Silverlight 4 + RIA Services - Ready for Business: Ajax Endpoint
Continuing in our series, I wanted to touch on how a RIA Services can be exposed your service in JSON. This is very handy for Ajax clients.
The great thing is that enabling the JSON endpoint is that it requires NO changes whatsoever to the DomainService. All you need to do is enable it is to add the JSON endpoint in web.config
1: <system.serviceModel>
2: <domainServices>
3: <endpoints>
4: <add name="JSON"
5: type="Microsoft.ServiceModel.DomainServices.Hosting.JsonEndpointFactory, Microsoft.ServiceModel.DomainServices.Hosting, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
6: <add name="OData"
7: type="System.ServiceModel.DomainServices.Hosting.ODataEndpointFactory, System.ServiceModel.DomainServices.Hosting.OData, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
8: <add name="Soap"
9: type="Microsoft.ServiceModel.DomainServices.Hosting.SoapXmlEndpointFactory, Microsoft.ServiceModel.DomainServices.Hosting, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
10: </endpoints>
11: </domainServices>
12:
As you can see, this above snippet shows adding the JSON endpoint from the RIA Services toolkit as well as the OData and Soap ones.
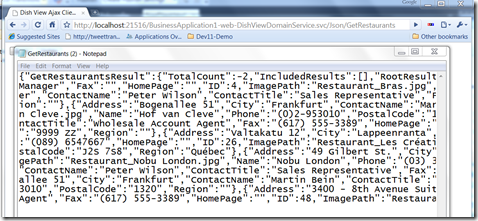
You can see the endpoint results navigate to the URL in this format:
https://localhost:21516/BusinessApplication1-web-DishViewDomainService.svc/Json/GetRestaurants
{"GetRestaurantsResult":{"TotalCount":-2,"IncludedResults":[],
"RootResults":[{"Address":"49 Gilbert St.","City":"London",
"ContactName":"Charlotte Cooper","ContactTitle":"Purchasing Manager",
"Fax":"(171) 555-2222","HomePage":"","ID":1,"ImagePath":
"Restaurant_Alinea.jpg","Name":"Alinea - Updated from Ajax",
"Phone":"(171) 555-2222","PostalCode":"EC1 4SD","Region":""},
{"Address":"P.O. Box 78934","City":"New Orleans","ContactName":
"Shelley Burke",
"ContactTitle":"Order
As you can see – some nice looking JSon. Now, to write a very simple Ajax client.
Below is an example query method in the Ajax client
function query() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", "BusinessApplication1-web-DishViewDomainService.svc/Json/GetRestaurants", false);
xmlhttp.send();
var rawResults = JSON.parse(xmlhttp.responseText);
var results = rawResults.GetRestaurantsResult.RootResults;
var entity
for (var i = 0; i < results.length; i++)
{
entity = results[i];
document.getElementById('results').innerHTML += ' <br> ' + entity.Name;
}
}
This is wired up to to a very simple button
<button type="button" onclick="query()">
Query</button>
Update is just a bit more tricky… but still basic:
function update() {
var operation = {};
operation.Entity = { "__type": "Restaurant:#BusinessApplication1.Web", "ID": 1, "Name": "Alinea - Updated from Ajax"};
operation.OriginalEntity = { "__type": "Restaurant:#BusinessApplication1.Web", "ID": 1, "Name": "Alinea" };
operation.Operation = 3; //update
var csData = JSON.stringify({ "changeSet": [operation] });
var xmlhttp = new XMLHttpRequest();
xmlhttp.open('POST', 'BusinessApplication1-web-DishViewDomainService.svc/Json/SubmitChanges', false);
xmlhttp.setRequestHeader("Content-Type", "application/json");
xmlhttp.send(csData);
var results = xmlhttp.responseText;
document.getElementById('results').innerHTML = results;
}
In this demo, we showed how to enable the Ajax\JSON client for RIA Services.
Anonymous
April 14, 2010
I really like seeing how easy it is to use RIA Services as an Ajax Endpoint. I do have one suggestion. You should probably write you javascript examples using jQuery as 80% of developers are going to be calling the service using jQuery.Anonymous
April 28, 2010
What about filtering and stuff. Does it have to be implemented in the service methods?