterida.
A sintaxe do argumento separado por espaços tem sido suportada na maioria dos browsers há algum tempo. Consulte Posso utilizar: Notações de cores funcionais separadas por espaços?
Chromium problema #1072952
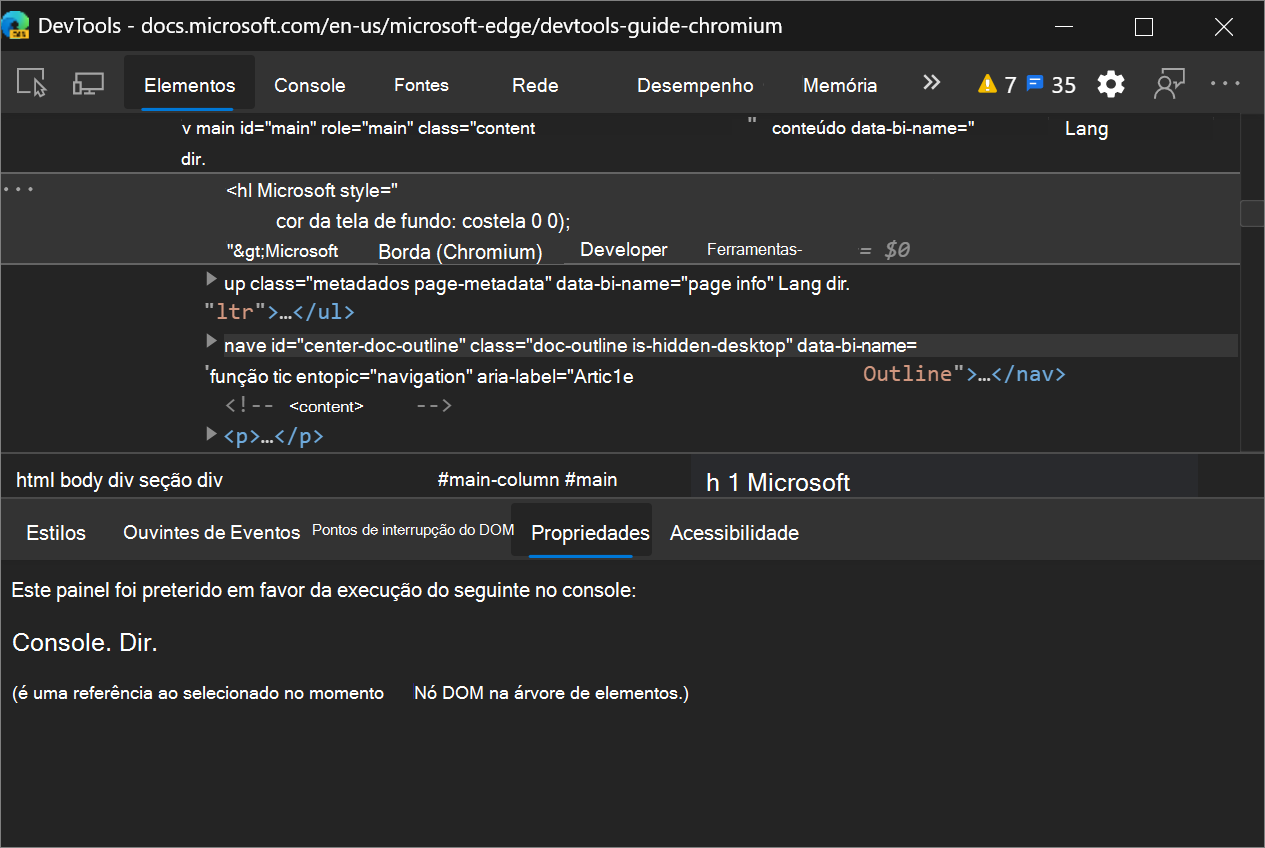
Preterição do painel Propriedades no painel Elementos
O painel Propriedades na ferramenta Elementos foi preterido. Em vez disso, execute console.dir($0) na Consola .

Referências
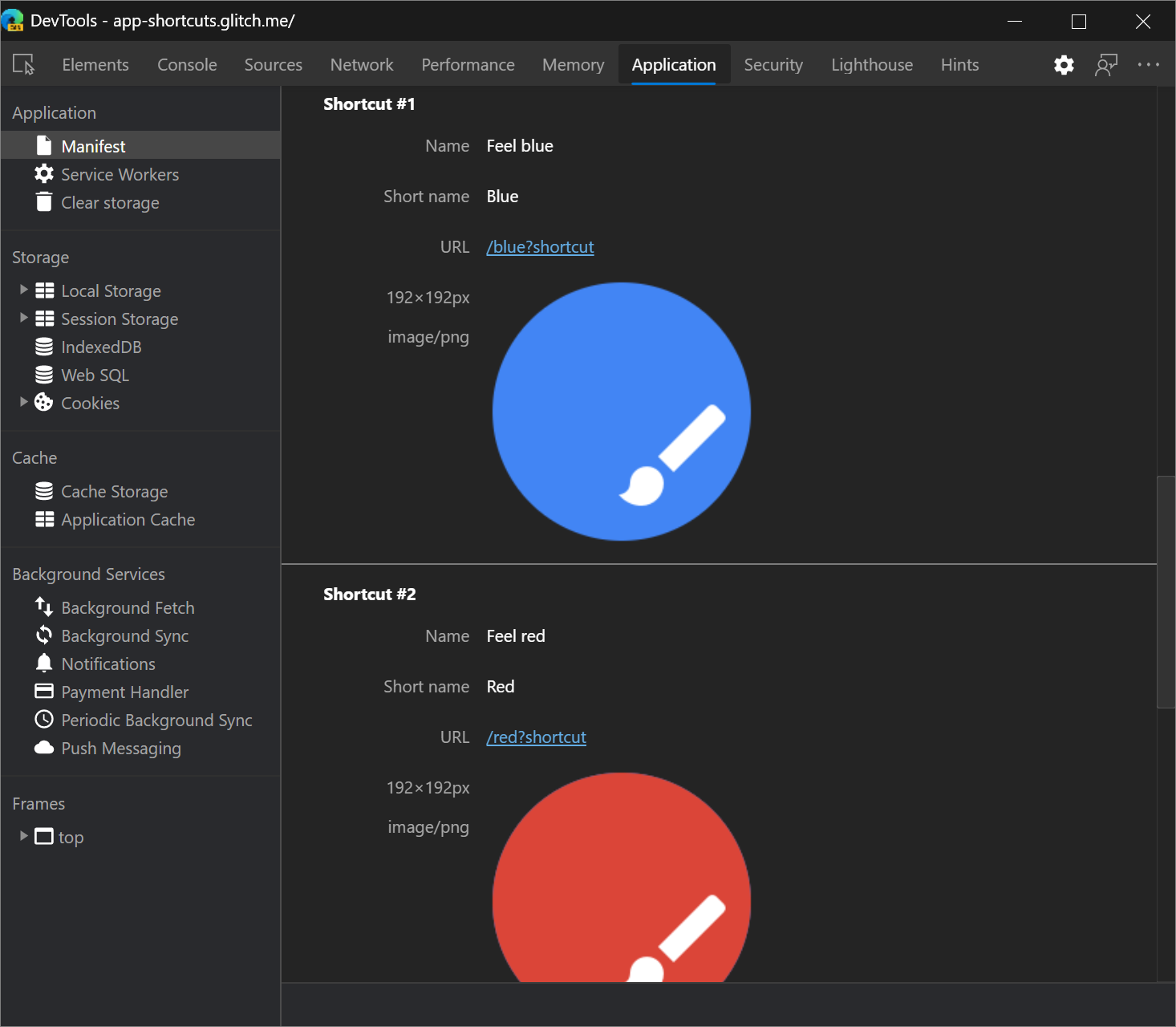
Suporte de atalhos de aplicação no painel Manifesto
Na ferramenta Aplicação , a página Manifesto mostra agora os atalhos da aplicação. Os atalhos de aplicação ajudam os utilizadores a iniciar rapidamente tarefas comuns ou recomendadas numa aplicação Web. O menu de atalhos da aplicação é apresentado apenas para Aplicativos Web progressivas que estão instaladas no ambiente de trabalho ou dispositivo móvel do utilizador.

Veja também:
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.