Novidades no DevTools (Microsoft Edge 89)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
As Novidades são agora Bem-vindas
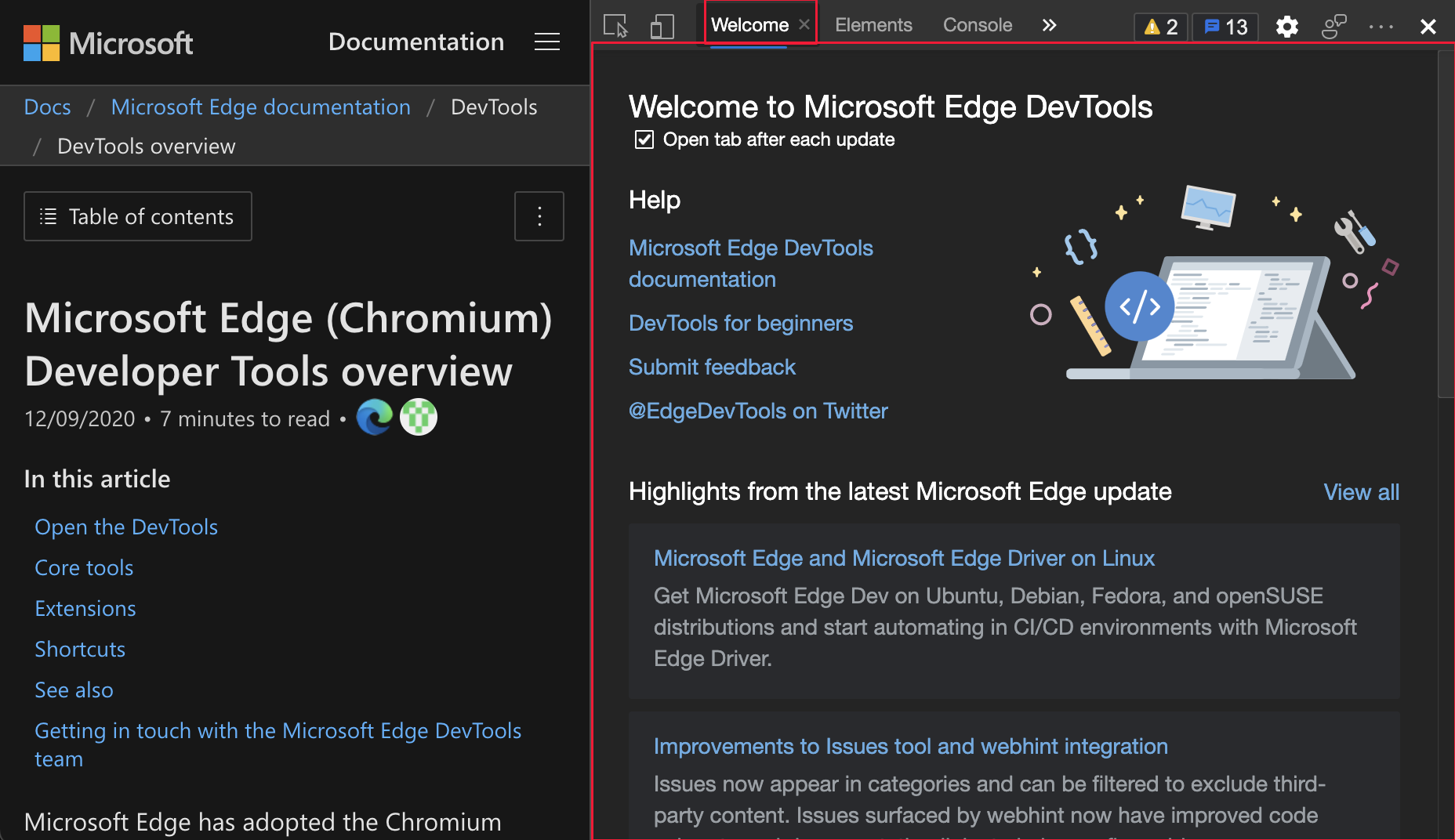
A ferramenta Novidades nas DevTools do Microsoft Edge tem agora um novo aspeto e um novo nome: Bem-vindo. A ferramenta de Boas-vindas continua a apresentar as notícias e atualizações mais recentes do DevTools. Agora também inclui ligações para a documentação do Microsoft Edge DevTools, formas de submeter comentários e muito mais. Para apresentar a ferramenta de Boas-vindas após cada atualização para o Microsoft Edge, selecione a caixa de verificação junto ao separador Abrir após cada atualização abaixo do título.
Para fechar a ferramenta de Boas-vindas , clique no X no lado direito do título do separador.

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
Editor de Tipo de Letra Visual no painel Estilos

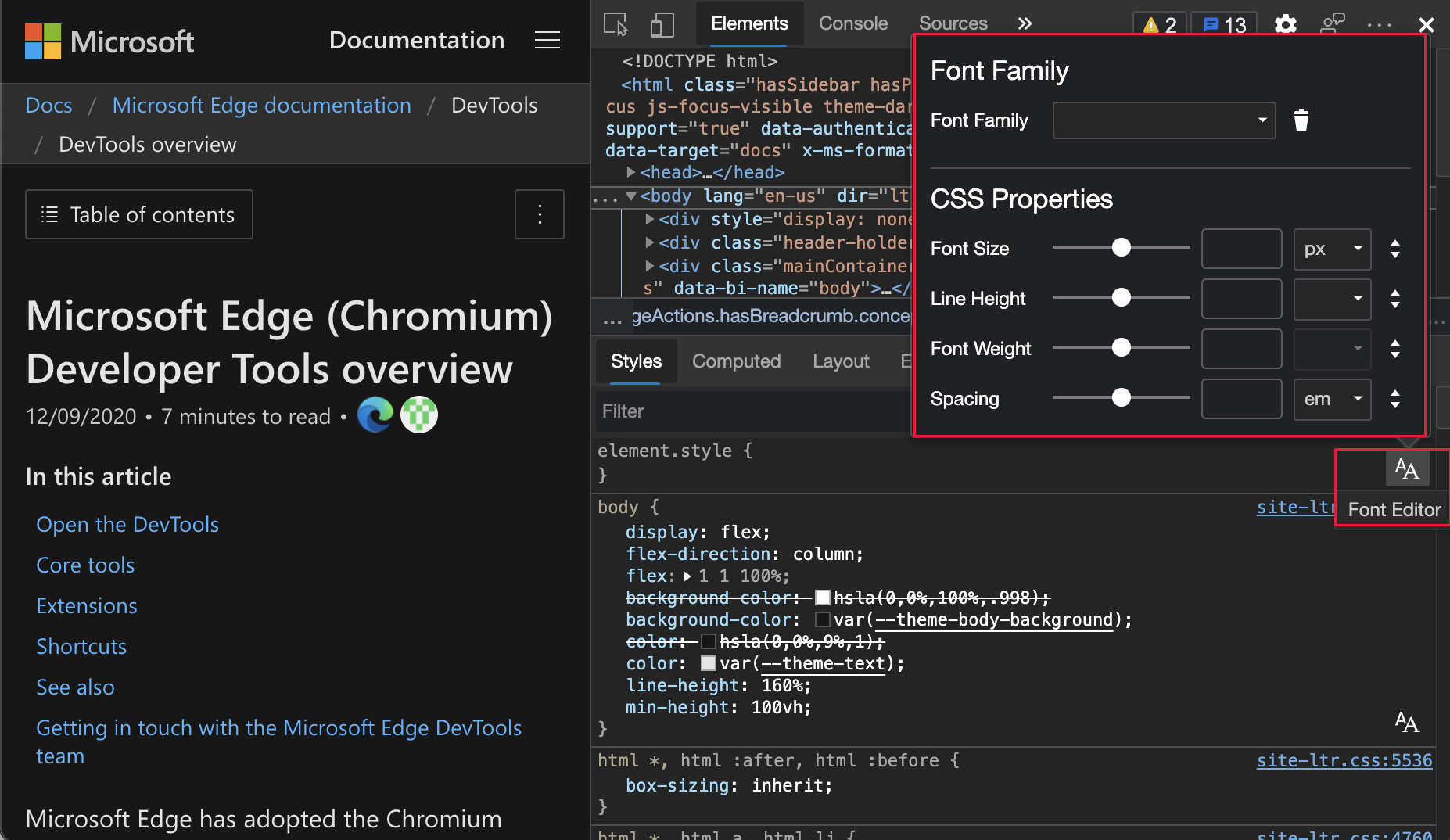
Quando trabalhar com tipos de letra no CSS, utilize o novo tipo de letra visual Editor. Pode definir tipos de letra de contingência e utilizar controlos de deslize para definir a espessura do tipo de letra, o tamanho, a altura da linha e o espaçamento:

O tipo de letra Editor ajuda-o a:
- Alternar entre unidades para diferentes propriedades de tipo de letra.
- Alternar entre palavras-chave para diferentes propriedades de tipo de letra.
- Converter unidades.
- Gerar código CSS preciso.
Para ativar esta experimentação, consulte Experimentações de Definições>e selecione a caixa de verificação junto a Ativar novas ferramentas de tipo de letra Editor no painel Estilos.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1093229 (Problema 1093229).
Veja também:
- Ative o novo editor de tipos de letra no Painel de Estilosem Funcionalidades experimentais no Microsoft Edge DevTools.
- Edite estilos e definições de tipos de letra CSS no painel Estilos em DevTools.
Ferramentas de depuração do CSS Flexbox
As DevTools suportam agora o esquema Flexbox, bem como o Esquema de grelha.
Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
- Obter informações do elemento da sobreposição Inspecionar nas páginas Analisar com a ferramenta Inspecionar.
- Utilize a ferramenta Inspecionar para detetar problemas de acessibilidade ao pairar o rato sobre a página Web.
- Atualize .css ficheiros a partir do separador Estilos (edição de espelho CSS).
Grelha:
- Grelhas CSS
- Ferramentas do CSS Grid melhoradas em Novidades nas DevTools (Microsoft Edge 87).
MDN:
Para o histórico, no Chromium projeto open source, veja Problemas 1136394 e 1139949.
O novo ícone flexbox (flex) ajuda a identificar e apresentar contentores flex
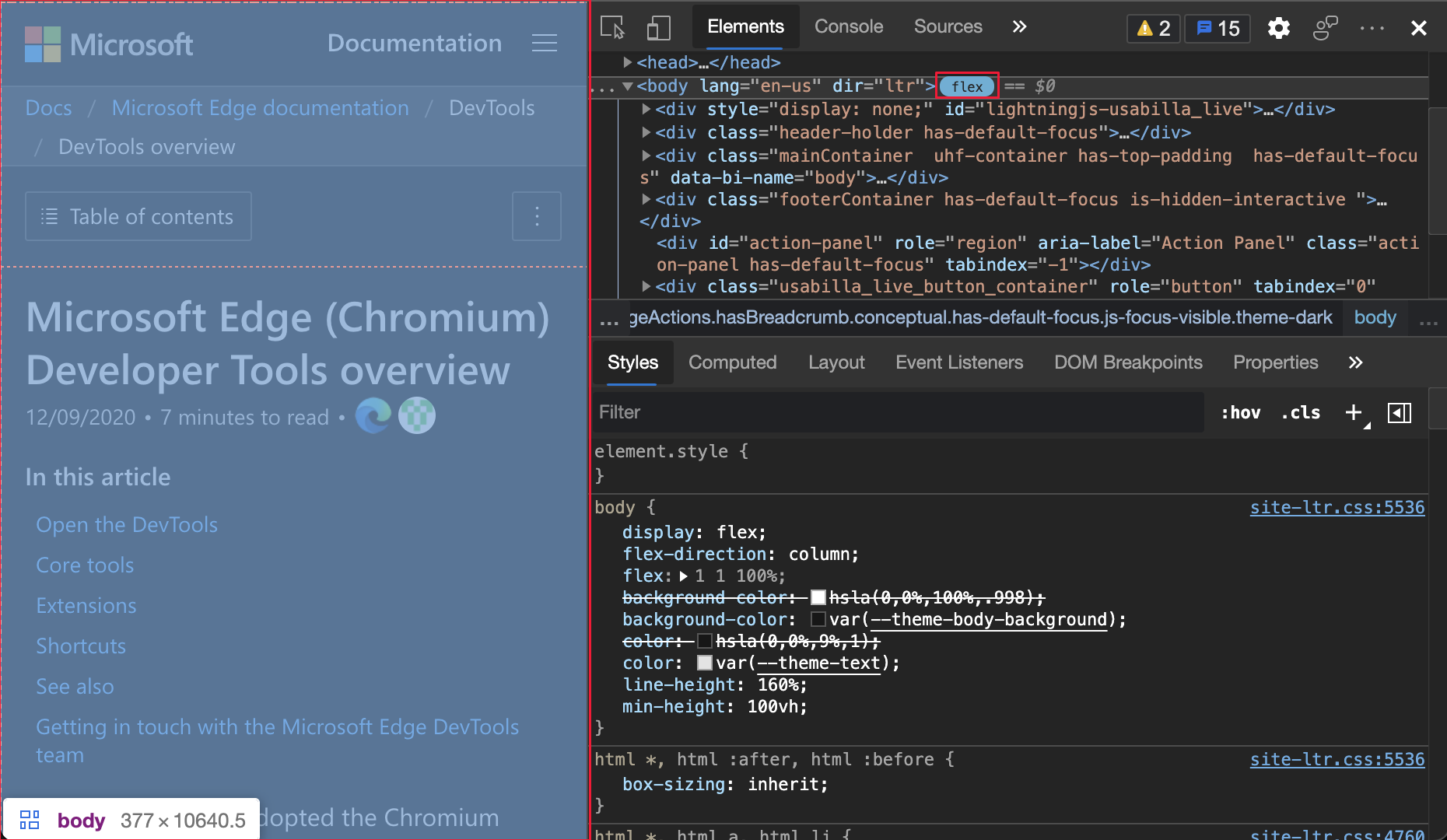
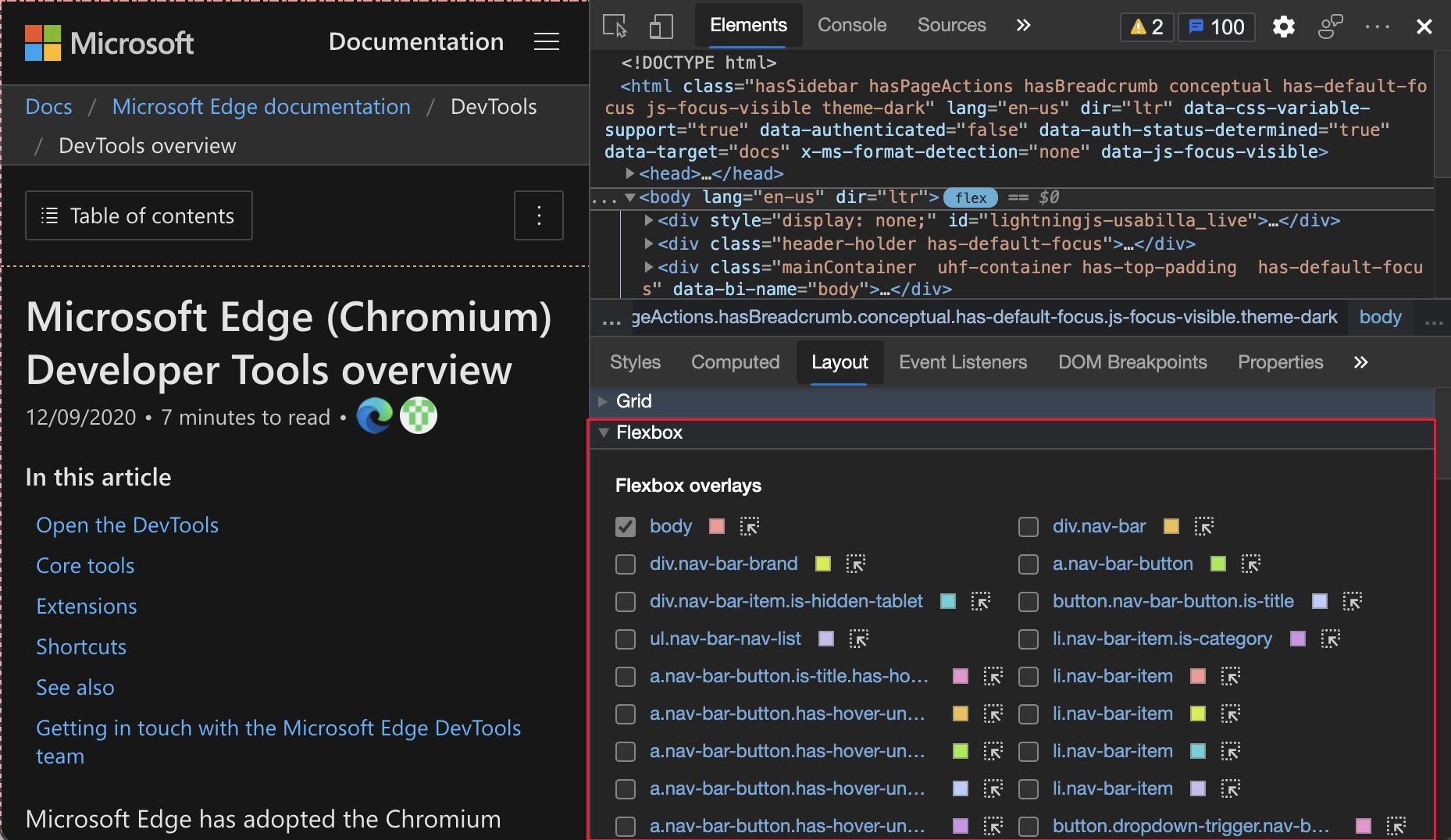
Na ferramenta Elementos , o novo ícone Flexbox (flex) ajuda-o a identificar contentores Flexbox no seu código. Clique no ícone Flexbox (flex) para ativar ou desativar o efeito de sobreposição que descreve um contentor Flexbox. Pode personalizar a cor da sobreposição no painel Esquema , que está localizado junto a Estilos e Computação.
Para ativar e desativar o efeito de sobreposição que descreve o contentor Flexbox, clique no ícone Flexbox (flex).
Pode personalizar a cor da sobreposição no painel Esquema junto a Estilos e Computação.
O ícone Flexbox (flex) e a página Web realçados:

As sobreposições de Flexbox realçadas no painel Esquema :

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
- Obter informações do elemento da sobreposição Inspecionar nas páginas Analisar com a ferramenta Inspecionar.
- Inspecione a grelha CSS.
Apresentar ícones de alinhamento e guias visuais quando os esquemas flexbox são alterados com as propriedades do CSS
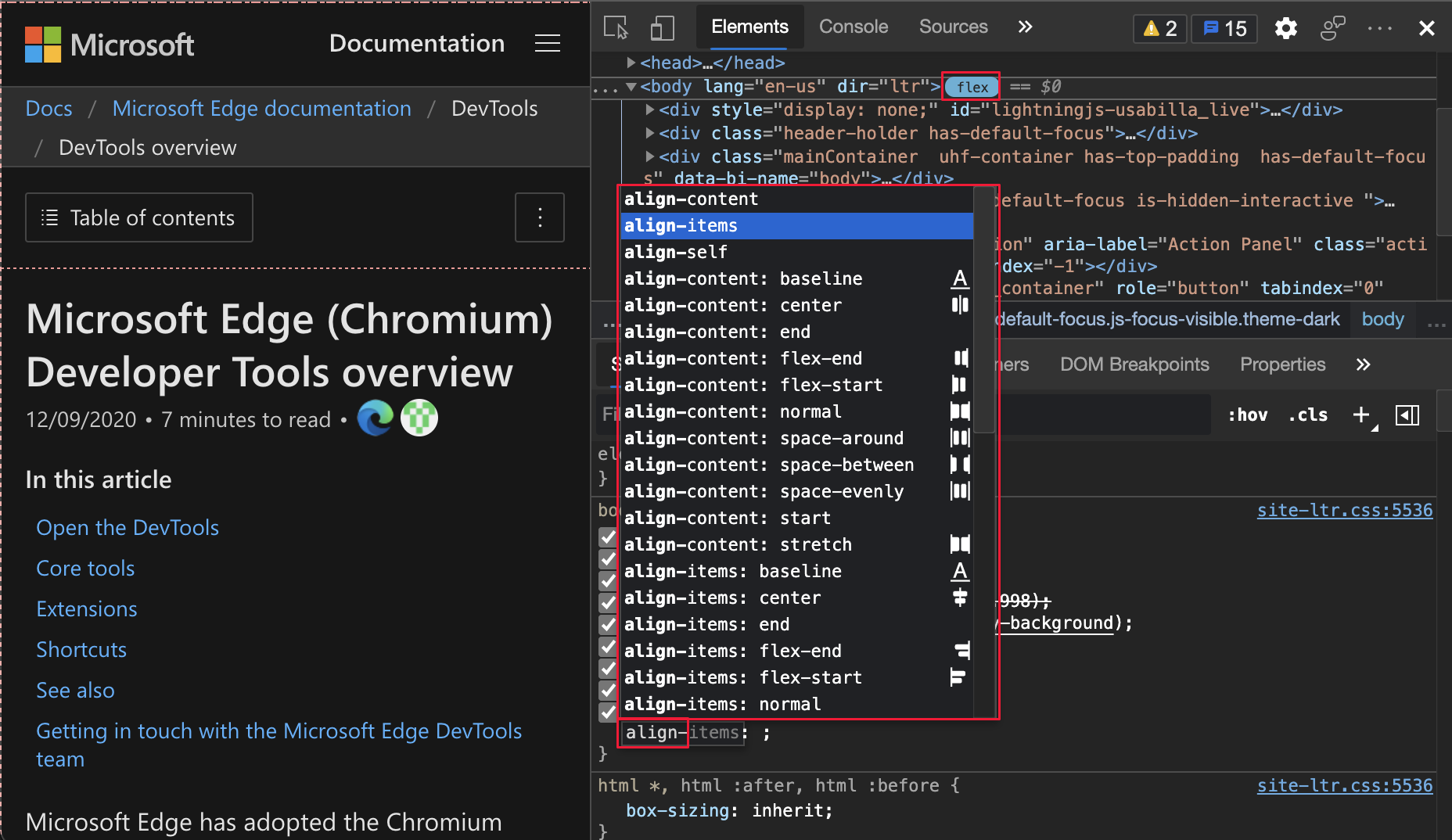
Quando edita CSS para o esquema Flexbox, os preenchimentos automáticos CSS no painel Estilos agora apresentam ícones úteis junto às propriedades flexbox relevantes. Para experimentar esta nova funcionalidade, abra a ferramenta Elementos e selecione um contentor flexível. Em seguida, adicione ou altere uma propriedade nesse contentor no painel Estilos .
O menu de conclusão automática apresenta agora ícones que indicam o efeito de propriedades de alinhamento, como align-content e align-items.
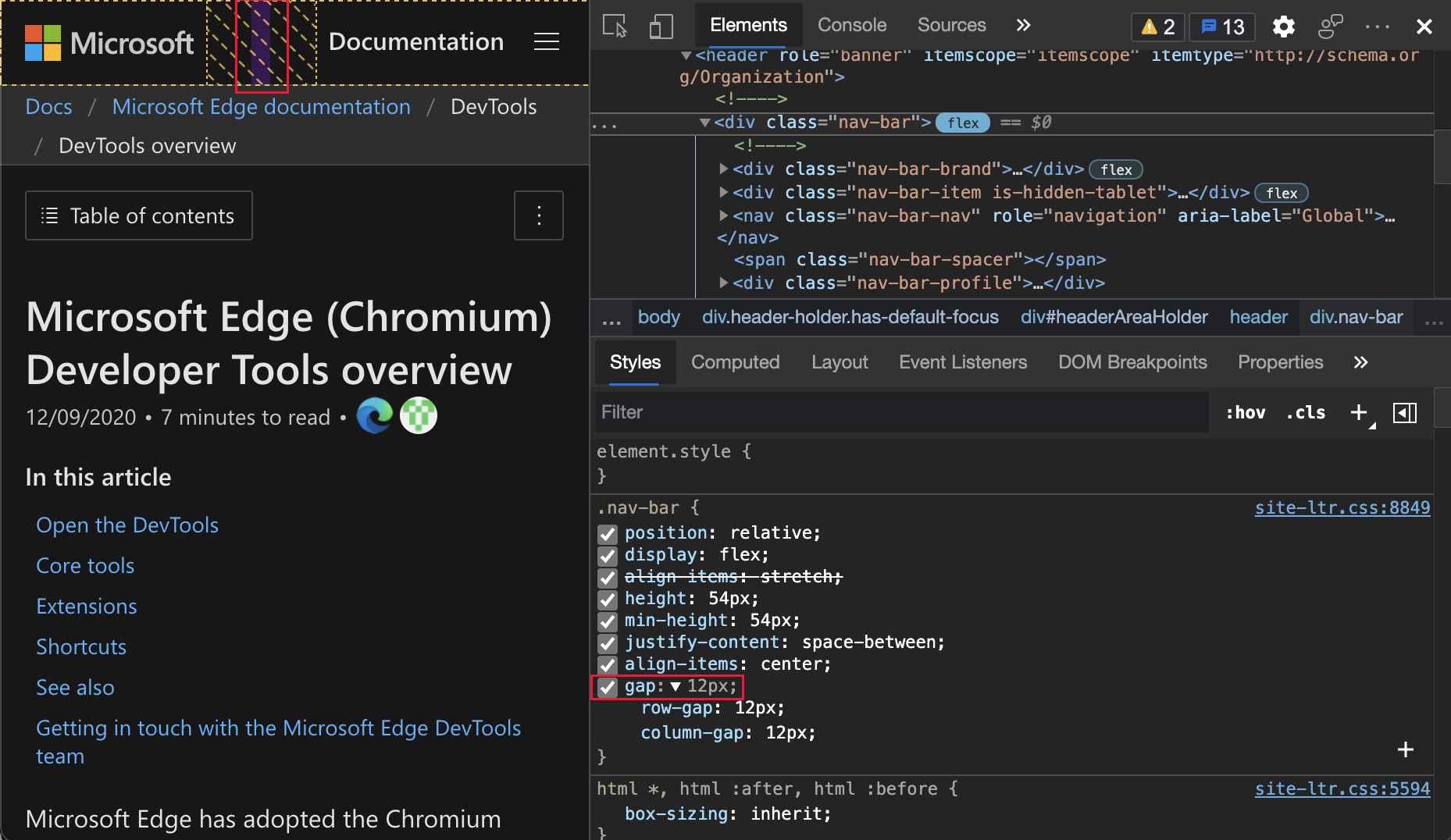
Além disso, o DevTools apresenta agora uma linha de orientação para o ajudar a ver melhor a align-items propriedade CSS. A gap propriedade CSS também é suportada. Na figura seguinte, a gap propriedade CSS está definida como gap: 12px; e é apresentado o padrão de eclosão para cada lacuna.
Menu preenchimento automático realçado para propriedades CSS que começam com align-:

Flexbox gap nas propriedades do CSS e página Web realçada:

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
- Obter informações do elemento da sobreposição Inspecionar nas páginas Analisar com a ferramenta Inspecionar.
- Inspecione a grelha CSS.
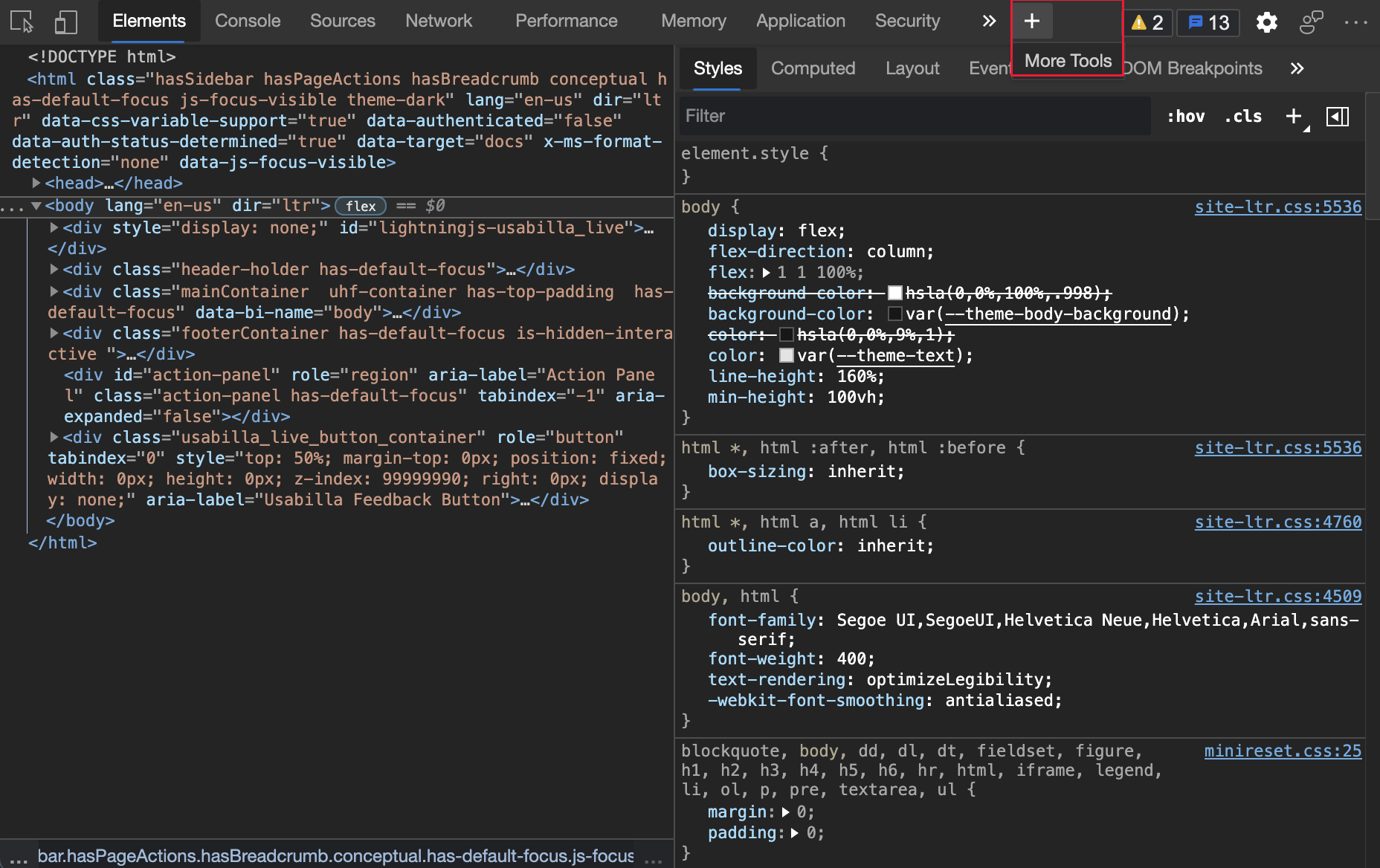
Adicionar ferramentas rapidamente com o novo botão Mais Ferramentas
Agora tem uma nova forma de abrir mais ferramentas no Microsoft Edge DevTools. O ícone Mais Ferramentas é um sinal de adição (+) à direita do painel main. Para mostrar uma lista de outras ferramentas que pode adicionar ao painel main, clique no ícone Mais Ferramentas (+):

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
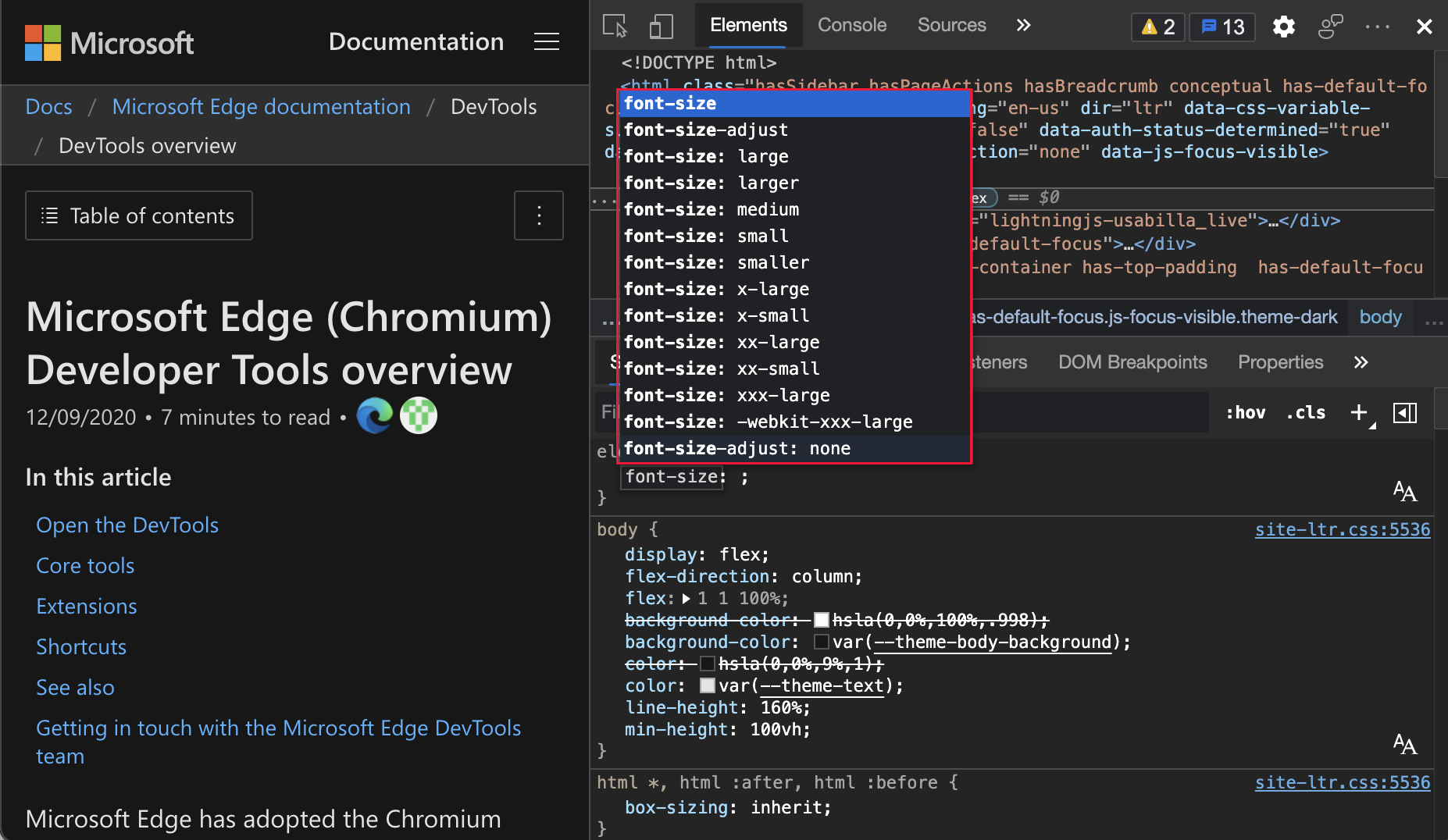
As tecnologias de apoio anunciam agora a posição e a contagem de sugestões de CSS
Quando edita regras CSS, obtém uma lista pendente de funcionalidades. Esta funcionalidade não estava disponível para os utilizadores de tecnologias de apoio, uma vez que é anunciada na versão 89 do Microsoft Edge. Um utilizador de tecnologias de apoio pode agora navegar pelas sugestões de CSS no painel Estilos . No Microsoft Edge versão 88 e anterior, a tecnologia de apoio anunciada Suggestion como um utilizador navegou pela lista de sugestões ao editar CSS no painel Estilos .
No Microsoft Edge versão 89, um utilizador de tecnologia de apoio ouve agora a posição e a contagem da sugestão atual. Cada sugestão é anunciada à medida que o utilizador navega pela lista de sugestões, como a Sugestão 3 de 5. Para saber mais sobre como escrever CSS no DevTools, veja Referência de funcionalidades do CSS. Para ver o histórico desta funcionalidade no Chromium projeto open source, veja Problema 1157329.
Para ver um vídeo que apresenta e lê em voz alta várias sugestões com esta experimentação ativada, veja Voiceover announcing devtools options on YouTube (O Voiceover anuncia opções de devtools no YouTube).

Veja também:
- Navegue no painel Estilos em Navegar em DevTools com tecnologia de apoio.
- Referência de funcionalidades CSS
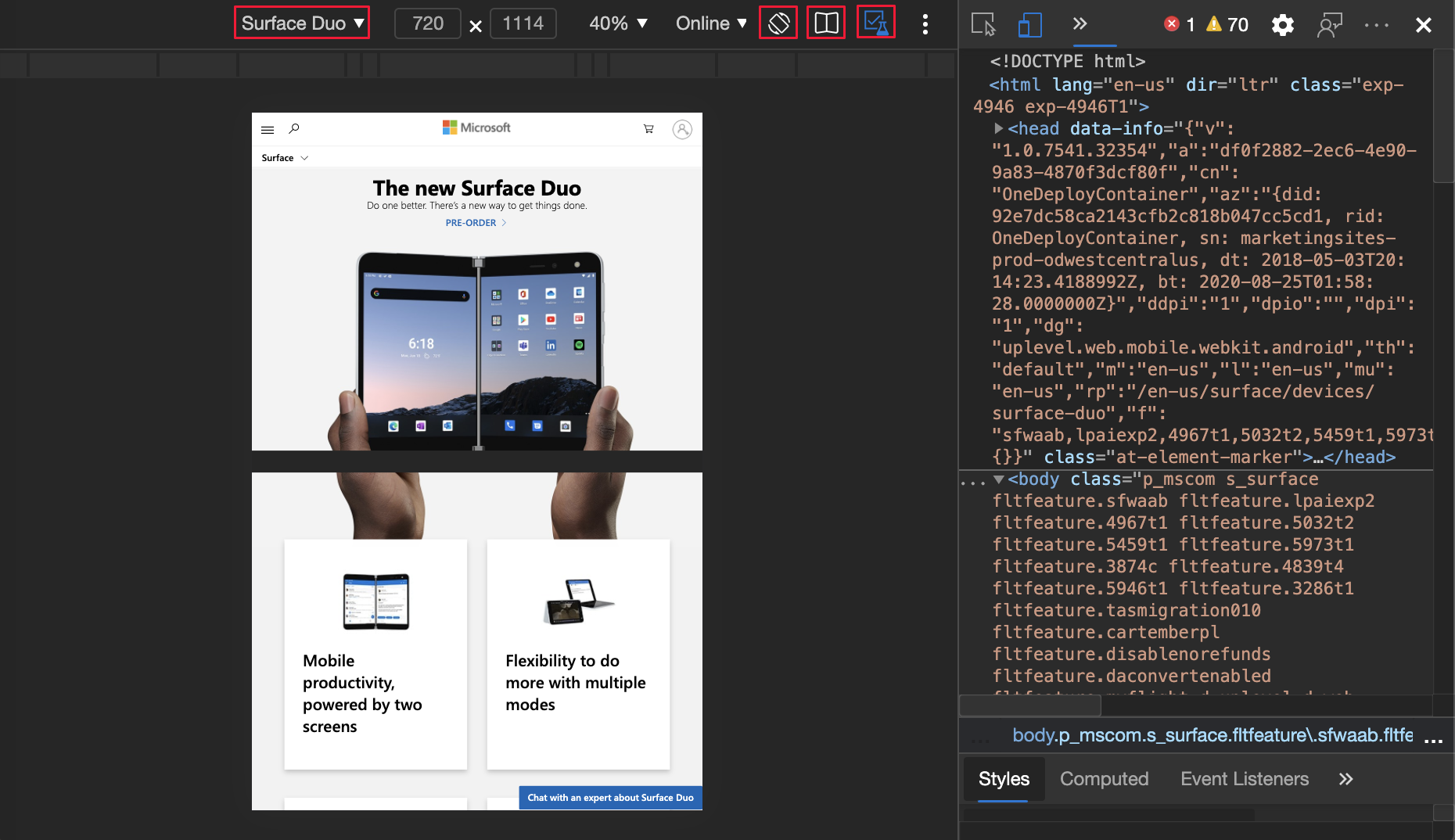
Emular o Surface Duo e o Samsung Galaxy Fold
Teste o aspeto do seu site ou aplicação nos seguintes dispositivos no Microsoft Edge.
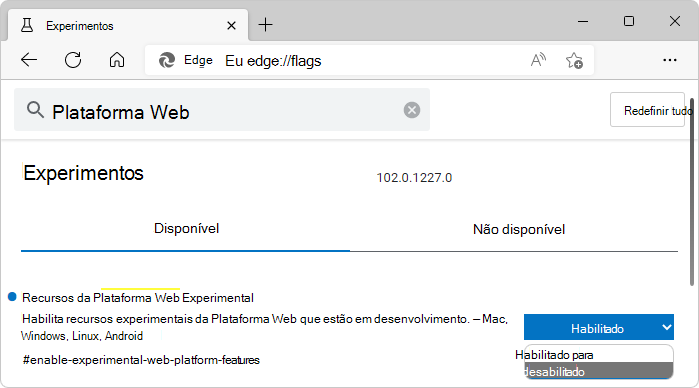
Para aceder à nova funcionalidade de expansão do ecrã de multimédia CSS e à getWindowSegments (agora visualViewport.segments) API JavaScript, aceda e edge://flags ative o sinalizador junto a Funcionalidades experimentais da Plataforma Web:

Para ajudar a melhorar o seu site ou aplicação para dispositivos com ecrã duplo e dobráveis, utilize as seguintes funcionalidades ao emular o dispositivo:
- Expansão, que é quando o seu site (ou aplicação) é apresentado em ambos os ecrãs.
- Compor a costura, que é o espaço entre os dois ecrãs.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1054281 (Problema 1054281).
Veja também:
- Emular dispositivos móveis (Emulação do Dispositivo).
- CSS viewport segments media query for dual-screen detection - CSS media screen-spanning feature.
- JavaScript visualViewport.segments API para dispositivos de ecrã duplo.
Ferramentas de Programação do Microsoft Edge para Visual Studio Code versão 1.1.2
As Ferramentas de Programação do Microsoft Edge para Visual Studio Code versão 1.1.2 para o Microsoft Visual Studio Code tem as seguintes alterações desde a versão anterior. O Microsoft Visual Studio Code atualiza as extensões automaticamente. Para atualizar manualmente para a versão 1.1.2, consulte Atualizar uma extensão manualmente.
- Foi adicionado um botão Fechar instância a cada item na lista de destino (#248)
- Aumentou a versão do Microsoft Edge DevTools de 84.0.522.63 para 85.0.564.40 (#235)
- Incluído "Depurador para Microsoft Edge" como uma dependência (#233).
- Opção de definições implementadas para alterar temas de extensão (#229)
Pode registar problemas e contribuir para a extensão no repositório do GitHub vscode-edge-devtools.
Veja também:
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge que contribuíram para o projeto open source Chromium.
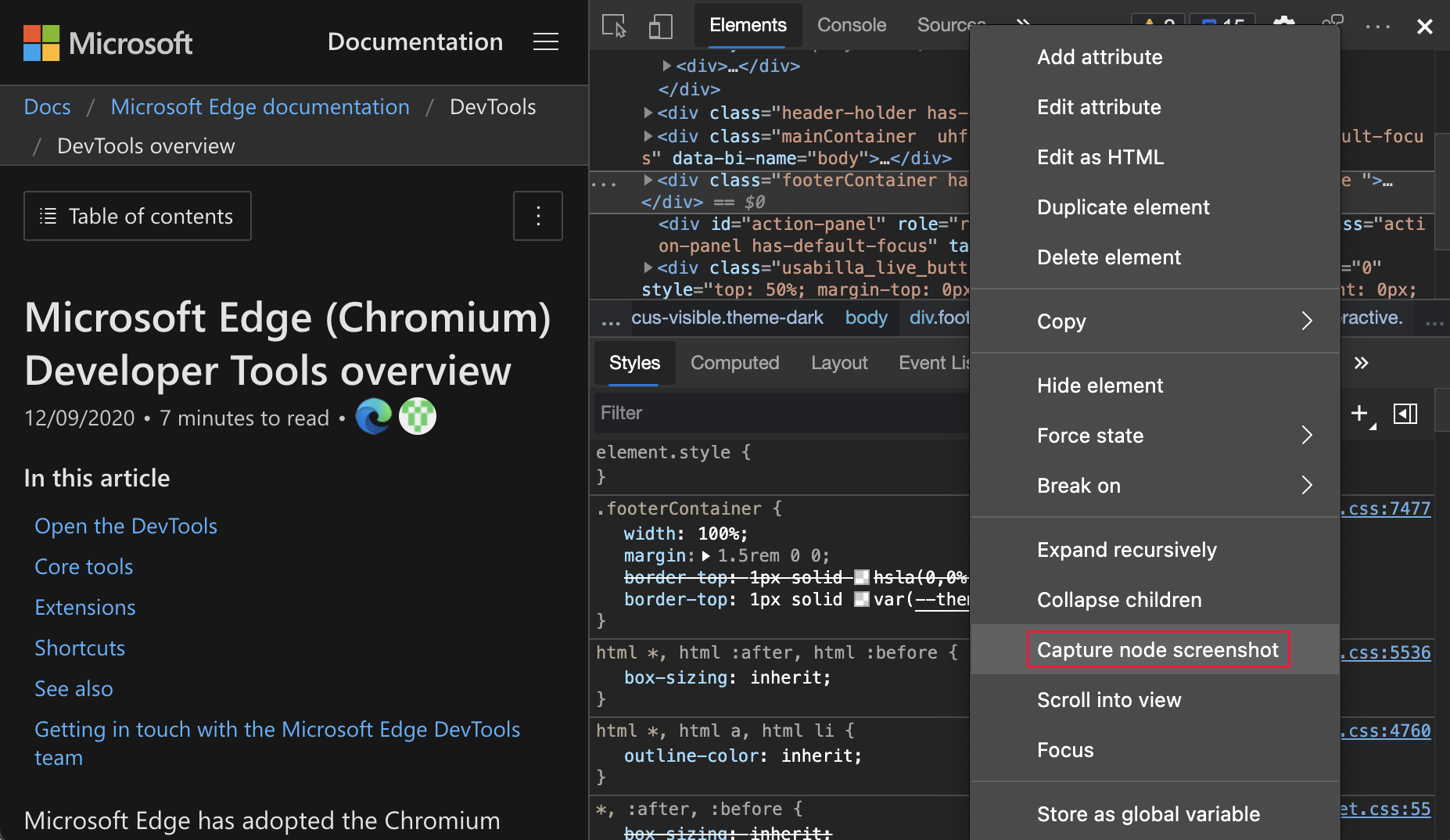
Captura de ecrã do nó para além da viewport
No Microsoft Edge, versão 89, as capturas de ecrã do nó são mais precisas, capturando o nó completo mesmo que o conteúdo do nó não esteja visível na janela viewport. Na ferramenta Elementos , clique com o botão direito do rato num elemento e, em seguida, selecione Captura de ecrã do nó.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1003629 (Problema 1003629).
Veja também:
- Captura de ecrã do nó com o menu de contexto da ferramenta Elementos em Novidades no DevTools (Microsoft Edge 86)
Atualizações da ferramenta Elementos
Suporte para forçar o estado :target CSS
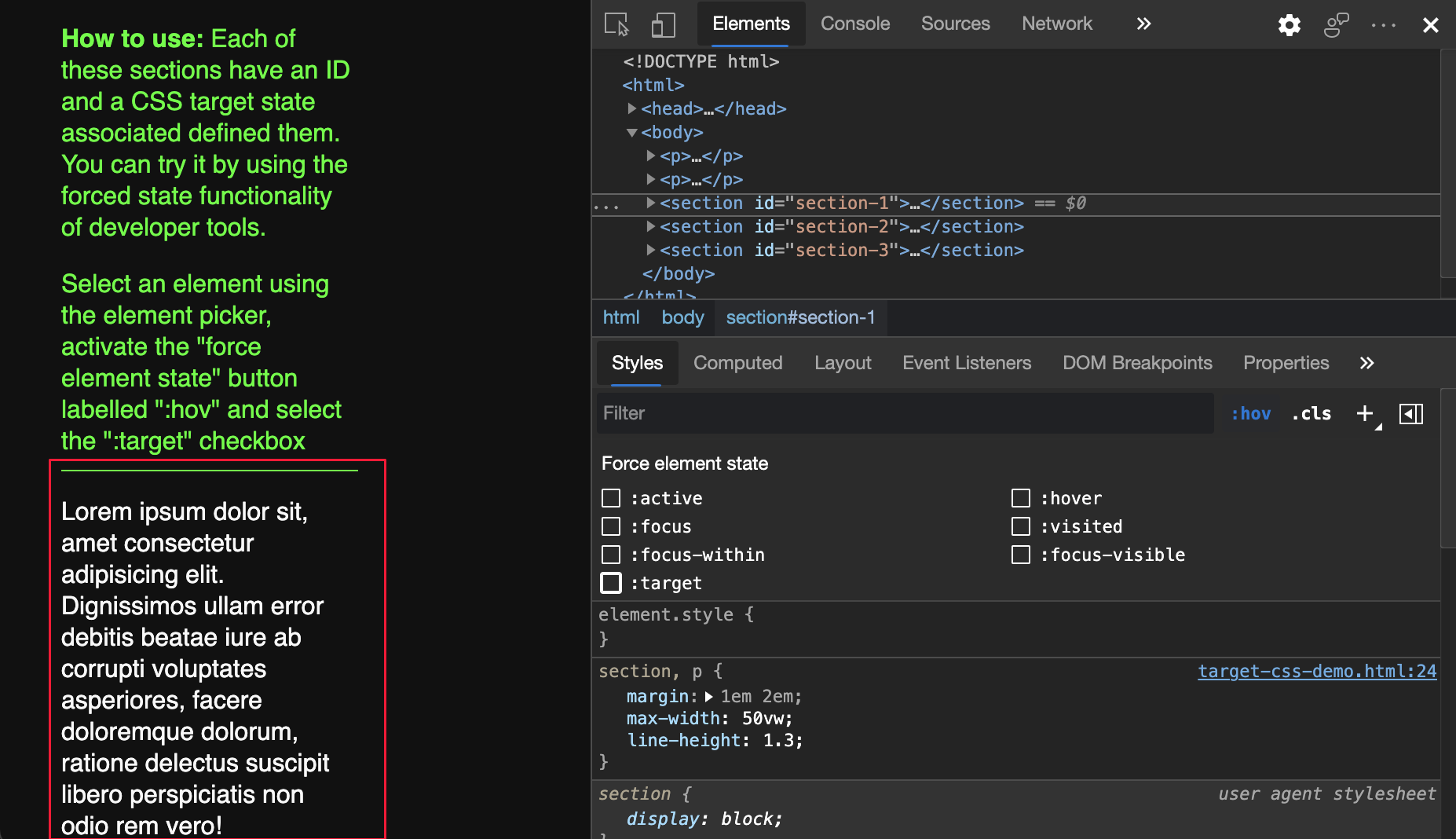
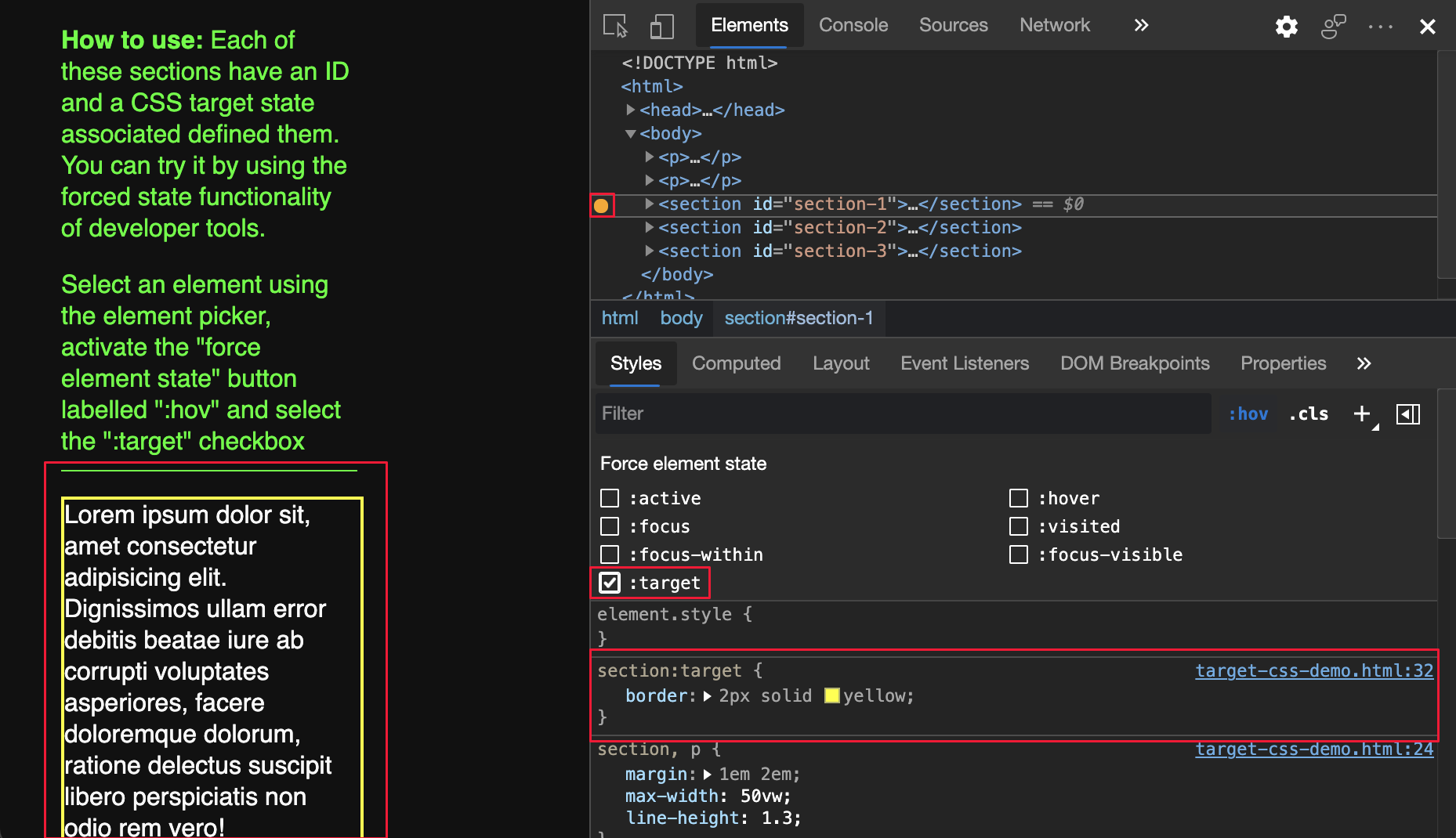
Na ferramenta Elementos , agora pode forçar a pseudoclasse CSS de destino . A :target pseudoclasse é acionada quando um elemento exclusivo (o elemento de destino) tem um id que corresponde a um fragmento do URL. Por exemplo, o URL aciona http://www.example.com/index.html#section1 a :target pseudoclasse num elemento HTML com id="section1". Para experimentar uma demonstração com a secção 1 realçada, veja Demonstração CSS :target.
Página Web realçada sem CSS forçado:

:target Página Web e forçada do CSS realçada:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1156628 (Problema 1156628).
Veja também:
- Utilize a simulação de estado para simular o estado de passagem do rato de um item de menu animado em Verificar a acessibilidade de todos os estados dos elementos.
Utilizar Elementos duplicados para copiar elementos
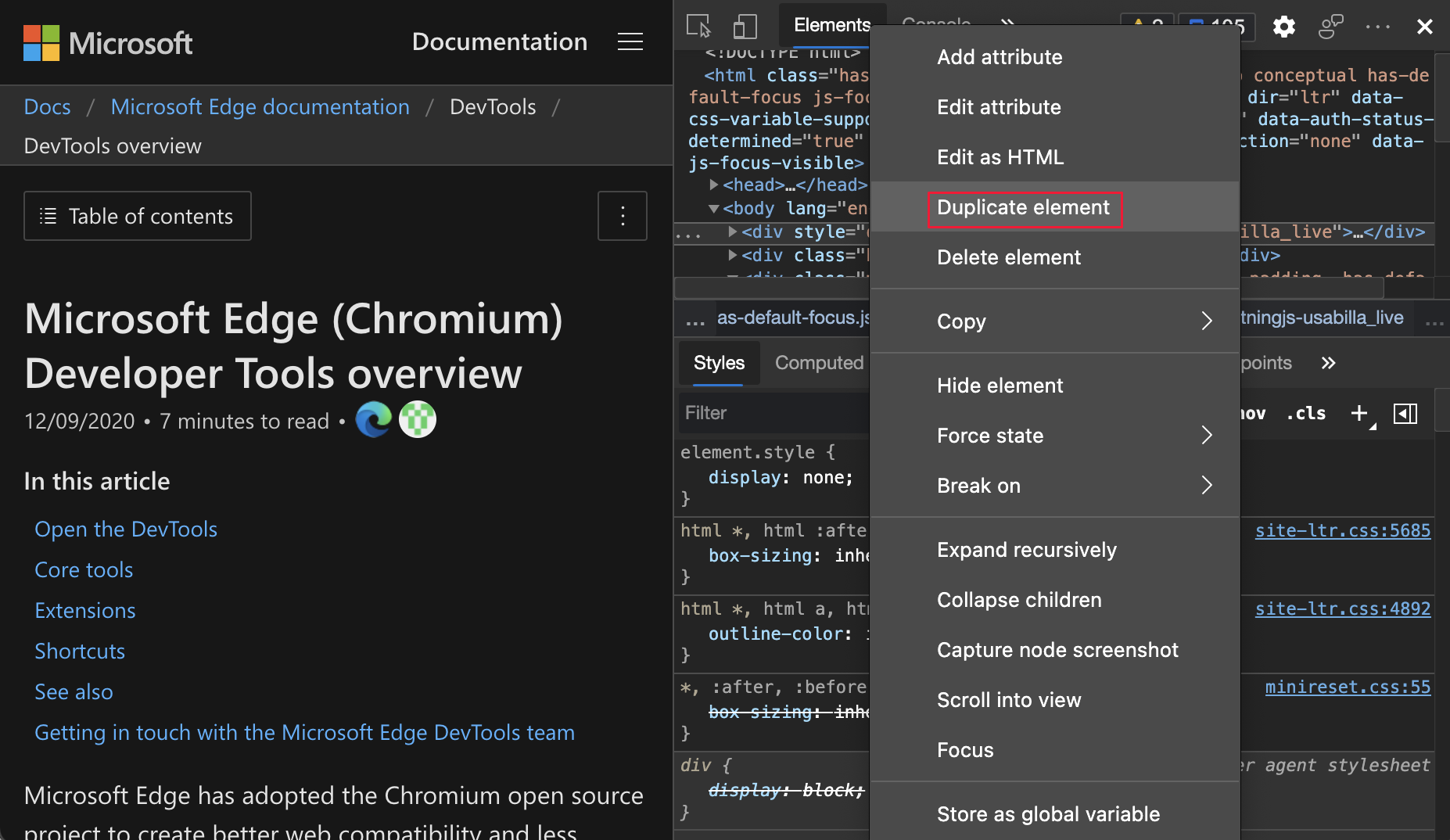
Utilize o novo atalho de elemento Duplicado para clonar um elemento. Na ferramenta Elementos , clique com o botão direito do rato num elemento e, em seguida, selecione Duplicar elemento. É criado um novo elemento no elemento selecionado. Para duplicar o elemento com o teclado, prima Shift+Alt+Seta Para Baixo (Windows, Linux) ou Shift+Opção+Seta Para Baixo (macOS).

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1150797 (Problema 1150797).
Veja também:
Seletores de cores para propriedades CSS personalizadas
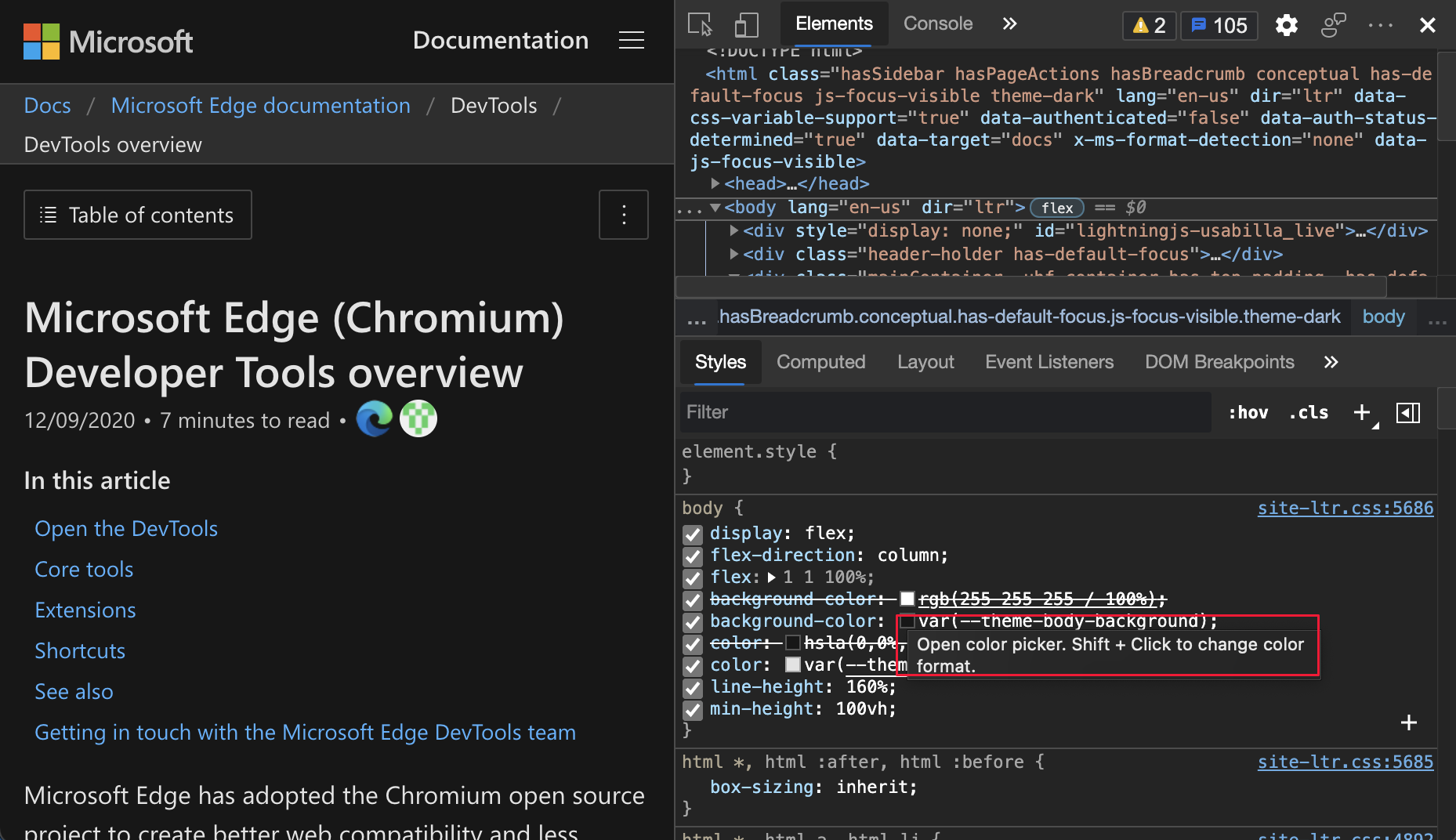
O painel Estilos apresenta agora seletores de cores para propriedades CSS personalizadas. Para percorrer os formatos RGBA, HSLA e Hex do valor de cor, prima sem soltar Shift e, em seguida, clique no seletor de cores:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1147016 (Problema 1147016).
Veja também:
- Alterar cores com o Selecionador de Cores na referência de funcionalidades do CSS
Copiar classes e propriedades CSS
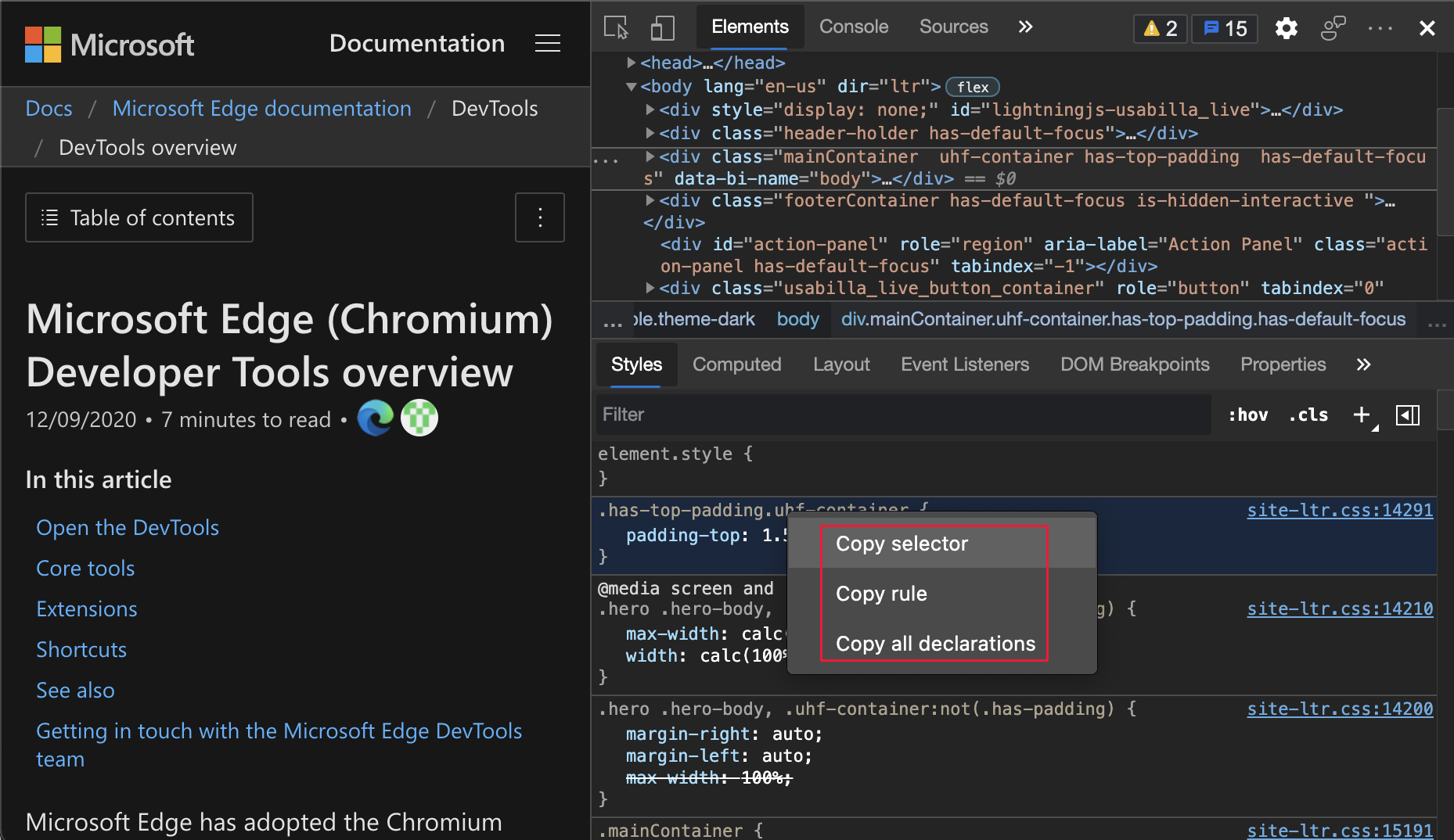
Agora, pode copiar as propriedades do CSS mais rapidamente com algumas novas opções no menu de contexto. Na ferramenta Elementos , selecione um elemento. Para copiar o valor, no painel Estilos , clique com o botão direito do rato numa classe CSS ou numa propriedade CSS e, em seguida, selecione uma opção de cópia.
Opções de cópia para uma classe CSS no menu de contexto:
| Opção | Detalhes |
|---|---|
| Copiar seletor | Copie o nome do seletor atual. |
| Copiar regra | Copie a regra do seletor atual. |
| Copiar todas as declarações | Copie todas as declarações sob a regra atual, incluindo propriedades não válidas e com prefixo. |

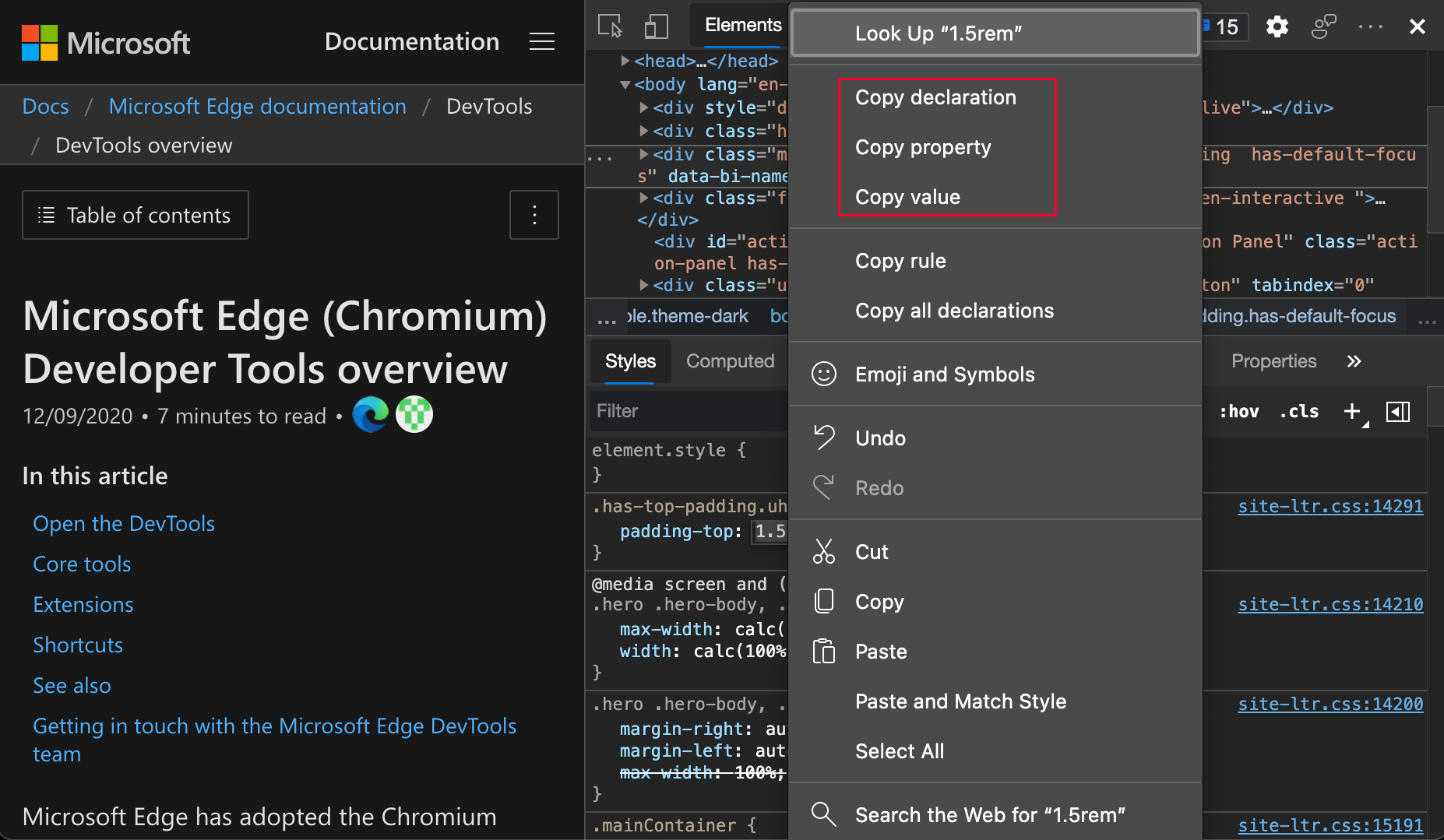
Opções de cópia para uma propriedade CSS no menu de contexto:
| Opção | Detalhes |
|---|---|
| Copiar declaração | Copie a declaração da linha atual. |
| Copiar propriedade | Copie a propriedade da linha atual. |
| Copiar valor | Copie o valor da linha atual. |

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Emitir 1152391.
Veja também:
Atualizações de cookies
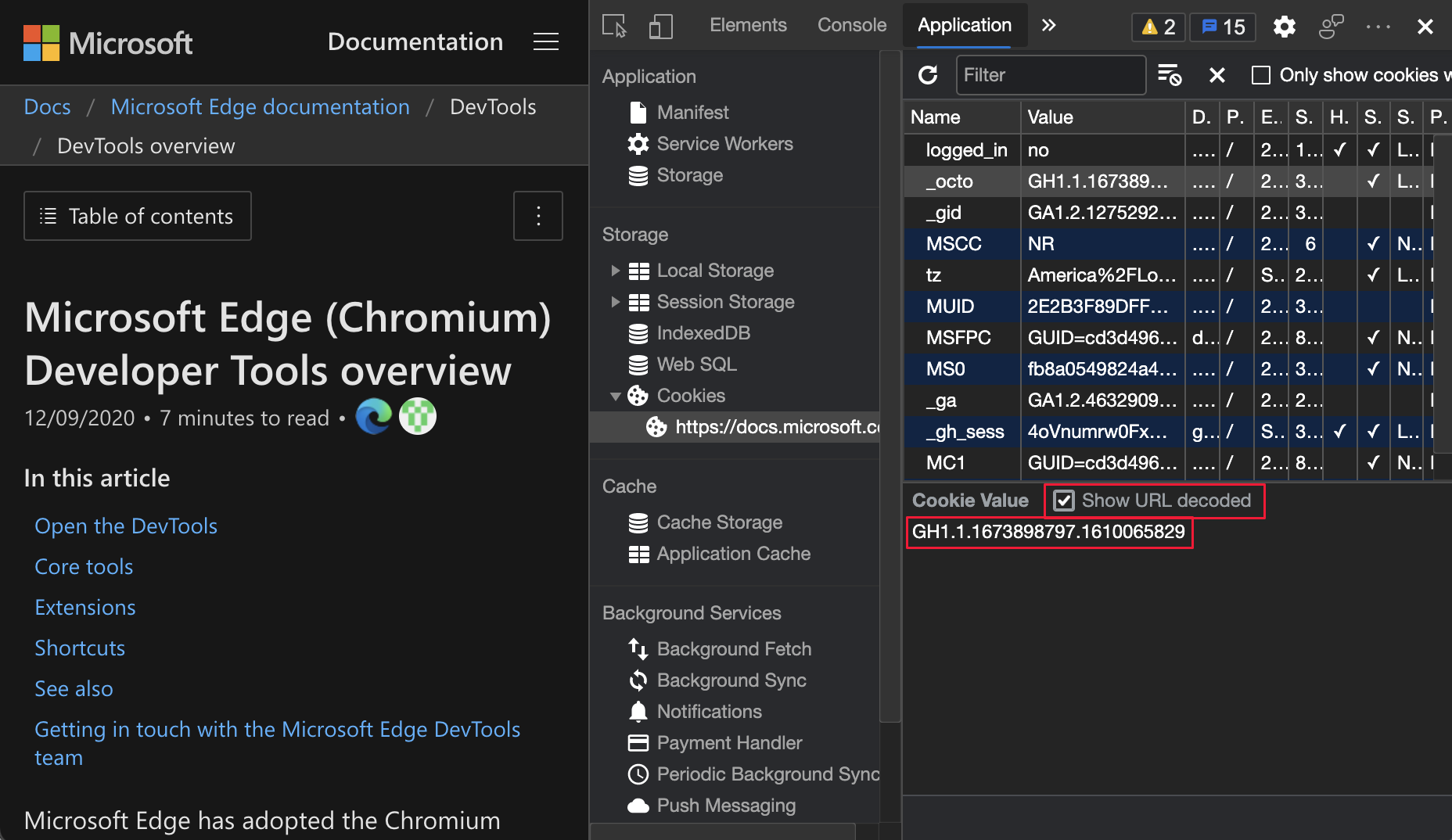
Nova opção para apresentar cookies descodificados por URL
Agora, pode apresentar o valor dos cookies descodificados por URL no painel Cookies . Para apresentar o cookie descodificado, selecioneCookies da Aplicação>, clique em qualquer cookie na lista e, em seguida, selecione a caixa de verificação junto a Mostrar URL descodificado:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 997625 (Problema 997625).
Veja também:
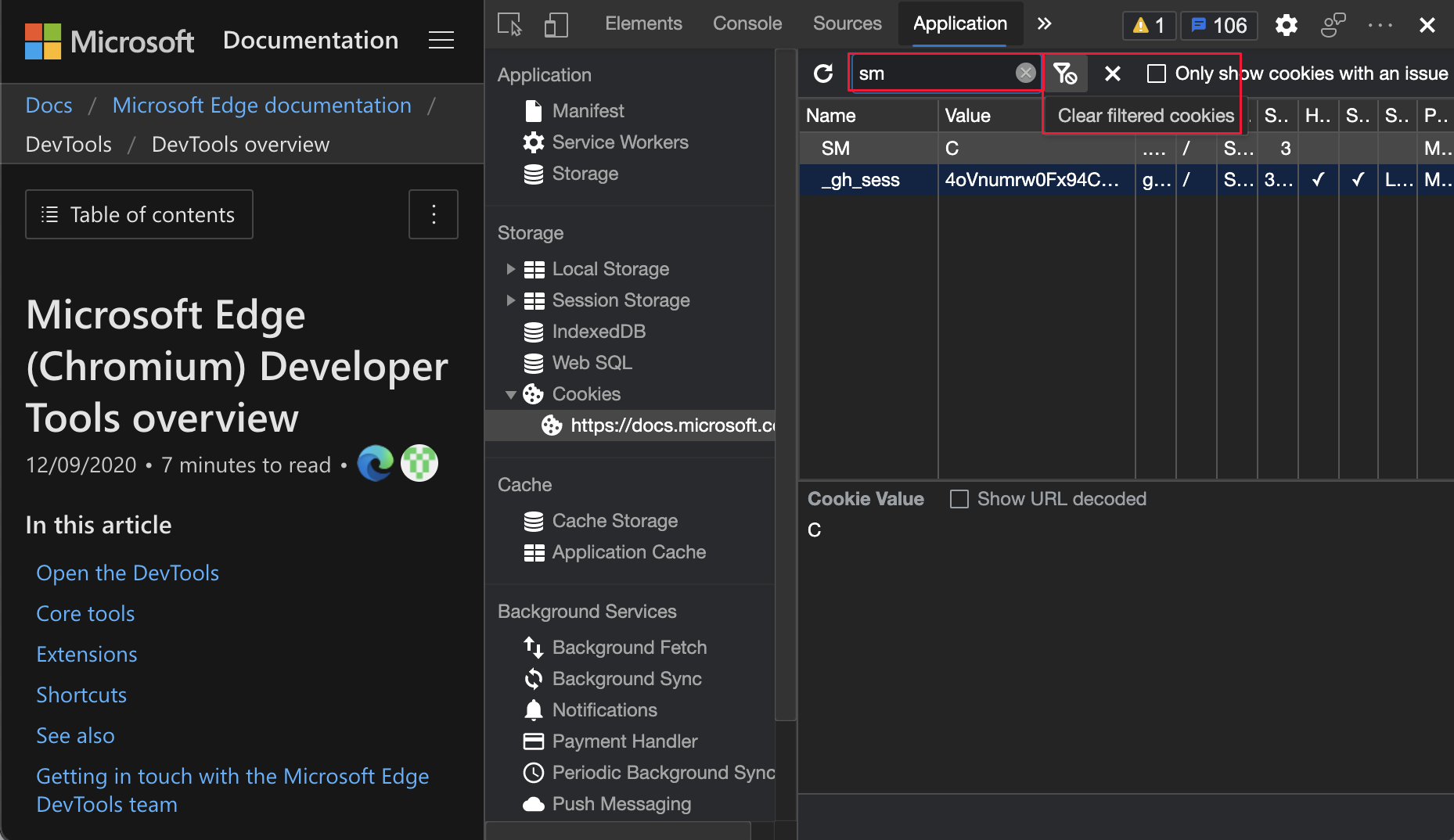
Filtrar e limpar cookies visíveis
No Microsoft Edge, versão 88 ou anterior, a ferramenta Aplicação apenas forneceu uma forma de limpar todos os cookies com o botão Limpar todos os cookies . No Microsoft Edge versão 89, agora pode selecionar Limpar cookies filtrados para eliminar apenas os cookies filtrados.
Para filtrar cookies, selecioneCookies da Aplicação> e, em seguida, escreva na caixa de texto Filtro. Para eliminar os cookies apresentados, clique no botão Limpar cookies filtrados . Para apresentar todos os outros cookies, limpe o texto do filtro.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 978059 (Problema 978059).
Veja também:
Nova opção para limpar cookies de terceiros no painel Armazenamento
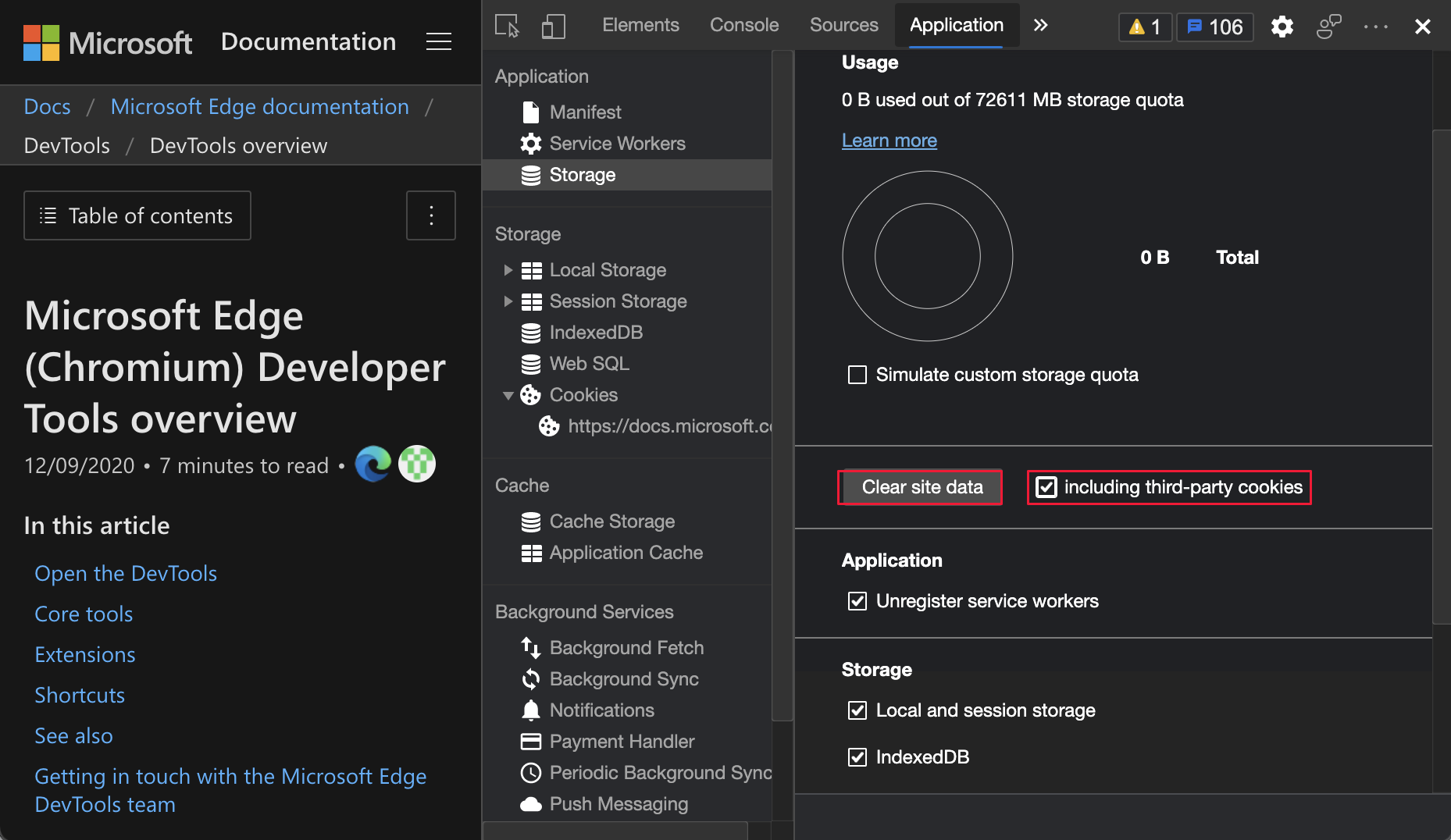
As DevTools limpam agora apenas os cookies originais por predefinição. Para limpar apenas os dados do site e os cookies originais, na ferramenta Aplicação , na secção Aplicação no canto superior esquerdo, clique em Armazenamento e, em seguida, clique no botão Limpar dados do site .
Para limpar os dados do site e todos os cookies, selecioneArmazenamento de Aplicações>. Selecione a caixa de verificação junto a incluir cookies de terceiros e, em seguida, clique em Limpar dados do site:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1012337 (Problema 1012337).
Veja também:
Atualizações da ferramenta de rede
Veja também:
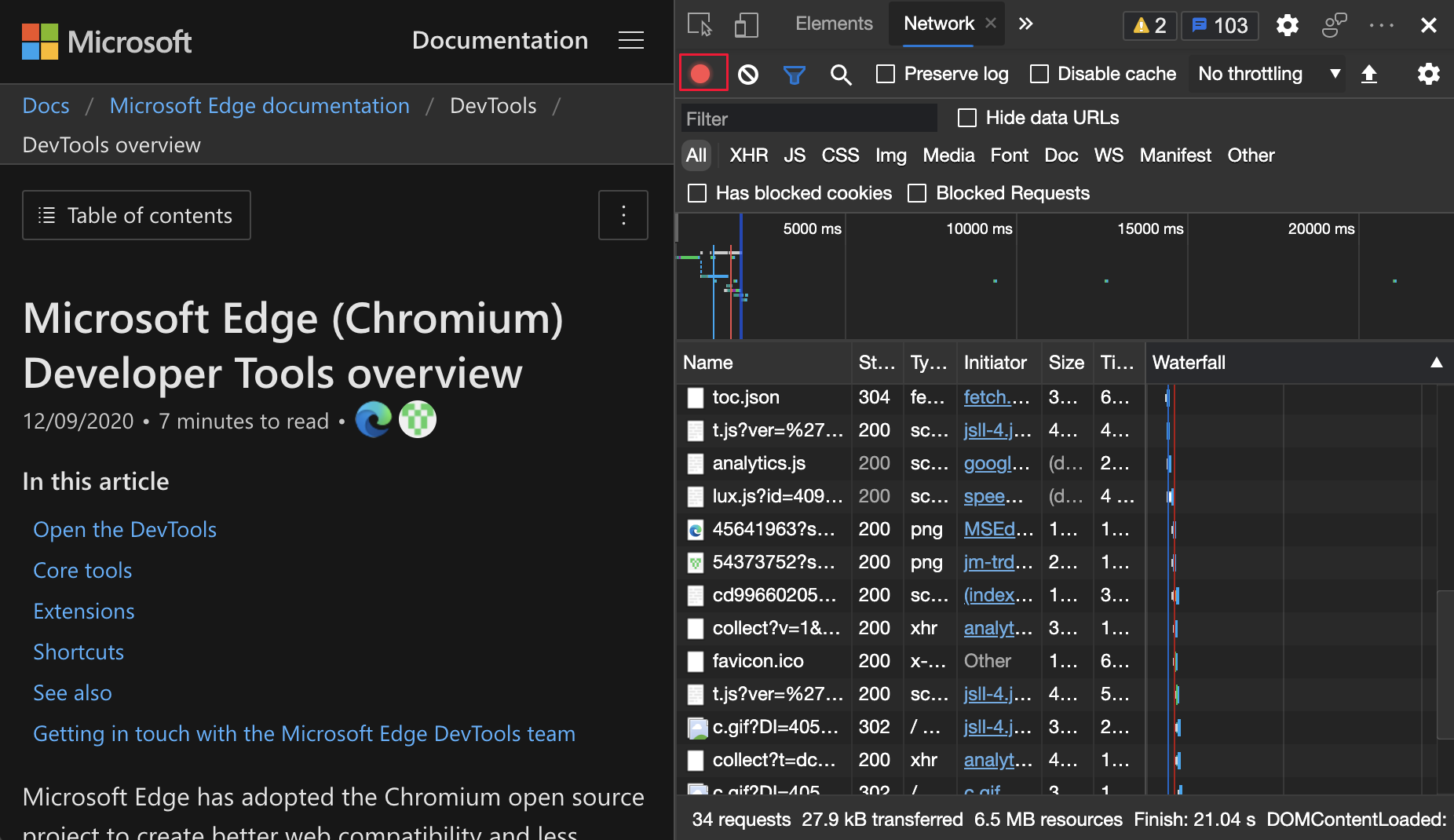
Manter a definição Registo de registo de rede
No Microsoft Edge, versão 88 ou anterior, as DevTools repõem a definição Registar registo de rede quando uma página Web é atualizada. No Microsoft Edge versão 89, o DevTools mantém agora a definição Registar registo de rede :

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1122580 (Problema 1122580).
Veja também:
- Registe pedidos de rede na Referência de funcionalidades de rede.
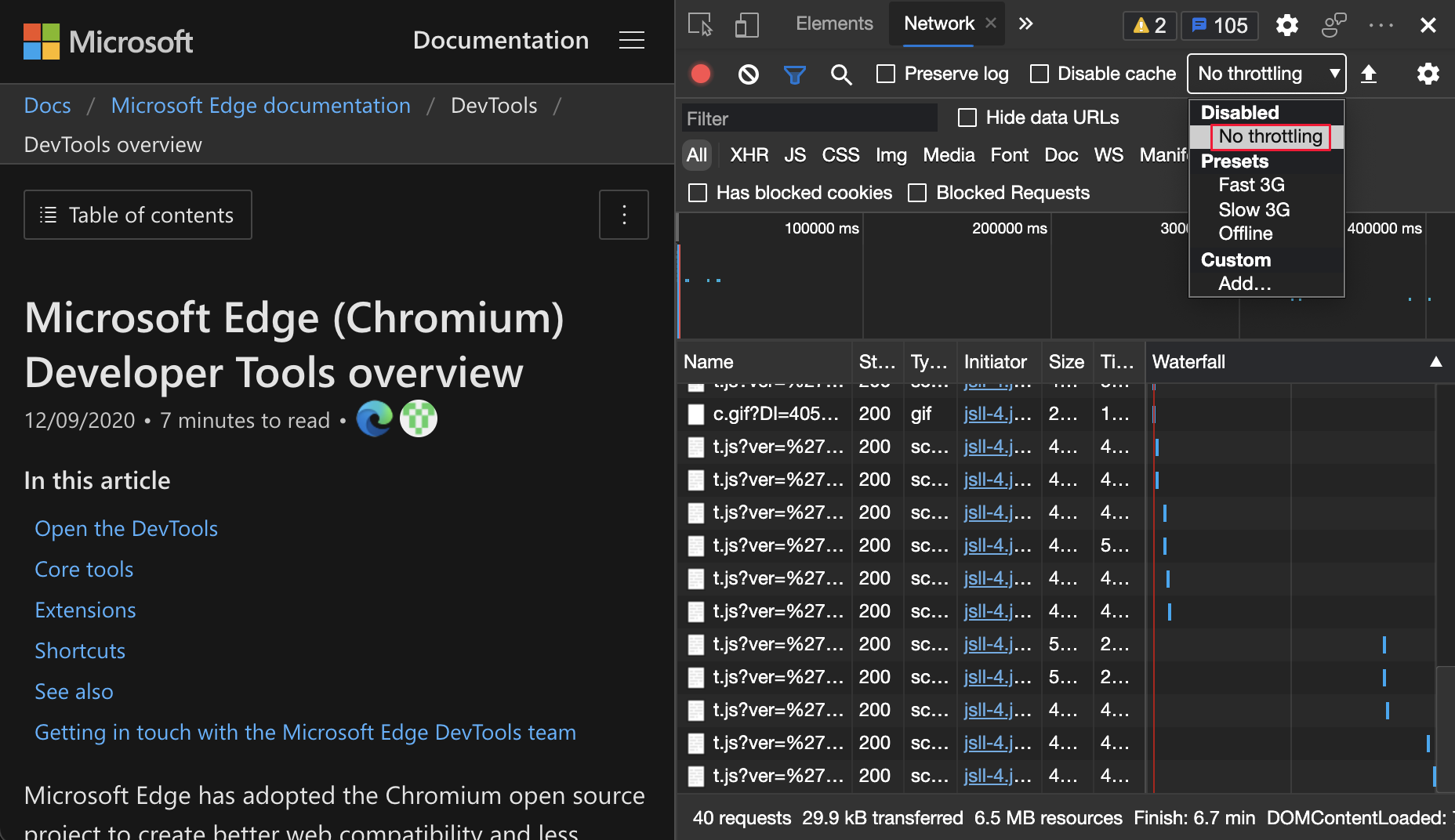
A opção Online é agora Sem limitação
A opção de emulação de rede Online foi agora renomeada para Sem Limitação.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1028078 (Problema 1028078).
Veja também:
- Simular uma ligação de rede mais lenta em Inspecionar atividade de rede.
- Emular ligações de rede lentas na Referência de funcionalidades de rede.
Novas opções de cópia na ferramenta Consola, na ferramenta Origens e no painel Estilos
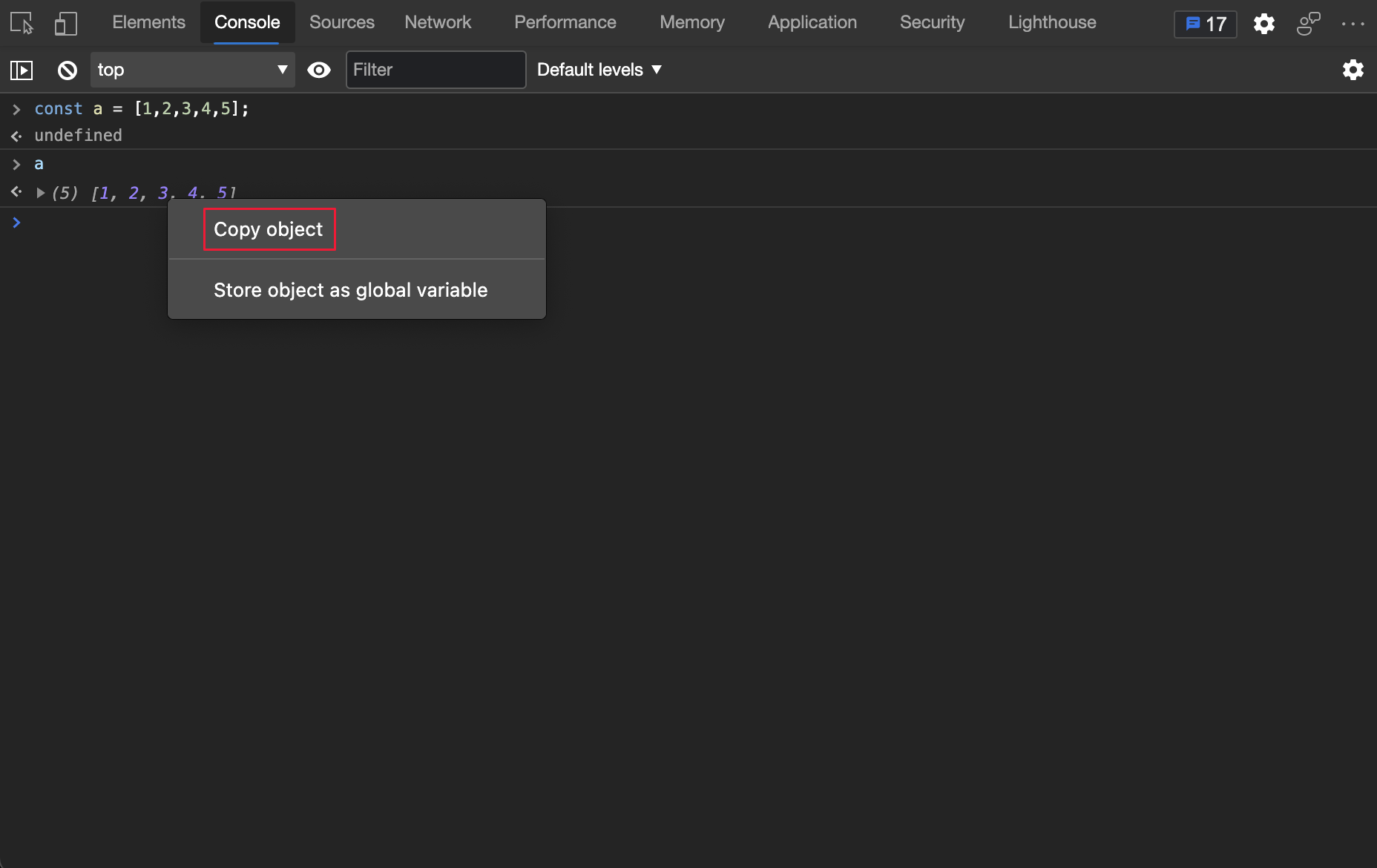
Copiar objeto na ferramenta Consola e Origens
Agora, pode copiar valores de objetos nas ferramentas Consola e Origens . A capacidade de copiar valores de objetos é útil ao trabalhar com objetos grandes.
Na ferramenta Consola , clique com o botão direito do rato num objeto e, em seguida, selecione Copiar objeto.

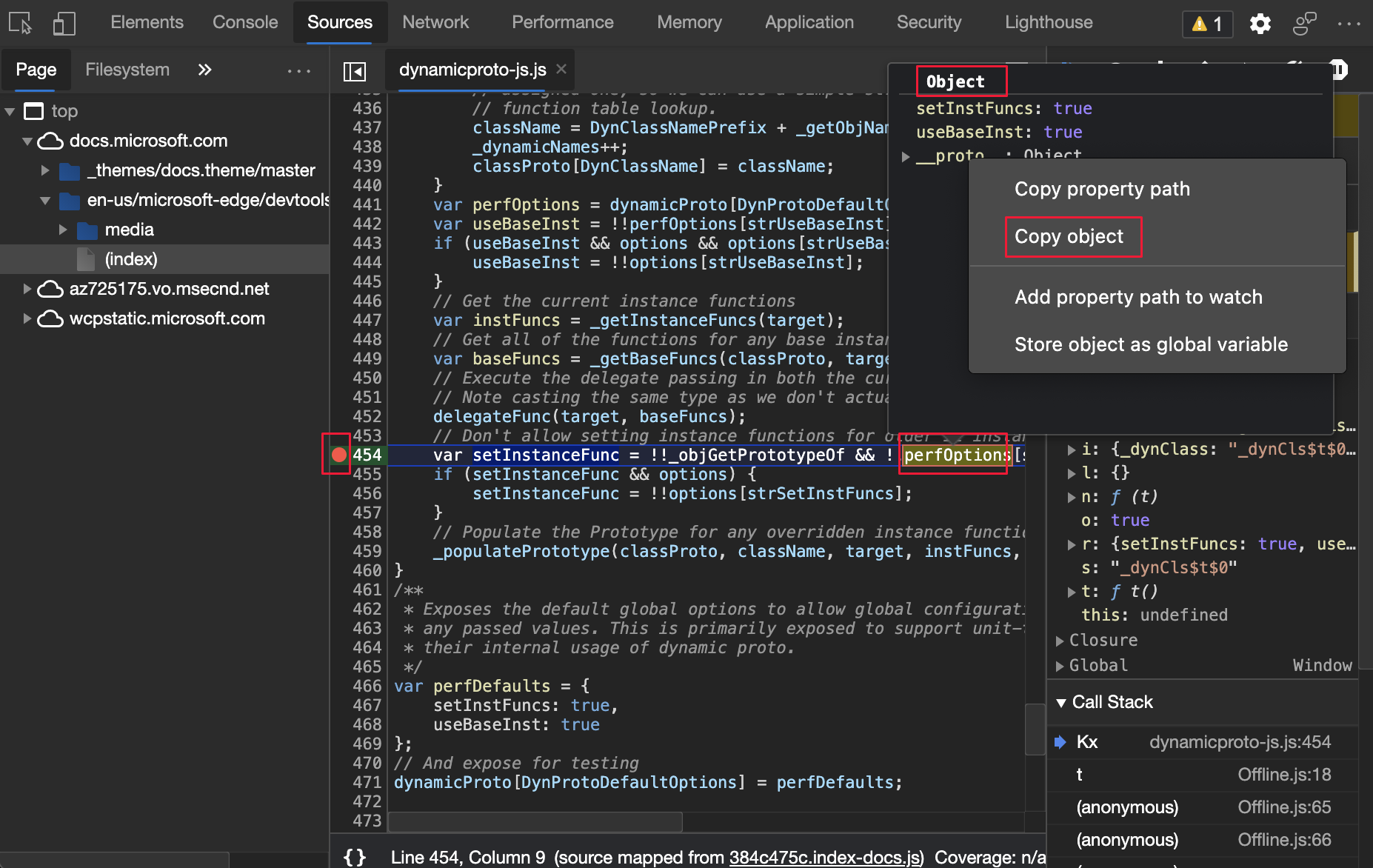
Na ferramenta Origens , num ponto de interrupção, paire o rato sobre um objeto, na janela de pop-up Objeto , clique com o botão direito do rato num objeto e, em seguida, selecione Copiar objeto.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Problemas 1148353 e 1149859.
Veja também:
Copiar o nome do ficheiro no painel Ferramentas e Estilos de Origens
Agora, pode copiar um nome de ficheiro com o menu de contexto.
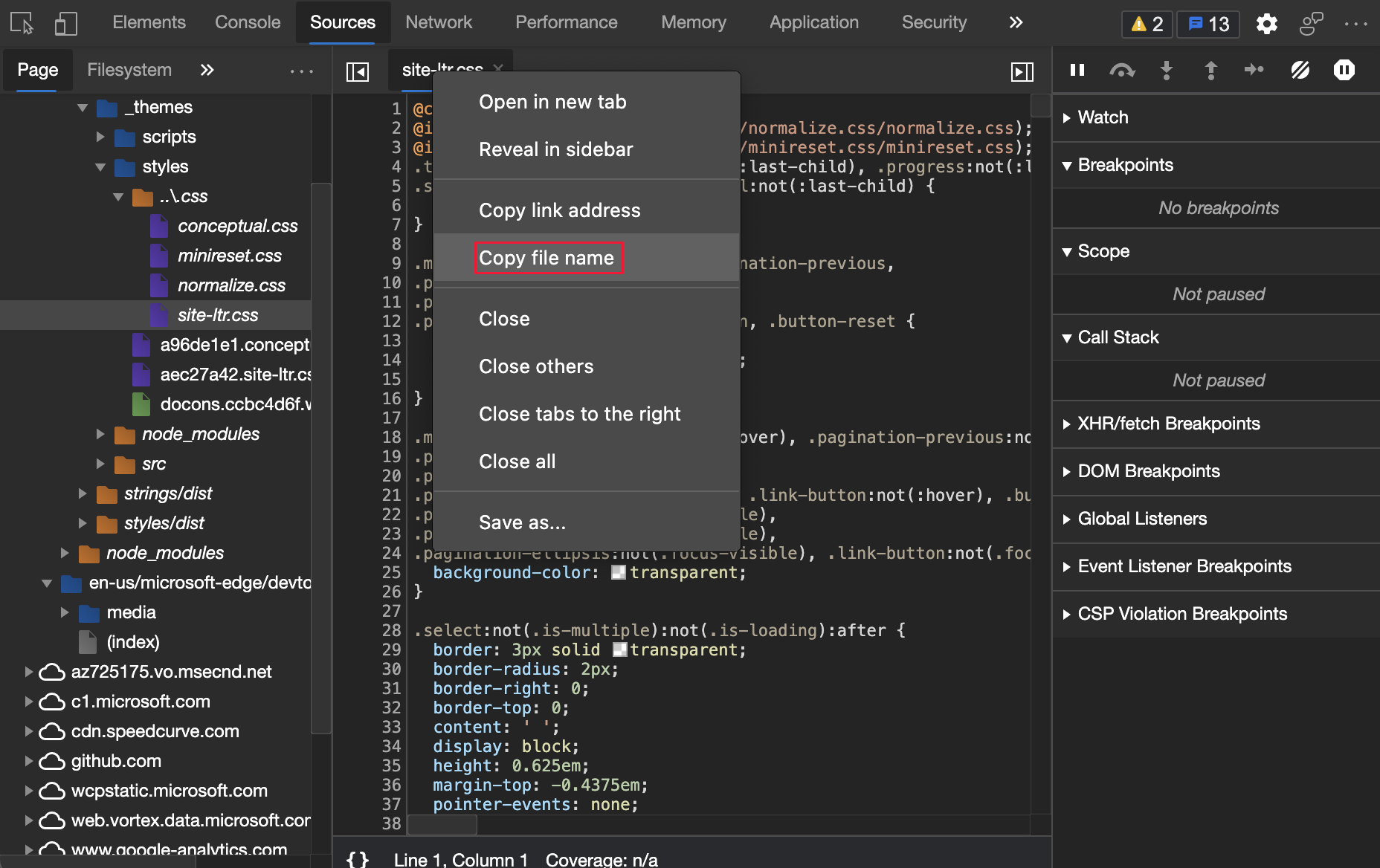
Na ferramenta Origens , clique com o botão direito do rato num nome de ficheiro e, em seguida, selecione Copiar nome do ficheiro.

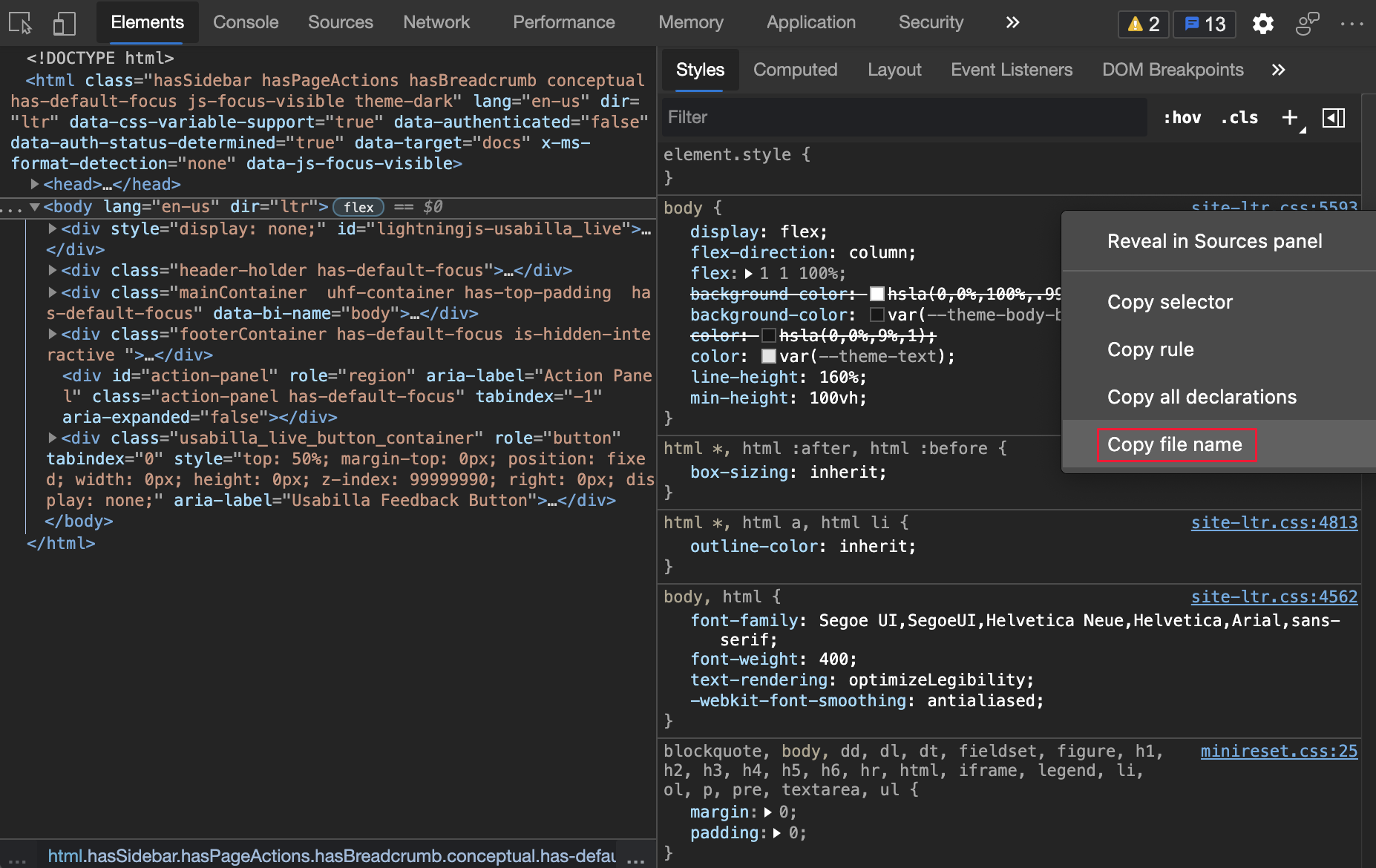
No painel Estilos da ferramenta >Elementos, clique com o botão direito do rato num nome de ficheiro e, em seguida, selecione Copiar nome do ficheiro.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Problemas 1155120.
Veja também:
- Descrição geral da ferramenta Origens
- Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos
detalhes de Atualizações para Frame
Na ferramenta Aplicação , a página Frames tem as seguintes atualizações.
Informações dos trabalhadores de serviços nos detalhes do Frame
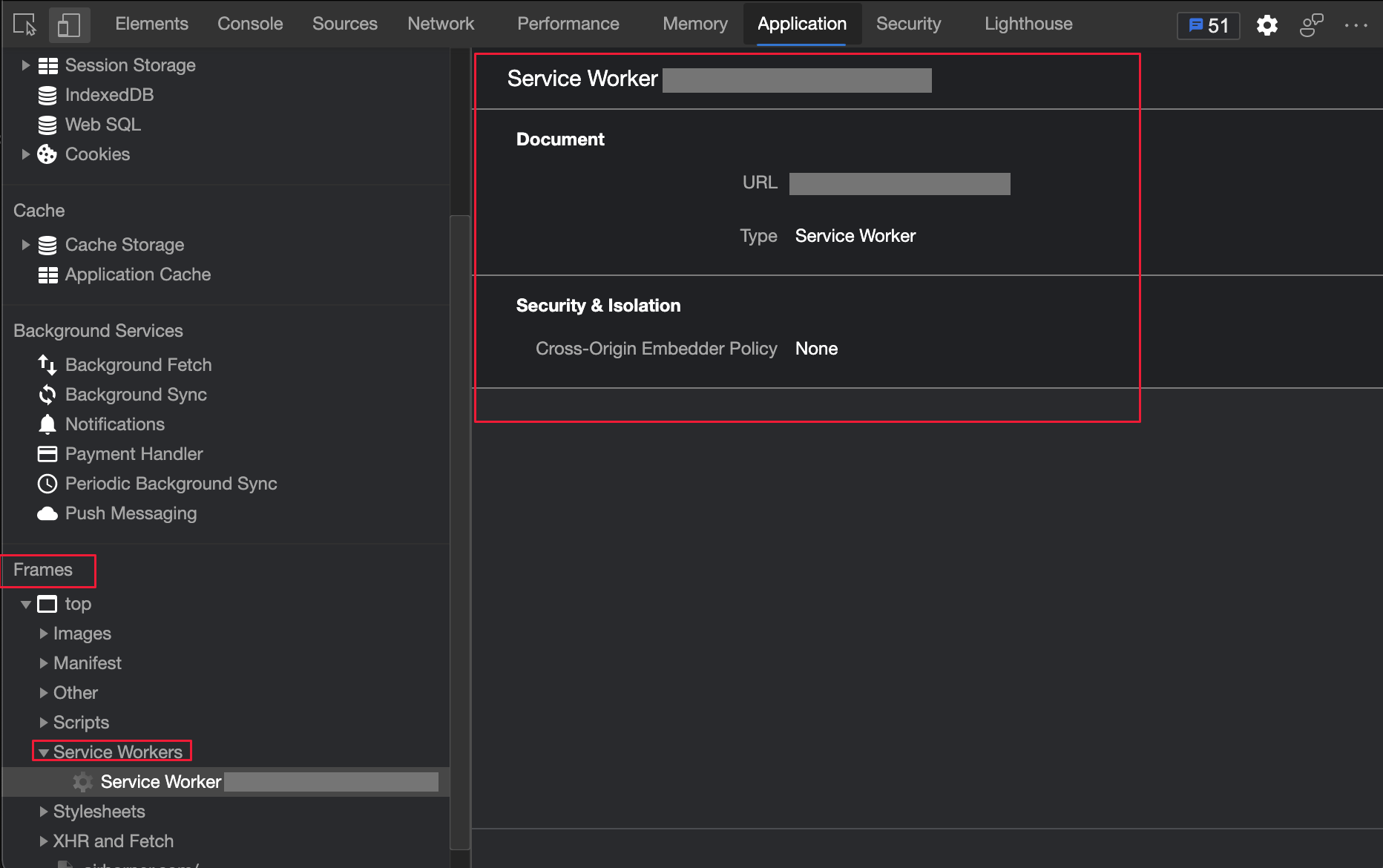
A ferramenta Aplicação lista agora uma função de trabalho de serviço dedicada na moldura principal. Na figura seguinte, são apresentados os detalhes da função de trabalho de serviço. Para apresentar os detalhes da função de trabalho de serviço, selecioneTrabalhadores do ServiçoFrames>top> da Aplicação> e, em seguida, clique numa função de trabalho de serviço.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1122507 (Problema 1122507).
Veja também:
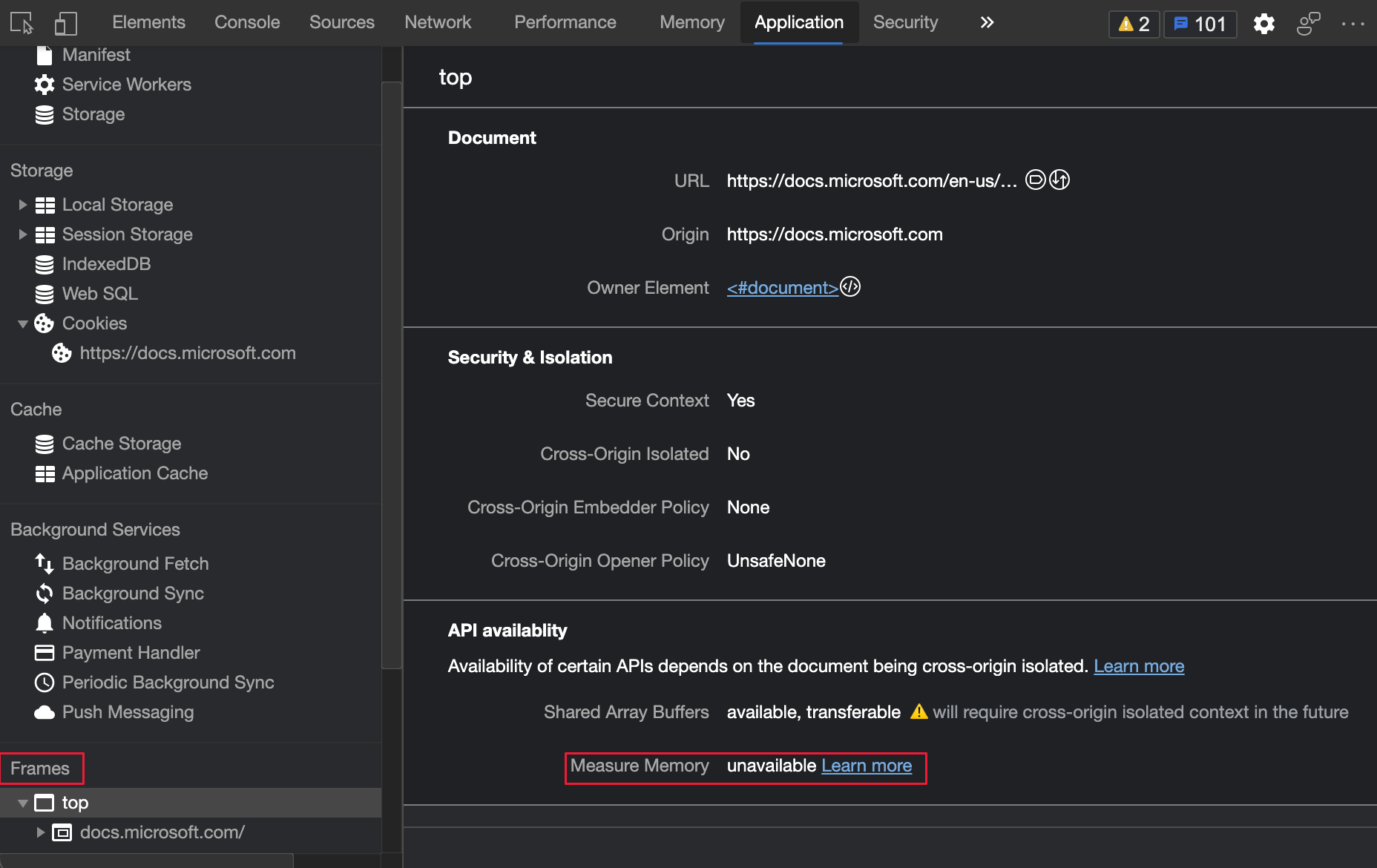
Medir informações de Memória nos detalhes da moldura
Na página Frames da ferramenta Aplicação, a performance.measureMemory() status de API é agora apresentada na secção disponibilidade da API. A nova performance.measureMemory() API estima a utilização da memória de toda a página Web.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1139899 (Problema 1139899).
Veja também:
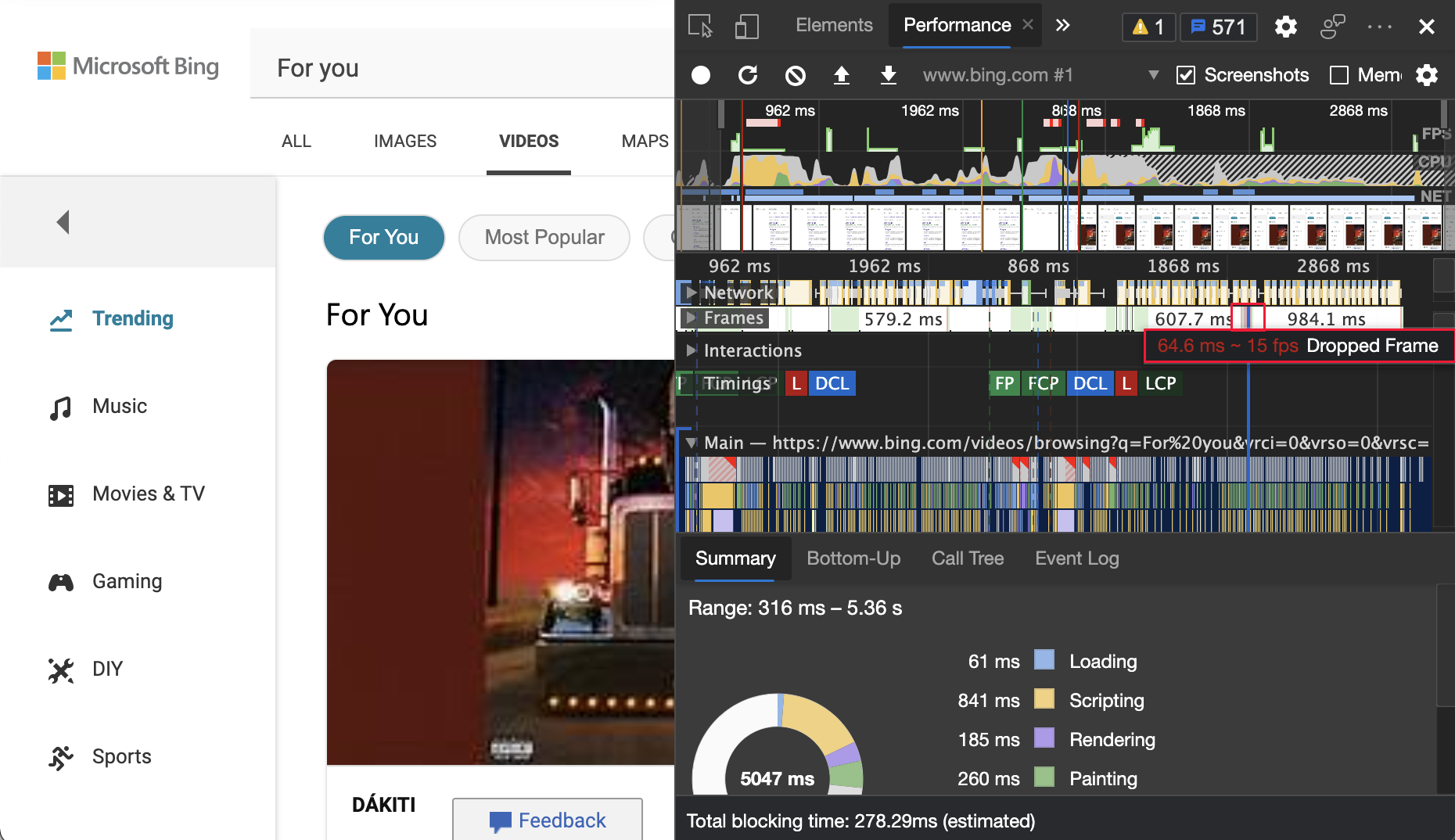
Frames largados na ferramenta Desempenho
Quando analisa o desempenho da carga na ferramenta Desempenho, a secção Frames marca agora as molduras removidas como vermelhas. Para apresentar a taxa de fotogramas, paire o cursor sobre uma moldura removida:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1075865 (Problema 1075865).
Veja também:
- Registar o desempenho de carga na referência de Funcionalidades de desempenho
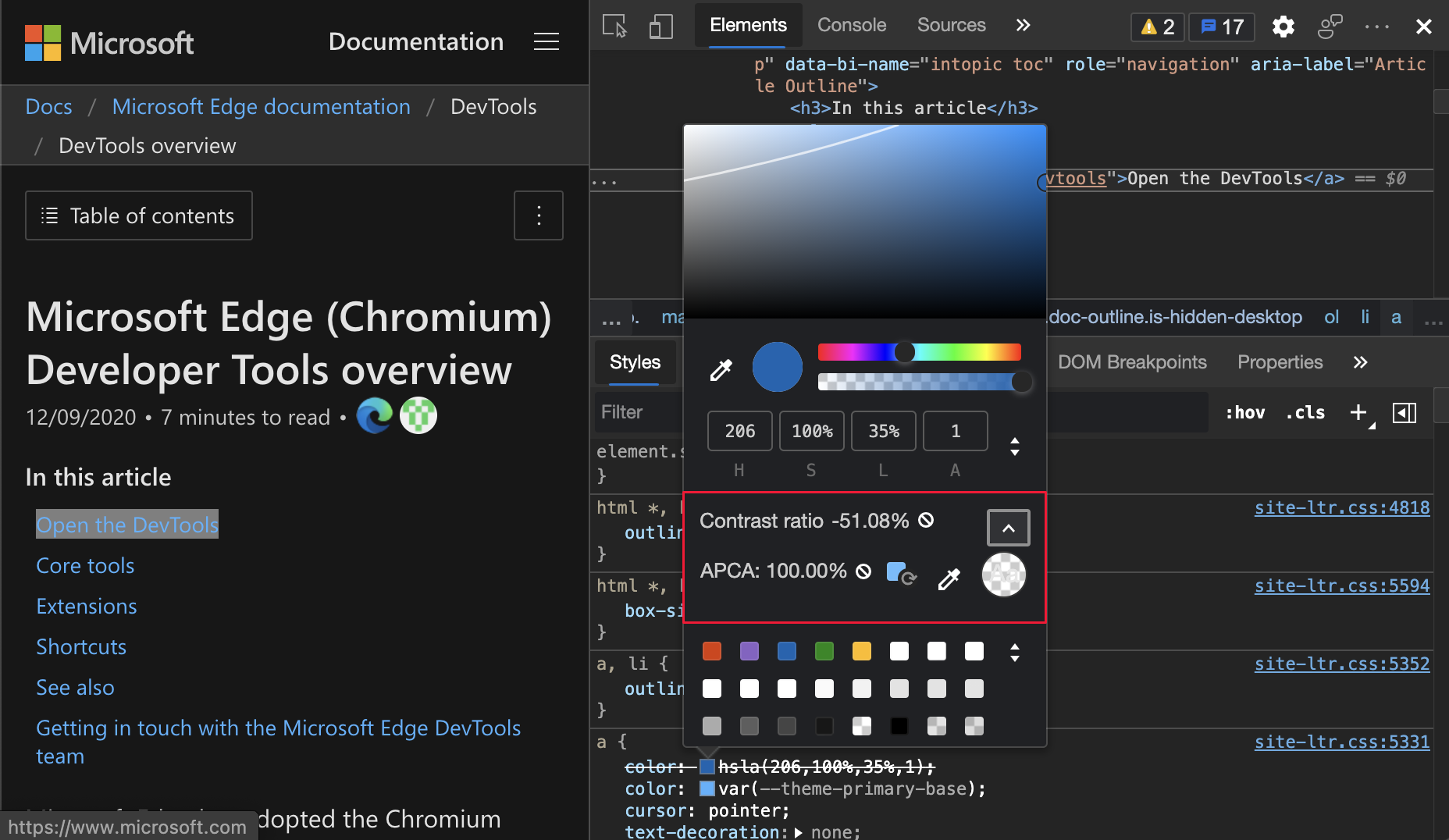
Novo cálculo de contraste de cor – Algoritmo de Contraste Perceptual Avançado (APCA)

O Algoritmo de Contraste Perceptual Avançado (APCA) substitui a proporção de contraste de diretrizes AA/AAA no Seletor de Cores. O Seletor de Cores é utilizado no separador Estilos na ferramenta Elementos .
A APCA é uma nova forma de calcular o contraste. Baseia-se na pesquisa moderna sobre a percepção da cor. Em comparação com as diretrizes AA/AAA, a APCA é mais dependente do contexto. O contraste é calculado com base nas seguintes propriedades espaciais do texto, cor e contexto.
- Propriedades espaciais do texto que incluem a espessura e o tamanho do tipo de letra.
- Propriedades espaciais de cor que incluem contraste percebido entre o texto e o fundo.
- Propriedades espaciais do contexto que incluem luz ambiente, ambiente e finalidade pretendida.
Para ativar esta experimentação, selecione Experimentações de Definições>e, em seguida, selecione a caixa de verificação junto a Ativar novo Algoritmo de Contraste Perceptual Avançado (APCA), substituindo a proporção de contraste anterior e as diretrizes AA/AAA. Para ver o histórico desta funcionalidade no Chromium projeto open source, consulte Problema 1121900.

Veja também:
- Ative o novo Algoritmo de Contraste Perceptual Avançado (APCA) ao substituir a proporção de contraste anterior e as diretrizes AA/AAA em Funcionalidades experimentais no Microsoft Edge DevTools. Edge 89)_.
- Altere as cores com a referência de funcionalidades do Selecionador de Cores no CSS.
- Testar o contraste de cor do texto com o Seletor de Cores
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.