Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Använd Visual Studio Code för att skapa en funktion som svarar på HTTP-begäranden från en mall. Använd GitHub Copilot för att förbättra den genererade funktionskoden, verifiera koduppdateringar lokalt och distribuera den sedan till den serverlösa Flex Consumption-värdplanen i Azure Functions.
Använd Visual Studio Code för att skapa en anpassad hanteringsfunktion som svarar på HTTP-begäranden. När du har verifierat koden lokalt distribuerar du den till den serverlösa Flex Consumption-värdplanen i Azure Functions.
Anpassade hanterare kan användas för att skapa funktioner på valfritt språk eller körning genom att köra en HTTP-serverprocess. Den här artikeln stöder både Go och Rust.
Slutförande av den här snabbstarten medför en liten kostnad på några USD-cent eller mindre på ditt Azure-konto.
Se till att välja önskat utvecklingsspråk överst i artikeln.
Förutsättningar
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto kostnadsfritt.
Visual Studio Code på någon av plattformarna som stöds.
Azure Functions-tillägget för Visual Studio Code.
C#-tillägg för Visual Studio Code.
Java Development Kit, version 8, 11, 17 eller 21 (endast Linux).
Apache Maven, version 3.0 eller senare.
-
Node.js 18.x eller senare. Använd kommandot
node --versionför att kontrollera din version.
Python-versioner som stöds av Azure Functions. Mer information finns i Installera Python.
Installera eller uppdatera Core Tools
Azure Functions-tillägget för Visual Studio Code integreras med Azure Functions Core Tools så att du kan köra och felsöka dina funktioner lokalt i Visual Studio Code med hjälp av Azure Functions-körningen. Innan du kommer igång är det en bra idé att installera Core Tools lokalt eller uppdatera en befintlig installation för att använda den senaste versionen.
I Visual Studio Code väljer du F1 för att öppna kommandopaletten och söker sedan efter och kör kommandot Azure Functions: Install eller Update Core Tools.
Det här kommandot försöker antingen starta en paketbaserad installation av den senaste versionen av Core Tools eller uppdatera en befintlig paketbaserad installation. Om du inte har npm eller Homebrew installerat på den lokala datorn måste du i stället installera eller uppdatera Core Tools manuellt.
Skapa ditt lokala projekt
I det här avsnittet använder du Visual Studio Code för att skapa ett lokalt Azure Functions-projekt på önskat språk. Senare i artikeln uppdaterar, kör och publicerar du sedan funktionskoden till Azure.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. Sök efter och kör kommandot
Azure Functions: Create New Project....Välj katalogplatsen för projektarbetsytan och välj Välj. Du bör antingen skapa en ny mapp eller välja en tom mapp för projektarbetsytan. Välj inte en projektmapp som redan är en del av en arbetsyta.
Ange följande information vid anvisningarna:
Omedelbar Urval Välj ett språk Välj C#.Välj en .NET-körning Välj .NET 8.0 LTS.Välj en mall för projektets första funktion Välj HTTP trigger.Ange ett funktionsnamn Skriv HttpExample.Ange ett namnområde Skriv My.Functions.Auktoriseringsnivå Välj Function, som kräver en åtkomstnyckel för att anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.Omedelbar Urval Välj ett språk Välj Java.Välj en version av Java Välj Java 8,Java 11ellerJava 17Java 21, den Java-version som dina funktioner körs i Azure på. Välj en Java-version som du har verifierat lokalt.Ange ett grupp-ID Välj com.function.Ange ett artefakt-ID Välj myFunction.Ange en version Välj 1.0-SNAPSHOT.Ange ett paketnamn Välj com.function.Ange ett appnamn Välj myFunction-12345.Välj en mall för projektets första funktion Välj HTTP trigger.Välj byggverktyget för Java-projektet Välj Maven.Välj hur du vill öppna projektet Välj Open in current window.Omedelbar Urval Välj ett språk Välj JavaScript.Välj en JavaScript-programmeringsmodell Välj Model V4.Välj en mall för projektets första funktion Välj HTTP trigger.Ange ett funktionsnamn Skriv HttpExample.Auktoriseringsnivå Välj Function, som kräver en åtkomstnyckel för att anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.Omedelbar Urval Välj ett språk Välj TypeScript.Välj en JavaScript-programmeringsmodell Välj Model V4.Välj en mall för projektets första funktion Välj HTTP trigger.Ange ett funktionsnamn Skriv HttpExample.Auktoriseringsnivå Välj Function, som kräver en åtkomstnyckel för att anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.Omedelbar Urval Välj ett språk Välj Python.Välj en Python-tolk för att skapa en virtuell miljö Välj önskad Python-tolk. Om ett alternativ inte visas skriver du in den fullständiga sökvägen till din Python-binärfil. Välj en mall för projektets första funktion Välj HTTP trigger.Namnet på den funktion som du vill skapa Ange HttpExample.Auktoriseringsnivå Välj FUNCTION, som kräver en åtkomstnyckel för att anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.Omedelbar Urval Välj ett språk för funktionsprojektet Välj PowerShell.Välj en mall för projektets första funktion Välj HTTP trigger.Ange ett funktionsnamn Skriv HttpExample.Auktoriseringsnivå Välj Function, som kräver en åtkomstnyckel för att anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.Omedelbar Urval Välj ett språk för funktionsprojektet Välj Custom Handler.Välj en mall för projektets första funktion Välj HTTP trigger.Ange ett funktionsnamn Skriv HttpExample.Auktoriseringsnivå Välj Function, som kräver en åtkomstnyckel för att anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.Med den här informationen genererar Visual Studio Code ett kodprojekt för Azure Functions med en HTTP-utlösarfunktionsslutpunkt. Du kan visa de lokala projektfilerna i Utforskaren. Mer information om filer som skapas finns i Genererade projektfiler.
I filen local.settings.json uppdaterar
AzureWebJobsStoragedu inställningen som i följande exempel:"AzureWebJobsStorage": "UseDevelopmentStorage=true",Den här inställningen anger att den lokala Functions-värden ska använda lagringsemulatorn för den lagringsanslutning som krävs av Python v2-modellen. När du publicerar projektet till Azure använder den här inställningen standardlagringskontot i stället. Om du använder ett Azure Storage-konto under den lokala utvecklingen anger du anslutningssträngen för lagringskontot här.
Starta emulatorn
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azurite: Start.Kontrollera det nedre fältet och kontrollera att Azurite-emuleringstjänster körs. I så fall kan du nu köra funktionen lokalt.
Skapa och skapa din funktion
Den function.json filen i mappen HttpExample deklarerar en HTTP-utlösarfunktion. Du slutför funktionen genom att lägga till en hanterare och kompilera den till en körbar fil.
Tryck på Ctrl + N (Cmd + N på macOS) för att skapa en ny fil. Spara den som handler.go i funktionsappens rot (i samma mapp som host.json).
I handler.go lägger du till följande kod och sparar filen. Det här är din anpassade Go-hanterare.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Tryck på Ctrl + Skift + ' eller välj Ny terminal på terminalmenyn för att öppna en ny integrerad terminal i VS Code.
Kompilera din anpassade hanterare med hjälp av följande kommando. En körbar fil med namnet
handler(handler.exei Windows) matas ut i funktionsappens rotmapp.go build handler.go
Konfigurera funktionsappen
Funktionsvärden måste konfigureras för att köra den anpassade hanterarbinärfilen när den startas.
Öppna host.json.
I avsnittet
customHandler.descriptionanger du värdetdefaultExecutablePathför tillhandler(i Windows anger du det tillhandler.exe).I avsnittet
customHandlerlägger du till en egenskap med namnetenableForwardingHttpRequestoch anger dess värde tilltrue. För funktioner som endast består av en HTTP-utlösare förenklar den här inställningen programmeringen så att du kan arbeta med en typisk HTTP-begäran i stället för nyttolasten för anpassad hanteringsbegäran.Bekräfta att avsnittet
customHandlerser ut så här. Spara filen."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
Funktionsappen är konfigurerad för att starta den körbara körbara hanteraren.
Kör funktionen lokalt
Visual Studio Code integreras med Azure Functions Core-verktyg så att du kan köra det här projektet på din lokala utvecklingsdator innan du publicerar till Azure.
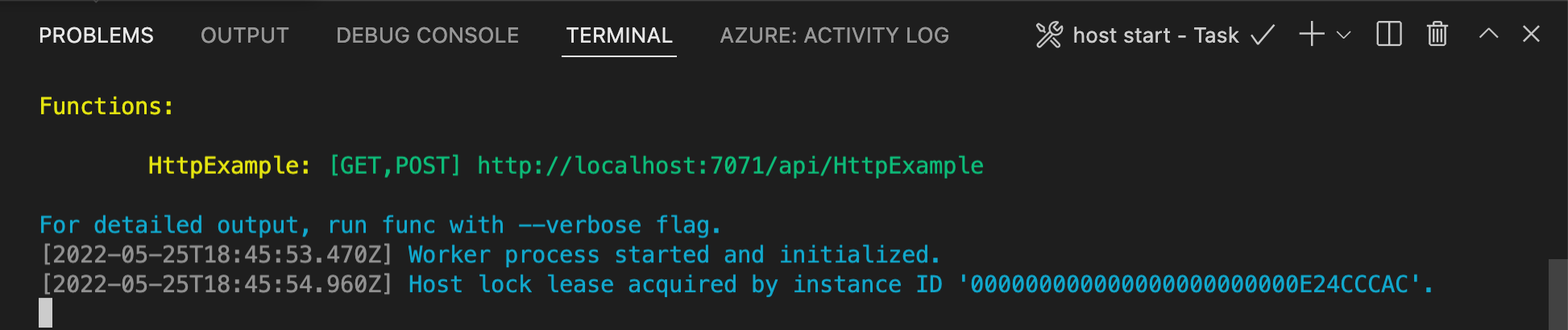
Starta funktionen lokalt genom att trycka på F5 eller ikonen Kör och felsöka i aktivitetsfältet till vänster. Panelen Terminal visar utdata från Core Tools. Appen startar i Terminal-panelen. Du kan se URL-slutpunkten för din funktion som körs lokalt via HTTP.

Om du har problem med att köra windows kontrollerar du att standardterminalen för Visual Studio Code inte är inställd på WSL Bash.
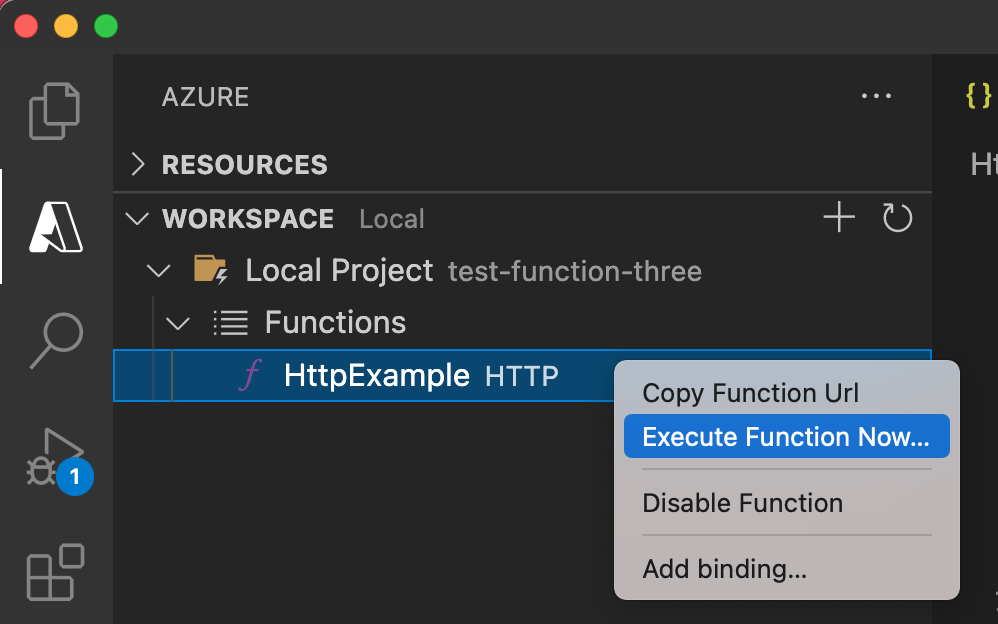
När Core Tools fortfarande körs i Terminal väljer du Azure-ikonen i aktivitetsfältet. I området Arbetsyta expanderar du Lokala projektfunktioner>. Högerklicka (Windows) eller Ctrl – klicka (macOS) på den nya funktionen och välj Kör funktion nu....

I Ange begärandetext visas brödtextvärdet för begärandemeddelandet på
{ "name": "Azure" }. Tryck på Enter för att skicka det här begärandemeddelandet till din funktion.När funktionen körs lokalt och returnerar ett svar genereras ett meddelande i Visual Studio Code. Information om funktionskörningen visas i Terminalpanelen.
Med terminalpanelen fokuserad trycker du på Ctrl + C för att stoppa Core Tools och koppla från felsökningsprogrammet.
När du har kontrollerat att funktionen körs korrekt på den lokala datorn kan du använda AI-verktyg, till exempel GitHub Copilot i Visual Studio Code, för att uppdatera mallgenererad funktionskod.
Använda AI för att normalisera och verifiera indata
Den här exempelprompten för Copilot Chat uppdaterar den befintliga funktionskoden för att hämta parametrar från antingen frågesträngen eller JSON-brödtexten. Den tillämpar formatering eller typkonverteringar och returnerar parametrarna som JSON i svaret:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
Du kan anpassa din fråga för att lägga till detaljer efter behov. Kör sedan appen igen lokalt och kontrollera att den fungerar som förväntat när koden har ändrats. Den här gången använder du en meddelandetext som:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Tips/Råd
GitHub Copilot drivs av AI, så överraskningar och misstag är möjliga. Om det uppstår fel under körningen klistrar du in felmeddelandet i chattfönstret, väljer Agentläge och ber Copilot att hjälpa till att lösa felet. Mer information finns i Vanliga frågor och svar om Copilot.
När du kör i agentläge beror resultatet av den här anpassningen på de specifika verktyg som är tillgängliga för din agent.
När du är nöjd med din app använder du Visual Studio Code för att publicera projektet direkt till Azure.
När du har kontrollerat att funktionen körs korrekt på den lokala datorn använder du Visual Studio Code för att publicera projektet direkt till Azure.
Logga in på Azure
Innan du kan skapa Azure-resurser eller publicera din app måste du logga in på Azure.
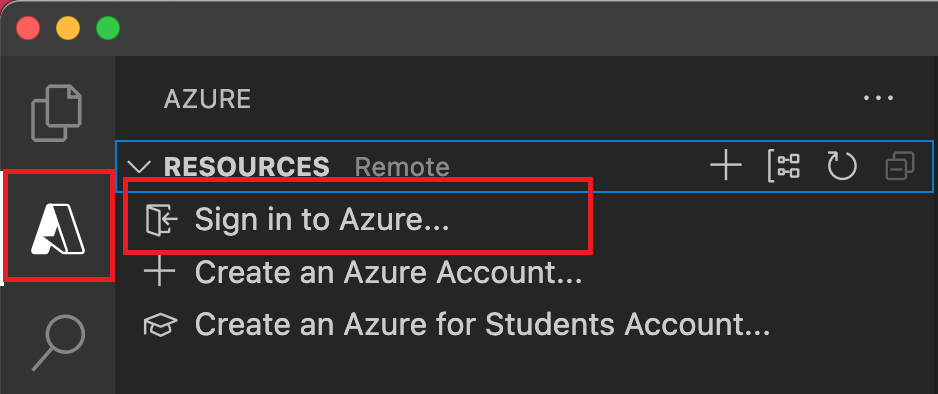
Om du inte redan är inloggad går du till aktivitetsfältet och väljer Azure-ikonen. Under Resurser väljer du Logga in på Azure.

Om du redan är inloggad och kan se dina befintliga prenumerationer går du till nästa avsnitt. Om du ännu inte har ett Azure-konto väljer du Skapa ett Azure-konto. Eleverna kan välja Skapa ett Azure for Students-konto.
När du uppmanas att göra det i webbläsaren väljer du ditt Azure-konto och loggar in med dina autentiseringsuppgifter för Azure-kontot. Om du skapar ett nytt konto kan du logga in när ditt konto har skapats.
När du har loggat in kan du stänga det nya webbläsarfönstret. Prenumerationerna som tillhör ditt Azure-konto visas i sidofältet.
Skapa funktionsappen i Azure
I det här avsnittet skapar du en funktionsapp i Flex Consumption-planen tillsammans med relaterade resurser i din Azure-prenumeration. Många av besluten om att skapa resurser fattas för dig baserat på standardbeteenden. Om du vill ha mer kontroll över de skapade resurserna måste du i stället skapa funktionsappen med avancerade alternativ.
I Visual Studio Code väljer du F1 för att öppna kommandopaletten. I kommandotolken (
>) anger du och väljer sedan Azure Functions: Skapa funktionsapp i Azure.Ange följande information vid anvisningarna:
Omedelbar Åtgärd Välj prenumeration Välj den Azure-prenumeration som ska användas. Uppmaningen visas inte när du bara har en prenumeration synlig under Resurser. Ange ett nytt funktionsappnamn Ange ett globalt unikt namn som är giltigt i en URL-sökväg. Namnet du anger verifieras för att se till att det är unikt i Azure Functions. Välj en plats för nya resurser Välj en Azure-region. För bättre prestanda väljer du en region nära dig. Endast regioner som stöds av Flex Consumption-planer visas. Välj en körstack Välj den språkversion som du kör lokalt. Välj typ av resursautentisering Välj Hanterad identitet, vilket är det säkraste alternativet för att ansluta till standardvärdlagringskonto. I panelen Azure: Aktivitetslogg visar Azure-tillägget status för enskilda resurser när de skapas i Azure.

När funktionsappen skapas skapas följande relaterade resurser i din Azure-prenumeration. Resurserna namnges baserat på det namn som du angav för funktionsappen.
- En resursgrupp, som är en logisk container för relaterade resurser.
- En funktionsapp som tillhandahåller miljön för att köra funktionskoden. Med en funktionsapp kan du gruppera funktioner som en logisk enhet för enklare hantering, distribution och delning av resurser inom samma värdplan.
- En Azure App Serviceplan som definierar det underliggande värdenheten för din funktionsapp.
- Ett Azure Storage-standardkonto som används av Functions-värden för att underhålla tillstånd och annan information om din funktionsapp.
- En Application Insights-instans som är ansluten till funktionsappen och som spårar användningen av dina funktioner i appen.
- En användartilldelad hanterad identitet som läggs till i rollen Storage Blob Data Contributor i det nya standardlagringskontot för värd.
Ett meddelande visas efter att din funktionsapp har skapats och distributionspaketet har tillämpats.
Tips/Råd
Som standard skapas de Azure-resurser som krävs av funktionsappen baserat på det namn du anger för funktionsappen. Som standard skapas resurserna med funktionsappen i samma nya resursgrupp. Om du vill anpassa namnen på de associerade resurserna eller återanvända befintliga resurser publicerar du projektet med avancerade alternativ för att skapa.
Kompilera den anpassade hanteraren för Azure
I det här avsnittet kompilerar du projektet för distribution till Azure i en funktionsapp som kör Linux. I de flesta fall måste du kompilera om binärfilen och justera konfigurationen så att den matchar målplattformen innan du publicerar den till Azure.
Distribuera projektet till Azure
Viktigt!
Distribution till en befintlig funktionsapp skriver alltid över innehållet i appen i Azure.
I kommandopanelen anger du sedan och väljer Azure Functions: Distribuera till funktionsapp.
Välj den funktionsapp som du nyss skapade. När du uppmanas att skriva över tidigare distributioner väljer du Distribuera för att distribuera funktionskoden till den nya funktionsappresursen.
När distributionen är klar väljer du Visa utdata för att visa resultatet av skapandet och distributionen, inklusive de Azure-resurser som du skapade. Om du missar meddelandet väljer du klockikonen i det nedre högra hörnet för att se det igen.

Kör funktionen i Azure
Tryck på F1 för att visa kommandopaletten och sök sedan efter och kör kommandot
Azure Functions:Execute Function Now.... Välj din prenumeration om du uppmanas att göra det.Välj din nya funktionsappresurs och
HttpExamplesom funktion.I för begäran trycker du på Retur för att skicka det här begärandemeddelandet till din funktion.
När funktionen körs i Azure visas svaret i meddelandefältet. Expandera meddelandet för att granska det fullständiga svaret.
Felsökning
Använd följande tabell för att lösa de vanligaste problemen som uppstår när du använder den här artikeln.
| Bekymmer | Lösning |
|---|---|
| Kan du inte skapa ett lokalt funktionsprojekt? | Kontrollera att du har Azure Functions-tillägget installerat. |
| Kan du inte köra funktionen lokalt? | Kontrollera att du har den senaste versionen av Azure Functions Core Tools installerad. När du kör i Windows kontrollerar du att standardterminalgränssnittet för Visual Studio Code inte är inställt på WSL Bash. |
| Kan du inte distribuera funktionen till Azure? | Granska utdata för felinformation. Klockikonen i det nedre högra hörnet är ett annat sätt att visa utdata. Har du publicerat till en befintlig funktionsapp? Den åtgärden skriver över innehållet i appen i Azure. |
| Kunde du inte köra den molnbaserade funktionsappen? | Kom ihåg att använda frågesträngen för att skicka in parametrar eller använda begärandetexten för anpassade hanterare. |
Rensa resurser
När du fortsätter till nästa steg och lägger till en Azure Storage-köbindning till din funktion måste du behålla alla resurser på plats för att bygga vidare på det du redan har gjort.
Annars kan du använda följande steg för att ta bort funktionsappen och dess relaterade resurser för att undvika ytterligare kostnader.
- I Visual Studio Code väljer du Azure-ikonen för att öppna Azure Explorer.
- I avsnittet Resursgrupper letar du reda på din resursgrupp.
- Högerklicka på resursgruppen och välj Ta bort.
Mer information om Functions-kostnader finns i Beräkna kostnader för förbrukningsplan.
Nästa steg
Du använde Visual Studio Code för att skapa en funktionsapp med en enkel HTTP-aktiverad funktion. I nästa artiklar expanderar du funktionen genom att ansluta till antingen Azure Cosmos DB eller Azure Storage. Mer information om hur du ansluter till andra Azure-tjänster finns i Lägga till bindningar till en befintlig funktion i Azure Functions. Mer information om säkerhet finns i Skydda Azure Functions.