Hello,
Welcome to our Microsoft Q&A platform!
You can use OnAppearing method to achieve it, No need to use MockDataStore.cs.
For example, you use ItemsPage, you can override the OnAppearing method. Based on the value of AppShell.Current.CurrentItem.ClassId to change the listview's itemsource.
public partial class ItemsPage : ContentPage
{
ObservableCollection<Item> items = new ObservableCollection<Item>();
public ObservableCollection<Item> Employees { get { return items; } }
public ItemsPage()
{
InitializeComponent();
items = new ObservableCollection<Item>()
{
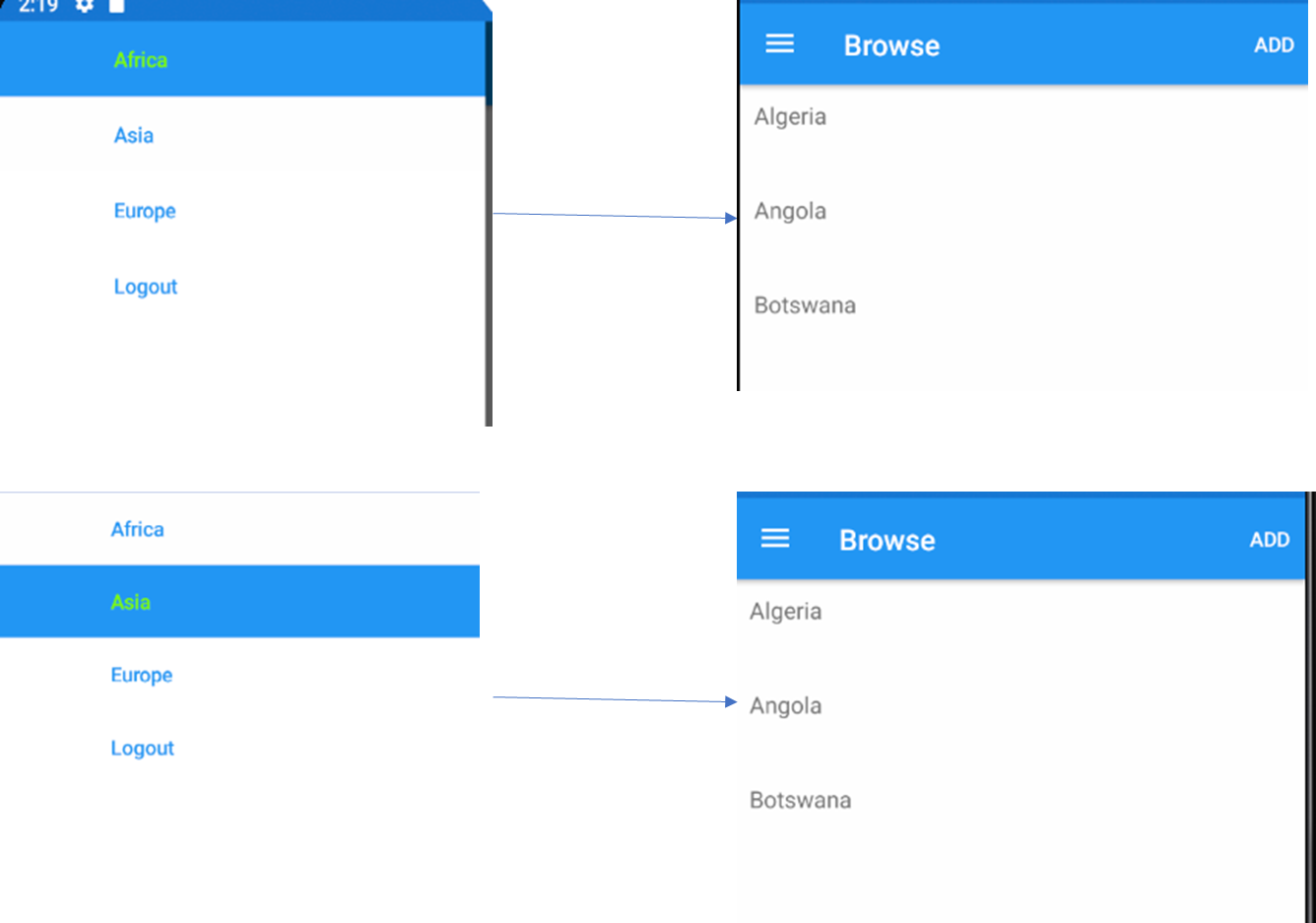
new Item { Id = Guid.NewGuid().ToString(), Text = "Algeria" },
new Item { Id = Guid.NewGuid().ToString(), Text = "Angola" },
new Item { Id = Guid.NewGuid().ToString(), Text = "Botswana" }
};
BindingContext =this;
}
protected override void OnAppearing()
{
base.OnAppearing();
switch (AppShell.Current.CurrentItem.ClassId)
{
case "1":
items.Clear();
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Algeria" });
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Angola" });
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Botswana" });
break;
case "2":
items.Clear();
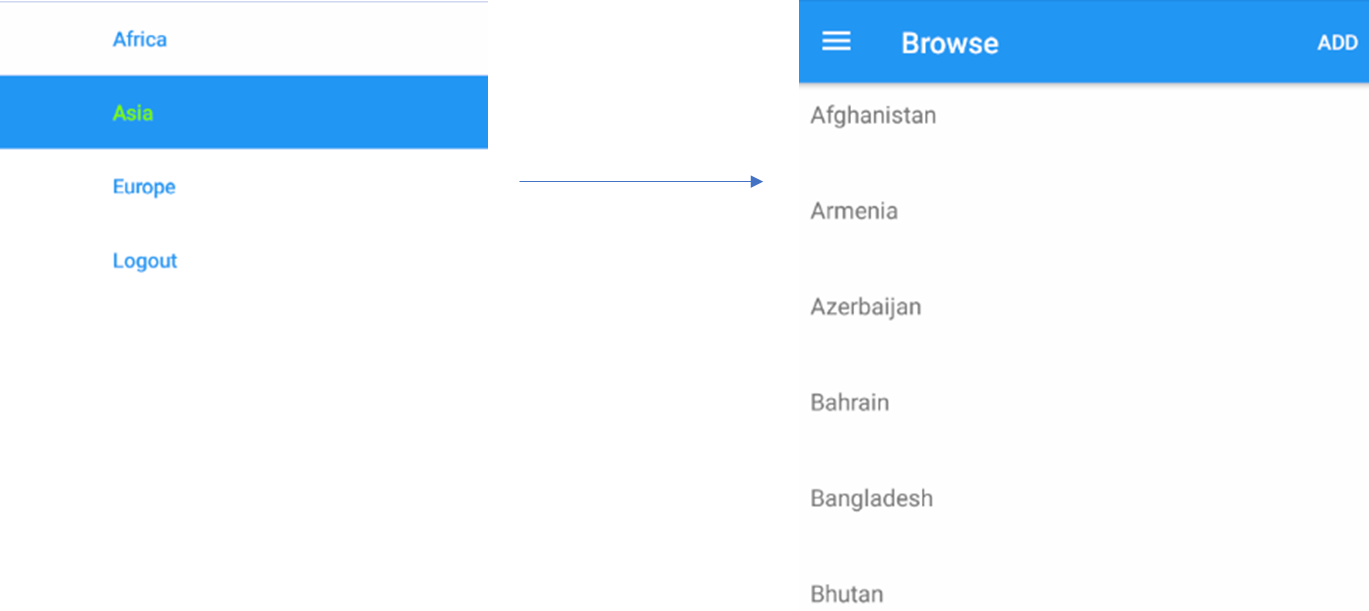
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Afghanistan" });
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Armenia" });
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Azerbaijan" });
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Bahrain" });
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Bangladesh" });
items.Add(new Item { Id = Guid.NewGuid().ToString(), Text = "Bhutan" });
break;
}
}
}
}
Here is layout code.
<ListView ItemsSource="{Binding Employees}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout>
<Label Text="{Binding Text}"></Label>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Best Regards,
Leon Lu
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.