En bedre autowatch for Grunt/Gulp
I Visual Studio 2015 har man direkte støtte for task runners som Grunt og Gulp. Disse blir brukt til å gjøre oppgaver som byggetrinn mens man utvikler og gjerne også når man gjør deployment. En av de tingene som har vært veldig populært er det å benytte en mekanisme som gjør de nødvendige byggetrinnene når en fil endrer seg, slik at man ender opp med å ikke måtte kjøre bygging når man endrer ting – det bare skjer.
Typiske ting man benytter dette byggetrinn for er alt fra kompilering av LESS/SASS filer over til CSS, til ting som CoffeeScript, TypeScript eller BableJS – hvor man skriver noe annet enn ECMAScript 5 og får dette kompilert. Ved deployment til produksjon gjør man gjerne også minifisering av filer og andre ting som passer best ved produksjonsetting. Det har også vært populært å benytte dette for kjøring av tester man har skrevet automatisk også.
Tilbake til autowatch. Det finnes en hel del løsninger der ute for å nettopp respondere på endringer og kjøre oppgaver når dette skjer. Min erfaring er at ingen er helt 100%. Noen får ikke med seg endringene alltid, noen får ikke med seg alle type endringer – som f.eks. nye filer eller sletting av filer. I tillegg til dette ser jeg at ofte knyttes ting opp mot oppgavene / byggtrinnene på en måte som gjør at når en fil endres, kjører den alle filene. Dette er vel og bra når man produksjonsetter noe, men når man sitter og utvikler, så ønsker man at tiden fra man lagrer til at det har skjedd noe er minimal – fortrinnsvis ned på millisekunder. Etter langt om lenge endte jeg opp med å lage min egen variant. Den er kanskje ikke 100% elegant i forhold til enkel gjenbruk, men den gjør jobben effektivt.
Grunt
Jeg har ingen planer om å kaste meg inn i noen debatt om hvilken som er best, men jeg har benyttet Grunt mest og det er det jeg bruker i eksempelet her. For alt jeg vet, kan det hende at problemet jeg har møtt på ikke finnes i Gulp.
Personlig har jeg blitt veldig glad i å skrive ECMAScript 6 og litt av det som er foreslått for 7, og i den forbindelse har jeg falt ned på BabelJS som kompilator. Det finnes andre der ute, men jeg likte denne ved første øyekast og har brukt den siden.
WWWROOT
Jeg benytter ASP.NET 5 og får en folder som representerer det ferdig kompilerte, Denne heter WWWROOT og ligger under prosjektet man lager. Hvis man benyter ulike andre pakke systemer som f.eks. JSPM og/eller BOWER ønsker man i tillegg gjerne at disse kopieres til WWWROOT. Det finnes ulike strategier for dette, noen velger å la pakke katalogene være rett under WWWROOT, mens jeg personlig liker at WWWROOT ser ut som en fornuftig struktur uten rester av hva slags type pakke manager som er benyttet. Derfor velger jeg også ha et steg som gjør jobben med å kopiere endringer fra disse for meg også. Disse endrer seg jo kun ved nye versjoner og man oppgraderer, men jeg følger allikevel samme strategien da den ikke koster noe ekstra.
Komme i gang
Vi trenger et par ting for å komme i gang. Først og fremst trenger vi noe som heter chokidar, som er den auto watch komponenten jeg har funnet som den jeg kunne stole mest på og ikke minst på kryss av plattformer – hvis man jobber som meg med Windows og OSX frem og tilbake. (PS: Du er nødt til å ha NodeJS installert for å kunne jobbe med dette).
Åpne opp terminal/console/PowerShell og naviger deg til prosjektet ditt og skriv inn:
npm install chokidar
Deretter trenger vi I dette tilfellet BabelJS installert også:
npm install babel
Vi har da de avhengighetene vi trenger for å komme i gang.
Gruntfile.js
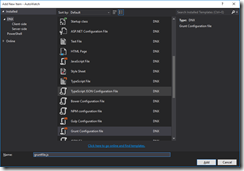
Hvis du ikke allerede har en Gruntfile, legg denne til ved å høyreklikke på prosjektet og velge Add –> New Item:
Scroll ned til du ser Grunt Configuration File:
Du vil da få en fil som ser ut som følger:
Code Snippet
- /*
- This file in the main entry point for defining grunt tasks and using grunt plugins.
- Click here to learn more. go.microsoft.com/fwlink/?LinkID=513275&clcid=0x409
- */
- module.exports = function (grunt) {
- grunt.initConfig({
- });
- };
Denne kan vi da begynne å leke oss litt med. La oss definer opp hva som er våre kildekodefiler for JavaScript som vi ønsker å transformere med BabelJS, legg til følgende i første function i toppen av denne:
Code Snippet
- var sourceFiles = [
- '**/*.js',
- '!wwwroot/**/*.js',
- '!node_modules/**/*.js',
- '!bower_components/**/*.js'
- ];
Det første elementet i arrayen sier at vi skal inkludere alle JavaScript filer. Deretter sier vi at vi ønsker ikke å ha med det som allerede er kompilert i wwwroot og heller ikke fra node eller bower.
Deretter trenger vi en definisjon på filene vi ønsker å kopiere, som ikke går gjennom Babel – bare blir kopiert:
Code Snippet
- var filesToCopy = [
- 'jspm_packages/**/*.*',
- 'bower_components/**/*.*'
- ];
Så under grunt.initConfig linjene kan vi legge til det som henter inn avhengighetene som vi la til med NPM.
Code Snippet
- var chokidar = require('chokidar');
- var babel = require('babel');
- var babelOptions = {
- sourceRoot: './',
- sourceMaps: 'inline',
- optional: [
- "es7.decorators"
- ]
- };
Da har vi tilgjengelig både chokidar og babel. Vi har også satt opp noen options som vi skal benytte ved kompileringen. Legg merke til at vi legger sourceMaps inline – dette er en opsjon som ikke man ønsker ved release bygg. I tillegg ønsker jeg å benytte meg av ECMAScript 7 Decorators, som tilsvarer omtrent attributes i C#.
Så er det selve Grunt tasken som gjør magien:
Code Snippet
- grunt.registerTask("watch", "", function () {
- var done = this.async();
- grunt.log.writeln("Starting watch...");
- var watcher = chokidar.watch('.', {
- persistent: true,
- ignored: 'wwwroot/**/*',
- ignoreInitial: true
- });
- grunt.log.writeln("Watching");
- function handleSourceFile(path) {
- grunt.log.writeln("Handling : " + path);
- var fileContent = grunt.file.read(path);
- try {
- babelOptions.sourceFileName = path;
- var transformed = babel.transform(fileContent, babelOptions);
- grunt.file.write('wwwroot/' + path, transformed.code);
- grunt.log.writeln("Handled : " + path);
- } catch (ex) {
- grunt.log.writeln("Error : " + ex);
- }
- }
- function handleCopyingFile(path) {
- grunt.log.writeln("Copy : " + path);
- grunt.file.copy(path, 'wwwroot/' + path);
- grunt.log.writeln("Copied : " + path);
- }
- function newOrChanged(path) {
- if (grunt.file.isMatch(sourceFiles, path)) handleSourceFile(path);
- if (grunt.file.isMatch(filesToCopy, path)) handleCopyingFile(path);
- }
- function deleted(path) {
- grunt.log.writeln("Delete : " + path);
- grunt.file.delete('wwwroot/' + path);
- grunt.log.writeln("Deleted : " + path);
- }
- watcher
- .on("add", newOrChanged)
- .on("change", newOrChanged)
- .on("unlink", deleted);
- });
Denne bolken med kode registrerer en task i Grunt som heter watch med en function som representerer den. I tasken benyttes chokidar for å watche hele folderen til prosjektet, men ignorerer wwwroot. Funksjonen som heter handleSourceFile() er den som håndterer kompileringen. Denne benytter babel sin transform funksjon til å ta inn fil innholdet fra filen som endret seg med opsjonene som vi satte opp for babel. Resultatet blir skrevet til samme path som den kom fra, bare med wwwroot som prefix. Resten skal vel være noenlunde selv forklarende.
Det siste vi må gjøre er å legge til en registrering av tasken:
Code Snippet
- grunt.registerTask('monitor', ['watch']);
Hele filen ser da ut som følger:
Code Snippet
- /*
- This file in the main entry point for defining grunt tasks and using grunt plugins.
- Click here to learn more. go.microsoft.com/fwlink/?LinkID=513275&clcid=0x409
- */
- module.exports = function (grunt) {
- var sourceFiles = [
- '**/*.js',
- '!wwwroot/**/*.js',
- '!node_modules/**/*.js',
- '!bower_components/**/*.js'
- ];
- var filesToCopy = [
- 'jspm_packages/**/*.*',
- 'bower_components/**/*.*'
- ];
- grunt.initConfig({
- });
- var chokidar = require('chokidar');
- var babel = require('babel');
- var babelOptions = {
- sourceRoot: './',
- sourceMaps: 'inline',
- optional: [
- "es7.decorators"
- ]
- };
- grunt.registerTask("watch", "", function () {
- var done = this.async();
- grunt.log.writeln("Starting watch...");
- var watcher = chokidar.watch('.', {
- persistent: true,
- ignored: 'wwwroot/**/*',
- ignoreInitial: true
- });
- grunt.log.writeln("Watching");
- function handleSourceFile(path) {
- grunt.log.writeln("Handling : " + path);
- var fileContent = grunt.file.read(path);
- try {
- babelOptions.sourceFileName = path;
- var transformed = babel.transform(fileContent, babelOptions);
- grunt.file.write('wwwroot/' + path, transformed.code);
- grunt.log.writeln("Handled : " + path);
- } catch (ex) {
- grunt.log.writeln("Error : " + ex);
- }
- }
- function handleCopyingFile(path) {
- grunt.log.writeln("Copy : " + path);
- grunt.file.copy(path, 'wwwroot/' + path);
- grunt.log.writeln("Copied : " + path);
- }
- function newOrChanged(path) {
- if (grunt.file.isMatch(sourceFiles, path)) handleSourceFile(path);
- if (grunt.file.isMatch(filesToCopy, path)) handleCopyingFile(path);
- }
- function deleted(path) {
- grunt.log.writeln("Delete : " + path);
- grunt.file.delete('wwwroot/' + path);
- grunt.log.writeln("Deleted : " + path);
- }
- watcher
- .on("add", newOrChanged)
- .on("change", newOrChanged)
- .on("unlink", deleted);
- });
- grunt.registerTask('monitor', ['watch']);
- };
Nå trenger vi å starte den. Finn Task Runner Exploreren:
I exploreren vil du nå se taskene som er registrert og monitor er den vi ønsker å se nærmere på. Man kan dobbeltklikke på denne for å starte den, men man kan også sette opp slik at den starter automatisk når Visual Studio starter, som kan være veldig praktisk.
Lag en JavaScript fil i prosjektet, kall den f.eks. Sample.js – eller hva som helst. Lim inn følgende kode:
Code Snippet
- class baseClass
- {
- }
- class subClass extends baseClass
- {
- }
Når tasken kjører, og du da lagrer denne filen, så vil du se følgende:
Og du skal ha fått en ny fil under wwwroot:
Denne ser veldig veldig annerledes ut enn den koden du skrev.
Code Snippet
- "use strict";
- var _get = function get(_x, _x2, _x3) { var _again = true; _function: while (_again) { var object = _x, property = _x2, receiver = _x3; desc = parent = getter = undefined; _again = false; if (object === null) object = Function.prototype; var desc = Object.getOwnPropertyDescriptor(object, property); if (desc === undefined) { var parent = Object.getPrototypeOf(object); if (parent === null) { return undefined; } else { _x = parent; _x2 = property; _x3 = receiver; _again = true; continue _function; } } else if ("value" in desc) { return desc.value; } else { var getter = desc.get; if (getter === undefined) { return undefined; } return getter.call(receiver); } } };
- function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
- function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
- var baseClass = function baseClass() {
- _classCallCheck(this, baseClass);
- };
- var subClass = (function (_baseClass) {
- _inherits(subClass, _baseClass);
- function subClass() {
- _classCallCheck(this, subClass);
- _get(Object.getPrototypeOf(subClass.prototype), "constructor", this).apply(this, arguments);
- }
- return subClass;
- })(baseClass);
- //# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIlNhbXBsZS5qcyJdLCJuYW1lcyI6W10sIm1hcHBpbmdzIjoiOzs7Ozs7OztJQUNNLFNBQVMsWUFBVCxTQUFTO3dCQUFULFNBQVM7OztJQUtULFFBQVE7WUFBUixRQUFROztXQUFSLFFBQVE7MEJBQVIsUUFBUTs7K0JBQVIsUUFBUTs7O1NBQVIsUUFBUTtHQUFTLFNBQVMiLCJmaWxlIjoidW5rbm93biIsInNvdXJjZVJvb3QiOiIuLyIsInNvdXJjZXNDb250ZW50IjpbIlxyXG5jbGFzcyBiYXNlQ2xhc3Ncclxue1xyXG5cclxufVxyXG5cclxuY2xhc3Mgc3ViQ2xhc3MgZXh0ZW5kcyBiYXNlQ2xhc3Ncclxue1xyXG5cclxufSJdfQ==
Men siden, som du kan se på siste linjen, så har vi en map tilbake til original koden som gjør at nettleseren skjønner hva som er din egentlig kode – så vil dette være smertefritt for deg som utvikler.