將 Semantic Zoom 加入格線 (Grid) 應用程式
SemanticZoom 控制項,可以讓使用者在兩個不同檢視 (GridView 或 ListView) 間切換。第一個會是內容的主要檢視,而第二個檢視雖與第一個檢視的內容相同,但是可以讓使用者能快速瀏覽其內容。例如,檢視通訊錄時,使用者可以放大字母,然後查看與該字母相關的名稱。
檢查一下所產生出來的 XAML 檔,可以看到它的結構很簡單,包含了兩種不同的檢視方法 (ZoomedInView 及 ZoomedIOutView),而每種檢視可以處理 GridView 或是 List View 控制項:
<ListView>
<ListViewItem>阿里山</ListViewItem>
<ListViewItem>陽明山</ListViewItem>
<ListViewItem>玉山</ListViewItem>
<ListViewItem>合歡山</ListViewItem>
</ListView>
<ListView>
<ListViewItem>1</ListViewItem>
<ListViewItem>2</ListViewItem>
<ListViewItem>3</ListViewItem>
<ListViewItem>4</ListViewItem>
</ListView>
3. 將 SemanticZoom 拉入後,複製一份 GridView 區塊,再分別放置於 ZoomedInView 及 ZoomedIOutView 的區段中: (這步驟非常重要,請特別注意其相對位置)
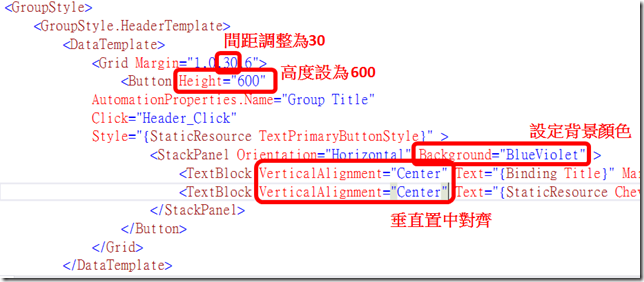
6. 接下來,我們就要修改其中的一個檢視囉! 由於我想作的是在第二個檢視裡,呈現 Group 名稱的大按鈕,所以我們先打開 ZoomedOutView 所處理的那個 GridView,找到 Button 區塊,新增/改變如下的幾項設定: (Margin 的間距設為30、Height="600" 、Background="BlueViolet" 及 VerticalAlignment="Center")
7. 再於同一個 GridView 的 ItemsPanelTemplate 區段中,加上 Visibility="Collapsed", 以令各個 Group 裡的 Item(s) 不要出現在畫面上: