Hallo
Ok we are new to WPF and realised the old DataTable with link as datasource to a datagridView is not possible.
So populated our data in a List of Objects but the objects can be variable based on data we recieve from SQL, the dataGrid needs to be manipulated as a tableMatrix with Rows and Column based on some properties in each of the objects. It also holds a text field for a value to be displayed in the "cell" and also have access to a background colour in one of the properties. (One object example below);

We tried to follow the MVVM pattern, some items might still be in the wrong classes, but learn as we go along. Below is the ViewModel that will create a list of objects based on the model classes.
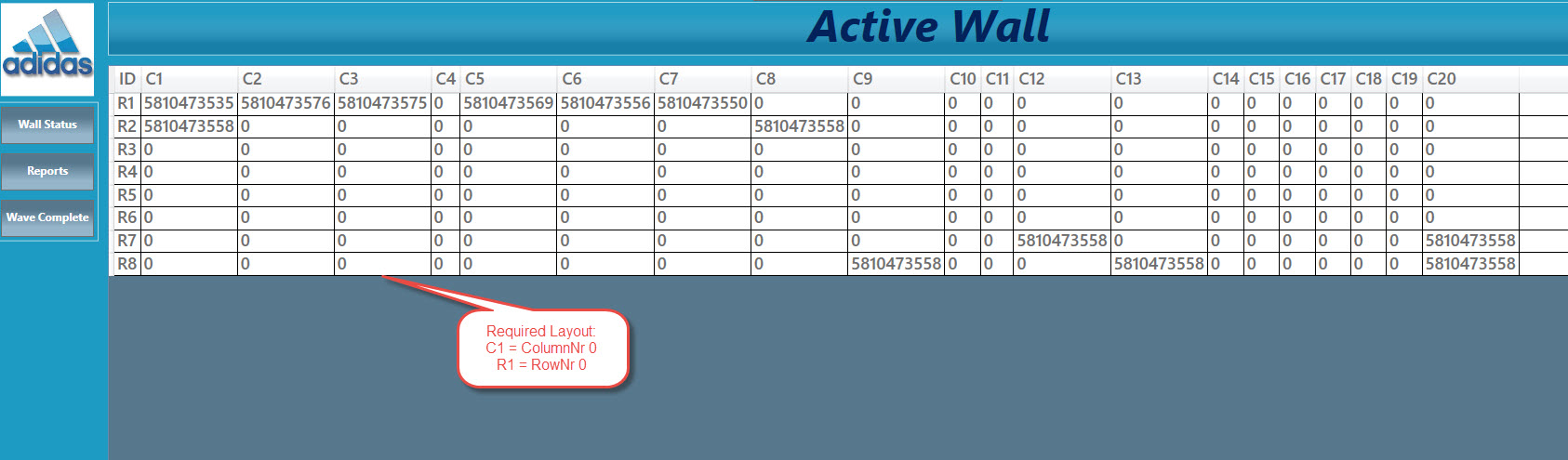
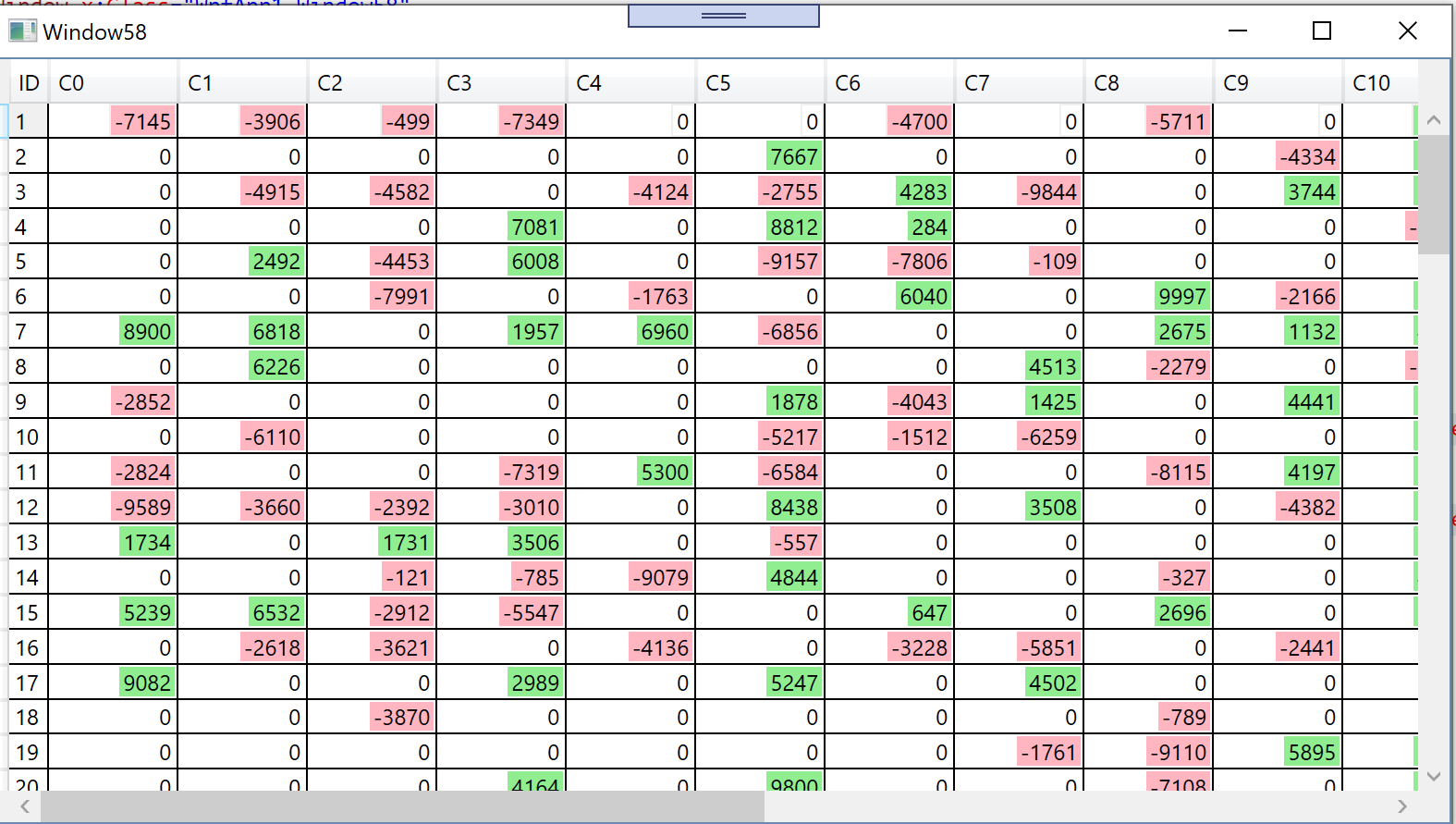
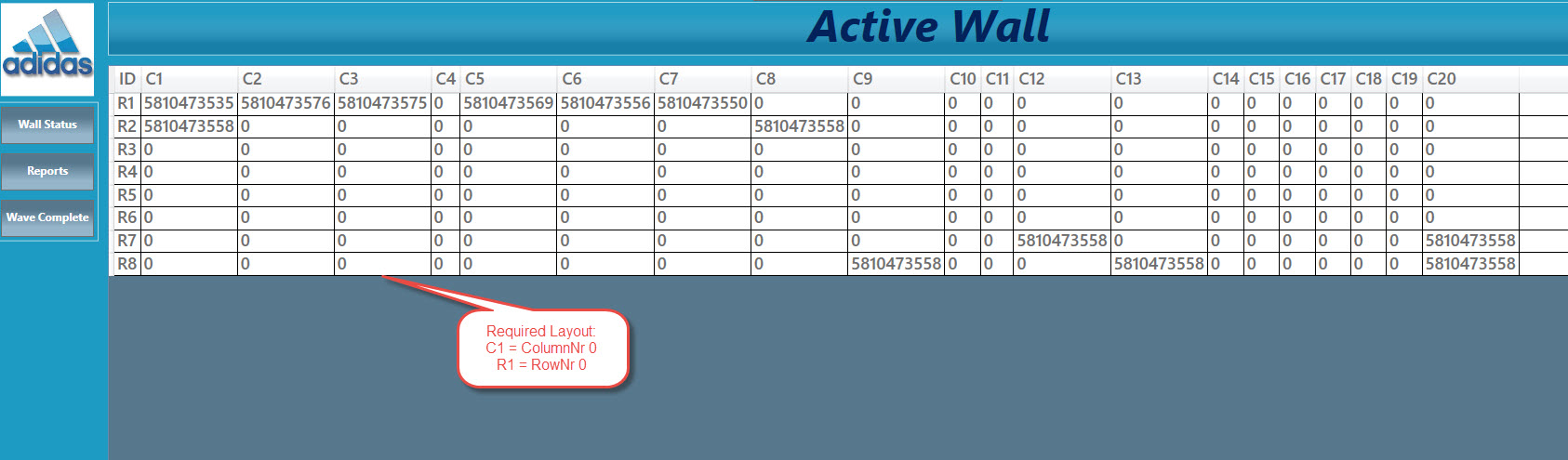
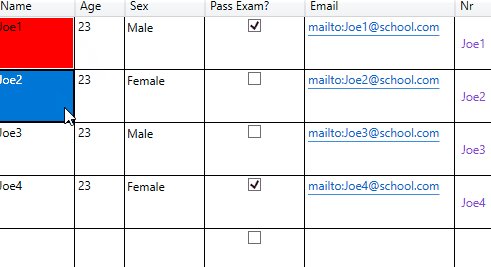
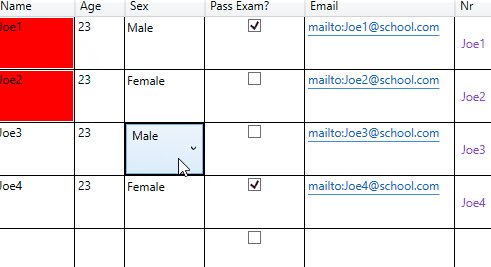
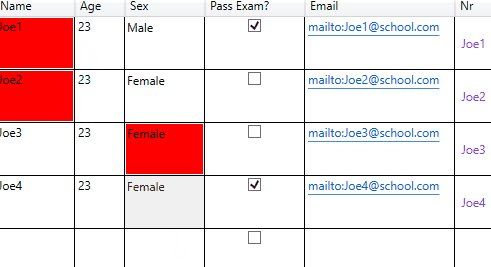
The question is how to bind this to the XAML so we can have a layout of the objects as per picture below, keep in mind we don't have a fixed Column headers.