功能表和操作功能表的外觀和可包含的內容皆非常相似。 它們都會顯示有組織的命令或選項清單,並藉由隱藏來節省空間,直到使用者需要它們為止。 但是它們之間有差異,例如:您應該使用什麼來建立它們,以及使用者如何存取它們。
![]()
這是正確的控制項嗎?
功能表和操作功能表藉由隱藏這些命令來組織命令並節省空間,直到使用者需要它們為止。 若要顯示任意內容 (如通知或確認要求),請使用對話方塊或飛出視窗。
如果頻繁使用特定命令並且您有可用的空間,請考慮將它直接放在其自身元素中,讓使用者不必經由功能表即可取得它。
何時應該使用選單或快捷選單?
- 如果宿主元素是按鈕或其他一些主要用來提供附加命令的命令元素,請使用選單。
- 如果裝載元素是具有其他主要用途 (例如呈現文字或影像) 的一些其他類型的元素,請使用操作功能表。
如果您想要將命令(例如:剪下、複製和貼上)新增至文字或圖像元素,請使用右鍵選單而非一般功能表。 在此案例中,文字元素的主要作用是呈現和編輯文字;其他命令 (例如:剪下、複製和貼上) 是次要命令,且屬於操作功能表。

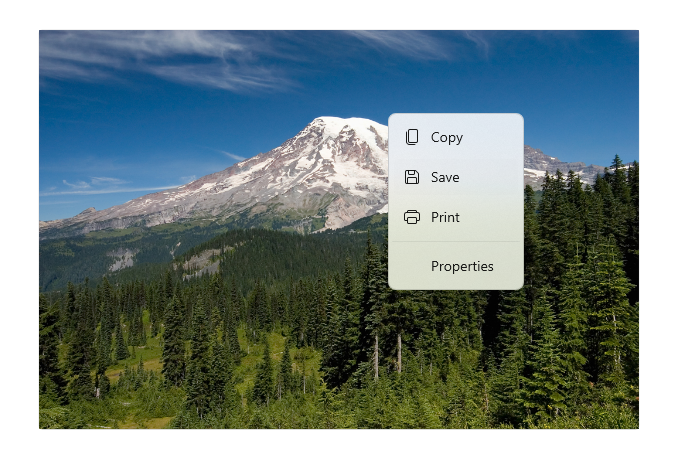
操作功能表
內容功能表具有下列特性:
- 連結至單一元素,並會顯示次要命令。
- 可透過滑鼠右鍵按一下(或等效動作,例如用手指長按)來觸發。
- 透過元素的 ContextFlyout 屬性與元素建立關聯。
如果操作功能表包含常用命令 (例如複製、剪下、貼上、刪除、共用或文字選擇命令),請使用命令列飛出視窗,將這些常用命令分組為主要命令,使它們將在操作功能表中顯示為單一水平列。
如果操作功能表不包含常用命令,則可以使用命令列飛出視窗或功能表飛出視窗來顯示操作功能表。 我們建議使用 CommandBarFlyout,因為它提供了比 MenuFlyout 更多的功能,而且如有需要,可以只使用次要命令來達到與 MenuFlyout 相同的行為和外觀。
選單
選單具有下列特性:
- 有一個隨時顯示的進入點 (例如:畫面頂端的 [檔案] 功能表)。
- 通常附加至按鈕或父選單項目。
- 透過左鍵單擊滑鼠(或等效動作,例如使用手指輕觸)進行操作。
- 透過其 Flyout \(英文\) 或 FlyoutBase.AttachedFlyout \(英文\) 屬性來與元素產生關聯,或是分組在應用程式視窗頂端的功能表列中。
當使用者叫用一個主要作用是顯示其他命令的命令元素 (例如:按鈕) 時,請使用功能表飛出視窗來裝載單一最上層功能表,以內嵌方式顯示為附加至畫布上 UI 元素的飛出視窗。 每個 MenuFlyout 都可以承載功能表項目及其子功能表。 對於可能需要更多組織或分組的應用程式,可以使用 功能表列做為快速且簡單的方法,在水平列中顯示一組最上層的多個功能表。
UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
UWP 應用的 CommandBarFlyout 和 MenuBar 控制項是作為 WinUI 2 的一部分包含在內。 如需詳細資訊 (包括安裝指示),請參閱 WinUI 2。 此控制項的 API 同時位於 Windows.UI.Xaml.Controls 和 Microsoft.UI.Xaml.Controls 命名空間中。
- UWP API:AppBarButton 類別、AppBarSeparator 類別、AppBarToggleButton 類別、CommandBarFlyout 類別、ContextFlyout 屬性、FlyoutBase.AttachedFlyout 屬性、MenuBar 類別、MenuFlyout 類別、TextCommandBarFlyout 類別
- WinUI 2 Apis:CommandBarFlyout 類別、MenuBar 類別、TextCommandBarFlyout 類別
- 開啟 WinUI 2 資源庫應用程式,並觀察 MenuBar 或 CommandBarFlyout 的運作情形。 WinUI 2 範例集應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更高版本包含這些使用圓角的控制項的新範本。 如需詳細資訊,請參閱圓角半徑。
若要在 WinUI 2 中使用本文中的程式碼,請在 XAML 中使用別名 (我們使用 muxc) 來表示專案中包含的 Windows UI 程式庫 API。 如需詳細資訊,請參閱開始使用 WinUI 2。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
