訓練
語意式縮放
語意式縮放可讓使用者切換相同內容的兩個不同檢視,以便瀏覽一組大型群組資料。
- 放大檢視是主要的內容檢視。 這是您顯示個別資料項目的主要檢視。
- 縮小檢視是將相同內容拉高層級的檢視。 您通常會在這類檢視中顯示分組資料集的群組標頭。
舉例來說,檢視通訊錄時,使用者可以藉由放大來快速跳到字母「W」,並放大該字母查看與其相關聯的名稱。
功能:
- 縮小檢視的大小受限於語意縮放控制項的範圍。
- 輕觸群組標頭可切換檢視。 您可以啟用捏合來切換檢視。
- 作用中標頭會在不同檢視之間切換。
當您需要顯示的分組資料集大到無法全部顯示在一或兩個頁面上時,請使用 SemanticZoom 控制項。
請勿混淆語意式縮放與光學式縮放。 雖然它們的互動和基本行為相同 (根據縮放因數顯示更詳細或更概略的資料),但光學縮放是指調整內容區域或物件 (相片) 的放大率。 如需執行光學式縮放的控制項相關資訊,請參閱 ScrollViewer 控制項。
- 在應用程式中使用語意式縮放時,請確認項目版面配置和移動瀏覽方向不會因縮放層級而變更。 版面配置和移動瀏覽的互動在各種縮放層級中都應保持一致且可預測。
- 語意式縮放可讓使用者快速跳至內容,因此請將縮小模式的頁面/畫面數量限制為三個。 太多移動瀏覽會降低語意式縮放的實用性。
- 請避免使用語意式縮放來變更內容的範圍。 舉例來說,相簿理應不會切換至檔案總管的資料夾檢視。
- 請使用對於檢視不可或缺的結構和語意。
- 為群組集合中的項目使用群組名稱。
- 如有集合尚未分組但已排序,請使用排序的順序,例如日期的時序或名稱清單的字母順序。
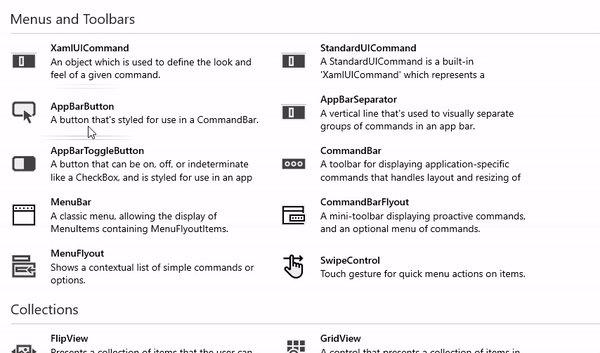
控制項庫中的 [SemanticZoom] 區段會示範瀏覽體驗,讓使用者能夠快速放大和縮小控制項類型的群組區段。

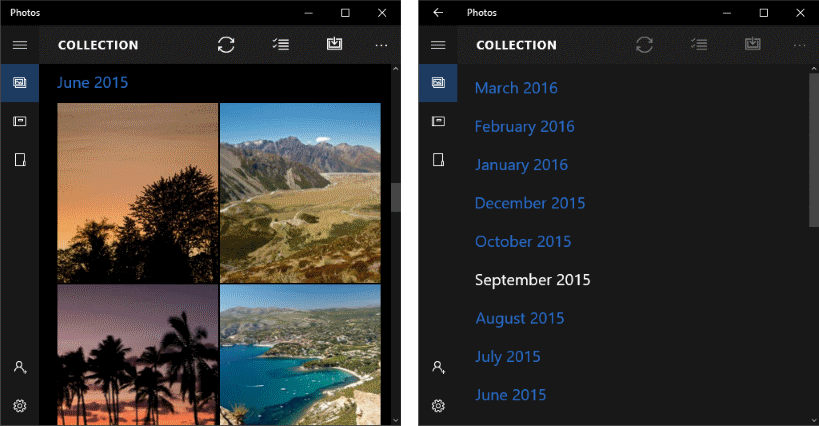
以下是相片應用程式使用的語意式縮放。 相片按照月份分組。 在預設網格檢視中選取月份標頭,會縮小至月份清單檢視,以便更快速瀏覽。

重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:SemanticZoom 類別、ListView 類別、GridView 類別
- 開啟 WinUI 2 程式庫應用程式,並查看 SemanticZoom 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
SemanticZoom 控制項沒有屬於自己的任何視覺化呈現方式。 它是一個主控制項,可管理另外 2 個提供內容檢視的控制項,通常是 ListView 或 GridView 控制項。 您可以將檢視控制項設為 SemanticZoom 的 ZoomedInView 和 ZoomedOutView 屬性。
語意式縮放所需的 3 個元素為:
- 分組的資料來源。 (群組是由放大檢視中的 GroupStyle 定義所定義。)
- 顯示項目層級資料的放大檢視。
- 顯示群組層級資料的縮小檢視。
使用語意式縮放之前,請先瞭解如何搭配分組資料使用清單檢視。 如需詳細資訊,請參閱清單檢視和網格檢視。
注意
若要定義 SemanticZoom 控制項的放大檢視和縮小檢視,您可以使用任兩個控制項來實作 ISemanticZoomInformation 介面。 XAML 框架提供了 3 個控制項來實作此介面:ListView、GridView 和 Hub。
此 XAML 會顯示 SemanticZoom 控制項的結構。 您需將其他控制項指派給 ZoomedInView 和 ZoomedOutView 屬性。
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
這裡的範例取自 WinUI 程式庫範例的 SemanticZoom 頁面。 您可以下載範例以查看包括資料來源的完整程式碼。 此語意式縮放使用 GridView 來提供放大檢視,並使用 ListView 來縮小檢視。
以下是放大檢視的 GridView 控制項。 放大檢視應會顯示群組中的個別資料項目。 此範例示範如何在含有影像和文字的網格中顯示項目。
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
群組標頭的外觀是在 ZoomedInGroupHeaderTemplate 資源中定義。 項目的外觀是在 ZoomedInTemplate 資源中定義。
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
此 XAML 定義縮小檢視的 ListView 控制項。 此範例示範如何在清單中將群組標頭顯示為文字。
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
外觀是在 ZoomedOutTemplate 資源中定義。
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
放大檢視和縮小檢視應會同步,因此如果使用者在縮小檢視中選取群組,該群組的詳細資料會顯示在放大檢視中。 您可以使用 CollectionViewSource 或新增程式碼來同步檢視。
繫結至相同 CollectionViewSource 的任何控制項一律會顯示相同的目前項目。 如果這兩個檢視使用與資料來源相同的 CollectionViewSource,則 CollectionViewSource 會自動同步檢視。 如需詳細資訊,請參閱 CollectionViewSource。
如果您不使用 CollectionViewSource 來同步檢視,請處理 ViewChangeStarted 事件並在事件處理常式中同步項目,如下所示。
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
